Dodawanie elementów Hover do plików SVG
Opublikowany: 2023-01-16Elementy aktywujące to świetny sposób na dodanie interaktywności do witryny lub aplikacji. Możesz ich używać do dostarczania informacji swoim użytkownikom lub do dodania elementu zabawy. Dodanie elementów aktywowanych do plików SVG to świetny sposób na dodanie dodatkowej warstwy interaktywności do projektów.
Format SVG umożliwia zagnieżdżanie grafiki. Element „svg>” można umieścić w innym elemencie o tej samej nazwie. Zagnieżdżanie jest ograniczone do bezwzględnego umieszczenia elementu „svg>”, który reprezentuje element nadrzędny.
Jak najechać kursorem na Svg?

Nie ma jednej ostatecznej odpowiedzi na to pytanie, ponieważ najlepszy sposób najeżdżania kursorem w SVG będzie się różnić w zależności od konkretnej sytuacji i efektu, który próbujesz osiągnąć. Jednak niektóre wskazówki dotyczące najechania kursorem w SVG obejmują użycie właściwości kursora do zmiany sposobu wyświetlania kursora, gdy znajduje się nad elementem SVG, oraz wykorzystanie przejść CSS3 do stworzenia płynnych efektów najechania kursorem.
Dlaczego SVG jest najlepszym formatem grafiki
Możesz edytować SVG za pomocą edytora tekstu, takiego jak Adobe Photoshop lub GIMP, lub edytora graficznego, takiego jak Inkscape.
Czy pliki Svgs mogą zawierać linki?

Tak, pliki SVG mogą zawierać linki. Element służy do tworzenia punktu zakotwiczenia, a atrybut href służy do określenia miejsca docelowego łącza.
Animowana grafika może być używana na różne sposoby do przekazywania ważnych informacji lub rozrywki. Ponadto animowaną grafikę można wykorzystać do stworzenia wrażenia ruchu lub zmiany w statycznym środowisku. Tych elementów wizualnych można użyć do dodania ekscytacji do strony internetowej lub prezentacji, a także do podkreślenia określonych szczegółów.
Tworzenie animowanych grafik bez użycia sVG jest prawie niemożliwe. Różnorodne zasoby internetowe mogą pomóc w rozpoczęciu pracy. Po utworzeniu podstawowej animacji możesz dodać do niej więcej szczegółów, aby wyglądała jeszcze lepiej.
Czy pliki Svg mają piksele?
systemy wektorowe są znane ze swojej niezależności od rozdzielczości. Zamiast używać pikseli, obraz można narysować za pomocą obrazów SVG . W rezultacie mogą skalować się w nieskończoność bez utraty jakości.
Grafika w przyszłości będzie oparta na SVG. Ze względu na swoją skalowalność i nigdy nie traci jakości z powodu kompresji, jest doskonałym narzędziem do każdego projektu graficznego. Ponadto optymalizacje SVG , oprócz tego, że są łatwiejsze w użyciu, pozwalają zachować jak najmniejsze pliki. Dlaczego nie mielibyśmy zacząć używać sva dzisiaj?
Svg Najechanie kursorem nie działa

Jeśli Twój plik SVG nie pojawia się po najechaniu na niego kursorem, jest kilka rzeczy, które możesz sprawdzić. Najpierw upewnij się, że plik jest zapisany w formacie .svg. Jeśli zostanie zapisany jako plik .png lub .jpg, nie będzie działać. Po drugie, sprawdź ścieżkę pliku, aby upewnić się, że wskazuje właściwy plik. Jeśli ścieżka do pliku jest nieprawidłowa, plik nie zostanie załadowany. Na koniec upewnij się, że plik znajduje się w tym samym folderze co plik HTML. Jeśli tak nie jest, plik nie zostanie załadowany.
Czy mogę zmienić kolor Svg po najechaniu myszką?
Ustaw właściwość fill klasy.icon w CSS, aby można było zmieniać kolory przez zamianę ikon. Jeśli chodzi o kolorowe stany najechania kursorem , jest to zdecydowanie najprostsza metoda.
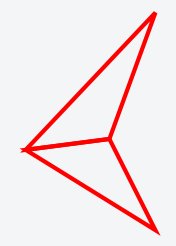
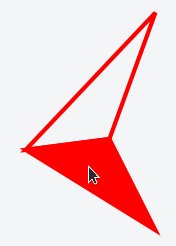
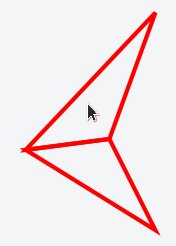
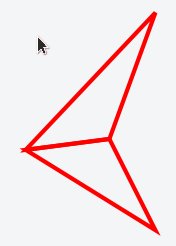
Najechanie na ścieżkę SVG
Element służy do definiowania ścieżki. Atrybut d definiuje dane ścieżki. Dane ścieżki składają się z listy poleceń (np. Moveto, Lineto, itp.) oraz parametrów. Efekt aktywowania jest tworzony przez dodanie atrybutu fill-opacity do elementu.

Svg w html
Aby wpisać kod HTML, przejdź do HTML. “html” #head #br *meta charset=”utf-8″> *br> HTML br> Głowa jest zapisana na ciele.
br> body> ViewBox *svg viewBox=0 0 600 500||br Sprawdź w swoim banku, czy to pomyłka. */svg/ *br Isbr>/body> br> br> br> br> br> br> br> br> br> br> br> br> br> br> br
Dodaj plik Svg do HTML
Dodanie svg do dokumentu HTML jest dość prostym procesem. Najpierw utwórz nowy element svg i ustaw jego wymiary. Następnie utwórz nowy element ścieżki i ustaw jego atrybut d na dane ścieżki, których chcesz użyć. Na koniec dołącz element ścieżki do elementu svg.
Jak dodać SVG do Html?
Aby zapisać obrazy SVG bezpośrednio w dokumencie HTML, użyj *svg Ten krok można wykonać, otwierając obraz SVG w kodzie VS lub używając preferowanego IDE i kopiując kod i wklejając go w elemencie body dokumentu HTML. Twoja witryna powinna wyglądać dokładnie tak, jak ta pokazana na poniższym obrazku, jeśli wykonasz wszystkie kroki poprawnie.
Jak korzystać z obrazów z projektu Openstreetmap
To jest przykład zdjęcia kota z jego imieniem i opisem udostępnionego w ramach projektu OpenStreetMap. br>a href=https://www.openstreetmap.org/Wiki/embed/%7B%22name%22%3A%22cat%22%2C%22description%3A%22br>. Gruby kot o imieniu Kot%22%7D%27 szerokość%22%7D wysokość=333. Jeśli chcesz użyć tego obrazu jako tła strony, po prostu odnieś się do niego w tagu body> tutaj: *br>. Aby uzyskać więcej informacji, odwiedź naszą stronę internetową. br> img src=“https://www.openstreetmap.org/wiki/embed/%7B%22name%22%3A%22cat%22%2C%22description%22%3A%22br> Gruby kot o imieniu Cat.% 22%7Dszerokość=500* wysokość=333>. To atrakcyjna rasa.
Czy HTML obsługuje SVG?
HTML/svg to kontener, który służy jako kontener dla grafiki w sva. Jest to narzędzie graficzne, które pozwala rysować na ścieżkach, polach, okręgach, tekście i obrazach graficznych.
Wiele korzyści z używania SVG do grafiki internetowej
Format grafiki wektorowej może być używany w różnych aplikacjach internetowych. Jest to idealne narzędzie do tworzenia logo, ilustracji lub wszelkiego rodzaju projektów graficznych, ponieważ można je dostosować i dostosować. Podczas tworzenia kontenera na obrazy w formacie SVG używany jest znacznik *svg. Może być używany do generowania dowolnego rodzaju grafiki, w tym ilustracji wektorowych i logo. HTMLV może być używany w różnych aplikacjach internetowych, co czyni go jednym z najbardziej wszechstronnych dostępnych formatów. Możesz dodać do niego więcej niż jedną funkcję i można go dostosować do konkretnych potrzeb. Możesz dowiedzieć się więcej o SVG, klikając łącze Samouczek SVG. Ten raport zawiera szczegółowe badanie formatu i jego możliwości.
Dlaczego Svg nie wyświetla się w HTML?
Będziesz musiał użyć funkcji SVG, takich jak img src=image. Jeśli na przykład używasz obrazu tła CSS lub svg, plik jest poprawnie połączony i wszystko wygląda dobrze, ale Twoja przeglądarka go nie wyświetla, może to być spowodowane tym, że serwer obsługuje go z nieprawidłowym typem zawartości.
Tagi SVG mogą być używane w Html5 bez żadnej wtyczki
Jak używać tagów sva z HTML5 bez wtyczki?
Jeśli chcesz tworzyć lub zarządzać plikami SVG w HTML5 bez konieczności używania jakichkolwiek wtyczek, możesz to zrobić za pomocą biblioteki takiej jak svagrant. Dołączając SVG do tagu img, użyj tagu alt dla tych, które są najważniejsze – nie ma potrzeby używania tego samego do zwykłego obrazu.
Czy możesz dodać Svg do CSS?
Kiedy używamy HTML jako identyfikatora URI danych w CSS, działa on w przeglądarkach opartych na webkicie bez kodowania. encodeURIComponent() sprawi, że będzie działać wszędzie, jeśli zakodujesz SVG przy użyciu tej metody. XMLns taki jak ten musi być obecny w SVG: xmlns=' http://www.w3.org/2000/svg/ Zostanie dodany automatycznie, jeśli go nie ma.
Svg: Przyszłość grafiki
To coś więcej niż tylko narzędzie do projektowania graficznego. Za pomocą sva można tworzyć opisowe grafiki, logo, wykresy i diagramy. ScalableVGL można wykorzystać do generowania interaktywnej grafiki 3D. Korzystając z SVG, możesz tworzyć szeroką gamę grafik do Internetu.
Zmień kolor Svg po najechaniu kursorem Zareaguj
Istnieje kilka sposobów zmiany koloru SVG po najechaniu kursorem w React. Jednym ze sposobów jest użycie stylów wbudowanych w samym pliku SVG. Innym sposobem jest użycie CSS do kierowania na SVG po najechaniu na niego kursorem. Niezależnie od wybranej metody pamiętaj o dodaniu pseudoklasy :hover do swojego kodu, aby zmiana koloru nastąpiła tylko po najechaniu kursorem na plik SVG.
Jak zmienić kolor pliku Svg w React
Jeśli chcesz zmienić kolor pliku SVG, zaimportuj go jako komponent i dodaj rekwizyty wypełnienia i obrysu.
