Dodawanie kodu Inkscape SVG do Twojej witryny
Opublikowany: 2023-01-22Dodanie kodu Inkscape SVG do strony internetowej to świetny sposób na dodanie angażującej i interaktywnej treści do witryny. Inkscape to potężny edytor grafiki wektorowej, za pomocą którego można tworzyć różnorodne grafiki. Wspaniałą rzeczą w Inkscape jest to, że może eksportować grafikę w różnych formatach, w tym SVG. SVG to świetny format do grafiki internetowej, ponieważ jest niezależny od rozdzielczości. Oznacza to, że Twoja grafika będzie wyglądać świetnie na każdym urządzeniu, niezależnie od wielkości ekranu. Ponadto grafika SVG ma mały rozmiar pliku, więc nie spowolni Twojej witryny. Aby dodać kod Inkscape SVG do swojej witryny, musisz użyć narzędzia do tworzenia stron internetowych, takiego jak HTML lub CSS. Po dodaniu kodu do swojej witryny możesz użyć Inkscape do stworzenia grafiki, którą chcesz wyświetlić. Inkscape ułatwia tworzenie wysokiej jakości grafiki, która będzie świetnie wyglądać na Twojej stronie internetowej.
Logo, ikona i inne płaskie grafiki o prostych kolorach i kształtach można tworzyć za pomocą SVG. Co więcej, podczas gdy większość nowoczesnych przeglądarek obsługuje SVG, starsze przeglądarki mogą tego nie robić. Możesz sprawić, że strona internetowa będzie wyglądać nie na miejscu lub nieaktualna dla osób, które nadal z niej korzystają.
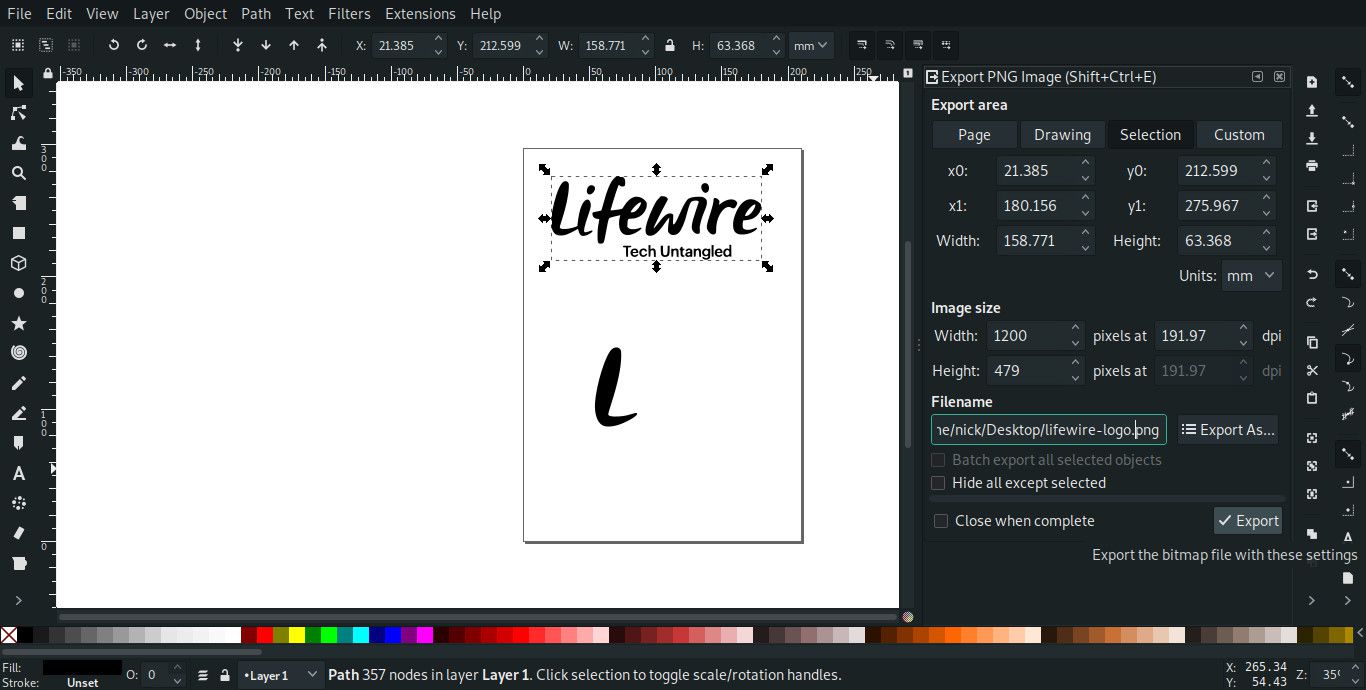
Wybierz Plik > Eksportuj jako z menu Plik. Aby zapisać plik, kliknij przycisk eksportu w Ustawieniach pliku i wybierz opcję Formatuj do SVG. Aby udostępnić format SVG , przejdź do programu Photoshop i wybierz opcję „Użyj starszej wersji eksportu jako” w sekcji Preferencje w Preferencjach.
Jak osadzić plik Svg w mojej witrynie?

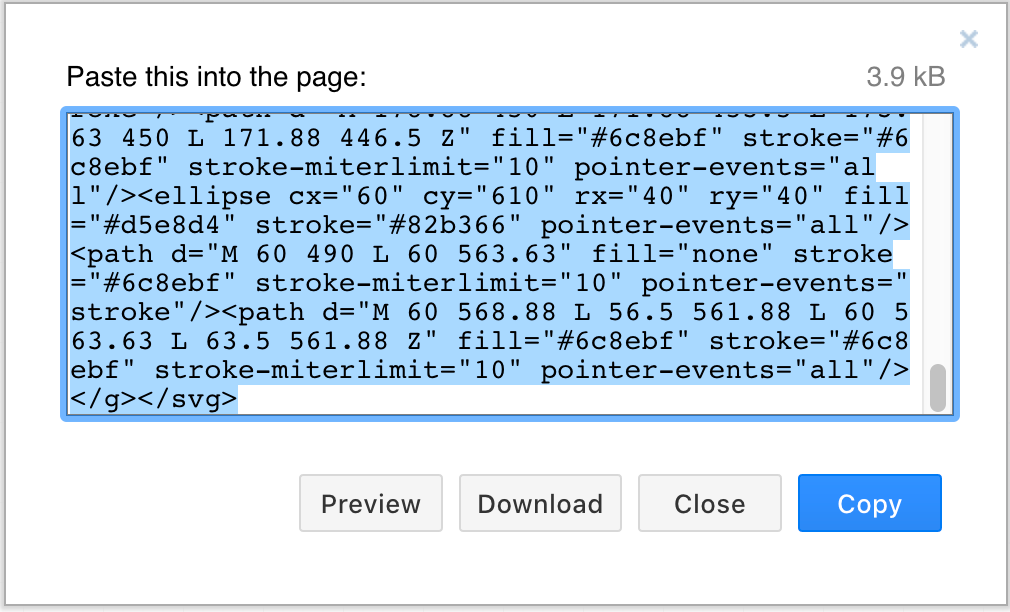
Jeśli chcesz dołączyć obrazy SVG bezpośrednio do dokumentu HTML , użyj tagu *svg. Możesz to zrobić, otwierając obraz SVG w kodzie VS lub preferowanym IDE, kopiując kod i wstawiając go do elementu body dokumentu HTML. Jeśli wszystko poszło zgodnie z planem, Twoja strona powinna wyglądać dokładnie tak samo, jak ta pokazana poniżej.
Czy w nowoczesnych przeglądarkach i technologiach nadal konieczne jest używanie znacznika <object>, czy też można zamiast tego użyć <img>? Jakie są ich zalety i wady? Czym się różnią? Oznaczaj i osadź czcionki za pomocą Nano, używając znacznika obrazu. Jeśli to możliwe, użyj kompresji statycznej i kompresji z brotli, aby skompresować svega. W rezultacie, wraz ze wzrostem liczby obrazów na naszych stronach internetowych, napotkamy problemy z wyświetlaniem, które są trudne do wykrycia. W rezultacie, gdy osadzamy obrazy w wyszukiwarkach, możemy je wyświetlać w obrazach.
Najprostszym sposobem wstawienia SVG do HTML jest użycie znacznika <img>. Jeśli chcesz interaktywności w swoich plikach graficznych, możesz użyć słowa kluczowego, takiego jak <object>. Jeśli nie przechowujesz obrazów w pamięci podręcznej, użycie tagu <img> jako rozwiązania awaryjnego spowoduje podwójne ładowanie. Ponieważ SVG jest zasadniczo DOM, możesz łatwo zarządzać zależnościami za pomocą zewnętrznego CSS, czcionek i skryptów. Ponieważ identyfikatory i klasy są nadal zamknięte w pliku, używanie znaczników obiektów ułatwia obsługę obrazów SVG. Aby osadzić w tekście, wszystkie identyfikatory i klasy muszą być unikalne. W przypadku dynamicznych zmian w pliku SVG dokonywanych w odpowiedzi na interakcję użytkownika istnieje tylko jeden wyjątek. W większości przypadków nie zaleca się używania wbudowanego formatu SVG, z wyjątkiem wstępnego ładowania stron. Elementy iframe utrudniają utrzymanie, nie indeksują dobrze w wyszukiwarkach i są szkodliwe dla SEO.
Ten format można osadzić bezpośrednio na stronach HTML, umożliwiając dodawanie grafiki bezpośrednio do stron. Korzystając z tej techniki, będziesz w stanie tworzyć wysokiej jakości grafikę, którą można wykorzystać na swoich stronach internetowych i aplikacjach. SVG jest dostępny do użytku na wielu platformach, w tym Windows, Linux i macOS. Jeśli przekonwertowałeś plik SVG na żądany format wyjściowy, możesz później pobrać plik HTML.
7 powodów, dla których warto używać skalowalnej grafiki wektorowej
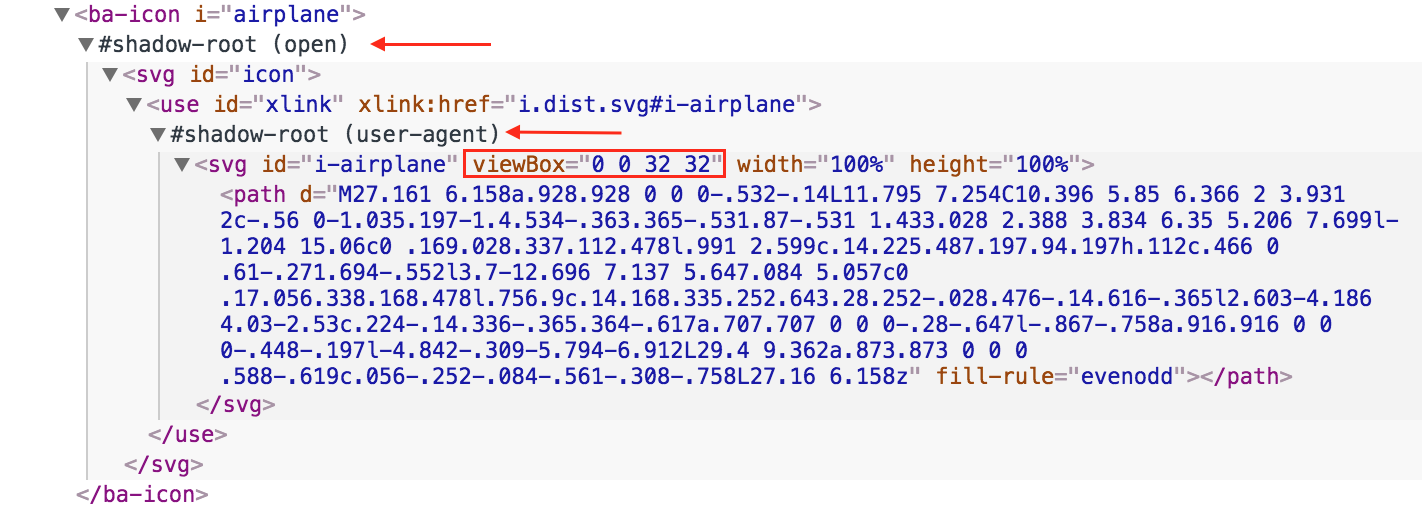
Jeśli używasz nowoczesnej przeglądarki obsługującej element *svg*, możesz użyć jej do osadzenia pliku SVG. Eliminuje potrzebę sprawdzania właściwych atrybutów lub lokalizowania odpowiednich plików poprzez załączenie wszystkich jego nieodłącznych funkcji. Podając atrybut xmlns, możesz zdefiniować kształt, który chcesz osadzić, i dołączyć element svg . Aby określić rozmiar SVG, możesz również uwzględnić inne czynniki, takie jak wysokość i szerokość. Jeśli chcesz zmienić rozmiar rzutni, możesz określić atrybut rzutni. Gdy element jest osadzony, można również użyć atrybutu keepAspectRatio, aby upewnić się, że oryginalne proporcje elementu pozostaną niezmienione. Dlaczego warto używać skalowalnej grafiki wektorowej (SVG)? Możesz dołączyć sugestie słów kluczowych, opisy i linki bezpośrednio do znaczników w tych witrynach przyjaznych dla SEO. Ponieważ SVG można osadzić w HTML, można go przechowywać w pamięci podręcznej, edytować bezpośrednio i indeksować w celu zwiększenia dostępności. Uważam, że używanie plików SVG to mądra decyzja. Gdy używasz elementu img> do osadzenia pliku SVG za pośrednictwem elementu HTML, wystarczy odwołać się do niego w atrybucie src. Jeśli nie masz dominującego współczynnika proporcji, będziesz potrzebować atrybutu wysokości lub szerokości (lub obu). Jeśli jeszcze tego nie zrobiłeś, możesz wyszukać obrazy w formacie HTML. Najkrótszym sposobem jest użycie pliku svg jako elementu długoterminowego.

Jak odwołać się do pliku Svg w HTML?

Istnieje kilka różnych sposobów odwoływania się do pliku SVG w HTML. Pierwszym sposobem jest użycie tzw element. Ten element umożliwia osadzenie pliku SVG w dokumencie HTML. The Element może być używany w
lub dokumentu HTML. Drugim sposobem odniesienia się do pliku SVG w HTML jest użycie rozszerzeniaGrafika w SVG może być zdefiniowana przy użyciu XML, formatu grafiki wektorowej. Większość przeglądarek internetowych obsługuje SVG, podobnie jak PNG, GIF i JPG. Do rysowania grafiki JavaScript wykorzystuje element płótna HTML. Płótno można wyświetlać w formacie rastrowym, który składa się z pikseli. Ponieważ grafiki wektorowe można skalować bez utraty jakości, można ich używać do tworzenia bardziej złożonych grafik niż obrazy przechwycone za pomocą rastra. Korzystanie z formatu plików SVG to fantastyczny sposób na tworzenie grafiki wielowymiarowej, której osiągnięcie w innym przypadku byłoby niemożliwe przy użyciu obrazów rastrowych. Używając SVG, możesz tworzyć grafiki, które są bardziej precyzyjne i szczegółowe niż te generowane przy użyciu obrazów rastrowych. Ponadto formaty wektorowe, takie jak SVG, można skalować bez powodowania pogorszenia jakości.
Użyj Nowego
Element use to nowa funkcja w sva 2, która umożliwia odwoływanie się do całego dokumentu SVG bez wymagania identyfikatorów fragmentów. To jest przykład, jak odwołać się do całego dokumentu SVG bez konieczności znajomości jego głównego identyfikatora elementu. Gdy określisz wartość href bez fragmentu, możesz użyć jej do odniesienia elementu lub fragmentu w dokumencie SVG.
Jak wyeksportować Inkscape z HTML?

Nie ma jednej ostatecznej odpowiedzi na to pytanie, ponieważ proces eksportowania Inkscape z HTML będzie się różnić w zależności od używanego oprogramowania i osobistych preferencji. Jednak niektóre wskazówki dotyczące eksportowania Inkscape z HTML obejmują zapisanie pliku Inkscape jako pliku SVG, a następnie użycie edytora HTML do osadzenia pliku w kodzie HTML. Możesz także użyć konwertera plików, aby zapisać plik Inkscape jako plik HTML, który można następnie otworzyć w przeglądarce internetowej.
Możesz wyeksportować Slicing and.html z Inkscape Post do projektów internetowych za pomocą Inks.cape. Możesz wysłać obraz do formatu HTML, podzielić plik .svg na pojedyncze pliki i wyeksportować obiekty do formatu PNG przy użyciu skryptowego rozszerzenia atramentum w Pythonie i xslt. W tej chwili wydaje się, że nie jest to metoda jakości produkcji, ale chciałbym wiedzieć, czy ktoś jest zainteresowany tym pomysłem. Zaleca się unikanie instalowania Inkscape w wersji produkcyjnej przy użyciu wersji zip (bez instalatora). Ponieważ kod nigdy wcześniej nie był używany w systemie Linux, może wymagać zmiany, aby działał poprawnie w systemie Linux.
Inkscape Svg Html
Inkscape to darmowy edytor grafiki wektorowej o otwartym kodzie źródłowym; można go używać do tworzenia lub edytowania grafiki wektorowej, takiej jak ilustracje, logo i grafika liniowa. Podstawowym formatem grafiki wektorowej Inkscape jest Scalable Vector Graphics (SVG), jednak można importować i eksportować wiele innych formatów. Inkscape może również eksportować grafikę do wielu popularnych formatów rastrowych, takich jak PNG, JPEG i TIFF.
Aby załadować pliki SVG , użyj elementu img>. W CSS możliwe jest użycie plików SVG jako tła. Jeśli używasz pliku SVG jako obrazu tła w CSS, ale Twoja przeglądarka go nie wyświetla, może to być spowodowane tym, że Twój serwer udostępnił plik innego typu niż ten, którego używasz. Użyj typu zawartości nagłówka HTTP, aby określić typ pliku danych. W tym przykładzie użyjemy nagłówka HTTP z nagłówkiem HTTP typu zawartości, aby określić typ zawartości pliku. Jeśli nagłówek typu zawartości HTTP obsługuje aplikację/svg, plik najprawdopodobniej jest plikiem SVG. Jeśli nagłówek HTTP typu zawartości określa tekst lub zwykły, plik najprawdopodobniej będzie plikiem tekstowym. Jeśli typ zawartości HTTP określa ścieżkę obrazu/png, plik najprawdopodobniej zawiera plik apng.
