Dodawanie ikon płatności do stopki WordPress
Opublikowany: 2022-09-25Dodanie ikon płatności do stopki WordPressa to świetny sposób, aby pokazać odwiedzającym, że akceptujesz płatności różnymi metodami. Może to pomóc w zwiększeniu zaufania do Twojej witryny, a nawet w zwiększeniu sprzedaży. Istnieje kilka różnych sposobów dodawania ikon płatności do stopki WordPressa. Jednym ze sposobów jest użycie wtyczki, takiej jak WooCommerce lub Easy Digital Downloads, która pozwoli Ci wybrać spośród różnych ikon płatności i automatycznie dodać je do Twojej witryny. Innym sposobem dodawania ikon płatności do stopki WordPressa jest ręczne dodanie ich do kodu motywu. Wymaga to nieco większej wiedzy technicznej, ale nadal jest stosunkowo łatwe. Po dodaniu ikon płatności do stopki WordPressa przetestuj je, aby upewnić się, że działają poprawnie. Możesz to zrobić, dokonując zakupu testowego w swojej witrynie lub używając narzędzia takiego jak Pingdom, aby przetestować szybkość ładowania stron.
Jak dodać ikony płatności w Woocommerce?
 Źródło: logodowns.blogspot.com
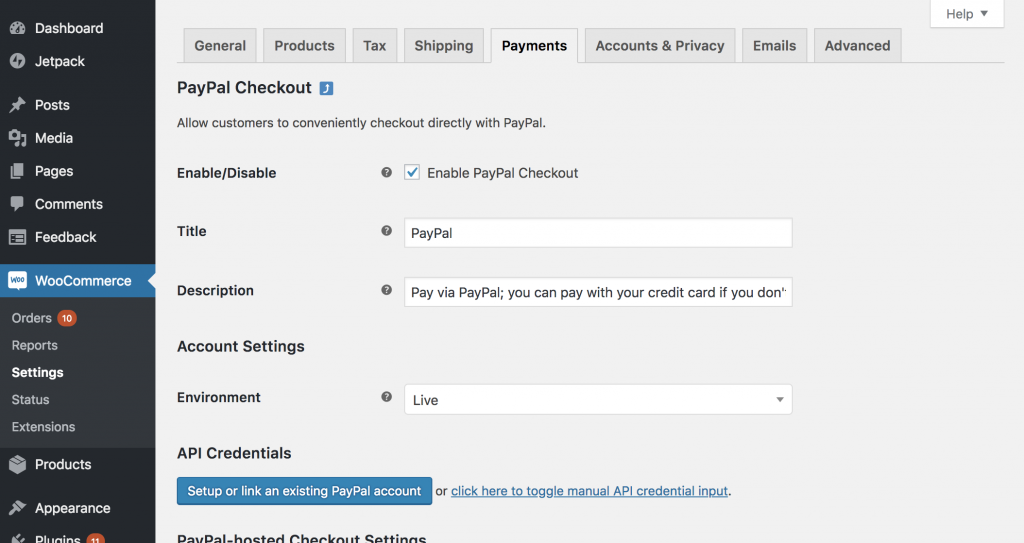
Źródło: logodowns.blogspot.comMożesz zmienić ikonę bramki płatności , przechodząc do WooCommerce – Ustawienia – Płatności.
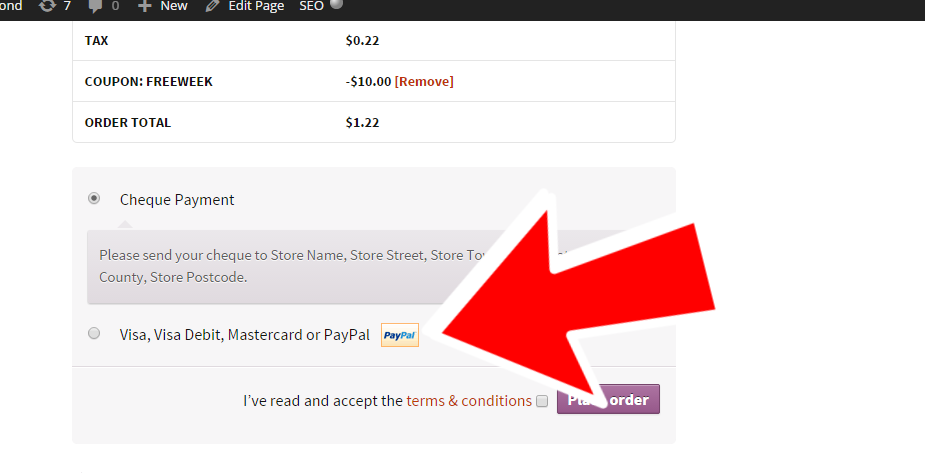
Jak tylko wyświetlę szczegóły płatności, chcę użyć obrazu karty kredytowej o nazwie paypal_payments.jpg pod public_html/ottobono.it/WP-content/themes/x-child/images po prawej stronie. Problem polega na tym, że ikony są zbyt duże dla skompresowanego tekstu/obrazów. Jak dodać marżę? Zdjęcia, które dołączyłem do tego listu, pokazują, co powinna wyświetlać każda karta. Znalazłem ten kod do zmiany ikony PayPal, ale potrzebuję marginesu wokół ikony, jak to zrobić? Jak dodać nowy obrazek zamiast 4, które widzę obok bramki xpay? Zauważyłem również, że ikony Xpay miały margines.
Czy możemy dodać opcję płatności w WordPress?
Zainstaluj i aktywuj GiveWP w WordPressie, aby zacząć z niego korzystać. Z menu po lewej stronie pulpitu WordPress wybierz Darowizny. Zakładka Bramki Płatności może być użyta do wybrania żądanej bramki poprzez kliknięcie na pole wyboru. Link tekstowy do bramki płatności pojawi się na górze strony.
Czy możesz dodać opcję płatności na WordPress?
 Źródło: jw.co
Źródło: jw.coTak, możesz dodać opcję płatności na WordPress. Można to zrobić na kilka sposobów, ale najczęstszym sposobem jest użycie wtyczki. Dostępnych jest wiele wtyczek, które pozwolą Ci akceptować płatności w Twojej witrynie WordPress.
Dodanie Stripe, bramki płatniczej, do Twojej witryny, pozwoliłoby Ci akceptować karty kredytowe. Przy kasie klienci będą mogli wybrać, czy chcą korzystać z systemu PayPal lub karty kredytowej. W tej sekcji zamieściłem linki do obu tych opcji. Odwiedź stronę Digital Downloads, aby pobrać rozszerzenia bramy.
Ikony płatności w Elementorze
Ikony płatności Elementor to świetny sposób na dodanie opcji płatności do Twojej witryny. Są łatwe w użyciu i można je dostosować do własnych potrzeb. Do swojej witryny możesz dodać wiele opcji płatności , w tym karty kredytowe, PayPal i inne.

Motywy Shopify mogą zawierać w stopkach ikony płatności. Możesz wybrać, które ikony chcesz wyświetlać, na podstawie ustawień płatności, które wybierzesz dla swojego sklepu, a także waluty klienta. Nawet jeśli nie zmienisz ustawień płatności, możesz dodawać lub usuwać ikony płatności. Wchodząc do sklepu internetowego, możesz zmienić kody ikon płatności. Przejdź do aplikacji Shopify i wybierz opcję Sklep. Aby uzyskać dostęp do Sklepu internetowego, przejdź do sekcji Kanały sprzedaży. Wybierając opcję Zarządzaj motywami, możesz przeglądać i zarządzać swoimi motywami.
Kliknij przycisk Działania na stronie, aby edytować kod motywu. Jeśli Twój motyw nie zawiera tego pliku, musisz przejść do katalogu Układ i go wyszukać. Utwórz nową linię z następującym kodem.
Jak usunąć ikony płatności w Shopify
Aby usunąć ikony płatności w Shopify, musisz uzyskać dostęp do kodu dla swojego motywu. Po uzyskaniu dostępu do kodu musisz znaleźć sekcję zawierającą ikony płatności. Po znalezieniu tej sekcji musisz usunąć kod zawierający ikony płatności.
Jeśli korzystasz z bezpłatnego motywu Shopify, możesz dodać ikony płatności do stopki sklepu. Kilka osób, w tym właściciele sklepów i ich klienci, wyraziło zaniepokojenie pojawieniem się ikon płatności. Może to być spowodowane tym, że zajmują dużo miejsca na stronie internetowej lub robią zbyt duży wygląd. W wyniku tego artykułu będziesz mógł podjąć decyzję, czy chcesz usunąć je ze strony sklepu. Shopify ma reputację jednej z najbardziej przyjaznych dla użytkownika witryn e-commerce, a te ikony płatności nie są wyjątkiem. Istnieją dwa sposoby zmiany ikon płatności Shopify. Zaloguj się na swoje konto Shopify, zanim przejdziesz dalej.
Kod tych ikon będzie następnie edytowany w polu Edytuj kod. Wystarczy wiedzieć, który motyw zawiera ikony płatności, które zamierzasz edytować. Gdy klient dokona zakupu za pośrednictwem Twojego sklepu internetowego, dostawcy płatności zostaną wymienieni w stopce sklepu, aby mogli zostać powiadomieni. Nazwa obrazu musi zostać zmieniona, zanim będzie można go edytować w usługach płatniczych akceptowanych przez Twój sklep. Na przykład zmienię nazwę logo PayPal na PayPal. JPG po załadowaniu. W tym artykule omówimy, jak usunąć ikony płatności Shopify ze stopek sklepów.
Można to osiągnąć na dwa sposoby: edytując ikony lub używając ich. Sklep internetowy można znaleźć w menu po lewej stronie strony administratora, wybierając go. Jeśli klikniesz przycisk Dostosuj obok nazwy motywu, pojawi się strona umożliwiająca zmianę ustawień motywu.
Jak usunąć Afterpay ze sklepu Shopify
Usuń AfterPay ze swojego sklepu Shopify, wykonując poniższe czynności. W edytorze motywów wybierz odpowiedni motyw Shopify. Dostęp do stopki można uzyskać, klikając ją. Zaznacz pole obok pola Pokaż ikony płatności . Kliknij Zapisz w zapisanej sekcji. AfterPay można na przykład odinstalować z urządzenia. Usuń kod z dołu motywu.
