Dodawanie podmenu w WordPress
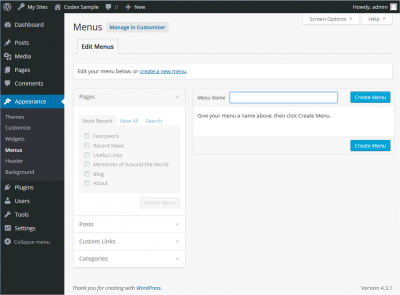
Opublikowany: 2022-09-05Dodawanie podmenu w WordPressie to prosty proces, który może łatwo wykonać każdy, kto ma podstawową wiedzę na temat interfejsu administratora WordPress. Podmenu można dodawać zarówno do menu najwyższego poziomu, jak i do podmenu. W panelu administracyjnym WordPress przejdź do Wygląd > Menu. Wybierz menu, do którego chcesz dodać podmenu z menu rozwijanego. Jeśli chcesz dodać podmenu do menu najwyższego poziomu, wybierz pozycję menu, która ma być nadrzędną podmenu. Jeśli chcesz dodać podmenu do podmenu, wybierz pozycję podmenu, która ma być elementem nadrzędnym nowego podmenu. Kliknij przycisk "Dodaj do menu". W polu „Dodaj elementy menu” wybierz strony lub posty, które chcesz dodać do podmenu. Kliknij przycisk "Dodaj do menu". Twoje podmenu będzie teraz widoczne w panelu administracyjnym WordPressa.
Jak dodać listę rozwijaną w WordPress?
W WP Admin przejdź do Wygląd> Menu, aby utworzyć menu rozwijane. Możesz zmienić kolejność elementu, przeciągając go i upuszczając z menu. Przeciągnij każdy element w prawo, aby „zagnieździć” go pod elementem bezpośrednio nad nim, aby utworzyć rozwijane menu; możesz to cofnąć, przeciągając je ponownie w lewo.
Jak dodać rozwijane menu w WordPressie? Jest kilka sposobów na zrobienie tego szybko i łatwo. Istnieją dwa sposoby tworzenia rozwijanej listy postów. Bardziej techniczny sposób (kod) jest pokazany jako pierwszy, a następnie prostszy (administrator WordPress). WordPress ułatwia tworzenie nowego menu rozwijanego. Nie ma potrzeby przeciągania ani upuszczania stron. Jeśli przeciągniesz stronę na stronę, która ma być podmenu, zostanie ona natychmiast przekonwertowana na jedno. Możesz modyfikować menu z dowolnego miejsca w WordPressie, edytując je z poziomu administratora.
Jak dodać menu najwyższego poziomu w WordPress?
 Źródło: WordPress
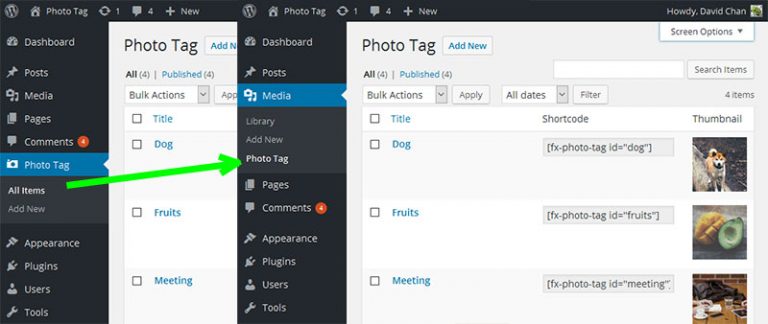
Źródło: WordPressDodanie nowego menu do Administracji WordPressa jest tak proste, jak użycie funkcji add_menu_page().
Możesz użyć funkcji add_menu_page(), aby dodać nowe menu najwyższego poziomu do Administracji WordPressa. Zobacz funkcję addMenu() w odnośniku, aby uzyskać listę parametrów i ich funkcji. Najlepszym rozwiązaniem jest utworzenie wywołania zwrotnego, które wymaga/pozwala na dołączenie pliku PHP podczas tworzenia przenośnego kodu. Pierwsza wartość menu_page_url to parametr $menu_slug strony opcji. Innymi słowy, kiedy go klikniesz, automatycznie domyślnie zmieni adres URL i wyświetli echo, aby skierować Cię do formularza. Gdy strona zostanie dodana, wskazana przez Ciebie funkcja $ będzie używana na jej wyświetlaczu.
Jak stworzyć menu na WordPressie Jak stworzyć menu na WordPressie
Możesz dołączyć obraz nagłówka, a także tytuł pozycji menu. Po zakończeniu możesz zapisać swoje dane, klikając przycisk Zapisz u dołu ekranu. Aby dodać nowo utworzone menu do interfejsu swojego bloga, przejdź do interfejsu i przeciągnij go w dół.
Jak dodać menu i podmenu we wtyczce WordPress
 Źródło: sms.com
Źródło: sms.comDodanie menu i podmenu do wtyczki WordPress to dość prosty proces. Najpierw musisz utworzyć nowy plik w katalogu wtyczki o nazwie menu.php. W tym pliku musisz dodać następujący kod: // AddMenu.php // Nazwa wtyczki: Dodaj menu // URI wtyczki: http://example.com/ // Opis: Ta wtyczka doda menu i podmenu do Twojej witryny WordPress. // Wersja: 1.0 // Autor: John Doe // URI autora: http://example.com/ // Licencja: GPLv2 // Wywołaj funkcję, aby dodać menu i podmenu add_action('admin_menu', 'add_menu_and_submenu') ; // Zdefiniuj funkcję function add_menu_and_submenu() { // Dodaj menu najwyższego poziomu add_menu_page('Dodaj menu', 'Dodaj menu', 'manage_options', 'add-menu', 'add_menu_display'); // Dodaj podmenu add_submenu_page('add-menu', 'Dodaj podmenu', 'Dodaj podmenu', 'manage_options', 'add-submenu', 'add_submenu_display'); } ? > W powyższym kodzie najpierw zdefiniowaliśmy funkcję dodawania menu i podmenu. Następnie użyliśmy funkcji add_action(), aby wywołać właśnie utworzoną funkcję. Następnie użyliśmy funkcji add_menu_page(), aby dodać menu najwyższego poziomu. Pierwszy parametr to tytuł strony, drugi to tytuł menu, trzeci to możliwość dostępu do menu, a czwarty to informacja o menu. Na koniec użyliśmy funkcji add_submenu_page(), aby dodać podmenu. Pierwszy parametr to informacja o menu nadrzędnym, drugi to tytuł strony, trzeci to tytuł menu, czwarty to możliwość dostępu do menu, a piąty to informacja dotycząca menu. Teraz, gdy dodaliśmy kod do tworzenia menu i podmenu, musimy utworzyć funkcje do wyświetlania zawartości dla każdej strony. Zrobimy to, tworząc dwa nowe pliki o nazwach add-menu-display.php i add-submenu
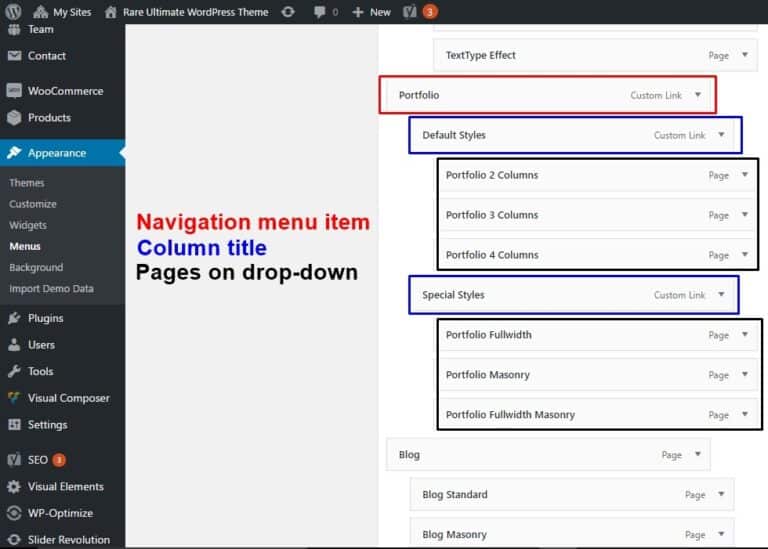
Jakie są kroki, aby dodać nowe niestandardowe podmenu do innego menu wtyczek? Podczas korzystania z pliku podmenu-slug pojawia się błąd nieprawidłowych uprawnień. Możesz użyć menu nadrzędnego wtyczki, używając add_submenu_page(), co obniża priorytet twojego add_action. Możesz dodać podmenu do istniejącego menu niestandardowego (dodanego przez inną wtyczkę) w nieco skomplikowany sposób. Poza tym menu wtyczek nie można włamać się do innych wtyczek. Dostęp do wyglądu można uzyskać z lewej strony ekranu. Wybierając Custom Links z lewego menu, możesz utworzyć nowe menu po prawej stronie. Po prostu przeciągnij to do górnego menu i gotowe.

Jak uzyskać podmenu w WordPress
 Źródło: sms.com
Źródło: sms.comDodanie podmenu do menu WordPress to świetny sposób na uporządkowanie treści i ułatwienie odwiedzającym znalezienia tego, czego szukają. Oto cztery proste kroki, aby dodać podmenu do menu WordPress: 1. Wybierz pozycję menu, która ma być nadrzędną dla pozycji podmenu . W panelu administratora WordPress przejdź do Wygląd > Menu. 2. Kliknij strzałkę obok pozycji menu, aby ją rozwinąć. 3. W sekcji „Dodaj elementy” wybierz strony lub posty, które chcesz dodać do swojego podmenu. 4. Kliknij przycisk „Dodaj do menu”. Twoje pozycje podmenu pojawią się teraz pod pozycją menu nadrzędnego.
WordPress Dodaj element podmenu programowo
Kiedy nowy element jest dodawany do istniejącego menu, można uzyskać do niego dostęp za pomocą haka wp_nav_menu_objects. Podtytuły mogą być tworzone przy użyciu aktualnej struktury menu . Aby stać się dzieckiem konkretnego menu we fragmencie, musimy dodać identyfikator.
Aktualne menu w WordPressie można pobrać w celu stworzenia podmenu. Każdy element podmenu wykorzystuje identyfikator określonego elementu, aby uczynić go dzieckiem tego elementu. Tablica $vehicles definiuje nazwę elementu podmenu . Gdy menu zawiera pozycje rozwijane, zostanie wyświetlony tytuł Pojazdy elektryczne. Funkcji wp_nav_menu_objects można użyć do określenia, które menu jest manipulowane. Każda pozycja w tej funkcji jest posortowana według swojej specyfiki. Podoba mi się fragment, ale jest dość stary.
Nie jest źle wymyślić alternatywny sposób tworzenia podmenu. Gdy wywoływana jest funkcja WP_update_menu_item, dodaje dziecko do dowolnego elementu menu. Dodanie pozycji podmenu wymaga utworzenia tablicy zawierającej tytuł pozycji, adres URL i identyfikator. Po utworzeniu motywu WordPress od podstaw możesz dołączyć dodatkowy arkusz stylów CSS, aby utworzyć nowy element.
Jak dodać podmenu w WordPress Elementor
Aby przejść do strony, przejdź do Strony. Możesz utworzyć nową kartę w lewym rogu pulpitu nawigacyjnego. Następnie w obszarze Edytuj za pomocą Elementora kliknij Edytuj. Kiedy klikniesz Dodaj nową sekcję, musisz zdefiniować jej strukturę. Aby utworzyć strukturę przekroju, wybierz jeden z przekrojów.
Podmenu WordPress nie działa
Istnieje kilka potencjalnych powodów, dla których Twoje podmenu WordPress może nie działać. Może to być problem z Twoim motywem lub może występować konflikt z zainstalowaną wtyczką. Inną możliwością jest to, że menu WordPress nie jest poprawnie skonfigurowane. Jeśli nadal masz problemy, możesz skontaktować się z firmą hostingową lub poprosić o pomoc na forach pomocy WordPress.
Dlaczego podmenu gry nie pojawia się w prawym górnym rogu ekranu? Magicex21 to blog, z którym potrzebuję pomocy. 1 sierpnia 2012 o godzinie 1:51 napisałem artykuł. W panelu znajdziesz zakładkę Wygląd, a następnie zakładkę Manu. Jeśli przeniosłeś element podmenu Piłka nożna do elementu menu Pasja i chcesz go zapisać, kliknij Zapisz menu w polu, do którego został przeniesiony. Będziesz potrzebować pasji pozycji menu, która zawiera wszystkie cztery pozycje podmenu piłki nożnej. Ponieważ istnieje pięć pozycji menu, w moim motywie znajdują się dla nich podmenu, jestem pewien, że ty też możesz to zrobić. Podaj swój blog, chciałbym zobaczyć 5 menu. Alex, dzięki!
Jak zmienić kolor tła podmenu w WordPress
Klikając Moje witryny > Personalizuj > Dostosuj, możesz zmienić kolor tła menu. Po kliknięciu CSS rozpocznie się ładowanie Customizer. Klikając prawym przyciskiem myszy na menu i wybierając Sprawdź, możesz sprawdzić swój system nawigacyjny. Panel Inspektora będzie znajdować się na dole ekranu i wyświetli listę elementów kodu Twojej witryny.
Podtytuły to listy drugorzędnych opcji wyświetlane po najechaniu kursorem na określoną opcję lub kategorię. Podmenu to doskonały sposób na ukrycie opcji związanych z określonym tytułem. W WordPressie są dwa sposoby zmiany koloru podmenu . Po wybraniu koloru dla podmenu kod zmienia się automatycznie. Nie ma globalnych rozwiązań dostępnych dla nikogo korzystającego z tej metody. Podstawowa znajomość CSS pozwoli Ci łatwo zmienić kolor podmenu. Po napisaniu kodu przejdź na dół strony i kliknij przycisk Zapisz menu. Ponieważ kolor tła nie może być właściwie dopasowany, ta metoda jest trudna.
Jak zmienić kolor podmenu w Astrze?
Opcje podmenu można dostosować, przechodząc do Wygląd. Dostępnych jest wiele opcji stylizacji, takich jak rozmiar rozdzielacza, przesunięcie górne, animacja podmenu , obramowanie i kolor podmenu.
Najeżdżanie kursorem na daty
Jeśli najedziesz myszą na kolor, pojawi się on jako pogrubiony kolor. -Post-metadata #ebebeb pojawia się w tle.
Aby znaleźć post-metadane, przejdź do linku post-metadane i kliknij datę. Ten kolor ma numer #333.
Twoja data jest oparta na post-metadanych. Zapisz obraz jako obrazek. W tym przypadku nie ma granicy. Data i godzina są następujące:.post-metadata.date:hover.
Na obrazku kolor tła to #fff, a tekst to br.
