Jak dodać zmienne produkty w WooCommerce w 6 krokach?
Opublikowany: 2023-03-20Jako jedna z wiodących na świecie platform eCommerce, WooCommerce zachwyca klientów spektakularnymi możliwościami i zawsze wprowadza nowe funkcje.
Sprzedając online za pomocą WooCommerce, nie ma wątpliwości, że jeśli chcesz oferować produkty w różnych wariantach, takich jak rozmiar czy kolor, idealnym podejściem jest stosowanie produktów zmiennych. Jest to najlepsza metoda na przyciągnięcie większej liczby klientów i zwiększenie sprzedaży poprzez zapewnienie pełnego przeglądu produktów.
Na szczęście dzięki Woostify możesz bez wysiłku dodawać kolor, rozmiar i zdjęcia do jednego produktu, nadając swojej witrynie profesjonalny wygląd. W tym artykule przedstawiamy ostateczny przewodnik na temat dodawania odmian produktów w WooCommerce za pomocą dodatku Woostify Variation Swatches . Na końcu wpisu podzielimy się z Tobą również kilkoma przydatnymi wskazówkami dotyczącymi optymalizacji zmiennych produktów WooCommerce w celu zwiększenia współczynników konwersji.
Spis treści
Czym są produkty zmienne w WooCommerce?
Zmienne produkty w WooCommerce umożliwiają sprzedaż pojedynczego produktu w wielu wariantach , każdy z inną ceną, dostępnością zapasów, zdjęciami, klasą wysyłki i tak dalej. Każdym produktem można zarządzać w inny sposób. Możesz wygenerować kilka wariantów jednego produktu bez konieczności każdorazowego rozpoczynania od zera.
Zmienne produkty pozwalają zapewnić klientom szeroką gamę opcji pod względem rozmiaru, koloru i materiału w różnych cenach.
Zmienne produkty mogą być wykorzystywane w różnych gałęziach przemysłu. Niektóre z najbardziej podstawowych przykładów przedstawiono poniżej.
- Ubrania takie jak T-shirty, płaszcze, dżinsy, spodnie itp. w różnych rozmiarach do wyboru dla Twoich klientów.
- Różne opcje dodatków do pizzy.
- Wiele alternatywnych materiałów produktowych do etui na telefony, materiałów na okładki książek i tak dalej.
Dlaczego warto dodawać produkty zmienne w WooCommerce?
Jeśli chodzi o zakup produktu, klienci zawsze chcą opcji. Są zainteresowani tym, co sprzedajesz. Ponieważ każdy chce kupić jak najlepszy towar. Zmienne produkty umożliwiają oferowanie wielu opcji dla jednego produktu .
Może to być zróżnicowanie produktu pod względem koloru, rozmiaru itp., co pozwoli klientom wybrać najlepszy dla nich produkt. Różne ceny można również skonfigurować dla zmiennych próbek produktów WooCommerce. Poza tym wariant WooCommerce ma dodatkowe zalety. Oto niektóre z korzyści płynących z wprowadzenia odmian produktów do WooCommerce:
Zwiększa zadowolenie konsumentów , ponieważ pozwala im wybrać pożądane produkty, zapewniając im wiele opcji poprzez zróżnicowanie produktu.
Włączając tę funkcję WooCommerce, możesz wyróżnić swój sklep internetowy na tle konkurencji.
Klienci, którzy mają pozytywne doświadczenia zakupowe, polecą Twój sklep swoim znajomym i rodzinie. Dodanie wariantów WooCommerce pozwala również na marketing szeptany.
Zwiększy to sprzedaż i przychody Twojej firmy, ponieważ Twoi klienci będą mogli kupować różne rzeczy, jeśli mają wiele możliwości wyboru.
Gdy Twoi klienci otrzymają dokładnie taki produkt, jakiego potrzebują, różnorodność produktów zwiększy wartość marki Twojej firmy .
Oto zalety różnorodności produktów dla Twojego sklepu eCommerce. Przyjrzyjmy się teraz, jak dodać te zmienne produkty do sklepu WooCommerce.
Czy WooCommerce domyślnie umożliwia tworzenie wariantów produktów?
WooCommerce pozwala domyślnie dodać sześć różnych atrybutów produktu do Twojego sklepu. Tylko elementy zmienne pozwalają zapewnić liczne alternatywy zakupu dla produktów, które sprzedajesz w swoim sklepie.
Na przykład sklep elektroniczny może oferować ten sam telefon komórkowy w różnych wersjach pamięci i kolorów.
Aby zapewnić swoim klientom możliwość wyboru spośród wielu wariantów produktu (znanych również jako atrybuty), możesz po prostu zaznaczyć opcję Produkt zmienny podczas dodawania produktu do sklepu WooCommerce.

Po dodaniu atrybutów i odmian do sklepu za pomocą domyślnej funkcji WooCommerce, będziesz mieć rozwijane menu z opcjami odmian, jak na obrazku poniżej. Jest tak różny od opcji stworzonych przez dodatek do wariacji, który przedstawimy w następnej części. Czytaj dalej, aby to zobaczyć.

Ponieważ WooCommerce domyślnie zapewnia dużą elastyczność i użyteczność dla odmian produktów, dodatkowe wtyczki mogą pomóc w dodaniu jeszcze większej funkcjonalności do produktów zmiennych. W tym przypadku polecamy Ci potężne narzędzie, które bardzo pomaga w wykonaniu tego zadania. To próbki odmian Woostify.
Dodawanie produktów zmiennych w WooCommerce za pomocą Woostify Variation Swatches
Woostify Variation Swatches to profesjonalny dodatek stworzony przez Woostify. Pozwala tworzyć wiele rodzajów atrybutów produktów, takich jak obrazy, kolory, rozmiary i etykiety. Gdy dodasz te atrybuty do odmian, Twój sklep będzie miał produkty zmienne wyświetlane w znacznie ładniejszy sposób.
Próbki odmian łatwiej przyciągną klientów niż menu rozwijane odmian utworzone za pomocą domyślnego WooCommerce. Nie tylko sprawiają, że strony produktów są bardziej przyciągające wzrok, ale także pomagają poprawić wrażenia klientów, ponieważ nie będą musieli klikać listy rozwijanej, aby wyświetlić odmiany.
Ponadto, aby było to jak najbardziej wygodne dla użytkowników, dodatek zapewnia im opcje dostosowania stylu i rozmiaru, umożliwia szybki podgląd i podpowiedź oraz wyświetlanie na stronie sklepu.
Korzystając z Woostify Variation Swatches, nie będziesz potrzebować kodowania ani żadnych specjalnych umiejętności technicznych, aby dodawać odmiany do swoich produktów WooCommerce.
Nasz przewodnik wideo na temat dodawania produktów zmiennych w WooCommerce
Ten film ma na celu pomóc użytkownikom nauczyć się, jak dodawać odmiany produktów. Obejrzyjmy go, jeśli chcesz wyraźnie zobaczyć przewodnik krok po kroku. Wideo obejmie:
- Pobierz i zainstaluj Woostify Pro
- Włącz próbki odmian Woostify
- Skonfiguruj próbki odmian Woostify
- Utwórz atrybuty produktu
- Dodaj odmiany do produktów
Postępuj zgodnie ze szczegółowym procesem poniżej, aby wiedzieć, jak dodawać zmienne produkty w WooCommerce za pomocą dodatku.
Krok 1: Aktywuj próbki odmian Woostify w swoim sklepie
Pierwszym krokiem jest aktywacja próbek Woostify Variation Swatches w Twoim sklepie. Oczywiście musisz mieć już zainstalowany Woostify Pro na swojej stronie WooCommerce.
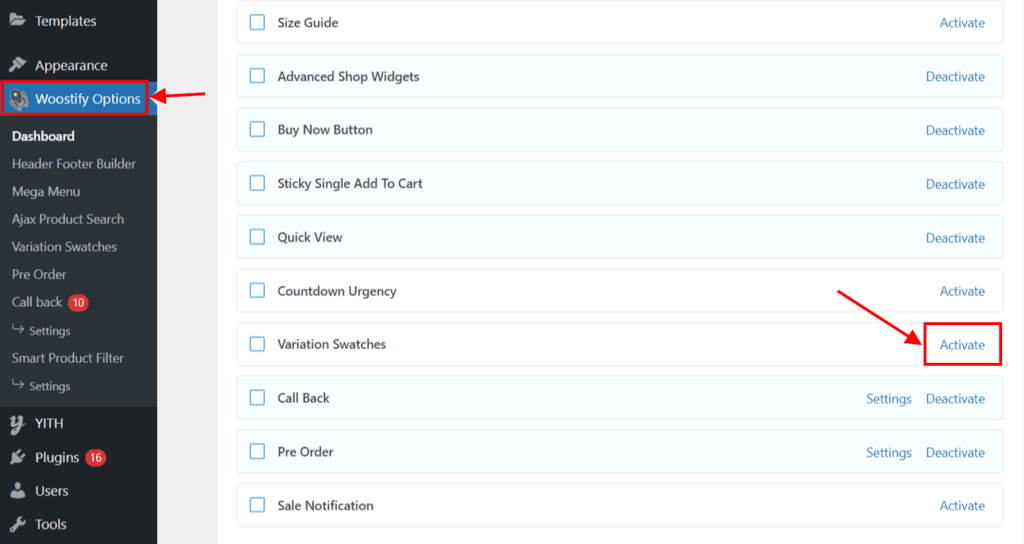
Zaloguj się do pulpitu nawigacyjnego WordPress i przejdź do opcji Woostify. Następnie zobaczysz listę dodatków premium Woostify. Musisz znaleźć Próbki odmian i nacisnąć tekst linku Aktywuj .

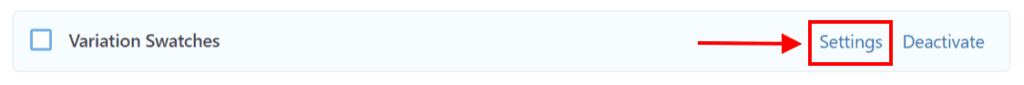
A następnie kliknij Ustawienia , aby rozpocząć tworzenie wariantów produktu.

Krok 2: Konfigurowanie próbek odmian Woostify
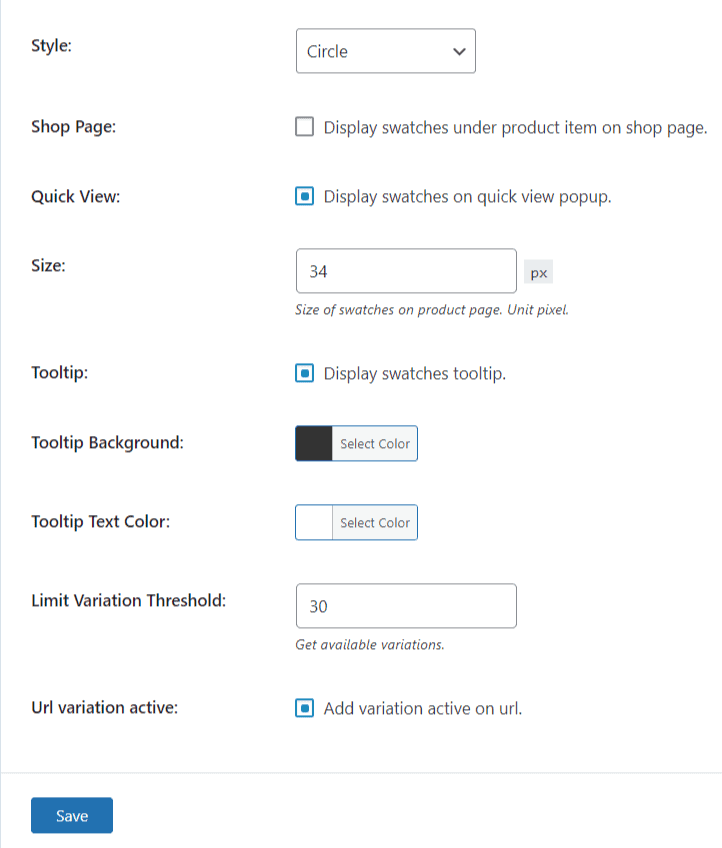
W tym kroku powinieneś dostosować niektóre ustawienia w Woostify Variation Swatches.

- Styl : W tej sekcji możesz ustawić styl atrybutu pomiędzy kształtem zaokrąglonym lub kwadratowym .
- Strona sklepu : Zaznacz tę opcję, jeśli chcesz wyświetlać próbki pod artykułem na stronie sklepu, która może być stroną kategorii lub stroną wyników wyszukiwania produktów.
- Szybki podgląd : zaznacz to pole, jeśli chcesz wyświetlać próbki w wyskakującym okienku szybkiego podglądu.
- Rozmiar : W tej sekcji możesz ustalić rozmiar próbek na stronie pojedynczego produktu. Jednostką jest piksel.
- Podpowiedź : zaznaczając tę opcję, możesz wyświetlić podpowiedź z próbkami dla każdego atrybutu produktu.
- Tło podpowiedzi : Tutaj możesz zmienić kolor tła podpowiedzi.
- Kolor tekstu podpowiedzi : Tutaj możesz zmienić kolor tekstu podpowiedzi.
- Próg zmienności limitu : Ta sekcja pokazuje liczbę dostępnych odmian.
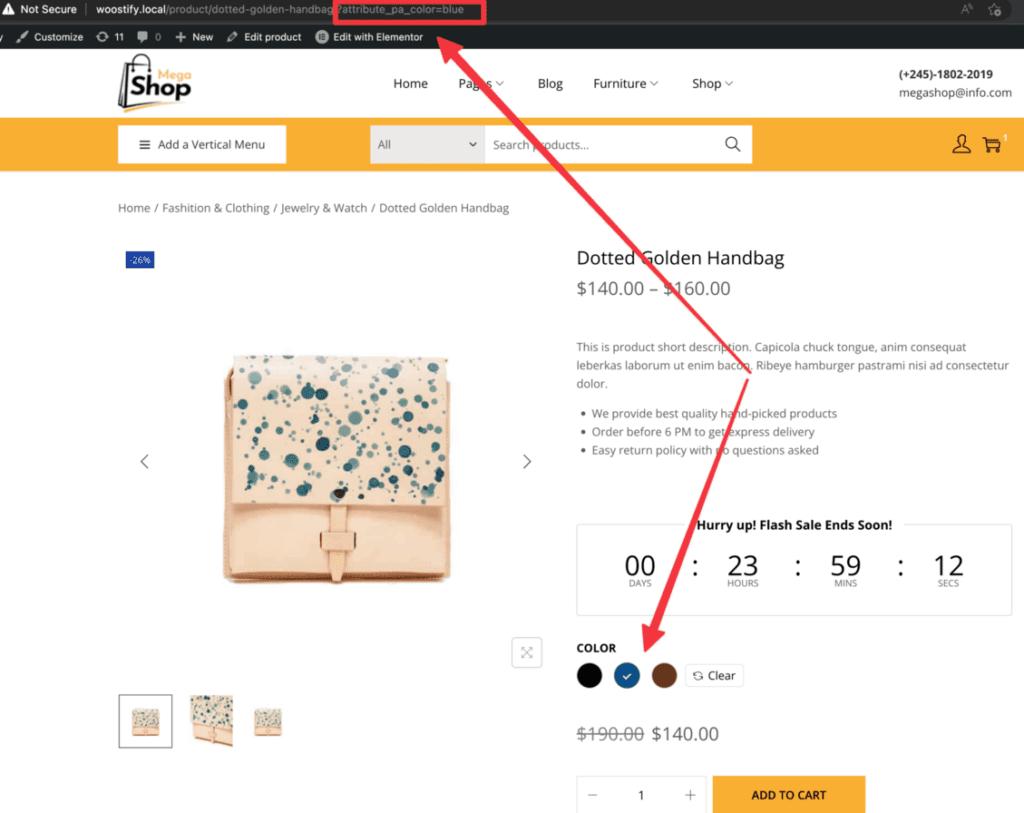
- Odmiana adresu URL aktywna : zaznacz to pole, jeśli chcesz wyświetlać odmianę produktu w adresie URL, gdy klienci ją wybiorą.
Kończąc, nie zapomnij kliknąć przycisku Zapisz na dole strony.
Krok 3: Utwórz globalne warianty atrybutów
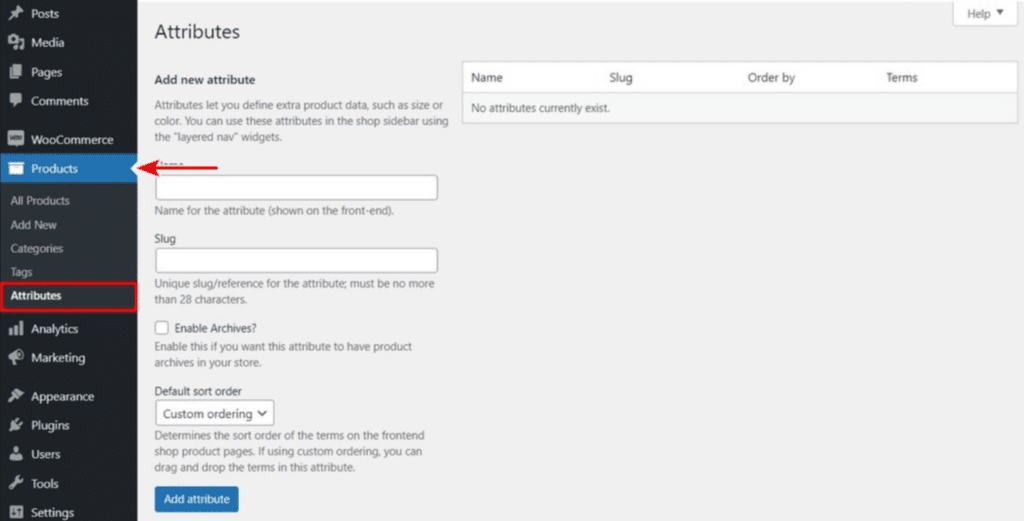
Po zakończeniu etapu ustawień musisz teraz utworzyć atrybuty globalne dla swojego sklepu internetowego, przechodząc do menu Produkty , a następnie klikając Atrybuty .

Na tej stronie ustawień możesz tworzyć i dostosowywać wszystkie właściwości nowego atrybutu globalnego:
- Nazwa : to tytuł atrybutu (takiego jak „Kolor” lub „Rozmiar”), który pojawia się w interfejsie Twojej witryny. Jest to pierwsza właściwość, z którą odwiedzający witrynę będą się kontaktować.
- Slug : Oprócz nazwy głównego atrybutu możesz określić inną odmianę swojego atrybutu. Jeśli jest obecny, ślimak zastępuje nazwę atrybutu w Universal Resource Locator (URL).
- Włącz archiwa : Możesz także włączyć archiwa dla definiowanego atrybutu. Gdy ta opcja jest włączona, WooCommerce generuje stronę zawierającą wszystkie produkty powiązane z tym atrybutem. Następnie możesz po prostu wyświetlić produkty, podążając za adresem URL strony (na przykład https://nazwatwojegosklepu.com/kolor/czerwony/).
- Domyślna kolejność sortowania : ta sekcja decyduje o sposobie sortowania terminów w tym atrybucie w interfejsie użytkownika. Do wyboru są 4 opcje, takie jak Nazwa , Nazwa (numeryczna) , Identyfikator terminu i Zamawianie niestandardowe. Na przykład możesz przejść do wyboru nazwy . Oznacza to, że jeśli atrybut „Rozmiar” ma wartości takie jak „Mały”, „Średni” i „Duży”, terminy te zostaną wymienione w porządku alfabetycznym. Podobnie możesz wybrać Zamawianie niestandardowe , aby przeciągnąć i upuścić warunki na następnej stronie.

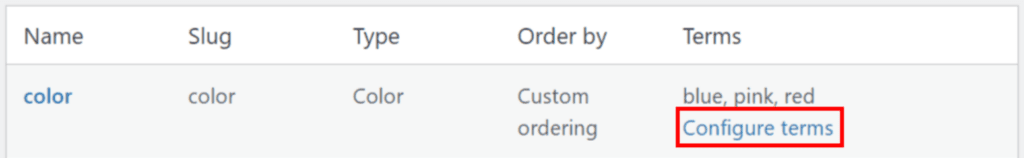
Po zakończeniu wszystkich zmian naciśnij przycisk Dodaj atrybut w lewym dolnym rogu strony, aby zapisać wybrane opcje. Po utworzeniu pierwszego atrybutu globalnego kliknij opcję Konfiguruj warunki , aby dodać potrzebne wartości.

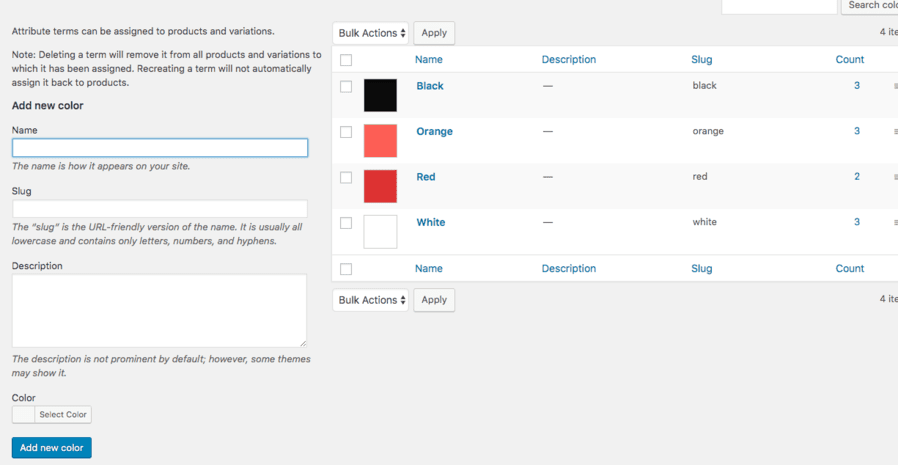
Następnie możesz zacząć dodawać nowe warunki lub edytować istniejące. Na końcu formularza pojawi się nowa opcja, która pozwoli ci wybrać kolor, przesłać zdjęcia lub wpisać etykietę dla tych warunków.

Możesz powtórzyć ten krok, aby utworzyć inne globalne atrybuty produktu dla swojego sklepu WooCommerce.
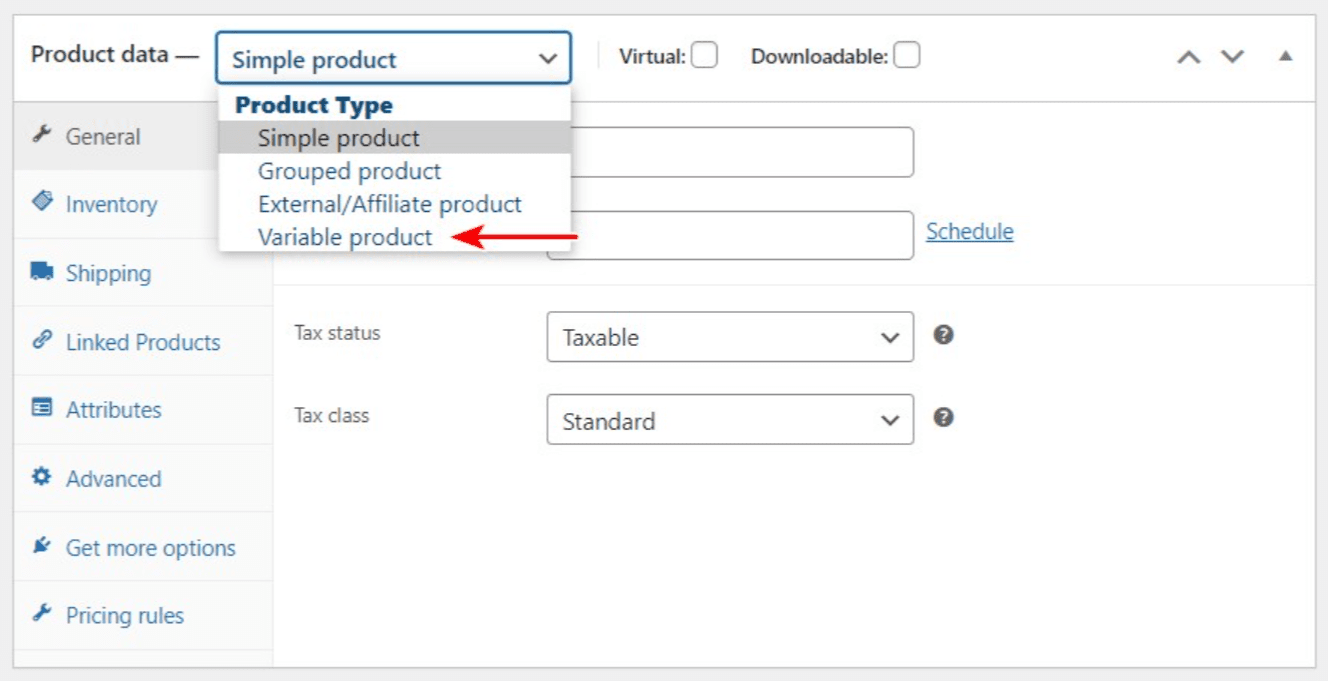
Krok 4: Ustaw typ produktu jako Produkt zmienny
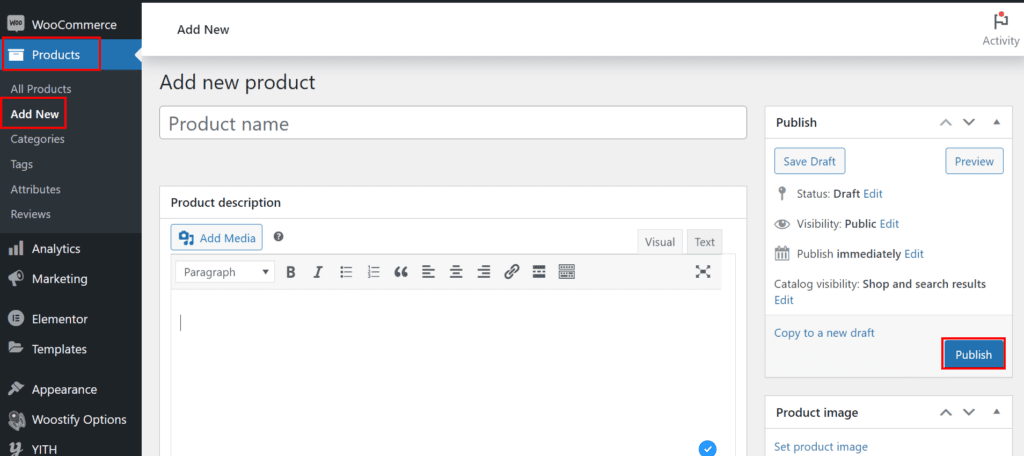
W tej sekcji powinieneś wybrać produkt, do którego chcesz dodać wariacje. Jeśli produkty nie zostały dodane do Twojego sklepu, musisz łatwo dodać je do swojej witryny WooCommerce, nawigując Produkty > przycisk Dodaj nowy , a następnie wypełniając stronę „Dodaj nowy produkt” niezbędnymi informacjami o produkcie, takimi jak Tytuł produktu , Produkt Opis , zdjęcie produktu i nie tylko. Na koniec pamiętaj, aby zapisać nowy produkt, naciskając przycisk Publikuj .

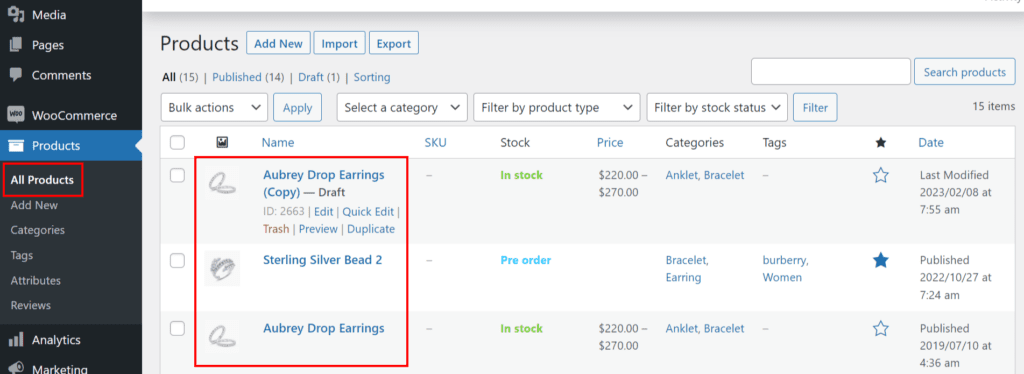
Jeśli już dodałeś lub zaimportowałeś swoje produkty do sklepu WooCommerce, z menu po lewej stronie przejdź do Products > All Products , a następnie kliknij Edytuj tekst linku pod produktem, do którego chcesz dodać atrybuty.

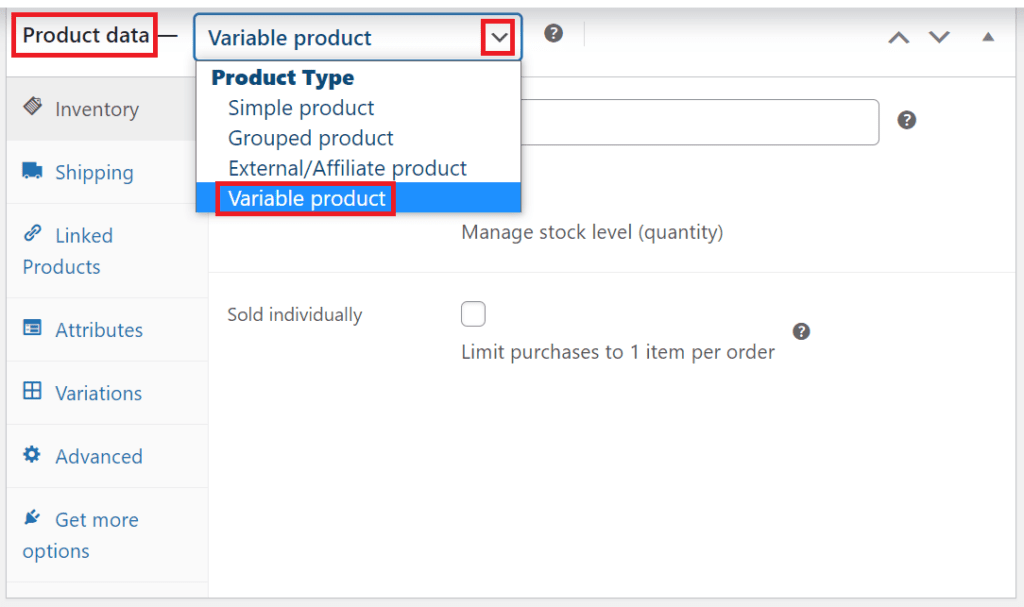
Na stronie ustawień produktu przewiń w dół do sekcji Dane produktu . Możesz zobaczyć Typ produktu , po prostu wybierz Zmienny produkt z listy rozwijanej.

Menu opcji zostanie natychmiast zmienione, aby pomóc w konfiguracji produktu zmiennego. Możesz zdefiniować produkt za pomocą różnych zakładek, w tym Wysyłka , Produkty powiązane itp.
Jeśli chodzi o Atrybuty i Wariacje, przeczytajmy je szczegółowo w piątym kroku.
Krok 5: Włącz zmienność atrybutów w produkcie zmiennym WooCommerce
Następnym krokiem jest dokonanie pewnych ustawień w sekcji Atrybuty i odmiany .
Zakładka Atrybuty
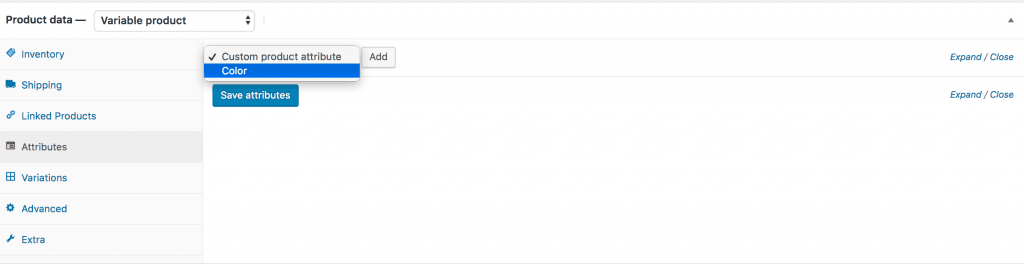
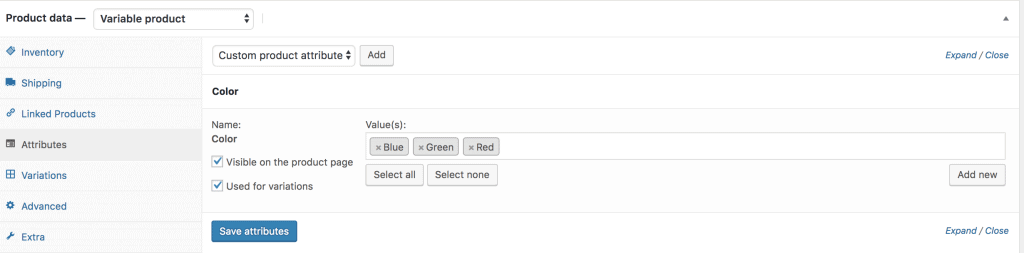
Najpierw powinieneś przejść do zakładki Atrybuty w sekcji Dane produktu . Wybierz atrybut Produkt niestandardowy z opcji rozwijanych. Następnie zobaczysz wszystkie atrybuty globalne, które utworzyłeś w kroku 3. Ponieważ dodaliśmy tylko atrybut koloru, teraz wyświetla się atrybut Kolor pokazany na poniższym obrazku.

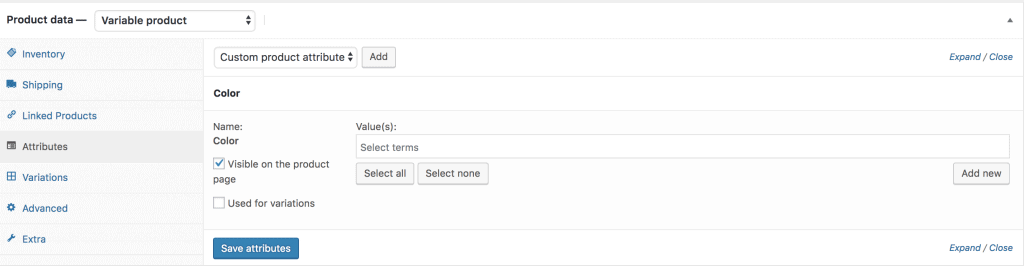
Teraz możesz wybrać atrybut Kolor i kliknąć przycisk Dodaj . Następnie pojawi się następujący ekran. Istnieje kilka sposobów przypisania różnych odmian do produktu.

Jeśli chcesz przypisać wszystkie dostępne warianty atrybutu koloru do produktu, wystarczy nacisnąć przycisk Zaznacz wszystko .
Jeśli zmienisz zdanie i nie chcesz od razu zaznaczać wszystkich wybranych wariantów, po prostu kliknij przycisk Wybierz brak .
Musisz także zaznaczyć opcję Widoczne na stronie produktu i Używane dla odmian , aby wyświetlać atrybuty produktu dla klientów w interfejsie Twojego sklepu.

Po zakończeniu nie zapomnij kliknąć przycisku Zapisz atrybuty .
Zakładka Wariacje
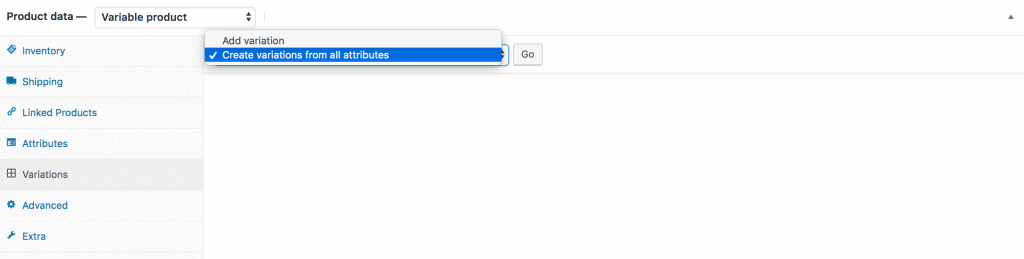
Teraz przechodzisz do zakładki Wariacje . Naciśnij menu rozwijane Dodaj odmianę . Do wyboru są 2 opcje: Dodaj odmianę i Utwórz odmiany ze wszystkich atrybutów.

W tym artykule chcę wygenerować wariacje ze wszystkich utworzonych przeze mnie atrybutów, więc wybiorę opcję Utwórz wariacje ze wszystkich atrybutów , a następnie kliknę przycisk Przejdź . Następnie doda wszystkie dostępne odmiany, jak poniżej.

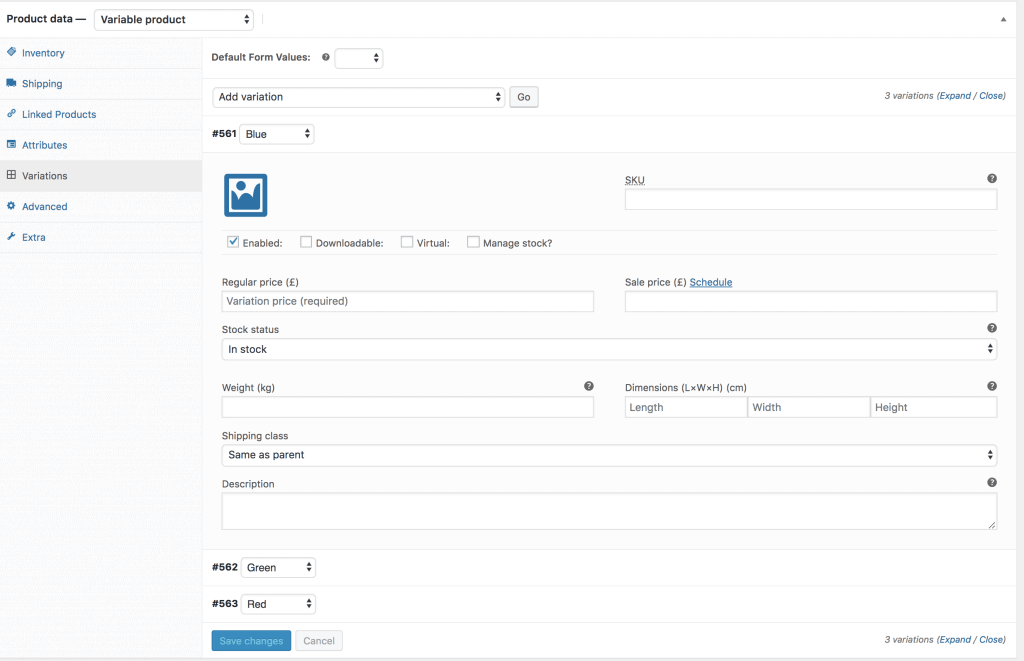
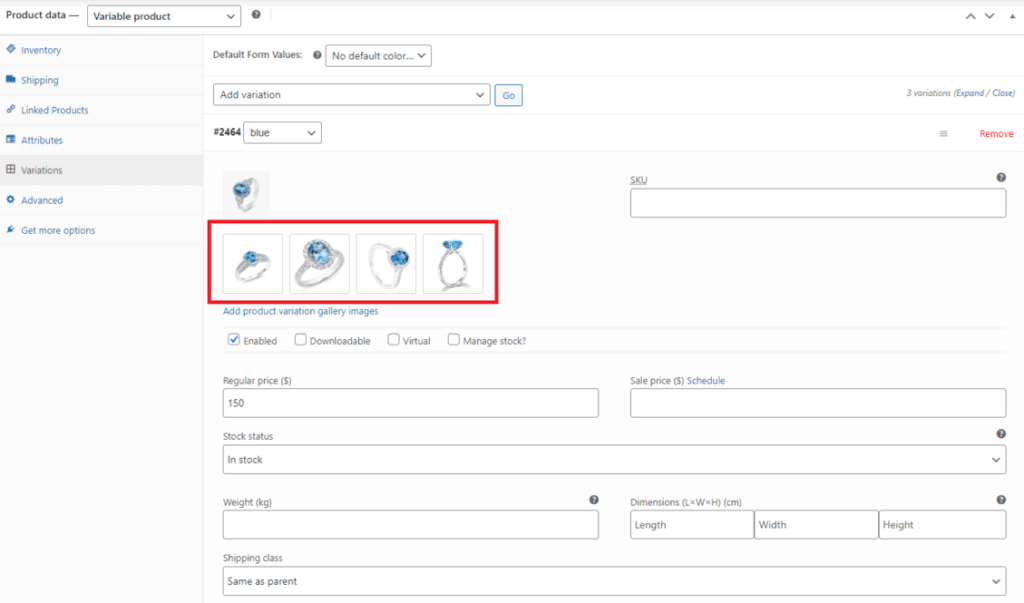
Jak widać, dostępne są wszystkie warianty kolorów: niebieski , zielony i czerwony . Dla każdej wersji kolorystycznej musisz dodać informacje o odmianie, takie jak zdjęcia produktu (z odpowiednią odmianą), ceny (normalna i przeceniona, jeśli oferujesz zniżkę na ten wariant produktu), stan magazynowy, waga (kg) , wymiar produktu (cm), klasa wysyłkowa, opis produktu i inne szczegóły. Ważna UWAGA: Nie zapomnij podać ceny produktu w każdej odmianie; w przeciwnym razie odmiana nie będzie widoczna na stronie produktu.
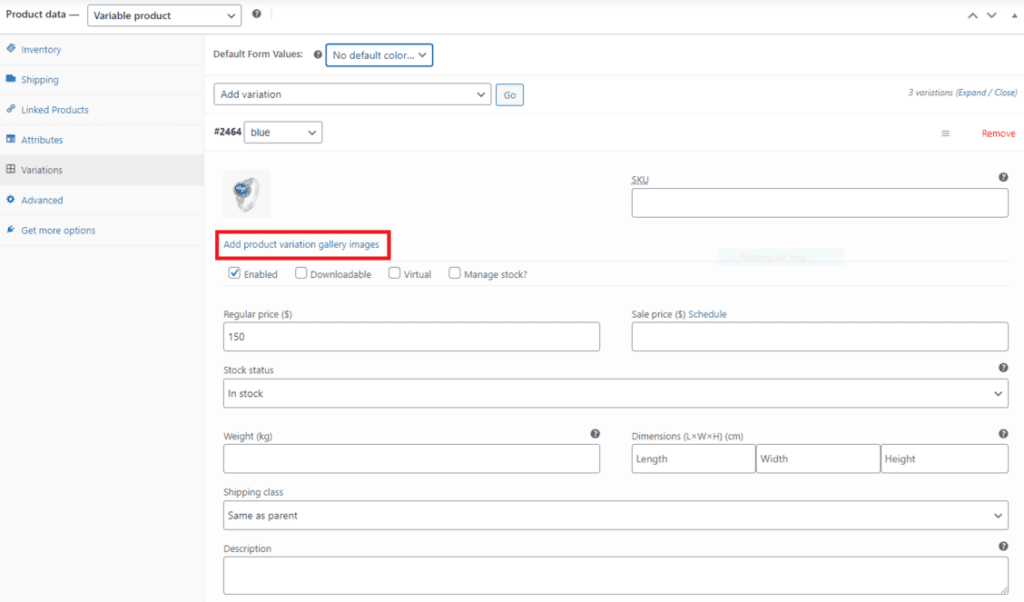
Oprócz informacji wymienionych powyżej, dzięki Woostify Variation Swatches możesz dodawać obrazy galerii odmian produktu dla każdej odmiany. Po dodaniu obrazu do każdej odmiany możesz zobaczyć opcję Dodaj zdjęcia z galerii odmian produktu pokazaną poniżej:

Wszystko, co musisz zrobić, jeśli chcesz dodać galerię zdjęć produktu, to kliknąć tę opcję, a następnie przesłać zdjęcia galerii ze swojego komputera. Co ciekawe, możesz dodać tyle obrazów, ile chcesz, ponieważ liczba obrazów jest nieograniczona.
Na koniec kliknij przycisk Zapisz zmiany na dole strony, aby zapisać wszystkie wprowadzone zmiany.

Krok 6: Zapisz i wyświetl podgląd
W ostatnim kroku naciśnij przycisk Aktualizuj po prawej stronie, aby zakończyć proces dodawania produktów zmiennych w WooCommerce.
Teraz powinieneś spojrzeć na front-end swojego sklepu, aby sprawdzić, czy zmienny produkt działa zgodnie z oczekiwaniami.

Jeśli nie jesteś zadowolony z rezultatu lub chcesz dokonać dalszych dostosowań po dodaniu zmiennych produktów w WooCommerce, możesz to łatwo zrobić, sprawdzając tę wskazówkę.
Sprawdzone metody wyświetlania odmian produktów w celu zwiększenia konwersji
Jeśli chcesz przyciągnąć klientów i zwiększyć sprzedaż, powinieneś zoptymalizować warianty produktów w swoim sklepie internetowym.
Poniżej znajduje się sześć najlepszych technik prezentowania różnorodnych produktów, które możesz wypróbować, aby zwiększyć sprzedaż online.
Upewnij się, że etykiety atrybutów są wyraźne
Pierwszą rekomendacją podczas tworzenia atrybutów dla sklepu WooCommerce jest upewnienie się, że etykiety atrybutów są jasne, oczywiste, zrozumiałe i proste. Na przykład powinieneś użyć „granatowego” zamiast „niebieskiego”, aby opisać kolor wariantu produktu lub użyć jasnej jednostki, takiej jak „40 cali” lub „20 cm” zamiast „wysoki”, jeśli chcesz opisać rozmiar przedmiotu.
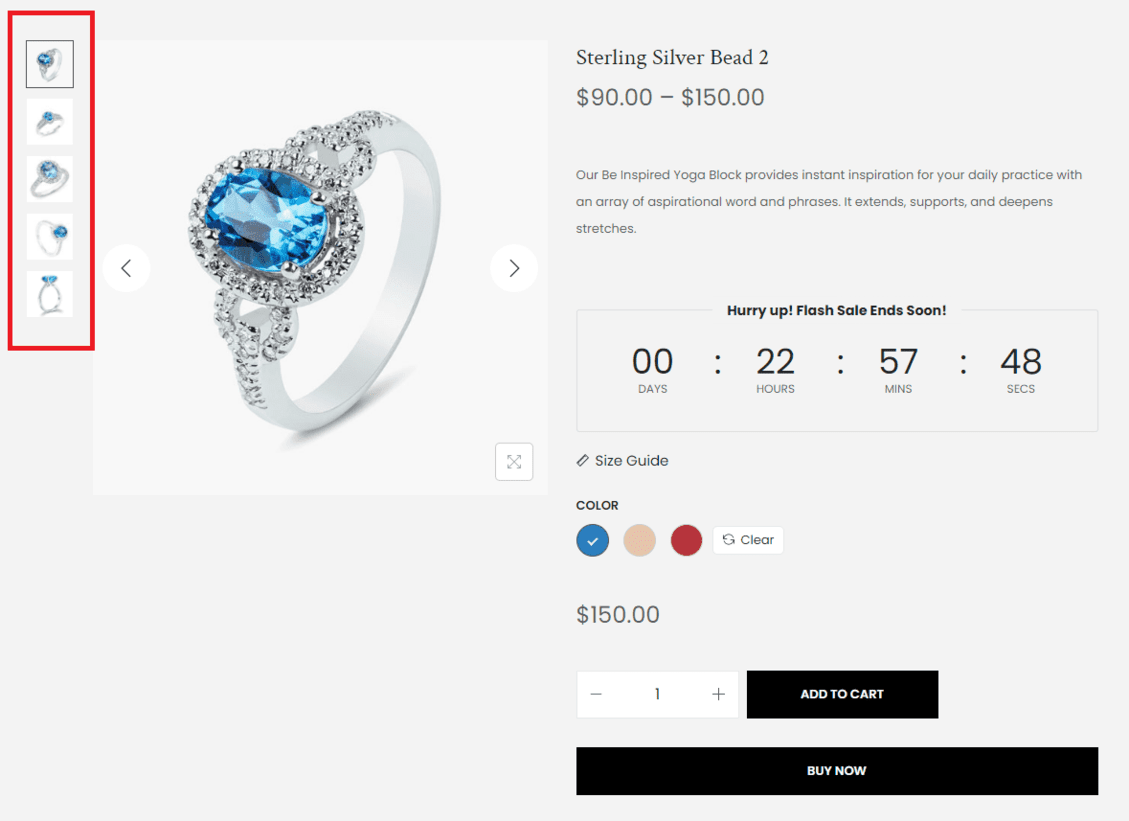
Pozwól klientom mieć wyraźny widok każdego zmiennego produktu za pomocą obrazu
Następną sugestią, którą możesz spróbować ulepszyć swoje zmienne produkty WooCommerce, jest zapewnienie kupującym wyraźniejszego widoku każdego zmiennego produktu poprzez zaoferowanie dokładnego, szczegółowego i wysokiej jakości obrazu, który można łatwo wyświetlić.
Zapewnia to klientom wyraźny obraz przedmiotu, ponieważ mogą wyobrażać sobie inny odcień różu niż rzeczywisty kolor produktu.
Jak wspomniałem wcześniej w kroku 5, możesz łatwo dodać galerię zdjęć produktu do każdego wariantu produktu. Jest to również powód, dla którego powinieneś używać Woostify, aby dodawać zmienne produkty do swojego sklepu WooCommerce.
Pozwól klientom dodawać jednocześnie kilka pozycji do koszyka
Umożliwienie klientom jednoczesnego dodania kilku pozycji do koszyka zachęci ich do zakupu wielu wariantów w ramach jednej transakcji. Może to również pomóc w zwiększeniu sprzedaży i przynieść znacznie większe przychody.
Zarządzanie zapasami w oparciu o każdy wariant
W WooCommerce możesz zarządzać zapasami, na przykład liczbą swoich produktów i obsługą zamówień oczekujących.
Możesz edytować produkt zmienny na karcie Zapasy w sekcji Dane produktu lub w ramach każdego wariantu.
Lepiej jest używać opcji zarządzania zapasami w ramach każdego wariantu niż opcji Zapasy . Ponieważ daje to kontrolę nad tym, ile elementów każdego wariantu jest dostępnych. Jeśli jedna odmiana jest wyprzedana, możesz to zaznaczyć w swoim sklepie. Możesz zostawić notatkę, taką jak Preorder lub Out of Stock, jeśli ten wariant się kończy.
Poza tym kupujący nie będą wiedzieć, czy dana odmiana jest dostępna, jeśli kontrolujesz ilości z zakładki Zapasy .
Wyjaśnij wszelkie różnice w cenach swoich odmian
Jeśli ceny odmian nie są takie same, należy wyjaśnić, dlaczego tak się stało. Konsumenci chcą wiedzieć, za co płacą, i mieć poczucie, że ich pieniądze są tego warte. Wyjaśnij, dlaczego ten wariant produktu jest droższy niż inne opcje. Bo jest z lepszych materiałów? A może dlatego, że ma piękniejszy design? A może dlatego, że jest wysyłany z innego miejsca? A może dlatego, że ma więcej pozytywnych recenzji niż inne opcje? Posiadanie takiej przejrzystości ostatecznie pomogłoby Twojemu sklepowi zdobyć zaufanie klientów.
Dostosuj ślimak, aby pasował do głównej odmiany produktu
Ten aspekt można łatwo uzyskać za pomocą motywu Woostify. Podczas dodawania zmiennych produktów w WooCommerce za pomocą Woostify Variation Swatches, w kroku 2 samouczka udostępnionego powyżej wystarczy zaznaczyć opcję URL Variation Active i wyświetlić podgląd, aby sprawdzić wynik.

Konkluzja,
Warianty produktów umożliwiają oferowanie wielu opcji dla jednego produktu, dzięki czemu klienci mogą wybrać ten, który preferują. Chociaż korzystanie z tej funkcji wiąże się z kilkoma tajemnicami, po przyzwyczajeniu się do niej wystawianie produktów z dowolną liczbą wariantów staje się proste.
Dodawanie zmiennych produktów w WooCommerce staje się całkiem proste dzięki zastosowaniu dodatku Variation Swatches – funkcji premium Woostify. Postępuj zgodnie z opisanymi metodami, a będziesz w stanie zoptymalizować warianty produktów i wygenerować większą sprzedaż.
Mamy nadzieję, że to rozwiązanie zadziałało i choć trochę przyczyniło się do sukcesu Twojej firmy. Jeśli masz dalsze pytania lub zalecenia dotyczące dodawania zmiennych produktów w WooCommerce, daj nam znać, zostawiając komentarz w poniższej sekcji lub wysyłając mi e-mail.
