Adobe Photoshop i pliki SVG
Opublikowany: 2022-12-23Jeśli próbujesz dodać warstwę SVG w Adobe Photoshop i nie pojawia się ona, prawdopodobnie używasz starszej wersji oprogramowania. Format SVG został po raz pierwszy wprowadzony w programie Photoshop CC 2015.5, więc żadna wcześniejsza wersja nie będzie mogła odczytywać ani importować plików SVG.
Jeśli chcesz używać SVG, upewnij się, że masz atrybut *img src=image. Wygląda na to, że jest to obraz SVG lub obraz tła CSS i wszystko wydaje się być poprawnie połączone i prawidłowe, ale przeglądarka go nie wyświetla, co może być spowodowane nieprawidłowym typem zawartości na serwerze.
Jeśli kod źródłowy svg nie zawiera wartości atrybutu, przeglądarka Chrome go nie wyświetli. Możesz zmienić kod źródłowy SVG i dodać wartość atrybutu width.
Dlaczego Svg nie pojawia się w WordPressie?

Istnieje kilka możliwych powodów, dla których plik SVG może nie pojawiać się, gdy próbujesz go wyświetlić w WordPress. Możliwe, że plik jest uszkodzony lub serwer, na którym hostowany jest WordPress, nie ma niezbędnych uprawnień do wyświetlania plików SVG. Inną możliwością jest to, że Twój motyw WordPress nie jest kompatybilny z plikami SVG. Jeśli nie masz pewności, na czym polega problem, możesz spróbować poprosić o pomoc na forach wsparcia WordPress.
WordPress umożliwia korzystanie z szerokiej gamy formatów obrazów, w tym PNG, JPG i GIF. W przeciwieństwie do plików JPEG i PNG, które są obrazami rastrowymi, pliki Scalable Vector Graphics są w skali szarości. Wadą korzystania z SVG jest to, że są one dobrze znane ze swoich obaw związanych z bezpieczeństwem. Pliki wektorowe składają się z formatu wektorowego i można je skalować do dowolnego rozmiaru lub wymiaru. Pliki JPG i PNG są zwykle większe niż pliki tego typu. Ponieważ ich architektura nie obejmuje pikseli, oszczędzają wiele informacji, używając wektorów zamiast pikseli. Jeśli chodzi o obrazy wysokiej jakości, korzystanie z plików SVG nie jest łatwe.
Pomimo tego, że mają większy rozmiar pliku, zapewnią niższą jakość obrazu niż JPG i PNG. Jeśli masz duże obrazy z dużą ilością szczegółów, takie jak posty na blogu, powinieneś nadal używać plików JPG lub PNG. Jeśli masz już istniejącą wersję obrazu w pikselach, możesz użyć Magii wektorów, aby przekonwertować ją na wektor. Istnieje kilka bibliotek internetowych, w których można znaleźć bezpłatne ikony wektorowe dla swojej witryny WordPress. Po pobraniu pliku wektorowego będziesz mógł otworzyć go w różnych przeglądarkach internetowych, aby zobaczyć, jak wygląda. W Gutenbergu możesz dostosować rozmiar obrazu, tekst ALT i strukturę adresu URL, a także inne aspekty za pomocą wtyczki SVG Support. Jest prosty w użyciu i nie wymaga żadnych dodatkowych ustawień.
Jeśli nie chcesz go używać, nie rób tego. Wtyczka do tworzenia rozwiązania obsługi SVG jest łatwa do stworzenia. Na początek WordPress powinien być włączony. Tylko plik functions.php w systemie plików twojego motywu jest wymagany do użycia obsługi vg. Należy pamiętać, że nie obejmuje to oczyszczania plików, co może spowodować poważne problemy z bezpieczeństwem. Zanim ręcznie włączysz obsługę SVG, zdecydowanie powinieneś wypróbować iThemes Security Pro, który jest bezpłatny i dostępny dla wtyczek bezpieczeństwa WordPress.
Jeśli opcja SVG jest niedostępna, możesz użyć starszego eksportu jako, aby udostępnić format, przechodząc do Photoshop > Preferencje > Eksportuj i zaznaczając pole obok „Użyj starszego eksportu jako”. Aby używać obrazów SVG bezpośrednio w dokumentach HTML, umieść w treści znacznik *svg. Możesz to zrobić, otwierając obraz SVG w kodzie VS lub preferowanym IDE i kopiując kod i wklejając go wewnątrz elementu body w dokumencie HTML. Jeśli wszystko pójdzie gładko, poniższe demo powinno wyglądać dokładnie tak samo jak Twoje.
Jak naprawić problemy z plikiem Svg w Elemento
Istnieje kilka możliwości, dlaczego tak się dzieje. Jeśli używasz pliku SVG, może być konieczne jego sformatowanie. Jeśli plik ma jakiekolwiek znaczniki, musi być dobrze sformułowany i odpowiednio otagowany.
Jeśli plik SVG nie został prawidłowo przesłany, może to stanowić problem. Sprawdź, czy poprawnie przesłałeś plik, używając właściwej metody i lokalizacji.
Jeśli nie masz Elementora, możesz mieć problem z plikiem SVG. Upewnij się, że Twój plik SVG jest zgodny z XML i że Elementor jest aktualny.
Jeśli nadal masz problemy z plikami SVG, możesz rozważyć użycie wtyczki WordPress. Obecnie dostępnych jest kilka z nich i wszystkie działają podobnie. Aby je znaleźć, możesz skorzystać z repozytorium wtyczek WordPress, aby wyszukać wtyczki Silverlight. Po znalezieniu wtyczki, która Ci odpowiada, wypełnij formularz na stronie wtyczki, podając szczegóły, a następnie kliknij przycisk „dodaj nową”.
Jeśli nie możesz samodzielnie rozwiązać problemu, możesz skontaktować się z programistą Elementora.
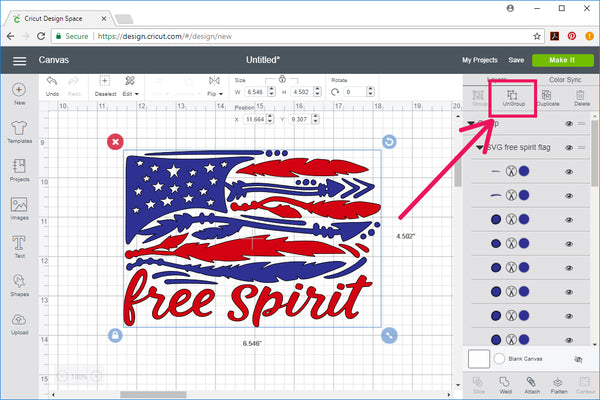
Jak otworzyć warstwy Svg?

Istnieje kilka różnych sposobów otwierania warstw SVG. Jednym ze sposobów jest użycie programu do edycji wektorów, takiego jak Adobe Illustrator, Inkscape lub CorelDRAW. Innym sposobem jest użycie programu do edycji rastrów, takiego jak Photoshop lub GIMP. Na koniec możesz użyć edytora tekstu, takiego jak Notepad++, aby bezpośrednio otworzyć i edytować kod SVG .
W tym samouczku pokażę, jak używać programu Photoshop do otwierania skalowalnej grafiki wektorowej (SVG). Program Adobe Illustrator jest zwykle używany do tworzenia i edytowania dokumentów. W niektórych przypadkach mogą być jednak wymagane dodatkowe informacje. Możesz użyć programu Photoshop do zapisania plików SVG. Konto internetowe można otworzyć na dwa sposoby. Ten plik może być warstwą rastrową lub warstwą wektoryzowaną. Zlokalizuj plik, który chcesz umieścić w prawym dolnym rogu, wybierając go z okna, które zostanie otwarte.
Jeśli warstwa wektorowa jest włączona, będzie widoczna w otworze warstwy. Możesz przeciągnąć obraz, aby zmienić jego rozmiar lub rozdzielczość. Aby zrasteryzować warstwę, kliknij ją prawym przyciskiem myszy i wybierz Rasteryzuj warstwę. Warstwy rastrowe składają się ze ścieżek, dlatego nazywane są pikselami. Ścieżka składa się z formuł matematycznych, które pozwalają manipulować obrazem. Możliwe jest skalowanie warstwy wektorowej do dowolnego rozmiaru bez powodowania rozmycia elementów. Projektanci mogą korzystać z tej metody do tworzenia logo i ikon, które można powiększyć do największego rozmiaru, zachowując przy tym wyrazistość i ostrość.

Zakładka Wycinanie służy do wycinania pliku SVG. Możesz wybrać warstwę, którą chcesz wyciąć, a także rodzaj cięcia. Możesz wybrać wiele warstw do wycięcia z jednego arkusza na raz lub możesz wybrać żądane cięcie.
Można użyć pola wyboru Zachowaj warstwy, aby upewnić się, że warstwy są obecne w pliku. Aby usunąć warstwy, odznacz pole Zachowaj warstwy, a następnie kliknij przycisk Usuń warstwy.
Czy plik Svg ma warstwy?
„Warstwa” nie jest cechą SVG, nie ma też pojęcia głębi. Ponieważ SVG nie obsługuje właściwości z-index CSS, kształty są ułożone tylko w płaszczyźnie x/y. Kolejność głębokości elementów jest określona przez zakodowaną kolejność ich umieszczenia. Ponieważ fioletowe kwadraty pojawiają się w kodzie jako pierwsze, muszą zostać wyrenderowane jako pierwsze.
Czy mogę otworzyć plik Svg w Photoshopie?
Pomimo faktu, że wiele programów graficznych obsługuje pliki SVG, Photoshop nie jest jednym z nich. Pozwala użytkownikom otwierać i przeglądać zawartość pliku SVG, ale nie może go natywnie edytować ani zapisywać.
Czy mogę edytować plik Svg w Photoshopie?
W Photoshopie wystarczy wybrać plik SVG z menu Plik. Photoshop automatycznie przekonwertuje dowolny obraz na obraz pikselowy, dzięki czemu można go edytować jak każdy inny obraz.
Dlaczego Svg nie wyświetla się w Chrome?
Jednym z potencjalnych powodów, dla których plik SVG może nie wyświetlać się poprawnie w Chrome, jest to, że plik nie jest zakodowany w UTF-8. Pliki SVG muszą być zakodowane w UTF-8, aby były poprawnie wyświetlane we wszystkich przeglądarkach. Innym potencjalnym powodem jest to, że plik nie jest udostępniany z poprawnym typem MIME. Pliki SVG muszą być obsługiwane z typem MIME „image/svg+xml”, aby były poprawnie wyświetlane we wszystkich przeglądarkach.
Jako członek społeczności Treehouse możesz spotykać się z innymi programistami, projektantami i programistami na wszystkich poziomach umiejętności, aby omawiać pomysły i rozwiązania. Nasi studenci i absolwenci mogą teraz zawierać przyjaźnie na całe życie w społeczności. Studenci, którzy zarejestrują się w usłudze po raz pierwszy, będą mieli dostęp do siedmiodniowego bezpłatnego okresu próbnego. Będziesz mieć dostęp do społeczności podobnie myślących ludzi i tysięcy godzin treści. Ma wysoką ocenę kompatybilności z przeglądarkami. Jeśli chcesz, aby twój obraz zachowywał się jak obraz, możesz ustawić środek obrazu na wyraźny margines, jak pokazano na rysunku 1; lub możesz ustawić wyświetlanie elementu div na inline, jeśli chcesz, aby zachowywał się jak obraz. Jeśli to nie rozwiąże problemu lub już to zrobiłeś, czy możesz wkleić kod, którego użyłeś do umieszczenia svg?
Jeśli używasz SVG (podstawowe wsparcie) w swojej witrynie lub aplikacji internetowej, możesz dwukrotnie sprawdzić adres URL, używając LambdaTest w Google Chrome 94, aby go przetestować. Powinieneś być w stanie korzystać z funkcji.
Tworzenie grafiki, której można użyć na stronach internetowych i aplikacjach internetowych, jest proste dzięki podstawowej obsłudze SVG (prosta obsługa). Korzystając z tej obsługi, można tworzyć grafiki, które są łatwe do przeglądania i nawigacji. Za pomocą tego programu możesz tworzyć logo, ikony i inne grafiki, które można wykorzystać w witrynie lub aplikacji internetowej.
Google Chrome i Svg
Możesz włączyć polyfill, jeśli chcesz korzystać z funkcji SVG , które nie są jeszcze obsługiwane przez Google Chrome. Polifill Chrome SVG Nicolasa Gallaghera to dobry wybór.
Dlaczego Svg nie jest opcją w Photoshopie?
Istnieje wiele powodów, dla których SVG nie jest opcją w Photoshopie. Po pierwsze, SVG to format grafiki wektorowej, a Photoshop to przede wszystkim edytor grafiki rastrowej. Po drugie, pliki SVG są często znacznie większe niż pliki rastrowe, więc mogą zajmować dużo miejsca na dysku i pamięci. Po trzecie, Photoshop nie ma wbudowanej obsługi edycji plików SVG. Wreszcie, wielu użytkowników Photoshopa nie zna SVG, więc nie byliby w stanie efektywnie z niego korzystać.
Scalable Vector Graphics, czyli SV, to platforma do tworzenia grafiki wektorowej. Grafika opisowa, a nie piksele, jest opisana za pomocą kształtów matematycznych. Można je skalować do dowolnego rozmiaru, bez względu na to, jak małe, bez uszczerbku dla ich jakości. Możesz użyć edytora SVG , takiego jak Inkscape lub Adobe Illustrator, lub możesz wygenerować i edytować własny.
Adobe Photoshop nie obsługuje plików SVG
Adobe Photoshop w ogóle nie obsługuje plików SVG. Program Illustrator może eksportować pliki SVG, ale zazwyczaj zawierają one więcej danych obrazów wektorowych niż danych obrazów rastrowych. Musisz najpierw pobrać lub utworzyć plik SVG, aby użyć go w programie Photoshop. Jeśli otworzysz plik w Photoshopie i naciśniesz przycisk Otwórz, program automatycznie przekonwertuje go na obraz pikselowy. Możesz także wstawić kod osadzania bezpośrednio do kodu HTML, aby edytować obraz tak, jak normalnie robisz każdy inny plik. Jeśli chcesz przekonwertować obraz PNG na format SVG w programie Photoshop, możesz użyć elementu menu Obraz > Konwertuj na warstwę obrazu. Wynikowy obraz będzie miał rozmiar PNG, ale będzie też w formacie in.sva.
Wtyczka Photoshop Svg
Adobe Photoshop to edytor grafiki rastrowej opracowany i opublikowany przez firmę Adobe Inc. dla systemów Windows i macOS. Został pierwotnie stworzony w 1988 roku przez Thomasa i Johna Knoll. Od tego czasu oprogramowanie stało się branżowym standardem edycji grafiki rastrowej, do tego stopnia, że jego nazwa stała się ogólnym znakiem towarowym. Photoshop może edytować i komponować obrazy rastrowe na wielu warstwach i obsługuje maski, komponowanie alfa i kilka modeli kolorów, w tym RGB, CMYK, CIELAB, kolor dodatkowy i duotone. Program Photoshop używa własnych formatów plików PSD i PSB do obsługi tych funkcji. Oprócz grafiki rastrowej Photoshop ma ograniczone możliwości edycji lub renderowania tekstu, grafiki wektorowej, grafiki 3D, wideo i animacji.
Adobe Illustrator to format plików wektorowych obsługujący format SVG. Pakiet Adobe Creative Suite może wymagać od użytkowników otwarcia tego typu pliku w innych aplikacjach firmy Adobe, takich jak Photoshop. Najprostszym rozwiązaniem jest użycie narzędzia innej firmy znanego jako SVG Kit . Po uruchomieniu programu InDesign lub Photoshop wybierz plik SVG do zapisania.
Adobe Photoshop może eksportować pliki PNG do SVG
Pliki PNG można konwertować na pliki SVG za pomocą programu Adobe Photoshop. Chociaż Photoshopa można używać do edycji wektorów, nie można go używać do edycji obrazów. W rezultacie system nie może bezpośrednio edytować ani tworzyć plików SVG. Zamiast tego Photoshop może skorzystać z kodeka, konwertując pliki PNG na SVG.
