Zalety używania elementu ForeignObject do wstawiania elementów HTML do dokumentu SVG
Opublikowany: 2023-02-27Możliwe jest użycie elementu div wewnątrz wbudowanego SVG. Można to zrobić za pomocą elementu ForeignObject. Element ForeignObject pozwala na włączenie obcej przestrzeni nazw, której można użyć do wstawienia elementów HTML do dokumentu SVG. Element ForeignObject ma dwa wymagane atrybuty: x i y. Atrybuty te definiują położenie lewego górnego rogu elementu ForeignObject w układzie współrzędnych SVG. Pozycja elementu div wewnątrz elementu ForeignObject jest zdefiniowana przez standard HTML. Jedną z zalet korzystania z elementu ForeignObject jest to, że można go używać do tworzenia elementów HTML, które reagują na rozmiar widocznego obszaru SVG. Na przykład, jeśli rozmiar widocznego obszaru zostanie zmieniony, elementy HTML wewnątrz elementu ForeignObject odpowiednio zmienią rozmiar. Kolejną zaletą korzystania z elementu ForeignObject jest to, że można go używać do tworzenia interaktywnych elementów HTML. Na przykład, jeśli element HTML wewnątrz elementu ForeignObject ma procedurę obsługi zdarzenia kliknięcia, ta procedura obsługi zdarzenia zostanie wywołana po kliknięciu elementu.
Cokolwiek napiszesz w edytorze HTML, jest widoczne w tagach szablonu HTML5 pod nagłówkiem. Możesz użyć CSS, aby umieścić swoje pióro w dowolnym arkuszu stylów, który widzisz w Internecie. Powszechną praktyką jest stosowanie przedrostków dostawcy do właściwości i wartości, które muszą je mieć. Możesz zastosować skrypt do pióra z dowolnego komputera lub przeglądarki internetowej. Dodamy go, gdy go zobaczymy, w określonej przez Ciebie kolejności, przed JavaScript w piórze. Gdy podasz link do skryptu, spróbujemy go przetworzyć na podstawie rozszerzenia pliku dla używanego przez Ciebie preprocesora.
Jeśli chcesz, aby aria-describedby była bardziej dostępna, najpierw dodaj *tytuł* do swojego kodu. Tytuł powinien być zawsze poprzedzony ikoną ukośnika (svg) i przed ścieżką (ścieżka). Musisz teraz dołączyć arię opisaną przez w pliku *svg. Aria-atrybuty w tym zdaniu można znaleźć na stronie opisującej arię-opisaną przez.
Jeśli nie masz tysięcy ikon na jednej stronie, użyj wbudowanych ikon SVG . Nie masz nic przeciwko temu, że Twoje pliki są większe niż zwykle, ponieważ wiesz, że zostaną zapisane w pamięci podręcznej (lub nie).
Ponieważ grafiki SVG mogą być zagnieżdżane, można je przeglądać przy użyciu tego formatu. Aby umieścić element w innym elemencie „*svg>”, musisz najpierw umieścić element w „*svg>”. Natomiast w ramach zagnieżdżenia element nadrzędny „svg” ma wartość bezwzględną.
Czy mogę używać sekcji Div Inside?

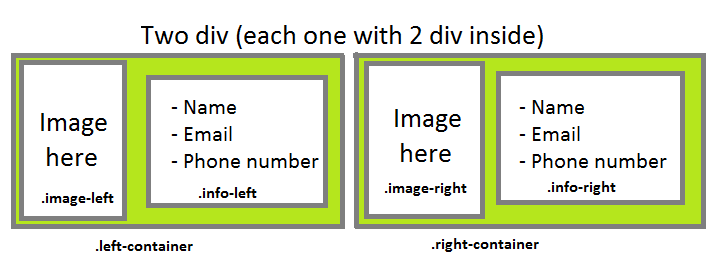
Jeśli chcesz, możesz użyć elementu div w sekcji. Oddzielne elementy (na przykład ta sama kategoria lub podobny temat) są określane jako sekcje. Pierwszym znacznikiem w sekcji powinien być nagłówek (h). Sekcja to artykuł; artykuł znajduje się w prawym górnym rogu strony; a nagłówek znajduje się w prawym dolnym rogu strony.
Czy możesz umieścić Html wewnątrz Svg?

Możesz dołączyć obrazy SVG bezpośrednio do dokumentu HTML, używając znacznika „svg”*/”/svg”. Aby to osiągnąć, musisz otworzyć obraz SVG w kodzie VS lub preferowanym IDE, skopiować kod i wkleić go do elementu body dokumentu HTML. Jeśli wszystko poszło dobrze, Twoja strona powinna wyglądać dokładnie tak, jak ta pokazana poniżej.
Ponieważ CodePen wykorzystuje prymitywny edytor HTML5, każdy zawarty w nim kod zawiera znaczniki <head> szablonu HTML5. CSS można zastosować do pióra z dowolnego arkusza stylów w Internecie. Powszechną praktyką jest stosowanie przedrostków dostawcy do właściwości i wartości w celu uzyskania najlepszej obsługi różnych przeglądarek. Z dowolnego komputera możesz użyć skryptu, aby napisać wiadomość na swoim piórze. Jeśli dodasz do niego adres URL, dodamy go w podanej przez Ciebie kolejności, w tej samej kolejności, w jakiej podałeś JavaScript dla pióra. Przed zastosowaniem się do skryptu, który łączysz, spróbujemy przetworzyć go jako rozszerzenie Twojego preprocesora.
Oto przykład akronimu.
ciało>
*.svg width=”100px” height=”100px”>
Szerokość obrazu: 100 pikseli, wysokość: 100 pikseli, adres URL obrazu: mój obraz.png.
*/svg
Czy elementy Svg mogą być zagnieżdżane?
Tak, elementy SVG można zagnieżdżać. Oznacza to, że możesz umieścić jeden element SVG wewnątrz innego elementu SVG. Może to być przydatne do tworzenia bardziej złożonych kształtów lub do grupowania wielu elementów SVG .
Jeśli element jest zagnieżdżony w innym, można go zgrupować jako kolekcję. Aby określić względną pozycję zagnieżdżonych kształtów w elemencie SVg, otaczającym elementem svg musi być X, Y. X jest przesuwany, gdy jest przesuwany. Przesuwasz również wszystkie zagnieżdżone kształty w elementach vg, jak również w otaczających elementach elementów vg współrzędnych y. W tym przykładzie dwa prostokąty są zagnieżdżone w dwóch elementach Svg. Możliwe jest utworzenie nowej rzutni i widoku. Korzystając z tej opcji, możesz używać pozycji względnych, takich jak css. Ponieważ musiałem uzyskać macierz transformacji, a nie początkowy układ współrzędnych dla elementu zewnętrznego, nie uwzględniono transformacji zastosowanych do samego elementu SVG.
Czy plik Svg jest wbudowany?
SVG to format grafiki wektorowej, który może być używany w dokumentach HTML. Inline oznacza, że kod SVG jest zawarty bezpośrednio w kodzie HTML, a nie jako plik zewnętrzny. Inline SVG jest często używany do małych obrazów, takich jak ikony, oraz do ilustracji, które nie są zbyt skomplikowane.

Klasa Gem dodaje metody pomocnicze, które odczytują dokument SVG i używają atrybutu klasy CSS do jego katalogu głównego. Umożliwia to wstępne przetwarzanie i odcisk palca plików SVG, co można zrobić w taki sam sposób, jak robią to inne zasoby Rails. Ruby 3 i 4 nie są już oficjalnie obsługiwane przez Inline SVG (choć może nadal działać). Niestandardowy program ładujący plik zasobów musi akceptować nazwaną metodę, która akceptuje jeden argument (ciąg reprezentujący nazwę dokumentu). Najniższa liczba dotyczy najpierw wykresów transformacji (najwyższa liczba jest stosowana jako pierwsza). Niestandardowe przekształcenia są stosowane niezależnie od tego, czy są wbudowane, czy nie. Możliwe jest buforowanie wszystkich zasobów SVG w pamięci po uruchomieniu aplikacji.
Program InlineSvg::CachedAssetFile może przeskanować dysk w poszukiwaniu dowolnej liczby ścieżek i załadować je wszystkie do pamięci po znalezieniu żądanego zasobu. Ponieważ ścieżki są odczytywane rekurencyjnie, trzymaj zasoby SVG w jak najmniejszej liczbie ścieżek. Opcja inline_svg_tag umożliwia również ustawienie wyjątku, gdy nie ma żadnych plików.
Ponieważ ikona, logo lub przycisk można utworzyć za pomocą SVG, jest to potężna i wszechstronna biblioteka. Ten wbudowany element można wstawić bezpośrednio do dokumentu HTML, podobnie jak zestaw wbudowanych filtrów, których można użyć do stworzenia szerokiej gamy efektów. Innymi słowy, możesz użyć filtra „najbliższy sąsiad”, aby nadać elementom efekt wyskakującego okienka, lub filtra „cień”, aby nadać elementom efekt 3D. Jest to doskonały wybór do tworzenia animacji interfejsu użytkownika ze względu na jego zdolność do obsługi złożonych animacji i przejść. Dzięki potężnym filtrom i wszechstronności jest doskonałym narzędziem do tworzenia elementów graficznych, takich jak ikony, logo i przyciski w projektach internetowych.
Jak wstawić plik Svg w HTML?
W tej sekcji omówimy, jak używać wbudowanych obrazów SVG. Aby zapisać obrazy SVG bezpośrednio w dokumencie HTML, użyj znacznika *svg. Jest to tak proste, jak otwarcie obrazu SVG w kodzie VS lub preferowanym IDE oraz skopiowanie i wklejenie kodu do elementu body w dokumencie HTML.
Czy Inline Svg jest dobry?
Z drugiej strony pliki Internal.VJ oferują szereg zalet w porównaniu z plikami osadzonymi zewnętrznie.VJ. Wreszcie, interakcja z CSS jest znacznie łatwiejsza, ponieważ plik SVG można traktować podobnie jak każdy inny element w dokumencie. Ta zaleta jest szczególnie przydatna w interakcjach z efektami zawisu.
Svg jako dział
Element svg może być użyty jako element div. Jest to szczególnie przydatne podczas tworzenia responsywnych aplikacji internetowych. Używając pliku svg jako elementu div, aplikacja może zmienić rozmiar elementu svg, aby dopasować go do rozmiaru ekranu.
Za pomocą programu Adobe Illustrator można tworzyć formaty obrazów podobne do PNG i JPG, korzystając ze skalowalnej grafiki wektorowej (SVG). Ta metoda umożliwia korzystanie zarówno z Androida, jak i Androida 2.3 i nowszych, a także obsługę określonej przeglądarki dla Internet Explorera 8 i starszych. Obraz tła jest zasadniczo taki sam jak obraz w taki sam sposób, jak obraz w pliku img. W przypadku przeglądarek, które nie obsługują atrybutu no-svg, modernizr dodaje nazwę klasy do elementu html, aby uwzględnić atrybut no-svg. Możesz wybrać elementy, które składają się na Twój projekt, tak jak każdy inny element HTML. Ponadto otrzymają nazwy klas i dostęp do specjalnych właściwości, a także będą mogli wybrać te właściwości. Aby użyć zewnętrznego arkusza stylów w dokumencie, musisz najpierw dodać element <style> do pliku SVG dokumentu.
Będziesz musiał użyć HTML do renderowania strony; jeśli użyjesz HTML, strona będzie rzygać i nawet nie spróbuje się uruchomić. Dane w adresie URL danych mogą nie być tak duże jak w zwykłym pliku tekstowym, ale mogą być bardziej wydajne, jeśli są dostępne od razu. Mobilefish.com ma narzędzie do konwersji online, które pozwala na base64e. Moim zdaniem Base64 nie jest najlepszym wyborem. Dzieje się tak przede wszystkim dlatego, że jest to język ojczysty. Jeśli chodzi o gzipy, SVG jest znacznie szybszy i bardziej powtarzalny niż base64. grunticon można znaleźć w folderze. Pliki SVG/PNG to zazwyczaj ikony rysowane w aplikacji, takiej jak Adobe Illustrator, a następnie wstawiane do CSS. Ta witryna używa trzech typów adresów URL danych, jednego typu ul danych i jednego typu zwykłych obrazów png.
HTML Inside Svg
Obrazy SVG mogą zawierać elementy HTML, które można wykorzystać do tworzenia interaktywnych grafik. Element HTML może służyć do tworzenia dynamicznych i interaktywnych grafik. Element SVG służy do tworzenia grafiki statycznej.
Obrazy SVG: Jak osadzić HTML i linki
Czy mogę używać HTML w svg?
HTML można osadzić w sva przy użyciu etykiety *svg. Ta procedura jest tak prosta, jak otwarcie pliku SVG w kodzie VS lub preferowanym IDE i skopiowanie kodu do elementu body> w dokumencie HTML.
Jak mogę osadzić link w SVG?
Osadzanie łącza w SVG jest proste: po prostu owiń element docelowy znacznikiem *a', tak jak ma to miejsce w zagnieżdżonym HTML. Jeśli kształt lub ścieżka są proste, można je otoczyć znacznikiem a>.
Jak mogę wyświetlić sva w HTML?
Wystarczy odwołać się do niego w atrybucie thesrc, jak zwykle podczas wyświetlania SVG w HTML. Jeśli Twój plik SVG nie ma naturalnego współczynnika proporcji, będziesz potrzebować zarówno atrybutu wysokości, jak i szerokości. Przed przejściem do strony z obrazami zapoznaj się z obrazem HTML.
