Przewodnik dla początkujących: Jak dodać link do kotwicy w Elementorze
Opublikowany: 2021-02-19
Dodanie linku do kotwicy w Elementorze jest najłatwiejszym zadaniem, jeśli wiesz, jak to zrobić. Pomaga Twojej witrynie uzyskać wysoką pozycję w wyszukiwarkach, takich jak Google, Bing i innych.
Ale musisz znać dokładny sposób jego dodania. Teraz nie musisz się już o to martwić. Tutaj, na tym blogu, poznasz każdy możliwy sposób, korzyści i więcej z dodania linku do kotwicy w Elementorze. Zacznijmy!
Spis treści
Jak zdefiniować link do kotwicy i jego różne typy?
Określone słowo lub grupa słów, które są połączone i przekierowują odwiedzających na inną stronę Twojej witryny, strony witryn zewnętrznych, blogi lub inne rodzaje treści, nazywa się tekstem „Tekst zakotwiczenia” , a link, który jest do niego dodany o nazwie Anchor Link .
Zwykle po dodaniu do niego linku tekst zakotwiczenia staje się niebieski. Możesz jednak nadać tej sekcji styl, pogrubić ją, zmienić kolor i nie tylko, aby pasowały do środowiska witryny. Zaznaczenie tekstu zakotwiczenia powinno być krótkie jak jedno, dwa lub w większości trzy słowa. Musisz użyć linków zgodnie z wybraną grupą słów.

Istnieje kilka rodzajów tekstu zakotwiczenia, których można użyć, aby dodać do niego linki do zakotwiczenia. Sprawdźmy na pierwszy rzut oka różne typy.
Dopasowanie ścisłe: jeśli wybierzesz określone słowo i dodasz to słowo kluczowe w tekście zakotwiczenia, a następnie podasz link do odpowiedniej treści w witrynie, wtedy ten tekst zakotwiczenia zostanie uznany za „dopasowanie ścisłe”. Na przykład „Witryna w mediach społecznościowych” i dokładnie łączysz stronę z tym konkretnym tematem.
Dopasowanie częściowe: jeśli tekst zakotwiczenia wykorzystuje odmianę wybranego słowa kluczowego, jest to uważane za „dopasowanie częściowe”. Załóżmy, że zakotwiczasz tekst „Narzędzie SEO” na stronie o nazwie „najlepsze narzędzie SEO”, wtedy zostanie on uznany za dopasowanie częściowe.
Dopasowanie marki: Nazwy marek można również połączyć, na przykład słowo „Elementor” można połączyć z oficjalną stroną internetową Elementora. To jest przykład „dopasowania marki”.
Nagi link: nie używasz żadnego tekstu, po prostu podaj bezpośrednio link, taki jak https://elementor.com/.
Ogólne: Kotwice ogólne to wyrażenia, takie jak „Kliknij tutaj”, „Rozpocznij”, „Naciśnij przycisk” i inne. Tak jak my używamy tego typu tekstu i przekierowujemy do powiązanych stron Twojej witryny.
Obrazy: jeśli prześlesz jakiekolwiek obrazy i podasz im tekst alternatywny, wyszukiwarki takie jak Google użyją tekstu alternatywnego do indeksowania. Na przykład Twoje słowo kluczowe na blogu to „wskazówki i triki SEO” i używasz go jako tekstu alternatywnego podczas przesyłania obrazów, a wyszukiwarki będą indeksować z tym tekstem alternatywnym.

Ostateczne korzyści z używania Anchor Link
Ponieważ znasz już całą definicję linku zakotwiczonego i jak z niego korzystać, poznajmy ostateczne korzyści z używania linków zakotwiczonych w witrynie internetowej, blogu lub dowolnej poniższej treści:
Anchor link pomaga szybko umieścić Twoją witrynę w rankingu w wyszukiwarkach. Dlatego musisz dbać o linkowanie.
Jeśli wyszukiwarki znajdą linki do odpowiednich treści w tekście kotwicy, konkretnym blogu, stronie lub witrynie internetowej, pomoże to bardzo szybko uzyskać wyższą pozycję w rankingu.
Jeśli dodasz nieistotne linki kotwiczne, Twoja witryna zostanie oznaczona negatywnie i może nie pojawiać się na stronie wyników.
Aby poprawić swoje rankingi SEO, musisz upewnić się, że używasz odpowiednich linków kotwiczących do wewnętrznych lub zewnętrznych linków do witryn, blogów lub innych rodzajów linków do treści.
Prowadzi również użytkowników do pożądanej sekcji, w której chcesz zwiększyć ruch.
Dla klientów, jeśli klikną i uzyskają dokładnie to, czego szukają, poprawi to ich wrażenia z użytkowania.
Najwyżej w rankingu w wyszukiwarkach
Aby Twoja witryna była szybsza w rankingu w Google lub innych wyszukiwarkach, musisz być bardzo ostrożny i używać odpowiednich linków do kotwicy w tekście kotwicy. Zapewni to korzyści SEO, a w krótkim czasie z łatwością dotrzesz do docelowych odbiorców.

Przewodnik krok po kroku dla początkujących, aby dodać link do kotwicy w Elementorze
Możesz łatwo dodać linki do kotwicy w Elementorze , wykonując dwie metody. Jednym z nich jest użycie elementu Kotwica menu , aby osobno dodać linki kotwiczne w Elementorze i podświetlić je. Możesz też połączyć tekst zakotwiczenia w dowolnym elemencie tekstowym i połączyć go zgodnie z własnymi potrzebami. I musisz wiedzieć, jak to zrobić poprawnie. Przejdźmy przez poniższe wskazówki krok po kroku, aby poznać szczegóły.
Metoda 1: Użyj elementu zakotwiczenia menu, aby dodać link do zakotwiczenia w Elementorze
Jeśli użyjesz elementu Kotwica menu Elementora , zostanie on ukryty przed końcem użytkownika i możesz go dodać w dowolnym miejscu, nawet w menu WordPress. Oto jak możesz zacząć:
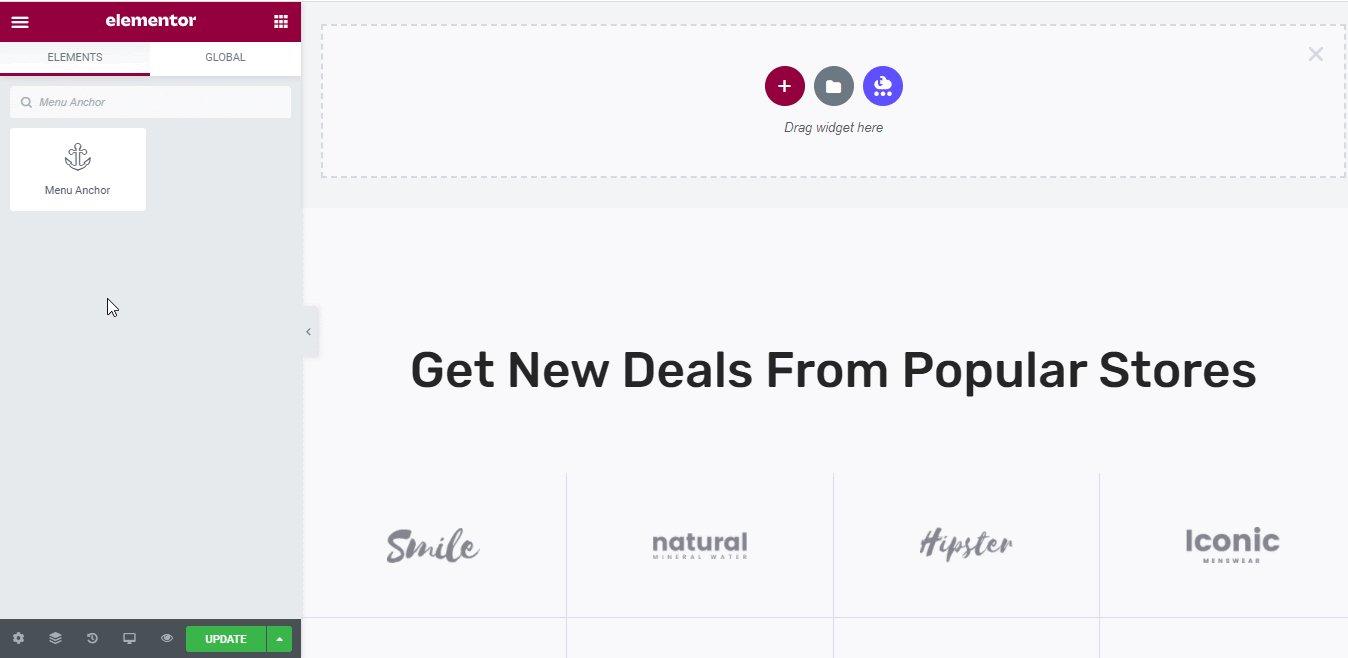
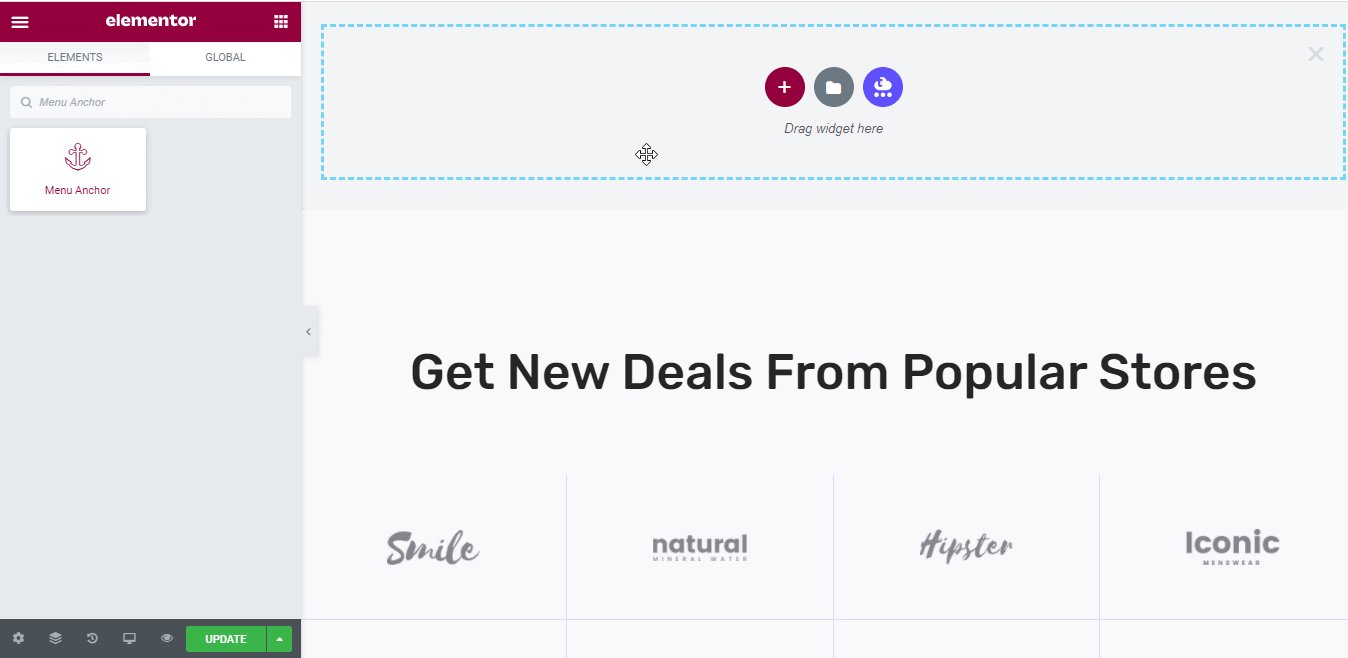
Najpierw musisz przeciągnąć i upuścić widżet Zakotwiczenie menu tuż nad wybraną sekcją, w której chcesz utworzyć link do kotwicy.

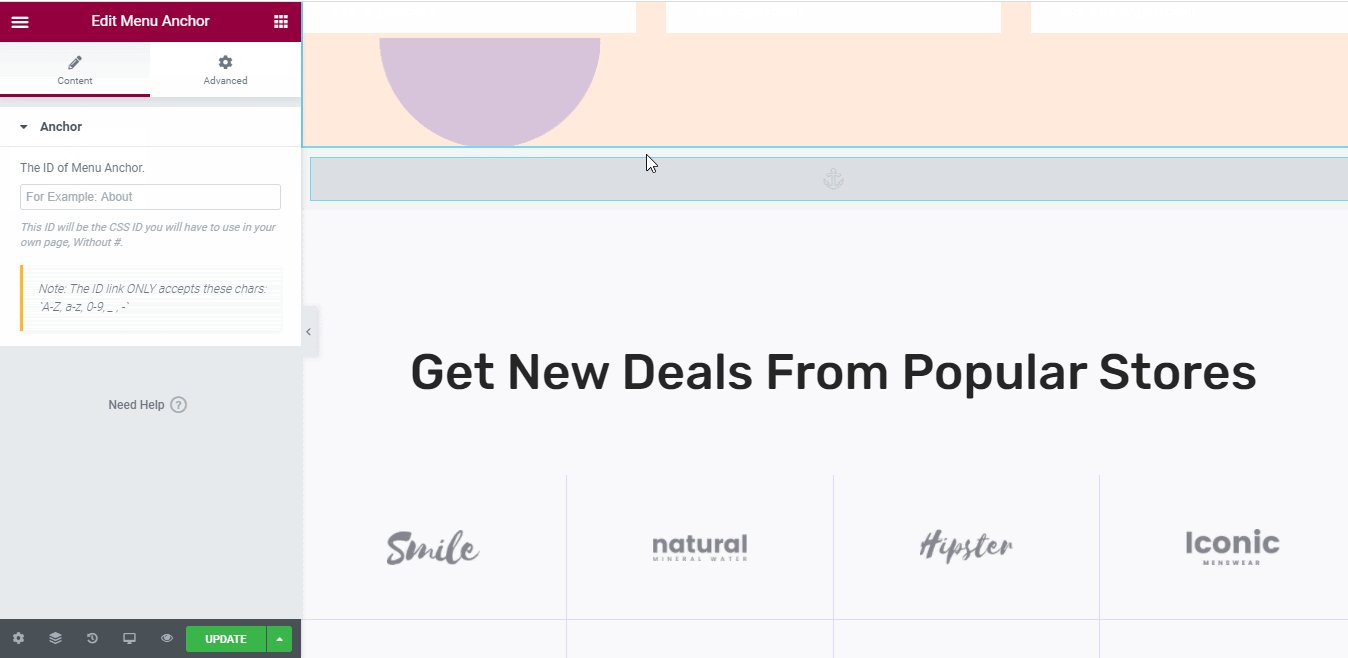
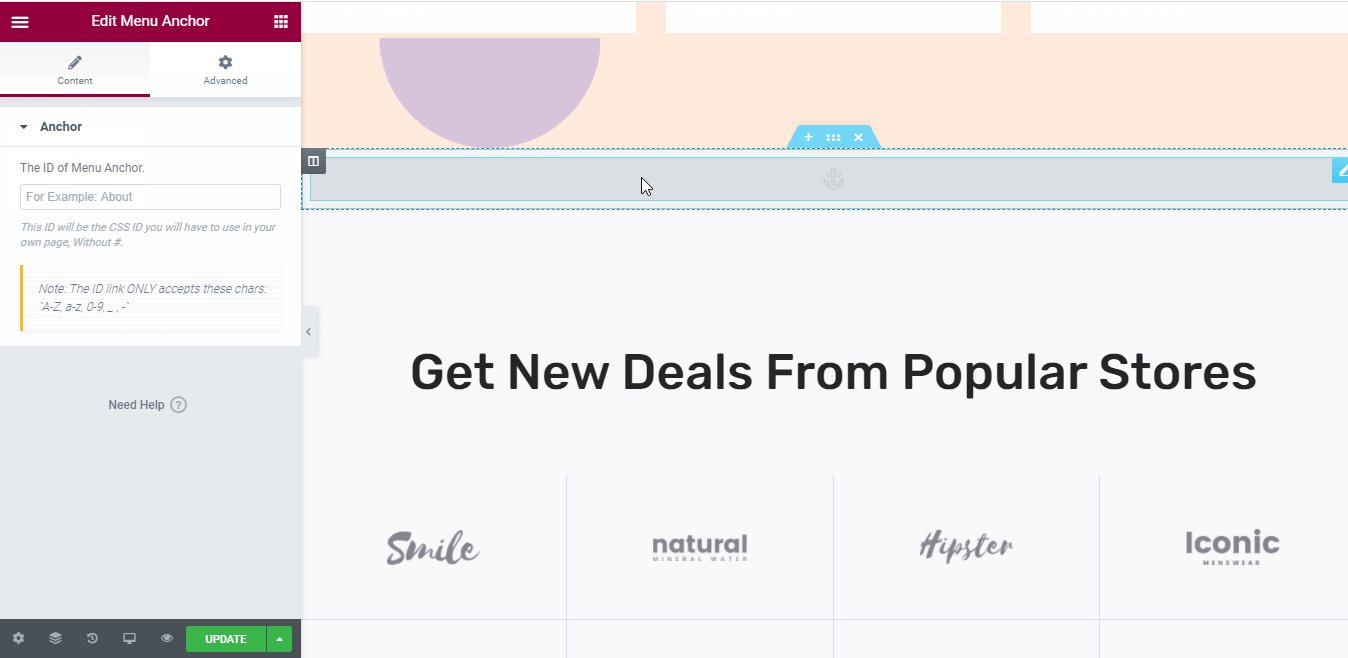
Następnie musisz kliknąć kartę „Treść” tego elementu, aby dodać „Identyfikator kotwicy menu”, aby utworzyć link do kotwicy w Elementorze, jak pokazano poniżej.


Jeśli chcesz dodać wiele słów, aby utworzyć link do kotwicy, wystarczy użyć znaku „-”, aby utworzyć przerwę między każdym słowem, aby utworzyć łącze.
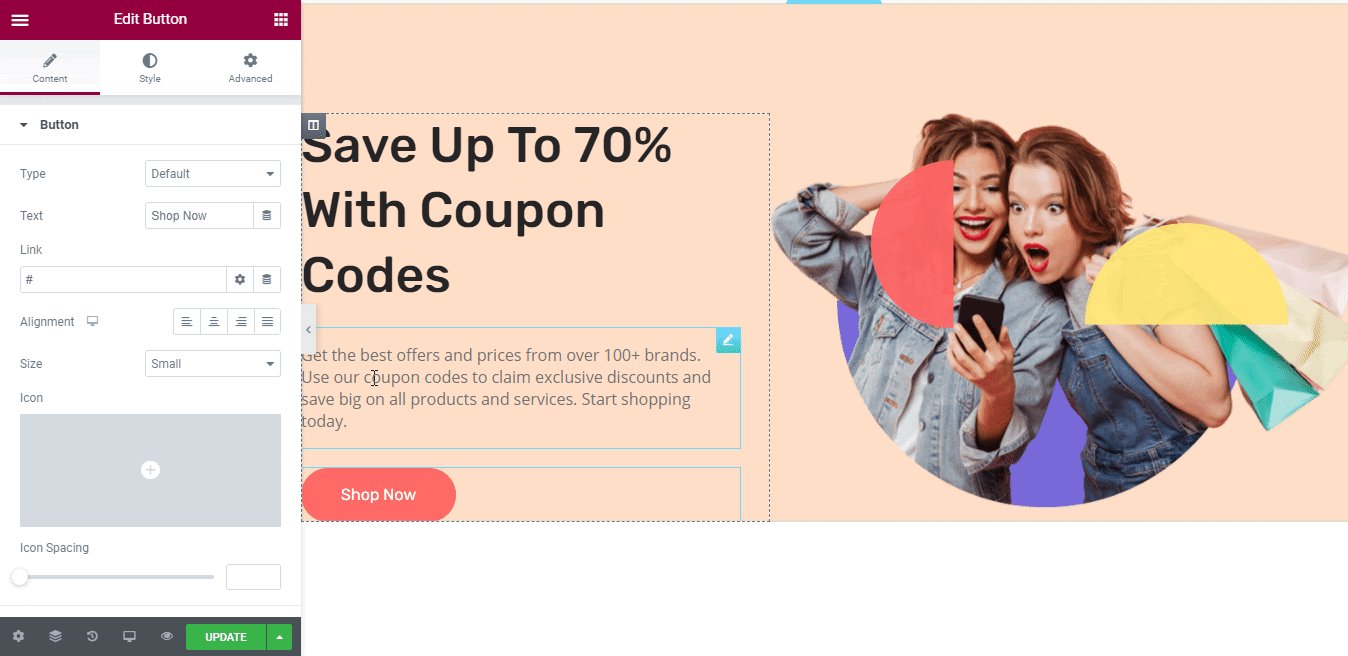
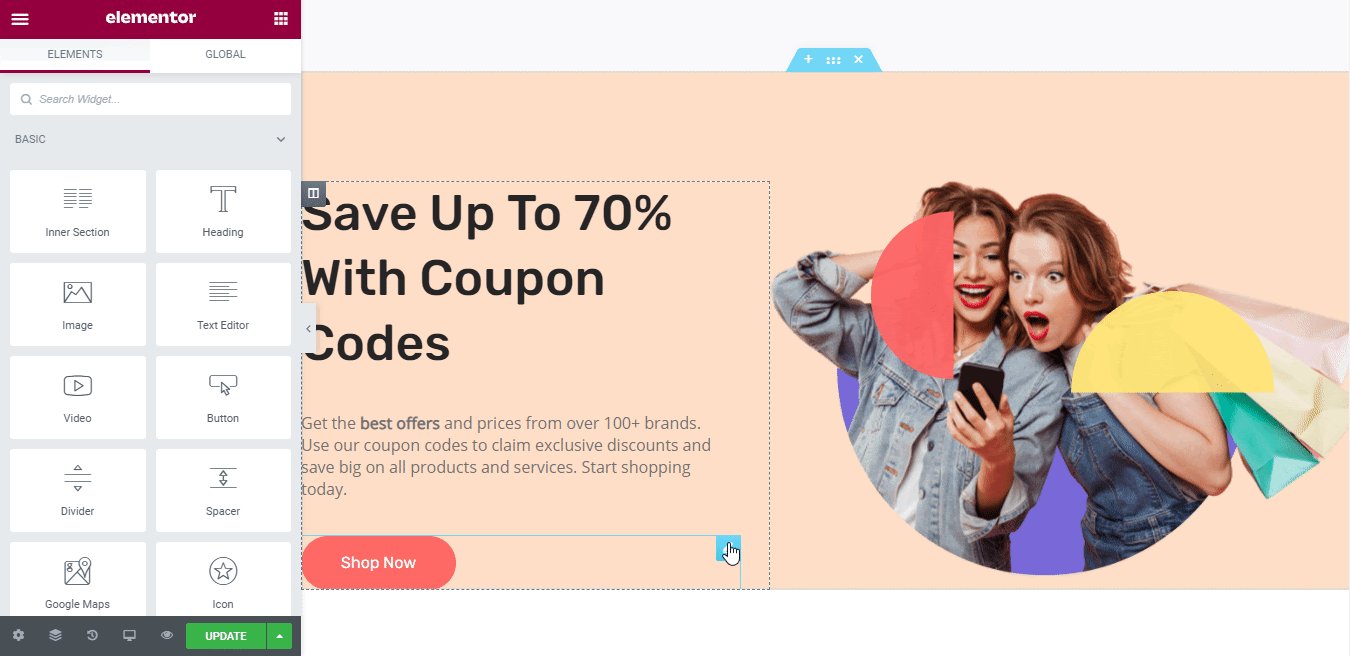
Następnie kliknij dowolny widżet Elementora, do którego chcesz dodać link do kotwicy, który właśnie utworzyłeś powyżej. W tym przykładzie dodamy nasz link do kotwicy do naszego przycisku „Kup teraz” . Aby to zrobić, kliknij element Przycisk i przejdź do zakładki „Treść” w Edytorze Elementor.

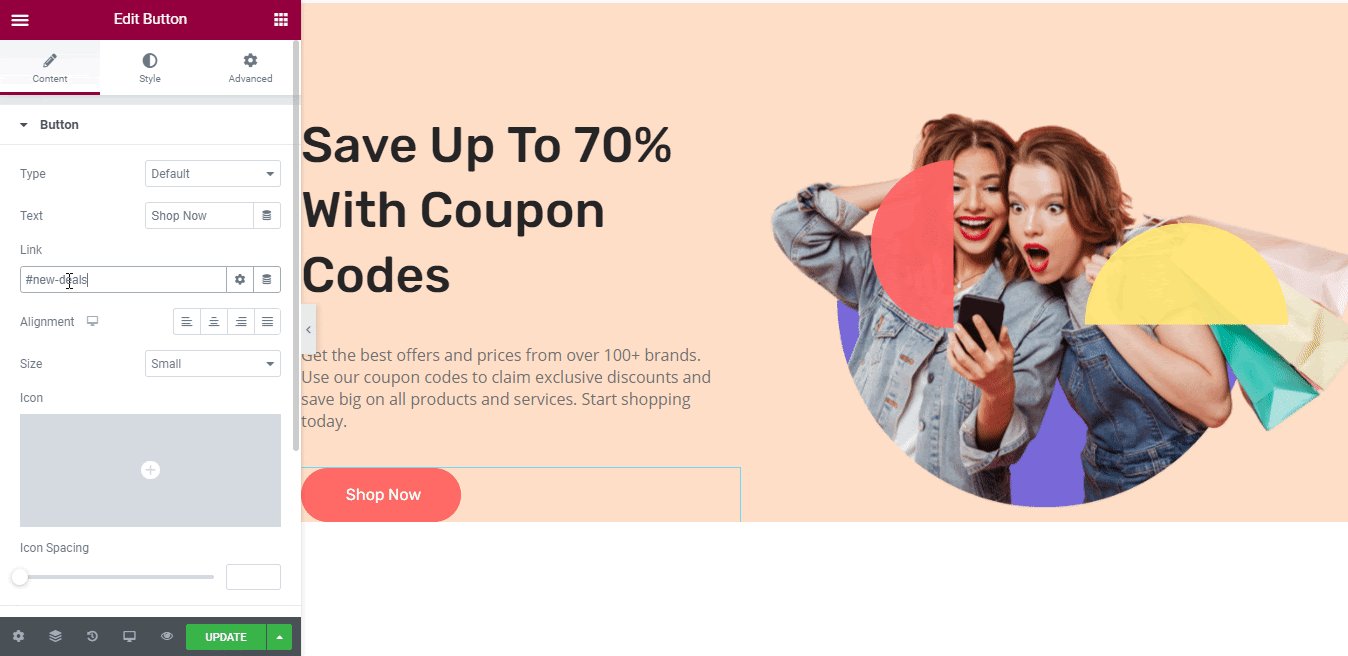
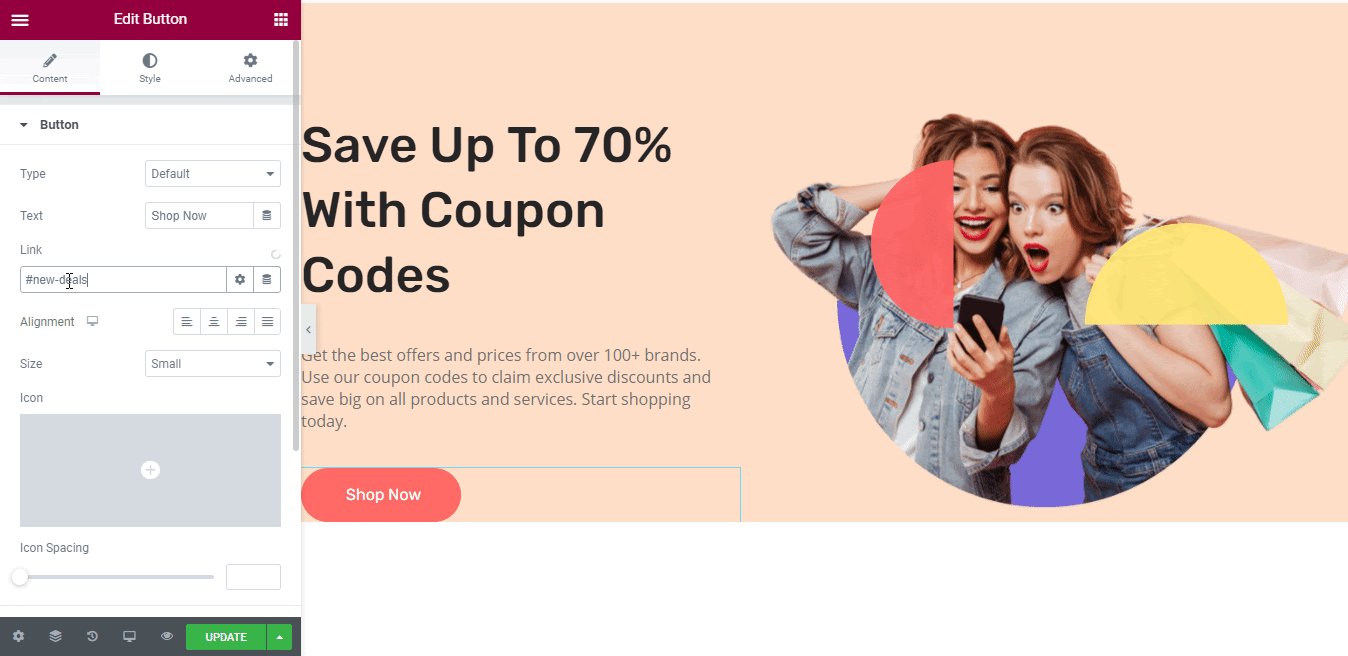
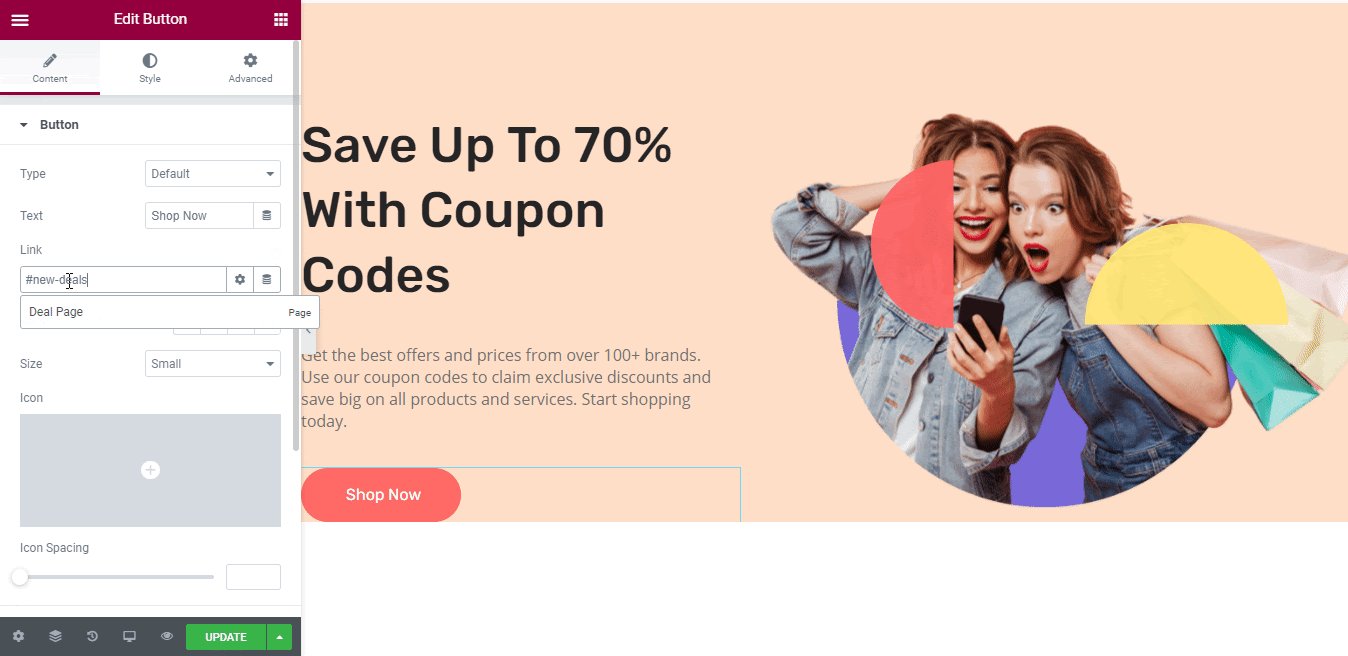
Następnie musisz użyć symbolu „#” , a następnie skopiować i wkleić identyfikator kotwicy menu w żądanym łączu przycisku wezwania do działania. W ten sposób, gdy użytkownik kliknie przycisk „Kup teraz” , zostanie natychmiast przeniesiony do utworzonej wcześniej kotwicy menu. Ostateczny obraz wyniku znajduje się poniżej, aby był dla Ciebie bardziej przejrzysty. Spójrz!

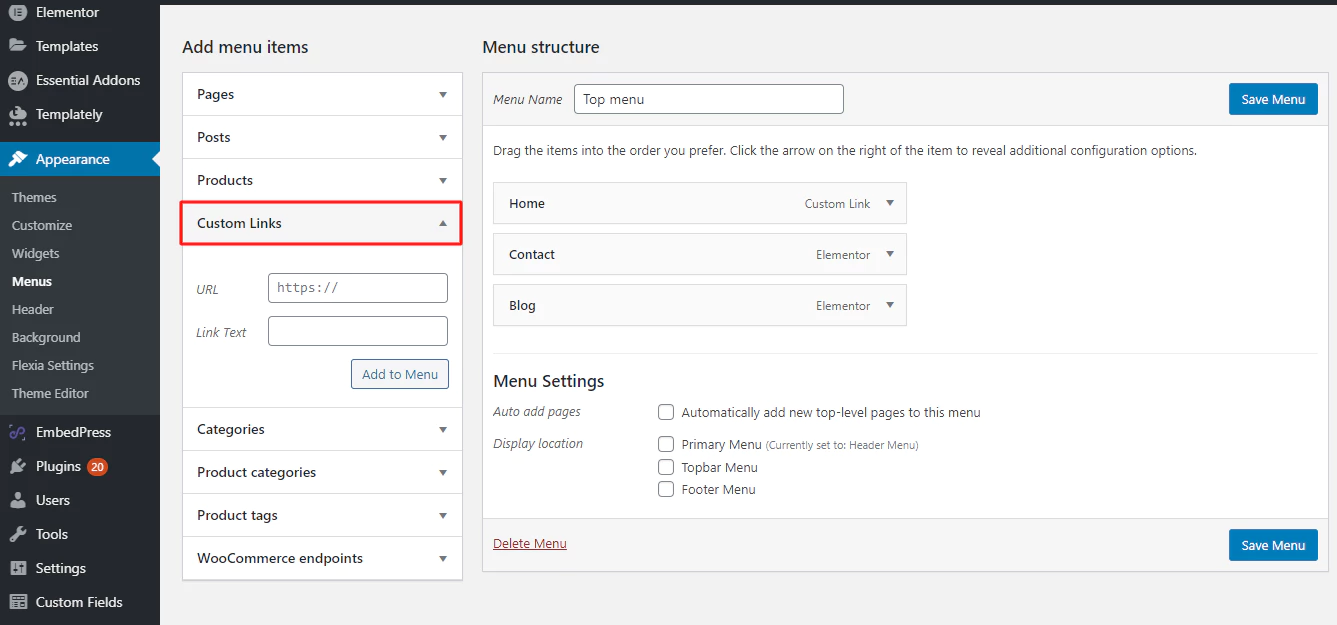
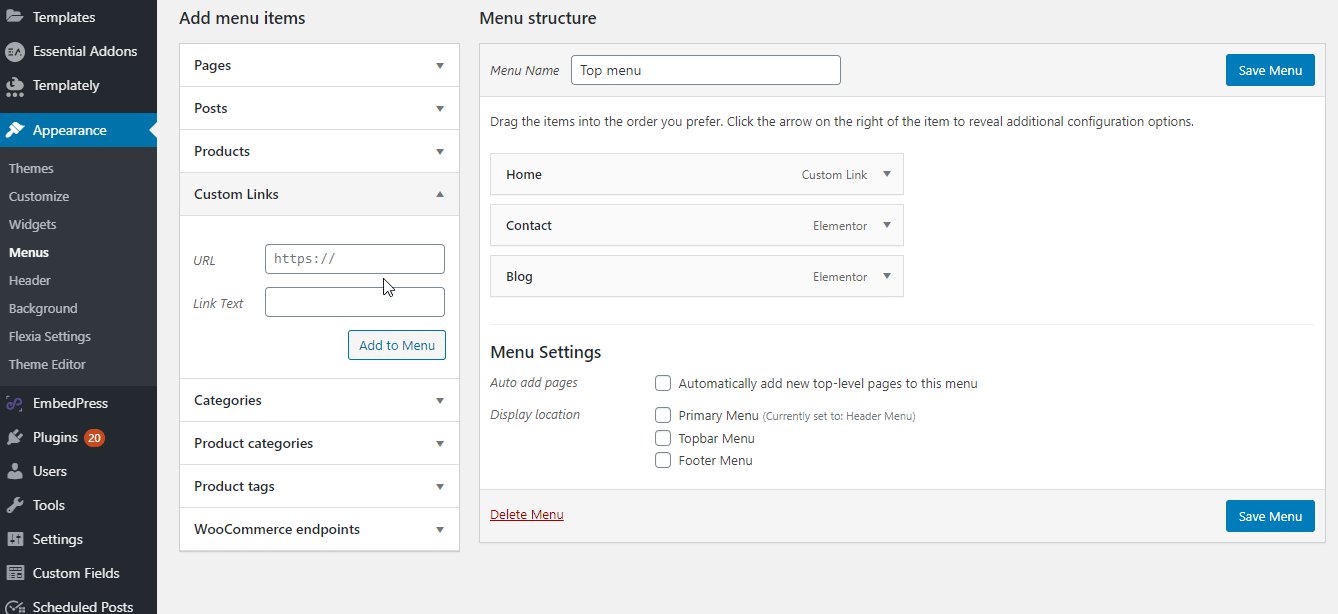
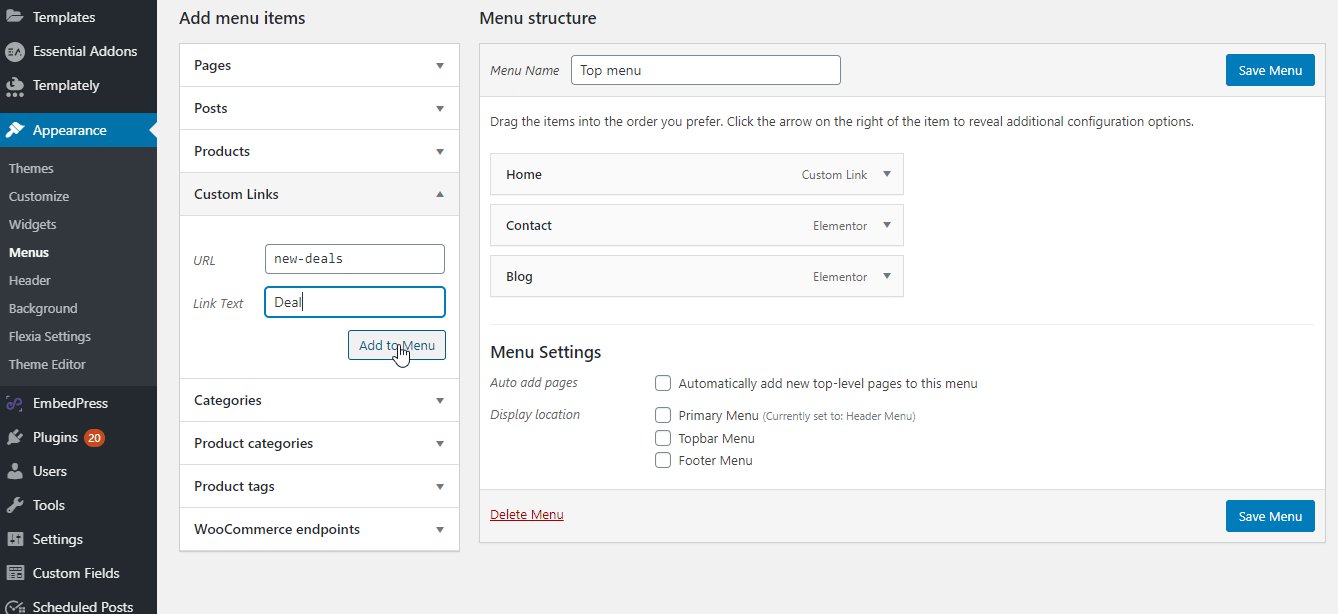
Możesz nawet użyć tego linku do kotwicy menu Elementora dla swojego menu WordPress . Po prostu skopiuj i wklej identyfikator linku i przejdź do WordPress > Wygląd > Linki niestandardowe .

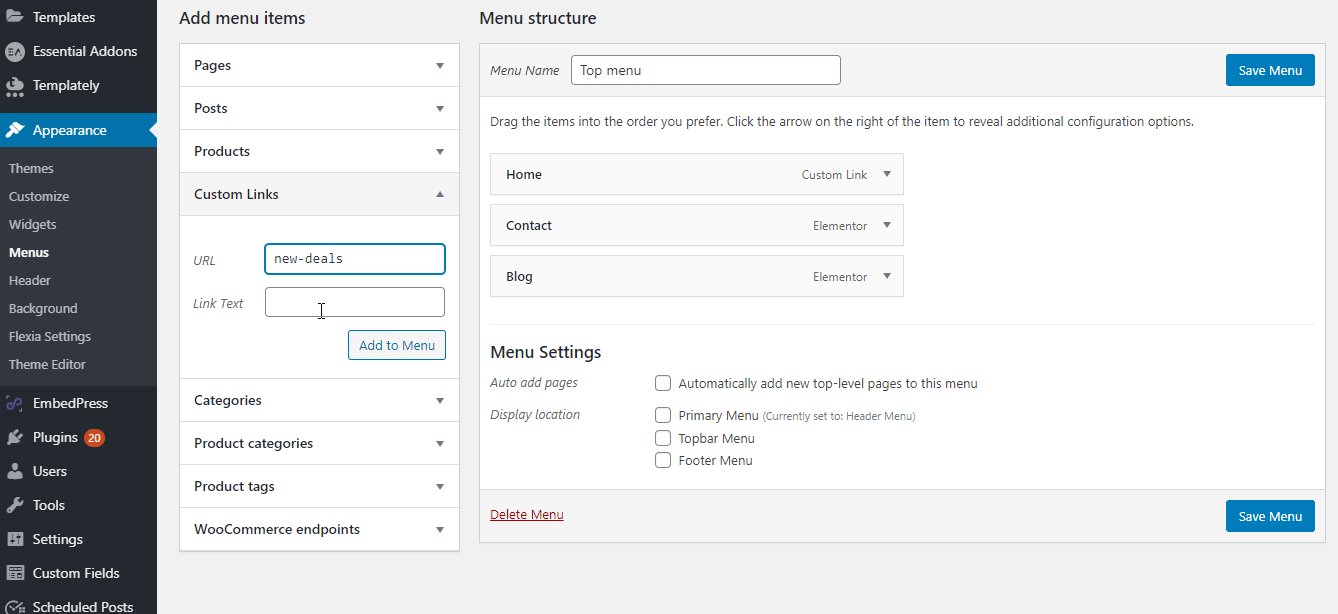
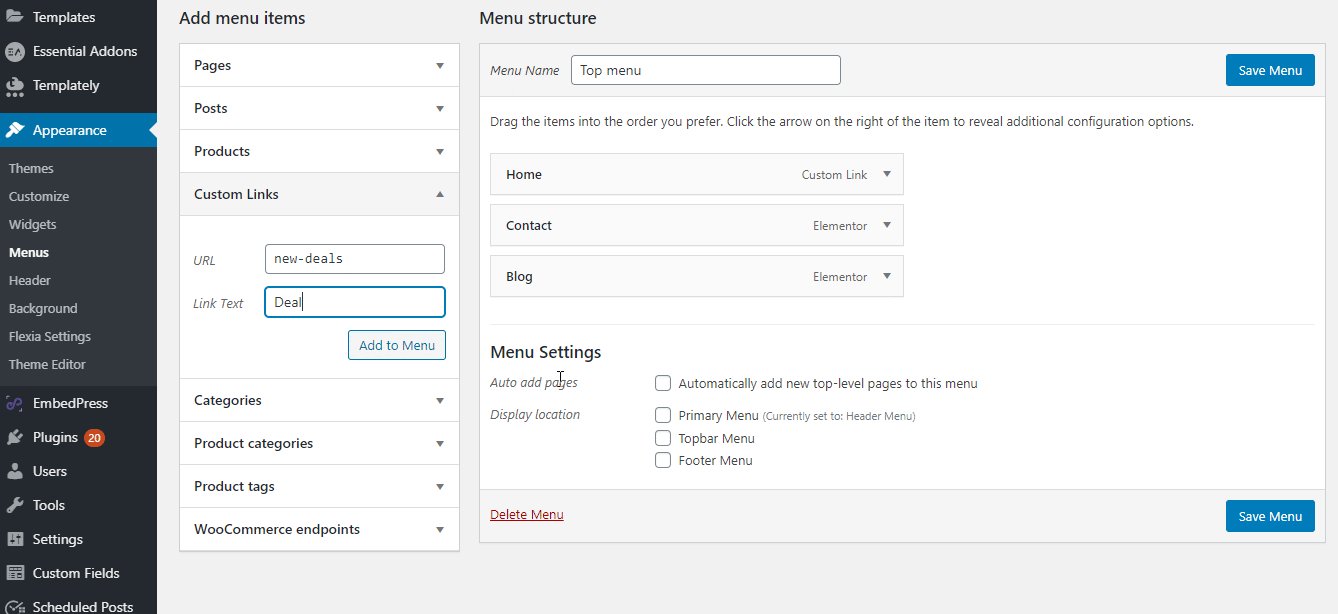
Teraz musisz użyć symbolu „#” przed dodaniem żądanego linku do kotwicy Elementora w niestandardowym menu WordPress „URL” . Następnie musisz nadać swojemu menu nazwę za pomocą sekcji „Tekst linku” i nacisnąć przycisk „Dodaj do menu”.

Zostanie on automatycznie dodany do karty menu WordPress. Proste, prawda? Po prostu wydaje się trudne, zanim poznasz właściwą procedurę.
Metoda 2: Ogólnie dodaj link zakotwiczenia do dowolnego elementu tekstowego
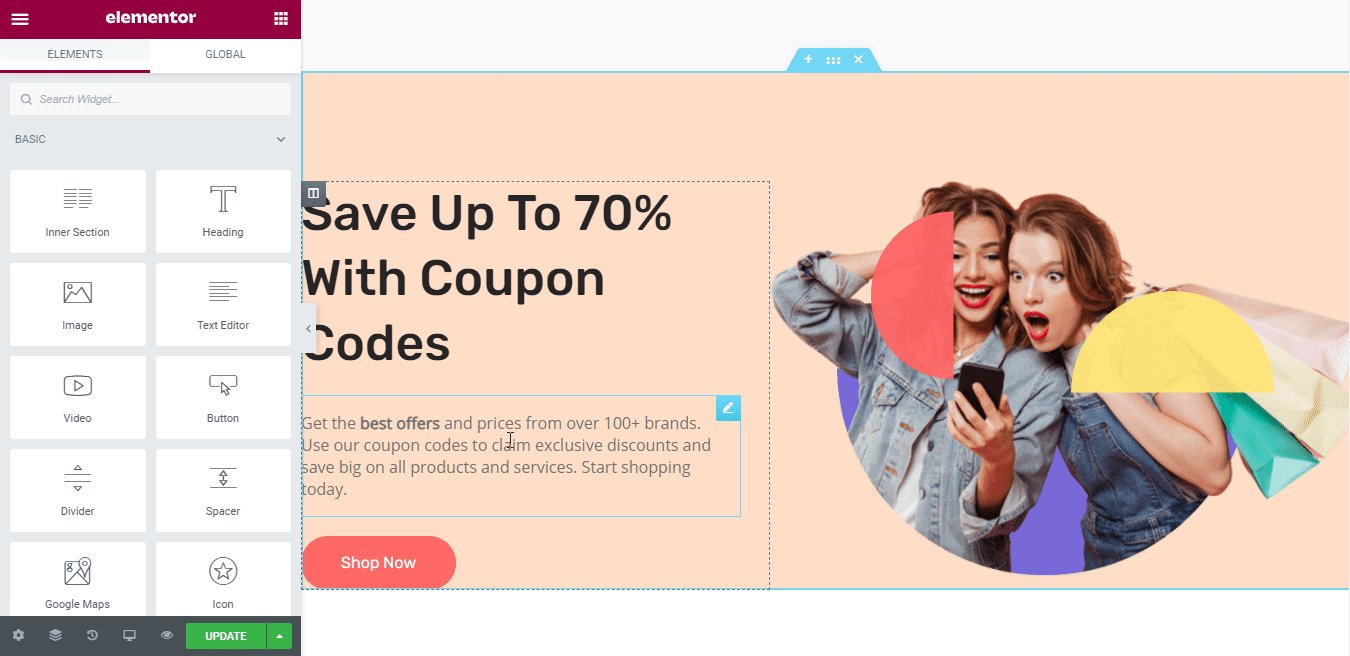
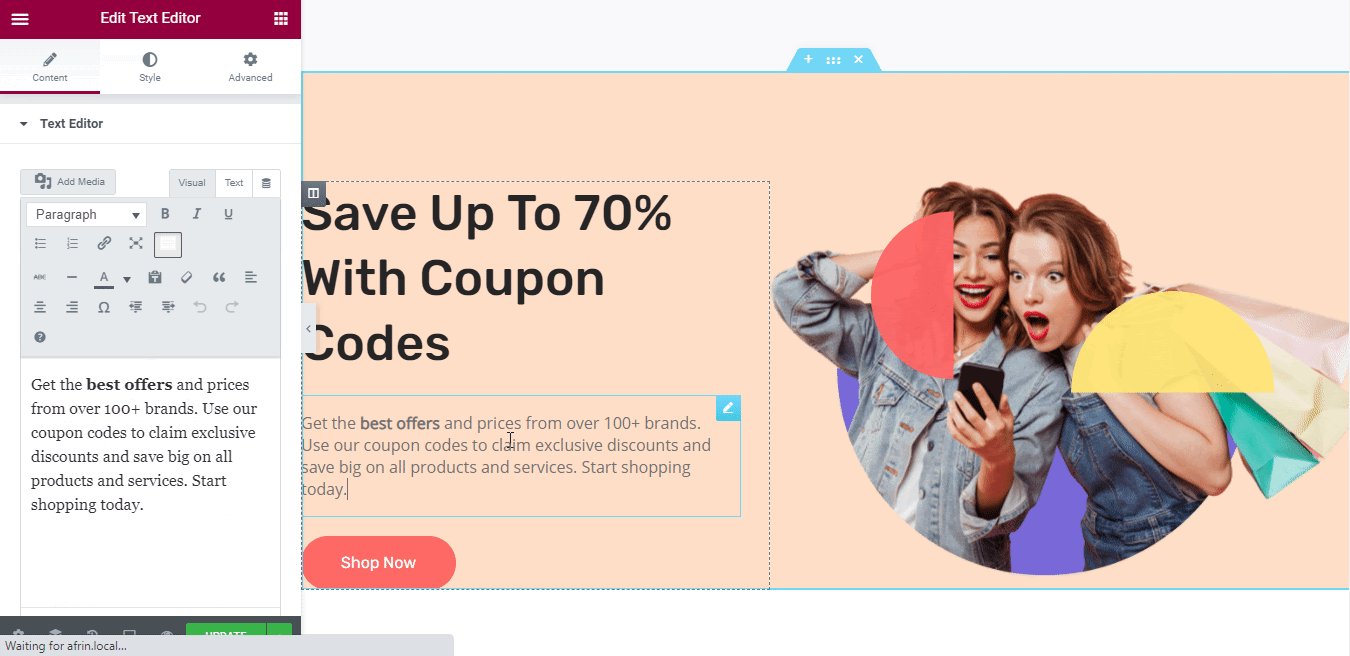
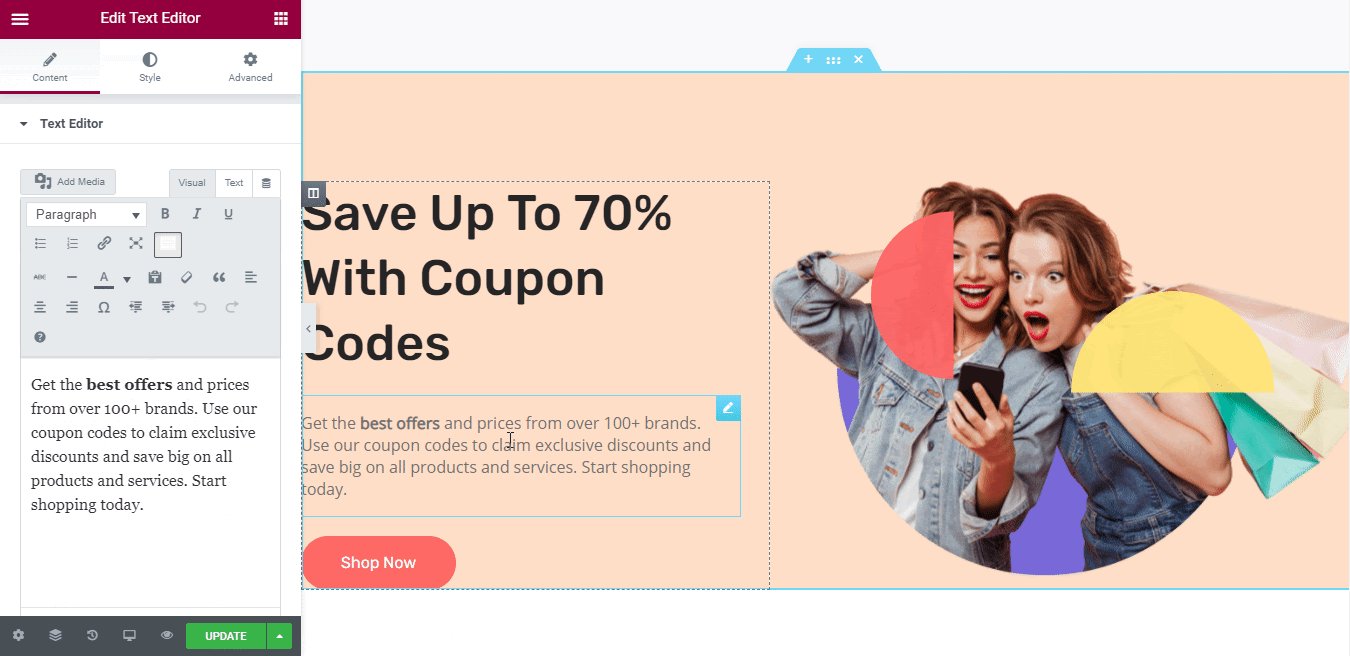
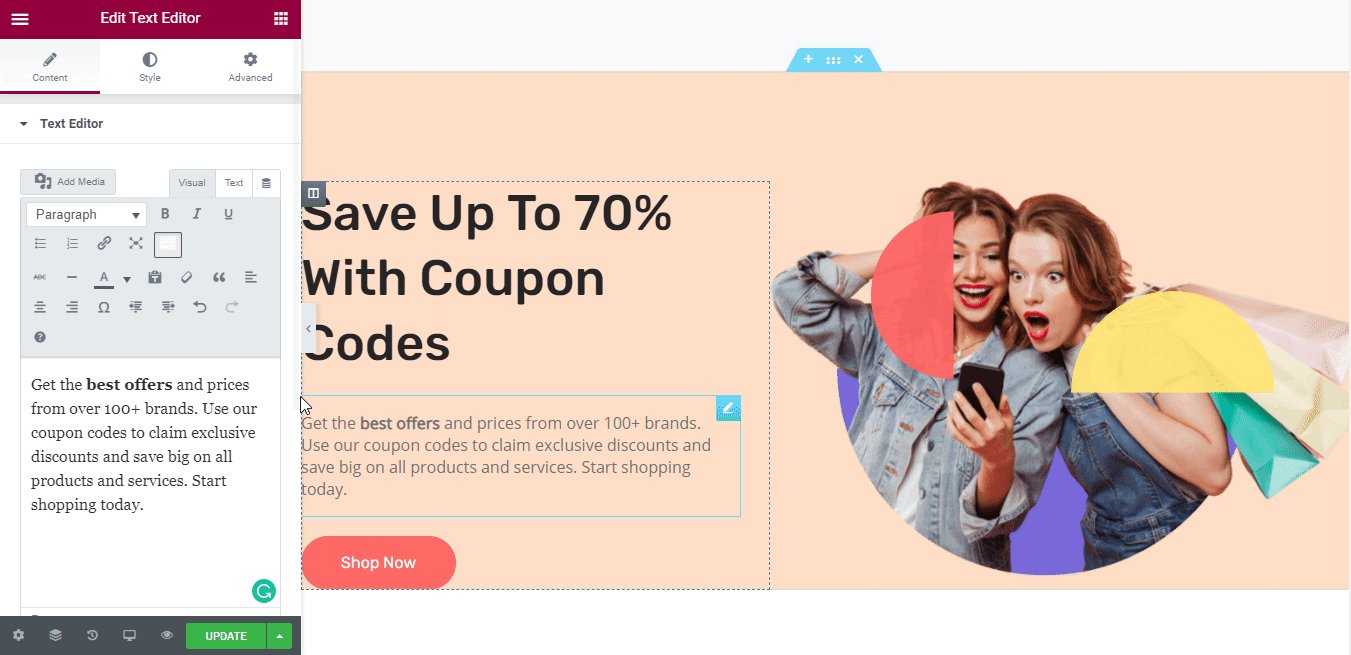
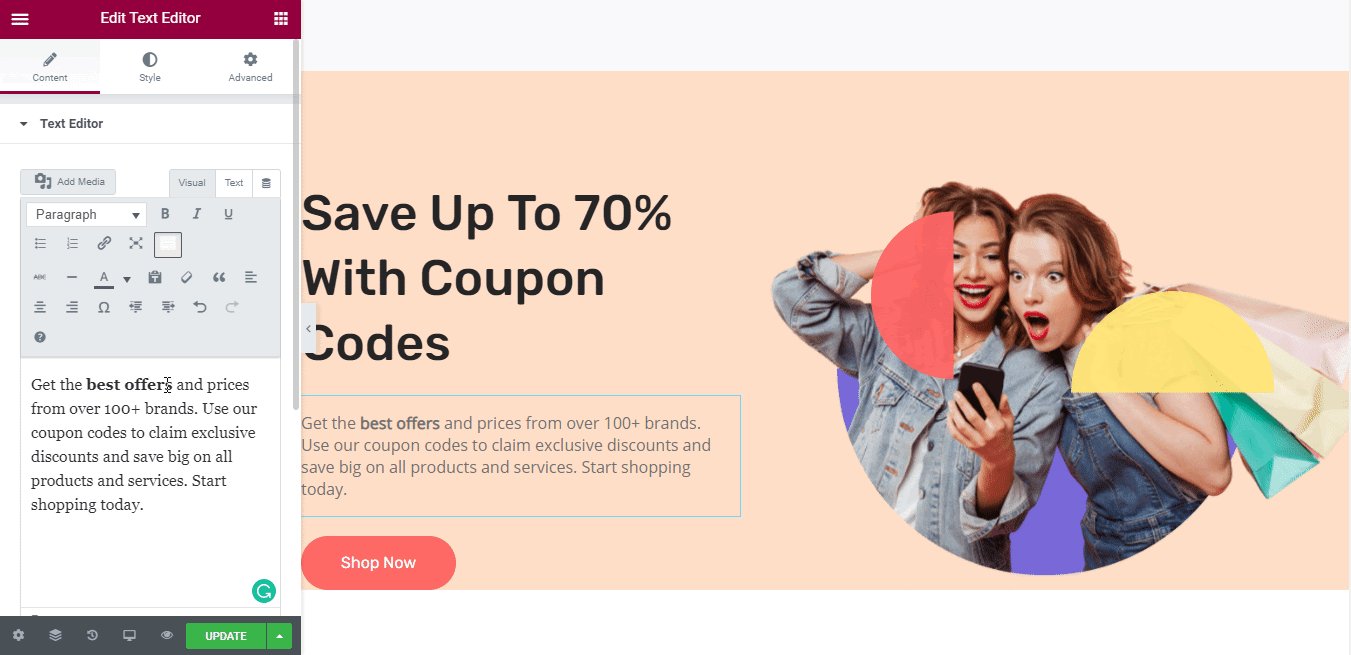
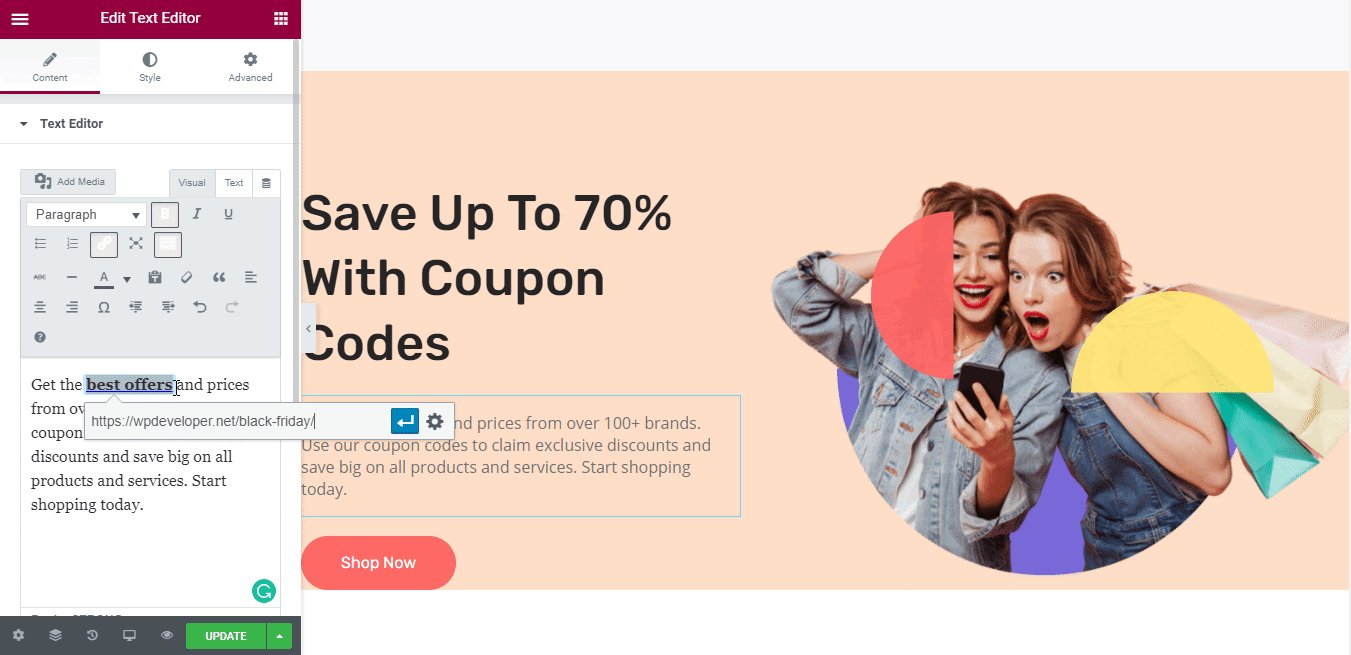
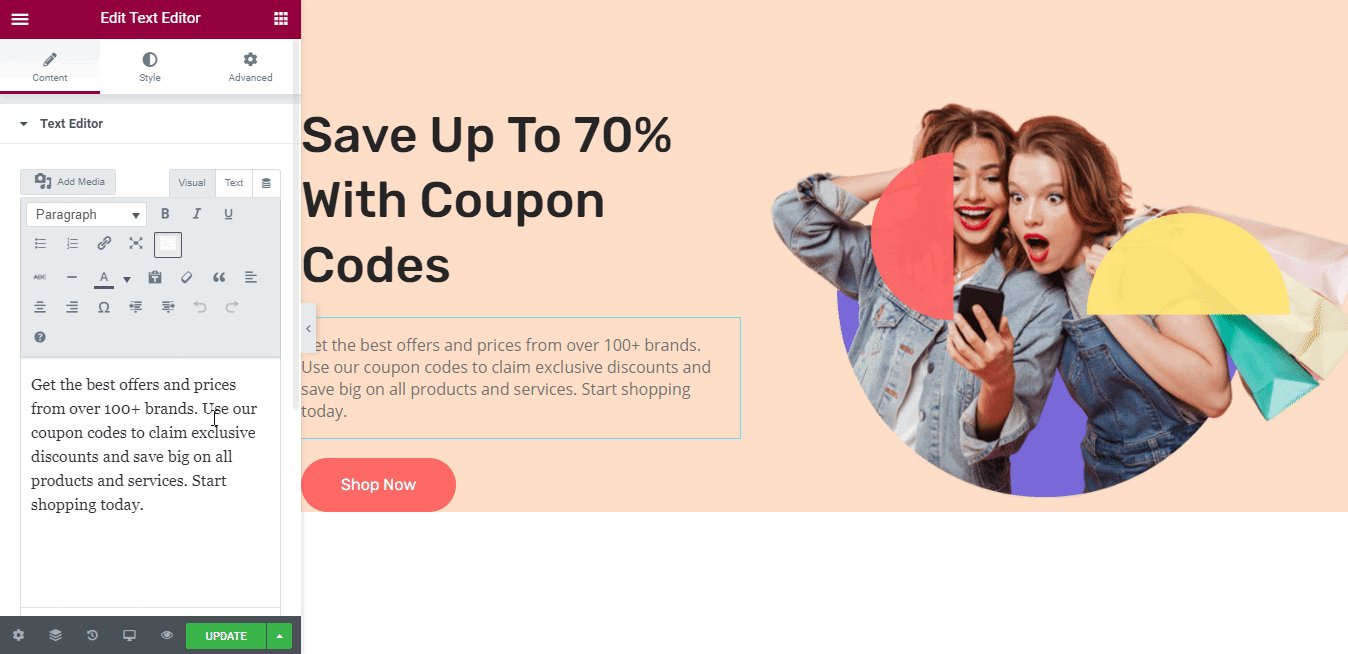
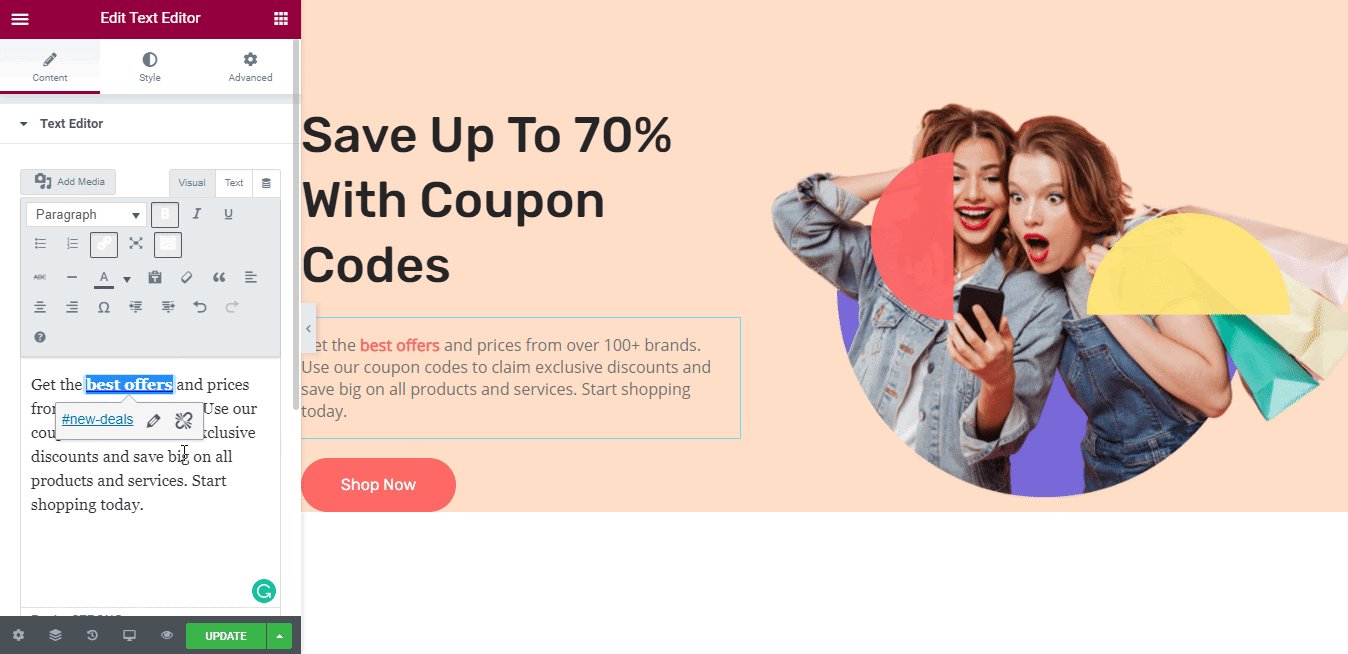
Aby dodać linki kotwiczące do treści witryny, możesz łatwo kliknąć dowolny element tekstowy w Edytorze Elementor.

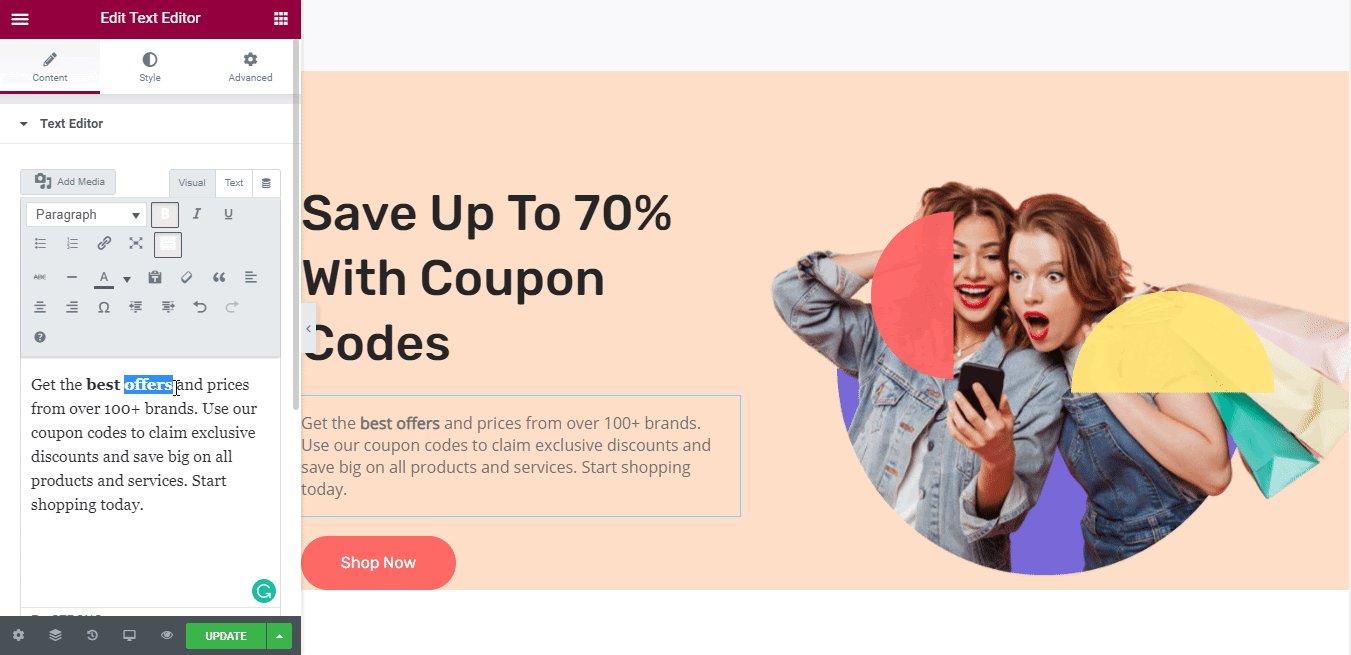
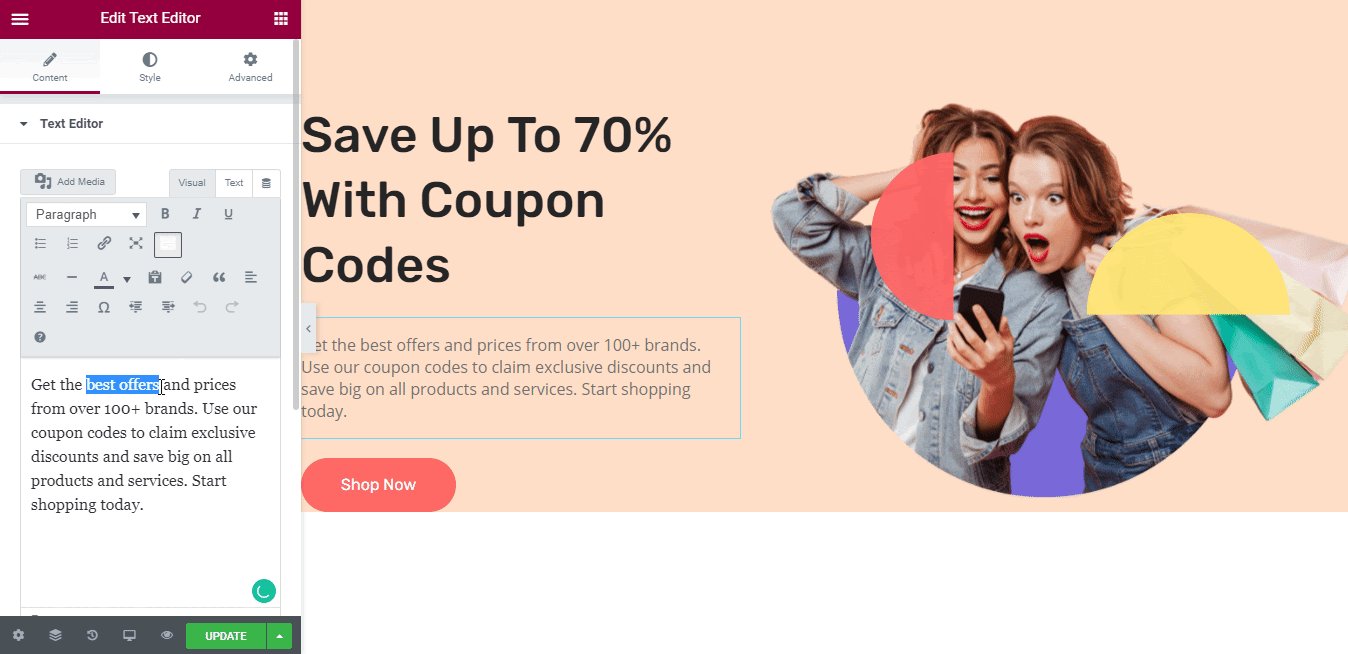
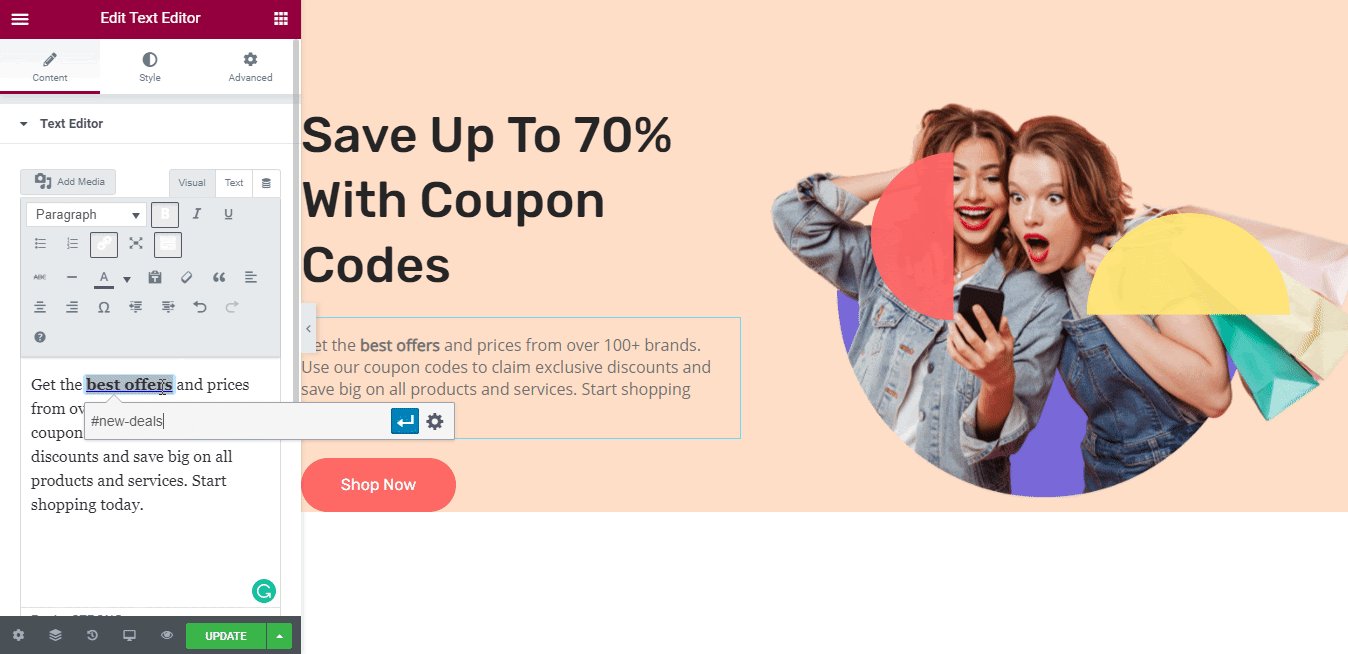
Następnie wybierz preferowany tekst i wstaw najbardziej odpowiedni link do tekstu zakotwiczenia i szybko go połącz.

Jeśli chcesz połączyć swoje treści, które przekierują odwiedzających do określonego miejsca na Twojej stronie, możesz użyć linku elementu Zakotwiczenie menu.

Więc kiedy Twój klient kliknie sekcję, zostanie przekierowany do konkretnej sekcji, do której chcesz, aby się udał.

W ten sposób możesz dodać Anchor Link w Elementorze za pomocą elementu Menu Anchor, link do treści tekstowej z Elementor Editor . Możesz także dodać link do kotwicy witryny Elementora w dowolnym momencie w menu WordPress w ciągu kilku sekund, aby Twoja praca była elastyczna i łatwa w zarządzaniu.
Mamy nadzieję, że ten blog okaże się pomocny. Jeśli chcesz dowiedzieć się więcej, przejdź na stronę naszego bloga lub dołącz do naszej przyjaznej społeczności na Facebooku , aby skontaktować się z innymi twórcami witryn.
