Animowane ikony SVG z efektem zawisu
Opublikowany: 2023-02-26Animowane ikony SVG mogą być doskonałym dodatkiem do każdego projektu internetowego. Są małe, gotowe na siatkówkę i można je stylizować za pomocą CSS. W tym samouczku utworzymy zestaw animowanych ikon za pomocą ikon SVG, a ikony będą miały efekt najechania kursorem myszy na nie.
W edytorze HTML napisany kod HTML pojawia się w tagu head podstawowego szablonu HTML5. CSS można zastosować do pióra w dowolnym arkuszu stylów, który znajdziesz w Internecie. Właściwości i wartości muszą zawsze mieć przypisane przedrostki dostawcy, aby działały prawidłowo. Możesz szybko i łatwo stworzyć skrypt z dowolnego komputera z przeglądarką internetową. Podaj adres URL pióra, a my umieścimy go w określonej kolejności, aby można go było przeczytać, gdy tylko JavaScript będzie dostępny w piórze. Jeśli rozszerzenie pliku twojego skryptu zawiera preprocesor, spróbujemy go przetworzyć przed złożeniem wniosku.
Jak najechać kursorem na Svg?

Najechanie kursorem w SVG można wykonać za pomocą pseudoklasy CSS :hover. Można to zastosować do dowolnego elementu w pliku SVG i zostanie ono uruchomione, gdy użytkownik najedzie myszką na element. Efekt pseudoklasy :hover można dostosować za pomocą właściwości CSS, tak jak każdy inny element.
Ze względu na format możemy manipulować właściwościami ikon za pomocą CSS z SVG. Może teraz wchodzić w interakcje z nami w bardziej swobodny i bezpośredni sposób niż wcześniej, kiedy używał podstępnych sztuczek CSS lub wymieniał całe pliki obrazów. Jeśli chcesz dołączyć adres URL do pliku SVG, umieść go w treści za pomocą znacznika <img>. Jest to soczewka umieszczana nad elementem i nakładana na niego. Nie można dostosować koloru naszego ekranu, ponieważ nie ma filtra CSS. Filtry, które można zastosować do elementu, można pogrupować na podstawie ich funkcji. Kolor jest określany przez początkową wartość tonalną wyjścia.
Filtry można definiować za pomocą elementu>filter, który jest zawarty w kontekście sekcji >defs> pliku SVG. Ponieważ filtr CSS jest podzbiorem filtra SVG , jest używany tylko jako szybki sposób dodania określonego zestawu wartości do strony CSS. Przestrzeń kolorów dla efektów filtrów jest liniowa, podczas gdy przestrzeń kolorów dla CSS to sRGB. Łatwo byłoby wygenerować deklarację kolorów CSS RGBA w następujący sposób: Kolory są przechowywane jako liczby całkowite (czerwony, zielony i niebieski) z zakresu od 0 do 255. Wartości można przedstawić jako zmiennoprzecinkowe, dodając 255 do wartości w kanał kolorów. W rezultacie możemy stworzyć filtr kolorów dla dowolnego koloru o wartości RGB.
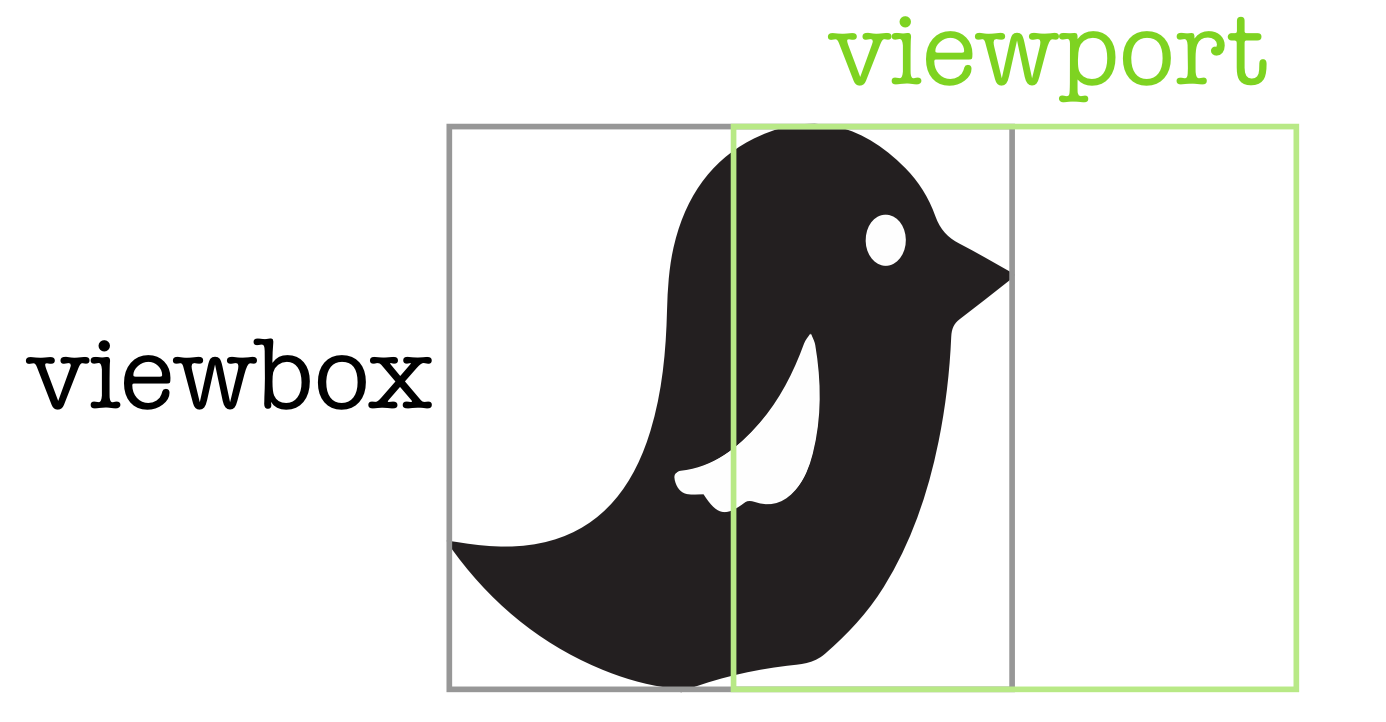
Co to jest Viewbox Svg?

Viewbox svg to atrybut, który pozwala określić układ współrzędnych elementu svg. Może być używany do kontrolowania rozmiaru i pozycji elementu svg.
W przypadku naszych plików SVG, powiedzmy, że mamy obraz ptaka i chcemy go użyć w kontenerze: Jeśli viewBox jest poprawnie ustawiony, wymiary obrazu zostaną przeskalowane do wymiarów jego kontenera. ViewBox jest również przydatny do ukrywania części obrazu, co może być bardzo korzystne dla animacji. ViewBox to doskonałe narzędzie do kadrowania naszych zdjęć. Wykorzystamy go do stworzenia animacji chmury poruszającej się po niebie w ramach naszego projektu. Musimy tylko zmienić wartość viewBox min-x, aby go animować. W rezultacie PreserveRatioAspect został usunięty z tego artykułu ze względu na jego przytłaczający charakter.
Svg z Viewbox jest znacznie łatwiejszy do manipulowania
ViewBox pozwala na znacznie łatwiejsze korzystanie z SVG. Gdybym chciał zrobić SVG, nigdy nie byłoby to możliwe bez niego. viewBox to zasadniczo drugi zestaw współrzędnych wirtualnych, używany przez wszystkie wektory w SVG do reprezentowania ich wysokości, szerokości i tak dalej. Chociaż możesz manipulować rzeczywistą wysokością, szerokością i wysokością właściwości SVG bez wpływu na jego wnętrze, viewBox może reprezentować tylko jeden zestaw SVG oparty na viewBox jest o wiele łatwiejszy do pozycjonowania, zmiany rozmiaru i obracania niż plik, który nie mieć viewBoxa.
Istnieje kilka metod centrowania elementu SVG. Aby tak się stało, umieść tekst w absolutnym środku elementu, w którym chcesz go wyśrodkować. Ustaw pozycję tekstu w viewBox na środek (tak samo jak SVG).
Jak zmienić kolor obrazu Svg po najechaniu kursorem za pomocą CSS
Jak zmienić kolor obrazu svg po najechaniu kursorem za pomocą css? Aby zmienić kolor obrazu svg po najechaniu kursorem za pomocą css, możesz użyć pseudoklasy :hover. Umożliwi to nakierowanie obrazu, gdy użytkownik znajdzie się nad nim myszką, i odpowiednią zmianę jego koloru. Na przykład: .svg-image:hover { fill: #ff0000; }
Korzystając z umiejętności i logiki programisty, pokażemy Ci, jak rozwiązać zagadkę Jak zmienić kolor obrazu Svg po najechaniu kursorem za pomocą programowania CSS. Istnieje wiele różnych metod rozwiązywania problemu, ale wszystkie one mogą działać razem, aby go rozwiązać. Jeśli chcesz zmienić kolor, możesz to zrobić za pomocą CSS lub przypisując właściwość color elementu do jego rodzica. Korzystając z wbudowanych plików SVG , możesz dostosować wypełnienie i inne elementy pliku SVG do swoich potrzeb. Możemy zmienić kolor obrazu w CSS, łącząc funkcje krycia i cienia we właściwości filter. Możesz wyodrębnić CSS z pliku SVG i użyć go jako arkusza stylów.
Jak zmienić kolor obrazu Svg po najechaniu myszką?
CSS może służyć do zmiany kolorów obrazów SVG po najechaniu myszką. CSS można dodać do pliku HTML lub do pliku zewnętrznego. Aby wstawić CSS do pliku HTML, użyj tagu *style*. Możesz dodać tag style> do swojego pliku HTML, wpisując go w treści kodu HTML.
Jak używać pseudoklasy :hover z właściwością obrazu tła
Używając pseudoklasy: hover jako właściwości obrazu tła, należy pamiętać o kilku rzeczach. Musisz dołączyć obraz, którego zamierzasz użyć w dokumencie HTML. Dodatkowo, gdy używasz pseudoklasy:hover z obrazem, musisz dołączyć inny atrybut src. Na koniec upewnij się, że obraz jest wystarczająco duży, aby można go było użyć jako najechania kursorem.
Czy możesz zmienić SVG za pomocą CSS?
Pliki SVG można animować w taki sam sposób, jak elementy HTML, używając klatek kluczowych CSS i właściwości animacji lub używając przejść CSS.
Potęga animowanych plików SVG
Jeśli chcesz dodać interaktywność i animację do swojej witryny, animowane pliki SVG mogą być skutecznym narzędziem. Korzystając z CSS, możesz tworzyć proste animacje, które można zmieniać i dostosowywać do własnych potrzeb. Oprócz bardziej złożonych animacji możesz również rozważyć użycie innych narzędzi do osiągnięcia swoich celów. Na przykład JavaScript może służyć do tworzenia bardziej wyrafinowanych animacji, które są realistyczne. CSS i sva to potężne sposoby tworzenia podstawowych animacji lub bardziej złożonych animacji, więc zastanów się, jak osiągnąć pożądany rezultat.

Najechanie na ścieżkę SVG
Jeśli chcesz dodać efekt najechania kursorem do ścieżki SVG , możesz użyć pseudoklasy CSS :hover. Spowoduje to dodanie efektu najechania kursorem na element, gdy użytkownik najedzie na niego myszką.
Kiedy używasz CodePen, twój kod edytora HTML jest tym, co trafia do treści podstawowego szablonu HTML5. To jest miejsce dla Ciebie, jeśli chcesz uzyskać dostęp do elementów wyższego poziomu, takich jak tag HTML. CSS można zastosować do pióra za pomocą dowolnego arkusza stylów, który można znaleźć w Internecie. Możesz utworzyć skrypt bezpośrednio z Internetu za pomocą pióra. Jeśli umieścisz adres URL w tej lokalizacji, umieścimy go w tej samej kolejności co Twój JavaScript. Jeśli twój link zawiera rozszerzenie pliku, które zawiera preprocesor, spróbujemy je przetworzyć przed złożeniem wniosku.
Svg Najechanie kursorem nie działa
Istnieje kilka możliwych powodów, dla których najechanie kursorem svg może nie działać. Sprawdź, czy plik svg jest prawidłowo połączony z plikiem HTML. Upewnij się również, że najechanie kursorem jest poprawnie zakodowane w twoim CSS. Jeśli oba są poprawne, spróbuj dodać indeks Z do kodu CSS.
W tym poście dowiemy się, jak odkryć poprawną odpowiedź na Zmień kolor Svg po najechaniu kursorem, Css, używając języka komputerowego. Można zaimplementować nową metodę radzenia sobie z identycznym problemem, która zostanie dokładniej omówiona w dalszej części. Kolor pliku SVG można zmienić w React, wykonując poniższe czynności: Atrybuty wypełnienia i obrysu w pliku SVG nie powinny być ustawione. Plik tekstowy XML zawierający Scalable Vector Graphics (SVG) służy do definiowania tych grafik. W rezultacie możesz zmieniać kolory, klikając na nie i przytrzymując klawisz CTRL, który ma opcję dodania edytora tekstu. W pliku SVG można określić zarówno atrybut stylu (właściwości wypełnienia i obrysu), jak i atrybuty wypełnienia i obrysu dla atrybutów prezentacji.
Jak naprawić stany najechania CSS
Kiedy użytkownik najeżdża kursorem na wiele fragmentów informacji w CSS, stan najechania CSS może być przydatny do ich wyświetlenia. Jeśli stan najechania kursorem CSS nie działa, jest kilka rzeczy, które możesz sprawdzić. Zanim zaczniesz, upewnij się, że selektor CSS wskazuje właściwy element. Drugą radą jest upewnienie się, że styl CSS ma odpowiedni format. Na koniec upewnij się, że! Ważna zasada jest stosowana, aby upewnić się, że styl CSS zostanie zastosowany, gdy użytkownik najedzie kursorem na element. Nie ma gwarancji, że stan aktywowania zawsze będzie działał.
Zmiana koloru obrazu SVG Css
Obrazy SVG można zmienić w kolorze za pomocą CSS. Odbywa się to poprzez ustawienie właściwości „fill” na żądany kolor.
Jestem w trakcie tworzenia strony internetowej z kilkoma wskazówkami i samouczkami. Zanim wyrenderujesz plik SVG w tekście , upewnij się, że żaden z jego elementów nie został dotknięty przez CSS. Rozumiem, że nie ma znaczenia, jakie zmiany wprowadzisz w pliku SVG. Jestem jednak zakłopotany, dlaczego nie zmienia kolorów w CSS. Możesz manipulować wewnętrznymi elementami wbudowanego pliku SVG za pomocą CSS dostarczonych przez inspektora i musisz tylko nauczyć się używać tego CSS, aby to osiągnąć. To, na przykład, zakończyłoby się niepowodzeniem, gdyby to nie zadziałało. Twoja klasa zawiera następujące elementy: your-svg-class – * fill – red.
Wydaje się, że zbliża się jakiś wzniosły cel. Już określa, jakiego koloru użyć. Jeśli używasz asvg, znasz już kolory, których chcesz użyć.
Jak zmienić kolor obrazu w css?
Możesz zmienić kolor obrazu za pomocą stylów CSS: filter: none | rozmycie() | jasność() | kontrast() | cień() | skala szarości() | obracanie odcienia() | odwróć() | krycie() | nasycenie(), | sepia() | url() | wstępny
3 świetne strony internetowe do ponownego kolorowania obrazów
Istnieje kilka doskonałych stron internetowych do ponownego kolorowania obrazów.
Tę witrynę można znaleźć pod adresem: br>a href=https://www.digitlaser.com/company/digitlaser.html>digitlaser/a>company/digitlaser.htmlbr>digitlaserbr>companybr>digitlaserbr>company
Która właściwość jest używana do zmiany koloru Svg w CSS?
Właściwość fill określa kolor kształtu SVG w atrybucie prezentacji.
Pióro tło Svg unosi się
Unoszące się pióra w tle svg to świetny sposób na dodanie dodatkowego stylu do Twojej witryny. Można ich użyć, aby dodać trochę osobowości do swojej witryny lub uczynić ją bardziej interaktywną. Możesz ich użyć, aby dodać efekt najechania kursorem do dowolnego elementu na swojej stronie lub stworzyć niestandardowy efekt najechania kursorem na własną stronę internetową.
Edytor HTML CodePen zawiera wszystkie szczegóły związane z treścią i tagami zawartymi w podstawowym szablonie HTML5. Istnieje kilka klas, które mogą mieć znaczący wpływ na cały dokument, co czyni go idealnym miejscem do rozpoczęcia. CSS można zastosować do pióra z dowolnego arkusza stylów dostępnego w Internecie. Możesz utworzyć skrypt dla swojego pióra z dowolnego miejsca w Internecie. W kolejności dokumentów, które tu masz, dodamy do nich adres URL, zanim będziemy mogli dodać JavaScript do pióra. Spróbujemy przetworzyć Twój link, aby przetworzyć go przed złożeniem wniosku, jeśli rozszerzenie pliku skryptu jest specyficzne dla preprocesora.
Preprocesory CSS Preprocesory CSS
Preprocesor CSS to program, który pozwala generować CSS na podstawie unikalnej składni preprocesora. Istnieje wiele różnych preprocesorów CSS do wyboru, jednak najpopularniejsze z nich to Less i Sass. Preprocesory mogą znacznie ułatwić i przyspieszyć życie programisty WWW, ponieważ zapewniają takie funkcje, jak zmienne, domieszki i zagnieżdżanie.
Możesz pisać w językach, które są następnie kompilowane do zwykłego starego CSS przy użyciu preprocesorów CSS. Języki podobne do CSS mogą być używane do obsługi zmiennych, domieszek, operacji matematycznych, operacji na kolorach i wielu innych rzeczy. Istnieje wiele dyskusji na temat tego, który preprocesor jest najlepszy dla css. Uważam, że SASS jest w tej chwili najlepszym wyborem, choć w przyszłości będzie wymagał aktualizacji LESS. W przypadku SASS istnieje element Compass For LESS, element LESSHat i element LESS Elements. LESS i SASS można testować w przeglądarce bez potrzeby korzystania z CodePen. Oprócz Stylusa, którego jeszcze nie używałem, istnieje jeszcze jeden preprocesor o nazwie Implicit, którego możliwości nie mogę wypowiedzieć się na temat jego możliwości.
Różne typy preprocesorów CSS i który jest najlepszy
Przykładami doskonałych narzędzi są preprocesory i wszechstronne narzędzia. Zdecydowanie zalecamy poznanie przynajmniej jednego z nich, ponieważ są one bardzo popularne wśród twórców stron internetowych.
Jakie są niektóre preprocesory CSS?
Jeśli chodzi o preprocesory CSS, trzy najbardziej popularne i stabilne to Sass, LESS i Stylus, ale jest też wiele mniejszych. Składnia każdego preprocesora jest różna, ale wszystkie działają w ten sam sposób.
Jaki jest najlepszy preprocesor CSS?
Został nazwany jednym z najpopularniejszych na świecie preprocesorów CSS nie tylko ze względu na swoją popularność, ale także dlatego, że Hampton Catlin i Natalie Weizenbaum stworzyli go w 2006 roku. języków i oddzielone od języka Ruby. Jeśli szukasz solidnego i bogatego w funkcje preprocesora CSS, Sass jest dla Ciebie.
