Recenzja Animatora: wtyczka animacji WordPress za jednym kliknięciem
Opublikowany: 2023-02-27Animator to bezkodowy interfejs typu „wskaż i kliknij” do tworzenia niestandardowych animacji WordPress. Jest tworzony przez ten sam zespół co CSS Hero i jest prosty w użyciu – dowiedz się więcej w naszej obszernej recenzji Animatora.
Ocena
Podczas gdy Animator jest wystarczający dla użytkowników nietechnicznych, wyrafinowani użytkownicy mogą odnieść korzyści po prostu dlatego, że może przyspieszyć proces. Nawet jeśli jesteś biegły w tworzeniu własnego CSS, możesz chcieć użyć Animatora, aby zaoszczędzić czas.
Znalezienie animatora
Chcesz nadać swojej witrynie WordPress kuszące przewijanie i animacje oparte na czasie?
Te animacje można tworzyć samodzielnie, jeśli znasz CSS. Jednak dla reszty z nas nie ma prostego sposobu dodawania animacji do treści w WordPress.
Animator, nowa samodzielna wtyczka zespołu CSS Hero, zmienia to, udostępniając prosty interfejs typu „wskaż i kliknij” do konfigurowania różnych typów animacji w witrynie WordPress, niezależnie od tego, czy używasz natywnego edytora, czy wtyczka do tworzenia stron.
Dzięki temu możesz nadal tworzyć animacje w swojej witrynie, nawet jeśli nie masz doświadczenia technicznego. Nawet jeśli możesz napisać własny CSS, interfejs użytkownika Animatora może pomóc przyspieszyć przepływ pracy.
Co oferuje animator?

Główną zaletą programu Animator jest to, że umożliwia on dodawanie mnóstwa różnych animacji do witryny bez konieczności posiadania CSS, JS lub innej dogłębnej wiedzy technicznej.
Zamiast tego możesz kontrolować swoje animacje za pomocą interfejsu typu „wskaż i kliknij”, który zawiera oś czasu animacji.
Jeśli znasz popularną wtyczkę CSS Hero, rozpoznasz Animatora. Jednym słowem Animator jest odpowiednikiem CSS Hero w stylu CSS.
Przyjrzyjmy się bliżej niektórym z najważniejszych aspektów.
Interfejs za pomocą metody „wskaż i kliknij”.
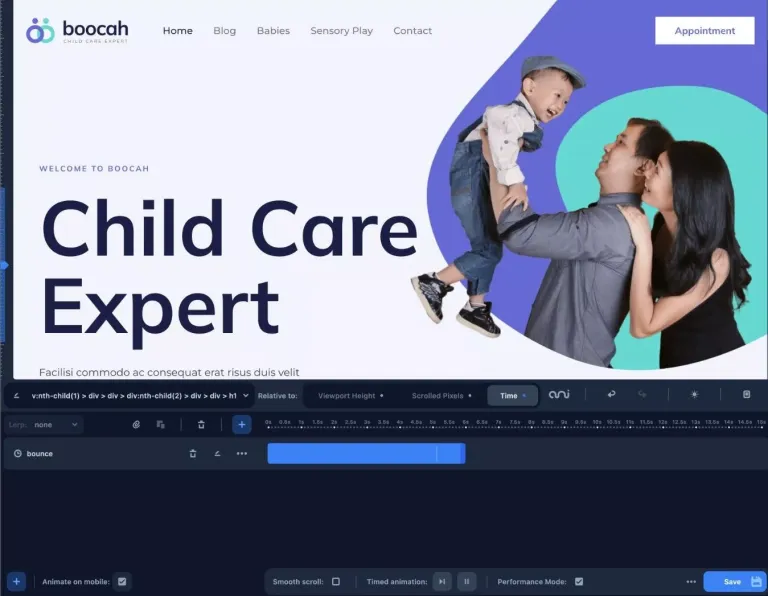
Animator ma prosty interfejs typu „wskaż i kliknij”, który pomaga kontrolować animacje.
Istnieją dwa główne komponenty:
- Wizualny podgląd Twojej witryny na całej szerokości – po dodaniu animacji możesz od razu zobaczyć, jak wyglądają na podglądzie na żywo. Jest to bardzo przydatne do wprowadzania drobnych poprawek bez konieczności ciągłego ponownego ładowania innego podglądu.
- Oś czasu animacji — umożliwia utworzenie jednej lub więcej animacji na podstawie zachowania użytkownika lub czasu przewijania. Możesz przesuwać obiekty i zmieniać ustawienia, aby osiągnąć pożądany efekt.
W części praktycznej uzyskasz znacznie szersze spojrzenie na ten interfejs…
Mimo to jest dość prosty w użyciu.

Ponad 3 tryby animacji wysokiego poziomu z wieloma właściwościami animacji
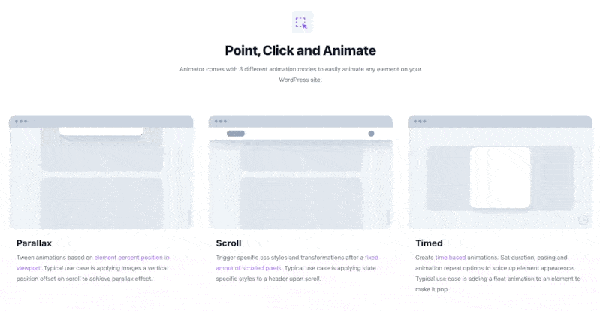
Animator ma trzy opcje wysokiego poziomu, które pomagają w konfigurowaniu animacji:
- Parallax – animacje „tween” oparte na procentowym położeniu elementu w rzutni. Tween to skrót od pomiędzy, a głównym założeniem jest to, że umożliwia tworzenie efektów przewijania paralaksy.
- Przewijanie — po przewinięciu przez użytkownika określonej liczby pikseli uruchamiane są odpowiednie style CSS lub animacje. Na przykład, gdy odwiedzający przewija stronę w dół, możesz zastosować do nagłówka style charakterystyczne dla stanu.
- Timed – Animacje są tworzone według z góry ustalonego harmonogramu. Na przykład dodanie pływającego ruchu do elementu, aby go wyróżnić.
Oto kilka ogólnych przykładów programu Animator demonstrujących różne tryby animacji:

Oprócz opcji animacji wysokiego poziomu możesz dodatkowo animować szeroki zakres atrybutów CSS, w tym:
- Kolor tła
- Pozycja w tle
- Cień pudełka
- Rozmiar czcionki
- Odstępy między literami
- Nieprzezroczystość
- Perspektywiczny
- Obróć X, Y lub Z
- Skala
- Pochyl X lub Y
- Szerokość
- …dużo więcej
Aby to ułatwić, Animator zawiera ustawienia wstępne dla wielu z nich:

Niemniej jednak możesz także zbudować własną animację, pozwalając w razie potrzeby wyjść poza ustawienia wstępne.
Kompatybilny z edytorem natywnym, motywami i programami budującymi strony
Oprócz podstawowego edytora WordPress, Animator współpracuje z motywami innych firm i wtyczkami do tworzenia stron.
Obejmuje to między innymi narzędzia wymienione poniżej:
- Elementor
- Konstruktor bobrów
- Divi
- Kreator stron WPBakery
- Avada
- Astra
- Tlen
Animator powinien mieć możliwość pracy nad dowolnym elementem na Twojej stronie, niezależnie od tego, skąd pochodzi.
Na przykład możesz cieszyć się Beaver Builder do projektowania, ale uważasz, że jego możliwości animacji są zbyt restrykcyjne dla twoich potrzeb.
Możesz dodać bardziej skomplikowane animacje do swoich projektów Beaver Builder, instalując Animator wraz z Beaver Builder.
Modyfikuj animacje ręcznie lub eksportuj je (dla bardziej zaawansowanych użytkowników)
Podczas gdy Animator został zaprojektowany tak, aby umożliwić użytkownikom nietechnicznym tworzenie animacji za pomocą interfejsu „wskaż i kliknij”, bardziej zaawansowani użytkownicy mogą docenić fakt, że Animator nadal umożliwia dostęp do podstawowego kodu, jeśli chcesz wprowadzić bezpośrednie zmiany.
W razie potrzeby możesz także wyeksportować dane aplikacji.

Samodzielna wtyczka
Chociaż Animator jest tworzony przez zespół CSS Hero, nie jest wymagane zainstalowanie CSS Hero, aby z niego korzystać.
Oznacza to, że Animator jest samodzielną wtyczką.
To powiedziawszy, Animator nadal dobrze współpracuje z CSS Hero, więc możesz używać obu, jeśli chcesz kontrolować styl swojej witryny bez kodu.
Jak używać wtyczki Animator do tworzenia animacji WordPress
Teraz, gdy wiesz, co ma do zaoferowania Animator, spójrzmy, jak to jest używać go w swojej witrynie.
Następnie przeprowadzimy Cię przez proces tworzenia animacji WordPress za pomocą Animatora i strony demonstracyjnej zbudowanej z motywem Astra i natywnym edytorem WordPress.
# 1. Aktywuj interfejs animatora na stronie, którą chcesz animować.
Aby rozpocząć, otwórz interfejs Animatora na stronie zawierającej materiał, który chcesz animować.
Jeśli chcesz animować element całej witryny (taki jak nagłówek), po prostu otwórz dowolną stronę zawierającą nagłówek. Wszelkie animacje, które utworzysz, zostaną zastosowane do wszystkich wystąpień tego nagłówka.

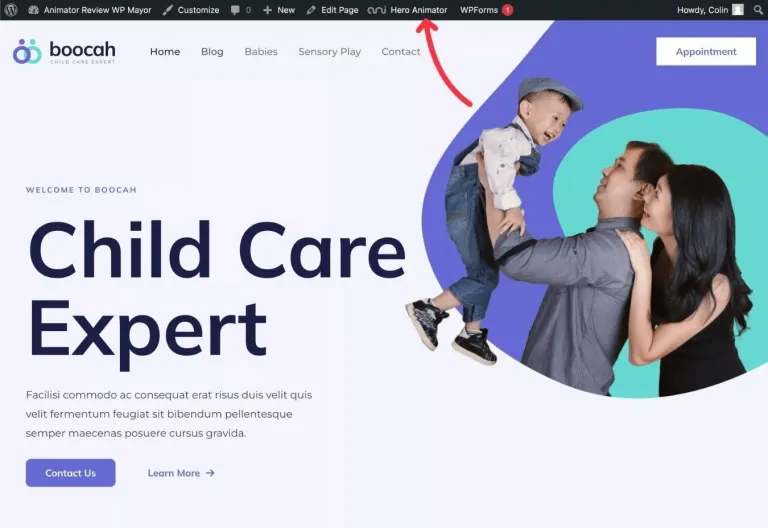
Aby uzyskać dostęp do interfejsu Animator, po prostu kliknij opcję Hero Animator na pasku narzędzi WordPress podczas przeglądania odpowiedniej strony.

#2. Wybierz element, który chcesz animować.
Po uruchomieniu interfejsu Animator powinieneś zobaczyć wizualny podgląd swojej strony na dole, a także interfejs Animator.
Aby rozpocząć, kliknij element, który chcesz animować w podglądzie na żywo, aby go wybrać.
Gdy najedziesz kursorem na podgląd na żywo, Animator wyświetli dodatkowe informacje o każdym elemencie, pomagając Ci wybrać właściwy.
Aby na przykład animować obraz w projekcie testowym, po prostu go wybierzemy:

Możesz także ręcznie wprowadzić klasę CSS lub identyfikator, co może być wymagane w przypadku niektórych obrazów tła.
#3. Wybierz tryb animacji
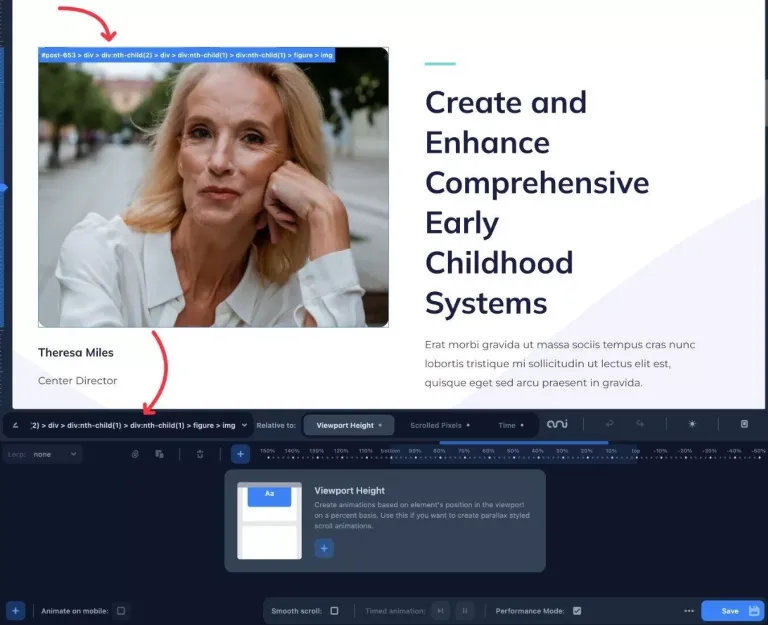
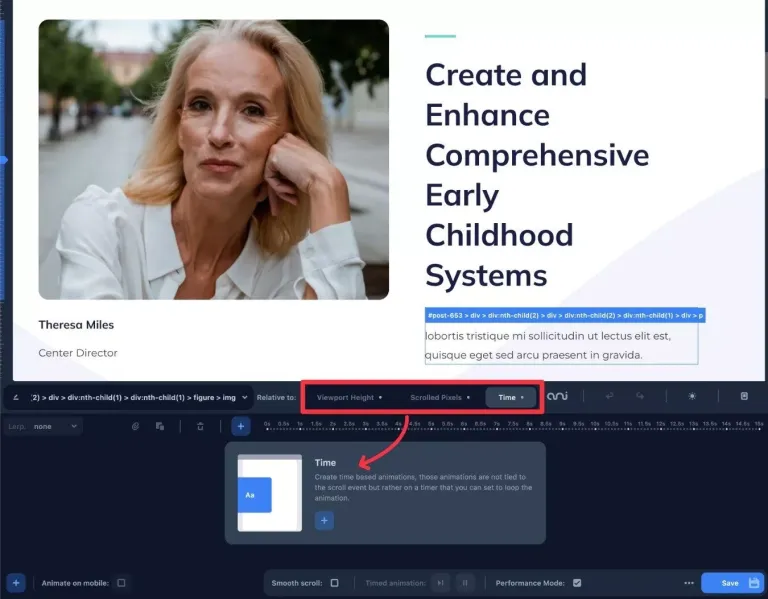
Po wybraniu elementu do animacji użyj pola Względny do, aby wybrać tryb animacji.
Masz jeszcze trzy możliwości:
- Wysokość rzutni (inaczej paralaksa)
- Przewijane piksele
- Czas
Zasadniczo składasz oświadczenie deklaratywne, takie jak „Chcę animować [ten element] względem [tego trybu animacji]”.

Wskazówka – Należy zauważyć, że do jednego elementu można zastosować wiele rodzajów animacji. Możesz na przykład dołączyć zarówno animację opartą na czasie, jak i animację paralaksy (wysokość rzutni).
#4. Stwórz swoją animację za pomocą osi czasu
Teraz, gdy już zdecydowałeś, co animować, możesz użyć osi czasu do stworzenia animacji.
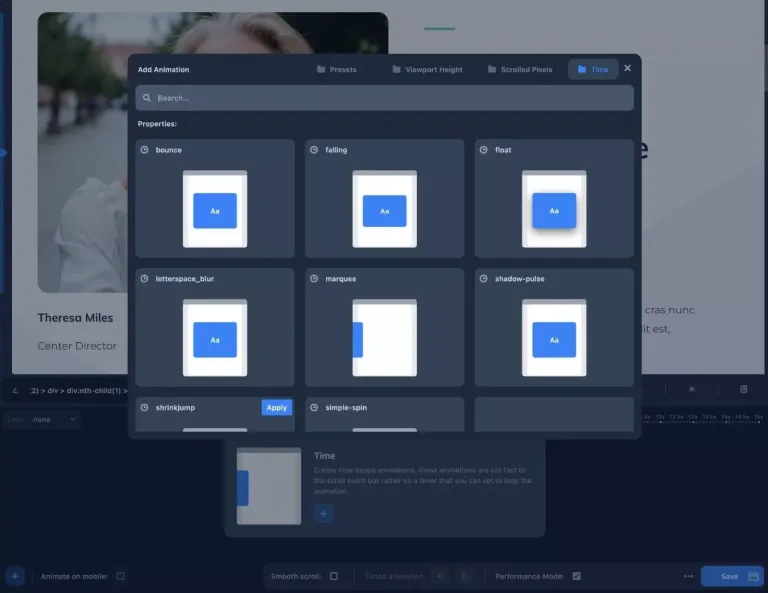
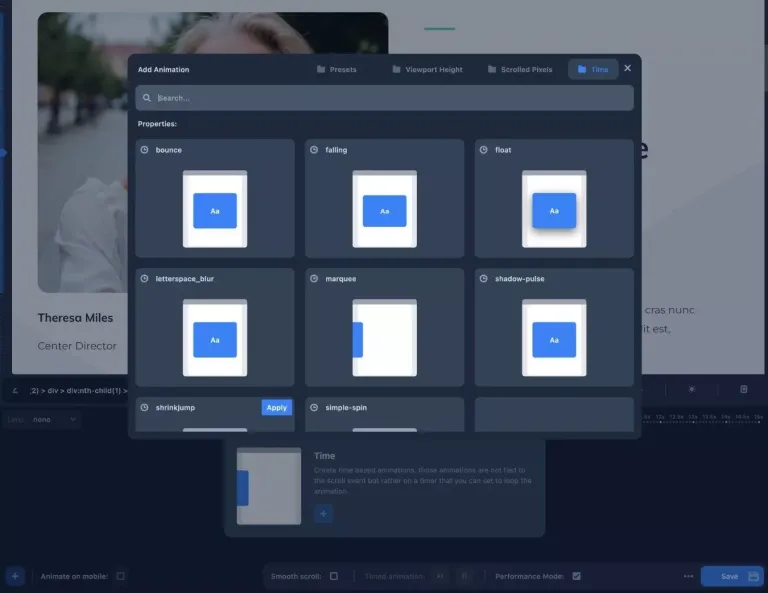
Aby to zrobić, kliknij znak plus obok opcji Dodaj animację :
Spowoduje to otwarcie wyskakującego okienka zawierającego wiele rodzajów animacji, których można użyć w tym trybie animacji.
Na przykład niektóre ze wstępnie ustawionych parametrów animacji opartej na czasie obejmują następujące elementy.
- Odbić się
- Spadający
- Platforma
- Rozmycie przestrzeni liter
- Duży namiot
- Puls cienia
- Skróć skok
- Proste wirowanie
Możesz uzyskać animowane podglądy tego, jak może wyglądać animacja, co jest bardzo pomocne w wyborze idealnej animacji.

Możesz także zaprojektować własny typ animacji, jeśli chcesz osiągnąć coś, czego nie ma na wstępnie zdefiniowanej liście.
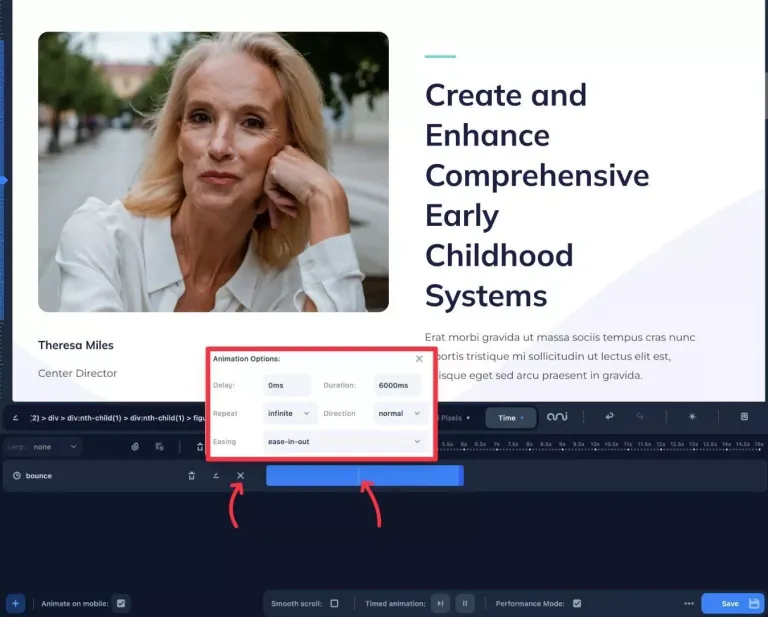
Po wybraniu animacji pojawi się ona na osi czasu. Animacja zostanie również zastosowana do podglądu na żywo, dzięki czemu możesz dokładnie zobaczyć, jak będzie wyglądać na Twojej stronie.
Gdy używasz animacji opartej na czasie, po zakończeniu animacji na pasku osi czasu zostanie wyświetlona linia, co jest bardzo przydatne.
Możesz zmienić długość animacji, przeciągając pasek na osi czasu.
Możesz także uzyskać dostęp do bardziej zaawansowanych ustawień, klikając symbol trzech kropek, np. czy zapętlić animację (a jeśli tak, to na jak długo).

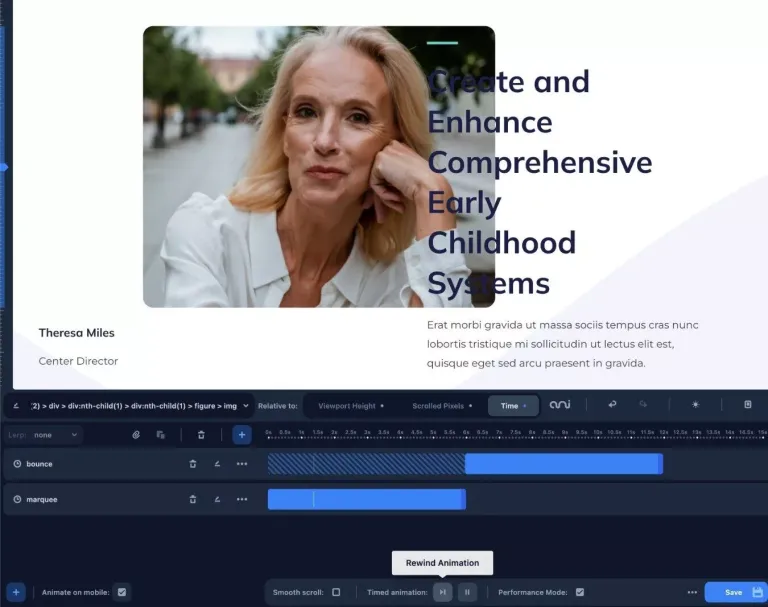
Jeśli chcesz utworzyć wiele animacji, po prostu powtórz procedury dla każdej animacji.
Animacje można następnie ułożyć na osi czasu, aby uzyskać pożądany efekt.
Jeśli chcesz używać wielu animacji opartych na czasie, pamiętaj o wyłączeniu nieskończonej pętli.

Nie jesteś również ograniczony do tworzenia tego samego stylu animacji. Technicznie rzecz biorąc, do tego samego elementu można zastosować zarówno animacje oparte na czasie, jak i przewijanie.
Animator pozwala kontrolować LERP (interpolację liniową) w celu wygładzenia zachowania przewijania elementów przewijanych paralaksą.
Aby to zmienić, użyj rozwijanego menu Lerp po lewej stronie ekranu.
#5. Prześlij swoje animacje
Gdy będziesz zadowolony z animacji, po prostu kliknij przycisk Zapisz, aby opublikować je w witrynie.
Dostępna jest również przydatna funkcja, która pozwala zdecydować, czy publikować animacje w mobilnej wersji witryny.
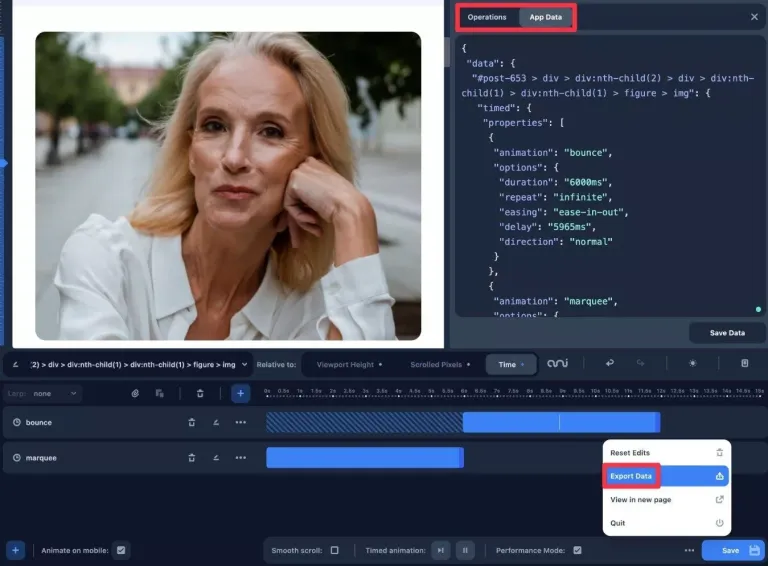
Jak bezpośrednio edytować, eksportować lub manipulować kodem
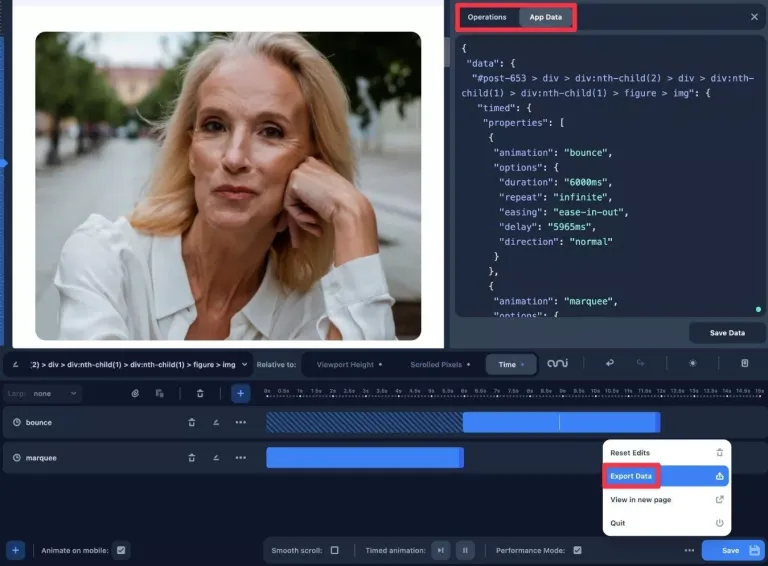
Animator umożliwia również zaawansowanym użytkownikom dostęp do surowych danych JSON ich animacji. Możesz użyć tego do ponownej edycji animacji lub skopiować/wkleić do pliku tekstowego, aby uzyskać pełną migawkę bieżących animacji.
Dostępny jest również panel Operacje dla bardziej technicznych użytkowników, który umożliwia dynamiczną zmianę obiektu danych JSON wtyczki poprzez dodanie własnego kodu javascript. Nie jestem programistą, więc nie jestem pewien, jaki potencjał to niesie, ale jestem pewien, że programiści z zadowoleniem przyjmą zwiększoną kontrolę.
Te opcje są dostępne po kliknięciu ikony trzech kropek obok przycisku Zapisz i wybraniu opcji Eksportuj dane .

cennik
Animator ma tylko edycję premium, ale ma rozsądną cenę za to, co zapewnia.
Kosztuje 49 USD za nieograniczoną liczbę witryn oraz rok konserwacji i aktualizacji w zwykłej cenie.
Podsumowanie
Animator spełnia swoją obietnicę dostarczania łatwych w użyciu animacji typu „wskaż i kliknij”. Jego interfejs oparty na osi czasu pozwala na bezproblemową organizację i zarządzanie animacjami, a funkcja podglądu wizualnego oszczędza czas, eliminując konieczność ponownego ładowania strony.
Chociaż Animator jest przyjazny dla użytkowników nietechnicznych, nawet doświadczeni użytkownicy mogą skorzystać z jego możliwości oszczędzania czasu, nawet jeśli mają umiejętności tworzenia własnego CSS.
Jeśli chcesz wypróbować program Animator, kliknij poniższe łącza, aby rozpocząć:
