WordPress 图像大小初学者指南(+
Opublikowany: 2022-07-12Czy chcesz dowiedzieć się o rozmiarach obrazów WordPress?
Często początkujący pytają nas, jakich rozmiarów obrazów powinni używać w swojej witrynie WordPress i jak WordPress obsługuje obrazy w różnych obszarach.
W tym przewodniku dla początkujących wyjaśnimy typowe rozmiary obrazów WordPress i podzielimy się najlepszymi praktykami, jak wiedzieć, jakich rozmiarów użyć w swojej witrynie.

Co to jest rozmiar obrazu?
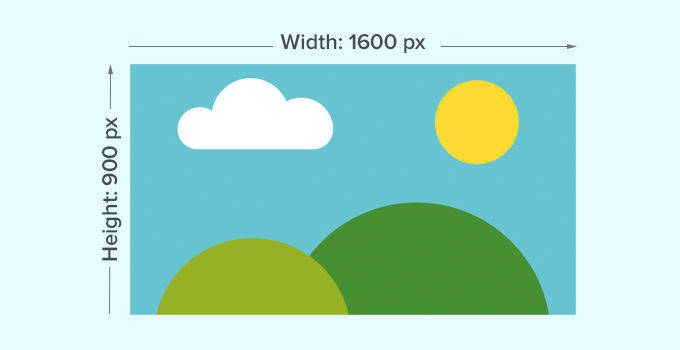
Rozmiar obrazu zwykle odnosi się do szerokości i wysokości obrazu mierzonej w pikselach. Na przykład 1600×900 pikseli oznacza obraz o szerokości 1600 pikseli i wysokości 900 pikseli.

Pomiary te nazywane są również wymiarami obrazu.
Zasadniczo obraz o większych wymiarach ma więcej pikseli, co prowadzi do zwiększenia rozmiaru pliku obrazu.
Rozmiar pliku obrazu to miejsce zajmowane przez plik obrazu na komputerze i jest mierzony w bajtach. Na przykład 100 KB (kilobajty).
Jeśli plik obrazu ma większy rozmiar, jego pobranie dla użytkowników zajmie więcej czasu i wpłynie na 速度和性能 witryny. Dlatego ważne jest, aby rozmiar pliku obrazu był jak najmniejszy, przy jednoczesnym zachowaniu odpowiednich wymiarów.
Co prowadzi nas do formatów plików graficznych.
Formaty plików graficznych to technologie kompresji służące do zapisywania plików graficznych. Najczęściej używane w sieci to JPEG i PNG.
Obrazy, takie jak fotografie, które zawierają więcej kolorów, można lepiej skompresować przy użyciu formatu pliku JPEG.
Z drugiej strony, obrazy takie jak ilustracje z mniejszą ilością szczegółów kolorystycznych mogą korzystać z formatu PNG, aby uzyskać najlepsze wyniki.
Aby uzyskać więcej informacji na temat formatów plików graficznych, zapoznaj się z naszym artykułem na temat optymalizacji obrazów w WordPress.
Biorąc to pod uwagę, przyjrzyjmy się, jakich rozmiarów obrazów użyć w WordPress dla różnych obszarów Twojej witryny.
Jaki rozmiar powinny mieć moje obrazy dla mojej witryny WordPress?
平均而言 WordPress的网站, będziesz używać obrazów w kilku obszarach swojej witryny. Będziesz potrzebować obrazów do postów na blogu, miniatur, nagłówków stron, obrazów okładek i nie tylko.
WordPress automatycznie domyślnie obsługuje niektóre rozmiary plików graficznych. Za każdym razem, gdy przesyłasz obraz, WordPress automatycznie tworzy kilka jego kopii w różnych rozmiarach.

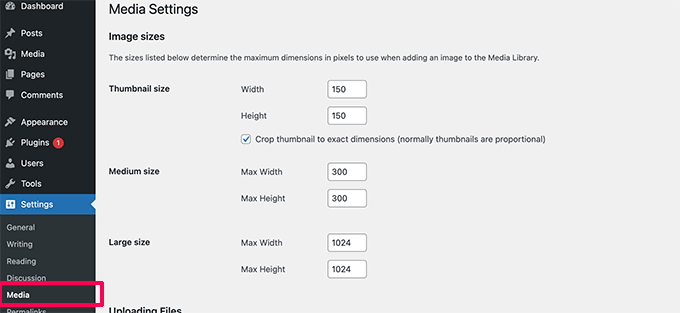
Możesz wyświetlić, a nawet dostosować domyślne rozmiary obrazów WordPress, odwiedzając stronę设置 » 媒体w obszarze administracyjnym WordPress.
Zobaczysz trzy rozmiary dla średniego, miniatury i dużego.

Jednak Twój motyw WordPress może tworzyć własne dodatkowe rozmiary obrazów i używać ich w różnych sekcjach witryny.
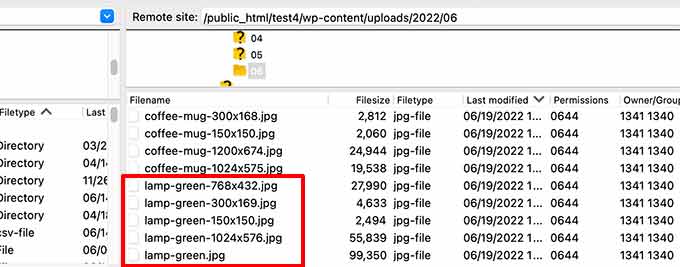
Te rozmiary nie będą widoczne na ekranie Media, a jedynym sposobem, aby wyświetlić te dodatkowe rozmiary, jest przejście do Menedżera plików w WordPress的托管 帐户。
Następnie przejdź do folderu /wp-content/uploads/ i wybierz dowolny folder roku do przeglądania. Pomoże Ci to zobaczyć wszystkie różne rozmiary obrazów, które generuje Twoja witryna WordPress.
Mając to na uwadze, przyjrzyjmy się różnym obszarom Twojej witryny i jakie rozmiary obrazów powinieneś użyć w tych obszarach.
Jakich rozmiarów obrazu użyć w postach na blogu
Musisz wybrać rozmiar obrazu dla swoich postów na blogu w oparciu o Twój WordPress主题.
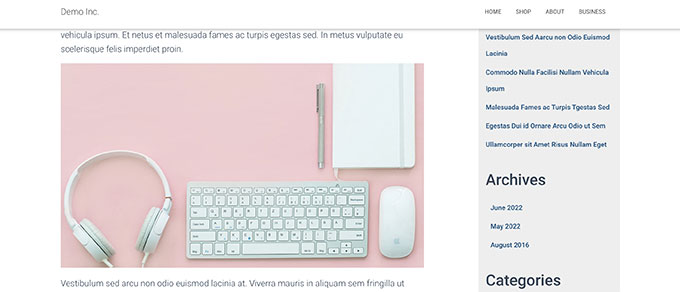
Na przykład niektóre motywy WordPress mają układ jednokolumnowy, który pozwala na używanie szerszych obrazów.

Z drugiej strony, niektóre motywy WordPress wykorzystują układy wielokolumnowe (treść + pasek boczny), co oznacza, że musisz odpowiednio dostosować szerokość obrazu.

W przypadku większości blogów możesz używać obrazów o następujących rozmiarach:
- Układ jednokolumnowy: 1200×675
- Układ dwukolumnowy: 680×382
Teraz możesz zauważyć, że wiele popularnych witryn WordPress używa tej samej szerokości obrazu dla wszystkich swoich obrazów w artykule. Nie jest to jednak ścisła zasada.
Na przykład, jeśli chcesz dodać blok „Media i tekst”, możesz odpowiednio dostosować rozmiar obrazu. W poniższym przykładzie używamy obrazu w rozmiarze pionowym obok tekstu.

Podobnie w niektórych sytuacjach możesz chcieć użyć kwadratowych obrazów.
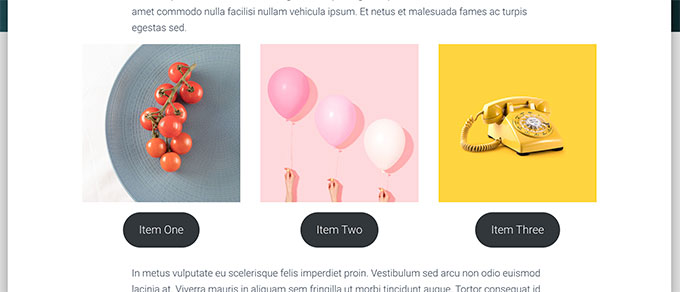
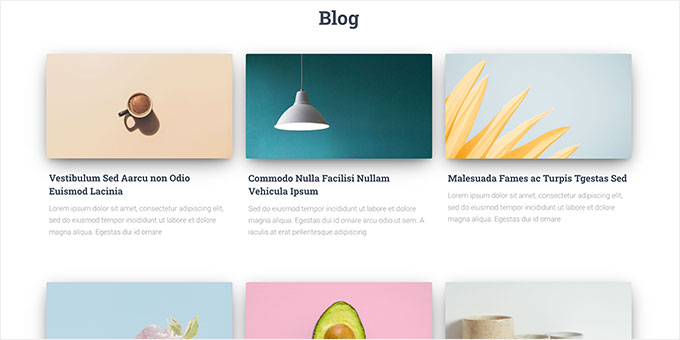
Na przykład, oto przykład kwadratowych obrazków użytych w 多列布局.

Używając obrazów kwadratowych, wystarczy upewnić się, że wymiary obrazu mają tę samą szerokość i wysokość, na przykład 300 x 300 pikseli.
Jakich rozmiarów obrazu użyć w przypadku polecanych obrazów
特色图片, zwane również miniaturami postów, to funkcja motywu WordPress. Oznacza to, że Twój motyw określi, jaki rozmiar obrazów ma być wyświetlany.
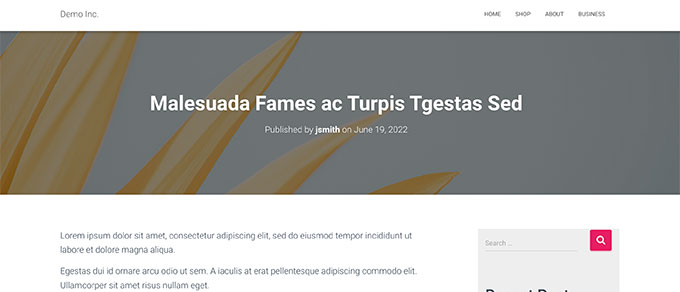
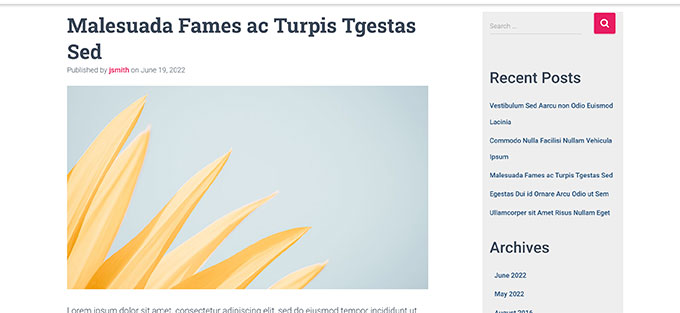
Na przykład niektóre motywy WordPress mogą używać standardowych proporcji 16:9 dla polecanych rozmiarów obrazu (na przykład 680×382 piksele).
Niektóre motywy WordPress mogą również wykorzystywać wyróżniony obraz jako większy obraz nagłówka. Aby to zrobić, mogą potrzebować większych obrazów (np. 1200×675).

Polecane obrazy są ważne, ponieważ Twój motyw WordPress może ich używać w różnych obszarach Twojej witryny. Często są pierwszą rzeczą, jaką widzą Twoi odwiedzający, dlatego warto zrobić dobre pierwsze wrażenie.

Zalecamy używanie większych obrazów, aby nadal wyglądały pięknie, niezależnie od tego, czy są pomniejszone, czy używane w szerszych trybach.

Podobnie, jeśli Twój motyw WordPress wykorzystuje kwadratowe obrazy dla polecanego obrazu, zalecamy użycie obrazów o wymiarach co najmniej 600 × 600 pikseli.
- W przypadku motywów wykorzystujących prostokątne wyróżnione obrazy: 1200 × 687 pikseli
- W przypadku motywów wykorzystujących kwadratowe obrazy: 600 × 600 pikseli
Twój motyw WordPress wygeneruje dodatkowe rozmiary polecanych obrazów do wykorzystania w różnych obszarach, takich jak 网页, 博客页面 lub strony archiwalne.

Jakich rozmiarów obrazu użyć w mediach społecznościowych
Teraz, jeśli Twój motyw WordPress używa polecanych obrazów o proporcjach 16: 9, możesz ich również użyć jako obrazów w mediach społecznościowych na Twitterze i Facebooku.
Musisz jednak wyraźnie wskazać tym platformom, jaki obraz chcesz wyświetlić, gdy ktoś udostępni artykuł z Twojej witryny.
Aby to zrobić, potrzebujesz wtyczki 所有在一个搜索引擎优化 do WordPressa. Jest to 最好的 WordPress SEO 插件 na rynku, z którego korzysta ponad 3 miliony stron internetowych. Pomaga zoptymalizować witrynę pod kątem wyszukiwarek i platform mediów społecznościowych.
备注: Jest też ograniczona 多合一搜索引擎优化的免费版本 你可以试试。
Najpierw musisz zainstalować i aktywować wtyczkę. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym „WordPress”.
Po aktywacji wtyczka uruchomi kreatora instalacji. Postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby zakończyć działanie kreatora. Możesz również zapoznać się z naszym przewodnikiem, jak skonfigurować All in One SEO 逐步说明。
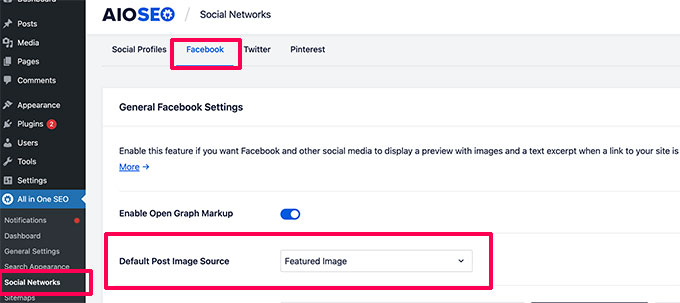
Następnie musisz odwiedzić stronę All in One SEO »Sieci społecznościowe i przejść do zakładki Facebook. Tutaj możesz ustawić „Polecany obraz” jako domyślne źródło obrazu Open Graph.

Następnie możesz przejść do zakładki Twitter i zrobić to samo.
"保存更改"按钮来存储您的设置。
Teraz, jeśli Twój motyw WordPress używa obrazów w innym rozmiarze, Facebook i Twitter mogą nie być w stanie poprawnie wyświetlić tych obrazów.
W takim przypadku możesz udostępnić platformom mediów społecznościowych niestandardowy obraz.
Po prostu utwórz obraz o proporcjach 16:9 (1200×675 pikseli lub 680×382 pikseli). Następnie edytuj post lub stronę i przewiń w dół do sekcji Ustawienia AIOSEO pod edytorem.
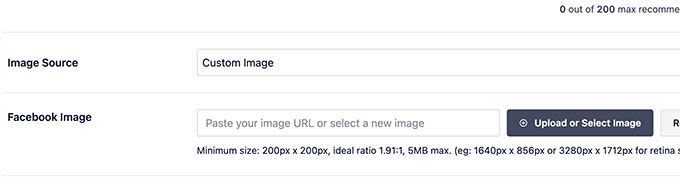
Stąd musisz przejść do zakładki Społeczności i przewinąć w dół do sekcji Źródło obrazu. Z rozwijanego menu wybierz Niestandardowy obraz, a następnie prześlij swój obraz z Facebooka.

Musisz powtórzyć ten proces również na karcie Twitter.
Będziesz musiał to zrobić dla wszystkich publikowanych artykułów, aby upewnić się, że media społecznościowe wykorzystują obraz, którego chcesz użyć.
Aby uzyskać więcej rozmiarów obrazów w mediach społecznościowych, zobacz naszą ściągawkę do mediów społecznościowych WordPress 适合初学者。
Jakiego rozmiaru obrazu użyć do logo witryny w WordPress
Wiele motywów WordPress poinformuje Cię, jakiego rozmiaru obrazu powinieneś użyć do logo swojej witryny.
Na przykład nasz motyw demonstracyjny wyświetla tę wiadomość, gdy próbowaliśmy przesłać logo.

Jeśli jednak korzystasz z nowszego motywu WordPress z pełną funkcją edycji witryny, możesz nie otrzymać zalecenia dotyczącego rozmiaru obrazu logo.
W takim przypadku zalecamy przesłanie różnych stylów i rozmiarów, aby zobaczyć, co najlepiej pasuje do Twojej marki. Dobrym punktem wyjścia może być obraz logo o rozmiarze 300×200 pikseli.

Edycja obrazów na swojej stronie WordPress
Większość użytkowników WordPressa nie jest z zawodu grafikami. Musisz jednak użyć oprogramowania do edycji obrazu, aby utworzyć rozmiary obrazów dla swojej witryny WordPress.
Sam WordPress zawiera kilka podstawowych narzędzi do edycji obrazu. Aby z nich skorzystać, po prostu przejdź do strony媒体 » 图书馆i kliknij obraz.
Spowoduje to otwarcie obrazu w wyskakującym okienku, w którym zobaczysz przycisk do edycji obrazu.

Otworzy się opcje edycji.
Narzędzia obejmują podstawową zmianę rozmiaru, przycinanie, obracanie i odwracanie obrazu.

Ta podstawowa edycja obrazu przydaje się, jeśli potrzebujesz szybko naprawić obraz. Jednak nie jest to najlepszy sposób na codzienną edycję zdjęć.
Na szczęście istnieje kilka darmowych i niedrogich opcji, z których możesz skorzystać.
- canva – bezpłatne internetowe oprogramowanie do edycji obrazów. Zawiera również gotowe szablony obrazów stron internetowych, logo, obrazów w mediach społecznościowych i nie tylko.
- 的Pixlr – internetowe oprogramowanie do edycji obrazów freemium. Może być używany do łatwej zmiany rozmiaru obrazów w postach na blogu.
- 花边 – Darmowe i otwarte oprogramowanie do edycji obrazu. Działa jako natywna aplikacja komputerowa w systemach Windows, Mac i Linux. Może być używany do zmiany rozmiaru obrazów, dodawania warstw tekstu, edycji zdjęć i nie tylko.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się więcej o rozmiarach obrazów WordPress i jakich rozmiarów obrazów użyć w swojej witrynie. Możesz również zapoznać się z naszym przewodnikiem na temat wyboru najlepszego kreatora stron internetowych lub naszym eksperckim wyborem „WordPress” dla witryn dla małych firm.
Korzystaj z YouTube, z WordPress, z Twittera, z Facebooka.
