6 najlepszych wtyczek do optymalizacji obrazu dla WordPress
Opublikowany: 2020-09-30Optymalizacja obrazu ? Czy naprawdę tego potrzebujesz?
Dla większości z nas obrazy stają się refleksją po pojawieniu się na stronie internetowej, ale nie powinny tak być.
Możesz mieć najpiękniejsze i najcenniejsze treści na świecie, ale jeśli zrobisz źle z obrazami, Twoje strony internetowe nie zrobią wrażenia na odbiorcach. Obrazy są niezwykle ważne, aby podzielić treść na kawałki i uczynić całą historię bardziej czytelną.
Prawidłowe korzystanie z obrazów może przyciągnąć uwagę użytkowników i utrzymać je w treści. Z drugiej strony używanie wielu niezoptymalizowanych obrazów na stronie internetowej tylko zrujnuje twoją witrynę, spowalniając jej ładowanie.
Na szczęście WordPress ułatwia obsługę optymalizacji obrazu , dostarczając mnóstwo wtyczek do optymalizacji obrazu. Wtyczka wykonuje całą pracę, aby upewnić się, że wszystkie obrazy są zoptymalizowane.
Wymyśliłem listę najlepszych wtyczek do optymalizacji obrazu , które doskonale sprawdzają się w optymalizacji dużych obrazów i są moimi ulubionymi wtyczkami. Zajrzyj do listy i ciesz się szczegółami.
Zanim przejdziemy do listy, zrozummy kilka rzeczy dotyczących optymalizacji obrazu WordPress .
Co to jest optymalizacja obrazu?
Optymalizacja obrazu oznacza pracę nad obrazami, aby uczynić je lepszymi pod względem określonych kryteriów, takich jak wymiary obrazu, rozmiar obrazu, rozdzielczość, format i atrybuty.
Optymalizacja obrazu pomaga przyspieszyć ładowanie witryny i zapewnia lepszą obsługę użytkownikom.
Dlaczego optymalizacja obrazu jest ważna?
Optymalizując obrazy na swojej stronie, znacznie poprawisz wrażenia użytkownika swojej witryny. Główną zaletą posiadania zoptymalizowanych obrazów są:
- Poprawia czas ładowania strony
- Poprawia wygodę użytkowników Twojej witryny
- Dobre dla SEO, ponieważ poprawia ranking
- Zmniejsz obciążenie serwera
- Zwiększa konwersję
Najlepsza wtyczka do optymalizacji obrazu 6 dla WordPress
| Podłącz | Dozwolony rozmiar pliku | Cechy | Cena £ |
| Wyobraź sobie | 2 MB na darmowy abonament/ Nieograniczony w planie płatnym. | Kompresja obrazu/ Zmiana rozmiaru obrazu. | Bezpłatnie do 25 MB obrazów. Następnie od 4,99 USD miesięcznie. |
| Smush | Do 5 MB na darmowy abonament. Do 32 MB dla Smush Pro. | Kompresja bezstratna w wersji darmowej / leniwe ładowanie obrazu / zmiana rozmiaru obrazu / niezoptymalizowany detektor obrazu. | Darmowy w użyciu. Smush Pro zaczyna się od 7 USD miesięcznie. |
| MałePNG | Bez limitu. | kompresja automatyczna/ Kompatybilny z WooCommerce/ zmienić rozmiar z przesyłanych na telefon komórkowy | 500 przesyłanych miesięcznie za darmo. Po 40,50 USD/4500 kredytów na obrazy miesięcznie |
| Krótkie piksele | Bez limitu. | Kompresja obrazu/ Inteligentne przycinanie/ Powolne ładowanie. | Bezpłatnie za 100 zdjęć miesięcznie. Następnie od 4,99 USD miesięcznie. |
| Kompres WP | Bez limitu | Kompresja stratna i bezstratna / Automatyczna zmiana rozmiaru obrazu / leniwe ładowanie, Hybrid CDN. | Bezpłatnie za 100 MB obrazów. Następnie ceny zaczynają się od 5,95 USD miesięcznie za 1 GB obrazów. |
| OPtimol | Bez limitu. | Kompresja obrazu/ Obsługa CDN/ Dynamiczna zmiana rozmiaru obrazu/ Powolne ładowanie. | Bezpłatnie dla maksymalnie 5000 odwiedzających miesięcznie. Następnie od 22,52 USD/miesiąc. |
Wyobraź sobie

Imagify pozwala uzyskać jaśniejsze obrazy bez utraty oryginalnej jakości. Jedna z najbardziej zaawansowanych wtyczek do optymalizacji obrazu WordPress, to narzędzie automatycznie optymalizuje obraz podczas przesyłania.
Dlaczego warto korzystać z Imagify?
Jeśli masz już na swojej stronie dużo nieporęcznych obrazów, które nie są zoptymalizowane, Imagify automatycznie zoptymalizuje je wszystkie za pomocą jednego kliknięcia. Pomaga to zaoszczędzić czas na ręczną optymalizację obrazu.

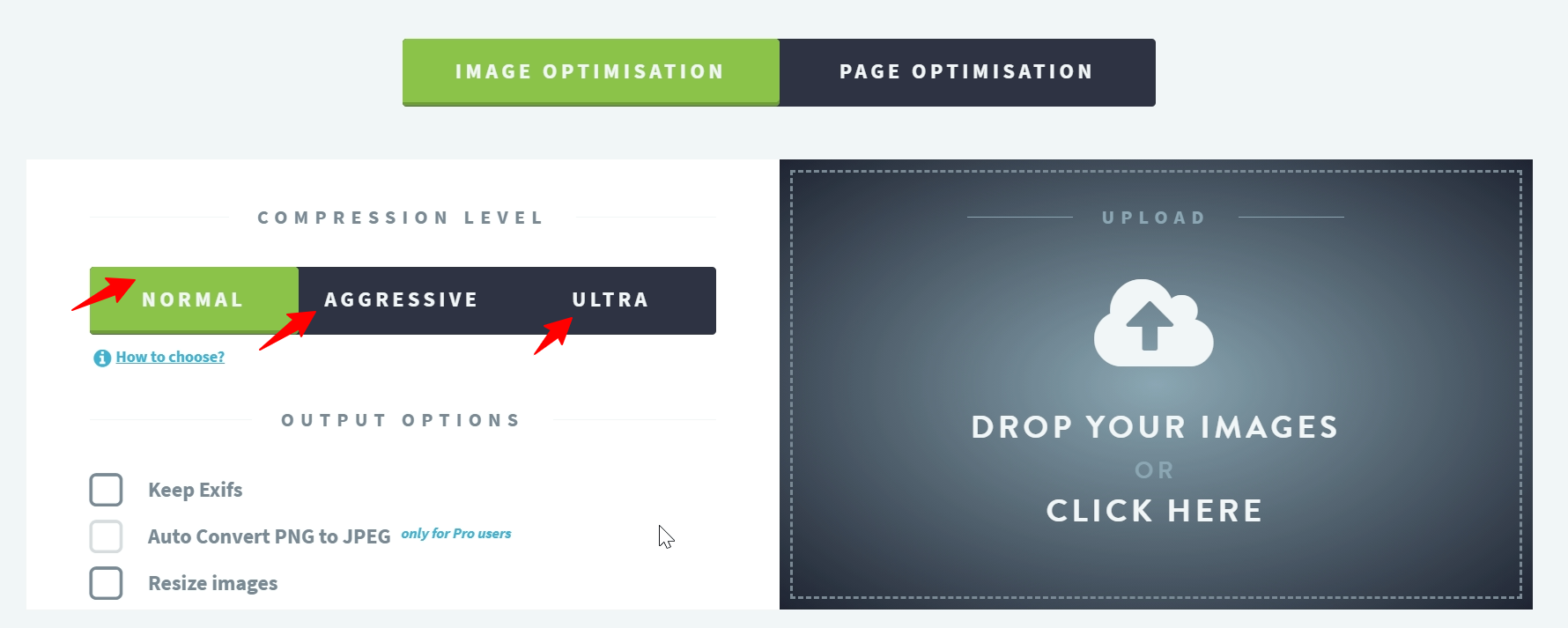
Wtyczka ma trzy poziomy kompresji.
- Kompresja bezstratna: zachowuje jakość
- Agresywna kompresja: niewielka utrata jakości obrazu (zwykle niezauważalna)
- Ultra kompresja: najbardziej zaawansowana kompresja z pewnym obniżeniem jakości obrazu, ale działa lepiej.
Korzystanie z wtyczki jest bezpłatne, jeśli przesyłasz do 1 GB miesięcznie. Jeśli uważasz, że w ciągu miesiąca będziesz przesyłać więcej niż 1 GB obrazów, możesz wybrać wersję pro plant, która zaczyna się od 4,99 USD/miesiąc
Smush

Smush to wielokrotnie nagradzana wtyczka, która została przetestowana i przetestowana pod kątem szybkości i jakości. Jest to jedna z najbardziej lubianych wtyczek w społeczności WordPressa.
Smush to najprostszy sposób na optymalizację obrazów bez widocznego pogorszenia jakości obrazu.

Dlaczego warto korzystać ze Smush?
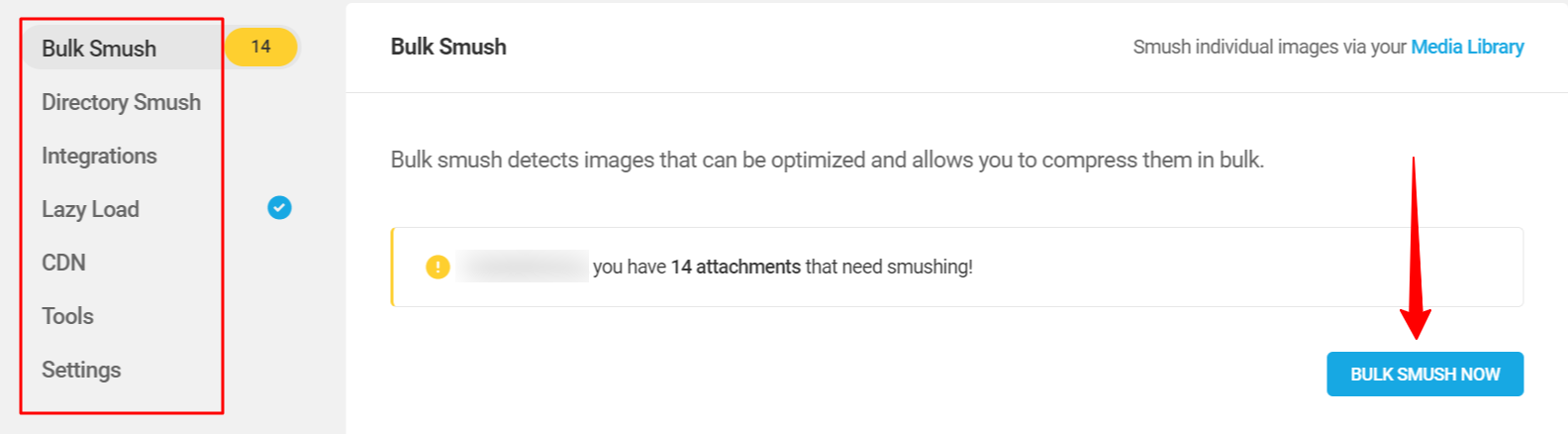
Włącz leniwe ładowanie, zmień rozmiar i skompresuj obraz, zoptymalizuj obraz i znacznie skróć czas wczytywania strony za pomocą tego darmowego smusera obrazu.
- kompresować bez widocznego pogorszenia jakości obrazu
- Włącz leniwe ładowanie, aby stworzyć lepsze wrażenia użytkownika
- Skompresuj większość obrazów jednym kliknięciem (do 50).
- Zoptymalizuj obrazy, których nie ma w bibliotece multimediów. Wtyczka ta również rozmywa obrazy katalogów.
- Współpracuje z blokiem Gutenberga
- Kompatybilny ze wszystkimi popularnymi motywami.
Smush jest również lepszym wyborem, ponieważ pozwala zoptymalizować nieograniczoną liczbę obrazów za darmo. Ale czerwona flaga pojawia się, gdy twój rozmiar przekracza 1 MB. Ponadto darmowa wersja oferuje tylko bezstratną kompresję.

Kompresuj obrazy JPEG i PNG

Wtyczka TinyPNG jest wyposażona w nieskazitelny pulpit nawigacyjny i jest niezwykle łatwa do skonfigurowania ustawień optymalizacji. Ta wtyczka automatycznie optymalizuje twoje obrazy po przesłaniu.
Dlaczego warto korzystać ze Smush?
- Automatycznie zoptymalizowane obrazy po przesłaniu
- Brak limitu rozmiaru pliku
- Zoptymalizuj wszystkie nieporęczne obrazy w bibliotece multimediów
- Kompatybilny z WooCommerce
- Zoptymalizuj i zmień rozmiar przesyłanych plików za pomocą aplikacji mobilnej WordPress
Nie ma ograniczeń co do rozmiaru pliku i obsługuje WooCommerce. Wygląda całkiem urzekająco. Możesz bezpłatnie przesyłać do 500 plików miesięcznie.
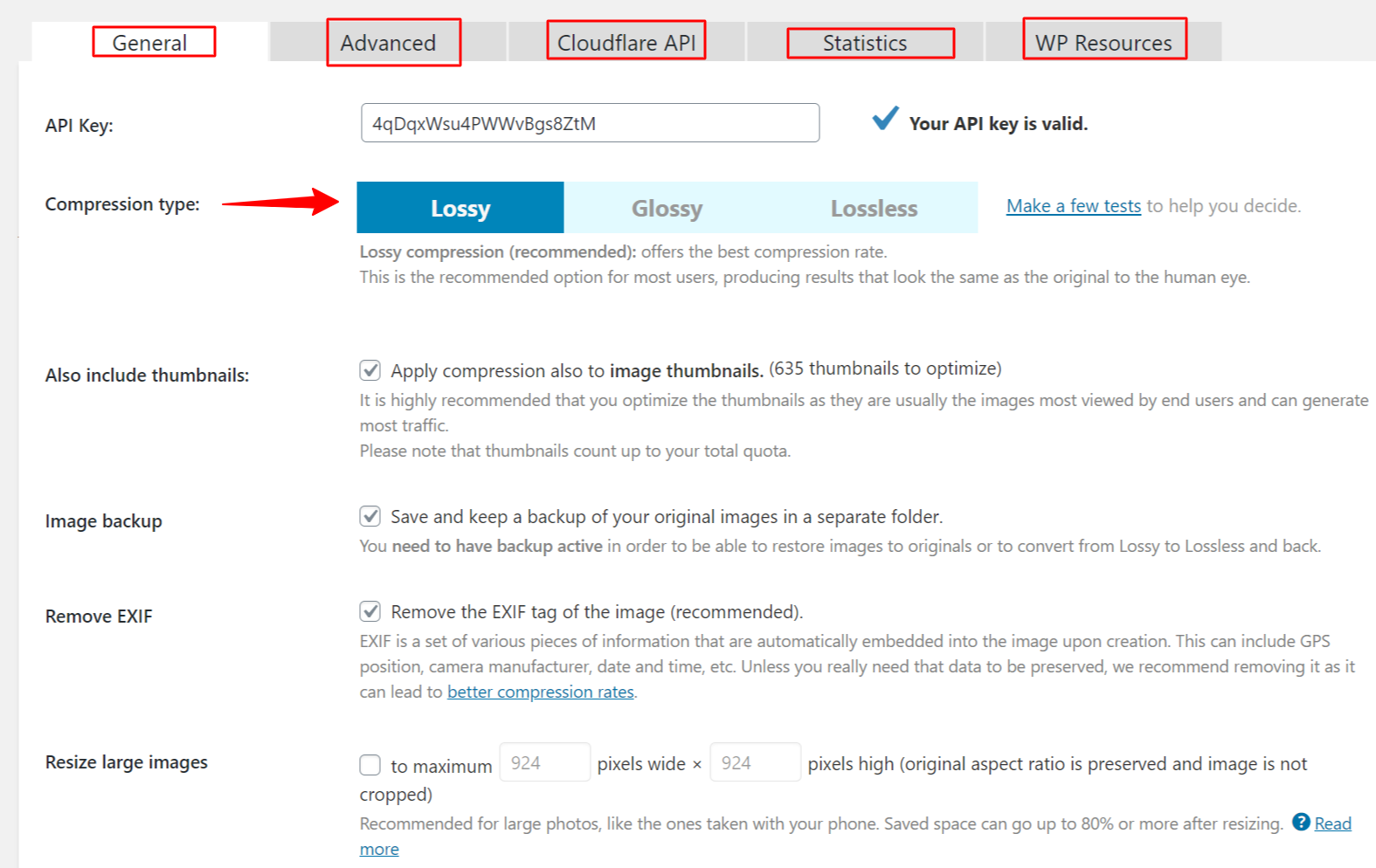
Optymalizacja obrazu ShortPixel

ShortPixel to darmowa, łatwa w użyciu wtyczka do kompresji obrazu. To kolejna doskonała wtyczka typu „zainstaluj i zapomnij”, która dba o wszystkie obrazy w Twojej witrynie.
ShortPixel kompresuje wszystkie wcześniej przesłane obrazy i automatycznie skaluje nowe obrazy po przesłaniu.
Wtyczka jest kompatybilna z galerią, suwakiem i wtyczką eCommerce i działa dobrze w przypadku kompresji pdf.
Pulpit nawigacyjny ustawień wtyczki ma przejrzysty interfejs i jest łatwy w użyciu.

Dlaczego warto korzystać z ShortPixel:
- Popularna wtyczka z ponad 200000 aktywnych instalacji
- Nadaje się do kompresji obrazu i pdf
- Optymalizuje dowolne obrazy w Twojej witrynie, w tym galerię i suwaki.
- Można pominąć obrazy, które są już zoptymalizowane.
- Świetnie sprawdza się w witrynach eCommerce korzystających z WooCommerce
- Integracja z Cloudflare
Możesz pobrać 100 darmowych obrazów miesięcznie i bez ograniczeń rozmiaru pliku dla pojedynczego obrazu. Cokolwiek więcej będzie kosztować 4,99 miesięcznie do 5000 zdjęć.
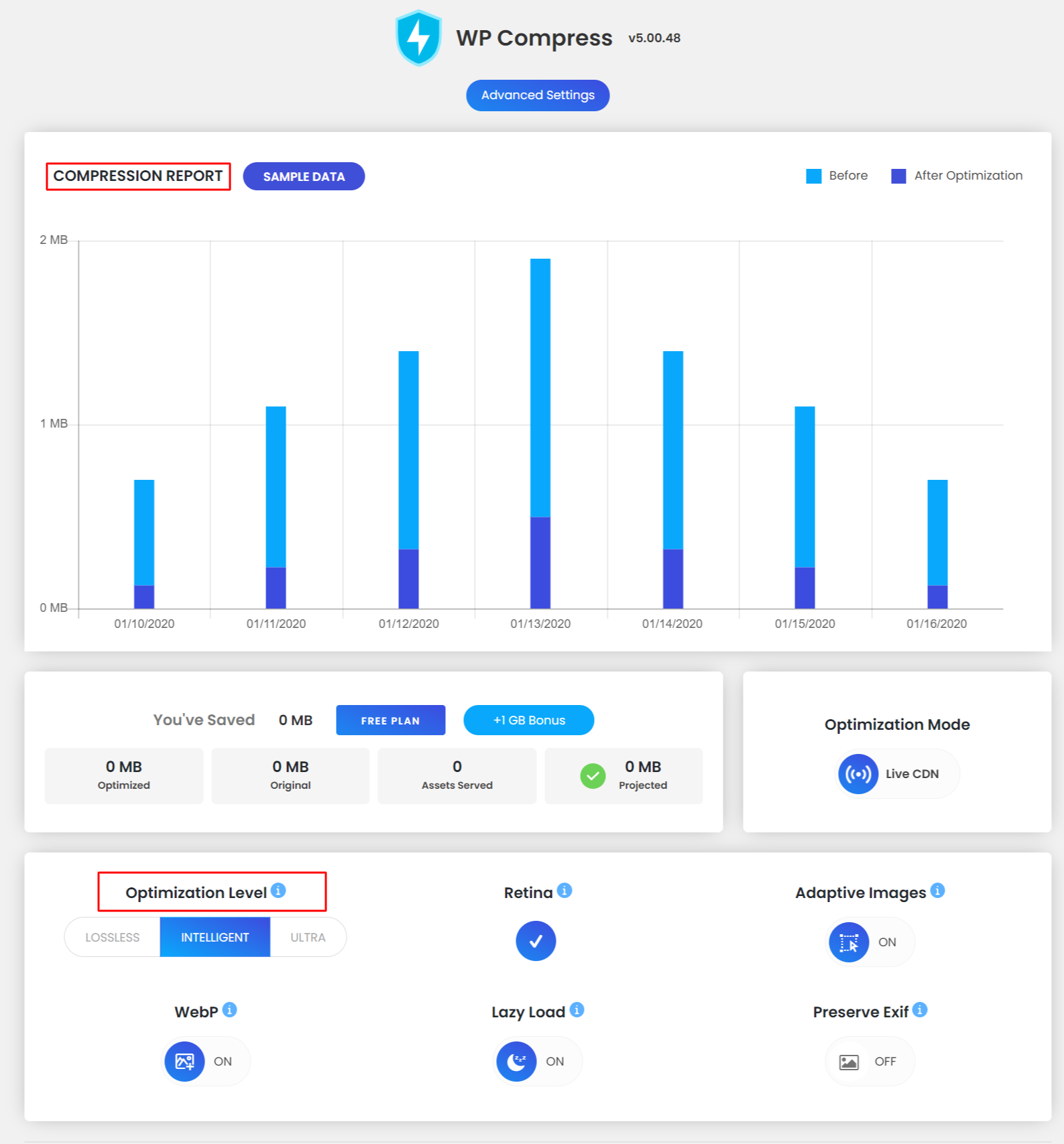
Kompres WP

WP Compress to wszechstronny optymalizator. jest to kompletna wtyczka do optymalizacji obrazu , która zmniejsza rozmiar pliku obrazów, aby skrócić czas ładowania i zwiększyć konwersję
Kompres WP działa na autopilocie. Połącz swoją witrynę i gotowe.

Dlaczego warto korzystać z WP Compress
- Wtyczka jest załadowana funkcjami agencji.
- dostępność trybu optymalizacji lokalnej i na żywo
- zapewnia doskonały obraz za każdym razem
- konwertować i generować obrazy WebP
- ultraszybki CDN
- automatyczna zmiana rozmiaru obrazu
- Optymalizacja zbiorcza jednym kliknięciem
- raport pdf do pobrania dla agencji
- szczegółowy raport kompresji
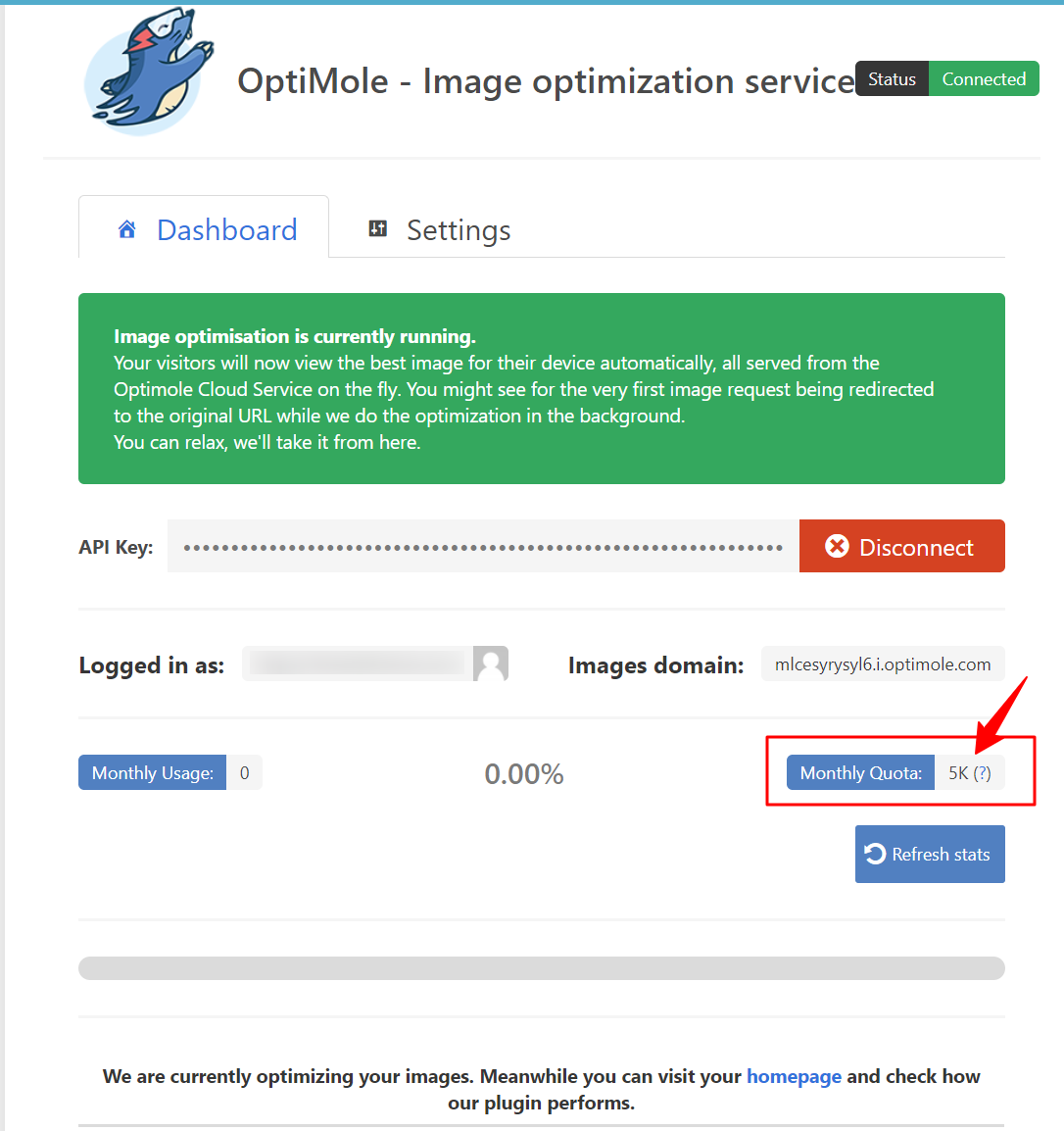
OPtimol

Optimole to wtyczka do optymalizacji obrazu następnego poziomu, naładowana mnóstwem ultranowoczesnych funkcji. Te wtyczki działają na autopilocie, aby w pełni zautomatyzować proces optymalizacji obrazu.
Zainstaluj i aktywuj wtyczkę i gotowe. Wtyczka może pomóc w osiągnięciu kompresji do 80% bez obniżania jakości obrazów.

Dlaczego warto korzystać z Optimole
Optimole działa w całości w chmurze i nie obciąża Twojego serwera.
- Wybiera odpowiedni rozmiar dla przeglądarki odwiedzającego
- Wtyczki obsługują obraz za pośrednictwem szybkiego CDN obrazu
- Użyj leniwego ładowania do wyświetlania obrazów.
- Kompatybilny z kreatorami stron
- Obsługiwane obrazy siatkówki i WebP
Wszystkie obrazy są generowane w czasie rzeczywistym. Nie są przechowywane w bazie danych WordPress.
Wtyczka jest bezpłatna dla witryny internetowej, która ma do 5000 odwiedzających miesięcznie. Poza tym kosztuje 22,52 do 25000 odwiedzających miesięcznie.
Czy mogę używać bezpłatnych wtyczek do optymalizacji obrazów w mojej witrynie?
Tak, darmowe wtyczki są absolutnie w porządku, chyba że masz jakieś dodatkowe wymagania. Możesz skorzystać z dowolnej z wymienionych powyżej wtyczek. Bardzo dobrze spisują się nawet w wersji darmowej.
Jak mogę zoptymalizować skalowany obraz?
Uruchom swoją witrynę na GTmetrix i zobacz maksymalny rozmiar wyświetlanego obrazu. Zmień rozmiar obrazu do tego rozmiaru. Teraz skompresuj obraz. Usuń niezoptymalizowany obraz i prześlij nowy.
Czy kompresja obrazu jest taka sama jak optymalizacja obrazu?
Kompresja obrazu jest częścią całego procesu optymalizacji obrazu. W przypadku kompresji obrazu rozmiar obrazu jest redukowany, zapewniając zachowanie jakości obrazu przez cały czas.
Jak wtyczka optymalizacji obrazu może przyspieszyć ładowanie witryny?
Dobrze! Najpierw zrozummy, jak obrazy mogą spowolnić ładowanie witryny. Obrazy są zawsze obszerniejsze niż zwykły tekst. Oznacza to, że ładowanie zajmuje nieco więcej czasu w porównaniu ze zwykłym tekstem. Jeśli Twoje obrazy nie są prawidłowo zoptymalizowane, mogą spowolnić ładowanie witryny.
Jednak ładowanie obrazu trwa dłużej niż tekst, co nie oznacza, że należy używać w treści tylko tekstu i unikać obrazów.
Zamiast tego powinieneś używać obrazów w taki sposób, aby były wyświetlane na Twojej stronie w znacznie szybszy sposób. Możesz to zrobić za pomocą różnych narzędzi do optymalizacji obrazu, o których mowa powyżej.
Jak się dowiedzieć, czy potrzebujesz wtyczki do optymalizacji obrazu?
Zanim przejdziesz do sprawdzenia optymalizacji obrazu , proponuję sprawdzić szybkość witryny, aby sprawdzić, czy Twoja witryna ładuje się w średnim tempie. Jeśli Twoja witryna trwa dłużej niż średni czas ładowania, niezoptymalizowane obrazy mogą być jednym z powodów.
Moje ulubione narzędzie do sprawdzania szybkości strony w Gtmetrix.
Możesz także użyć narzędzi takich jak narzędzia Dotcom i Pingdom

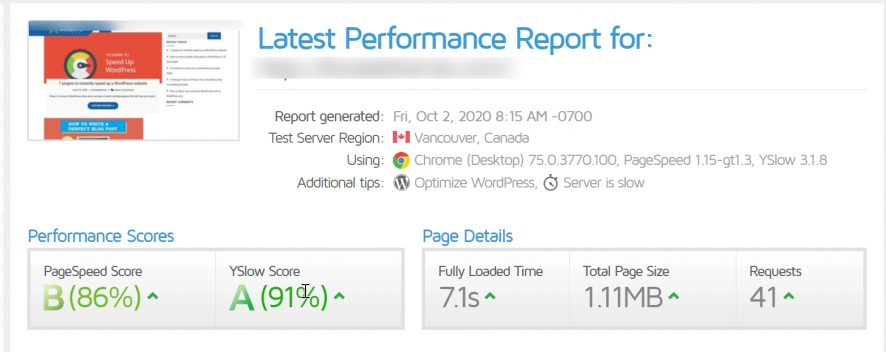
Tutaj wykonałem test prędkości Gtmetrix dla strony bloga. Czas ładowania strony wynosi tutaj 7,8 s (więcej niż średni czas ładowania), co nie jest złe, czego jednym z powodów mogą być niezoptymalizowane obrazy.
Co następne?
Teraz zainstaluję wtyczkę do kompresji obrazu WordPress, aby automatycznie zoptymalizować obraz dla witryny.
Moją ulubioną wtyczką do optymalizacji obrazu będzie Smush .
Ta wtyczka automatycznie zoptymalizuje obraz podczas przesyłania i zoptymalizuje wszystkie stare obrazy zbiorczo.
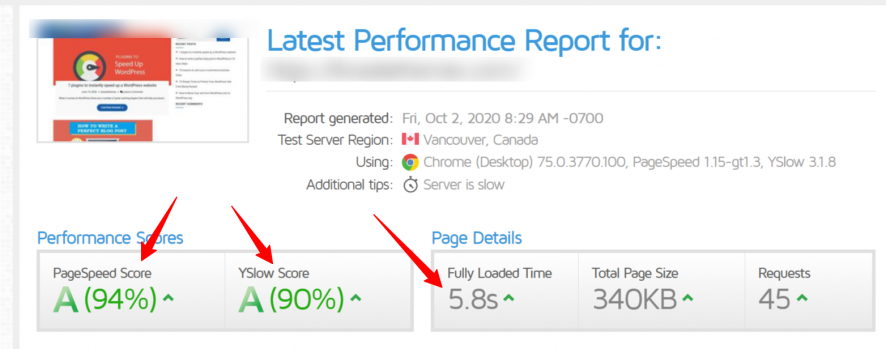
Teraz ponownie wykonałem nowy test prędkości (nie test ponowny), aby sprawdzić, czy ma to jakikolwiek wpływ na czas ładowania strony

Szybkość strony została zmniejszona do 5,8 s z 7,1 s po aktywacji wtyczki.
W ten sposób użycie wtyczki może pomóc w szybszym załadowaniu witryny WordPress poprzez optymalizację obrazów za pomocą wtyczek do optymalizacji obrazu .
