Najlepsze metody tworzenia kompaktowych archiwów w WordPress
Opublikowany: 2023-03-24Jeśli prowadzisz bloga na WordPress od jakiegoś czasu, być może zauważyłeś, że Twój pasek boczny jest zagracony. Dzieje się tak dlatego, że Twoje archiwum, które zawiera listę wszystkich Twoich postów na blogu, rozrosło się zbyt długo, by zmieścić się wygodnie na pasku bocznym. Może to niekorzystnie wpłynąć na prezentację Twojej witryny, ponieważ pasek boczny może wyglądać na zajęty i zagracony.
Aby poprawić wygląd witryny, ważne jest, aby mieć bardziej zwarte archiwum. Ułatwi to odwiedzającym poruszanie się po Twojej witrynie i znajdowanie treści, których szukają. Czyste i uporządkowane archiwum nadaje również Twojej witrynie bardziej profesjonalny wygląd i działanie, co może być ważne dla budowania zaufania wśród odbiorców. W tym artykule przyjrzymy się najlepszym metodom tworzenia bardziej zwartego archiwum w WordPress.
Dlaczego użytkownicy WordPress wymagają kompaktowych archiwów?
Możesz łatwo wyświetlać wcześniej opublikowane treści, aby użytkownicy mogli je przeglądać w Twojej witrynie, dodając archiwum do WordPress. WordPress jest dostarczany z blokiem i widżetem o nazwie „Archiwum”, które można domyślnie umieścić na pasku bocznym witryny WordPress.
Z drugiej strony blok „Archiwum” umożliwia jedynie wyświetlanie archiwów w postaci długiej listy lub rozwijanego menu. Lista sprawi, że Twoja witryna będzie wyglądać na zajętą, podczas gdy lista rozwijana może być łatwiej przeoczona przez użytkowników, ponieważ jest mniej oczywista.

Możesz wyświetlać swoje archiwa na pasku bocznym WordPress, nie zajmując dużo miejsca, zmniejszając je. Co więcej, możesz umieścić je w części „o” lub osobnej sekcji „Archiwum”.
Zobaczmy, jak proste jest dodanie kompaktowych archiwów do WordPress.
Dodaj kompaktowe archiwa do WordPress
Dzięki wtyczce Compact Archives tworzenie kompaktowych archiwów w WordPress jest proste.
Instalacja i włączenie wtyczki Compact Archives to pierwszy krok.
We wtyczce dostępne są teraz trzy style wyświetlania małych archiwów na Twojej stronie internetowej.
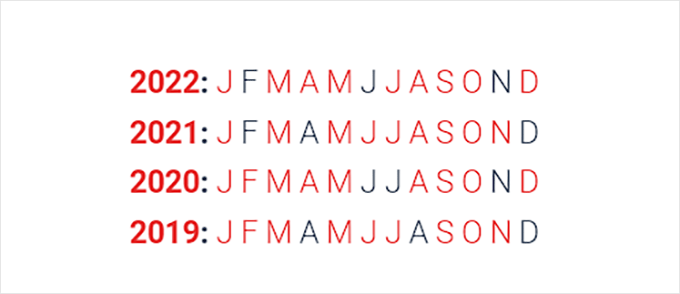
Styl 1: Swobodne trzyliterowe inicjały miesiąca

Styl 2 : Kompaktowe inicjały miesięczne,

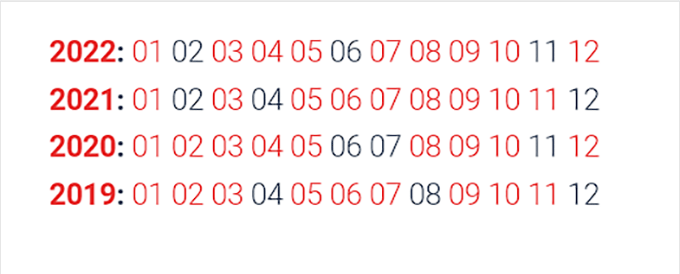
Styl 3: blok numeryczny

Istnieje kilka prostych metod wyświetlania skompresowanych archiwów na Twojej stronie internetowej.
Wybierz dowolne z poniższych podejść.
Metoda 1: Dodaj kompaktowe archiwa do postów lub stron WordPress
Wtyczka zawiera prosty w użyciu blok, który możesz dodać do swojego posta lub strony, co sprawia, że dodawanie skompresowanych archiwów do strony lub posta WordPress jest niezwykle proste.
W tym samouczku utworzymy nową stronę specjalnie dla archiwów kompaktowych.
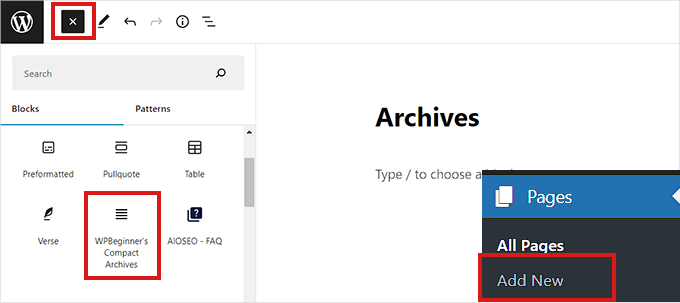
Uzyskaj dostęp do strony »Utwórz nową stronę, przechodząc do paska bocznego administratora. Możesz zacząć od wprowadzenia nazwy swojej strony, gdy nowa strona zostanie otwarta w edytorze bloków.
Następnie musisz wyszukać blok „Compact Archives”, klikając przycisk „Dodaj blok” (+) u góry.
Po prostu kliknij blok, gdy go znajdziesz, aby dodać go do swojej strony.

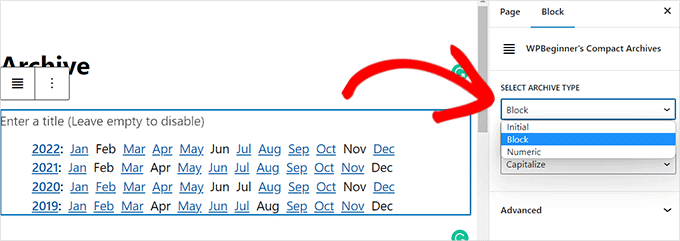
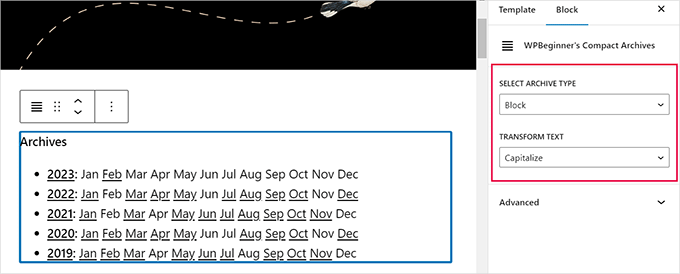
Panel ustawień bloku znajduje się w prawym rogu ekranu. Stamtąd musisz wybrać styl dla swoich archiwów.
Po prostu wybierz preferowany styl z menu rozwijanego znajdującego się pod opcją „Wybierz typ archiwum”.

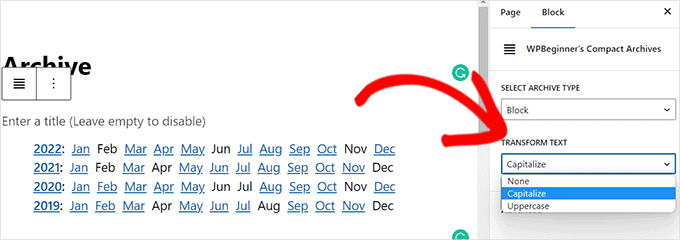
Możesz także zdecydować, czy chcesz, aby zarchiwizowane treści były pisane wielkimi literami.
Aby to zrobić, wybierz „Przekształć tekst” z rozwijanego menu, które pojawi się obok.

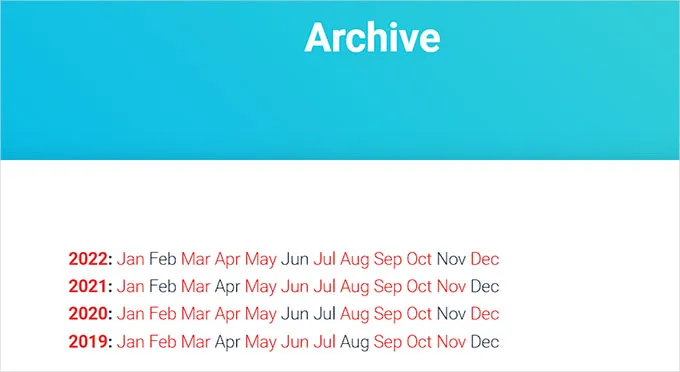
Po zakończeniu kliknij przycisk „Opublikuj” lub „Aktualizuj” u góry.
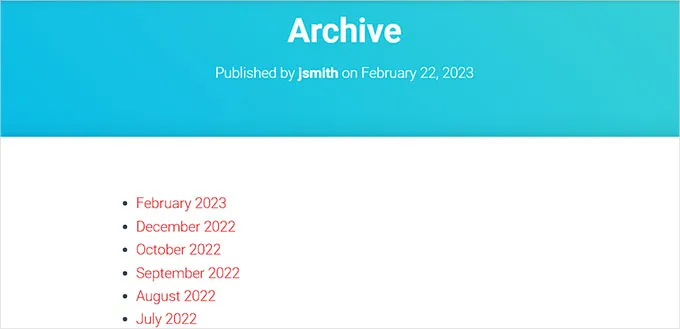
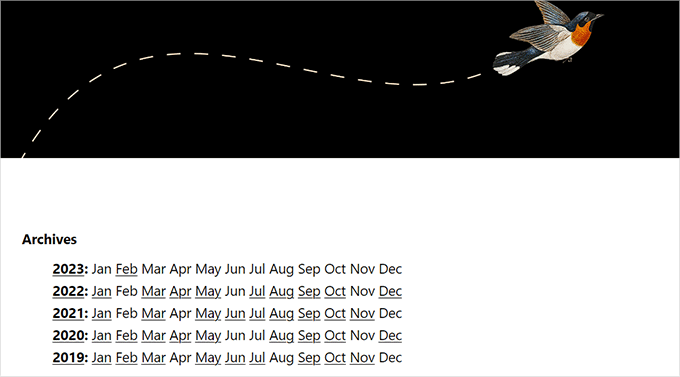
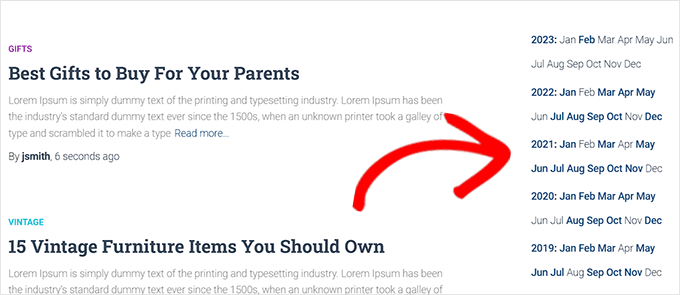
Twoja strona archiwów pojawi się tak, jak pokazano.

Metoda 2: Utwórz widżet dla kompaktowych archiwów.
Ponadto możesz użyć widżetu, aby wyświetlić swoje archiwum na swojej stronie internetowej.

W kompletnym edytorze witryn dodaj blok kompaktowych archiwów.
Musisz użyć pełnego edytora witryny, aby dodać blok „Kompaktowe archiwa”, jeśli Twoja witryna ma motyw oparty na blokach.
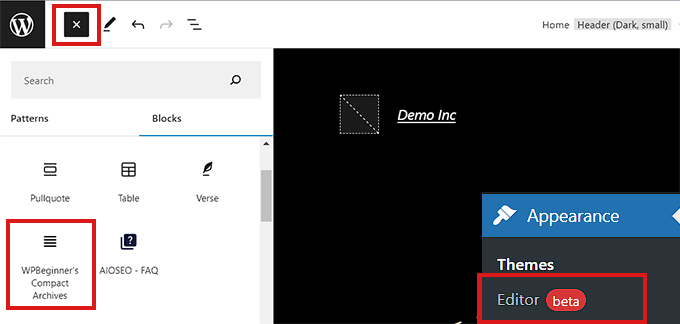
Aby uruchomić FSE, musisz najpierw przejść do strony Wygląd »Edytor z paska bocznego administratora.
Aby uzyskać dostęp do menu bloków z tego miejsca, kliknij przycisk „Dodaj blok” (+) w lewym górnym rogu ekranu.
Następnie należy dodać blok „Archiwum kompaktowe” do preferowanej lokalizacji witryny.

Korzystając z panelu Opcje bloku po prawej stronie po dodaniu bloku, możesz zmienić jego styl i parametry tekstu.
Nie zapomnij zapisać ustawień, klikając przycisk „Zapisz” u góry.

Tak będą wyglądać Twoje małe archiwa.

Korzystanie z widżetów, dodawanie bloku kompaktowych archiwów
Takie podejście jest odpowiednie, jeśli nie używasz motywu opartego na blokach.
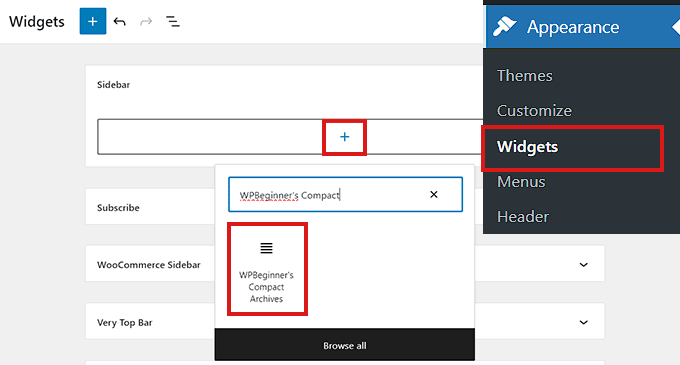
Najpierw należy odwiedzić stronę Wygląd »Widżety na pasku bocznym administratora.
Aby go powiększyć, wystarczy kliknąć kartę "Pasek boczny".
Teraz należy kliknąć przycisk „Dodaj blok” (+) na karcie paska bocznego.
Po otwarciu „Menu bloków widżetów” poszukaj tam bloku „WPBeginner's Compact Archive”.
Po prostu kliknij blok, aby dodać go do obszaru paska bocznego po znalezieniu.

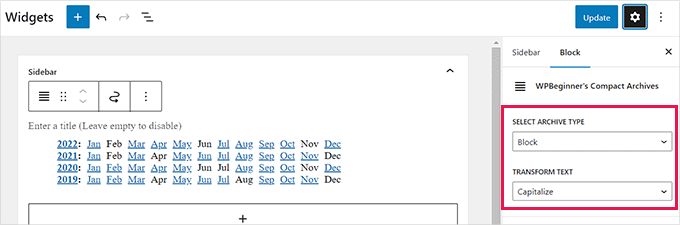
Dostosowując opcje w panelu Ustawienia bloku po prawej stronie po dodaniu bloku „Kompaktowe archiwa”, możesz modyfikować wygląd i treść swojego archiwum.
Aby zapisać zmiany, nie zapomnij kliknąć przycisku „Aktualizuj” u góry.

W ten sposób blok „Kompaktowe archiwa” pojawi się na pasku bocznym Twojej witryny po dodaniu.

Metoda 3: Używanie plików szablonów do wyświetlania kompaktowych archiwów
Compact Archives zawiera pomocne tagi szablonów, których możesz użyć, jeśli tworzysz niestandardowy motyw WordPress lub chcesz wyświetlić archiwa w pliku szablonu motywu.
Wszystko, co musisz zrobić, to dodać kolejny tag szablonu do swojego kodu.
| 1 | <ul> <?php compact_archive(); ?> </ul> |
Kompaktowe archiwa zostaną dodane do Twojej strony po zastosowaniu tagu.
Poniższy tag szablonu można jednak dodać do kodu, jeśli chcesz dodać styl do swojego archiwum.
<ul>
<?php compact_archive($, $before='<li>', $after='</li>'); ?>
</ul>
Na przykład $style == 'initial' pokaże tylko pierwszą literę miesiąca i powinno dobrze pasować do paska bocznego. Użycie $style == „block” będzie pasować do głównej kolumny strony. Gdy $style == „numeric”, miesiące będą wyświetlane w liczbach.
Podsumowanie
W tym artykule zbadaliśmy kilka metod tworzenia bardziej zwartego archiwum w WordPress. Niezależnie od tego, czy zdecydujesz się użyć domyślnego widżetu archiwum, wtyczki, czy też dostosujesz kod, istnieje kilka sposobów na poprawienie wyglądu archiwum Twojej witryny i ułatwienie odwiedzającym nawigacji.
Wybierając metodę, należy wziąć pod uwagę swoje możliwości techniczne, wymagany poziom dostosowania oraz budżet. Jeśli jesteś początkującym z ograniczoną wiedzą techniczną, skorzystanie z domyślnego widżetu archiwum może być najłatwiejszą i najtańszą opcją. Jeśli potrzebujesz więcej opcji dostosowywania lub masz większy budżet, najlepszym rozwiązaniem może być wtyczka lub niestandardowy kod.
Posiadanie czystego i uporządkowanego archiwum ma kluczowe znaczenie dla wygody użytkownika i ogólnej prezentacji witryny. Stosując jedną z metod omówionych w tym poście, możesz ulepszyć archiwum swojej witryny i ułatwić odwiedzającym znalezienie poszukiwanych treści.
