Najlepsze praktyki optymalizacji układu witryny za pomocą Elementor
Opublikowany: 2021-11-12Ostatnią rzeczą, jakiej chce każdy twórca stron internetowych, jest sfrustrowany użytkownik opuszczający witrynę z powodu zagraconego układu, po którym trudno się poruszać. Ważne jest, aby wierzyć, że większość drobnych szczegółów w projekcie strony internetowej może znacząco wpłynąć na współczynniki odrzuceń, konwersję i inne. Dlatego na tym blogu przedstawiamy najlepsze najlepsze praktyki optymalizacji układów stron internetowych za pomocą Elementora.

Według badań wiarygodności internetowej przeprowadzonych przez Stanford, aż 75% użytkowników strony ocenia jej wiarygodność w zależności od projektu wizualnego. Podczas gdy inne badanie pokazuje, że 38% użytkowników porzuca witrynę , jeśli uważa, że jej układ jest nieatrakcyjny.
Nikt nie lubi surfować po powolnych stronach internetowych o zagraconych układach, sprzecznych schematach kolorów lub trudnym do odczytania i nawigacji projektem. Za każdym razem, gdy klient natrafi na takie strony, najczęstszą reakcją jest kliknięcie i znalezienie innej strony do odwiedzenia w jej miejsce.
Dlatego niezbędne jest tworzenie postów i stron internetowych dla Twojej witryny przy użyciu optymalnych technik. Oszałamiający, zoptymalizowany układ witryny stworzony zgodnie z najlepszymi praktykami może zwiększyć ruch w witrynie, zwiększyć współczynnik konwersji, zwiększyć zaangażowanie i poprawić pozycję witryny. Bądź na bieżąco, aby wyjaśnić, jak możesz to wszystko osiągnąć i bez wysiłku zoptymalizować układy witryny za pomocą Elementora .
Zoptymalizuj układy stron internetowych za pomocą Elementora, aby poprawić wrażenia użytkownika

Elementor jest jednym z najpopularniejszych darmowych kreatorów witryn WordPress, a korzystanie z tego elastycznego narzędzia do tworzenia stron do tworzenia stron internetowych jest bardzo proste. Jest to w pełni konfigurowalny kreator stron typu „przeciągnij i upuść”, który umożliwia utworzenie witryny internetowej bez kodowania w kilka sekund.
Flexia Uwaga: Flexia Możesz łatwo tworzyć wysokowydajne układy witryn WordPress za pomocą Elementora, postępując zgodnie z najlepszymi praktykami w celu optymalizacji układów witryn.
Popraw sekcje nagłówka i stopki strony internetowej
Nagłówki i stopki łączą Twoje treści i pomagają szybko stworzyć profesjonalnie wyglądającą stronę internetową. Są to dwie sekcje, w których umieszczasz logo witryny i linki do najbardziej znaczących treści lub stron internetowych, a zatem są niezbędne do zaprezentowania Twojej marki światu.

Jednak sekcje te mogą być również poważnie odpowiedzialne za zmniejszenie wydajności witryny, jeśli zawierają zbyt wiele kolumn, widżetów i logo .
Zoptymalizuj sekcję nagłówka:
Zalecamy użycie minimalnej liczby kolumn w sekcji nagłówka – maksymalnie dwóch w celu optymalizacji układu.
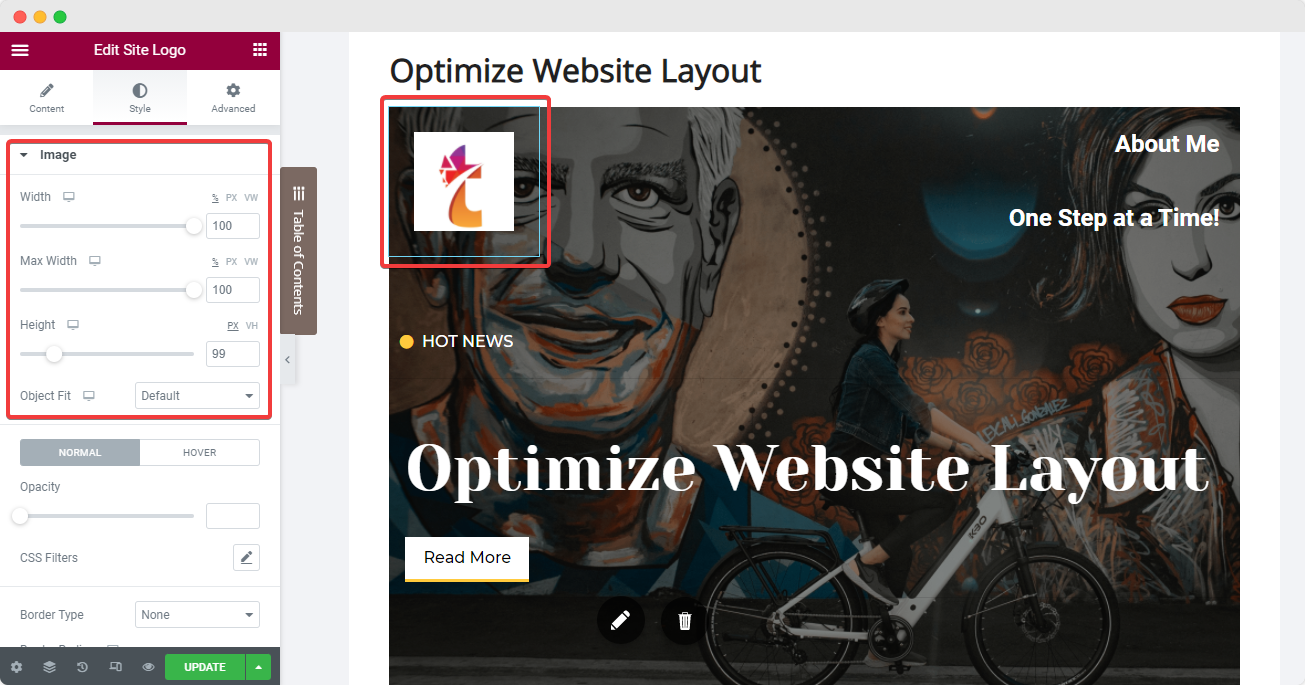
Elementor oferuje ekskluzywny widżet logo witryny, aby tworzyć i stylizować logo witryny oraz personalizować je zgodnie z estetyką biznesową. Upewnij się, że podczas przesyłania logo ustawiłeś właściwe wymiary obrazu na karcie Styl edytora Elementora, co pomoże uniknąć zmiany układu podczas ładowania strony internetowej. Nie zapomnij również dodać odpowiedniego tytułu obrazu i tagów Alt, aby poprawić rankingi SEO.

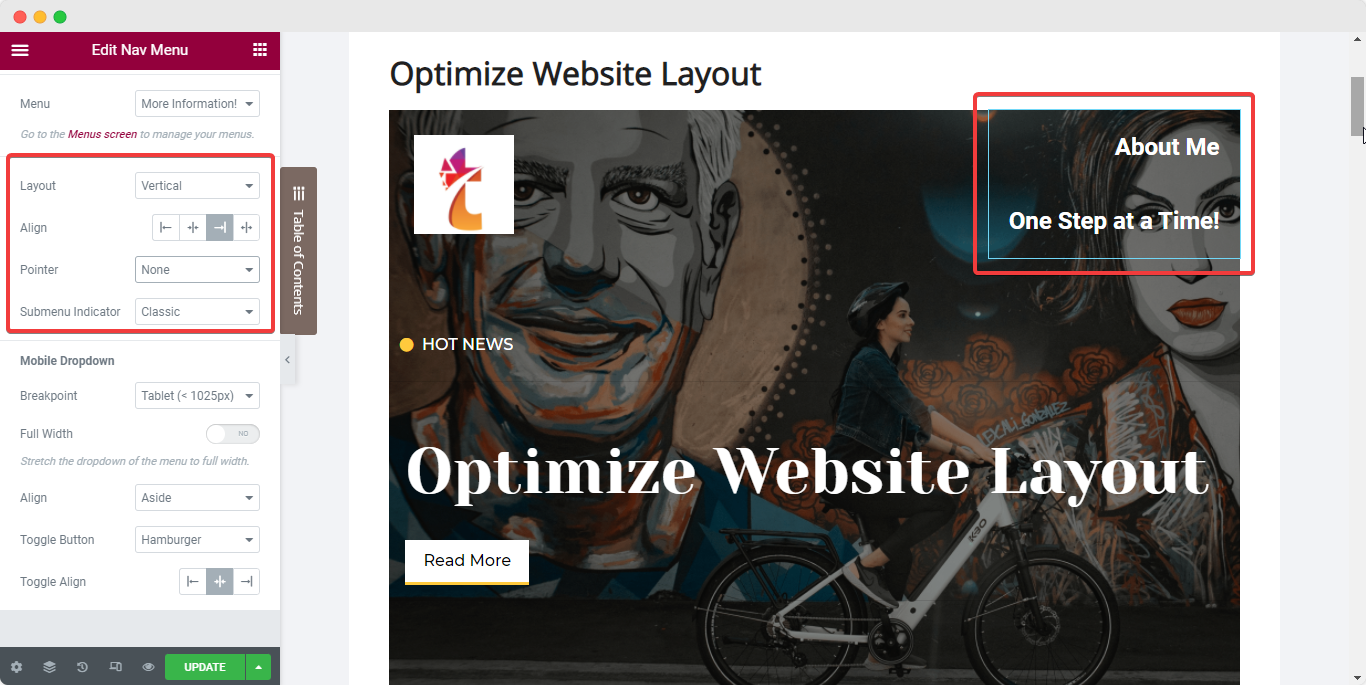
Następnie mamy widżet menu nawigacyjnego z Elementora, który możemy ustawić w drugiej kolumnie. Tutaj możesz dodać wszystkie znaczące strony i posty, konfigurując „Ekran menu” na pulpicie nawigacyjnym witryny, a następnie zmodyfikuj układ za pomocą zakładek „ Treść ” i „ Styl ” w Elementorze. Jedną z najlepszych praktyk jest ustawienie wskaźnika na „ brak ”, aby uniknąć bałaganu.

Możesz dodać dowolne inne wymagane widżety do nagłówka (przykład: widżet listy ikon ) bezpośrednio pod menu nawigacji w tej samej kolumnie.
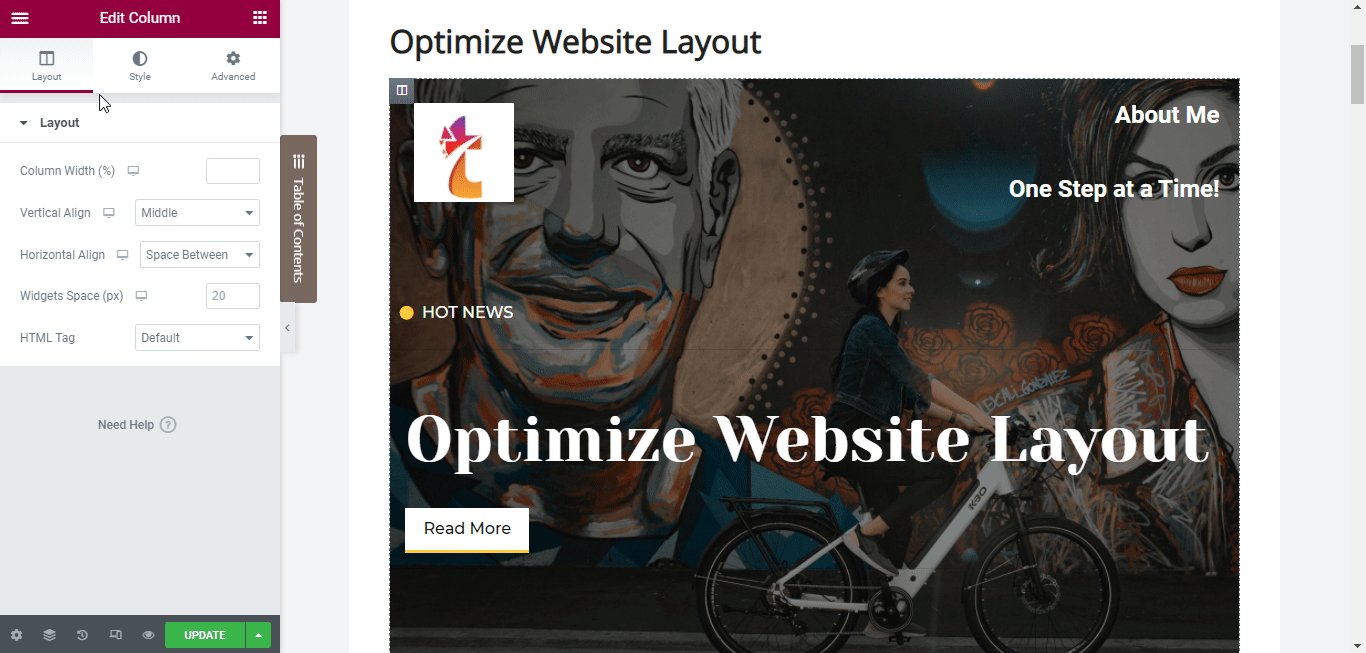
Gdy już będziesz zadowolony z kolumn nagłówka i widżetów, ustaw elementy zgodnie ze sobą, a także ustaw położenie kolumny zgodnie z widżetami. Wykonaj poniższe czynności, aby uzyskać ten zoptymalizowany układ:
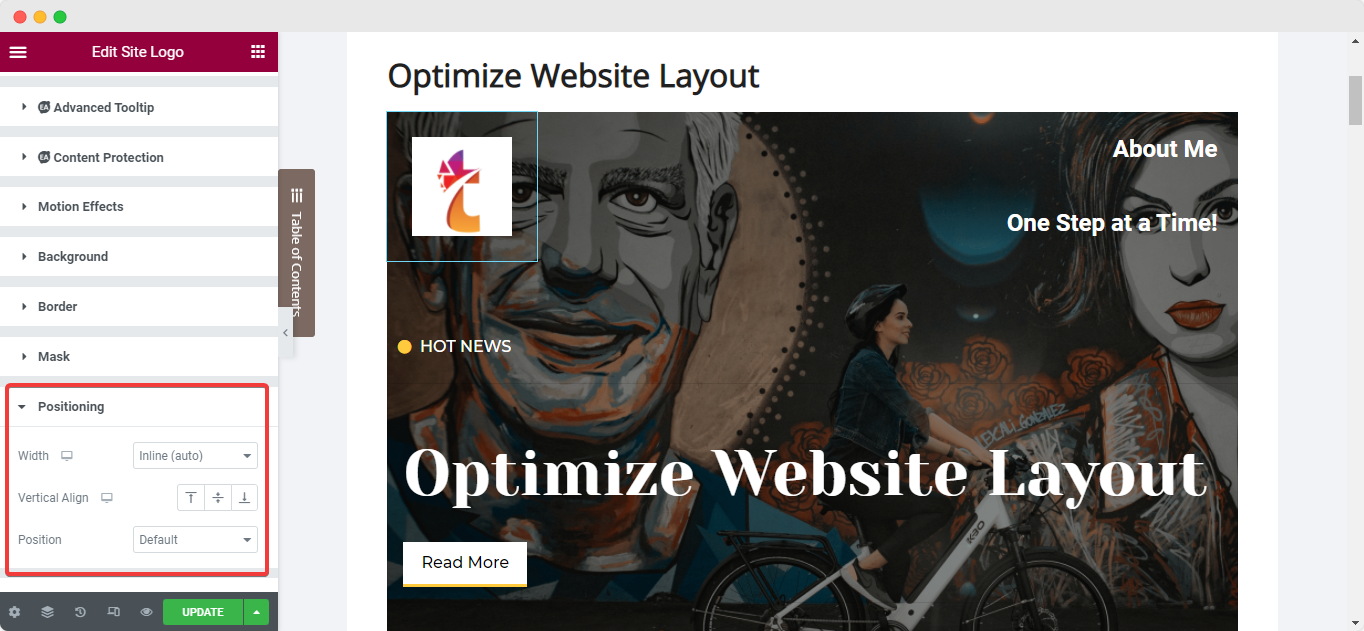
Wybierz widżet i przejdź do zakładki „Zaawansowane” w panelu bocznym Elementora i ustaw szerokość widżetu na „ Inline ” w opcji „ Pozycjonowanie ”. Spowoduje to natychmiastowe umieszczenie widżetów w jednej linii.

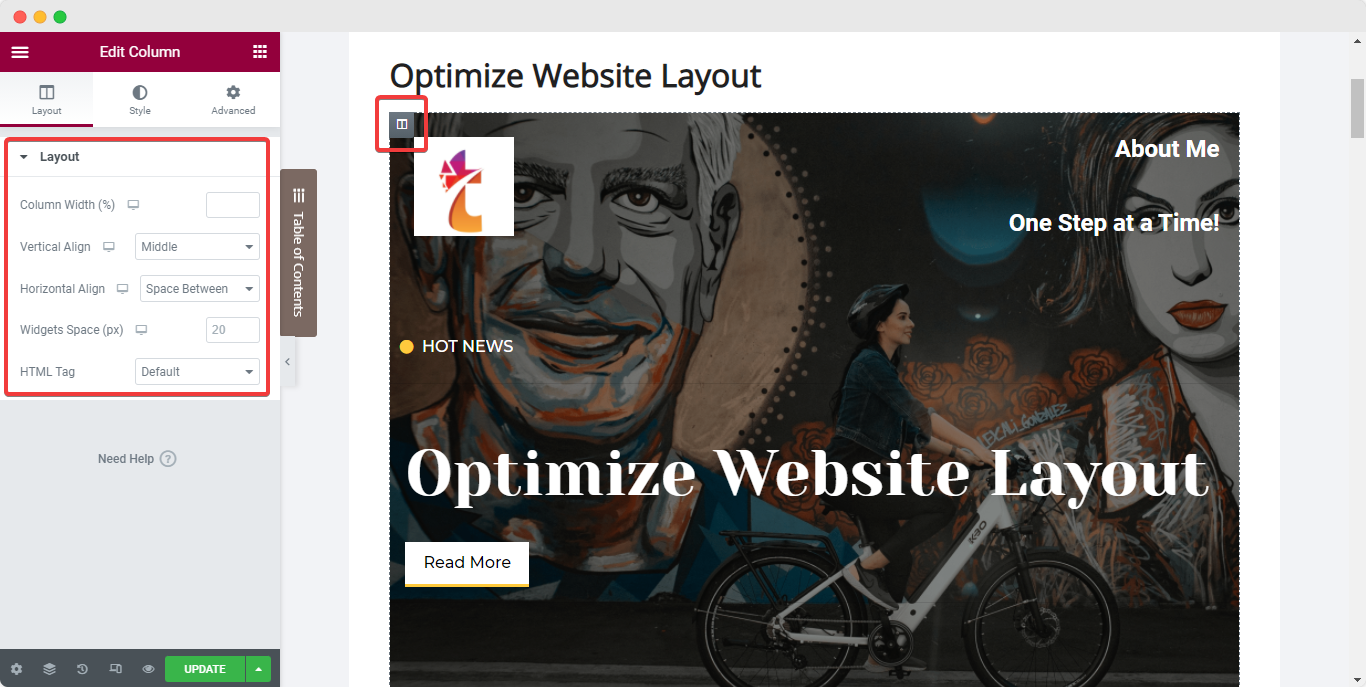
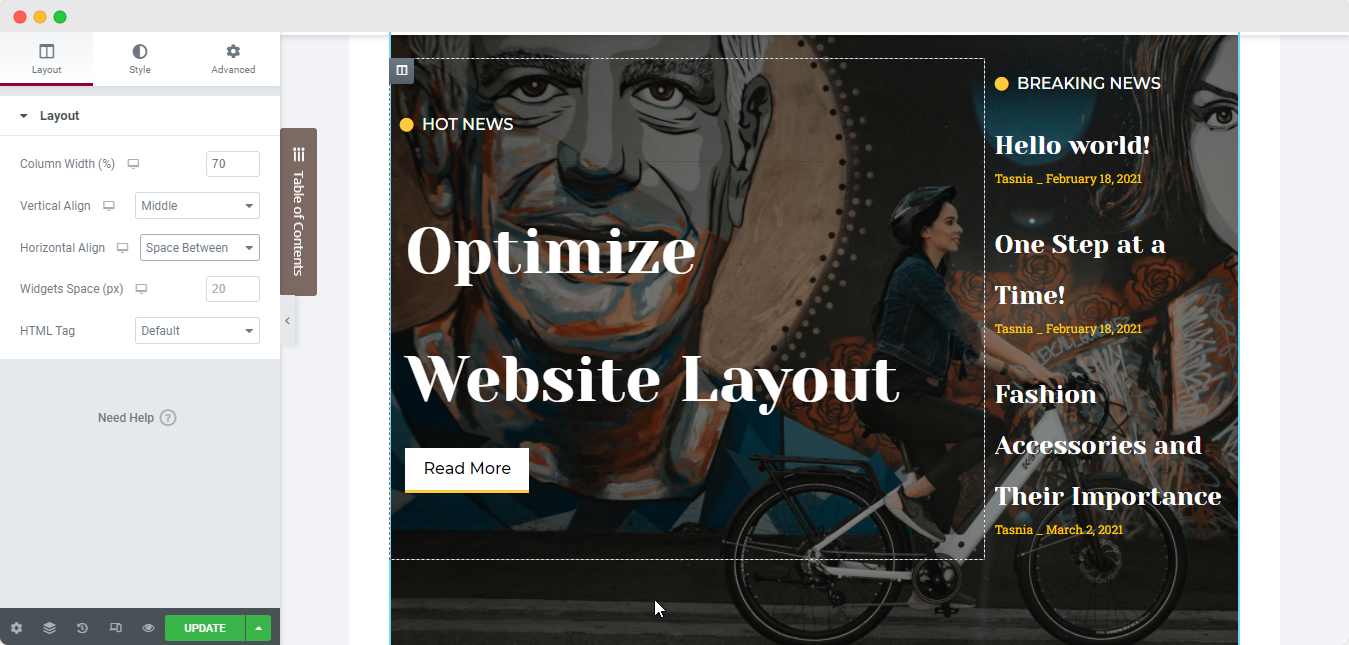
Następnie, aby ustawić kolumnę wbudowaną w widżety, wybierz kolumnę i przejdź do jej zakładki „Układ” . Następnie w sekcji „Wyrównanie w pionie” wybierz opcję „Dół” , wybierając opcję „Odstęp między” dla opcji „Wyrównanie w poziomie”.

Zoptymalizuj sekcję stopki:
Podobnie twórcy witryn często popełniają częsty błąd, używając wielu widżetów w sekcji stopki do dodawania opisów, linków i symboli praw autorskich. Najlepszą praktyką, aby zoptymalizować układ witryny, w tym przypadku, będzie użycie widżetów, które oferują wiele funkcjonalności i ograniczają nadmierne wykorzystanie sekcji w stopce.
Możesz scalić niektóre widżety w jedną sekcję, aby stopka była czysta i bardziej atrakcyjna. Możesz teraz również utworzyć stopkę, która będzie się stale aktualizować za pomocą dynamicznych tagów z Elementora. Przeczytaj ten dedykowany dokument , aby dowiedzieć się więcej .
Błyskawicznie przyciągaj wzrok atrakcyjnym banerem bohatera
Następnie mamy sekcję Bohaterów lub baner Twojej strony internetowej. Najlepszą praktyką optymalizacji tego układu sekcji jest użycie banera z pogrubionym tekstem, który jest wyraźnie widoczny dla użytkowników witryny.

Aby tekst był wyraźnie widoczny na dowolnym tle lub obrazie w banerze bohatera, umieść tekst za pomocą opcji wyrównania kolumn . Ponownie wybierz kolumnę, tak jak w przypadku sekcji nagłówka, i ustaw „Wyrównanie w pionie” na „ Środek ”, a następnie skonfiguruj dopełnienia zgodnie z potrzebami, aby zapewnić maksymalną optymalizację układu.
Zachowaj spójny wygląd dzięki globalnym opcjom stylizacji
Aby zapewnić spójny wygląd swojej witryny, zalecamy przestrzeganie standardów Global Styling . Aby uzyskać odpowiednie praktyki stylizacji w celu optymalizacji układu witryny za pomocą Elementora, zapoznaj się z poniższymi strategiami:

Użyj globalnych czcionek:
Doskonałą praktyką optymalizacji układu witryny jest unikanie używania różnych czcionek tekstu, przynajmniej nie więcej niż dwóch. Zamiast tego zalecamy korzystanie z globalnych czcionek Elementora, aby ustawić spójną czcionkę w całej witrynie.
Korzystanie z funkcji Design System Elementora umożliwia łatwe skonfigurowanie palety kolorów i kolekcji stylów czcionek, które można zastosować do wszystkich widżetów i stron internetowych w całej witrynie z jednego miejsca. Pomoże to nie tylko zachować jednolitość wszystkich stron internetowych i postów z marką Twojej firmy, ale także zmniejszy prędkość ładowania Twojej witryny.

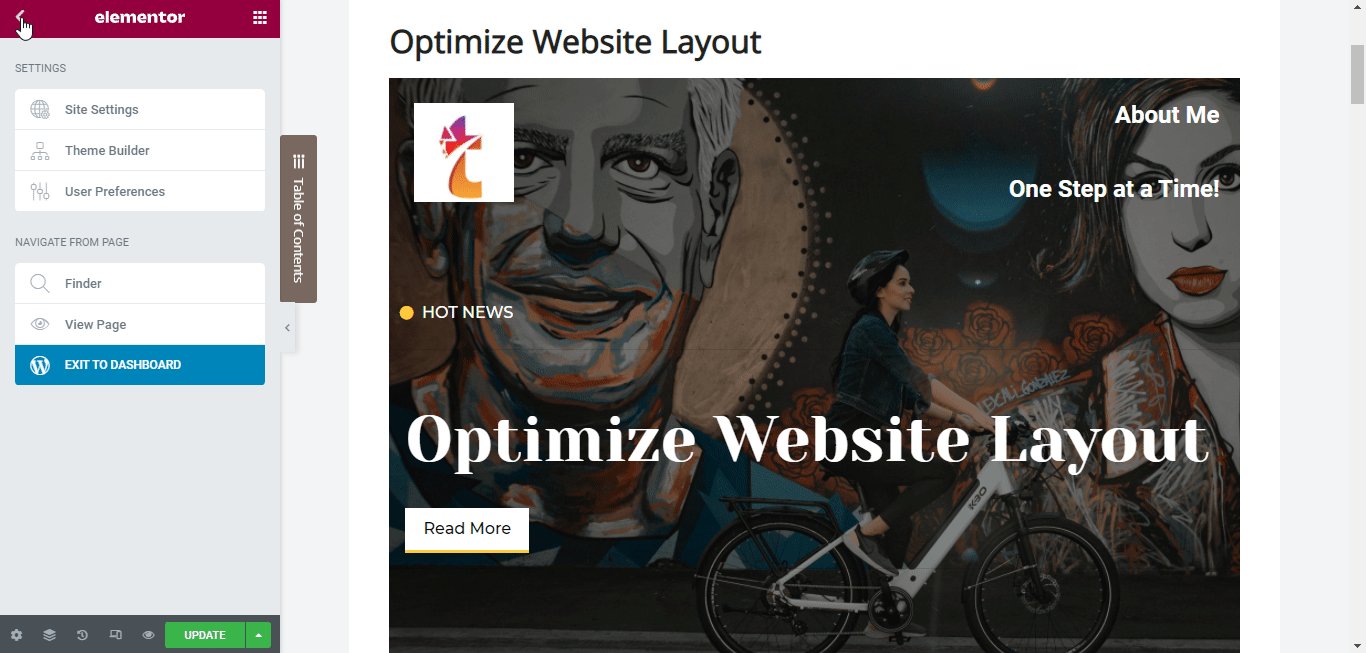
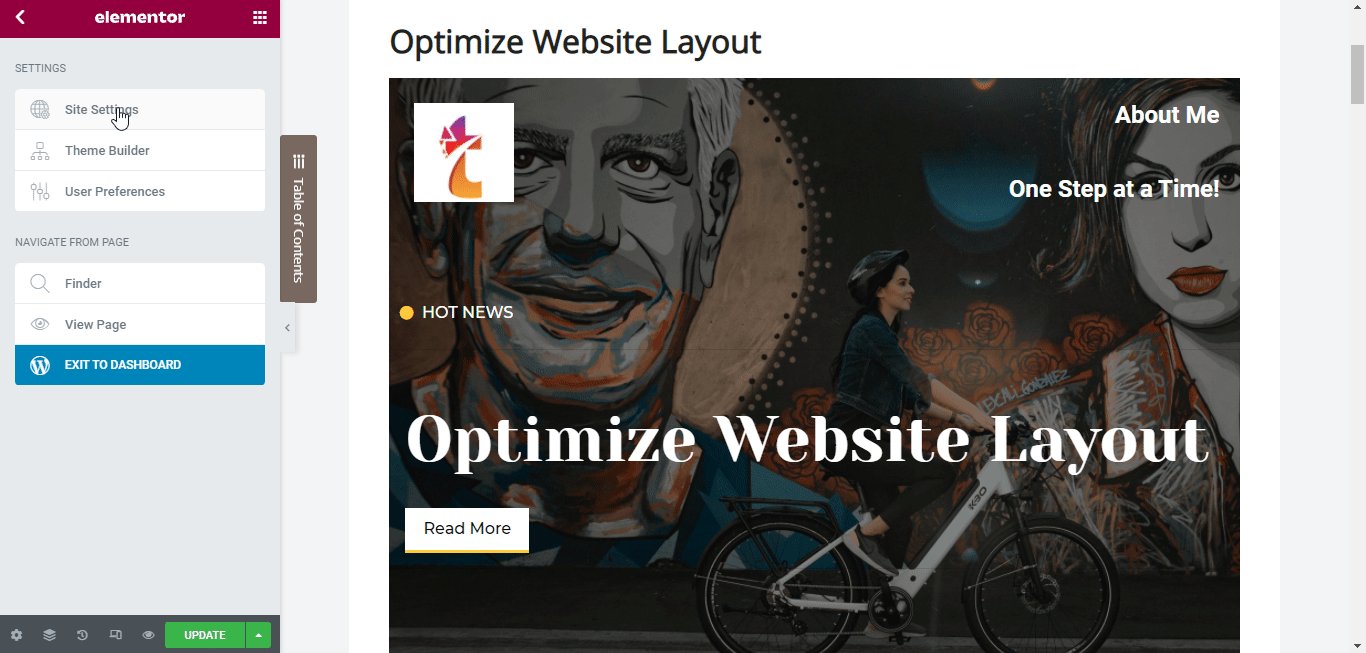
Aby ustawić stabilne ' Globalne czcionki ', kliknij menu hamburgerów w lewym górnym rogu panelu bocznego Elementora i przejdź do zakładki ' Ustawienia witryny '.
Kliknij opcję „Czcionka globalna” w sekcji „ System projektowania ”, a następnie skonfiguruj czcionki podstawowe, drugorzędne, tekstowe i akcentujące, jak pokazano poniżej.

Ustaw globalne kolory:
Podobnie jak w przypadku czcionek globalnych, Elementor pozwala również ustawić niektóre kolory globalne dla Twojej witryny. Ponownie, z panelu bocznego Elementora na dowolnej stronie internetowej przejdź do opcji „ Ustawienia witryny ”.

Tym razem kliknij opcję „ Kolor globalny ”, a natkniesz się na 4 domyślne kolory podstawowe Elementora – podstawowy, dodatkowy, tekst i akcent. Te domyślne kolory można zmieniać i nadawać im różne nazwy, a także dodawać nowe kolory. Gdy zmienisz te kolory globalne, zmiany będą widoczne na żywo i zostaną jednocześnie zastosowane w całej witrynie .

Jeśli chcesz pójść o krok dalej w projektowaniu swojej witryny, zajrzyj do naszego bloga, w którym znajdziesz informacje na temat korzystania z niestandardowych czcionek, kolorów i stylów w Elementorze.
Ustaw dobry kontrast między tekstem a tłem
Ważne jest, aby każda strona internetowa miała dobry kontrast między tekstem a tłem. Nieczytelne informacje wpływają na wyniki Twojej witryny, a także mogą odstraszać odwiedzających. Bez względu na wszystko, tekst musi być zawsze czytelny.
Zawsze upewnij się, że tekst w Twojej witrynie jest wyraźnie widoczny i czytelny, zapewniając wyraźny kontrast między tekstem a kolorem tła lub obrazem, na którym jest umieszczony. A Elementor oferuje funkcje zmiany koloru tekstów w dowolnym widżecie używanym za pomocą zakładki „Stylizacja” na panelu bocznym Elementora.

Skonfiguruj rozmiary obrazów na stronach swojej witryny
Obrazy są koniecznością, jeśli chcesz, aby Twoje posty na blogu cieszyły się dobrą opinią wśród odbiorców. Obrazy i GIF-y pomagają utrzymać zainteresowanie użytkowników przez dłuższy czas. Aby uzyskać najlepsze wrażenia użytkownika i zoptymalizowany układ witryny, musisz używać w swojej witrynie obrazów wysokiej jakości . Jak wspomniano powyżej, powinieneś używać tekstów ALT i atrybutów obrazu dla wszystkich obrazów w witrynie, aby poprawić dostępność strony.
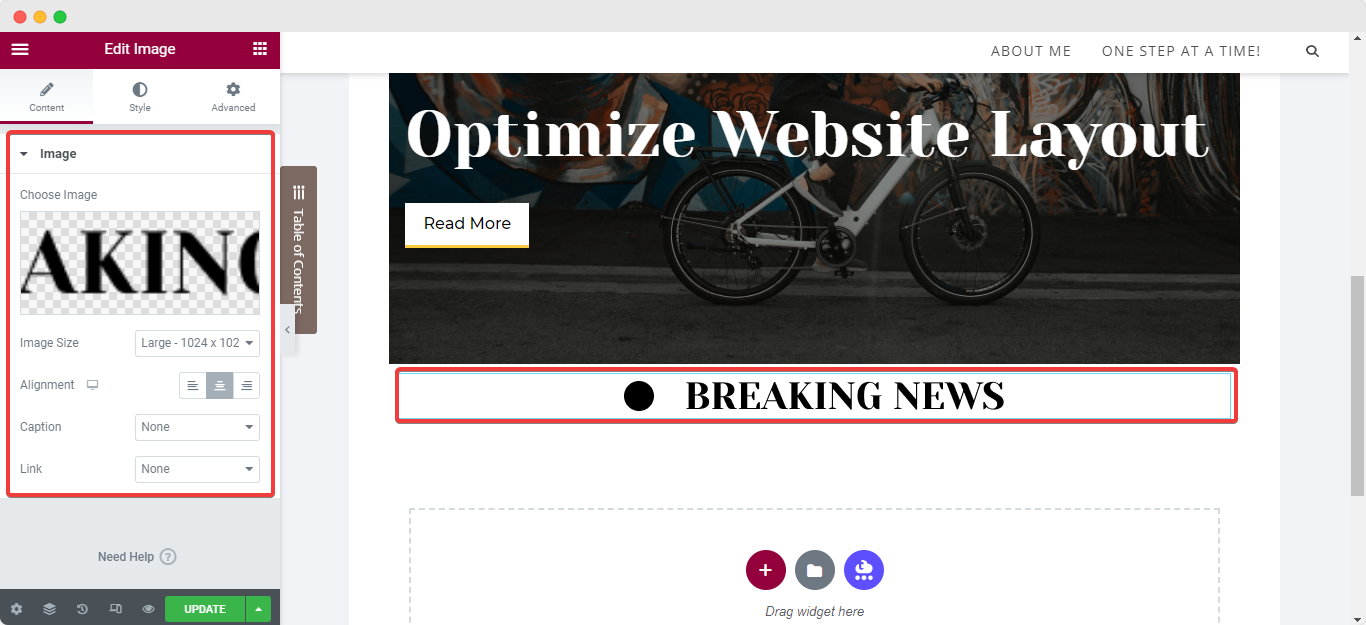
Ustawienie wymiarów obrazu to kolejny sposób na optymalizację wydajności witryny. Zapewnia krótsze czasy ładowania przy zachowaniu dobrej jakości. Stosowanie niskich współczynników kompresji może również skutkować lepszą jakością obrazów w Twojej witrynie. Gdy dodajesz obraz do swojej strony internetowej za pomocą widżetu „Obraz” z Elementora, możesz łatwo przejść do karty „Treść” widżetu i ustawić preferowany „Rozmiar obrazu” wraz z wyrównaniem obrazu.
Na karcie „Styl” możesz dostosować wymiary, filtry CSS, krycie, obramowania itd., natomiast karta „Zaawansowane” pomoże Ci określić wypełnienie i położenie obrazu.

Użyj Lazy Load, aby zoptymalizować filmy za pomocą jednego kliknięcia
Jeśli chodzi o korzystanie z widżetu „Wideo” od Elementora, najlepszą praktyką optymalizacji układu witryny jest używanie leniwego ładowania, gdy tylko jest to możliwe. To natychmiast poprawia czas ładowania i wydajność Twoich stron internetowych. Aby włączyć tę wyjątkową i bardzo użyteczną funkcję, wybierz widżet, przejdź do jego zakładki „Styl” i po prostu wybierz „Lazy Load” .
Zapewnij responsywność strony internetowej na wszystkich urządzeniach
W erze cyfrowej użytkownicy najczęściej wolą przewijać strony internetowe na swoich telefonach – użytkownicy mobilni znacznie wyprzedzili użytkowników komputerów. Brak aktualizacji lub optymalizacji układu witryny WordPress, aby był responsywny na różnych urządzeniach, spowoduje tylko utratę głównych możliwości zwiększenia sprzedaży.

Aby zapewnić doskonałe wrażenia użytkownika na urządzeniach mobilnych, musisz stworzyć proste i przejrzyste, zoptymalizowane układy stron internetowych z maksymalną responsywnością dla ekranów wszystkich rozmiarów. Możesz to osiągnąć za pomocą ustawienia „ Szerokość niestandardowa ” dla widżetów i elementów Elementora . Użycie niestandardowych szerokości nie zmieni sekcji w Twojej witrynie; zmodyfikuje tylko wymiary sekcji, tak aby całą zawartość można było oglądać z dowolnego urządzenia.
Inne strategie optymalizacji układu witryny
Istnieje wiele innych strategii, których możesz użyć, aby zoptymalizować wydajność witryny za pomocą jej projektu układu. Chcemy dać Ci więcej opcji, które możesz zbadać i zobaczyć, co najbardziej pasuje do Twojej witryny – aby dowiedzieć się więcej, czytaj dalej.
Jedną z pierwszych technik, o których należy pamiętać podczas tworzenia strony internetowej, jest to , że negatywne przestrzenie pozytywnie wpływają na układ strony. Wiele witryn zawiera nadmierną grafikę, informacje, przyciski wezwania do działania i linki zwrotne do innych stron. Chociaż posiadanie przydatnych treści w witrynie może angażować użytkowników, w większości przypadków zaśmiecone witryny mają tendencję do odciągania ich uwagi. Staraj się, aby projekt Twojej witryny był prosty i dobrze wykorzystuj odstępy.
Skuteczne zasady projektowania stron internetowych dla WordPress
Chociaż istnieje wiele cennych taktyk i zasad dotyczących układu witryny WordPress, niektóre są bardziej skuteczne niż pozostałe. Wymienione poniżej zasady projektowania witryn pomogą Ci wyróżnić Twoją witrynę spośród tysięcy dostępnych obecnie w Internecie.

Poznaj najnowsze trendy w zasadach projektowania stron internetowych, zalecamy przejrzenie naszego bloga na temat 10 najskuteczniejszych zasad projektowania stron internetowych. Ale podsumowując, będziesz 5 najlepszych nowoczesnych, zoptymalizowanych technik projektowania układu witryny używanych w tych dniach, wymienionych poniżej:
Skoncentruj się na dostępności i integracji dla wszystkich
Użyj stonowanych i pastelowych kolorów, aby ukoić oczy
Wyróżnij najważniejsze treści za pomocą efektów paralaksy
Zaimplementuj eleganckie i czytelne czcionki
Zwiększ zaangażowanie dzięki interaktywnym galeriom zdjęć
Bonus: jak przetestować wydajność swoich stron internetowych
Teraz, gdy znamy już wszystkie najlepsze praktyki optymalizacji układów stron internetowych, następnym krokiem będzie przeprowadzenie testu wydajności zoptymalizowanej strony internetowej. Poniżej znajdują się kroki, jak łatwo przeprowadzić test.
Krok 1: Otwórz stronę internetową w oknie incognito
Aby przeprowadzić test, musisz otworzyć wybraną zoptymalizowaną stronę internetową ze swojej witryny WordPress w nowym oknie w „ Trybie incognito ”. Możesz to łatwo zrobić, kopiując adres URL strony internetowej i wklejając link na pasku wyszukiwania kart incognito.
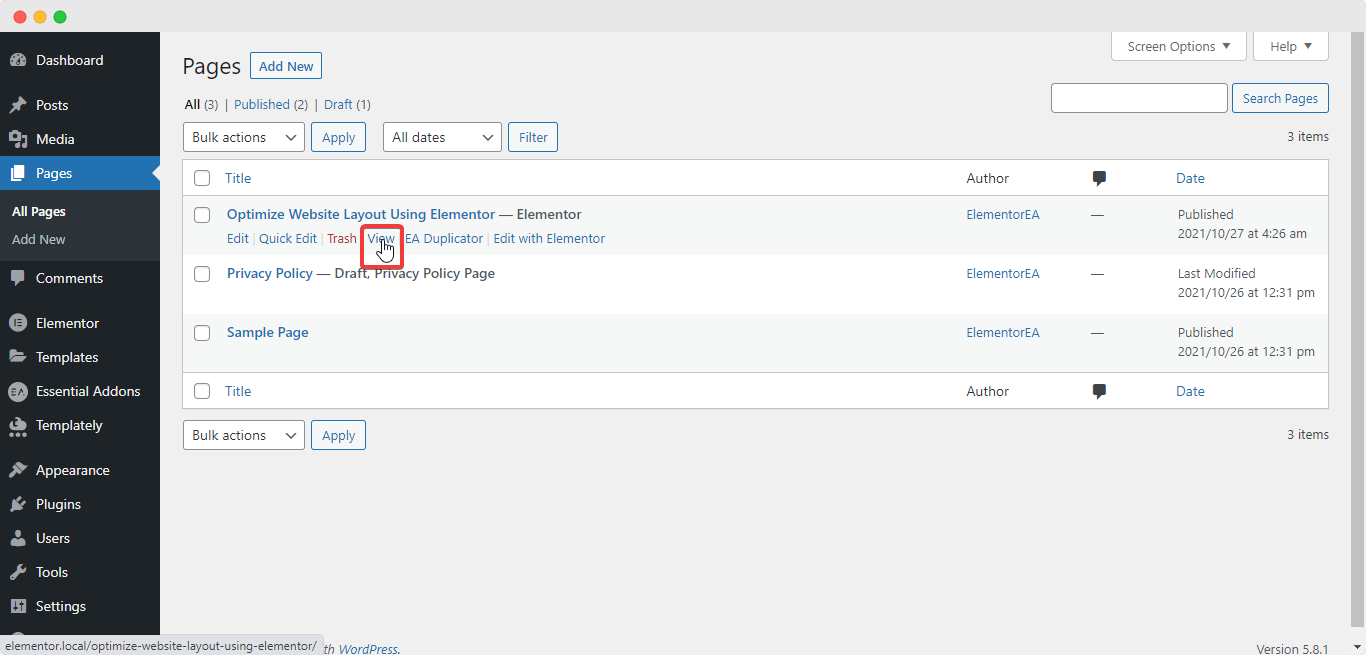
Aby skopiować adres URL strony internetowej, przejdź do „Strony” z pulpitu WordPress. Następnie najedź kursorem na stronę, którą chcesz lub właśnie zoptymalizowałeś; opcje pojawią się pod tytułem strony internetowej. Po prostu kliknij prawym przyciskiem myszy opcję „Widok” i skopiuj link z wyświetlonego menu rozwijanego, a następnie wklej adres URL na pasku wyszukiwania karty incognito.

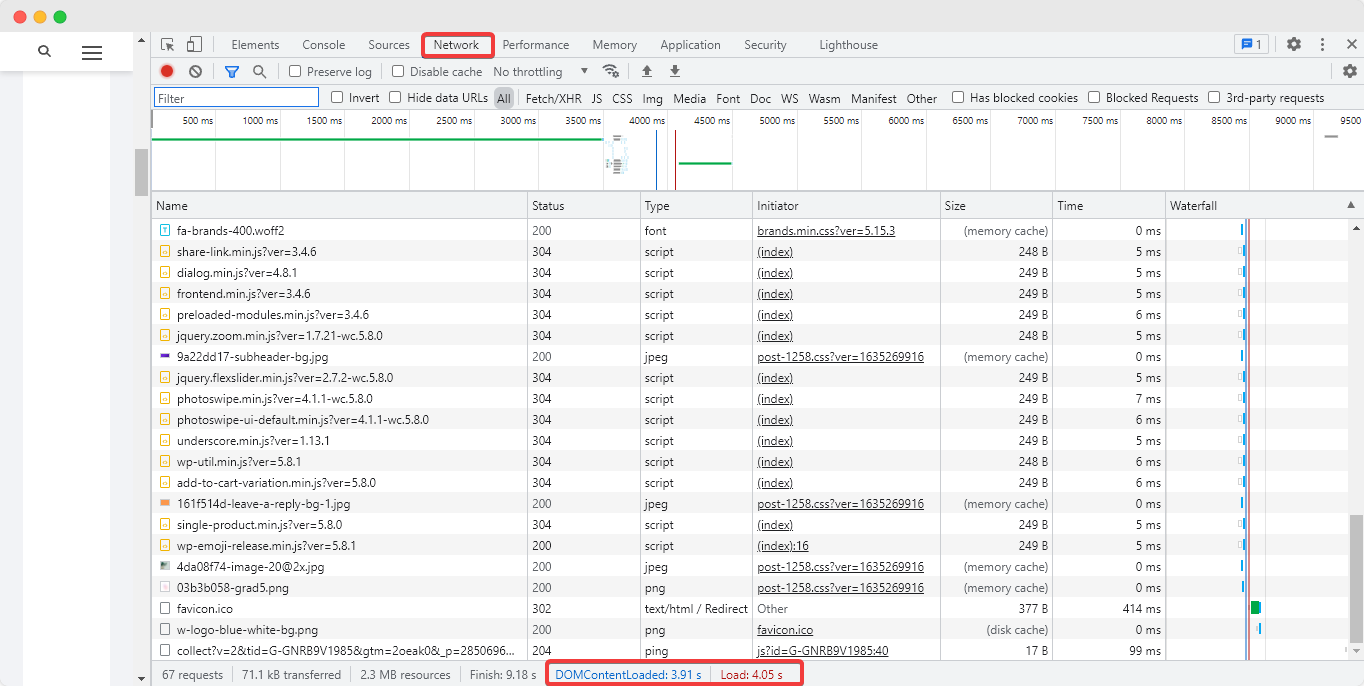
Krok 2: Sprawdź zawartość HTML i CSS
Następnie będziesz musiał sprawdzić zawartość HTML i CSS swojej strony. Aby to zrobić, kliknij prawym przyciskiem myszy w dowolnym miejscu na swojej stronie internetowej i wybierz opcję „Sprawdź”. Pojawi się ekran boczny, na którym będziesz mógł zobaczyć kilka zakładek zawierających Twój kod HTML i CSS, znaleźć błędy, uzyskać wyniki SEO i wykonać różne rodzaje testów.
Wybierz kartę „Sieć” i naciśnij przyciski „ctrl + R” – spowoduje to natychmiastowe załadowanie wewnętrznej bazy danych Twojej strony internetowej, w tym czasu ładowania i żądań optymalizacji zapytań, jak pokazano powyżej.

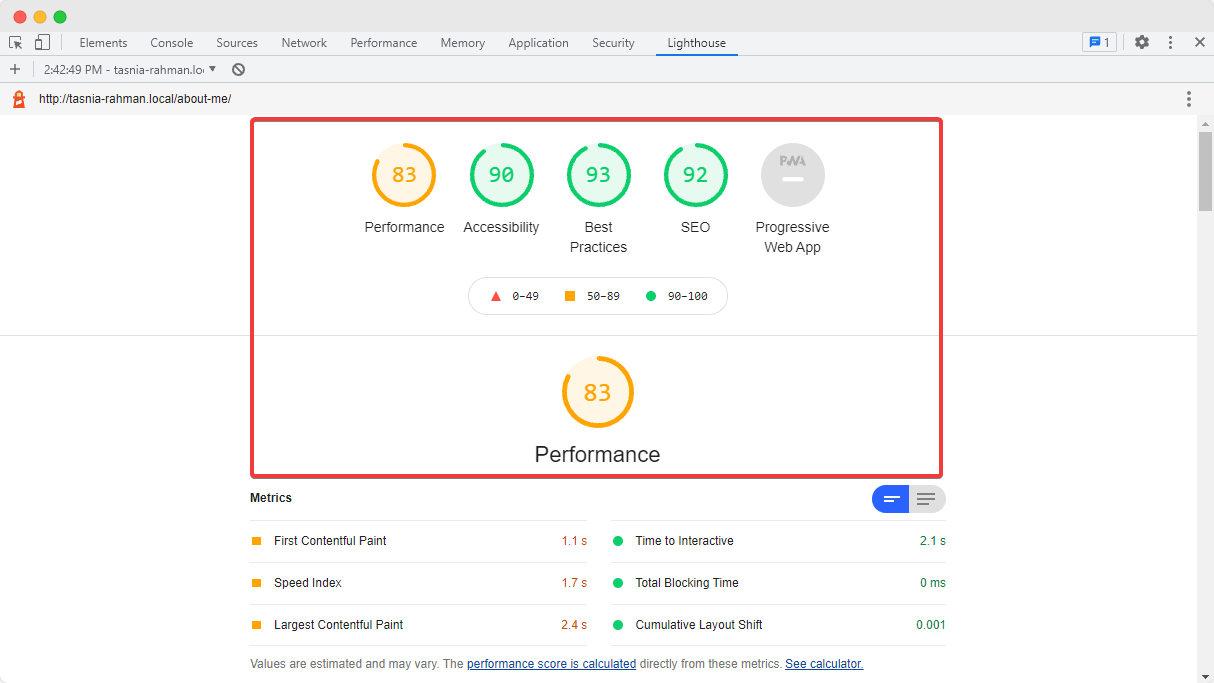
Krok 2: Zobacz wydajność swojej strony
Następnie przejdź do zakładki „Latarnia morska” i kliknij przycisk „Generuj raport” na naszej stronie, aby wyświetlić statystyki dotyczące wydajności bieżącej strony internetowej. Jak widać na powyższym ekranie, zostaną zaprezentowane wyniki wydajności. Musisz zawsze dążyć do uzyskania wyniku powyżej 90% .

I na tym chcielibyśmy zakończyć nasz ostateczny przewodnik po najlepszych praktykach, których można użyć do łatwej optymalizacji układu witryny za pomocą Elementora. Jeśli uważasz, że ten blog był pomocny, daj nam znać, komentując poniżej; chcielibyśmy wiedzieć.
Aby uzyskać więcej przydatnych wskazówek, takich jak te i dowiedzieć się o naszych najnowszych aktualizacjach, zasubskrybuj naszego bloga i dołącz do naszej przyjaznej społeczności na Facebooku .
