13 najlepszych przykładów i praktyk przycisku Dodaj do koszyka
Opublikowany: 2023-08-15Przycisk Dodaj do koszyka jest nieuniknionym elementem każdego sklepu internetowego i odgrywa kluczową rolę w generowaniu konwersji i kształtowaniu doświadczeń użytkowników. Stworzenie skutecznego przyklejonego przycisku dodaj do koszyka wymaga połączenia intuicyjnego projektu i praktyk zorientowanych na użytkownika. W tym artykule zagłębimy się w przykłady najlepszych przyklejonych przycisków Dodaj do koszyka, rzucając światło na innowacyjne podejścia i najlepsze praktyki, które umożliwiają sprzedawcom internetowym optymalizację ścieżki sprzedaży i bezproblemowe angażowanie klientów.
Teraz zaczynajmy!
- Co to jest przyklejony przycisk Dodaj do koszyka i jego zalety?
- 5 czynników, które należy wziąć pod uwagę podczas tworzenia przyklejonego przycisku Dodaj do koszyka
- # 1. Dostosuj przyklejony przycisk dodawania do koszyka na różnych urządzeniach
- #2. Pokaż prawidłową intencję klienta
- #3. Dołącz dodatkowe informacje
- #4. Wybierz odpowiednią pozycję, aby umieścić przycisk dodaj do koszyka
- #5. Rozważ inne elementy kasy
- 8 przyklejonych przykładów przycisków Dodaj do koszyka z mobilnych witryn e-commerce
- # 1. Gymshark
- #2. odtłuszczone
- #3. Baileya Nelsona
- #4. Hollanda Coopera
- #5. Leniwy Oaf
- #6. Wytrzymały
- #7. Kminek Strona główna
- #8. Pozdrowienia
- Utwórz przyklejony przycisk Dodaj do koszyka w WooCommerce z Woostify
- Ostatnie słowa,
Co to jest przyklejony przycisk Dodaj do koszyka i jego zalety?
Przyklejony przycisk Dodaj do koszyka to trwały element witryny lub aplikacji, który pozostaje widoczny dla użytkowników podczas przewijania stron produktów. Ten przycisk umożliwia użytkownikom łatwe dodawanie produktów do koszyka bez konieczności przewijania wstecz, poprawiając komfort użytkowania i potencjalnie zwiększając liczbę konwersji poprzez usprawnienie procesu zakupu.
Przycisk „Dodaj do koszyka” oferuje kilka korzyści, które przyczyniają się do lepszego doświadczenia użytkownika i lepszych współczynników konwersji w handlu elektronicznym:
- Uproszczony proces zakupów: przycisk usprawnia podróż zakupową, umożliwiając użytkownikom szybkie dodawanie wybranych produktów do koszyka bez konieczności opuszczania strony produktu.
- Natychmiastowa gratyfikacja: użytkownicy mogą doświadczyć natychmiastowej satysfakcji, dodając produkty do koszyka, wzmacniając ich zamiar dokonania zakupu.
- Elastyczność decyzji: przycisk pozwala użytkownikom przeglądać wiele produktów i dodawać je do koszyka, kontynuując przeglądanie, umożliwiając łatwiejsze porównywanie przed sfinalizowaniem zakupów.
- Mniejsze porzucanie: Oferując bezproblemową ścieżkę dodawania koszyka, przycisk pomaga przeciwdziałać porzucaniu koszyka, co jest częstym problemem, gdy proces zakupu jest złożony.
- Wizualna informacja zwrotna: interakcja z przyciskiem wyzwala wizualne wskazówki, takie jak animacje lub zmiany kolorów, potwierdzające działanie użytkownika i dające pewność.
- Przyjazny dla urządzeń mobilnych: szczególnie ważny dla użytkowników mobilnych przycisk zapewnia łatwy dostęp, eliminując potrzebę nadmiernego przewijania na mniejszych ekranach.
- Sprzedaż krzyżowa i sprzedaż dodatkowa: interakcje z koszykiem można wykorzystać do polecania powiązanych produktów, potencjalnie zwiększając średnią wartość zamówienia.
- Szybsze konwersje: przy mniejszej liczbie kroków między wyborem produktu a rozpoczęciem realizacji zakupu przycisk przyspiesza proces konwersji.
- Stała widoczność: zastosowanie trwałych przycisków „Dodaj do koszyka” zapewnia ciągłą widoczność, nawet gdy użytkownicy przewijają stronę, promując szybkie działanie bez konieczności powrotu na górę strony.
Włączenie dobrze zaprojektowanego i strategicznie umieszczonego przycisku „Dodaj do koszyka” może zatem znacznie zwiększyć satysfakcję i zaangażowanie użytkowników, a ostatecznie sukces platformy eCommerce.
5 czynników, które należy wziąć pod uwagę podczas tworzenia przyklejonego przycisku Dodaj do koszyka
Jeśli chodzi o handel elektroniczny, strategiczne wdrożenie przyklejonego przycisku dodaj do koszyka może na nowo zdefiniować wrażenia użytkownika i współczynniki konwersji. Przyjrzyjmy się pięciu kluczowym czynnikom, które należy wziąć pod uwagę podczas tworzenia tej istotnej funkcji:
# 1. Dostosuj przyklejony przycisk dodawania do koszyka na różnych urządzeniach
Spójna użyteczność na różnych urządzeniach ma kluczowe znaczenie. Responsywny projekt zapewnia płynne działanie przycisku na różnych rozmiarach ekranu, oferując użytkownikom jednolity i przystępny sposób dodawania produktów do koszyka, niezależnie od używanego urządzenia.
#2. Pokaż prawidłową intencję klienta
Przejrzystość w działaniu użytkownika jest niezbędna. Wyraźnie oznaczony przycisk „Dodaj do koszyka” z intuicyjną ikoną jest zgodny z intencją klienta. Ta bezpośrednia korelacja zmniejsza niejednoznaczność, wzbudzając zaufanie i pomagając w szybkim podejmowaniu decyzji.
#3. Dołącz dodatkowe informacje
Większa liczba świadomych wyborów zwiększa liczbę konwersji. Wyświetlanie istotnych szczegółów, takich jak ceny, kolory i zdjęcia produktów obok przyklejonego przycisku, eliminuje potrzebę cofania się użytkowników, przyspieszając proces zakupu i wzbogacając ich doświadczenie zakupowe.
#4. Wybierz odpowiednią pozycję, aby umieścić przycisk dodaj do koszyka
Strategiczne pozycjonowanie zwiększa zaangażowanie. Umieszczenie przycisku samoprzylepnego u góry strony lub w pobliżu opisów produktów zapewnia bezproblemowy dostęp podczas przeglądania, przyspieszając interakcje i zwiększając wygodę użytkownika.
#5. Rozważ inne elementy kasy
Bezproblemowe przejście wzmacnia podróż użytkownika. Zaprojektuj spójność z innymi komponentami kasy, takimi jak przyciski „Wyświetl koszyk” lub „Przejdź do kasy”, aby zachować spójny przepływ zakupów, minimalizując tarcia i płynnie prowadząc użytkowników do sfinalizowania zakupów.
Dzięki starannemu rozważeniu tych czynników platformy eCommerce mogą podnieść funkcjonalność swoich przyklejonych przycisków dodawania do koszyka, ostatecznie rewolucjonizując satysfakcję użytkowników i współczynniki konwersji.
8 przyklejonych przykładów przycisków Dodaj do koszyka z mobilnych witryn e-commerce
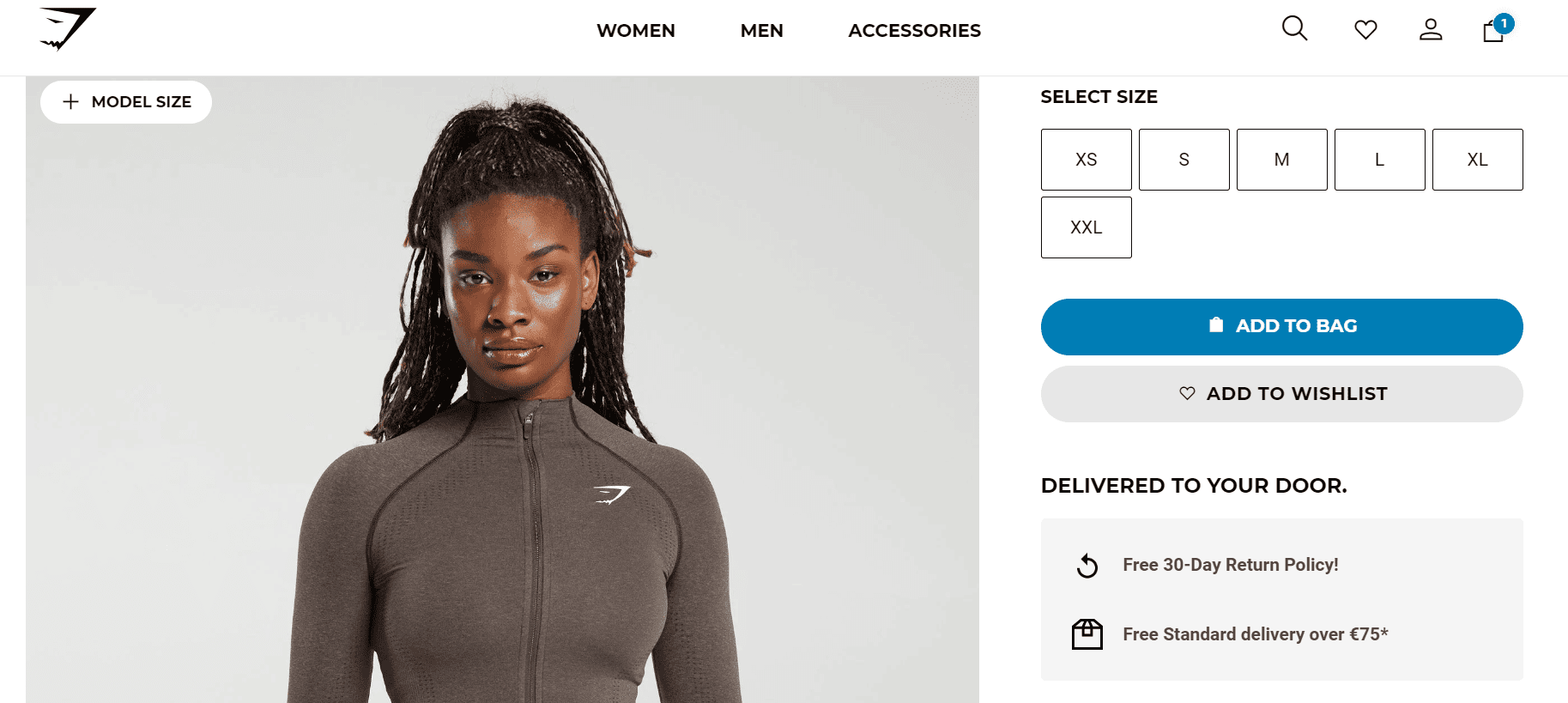
# 1. Gymshark
Dostosowanie kopii Gymshark do regionu jest doskonałym przykładem dostosowania doświadczenia użytkownika do indywidualnych preferencji. Zmieniając wezwanie do działania w zależności od lokalizacji kupującego, wykorzystują psychologię znajomości. Dla klientów z Wielkiej Brytanii termin „dodaj do koszyka” jest zgodny z lokalnymi kolokwializmami, tworząc poczucie pokrewieństwa.
Z drugiej strony dla kupujących w USA termin „dodaj do koszyka” współbrzmi z językiem powszechnie używanym w środowisku handlu elektronicznego w regionie. Ta niewielka, ale efektowna modyfikacja usprawnia podróż użytkownika, ponieważ kupujący napotykają wyrażenia, które odzwierciedlają ich zwyczajowy język ojczysty, sprzyjając silniejszej więzi i wzbudzając zaufanie. Na globalnym rynku taka dbałość o szczegóły pokazuje zaangażowanie Gymshark w zorientowanie na użytkownika i jest przykładem siły spersonalizowanych treści w zwiększaniu zaangażowania i współczynników konwersji.

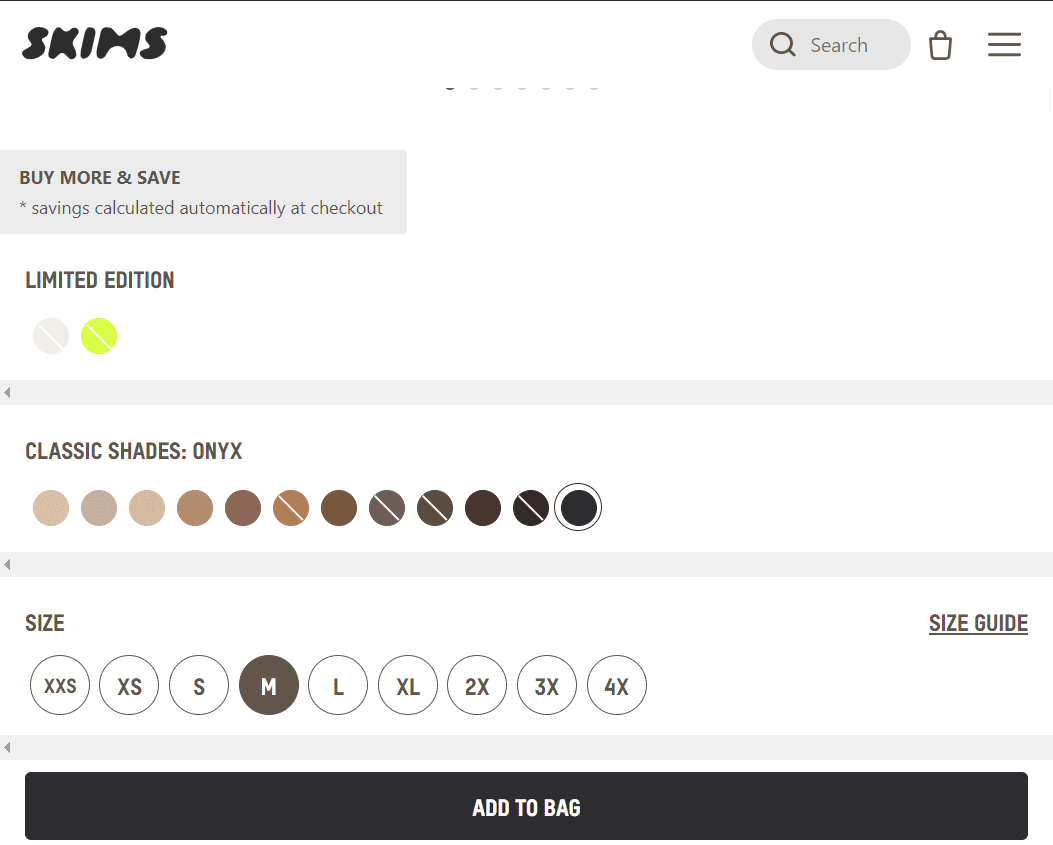
#2. odtłuszczone
Podejście Skimsa do przyklejonego przycisku Dodaj do koszyka to przejaw pomysłowości projektowej. Zamiast konwencjonalnego przycisku zdecydowali się na baner rozciągający się na całą stronę. To charakterystyczne podejście gwarantuje, że przycisk pozostaje widoczny, gdy użytkownicy poruszają się po stronie. Jeszcze bardziej imponujące jest to, jak płynnie ten baner pasuje do ogólnej estetyki witryny Skims. Zachowanie zgodności z grafiką marki sprawia, że przycisk staje się integralną częścią przeglądania.
Wybór Skims nie tylko stawia na pierwszym miejscu funkcjonalność, ale także podkreśla ich zaangażowanie w spójną narrację projektową. To wyrafinowane użycie markowego, samoprzylepnego banera o pełnej długości, które można dodać do koszyka, mówi wiele o zaangażowaniu firmy Skims w projektowanie zorientowane na użytkownika, przekształcając przyziemny element zakupów w integralną część tożsamości marki.

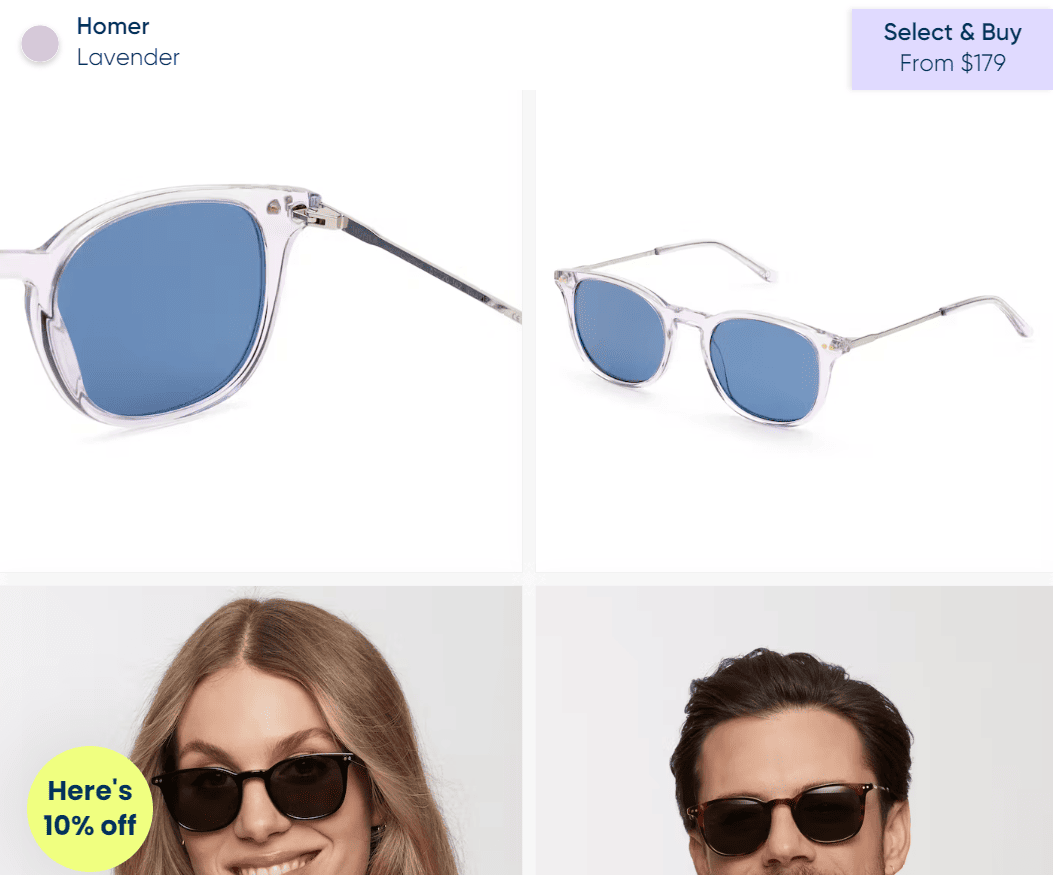
#3. Baileya Nelsona
Strategiczne rozmieszczenie przycisku kasy przez Baileya Nelsona jest przykładem podejścia skoncentrowanego na użytkowniku. Umieszczając go na górze strony, zapewniają natychmiastowy dostęp do kolejnych etapów podróży zakupowej. Tym, co wyróżnia ich implementację, jest zawarcie kompleksowych informacji o produkcie w samej kopii przycisku.

Włączając nazwę produktu, kolor i cenę, Bailey Nelson zapewnia kupującym kluczowe informacje, jeszcze zanim przejdą do kasy. Ta przejrzystość nie tylko umożliwia użytkownikom podejmowanie świadomych decyzji, ale także usprawnia proces realizacji transakcji, minimalizując potrzebę odsyłania tam iz powrotem. Przemyślany wybór projektu Bailey Nelson nie tylko upraszcza ścieżkę zakupu, ale także pokazuje zaangażowanie firmy w ulepszanie obsługi klienta poprzez przemyślane i strategiczne elementy projektu.

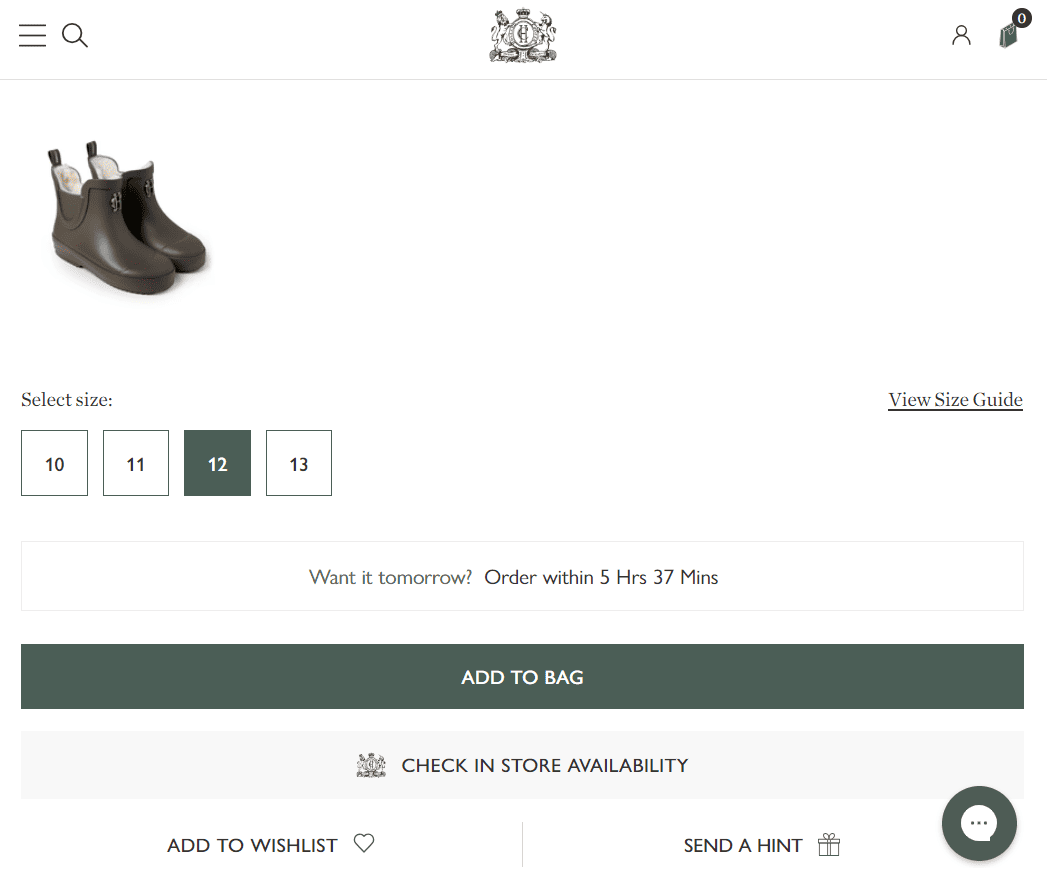
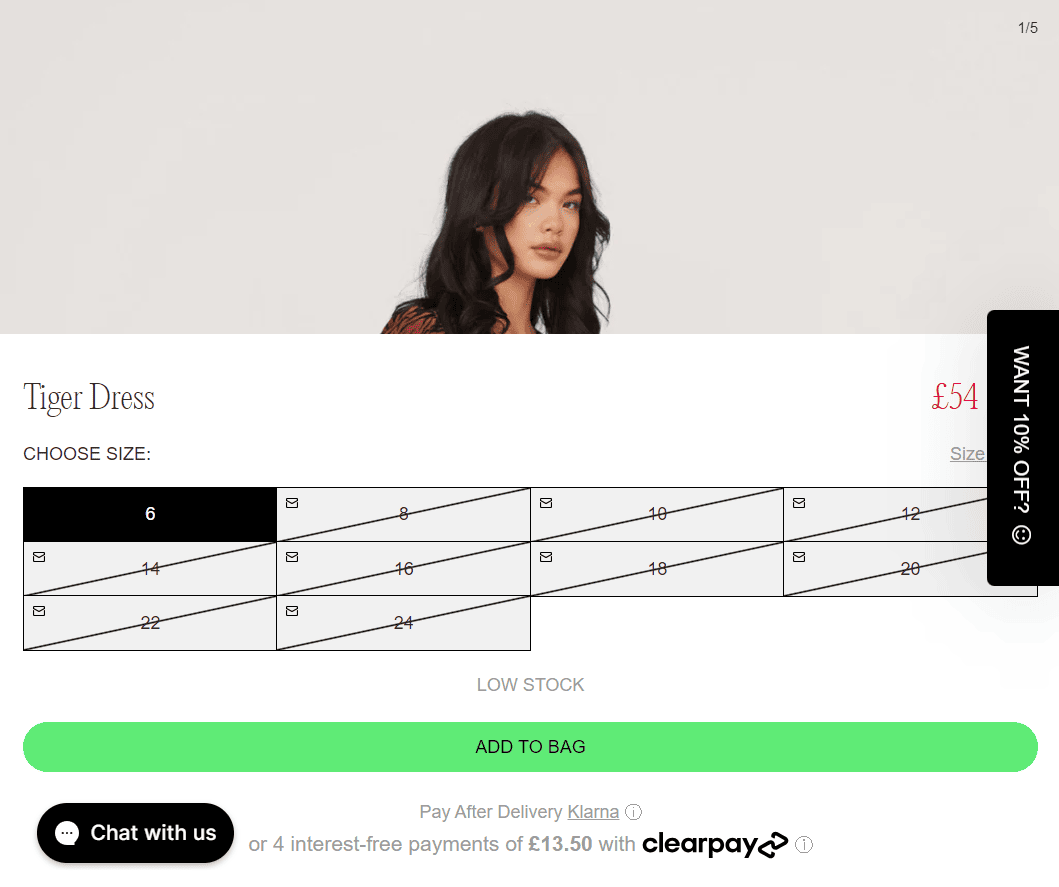
#4. Hollanda Coopera
Charakterystyczne podejście Holland Cooper do ich lepkiego batonika odróżnia je od normy. W przeciwieństwie do tradycyjnych implementacji, ich pasek jest znacznie większy i strategicznie ułożony w czasie, aby pojawiać się jako klienci u dołu strony. Ta przemyślana decyzja maksymalizuje jej wpływ, przyciągając uwagę dokładnie wtedy, gdy użytkownicy prawdopodobnie będą gotowi do podjęcia działania. Przekonujące wezwanie do działania na banerze „dokonaj wyboru” zachęca do zaangażowania i podkreśla chęć marki do poprowadzenia użytkowników przez ich wybory.
Co więcej, przemyślane umieszczenie w tekście istotnych informacji o produkcie przez firmę Holland Cooper podnosi jakość zakupów. Prezentując nazwę produktu, kolor i cenę, dają kupującym dostęp do najważniejszych informacji na pierwszy rzut oka. To nie tylko wzbogaca podejmowanie decyzji, ale także usprawnia proces selekcji.
Innowacyjne wykorzystanie przez firmę Holland Cooper sporego paska samoprzylepnego w strategicznym czasie pokazuje zaangażowanie i doświadczenie użytkowników. Ten śmiały wybór projektu i pouczająca kopia podkreślają ich zaangażowanie w ułatwianie bezproblemowych interakcji i świadomych zakupów, dzięki czemu podróż zakupowa jest wygodna i zachwycająca.

#5. Leniwy Oaf
Podejście Lazy Oaf do ich przyklejonego przycisku zakupu to mistrzowska klasa w zakresie spójności projektu. Przycisk płynnie integruje się z monochromatyczną paletą kolorów witryny, uosabiając wizualną harmonię. To celowe wyrównanie nie tylko podkreśla ich zaangażowanie w integralność estetyczną, ale także zapewnia, że przycisk wydaje się integralną częścią ogólnego wyglądu i stylu witryny.
Strategiczne umiejscowienie przycisku kupna, umieszczonego tuż nad innym elementem samoprzylepnym oferującym 10% zniżki, pokazuje ich talent do kierowania zachowaniem użytkowników. Ta kombinacja nie tylko zachęca kupujących do dokonania zakupu, ale także stanowi kuszącą zachętę, a jednocześnie pozwala wygodnie widzieć te interakcje, gdy użytkownicy przeglądają witrynę.
Dbałość Lazy Oaf o spójność projektu i przemyślane pozycjonowanie jest przykładem zrozumienia zaangażowania użytkowników. Dzięki bezproblemowemu połączeniu formy i funkcji tworzą doświadczenie, w którym współistnieją płynny projekt i strategiczna funkcjonalność, ostatecznie wzbogacając podróż użytkownika i potencjalnie napędzając konwersje.

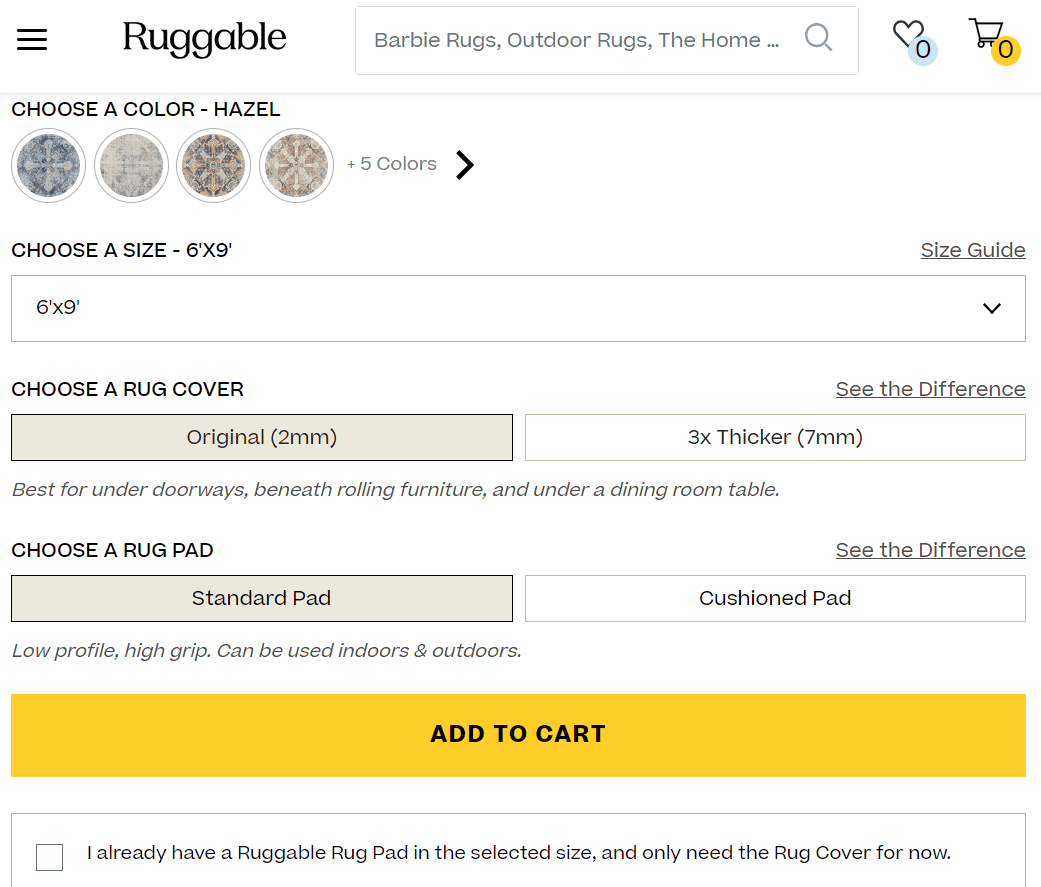
#6. Wytrzymały
Przycisk szybkiego zakupu Ruggable wykorzystuje odrębne podejście, przyjmując format banera u podstawy strony. Użycie wyraźnego, żywego żółtego odcienia odbiega od stonowanego niebieskiego brandingu witryny, generując zamierzony kontrast wizualny. Ten wybór genialnie przyciąga uwagę, zapewniając, że przycisk nie pozostanie niezauważony pośród otaczających elementów.
Strategiczne pozycjonowanie na dole strony zachęca do zaangażowania, gdy użytkownicy prawdopodobnie dokładnie zapoznali się z produktem. Gwarantuje to, że opcja szybkiego zakupu jest łatwo dostępna dla tych, którzy podjęli decyzję. Wyraźne odstępstwo od typowej kolorystyki witryny służy jako wizualna wskazówka, kierująca użytkowników do działania.
Innowacyjne połączenie pozycjonowania i wyboru kolorów Ruggable pokazuje zrozumienie wizualnych wskazówek i zachowań użytkowników. Umieszczając rzucający się w oczy, kontrastujący kolorystycznie baner na dole strony, skutecznie ułatwiają szybkie zakupy, jednocześnie tworząc odważną wypowiedź wizualną, a wszystko to w ramach angażującego i efektywnego doświadczenia użytkownika.

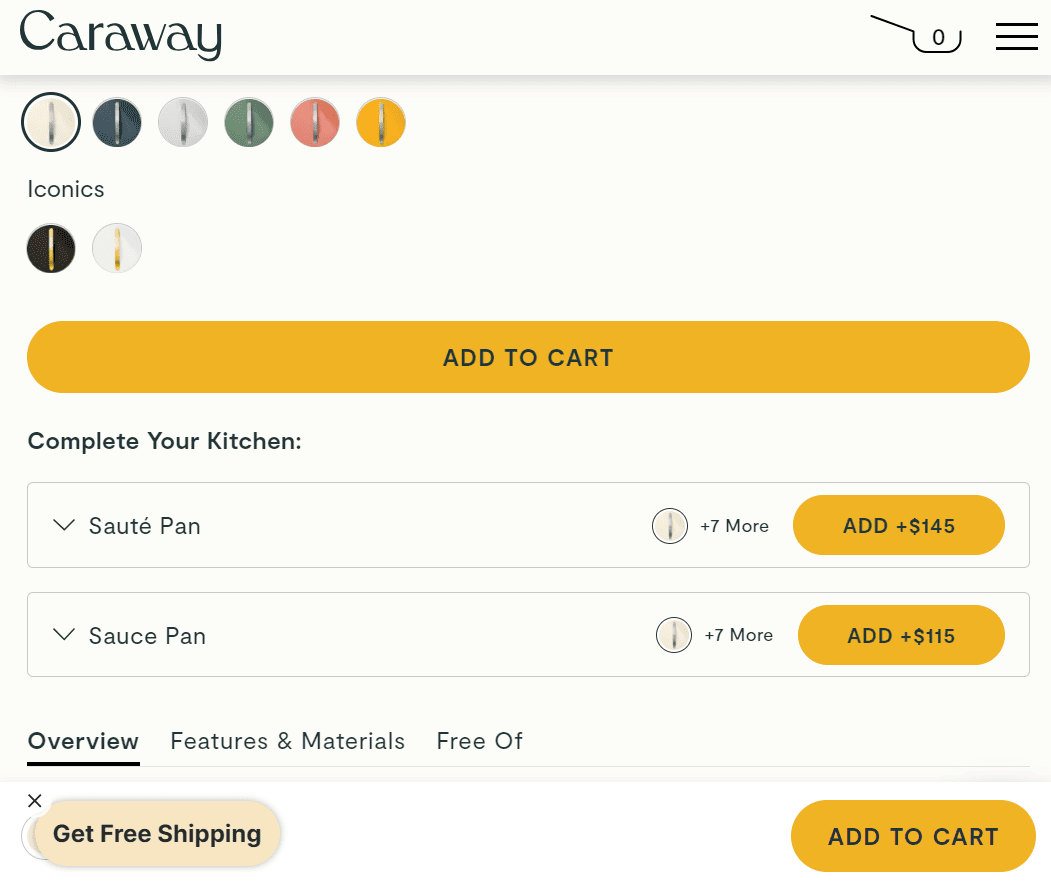
#7. Dom kminku
Wyskakujący przycisk Dodaj do koszyka Caraway prezentuje sprytne i przyjazne dla użytkownika podejście. Ta unikalna funkcja pozwala kupującym bezproblemowo wybrać kolor pożądanego produktu za pomocą menu rozwijanego, które pojawia się w dowolnym miejscu na stronie. Strategia ta eliminuje potrzebę przechodzenia użytkowników z powrotem do strony produktu lub intensywnego przewijania w celu zmodyfikowania ich wyboru.
Włączając wybór koloru do wyskakującego okienka, Caraway upraszcza proces podejmowania decyzji, oszczędzając czas i wysiłek użytkowników. Ta implementacja zapewnia wygodę użytkowników, umożliwiając szybkie dostosowywanie przy jednoczesnym utrzymaniu tempa przeglądania.
Wyskakujący przycisk Dodaj do koszyka Caraway jest przykładem wydajnego projektu, który umożliwia użytkownikom łatwe dokonywanie spersonalizowanych wyborów. Ta przemyślana funkcja odzwierciedla ich zaangażowanie w optymalizację podróży zakupowej, zwiększanie wygody i zwiększanie ogólnego zadowolenia użytkowników.

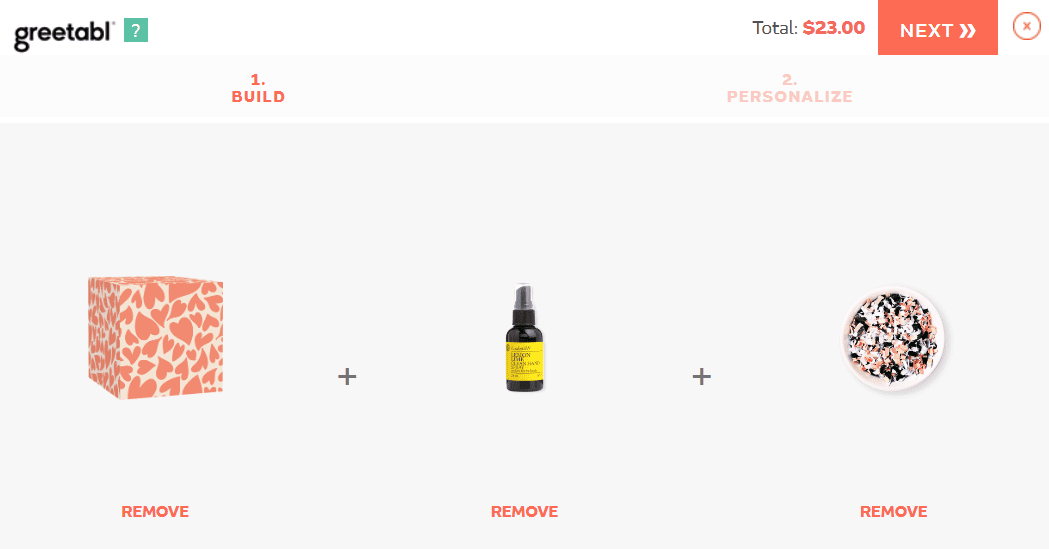
#8. Pozdrowienia
Innowacyjne wykorzystanie przez Greetabl przyklejonego przycisku Dodaj do koszyka wykracza poza konwencjonalne praktyki. Kiedy klient ma już produkt w swoim koszyku, przycisk przyjmuje nową rolę, promując sprzedaż dodatkową. Kupującym przedstawia się przekonujący wybór: „dodaj bonus” lub „pomiń bonus”.
To strategiczne podejście nie tylko zwiększa zaangażowanie użytkowników, ale także wykorzystuje psychologię podejmowania decyzji. Oferując kuszącą opcję sprzedaży dodatkowej bezpośrednio za pomocą przyklejonego przycisku, Greetabl maksymalizuje potencjał zwiększenia średniej wartości zamówienia. Jednocześnie opcja „pominięcia premii” szanuje autonomię użytkownika, zapobiegając odczuwanej presji.
Integracja przez Greetabl dodatkowej sprzedaży z przyklejonym przyciskiem Dodaj do koszyka jest przykładem ich zrozumienia zachowań konsumentów i zaangażowania w bezproblemowe zakupy. Ta unikalna funkcja pokazuje ich zdolność do przekształcania elementu funkcjonalnego w możliwość wartości dodanej, ostatecznie przyczyniając się zarówno do wzrostu przychodów, jak i zwiększonego zadowolenia użytkowników.

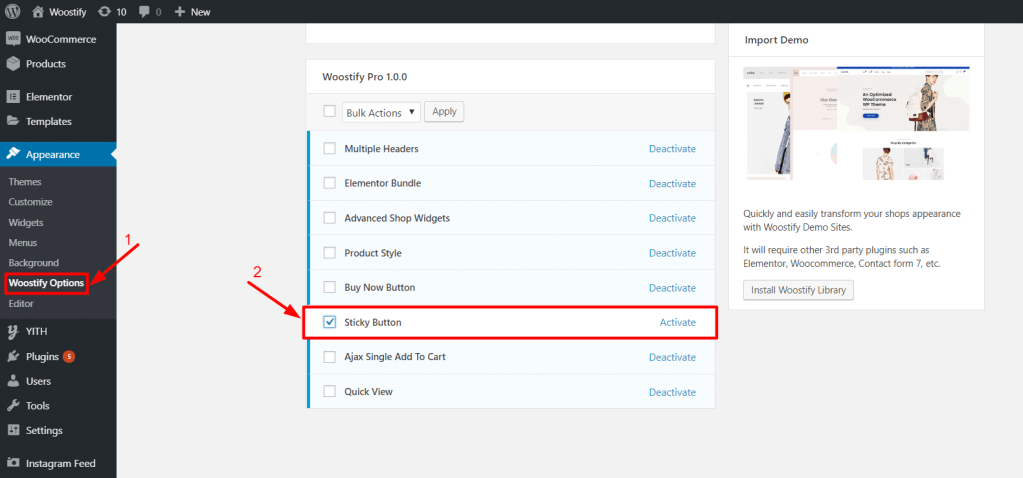
Utwórz przyklejony przycisk Dodaj do koszyka w WooCommerce z Woostify
Jeśli prowadzisz sklep internetowy z WooCommerce i chcesz przyciągnąć uwagę klientów, dodając przyklejony przycisk dodawania do koszyka, możesz użyć Woostify.
Dodatek Sticky dodaj do koszyka dostarczony przez motyw Woostify wprowadza dynamiczny element, który pozostaje stale widoczny, gdy użytkownicy przewijają strony produktów. Oznacza to, że potencjalni klienci mogą szybko dodawać produkty do koszyka bez konieczności przewijania z powrotem na górę.

Możesz łatwo dodać przyklejony przycisk Dodaj do koszyka do swojego sklepu WooCommerce za pomocą tego dodatku, postępując zgodnie z tym szczegółowym przewodnikiem.
Ostatnie słowa,
W dziedzinie e-commerce przyklejony przycisk „Dodaj do koszyka” jest potężnym narzędziem do optymalizacji podróży użytkowników i zwiększania liczby konwersji. Zaprezentowane przykłady ilustrują znaczenie responsywnego projektu, jasnej komunikacji intencji i bezproblemowej integracji. Praktyki te kładą nacisk na połączenie kreatywności i funkcjonalności w celu ponownego zdefiniowania doświadczeń związanych z zakupami online. Ucząc się na podstawie tych najlepszych praktyk, firmy mogą zrewolucjonizować swoje podejście do zaangażowania użytkowników, tworząc środowisko, w którym wygoda, estetyka i zdolność konwersji harmonijnie się łączą.
