Najlepsze motywy WordPress do zmiany czcionek
Opublikowany: 2022-11-13Jeśli szukasz motywu WordPress, który umożliwia zmianę czcionki, mamy dla Ciebie kilka opcji. W zależności od potrzeb możesz wybrać motyw, który pozwala zmienić rozmiar, kolor i krój czcionki. Dostępne są również motywy z biblioteką wstępnie zainstalowanych czcionek, dzięki czemu możesz wybierać spośród wielu opcji, aby znaleźć idealne dopasowanie do swojej witryny.
Czy możesz zmienić czcionkę w motywie WordPress?

Tak, możesz zmienić czcionkę w swoim motywie WordPress. Aby to zrobić, musisz uzyskać dostęp do plików motywu i edytować CSS. Po edycji CSS musisz zapisać zmiany i przesłać plik do swojej witryny WordPress.
Za pomocą tych kroków możesz dostosować dowolną czcionkę w motywie WordPress. Nie będziesz musiał walczyć o znalezienie nowej czcionki za pomocą dostosowywania. Jeśli nie chcesz czcionki specyficznej dla motywu, pojawia się wyzwanie. Łatwe czcionki Google można zainstalować, aby uzyskać więcej czcionek. Gdy używasz Firebuga, kod witryny pojawia się na dole ekranu. Ten kod musi być ściśle przestrzegany, szczególnie jeśli nie jesteś ekspertem CSS. Dobrym pomysłem jest utworzenie kopii zapasowej witryny przed przejściem dalej.
W konfiguratorze wybierz lokalizację, w której chcesz zmienić czcionkę. Jeśli to nie zadziała, spróbuj ponownie, używając domyślnej lokalizacji w CSS. Nawet jeśli używasz wspólnego motywu, zmiana dowolnej czcionki w witrynie WordPress nada jej wyraźny wygląd.
Najpierw musimy zdefiniować naszą rodzinę czcionek. Znacznik wyboru obok deklaracji rodziny czcionek w arkuszu stylów wskaże, czy tak jest. Powinno być to zdjęcie: Rodzina czcionek obejmuje dwa typy: rodzinę Helvetica Neue i rodzinę Helvetica, Arial. Musisz podać nazwę czcionki, której chcesz użyć, a także litery Helvetica, Helvetica i Alta. Na przykład, jeśli chcesz użyć czcionki Source Sans Pro, wprowadź ją w polu rodziny czcionek. Rozmiar czcionki powinien być teraz ustawiony po zdefiniowaniu naszej rodziny czcionek. Aby to osiągnąć, możesz dodać liczbę po deklaracji rodziny czcionek, jak pokazano poniżej: Rozmiar pliku to 12 x 12. Klikając ten przycisk, rozmiar czcionki zostanie ustawiony na 12x. Możesz użyć wartości procentowych, jeśli chcesz zmienić rozmiar czcionki w poniższym przykładzie. Używany jest rozmiar czcionki 95%. W rezultacie rozmiar czcionki zostanie ustawiony na 12x, co stanowi 20% rozmiaru czcionki nadrzędnej.
Jak zmienić niestandardową czcionkę w WordPressie?

Jeśli chcesz zmienić niestandardowe czcionki , przejdź do opcji Wygląd > Dostosuj > Czcionki i wybierz inną podstawę lub nagłówek. Jeśli chcesz zmienić domyślną czcionkę w motywie, kliknij X obok nazwy niestandardowej, aby przywrócić ją do stanu domyślnego.
W ramach procesu projektowania i brandingu musisz wybrać odpowiednią typografię dla swojej witryny. czcionki, takie jak kolory, obrazy i inne elementy w Twojej witrynie, mają znaczący wpływ na to, jak postrzegają ją Twoi użytkownicy. Na szczęście WordPress jest jedną z tych platform, które pozwalają dostosować go do własnych specyfikacji. Dowiesz się wszystkiego, co trzeba wiedzieć o tworzeniu i wdrażaniu czcionek na WordPressie. Twoi czytelnicy zauważą znaczną różnicę w projektowaniu krojów pisma Twojej witryny. Istnieje kilka usług oferujących czcionki WordPress oprócz czcionek WordPress. Czcionka Google jest jedną z najpopularniejszych, dostępnych jest ponad 1000 czcionek.
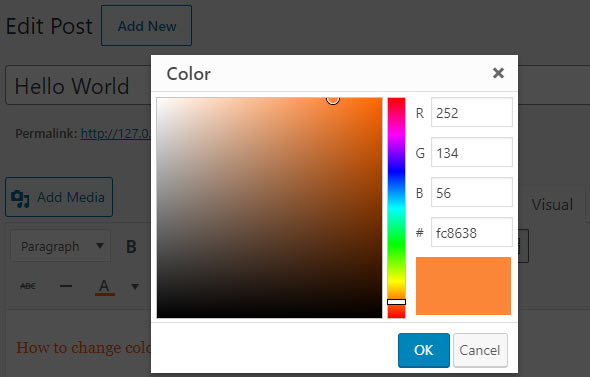
Oprócz niestandardowego tekstu można również zmienić rozmiar czcionki i kolor czcionki . Możesz użyć dowolnej z różnych metod wymienionych poniżej, aby włączyć niestandardowe czcionki do swojej witryny WordPress. Bardziej prawdopodobne jest, że wybór czcionki i stylu przyspieszy lub spowolni witrynę, jeśli załadujesz więcej niż jedną czcionkę i styl. Dostępnych jest wiele metod i w zależności od konfiguracji możesz lepiej skorzystać z jednej lub drugiej metody. Istnieje kilka sposobów dodawania niestandardowych czcionek do witryny WordPress. Za pomocą tej aplikacji możesz zmieniać kroje pisma, nagłówki i przyciski/dane wejściowe. Twoje zmiany zostaną odzwierciedlone w edytorze WordPress bez dodatkowych kosztów.
Jeśli masz problemy z działaniem niestandardowych czcionek w witrynie WordPress, możesz użyć narzędzia do debugowania. Niestandardowe czcionki można również dodawać za pomocą jednej z wielu dostępnych do pobrania wtyczek WordPress. Ze względu na RODO importowanie czcionek z serwerów Google może nie być dobrym pomysłem. Zamiast tego zapoznaj się z opcjami lokalnego przechowywania plików czcionek. Możesz przechowywać czcionki we własnej witrynie i udostępniać je odwiedzającym w ich przeglądarkach, jeśli zdecydujesz się to zrobić. Aby to zrobić, musisz najpierw uzyskać czcionkę, na której jest oparty. Inni również pozwolą na pobieranie czcionek.
Najlepszym sposobem na ich zachowanie jest umieszczenie ich w katalogu oznaczonym czcionkami motywu podrzędnego. Aby dodać niestandardowe czcionki do WordPressa, po prostu użyj funkcji swojego motywu. Każdy z tych elementów będzie przydatny oprócz dodawania skryptów i arkuszy stylów. W zależności od tego, ile niestandardowych czcionek od nich otrzymasz, najlepiej użyć jednej lub drugiej. W rezultacie czcionki Google zmieniły ostatnio składnię, której używają do łączenia z czcionkami WordPress. Użytkownicy, którzy pobierają czcionki z Google, automatycznie otrzymają swój adres IP do Google, który najprawdopodobniej prześle dane do serwerów w Stanach Zjednoczonych. Ze względu na nowe unijne rozporządzenie RODO (ogólne rozporządzenie o ochronie danych) jest to niepokojące.
Istnieją trzy możliwości radzenia sobie z tą sytuacją. Jako dodatkowy krok należy utworzyć arkusz stylów edytora. Ten przykład zawiera style-editor.css, który znajduje się w katalogu głównym folderu aktywnego motywu. Najpierw należy utworzyć plik o tej samej nazwie, a następnie umieścić go w określonej lokalizacji. Masz teraz pełną kontrolę nad typografią swojego WordPressa.
Jedną z zalet korzystania z niestandardowego systemu projektowania jest to, że możesz kontrolować wygląd swojej witryny z dowolnego urządzenia. Dzięki temu niezależnie od tego, czy ktoś przegląda Twoją stronę na komputerze czy urządzeniu mobilnym, zauważy ten sam tekst. Każdy element Twojej strony internetowej możesz zmienić w kilku prostych krokach. Przechodząc do ustawień witryny, możesz przejść do sekcji czcionek globalnych. Panel widżetów pojawi się w lewym górnym rogu dowolnej strony Elementora lub edytora postów po kliknięciu przycisku otwierania. Jak widać w poniższej tabeli, możesz zmienić globalny styl czcionki dla dowolnego istniejącego stylu tekstu. Możesz zmienić czcionkę dowolnego elementu na swojej stronie w ciągu kilku sekund, wykonując poniższe czynności. Oto tagi nagłówka w akapitach. Twoje ustawienia można zmieniać w dowolnej kolejności, a następnie możesz je zapisać.

Czcionka WordPress

Nie ma jednej ostatecznej odpowiedzi na to pytanie, ponieważ WordPress to system zarządzania treścią, który można dostosować na wiele różnych sposobów. Jednak ogólnie rzecz biorąc, motywy WordPress będą używać domyślnej czcionki lub wybranych czcionek, które może wybrać użytkownik. Użytkownicy mogą również instalować wtyczki, aby dodawać dodatkowe czcionki , lub edytować kod CSS, aby samodzielnie zmieniać czcionki.
Możesz zmienić czcionkę swojej witryny za pomocą stylów globalnych, jeśli jest to jeden z poniższych motywów. Czcionki są ułożone parami na podstawie nagłówków i czcionek podstawowych. Jeśli chcesz przywrócić parowanie czcionek , przejdź do menu Style globalne i wybierz opcję Resetuj, aby zapisać nowe pary czcionek. Wybierając niestandardowe czcionki, możesz zmieniać je tak często, jak chcesz. Możesz dostosować rozmiar nagłówka lub czcionki podstawowej, wybierając opcję rozmiaru poniżej i czcionkę, do której chcesz ją zastosować z menu rozwijanego. Używając niestandardowego CSS, możesz zmienić globalne domyślne rozmiary czcionek. Po przetestowaniu wtyczki zaleca się jej dezaktywację lub usunięcie, aby lista wtyczek była czysta. Poza Typekit.com nie można połączyć bloga lub strony internetowej z WordPress.com. Konfigurator to dobry sposób na sprawdzenie, czy określona czcionka będzie poprawnie wyświetlana w dowolnym języku innym niż domyślny.
Strong>jak zainstalować niestandardową czcionkę na swojej stronie WordPress
Musisz najpierw przesłać czcionkę na swój serwer.
Sekcja arkusza stylów znajduje się w sekcji „stylesheet” pliku WP-config.php.
Skopiuj następujący wiersz na końcu pliku.
Gdy wpiszesz „swoje imię” w „Twoje imię tutaj”, tekst zostanie przypisany do Twojej „rodziny”. Będziesz musiał zapisać plik i ponownie załadować swoją witrynę po jej zapisaniu.
Twoja witryna WordPress będzie teraz mogła używać Twojej czcionki.
Łatwe sterowanie czcionkami Google
Wtyczka Easy Google Fonts zapewnia łatwy sposób zmiany czcionek w witrynie WordPress. Zawiera prosty interfejs, który pozwala wybrać z listy czcionek Google, a następnie zastosować te czcionki do dowolnego elementu w witrynie. Możesz także dostosować rozmiar, styl i kolor czcionki dla każdego elementu. Wtyczka jest darmowa i kompatybilna ze wszystkimi głównymi przeglądarkami.
Simple Google Fonts to kreator motywów WordPress, który umożliwia łatwe dodawanie niestandardowych czcionek Google. Dzięki WordPress Customizer będziesz mógł wyświetlać podgląd czcionek Google w swojej witrynie w czasie rzeczywistym. Umożliwia także tworzenie własnych niestandardowych kontrolek czcionek specyficznych dla motywu w obszarze ustawień administratora, aby kontrolować określone selektory CSS. Easy Google Fonts to skład opracowany jako oprogramowanie typu open source. Ta wtyczka została szybko naprawiona w wyniku szybkiej reakcji zespołu. Jest to doskonała wtyczka do szczegółowego stylizowania czcionek. Po aktualizacji wystąpiły pewne problemy z moją witryną, ale programista szybko i sprawnie zareagował na moje zapytanie.
Jak korzystać z czcionek Google na WordPress
Po włączeniu czcionek Google przejdź do Edytora całej witryny: Wygląd > Edytor i wybierz ikonę „Style” znajdującą się obok ustawień w prawym górnym rogu. Aby zobaczyć typografię, przejdź do typografii. Możesz wybrać czcionkę dla swojej aplikacji, wybierając ją z menu rozwijanego. Twoje ustawienia typografii powinny zostać teraz zapisane. Zainstaluj wtyczkę Easy Google Fonts, aby uzyskać żądaną czcionkę. Możesz wyświetlić podgląd i dostosować czcionki używane w Twojej witrynie za pomocą wtyczki WordPress Customizer. Dostęp do opcji Dostosuj można uzyskać, klikając ją w menu Wygląd na pulpicie administracyjnym witryny. Po aktywowaniu czcionek Google i zainstalowaniu wtyczki Easy Google Fonts możesz używać czcionek Google od pierwszego spojrzenia. Po prostu przejdź do https://Fonts.googleapis.com/ i zacznij klikać każdą pojedynczą czcionkę i każdą pojedynczą grubość czcionki (przed rozpoczęciem należy przygotować trochę jedzenia i picia). Aby wyświetlić czcionki dołączone do Google, użyj *link href=https://Fonts.googleapis.com/css?family=.
Czcionki Google
Google Fonts to biblioteka ponad 800 różnych krojów pisma, wszystkie dostępne za darmo. Czcionki Google sprawiają, że każdy może szybko i łatwo korzystać z wysokiej jakości krojów pisma w swojej witrynie. Po prostu przejrzyj bibliotekę, wybierz krój, który Ci się podoba i dodaj kilka linijek kodu do swojej witryny. To takie proste!
binarne pliki czcionek są obsługiwane przez kroje pisma Google w tym projekcie. Podkatalog /catalog zawiera również dodatkowe metadane, takie jak teksty profilowe i portrety/obrazy awatarów projektantów czcionek. Ponieważ wszystkie czcionki są licencjonowane z pozwoleniem na rozpowszechnianie i podlegają postanowieniom licencyjnym, możesz używać różnych projektów innych firm do hostowania własnej aplikacji. Każdy katalog rodziny czcionek zawiera plik licencji dla czcionki tej rodziny. Należy zawsze przeczytać licencję na czcionkę, której używasz. Aby zaktualizować kolekcję, możesz zsynchronizować ją z git i pobierać tylko zmiany. Projekt oparty na współpracy to taki, w którym można zgłaszać wszelkie wątpliwości projektantom.
