Blocksy Theme Review 2022 – czy warto? (Kompletny przewodnik)
Opublikowany: 2022-08-05Szukasz uczciwej recenzji motywu Blocksy ? Jeśli tak, to trafiłeś na właściwą stronę.
Blocksy to niesamowicie szybki i lekki motyw WordPress, który został zbudowany za pomocą edytora Gutenberg. Jest wyposażony w wiele opcji, dzięki którym można go bardzo rozszerzać i dostosowywać. W ten sposób możesz go użyć do łatwego stworzenia dowolnego rodzaju strony internetowej, takiej jak biznes, agencja, sklep, firma, edukacja i tak dalej.
Teraz możesz pomyśleć o tym, czy ten motyw jest wystarczająco godny, aby użyć go w Twojej witrynie. Nie martw się!
Aby Ci pomóc, w tej recenzji omówiliśmy wszystko na temat motywu Blocksy. Zawiera kluczowe funkcje, koszty, zalety i wady, wsparcie itp. Dzięki tej bezstronnej recenzji możesz zdecydować, czy warto ją wykorzystać w swojej witrynie, czy nie.
Więc ruszajmy!
Ogólna ocena
Motyw Blocksy WordPress jest oszałamiający w użyciu. Jest to motyw freemium, więc nie musisz się martwić o jego zakup. Ponieważ możesz najpierw skorzystać z bezpłatnych funkcji, a następnie przejść na płatny plan tylko wtedy, gdy będziesz tego potrzebować później.
Co więcej, jako motyw uniwersalny, możesz szybko stworzyć swoją stronę internetową. To też strona internetowa jakiejkolwiek niszy.
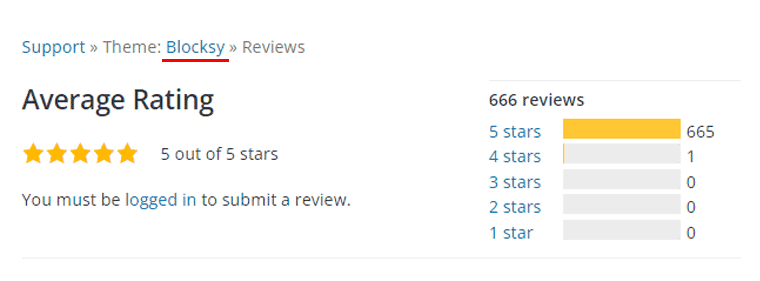
Według WordPress.org ten motyw ma ponad 70 000 aktywnych instalacji . Jako motyw przyjazny dla użytkownika, otrzymuje ocenę 5/5 gwiazdek zgodnie z recenzją 665 użytkowników. Ta ocena jest godna zaufania i wiarygodna.

Ponadto, po użyciu tego motywu, zdecydowanie zalecamy przynajmniej przetestowanie tego motywu. Dlatego wystawiamy ocenę 4,9 na 5 gwiazdek . Jest to więc mądry wybór dla Twojej witryny. Jednak niektóre bardziej zaawansowane funkcje mają dopiero nadejść.
Teraz sprawdźmy, czy jest to dobra opcja, szczególnie dla Ciebie!
Plusy i minusy motywu Blocksy
Każdy motyw WordPress ma swoje zalety i wady, a Blocksy nie jest inny. Podsumujmy teraz zalety i wady motywu Blocksy WordPress.
1. Zalety motywu Blocksy
- Używa czystych standardów HTML5 i kodowania dźwięku, dzięki czemu jest całkowicie zoptymalizowany pod kątem wyszukiwarek.
- Motyw ma już zainstalowany Google Analytics, dzięki czemu możesz śledzić wszystko, od odwiedzających i odsłon po interakcje w mediach społecznościowych.
- Lekki i szybki ze względu na przejrzysty design, zasady kodowania dźwięku i brak bezsensownych funkcji.
- Zawiera ekscytujące funkcje dla programistów, takie jak obsługa niestandardowego kodu, skróty itp.
- Pochodzi z wysokimi opcjami dostosowywania.
2. Wady motywu Blocksy
- Biblioteka stron startowych jest mniej zróżnicowana niż w przypadku innych popularnych tematów.
- Aby uzyskać dodatkowe funkcje i funkcjonalność, wymaga wtyczki pro nawet w bezpłatnej wersji.
- Koszt planów premium może być nieco kosztowny.
Przejdźmy teraz do pełnych szczegółów motywu Blocksy w naszym artykule przeglądowym!
A. Przegląd motywu blokowego
Motyw Blocksy WordPress to darmowy i wszechstronny motyw, który zawiera wszystko, co potrzebne, aby Twoja witryna działała i działała. Oferuje również mnóstwo możliwości dostosowywania, dzięki czemu łatwo jest zbudować stronę internetową, która doskonale opisuje Twoją markę.

Co więcej, ten motyw jest dobrze zoptymalizowany dla domyślnego edytora WordPress Gutenberg. Oprócz tego płynnie integruje się z innymi popularnymi programami do tworzenia stron, takimi jak Elementor, Beaver Builder, Brizy, Visual Composer itp.
Chociaż dostępnych jest wiele motywów, które mogą wykonywać porównywalne funkcje, Blocksy wyróżnia się. Ponieważ Blocksy oferuje niepowtarzalny styl i modne wzory. Jest fabrycznie wyposażony w szablony premium i funkcje instalacji typu „przeciągnij i upuść” dla narzędzia do tworzenia stron.
Co najważniejsze, jest to bardzo pomocne dla osób niebędących programistami, ponieważ nie potrzebujesz wiedzy technicznej, aby z niej korzystać. Ponadto ten przyjazny dla początkujących motyw zawiera profesjonalnie skonstruowane szablony bez umieszczania wszystkich kroków w określonym stylu.
Co najważniejsze, jest zbudowany przy użyciu najnowszych technologii internetowych, takich jak React, Babel i Webpack. Dzięki temu po wyjęciu z pudełka jest błyskawiczny i gotowy na ułatwienia dostępu.
Dodatkowo wygląda fantastycznie w szerszym zakresie kontekstów, dając więcej swobody w stylizacji, zamiast ograniczania się.
Zacznijmy od przeglądu motywu Blocksy!
B. Kluczowe cechy motywu Blocksy
Motyw Blocksy zawiera wiele funkcji, które poprawiają wrażenia z tworzenia stron internetowych. Dlatego opracowaliśmy listę kluczowych funkcji Blocksy.
Przyjrzyjmy się im teraz!
1. Konstruktor nagłówków i stopek
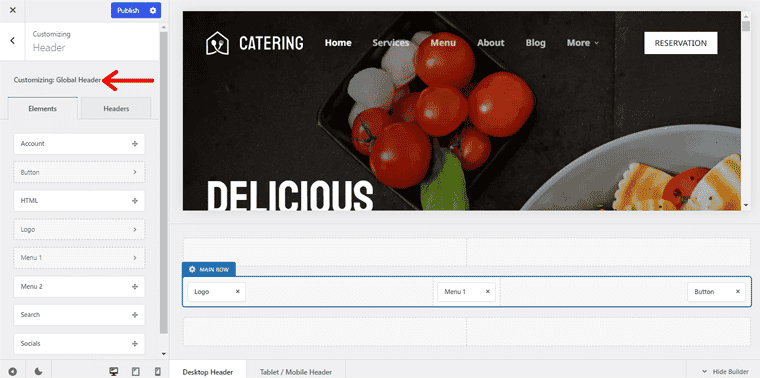
Motyw Blocksy zawiera ulepszony kreator nagłówków i stopek, w którym możesz szybko utworzyć nieograniczoną liczbę nagłówków i stopek. Dzięki nieograniczonej liczbie nagłówków i stopek możesz przypisać je do różnych poszczególnych stron w zależności od warunków.
Podczas tworzenia nagłówka i stopki wystarczy przeciągnąć i upuścić różne elementy na nagłówek lub stopkę. W ten sposób możesz zbudować w pełni funkcjonalny nagłówek i stopkę dla swojej witryny w ciągu kilku minut.
Nie wspominając o tym, że zawiera również gotowe opcje nagłówka lub stopki, które możesz szybko wybrać i dostosować.
W nagłówku oferuje różne elementy, takie jak konto, przycisk, koszyk, logo, menu, menu poza kanwą, wyszukiwanie, media społecznościowe, obszar widżetów i wiele innych.

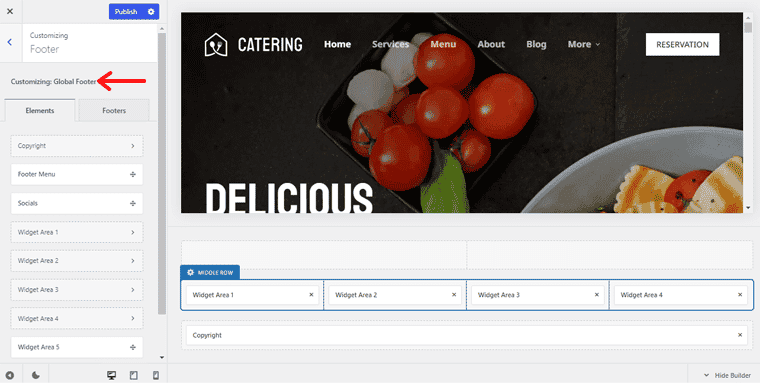
Podobnie obszar stopki zawiera elementy takie jak prawa autorskie, menu stopki, społeczności, obszar widżetów, przełącznik języka, pole wyszukiwania, logo, HTML i tak dalej.

Dlatego korzystając z tych elementów, możesz mieć niestandardowy nagłówek i stopkę. To świetna funkcja, ponieważ są one ważnymi obszarami witryny. Ponadto w tym obszarze użytkownicy mogą łatwo nawigować i przeglądać witrynę.
2. Bloki treści (haki)
Jak każdy motyw WordPress, Blocksy ma również interesującą funkcję niestandardowego haka. Ta funkcja oznacza, że możesz tworzyć dowolne treści i podłączać je do różnych obszarów swojego motywu. Na przykład nagłówek, pasek boczny, przed zawartością itp. Wiele opcji dostosowywania jest dostępnych za pośrednictwem bloków zawartości, które nie są dostępne za pośrednictwem dostosowywania.
Dodatkowo możesz wstawić blok treści w grupie lokalizacji z Twojej witryny za pomocą warunków wyświetlania. Ponadto, w oparciu o aktualną rolę użytkownika, zaloguj się/wyloguj się i możesz ukryć blok treści.
Poza tym możesz ustawić czas wygaśnięcia, czyli pokazać blok treści przez ograniczony czas. Wraz z tym możesz zaimplementować piękne stałe klocki, ustawiając ich pozycje. I można to przypiąć na górze lub na dole rzutni.
Co więcej, dzięki temu motywowi otrzymasz wizualny przegląd różnych haków dostępnych z paska administratora. Możesz również łatwo wyświetlić wszystkie dostępne obszary haków.
Ponadto ma również wyskakujące okienka jako bloki treści, co jest świetne. W ten sposób możesz tworzyć piękne wyskakujące okienka z ofertami sezonowymi lub wyskakujące okienka newslettera za pomocą edytora bloków i wyświetlać je na stronie internetowej.
3. Menu zaawansowane (Mega Menu)
Kolejną niesamowitą funkcją oferowaną przez motyw Blocksy jest to, że rozszerza opcję menu, zapewniając zaawansowane menu. Jest wyposażony w przydatne funkcje, w tym możliwość dodania mega menu.
Możesz tworzyć wspaniałe listy rozwijane w swoich menu i umieszczać w nich dowolne treści. Ponadto zapewnia pełną kontrolę nad wszystkim, od szerokości nakładki po układ kolumn i wyświetlany układ.
Oprócz tego pozwala również dodawać ikony do każdego elementu menu obok etykiety tekstowej. Lub etykietę tekstową można całkowicie wyłączyć.
Co więcej, dzięki temu motywowi możesz zastąpić kolumnę nakładki mega menu blokiem treści. Otwiera to drzwi do wielu możliwości, ponieważ treść jest w pełni dynamiczna.
Co najważniejsze, możesz ustawić style projektowania elementów menu. Następnie skorzystaj z zaawansowanych opcji stylu Blocksy, aby każdy element z menu był stylizowany indywidualnie, aby odpowiadał Twoim wymaganiom.
4. Niestandardowe paski boczne
Motyw Blocksy wyróżnia się na tle konkurencji dzięki niestandardowej funkcji paska bocznego, dzięki czemu jest jednym z najlepszych dostępnych motywów WordPress.
Dzięki niestandardowym paskom bocznym możesz sprawić, że każda strona z Twojej witryny będzie wyjątkowa, przypisując każdemu z nich różne paski boczne. Co więcej, umożliwia łatwe tworzenie wielu pasków bocznych dzięki intuicyjnemu interfejsowi użytkownika z tego samego miejsca, w którym przywykłeś do zarządzania widżetami.

Ponadto możesz również warunkowo wyświetlać niestandardowy pasek boczny. Wszystko, co musisz zrobić, to zastosować warunki wyświetlania i roli użytkownika lub stanu logowania do każdego utworzonego paska bocznego. W ten sposób tylko użytkownicy spełniający warunki będą mogli wyświetlać pasek boczny.
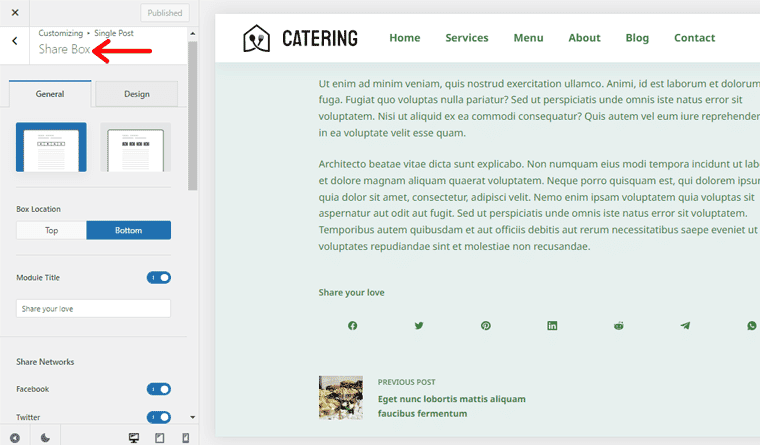
5. Pole udostępniania społecznościowego (bez wtyczki)
Kolejną niezwykłą funkcją, którą ma do zaoferowania motyw Blocksy, jest opcja udostępniania społecznościowego. Ta funkcja po prostu nie jest dostępna w najpopularniejszych dostępnych motywach WordPress. Co więcej, ta funkcja jest całkowicie darmowa!
Co więcej, ten motyw umożliwia bezpośrednie udostępnianie postów na blogu. Możesz także określić, czy chcesz wyświetlać go na górze posta, na dole posta, czy na obu. Dodatkowo możesz włączyć dowolną sieć społecznościową, w której chcesz udostępnić swój post.

Co więcej, nie musisz się martwić o czas ładowania dzięki polu udostępniania Blocksy. Ponieważ nie ma nadmiernej liczby udostępnień do wyświetlenia, a każda ikona składa się z ikon SVG.
Dzięki temu możesz teraz mieć piękne ikony udostępniania postów w swoich postach na blogu, nie rezygnując z jakiejkolwiek wydajności.
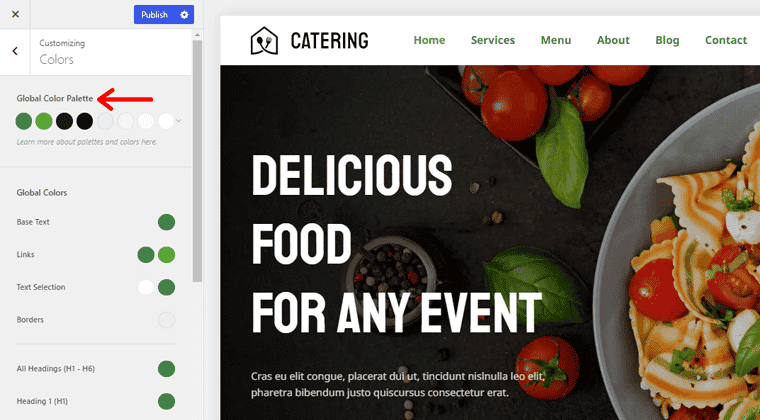
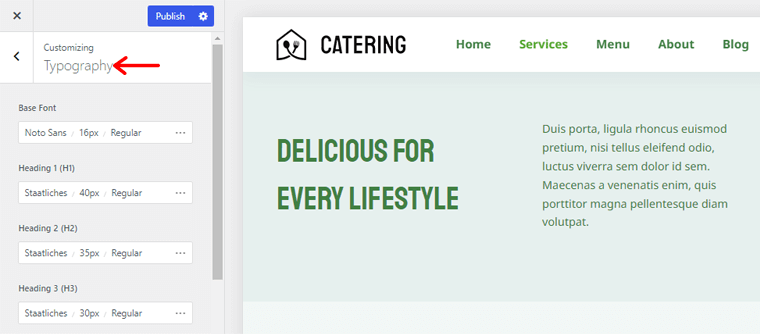
6. Globalna paleta kolorów i opcje typografii
Tracisz, jeśli nie używałeś jeszcze globalnej palety kolorów w motywie WordPress. Globalny kolor całkowicie rewolucjonizuje sposób, w jaki chcesz dodawać lub modyfikować kolory na swojej stronie internetowej.
W większości motywów brakuje schematów kolorów, ale Blocksy pozwala wybrać trwałą paletę kolorów i można się między nimi przełączać. Wszystko, co musisz zrobić, to po prostu wybrać nowe kolory z globalnej palety kolorów. Kolory zmienią się natychmiast w całej witrynie, gdziekolwiek są globalnie połączone.

Iść dalej! Motyw Blocksy oferuje kompleksowe ustawienia czcionek, które umożliwiają stworzenie idealnej atmosfery na stronie internetowej. Możesz wybierać spośród ponad 900 czcionek, ponieważ obsługuje czcionki Google.
Co więcej, możesz szybko edytować czcionki używane w całej witrynie dla tekstu, nagłówków, przycisków, linków itp. za pomocą dostosowywania WordPress. Dodatkowo możesz dostosować rozmiar, grubość, styl i wysokość czcionki.

Co więcej, Blocksy umożliwia również przesyłanie niestandardowych czcionek, jeśli nie chcesz używać czcionek Google. Ponadto możesz używać czcionek z Adobe Typekit bezpośrednio w swojej witrynie, korzystając z jej integracji z nią.
7. Integracja WooCommerce
Jeśli jeszcze nie zaniemówiłeś, to Blocksy ma do zaoferowania jeszcze więcej funkcji. I to jest integracja z WooCommerce. Najlepsze jest to, że ta funkcja jest dostępna zarówno w wersji darmowej, jak i pro.
Ta funkcja umożliwia szybkie przeglądanie produktów bezpośrednio ze strony sklepu, która zawiera galerie, ceny i dodatek ajax do koszyka.
Co więcej, jest również wyposażony w pływający wózek. Tam możesz wyświetlić przyklejony przycisk dodawania do koszyka na stronie pojedynczego produktu. Pozostanie to widoczne, gdy użytkownik zapozna się z dostępnym produktem.
Poza tym ta funkcja obejmuje filtry poza kanwą i koszyk. Dzięki temu możesz wyświetlać filtry na stronie sklepu i stronie koszyka na poza kanwą.
Co więcej, ma nieograniczone opcje, takie jak suwak galerii, nowe układy pojedynczych produktów, lista życzeń produktów i wiele innych. Wszystkie te opcje sprawiają, że Twoja historia WooCommerce jest ekscytująca i niesamowita.
Teraz, gdy znasz jego kluczowe funkcje, poprowadzimy Cię również przez rozpoczęcie przeglądu motywu Blocksy.
C. Jak korzystać z motywu Blocksy?
Teraz, gdy wiemy o głównych funkcjach motywu Blocksy, zacznijmy od tego motywu.
Wykonaj te kroki szeregowo i możesz szybko zacząć korzystać z motywu Blocksy.
Zaczynajmy!
Krok 1: Zainstaluj i aktywuj motyw Blocksy
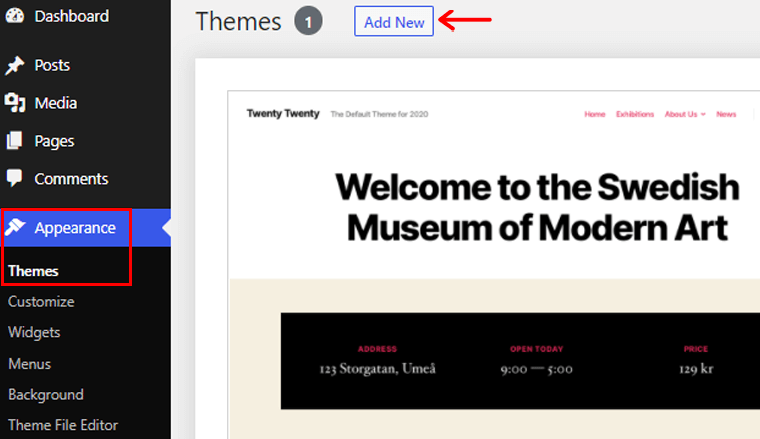
Aby zainstalować i aktywować motyw Blocksy, najpierw zaloguj się do pulpitu WordPress. Przejdź do menu Wygląd i kliknij opcję Motywy . Następnie kliknij przycisk Dodaj nowy u góry.

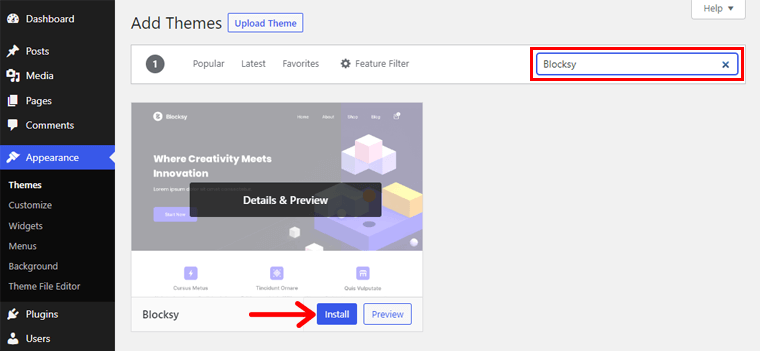
Teraz możesz zobaczyć pasek wyszukiwania po prawej stronie. Tam musisz wpisać „Blocksy”. Po znalezieniu motywu kliknij przycisk Instaluj .

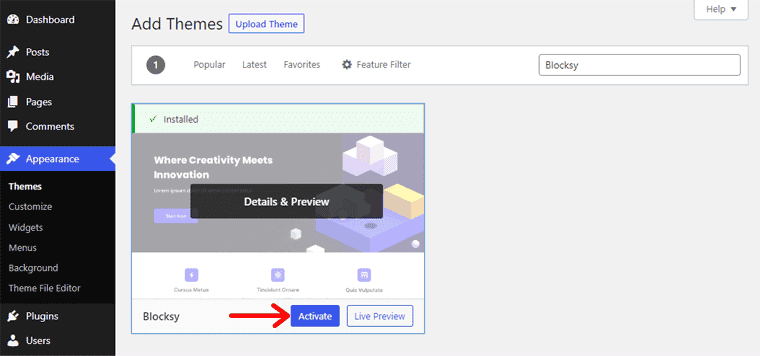
Teraz, po zakończeniu instalacji, możesz zobaczyć przycisk Aktywuj . Po prostu kliknij!

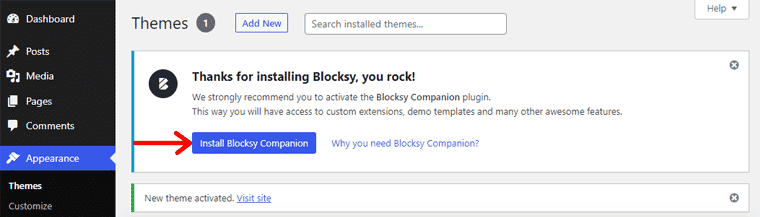
Następnie otrzymasz wiadomość, aby zainstalować Blocksy Companion w górnej części interfejsu. Możesz kliknąć ten przycisk, aby aktywować wtyczkę Blocksy Companion zalecaną przez motyw Blocksy.

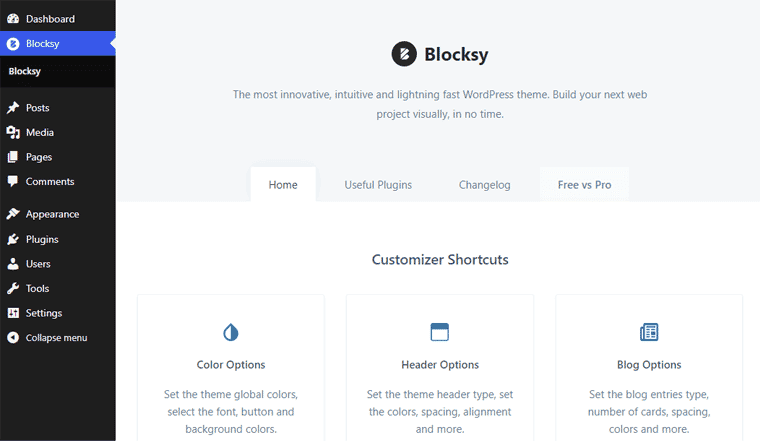
Następnie możesz zezwolić lub pominąć otrzymywanie aktualizacji z motywu Blocksy. Następnie zobaczysz interfejs domowy motywu Blocksy, jak pokazano poniżej:

Krok 2: Importuj strony startowe
Teraz, gdy motyw Blocksy jest aktywowany i działa idealnie w Twojej witrynie, możesz rozpocząć importowanie witryn startowych motywu Blocksy.
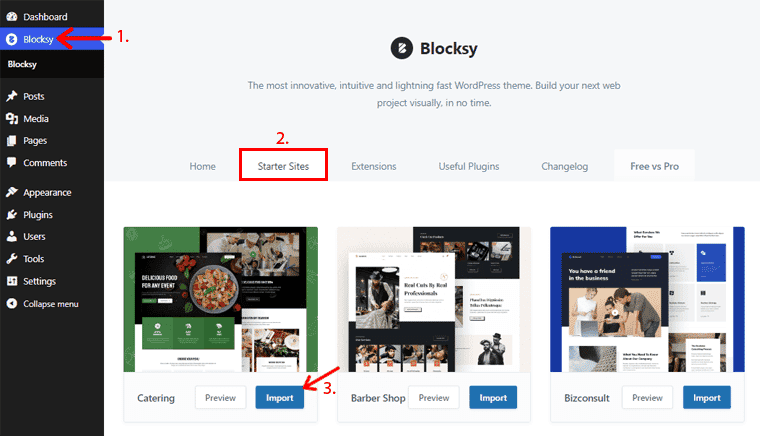
Wszystko, co musisz zrobić, to przejść do menu Blocksy na pulpicie nawigacyjnym i kliknąć kartę Witryny startowe .
Następnie zobaczysz różne szablony startowe. Możesz przeglądać te szablony i wybrać ten, który chcesz zaimportować. W tym artykule z przeglądem motywu Blocksy wybraliśmy szablon „Catering” .
Kliknij więc przycisk Importuj tego szablonu.

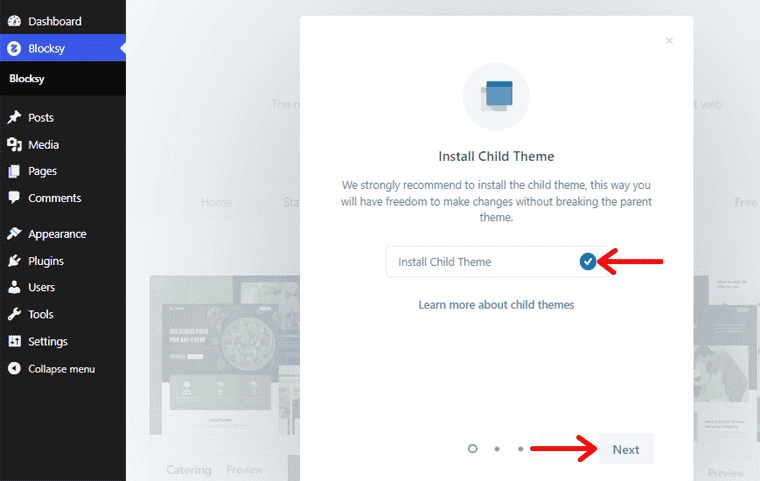
Następnie motyw Blocksy zaleca zainstalowanie motywu potomnego, który da ci swobodę dostosowywania bez łamania motywu nadrzędnego. Wszystko, co musisz zrobić, to zaznaczyć pole wyboru „Zainstaluj motyw podrzędny” i kliknąć przycisk Dalej .

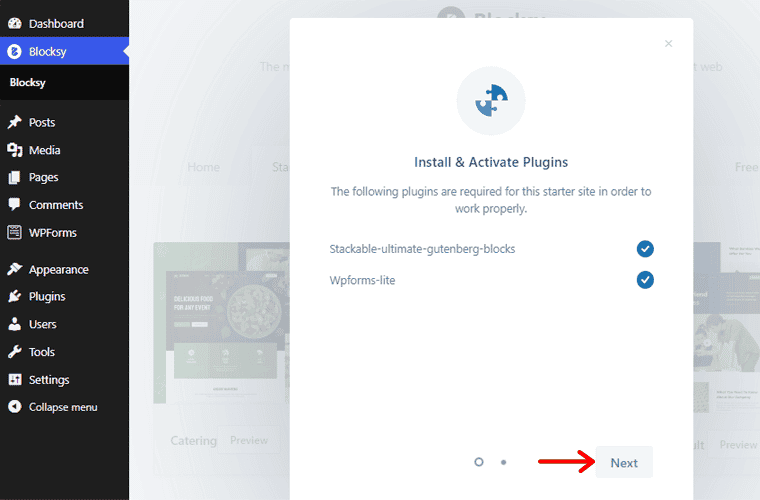
Następnie, domyślnie, Stackable-ultimate-Gutenberg-blocks i Wpforms-lite są zaznaczone, co jest obowiązkowe do zainstalowania i aktywacji.
Zwróć uwagę, że w przypadku różnych witryn startowych proces importowania wymaga instalacji dla różnych elementów.

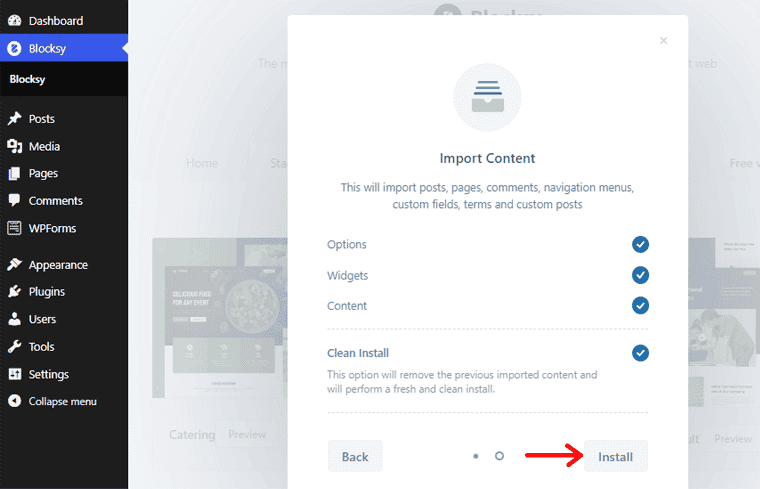
Idąc dalej, kliknij przycisk Instaluj , aby zaimportować zawartość, która obejmuje posty, strony, komentarze, menu nawigacyjne, pola niestandardowe itp.


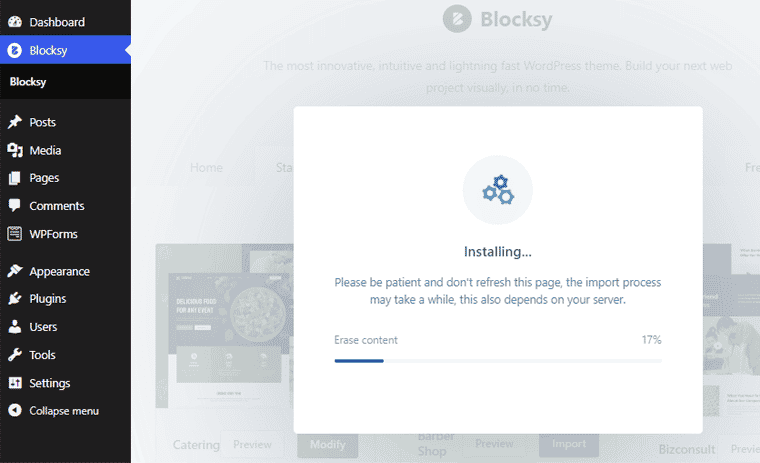
Następnie musisz cierpliwie czekać na proces importu.

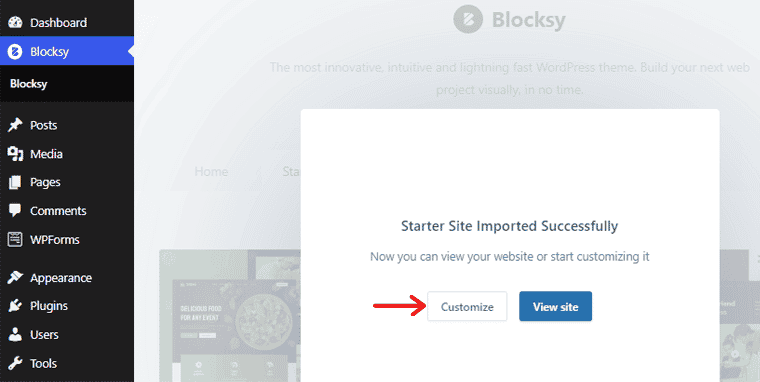
Teraz, po zakończeniu procesu importowania, możesz przejść do przycisku Wyświetl witrynę lub kliknąć przycisk Dostosuj .

Na razie przejdziemy do przycisku Dostosuj .
Zejdźmy więc na dół!
Krok 3: Dostosuj swoją witrynę za pomocą motywu Blocksy
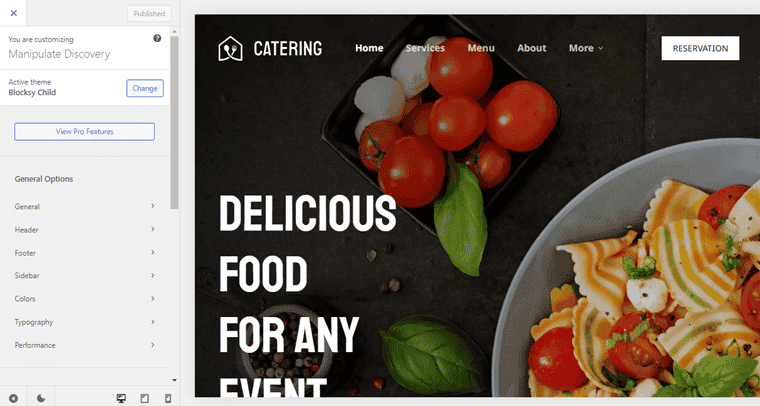
Po kliknięciu przycisku Dostosuj w powyższej sekcji zostaniesz przekierowany do interfejsu dostosowywania.
Teraz możesz zacząć dostosowywać i dostosowywać zaimportowany szablon, aby rozpocząć tworzenie swojej witryny.

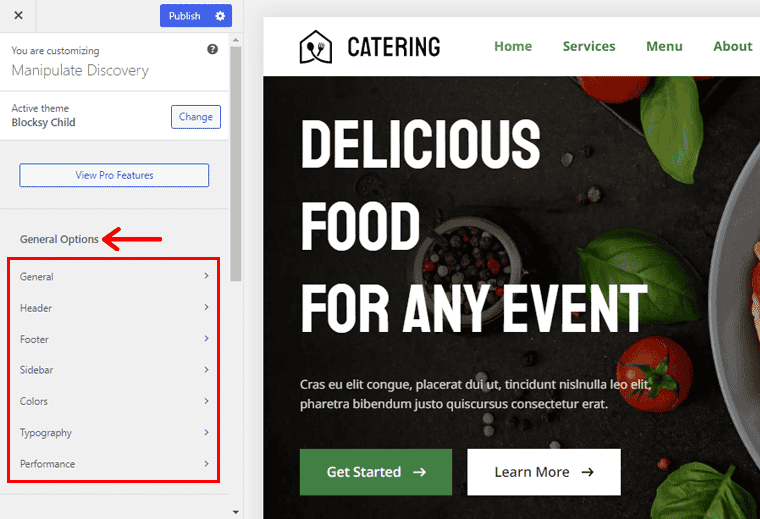
Tak więc część dostosowywania zawiera 4 różne ustawienia: Opcje ogólne, Typy postów, Strony i Rdzeń.
Dlatego omówimy każde ustawienie dostosowywania.
1. Opcje ogólne
Ogólne opcje dostosowywania zawierają ponadto 7 elementów, które można dostosować do własnych potrzeb. Podano je jako:

i). Ogólny:
Tutaj możesz zmienić szerokość, obszar, układ kontenera, projekt przycisków, bułkę tartą, elementy czcionki, treść wpisu itp. Dodatkowo możesz łatwo połączyć swoje konto w mediach społecznościowych, zobaczyć zaangażowanie odwiedzających, a także importować/eksportować dostosowania.
ii). Nagłówek:
W tej sekcji możesz dostosować globalny nagłówek. Otrzymasz różne elementy nagłówka, takie jak konto, przycisk, menu itp. Możesz także wybrać z lepkiego, przezroczystego nagłówka.
iii). Stopka:
Podobnie jak w nagłówku, otrzymasz również różne elementy oferty, takie jak prawa autorskie, menu stopki, społeczności, obszar widżetów itp. Dodatkowo możesz również ustawić tło stopki.
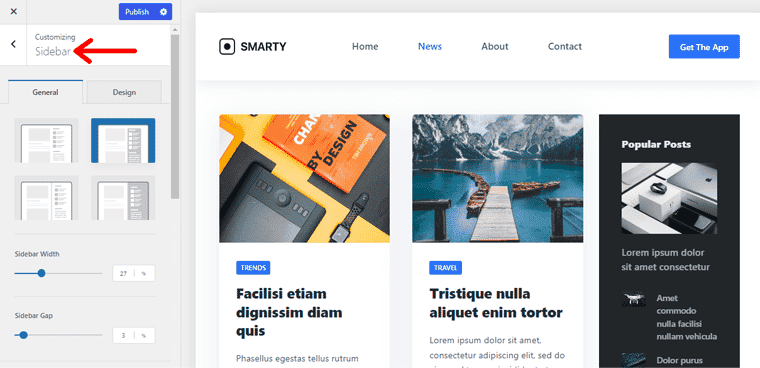
iv). Pasek boczny:
Otrzymasz różne układy do wyświetlania paska bocznego i ustawienia szerokości, odstępu, przyklejonego paska bocznego, widoczności i tak dalej. Ponadto możesz również ustawić tytuł, czcionkę i kolor widżetu.
v). Zabarwienie:
Jest dostarczany z globalną paletą kolorów, z której możesz wybierać. Możesz wybrać kolory tekstu podstawowego, łączy, zaznaczenia tekstu, obramowania, nagłówków, a także tła witryny.
vi). Typografia:
Będziesz mógł ustawić typografię dla różnych tekstów za pomocą czcionki, rozmiaru czcionki i rodziny czcionek. Na przykład zdefiniuj czcionkę podstawową, różne nagłówki, tekst przycisku, cytat blokowy i inne.
vii). Wydajność:
Ta sekcja pozwala dostosować różne aspekty, które poprawiają wydajność Twojej witryny. Na przykład możesz włączyć leniwe ładowanie obrazów, polecany obraz tytułu posta/strony, zarchiwizowany obraz polecany itp.
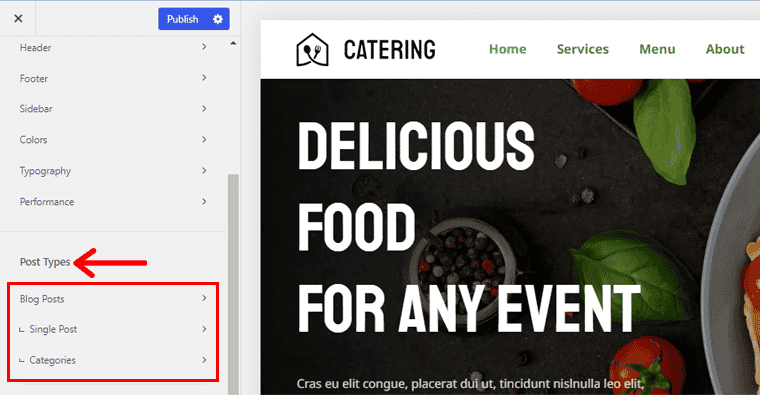
2. Typy postów
W tej sekcji znajdziesz układy struktury swojego bloga. Możesz wybierać spośród różnych układów wyświetlania każdego z artykułów. Takich jak typ listy, typ siatki itp. Możesz nawet zdefiniować liczbę kolumn i postów. Możesz także włączyć niektóre elementy strony, takie jak pasek boczny, paginacja itp.

Co więcej, zawiera również „Opcje kart”, w których można je dostosować, wybrać odstęp między kartami, odstępy wewnętrzne, wyrównanie i tak dalej.
Posty na blogu są dalej podzielone na pojedyncze posty i kategorie.
- Pojedynczy post: Tutaj możesz ustawić układ swoich postów, obszar treści, włączyć elementy postów i wiele więcej.
- Kategorie: Ta opcja pozwala wybrać strukturę kategorii, liczbę postów, opcje kart i elementy kategorii.
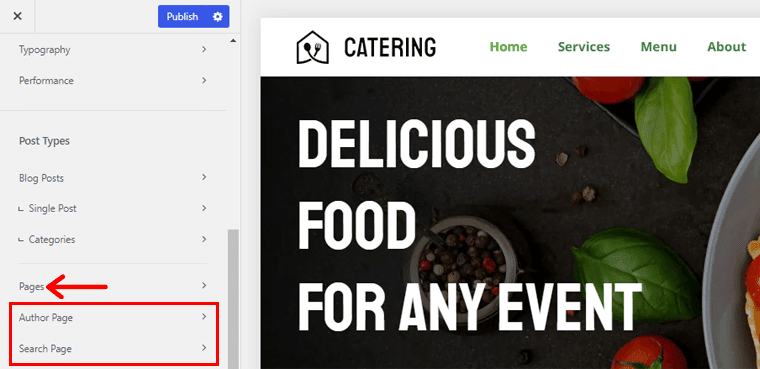
3. Strony
Tutaj pozwala wybrać strukturę strony, styl obszaru zawartości i odstępy w pionie. Umożliwia także dodanie wyróżnionego obrazu, pola udostępniania, elementów strony itp.
Następnie możesz również dostosować stronę autora. Tam możesz wybrać strukturę strony autora, liczbę kolumn i postów, opcje kart i nie wspominając o elementach strony.

Podobnie ustawienia dostosowywania dotyczą również strony wyszukiwania. Możesz wybrać strukturę wyników wyszukiwania, liczbę kolumn i postów, opcje kart, włączyć wyniki na żywo i elementy strony.
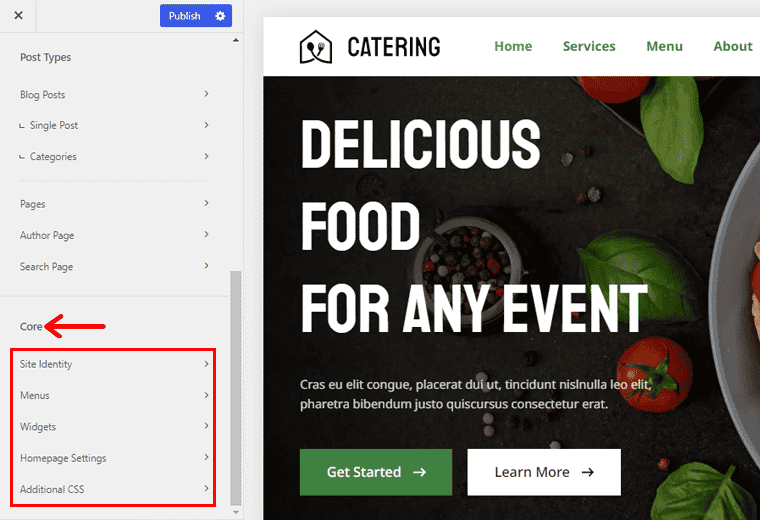
4. Podstawowe ustawienia
Podstawowe ustawienia są podzielone na 5 kategorii dostosowywania: tożsamość witryny, menu, widżety, ustawienia strony głównej i dodatkowy kod CSS.

Przejdźmy więc do każdej kategorii!
i). Tożsamość witryny
W tej sekcji musisz dodać tytuł witryny, slogan, a także przesłać ikonę swojej witryny. Ponadto ikona powinna być kwadratowa i zalecana jest rozdzielczość co najmniej 512×512 pikseli.
ii). Menu
Po przejściu do menu głównego zobaczysz już dostępne menu, które możesz łatwo dostosować. Na przykład możesz dostosować menu o nazwie „Strona główna”, zmieniając etykietę nawigacyjną, opis, klasę CSS itp.
Ponadto możesz zmienić kolejność menu, zmienić jego lokalizacje, a nawet usunąć całe menu. Lub utwórz również zupełnie nowy zestaw menu i dostosuj je. Dodatkowo możesz także wyświetlić wszystkie lokalizacje menu i przypisać menu do każdej lokalizacji, takiej jak nagłówek, stopka itp.
iii). Widżety
W widgecie możesz dostosować poziome i pionowe wyrównanie obszaru widżetu. Wraz z tym możesz również zmienić projekt, kolor czcionki, dekorację linków i margines. Dodatkowo, dla marginesu, możesz ustawić piksele dla górnej, prawej, dolnej i lewej strony.
iv). Ustawienia strony głównej
Z tego ustawienia możesz wybrać, co ma być wyświetlane na stronie głównej Twojej witryny. Na przykład wyświetlanie strony statycznej lub najnowszych postów, wybieranie strony, publikowanie strony takiej jak blog itp.
Co więcej, jeśli Twoja strona nie jest gotowa, zawsze możesz szybko dodać nową.
v). Dodatkowe CSS
W tej sekcji możesz dodać swój kod CSS lub kodować tak, jak chcesz. Ta sekcja jest przeznaczona głównie dla programistów lub użytkowników, którzy znają się na kodowaniu.
W ten sposób możesz odkrywać jeszcze więcej opcji dostosowywania podczas dostosowywania.
D. Jak dobra jest obsługa klienta w motywie Blocksy?
Każdy motyw, którego użyjesz, może spowodować utknięcie i wtedy potrzebujesz doskonałej obsługi klienta.
Dowiedzmy się więc, jak dobra obsługa klienta zapewnia motyw Blocksy w tym artykule przeglądowym!
Na początek obsługa klienta w motywie Blocksy jest świetna. Oficjalne forum pomocy technicznej można znaleźć na stronie repozytorium motywu, jeśli chodzi o wsparcie. Można tam znaleźć dyskusję, zgłaszać błędy, typowe problemy, rozwiązania itp.
Wraz z tym możesz przejść na jego oficjalną stronę, a w menu Pomoc możesz zobaczyć Wsparcie opcja rozwijana. Znajdziesz tam wiele artykułów z jego bazy wiedzy oraz samouczki wideo. Tam obejmuje wszystko, od instalacji motywu po korzystanie z różnych funkcji, dostosowywanie itp. Oprócz tego możesz również poprosić o określone funkcje, które chcesz dla swojej witryny.

Przewijając poniżej, znajdziesz formularz do wypełnienia, który przesyła zgłoszenie. Zwykle odpowiadają na Twój bilet w ciągu 2-3 godzin. Zaleca się jednak odczekanie 24 godzin na odpowiedź agenta pomocy technicznej.
Co więcej, jest również wyposażony w społeczność na Facebooku, w której możesz spotykać się z innymi użytkownikami motywu Blocksy. Tam możesz łączyć się i rozwiązywać swoje zapytania lub udostępniać interesujące funkcje tego motywu.
E. Ile kosztuje motyw blokowy?
Motyw Blocksy to motyw freemium , co oznacza, że jest dostępny zarówno w wersji bezpłatnej, jak i premium. Możesz pobrać jego bezpłatną wersję z oficjalnego katalogu motywów WordPress lub bezpośrednio zainstalować ten motyw z pulpitu WordPress. Możesz też pobrać go z oficjalnej strony internetowej.
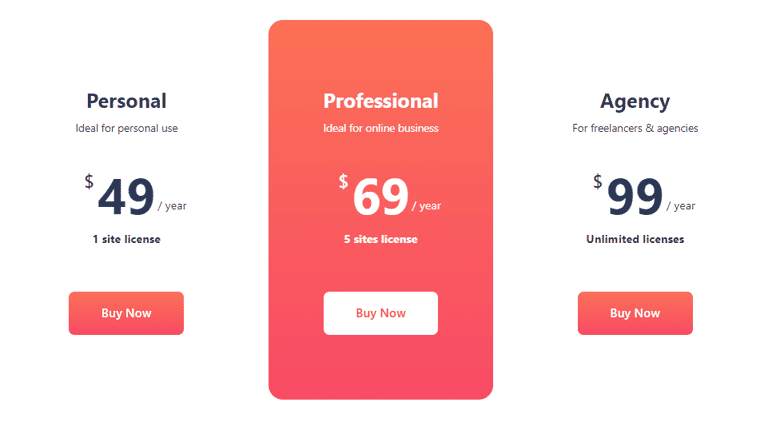
Tymczasem, jeśli chcesz kupić wersję premium, istnieją 3 różne plany cenowe dla Blocksy:

- Plan osobisty: Idealny do użytku osobistego, który kosztuje 49 USD rocznie za licencję na 1 witrynę. Zawiera funkcje, takie jak wiele warunkowych pasków bocznych, bloki treści, dodatkowe typy postów, mega menu itp.
- Plan profesjonalny: Idealny dla firmy internetowej, która kosztuje 69 USD rocznie za licencję na 5 witryn. Obejmuje niestandardowe fragmenty kodu, niestandardowe czcionki, czcionki Adobe Typekit, niestandardowe widżety i nie tylko.
- Plan Agencji: Idealny dla freelancerów i agencji, które kosztują 99 USD rocznie za nieograniczone licencje. Zawiera białe etykiety, zduplikowane elementy nagłówka, ikony udostępniania produktów, suwaki galerii i wiele innych.
Co więcej, jest również objęty dożywotnią licencją, a koszty każdego planu odpowiednio wzrastają.
Ponadto, jeśli nie jesteś zadowolony z ich planu, możesz otrzymać zwrot pieniędzy w ciągu 14 dni od daty zakupu.
F. Alternatywy dla motywu Blocksy
Ogólnie rzecz biorąc, motyw Blocksy WordPress doskonale nadaje się do tworzenia stron internetowych w każdej niszy. Jeśli jednak nadal nie masz pewności, czy użyć tego motywu, zawsze lepiej przyjrzeć się jego alternatywom.
Dodatkowo, kilka motywów może być dla Ciebie lepszym wyborem. Przyjrzyjmy się teraz alternatywom dla motywu Blocksy.
1. Kadencja
Kadence to uniwersalny motyw, który pozwala bez wysiłku budować szybkie i piękne strony internetowe w ciągu minuty. Ten motyw jest wypełniony nowoczesnymi funkcjami, które sprawiają, że Twoja witryna jest modna i elegancka.

Co więcej, możesz skorzystać z jego potężnych opcji projektowych. Pozwala wybierać spośród gotowych projektów menu lub dostosowywać projekt, w tym czcionkę, kolor, ikony społecznościowe, opcje menu rozwijanego itp. Dzięki tym opcjom będziesz w stanie uzyskać odpowiedni wygląd i funkcjonalność swojej witryny.
Co więcej, umożliwia włączenie bułki tartej za pomocą wbudowanego silnika generatora bułki tartej. Możesz też użyć jednej z ulubionych wtyczek SEO.
Cennik:
Kadence to motyw freemium . Jego darmową wersję możesz pobrać z WordPress.org.
W międzyczasie jest dostarczany z 4 różnymi pakietami cenowymi dla wersji premium:
- Plan Kadence Pro: 59 USD/rok. Możesz go używać na nieograniczonej liczbie witryn z funkcjami, takimi jak dodatki nagłówkowe, elementy zaczepione, dodatek WooCommerce, ostateczne menu, niestandardowe czcionki itp.
- Pakiet Essential Bundle: 129 USD rocznie. Możesz go używać na nieograniczonej liczbie witryn i zawiera Kadence Theme Pro, Kadence Blocks Pro, Pro Starter Templates.
- Pełny pakiet pakietów: 199 USD/rok. Możesz go używać w nieograniczonej liczbie witryn, w tym Kadence Cloud, Child Theme Builder, Kadence Shop Kit, Kadence AMP itp.
- Dożywotni pełny pakiet pakietu: kosztuje 649 USD, jednorazowa płatność. Obejmuje dożywotnią pomoc techniczną, aktualizacje i tak dalej.
2. Astra
Jednym z najlepszych i najczęściej używanych motywów WordPress dostępnych na rynku jest Astra. Jest to wszechstronny i niezwykle elastyczny, wielofunkcyjny motyw, którego możesz używać do tworzenia różnych typów stron internetowych.

Dzięki temu motywowi możesz szybko i łatwo skonfigurować, korzystając z ponad 180 gotowych do zaimportowania szablonów demonstracyjnych. Możesz wybrać jeden z nich i od razu aplikować na swojej stronie. Dzięki temu Twoja strona internetowa będzie gotowa do natychmiastowego uruchomienia, po prostu zmieniając obrazy, teksty, elementy itp.
Dodatkowo oferuje mnóstwo konfigurowalnych funkcji, które umożliwiają zbudowanie stylowej strony internetowej. Ponadto dzięki nowoczesnemu wyglądowi witryny przyciągniesz więcej odwiedzających.
Cennik:
Astra jest dostępna w wersjach bezpłatnych i płatnych . Możesz pobrać bezpłatną wersję z oficjalnego katalogu motywów WordPress.
W przypadku wersji premium dostępne są 3 opcje cenowe:
- Plan Astra Pro: 49 USD/rok. Zawiera zaawansowany kreator nagłówków, przyklejony nagłówek, układy blogów, mega menu, zaawansowaną typografię, białą etykietę, kontrolki WooCommerce, kreator stopek itp.
- Pakiet Essential Bundle: 169 USD/rok. Zawiera wszystkie funkcje planu Astra Pro, a także ponad 180 szablonów Premium Starter, wtyczkę WP Portfolio i tak dalej.
- Plan Pakietu Wzrostu: 249 USD/rok. Zawiera wszystkie funkcje Essential Bundle Plan, a także Convert Pro Plugin, Schema Pro Plugin, Ultimate Addons for Beaver Builder itp.
Aby dowiedzieć się więcej o Astrze, zapoznaj się z naszym rzetelnym artykułem na temat recenzji Astry!
3. GenerujPrasę
GeneratePress to kolejny uniwersalny motyw, który jest zbudowany na wyjątkowo czystym i lekkim kodzie. To idealny motyw WordPress, który stawia na szybkość, stabilność i dostępność bez uszczerbku dla funkcjonalności i wyglądu.

Zasadniczo możesz wybrać funkcje, które pozwolą Ci zbudować swoją witrynę. Nie ma ograniczeń w tworzeniu tylko określonych typów stron internetowych o tym motywie, niezależnie od tego, czy są to strony biznesowe, czy sklepy internetowe.
Co więcej, zawiera również mnóstwo szablonów startowych, które pomogą Ci pomyślnie uruchomić nową stronę internetową. Dzięki szerokiej gamie dostosowywalnych elementów możesz dodatkowo dostosować te szablony.
Cennik:
GeneratePress ma zarówno wersję darmową , jak i premium . Możesz pobrać bezpłatną wersję z WordPress.org.
Zważywszy, że istnieją 2 plany cenowe GeneratePress, jeśli chcesz kupić plan premium:
- Plan roczny: 59 USD/rok. Obejmuje wszystkie funkcje premium, pełny dostęp do biblioteki witryny, roczne aktualizacje i wsparcie premium, korzystanie z maksymalnie 500 witryn itp.
- Plan dożywotni: 249 USD, płatność jednorazowa. Obejmuje wszystkie funkcje premium, pełny dostęp do biblioteki witryny, dożywotnie aktualizacje i wsparcie premium, korzystanie z maksymalnie 500 witryn itp.
Więcej informacji znajdziesz w naszym artykule na temat recenzji GeneratePress!
G. Ostateczny werdykt – czy motyw Blocksy jest tego wart?
Podsumowując, motyw Blocksy to uniwersalny, responsywny motyw, który jest wyposażony w wiele zaawansowanych opcji. Ten wszechstronny motyw jest wystarczająco elastyczny, aby stworzyć dowolny rodzaj strony internetowej.
Co więcej, jest łatwy w użyciu i oferuje wiele przydatnych funkcji, nawet w bezpłatnej wersji, aby szybko rozpocząć pracę z witryną. Ponadto, dzięki wielu opcjom dostosowywania i wyborom elementów, możesz zbudować witrynę internetową tak, jak chcesz.
Co najważniejsze, ładuje się szybko i zawiera dodatkowe funkcje związane z wydajnością. Gwarantuje to, że Twoja witryna zapewnia użytkownikom najlepszą możliwą obsługę.
Dodatkowo jest to motyw zoptymalizowany pod kątem SEO. Oznacza to, że Twoi potencjalni odbiorcy z łatwością znajdą Twoją witrynę w wyszukiwarkach.
Jedyną wadą jest to, że w porównaniu do innych tematów o podobnym charakterze zapewnia bardzo ograniczoną liczbę stron startowych.
Mimo to motyw Blocksy jest niewątpliwie warty sprawdzenia, jeśli jesteś tymi użytkownikami, którzy korzystają z edytora bloków lub narzędzia do tworzenia stron innej firmy. Dodatkowo, ponieważ jest bezpłatny, nie ma absolutnie żadnego ryzyka podczas jego wypróbowania.
Wniosek
To wszystko ludzie! Dotarliśmy do końca naszej recenzji motywu Blocksy . Oczekujemy, że zrozumiałeś temat Blocksy i będziesz mógł go również używać w swojej witrynie.
Mamy nadzieję, że spodobał Ci się nasz artykuł. Jeśli używasz motywu Blocksy w swojej witrynie, podziel się swoimi doświadczeniami poniżej w sekcji komentarzy.
Jeśli jednak masz dalsze pytania dotyczące recenzji motywu Blocksy, możesz nas zapytać. Postaramy się odpowiedzieć jak najszybciej. Podziel się również tym artykułem ze znajomymi i współpracownikami.
Możesz również zapoznać się z naszym artykułem na temat najbardziej konfigurowalnych motywów WordPress i najlepszych motywów WordPress na osobistej stronie internetowej.
Nie zapomnij śledzić nas na Facebooku i Twitterze, aby uzyskać więcej pomocnych artykułów.
