Jak dodać mapę witryny HTML w Bloggerze (4 nowe style)
Opublikowany: 2024-10-21Czy chcesz dodać stronę mapy witryny HTML do swojej witryny Bloggera? Możesz to zrobić, postępując zgodnie z tym artykułem. W tym miejscu udostępnię 4 nowe style mapy witryny HTML dla Bloggera.
Ale zanim to zrozumiemy , czym jest mapa witryny HTML?
Mapa witryny HTML to strona internetowa zawierająca listę linków do najważniejszych stron lub sekcji witryny internetowej, zorganizowaną w uporządkowany sposób. Pomaga zarówno odwiedzającym, jak i wyszukiwarkom łatwo znaleźć i poruszać się po zawartości witryny.
Kiedy używać mapy witryny HTML:
- Dla witryn o złożonej strukturze lub wielu stronach.
- Jeśli chcesz poprawić komfort użytkownika , zapewniając łatwy sposób wyszukiwania treści.
- Dla celów SEO , jako dodatkowa pomoc pomagająca wyszukiwarkom w poruszaniu się po Twojej witrynie.
Używając map witryn HTML i XML, zwiększasz użyteczność swojej witryny dla użytkowników i zapewniasz prawidłowe indeksowanie przez wyszukiwarki.
Jak dodać mapę witryny HTML w Bloggerze?
Aby dodać mapę witryny HTML do witryny Bloggera, musisz zalogować się do panelu Bloggera i przejść do sekcji Strony.
Teraz utwórz nową stronę i ustaw tytułową mapę witryny HTML lub możesz zachować ją jako mapę witryny.
Teraz musisz skopiować dowolny styl mapy witryny HTML i wkleić go w sekcji HTML strony.
Teraz musisz zastąpić adres URL wersji demonstracyjnej adresem URL witryny i opublikować stronę. Pomyślnie dodałeś mapę witryny HTML do swojej witryny Bloggera.
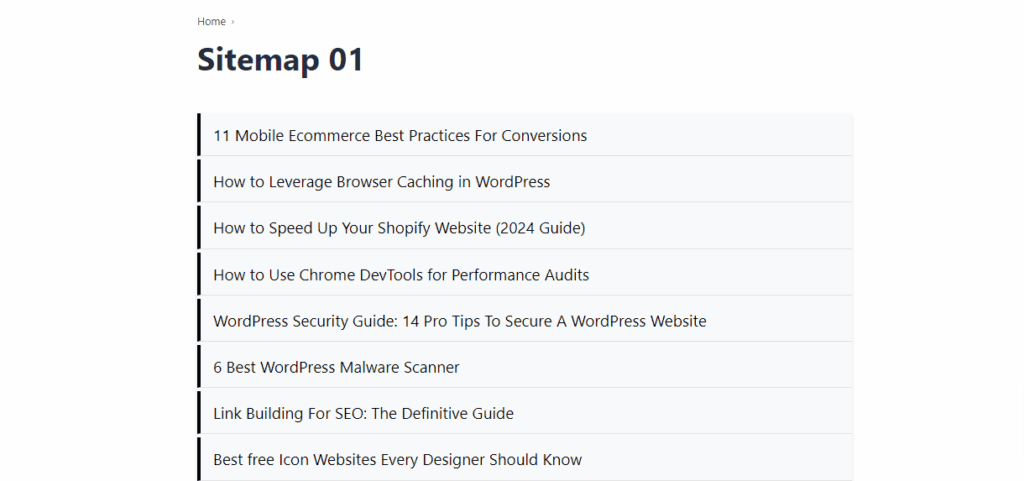
Styl -01 (zwykła mapa witryny HTML)

<ul></ul>
<typ skryptu="text/javascript">
var liczba postów = 100; // Zmień tę wartość, jeśli masz więcej niż 100 postów
funkcja showrecentposts(json) {
var mapa witryny = document.getElementById("mapa witryny");
for (var i = 0; i < json.feed.entry.length; i++) {
var wpis = json.feed.entry[i];
var posttitle = wpis.tytuł.$t;
var posturl;
for (var k = 0; k < długość wpisu.linku; k++) {
if (entry.link[k].rel == 'alternatywny') {
posturl = wpis.link[k].href;
przerwa;
}
}
var listItem = document.createElement("li");
listItem.innerHTML = `<a href="${posturl}">${posttitle</a>`;
mapa witryny.appendChild(listItem);
}
}
var skrypt = document.createElement("skrypt");
skrypt.src = " https://przyklad.com /feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999";
document.body.appendChild(skrypt);
</skrypt>
<styl>
#mapa witryny {
typ-stylu listy: brak;
dopełnienie: 0;
margines: 0;
margines: automatyczny;
kolor tła: #f8f9fa;
promień obramowania: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
minimalna wysokość: 800px;
przejście: cała łatwość 0,3 s;
}
#mapa witryny li {
dopełnienie: 8px 15px;
obramowanie na dole: 1px solid #e0e0e0;
przejście: tło 0,2 s, transformacja 0,2 s;
przejście: tło 0,2 s;
obramowanie po lewej stronie: 4 piksele w kolorze czarnym;
margines na dole: 4px;
}
#sitemap li:hover{
obramowanie po lewej stronie: 4px jednolity niebieski; transformacja: tłumaczenieY(-2px);}
#sitemap li:last-child {
obramowanie dolne: brak;
}
#mapa witryny a {
dekoracja tekstu: brak;
kolor: czarny;
rozmiar czcionki: 19px;
wyświetlacz: blok;
przejście: kolor 0,2 s;
}
#sitemap a:hover {
kolor: niebieski;
}
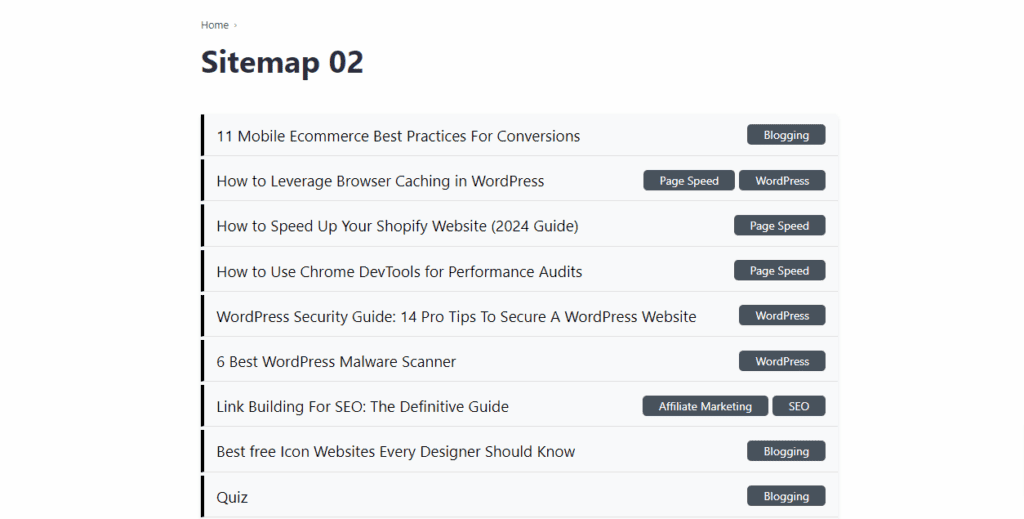
</styl>Styl -02 (mapa witryny HTML z etykietami)

<ul></ul>
<typ skryptu="text/javascript">
var liczba postów = 100; // Zmień tę wartość, jeśli masz więcej niż 100 postów
funkcja showrecentposts(json) {
var mapa witryny = document.getElementById("mapa witryny");
for (var i = 0; i < json.feed.entry.length; i++) {
var wpis = json.feed.entry[i];
var posttitle = wpis.tytuł.$t;
var posturl;
// Wyodrębnij etykiety (jeśli są dostępne) i utwórz łącza
var postlabels = '';
if (kategoria wpisu) {
postlabels = wpis.kategoria.map(cat => {
var etykieta = kot.termin;
var labelurl = `/search/label/${encodeURIComponent(label)}`;
return `<a href="${labelurl}" class="label-button">${label</a>`;
}).dołączyć(' ');
} w przeciwnym razie {
postlabels = '<span class="no-label">Brak etykiety</span>';
}
for (var k = 0; k < długość wpisu.linku; k++) {
if (entry.link[k].rel == 'alternatywny') {
posturl = wpis.link[k].href;
przerwa;
}
}
var listItem = document.createElement("li");
listItem.innerHTML = `
<div class="post-item">
<a href="${posturl}" class="post-title">${posttitle</a>
<div class="post-labels">${postlabels</div>
</div>`;
mapa witryny.appendChild(listItem);
}
}
var skrypt = document.createElement("skrypt");
script.src = "https://example.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999";
document.body.appendChild(skrypt);
</skrypt>
<styl>
#mapa witryny {
typ-stylu listy: brak;
dopełnienie: 0;
margines: 0;
margines: automatyczny;
kolor tła: #f8f9fa;
promień obramowania: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
minimalna wysokość: 800px;
przejście: cała łatwość 0,3 s;
}
#mapa witryny li {
dopełnienie: 8px 15px;
obramowanie na dole: 1px solid #e0e0e0;
przejście: tło 0,2 s, transformacja 0,2 s;
obramowanie po lewej stronie: 4 piksele w kolorze czarnym;
margines na dole: 4px;
}
#sitemap li:hover {
obramowanie po lewej stronie: 4px jednolity niebieski;
transformacja: tłumaczenieY(-2px);
}
#sitemap li:last-child {
obramowanie dolne: brak;
}
.post-element {
wyświetlacz: elastyczny;
justify-content: odstęp pomiędzy;
wyrównanie elementów: środek;
}
.post-tytuł {
dekoracja tekstu: brak;
kolor: czarny;
rozmiar czcionki: 19px;
wyświetlacz: blok;
przejście: kolor 0,2 s;
}
.post-title:hover {
kolor: niebieski;
}
.post-etykiety {
wyświetlacz: elastyczny;
przerwa: 5px;
}
.label-przycisk {
kolor tła: #48525c;
kolor: #ffffff;
dopełnienie: 0px 20px;
promień obramowania: 5px;
dekoracja tekstu: brak;
rozmiar czcionki: 14px;
wysokość linii: 25px;
przejście: kolor tła 0,2 s łatwość;
}
.label-button:hover {
kolor tła: #0056b3;
}
.no-label {
kolor: #555;
rozmiar czcionki: 14px;
}
/* Responsywność */
@media (maksymalna szerokość: 768 pikseli) {
.post-element {
kierunek flex: kolumna;
wyrównanie elementów: elastyczny start;
}
.post-etykiety {
margines u góry: 5 pikseli;
}
}
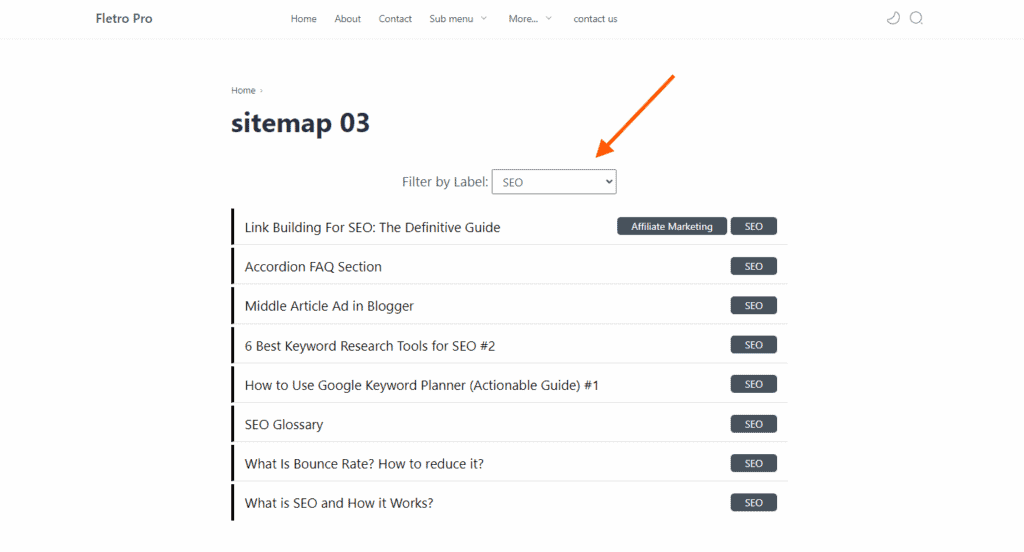
</styl>Styl -03 (mapa witryny HTML z filtrami rozwijanymi)

<div class="filter-kontener">
<label for="labelFilter">Filtruj według etykiety: </label>
<select onchange="filterByLabel()">
<option value="all">Wszystkie</option>
</select>
</div>
<ul></ul>
<typ skryptu="text/javascript">
var wszystkiePosty = []; // Tutaj przechowujesz wszystkie posty
var unikalneLabels = nowy Zestaw(); // Do przechowywania unikalnych etykiet
// Pobierz i wyświetl ostatnie posty
funkcja showrecentposts(json) {
var mapa witryny = document.getElementById("mapa witryny");
allPosts = json.feed.entry; // Przechowuj wszystkie posty do filtrowania
// Wygeneruj unikalne etykiety dla filtra
allPosts.forEach(funkcja(wpis) {
if (kategoria wpisu) {
wpis.kategoria.forEach(funkcja(kot) {
unikalneLabels.add(cat.term);
});
}
});
// Wypełnij listę filtrów etykietami
var labelFilter = document.getElementById("labelFilter");
unikalneLabels.forEach(funkcja(etykieta) {
var opcja = document.createElement("opcja");
opcja.wartość = etykieta;
opcja.textContent = etykieta;
labelFilter.appendChild(opcja);
});
displayPosts(allPosts); // Początkowo wyświetl wszystkie posty
}
// Funkcja wyświetlająca filtrowane posty
funkcja displayPosts(posts) {
var mapa witryny = document.getElementById("mapa witryny");
mapa witryny.innerHTML = ''; // Wyczyść bieżące posty
posty.forEach(funkcja(wpis) {
var posttitle = wpis.tytuł.$t;
var posturl;
var postlabels = '';
if (kategoria wpisu) {
postlabels = wpis.kategoria.map(cat => {
var etykieta = kot.termin;
var labelurl = `/search/label/${encodeURIComponent(label)}`;
return `<a href="${labelurl}" class="label-button">${label</a>`;
}).dołączyć(' ');
} w przeciwnym razie {
postlabels = '<span class="no-label">Brak etykiety</span>';
}
for (var k = 0; k < długość wpisu.linku; k++) {
if (entry.link[k].rel == 'alternatywny') {
posturl = wpis.link[k].href;
przerwa;
}
}
var listItem = document.createElement("li");
listItem.innerHTML = `
<div class="post-item">
<a href="${posturl}" class="post-title">${posttitle</a>
<div class="post-labels">${postlabels</div>
</div>`;
mapa witryny.appendChild(listItem);
});
}
// Funkcja filtrowania postów według wybranej etykiety
funkcja filterByLabel() {
var wybranaLabel = document.getElementById("labelFilter").wartość;
if (selectedLabel === "all") {
displayPosts(allPosts); // Pokaż wszystkie posty, jeśli wybrano „Wszystkie”.
} w przeciwnym razie {
var filteredPosts = allPosts.filter(funkcja(wpis) {
return wpis.kategoria && wpis.kategoria.some(cat => cat.term === wybranaLabel);
});
displayPosts(filterowanePosty); // Wyświetl tylko filtrowane posty
}
}
// Załaduj najnowsze posty za pomocą skryptu
var skrypt = document.createElement("skrypt");
script.src = "https://example.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999";
document.body.appendChild(skrypt);
</skrypt>
<styl>
/* Styl listy rozwijanej filtrów */
.filter-kontener {
margines: 20px 0;
wyrównanie tekstu: do środka;
}
#labelFiltr {
dopełnienie: 5px 10px;
rozmiar czcionki: 16 pikseli;
}
/* Mapa witryny i style elementów postów */
#mapa witryny {
typ-stylu listy: brak;
dopełnienie: 0;
margines: 0;
margines: automatyczny;
kolor tła: #f8f9fa;
promień obramowania: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
minimalna wysokość: 800px;
przejście: cała łatwość 0,3 s;
}
#mapa witryny li {
dopełnienie: 8px 15px;
obramowanie na dole: 1px solid #e0e0e0;
przejście: tło 0,2 s, transformacja 0,2 s;
obramowanie po lewej stronie: 4 piksele w kolorze czarnym;
margines na dole: 4px;
}
#sitemap li:hover {
obramowanie po lewej stronie: 4px jednolity niebieski;
transformacja: tłumaczenieY(-2px);
}
#sitemap li:last-child {
obramowanie dolne: brak;
}
.post-element {
wyświetlacz: elastyczny;
justify-content: odstęp pomiędzy;
wyrównanie elementów: środek;
}
.post-tytuł {
dekoracja tekstu: brak;
kolor: czarny;
rozmiar czcionki: 19px;
wyświetlacz: blok;
przejście: kolor 0,2 s;
}
.post-title:hover {
kolor: niebieski;
}
.post-etykiety {
wyświetlacz: elastyczny;
przerwa: 5px;
}
.label-przycisk {
kolor tła: #48525c;
kolor: #ffffff;
dopełnienie: 0px 20px;
promień obramowania: 5px;
dekoracja tekstu: brak;
rozmiar czcionki: 14px;
wysokość linii: 25px;
przejście: kolor tła 0,2 s łatwość;
}
.label-button:hover {
kolor tła: #0056b3;
}
.no-label {
kolor: #555;
rozmiar czcionki: 14px;
}
/* Responsywność */
@media (maksymalna szerokość: 768 pikseli) {
.post-element {
kierunek flex: kolumna;
wyrównanie elementów: elastyczny start;
}
.post-etykiety {
margines u góry: 5 pikseli;
}
}
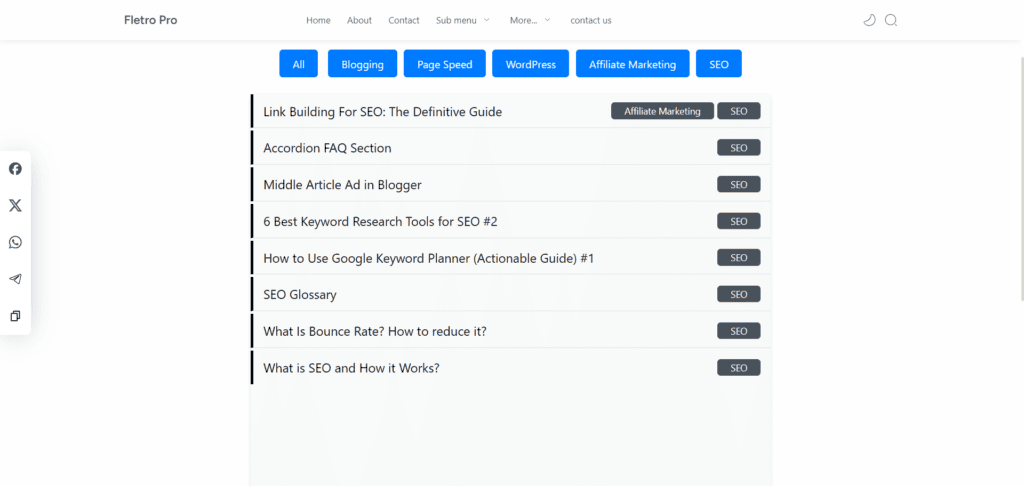
</styl>Styl -04 (mapa witryny HTML z filtrami w kształcie pigułki)

<div class="filter-kontener">
<button class="filter-button">Wszystkie</button>
<!--Przyciski etykiet będą tu wstawiane dynamicznie-->
</div>
<ul></ul>
<typ skryptu="text/javascript">
var wszystkiePosty = []; // Tutaj przechowujesz wszystkie posty
var unikalneLabels = nowy Zestaw(); // Do przechowywania unikalnych etykiet
funkcja showrecentposts(json) {
var mapa witryny = document.getElementById("mapa witryny");
allPosts = json.feed.entry; // Przechowuj wszystkie posty do filtrowania
allPosts.forEach(funkcja(wpis) {
if (kategoria wpisu) {
wpis.kategoria.forEach(funkcja(kot) {
unikalneLabels.add(cat.term);
});
}
});
var filterContainer = document.querySelector('.filter-container');
unikalneLabels.forEach(funkcja(etykieta) {
var przycisk = document.createElement("przycisk");
przycisk.className = "przycisk-filtru";
przycisk.textContent = etykieta;
przycisk.onclick = funkcja() { filterByLabel(etykieta); };
filterContainer.appendChild(przycisk);
});
displayPosts(allPosts); // Wyświetl początkowo wszystkie posty
}
funkcja displayPosts(posts) {
var mapa witryny = document.getElementById("mapa witryny");
mapa witryny.innerHTML = ''; // Wyczyść listę map witryn
posty.forEach(funkcja(wpis) {
var posttitle = wpis.tytuł.$t;
var posturl;
var postlabels = '';
if (kategoria wpisu) {
postlabels = wpis.kategoria.map(cat => {
var etykieta = kot.termin;
var labelurl = `/search/label/${encodeURIComponent(label)}`;
return `<a href="${labelurl}" class="label-button">${label</a>`;
}).dołączyć(' ');
} w przeciwnym razie {
postlabels = '<span class="no-label">Brak etykiety</span>';
}
for (var k = 0; k < długość wpisu.linku; k++) {
if (entry.link[k].rel == 'alternatywny') {
posturl = wpis.link[k].href;
przerwa;
}
}
var listItem = document.createElement("li");
listItem.innerHTML = `
<div class="post-item">
<a href="${posturl}" class="post-title">${posttitle</a>
<div class="post-labels">${postlabels</div>
</div>`;
mapa witryny.appendChild(listItem);
});
}
funkcja filterByLabel(etykieta) {
if (etykieta === 'wszystko') {
displayPosts(allPosts);
} w przeciwnym razie {
var filteredPosts = allPosts.filter(funkcja(wpis) {
return wpis.kategoria && wpis.kategoria.some(cat => cat.term === etykieta);
});
displayPosts(filterowanePosty);
}
}
var skrypt = document.createElement("skrypt");
script.src = "https://example.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999";
document.body.appendChild(skrypt);
</skrypt>
<styl>
/* Styl kontenera filtra */
.filter-kontener {
wyrównanie tekstu: do środka;
margines: 20px 0;
}
/* Przyciski filtrów w kształcie pigułek */
.przycisk-filtru {
kolor tła: #007bff;
granica: brak;
kolor: biały;
dopełnienie: 10px 20px;
margines: 5px;
promień obramowania: 5px;
rozmiar czcionki: 16 pikseli;
kursor: wskaźnik;
przejście: kolor tła 0,3 s łatwość;
}
.filter-button:hover {
kolor tła: #0056b3;
}
/* Styl mapy witryny i elementów postów */
#mapa witryny {
typ-stylu listy: brak;
dopełnienie: 0;
margines: 0;
margines: automatyczny;
kolor tła: #f8f9fa;
promień obramowania: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
minimalna wysokość: 800px;
przejście: cała łatwość 0,3 s;
}
#mapa witryny li {
dopełnienie: 8px 15px;
obramowanie na dole: 1px solid #e0e0e0;
przejście: tło 0,2 s, transformacja 0,2 s;
obramowanie po lewej stronie: 4 piksele w kolorze czarnym;
margines na dole: 4px;
}
#sitemap li:hover {
obramowanie po lewej stronie: 4px jednolity niebieski;
transformacja: tłumaczenieY(-2px);
}
#sitemap li:last-child {
obramowanie dolne: brak;
}
.post-element {
wyświetlacz: elastyczny;
justify-content: odstęp pomiędzy;
wyrównanie elementów: środek;
}
.post-tytuł {
dekoracja tekstu: brak;
kolor: czarny;
rozmiar czcionki: 19px;
wyświetlacz: blok;
przejście: kolor 0,2 s;
}
.post-title:hover {
kolor: niebieski;
}
.post-etykiety {
wyświetlacz: elastyczny;
przerwa: 5px;
}
.label-przycisk {
kolor tła: #48525c;
kolor: #ffffff;
dopełnienie: 0px 20px;
promień obramowania: 5px;
dekoracja tekstu: brak;
rozmiar czcionki: 14 pikseli;
wysokość linii: 25px;
przejście: kolor tła 0,2 s łatwość;
}
.label-button:hover {
kolor tła: #0056b3;
}
.no-label {
kolor: #555;
rozmiar czcionki: 14px;
}
/* Responsywność */
@media (maksymalna szerokość: 768 pikseli) {
.post-element {
kierunek flex: kolumna;
wyrównanie elementów: elastyczny start;
}
.post-etykiety {
margines u góry: 5 pikseli;
}
}
</styl>Możesz użyć dowolnego kodu podanego powyżej i pamiętaj o zmianie adresu URL witryny w kodzie. Aby to działało w Twojej witrynie Bloggera.

Jeśli chcesz uzyskać więcej kodu mapy witryny HTML dla Bloggera, sprawdź nasz stary post na blogu w witrynie Techyleaf .
Jeśli nadal masz wątpliwości, możesz zadać je w sekcji komentarzy. Chętnie Ci w tym pomogę.
