Rozbijanie tekstu jako SVG
Opublikowany: 2023-01-20Podział tekstu jako svg może być trudny, ale jest kilka rzeczy, które możesz zrobić, aby to ułatwić. Po pierwsze, możesz użyć atrybutu text-anchor, aby określić miejsce zakotwiczenia tekstu. Może to być przydatne do wyrównywania tekstu do lewej, prawej lub do środka ekranu. Po drugie, możesz użyć atrybutów x i y, aby określić współrzędne x i y tekstu. Może to być przydatne do pozycjonowania tekstu na ekranie. Na koniec możesz użyć atrybutu font-size, aby określić rozmiar tekstu.
Jak mogę edytować tekst sva? GetElementByid(element) to funkcja, która tworzy element poprzez zdefiniowanie elementu. Możesz użyć ref contenteditable=true w elemencie HTML w następujący sposób: contentEditable = true; w elemencie HTML użyj również ref contenteditable=true.
Podczas używania svg> używał elementów rect> i text> do zapisywania tekstu w prostokącie SVG. Aby to osiągnąć, musimy połączyć żywioły. Aby dowiedzieć się więcej o elementach prostokątnych i tekstowych, zapoznaj się z tematami Rysowanie prostokąta i Rysowanie tekstu .
Jak zrobić tekst Svg?

Jest kilka rzeczy, które musisz zrobić, aby utworzyć tekst SVG. Najpierw musisz utworzyć element tekstowy . Następnie musisz ustawić atrybuty x i y elementu tekstowego na żądaną pozycję. Na koniec musisz ustawić atrybuty font-family, font-size i fill.
Zawiera plik Scalable Vector Graphics (SVG) jako plik XML. Możesz utworzyć i edytować istniejący plik SVG bezpośrednio lub za pomocą narzędzi JavaScript, aby programowo wygenerować i edytować te pliki. Aplikacja Inkscape to dobry wybór dla tych, którzy nie mają dostępu do programu Illustrator lub Sketch. Bardziej kompletny przewodnik dotyczący tworzenia plików SVG w programie Adobe Illustrator można znaleźć w poniższej sekcji. Tekst pliku SVG jest generowany przez przycisk kodu SVG. Jeśli go wybierzesz, edytor tekstu otworzy się automatycznie. Za pomocą tego narzędzia możesz dowiedzieć się, jak będzie wyglądał końcowy plik, a nawet skopiować i wkleić z niego tekst.
Na górze pliku nie ma deklaracji XML ani komentarzy. Jeśli chcesz wykonać dowolną animację lub stylizację za pomocą CSS lub JavaScript, dobrym pomysłem jest uporządkowanie kształtów w grupy, które można razem stylizować lub animować. Obraz, którego używasz w programie Illustrator, najprawdopodobniej nie jest wystarczająco duży, aby zmieścić się na całym obszarze roboczym (białe tło). Przed zapisaniem grafiki należy sprawdzić, czy obszar roboczy jest odpowiednio dopasowany do kompozycji.
Korzystając z czcionek OpenType- SVG , można tworzyć różnorodne grafiki o różnych kolorach, takie jak logo, ikony i inne elementy graficzne. Aby tworzyć grafikę o wysokiej rozdzielczości, oprócz skalowalnej grafiki można używać czcionek OpenType-SVG. Jeśli umieścisz tytuł i opis w kodzie XML SVG, wyszukiwarki i czytniki ekranu będą mogły określić więcej na temat jakości grafiki. Elementy tytułu i opisu można dodać do dowolnego pliku SVG w edytorze kodu źródłowego. Format czcionki OpenType ma wszystkie lub część glifów jako grafikę SVG (skalowalna grafika wektorowa), która jest typem formatu czcionki PostScript. Za pomocą tej metody można wyświetlić wiele kolorów i efektów gradientu w jednym glifie. Ze względu na te cechy czcionek OpenType-SVG nazywamy również czcionkami kolorowymi.
Czy plik Svg może zawierać tekst?
Element treści tekstowej to element SVG, który renderuje ciąg tekstowy na płótnie. Element tekstowy w SVG zawiera słowa „text”, „textPath” i „tspan”. Element podrzędny treści tekstowej to element treści tekstowej, który może być elementem potomnym elementu treści tekstowej.
Jak sprawić, by tekst Svg był edytowalny
Po kliknięciu przycisku Edytuj styl możesz wybrać typ stylu, który chcesz utworzyć, a także typ stylu SVG, którego chcesz użyć. Możesz także ustawić właściwości stylu w panelu właściwości SVG. Po utworzeniu stylu SVG możesz użyć go do stylizowania dowolnego typu pliku. Możesz nadać styl żądanemu plikowi SVG, dotykając go i przytrzymując, a następnie wybierając styl z menu rozwijanego. Jak sprawić, by tekst SVG był edytowalny? Istnieje kilka metod umożliwiających edytowanie tekstu sva. Najprostszą metodą jest użycie właściwości contentEditable elementu HTML. W rezultacie właściwość contentEditable elementu zostanie ustawiona na wartość true, umożliwiając zmianę tekstu elementu. Jeśli chcesz użyć metody ref contenteditable=”true” w elemencie HTML, użyj następującego przykładu: *div contenteditable=”true”>. Plik SVG można edytować bez potrzeby stosowania znaczników HTML .
Czy możesz mieć tekst w formacie Svg?

Tak, możesz mieć tekst w SVG. Aby utworzyć tekst w SVG, musisz użyć
Jednocześnie pozwala na płynne przechodzenie między dwoma światami. Podobnie jak w przypadku innych elementów graficznych, jest on renderowany w celu umożliwienia wykonywania takich czynności, jak dodawanie obrysów i wypełnianie spacji. Masz możliwość wybrania, skopiowania i wklejenia go w innym miejscu. Czytniki ekranu mogą to przeczytać, a ty możesz je znaleźć w Google. W większości przypadków punkt (0,0) znajduje się wzdłuż lewej krawędzi pudełka, ale nie zawsze w lewym dolnym rogu. Pole EM jest podzielone na liczbę em dla każdej jednostki w przestrzeni, aby zapewnić określone współrzędne. Numer w tabeli czcionek jest unikalnym identyfikatorem czcionki i jest uwzględniany.

Tekst jest renderowany w taki sam sposób jak inne elementy SVG . Istnieje kilka sposobów wstawiania tekstu, w tym wypełnianie go, dodawanie obrysu i ponowne wykorzystywanie jego części. W tym przykładzie użyłem elementu wewnątrz tagów. Nowe elementy rzutni obejmują atrybuty x i y. Elementy tekstowe, takie jak ten, umożliwiają ustawienie pozycji tekstu. W tej sekcji przyjrzymy się, jak możesz manipulować wyglądem wyświetlacza. glify i czcionki są tematem wielu dyskusji; moje pierwsze wprowadzenie było rozczarowujące. Przydatne jest posiadanie podstawy, która pomoże nam później zrozumieć.
Atrybuty Textpathlength i Cappath
Atrybuty textPathLength i capPathLength określają odpowiednio długość i wysokość początku elementu textPath.
W przypadku 3 jest ich 3. Atrybuty wypełnienia i obrysu określają kolor i kształt ścieżki tekstowej.
Nie ma wątpliwości, że jest to znamienne stwierdzenie. Dwa atrybuty textPathCurvature i textPathRadius definiują krzywiznę i promień ścieżki tekstowej.
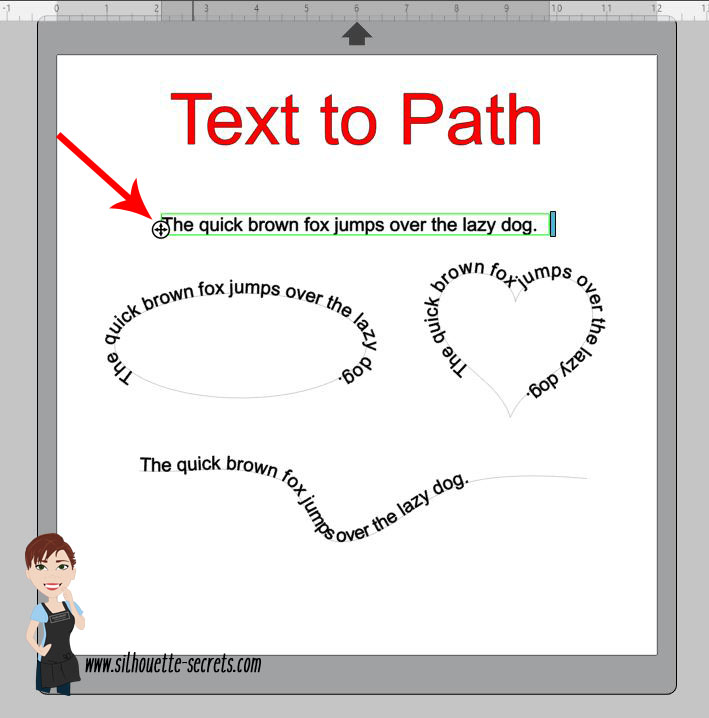
Jak umieścić tekst w ścieżce Svg?

Można to zrobić na kilka sposobów, ale najłatwiejszym jest prawdopodobnie użycie elementu tekstowego. Najpierw musisz utworzyć element ścieżki. Następnie możesz utworzyć element tekstowy i umieścić go w elemencie ścieżki. Aby to zrobić, musisz użyć elementu textPath. Element textPath przyjmie atrybut xlink:href, który będzie odwoływał się do utworzonego wcześniej elementu ścieżki. Na koniec musisz ustawić atrybut startOffset w elemencie textPath. To określi, gdzie zaczyna się tekst na ścieżce. Oto prosty przykład: Ten tekst będzie podążał ścieżką! Wszystko, co musisz zrobić, to ułożyć tekst SVG wzdłuż dowolnej utworzonej ścieżki. Teraz masz szeroki zakres opcji wyświetlania tekstu. Aby utworzyć element podążający ścieżką, musisz najpierw zdefiniować element i ścieżkę do zdefiniowania wewnątrz. W pierwszym przykładzie poniżej utworzyłem ścieżkę liniową, której instancją jest identyfikator ścieżki tekstowej. Atrybut startOffset umożliwia przesunięcie początku ścieżki dla początkowej pozycji tekstu. Jako wartość może to być procent lub liczba. Jeśli używana jest ta ostatnia, odległość wzdłuż ścieżki mierzona w bieżącym układzie współrzędnych jest reprezentowana przez liczbę. W rzeczywistości możesz zrobić to samo i przesunąć ścieżkę bez metody startOffset. Wartość x powoduje przesuwanie tekstu równolegle do ścieżki w miarę jej przemieszczania się. Utworzenie ścieżki może być trudne, ale dodanie tekstu jest proste. Powinieneś dobrze się bawić ze ścieżkami SVG, o ile czujesz się z nimi komfortowo. W przyszłym tygodniu pokażę ci tekst wzdłuż zakrzywionej ścieżki, gdy skończę z pozostałymi atrybutami.Tekst do SvgIstnieje kilka powodów, dla których warto przekonwertować tekst na SVG. Może chcesz utworzyć niestandardową czcionkę, a może potrzebujesz bardziej elastycznego sposobu wyświetlania tekstu na stronie internetowej. Bez względu na przyczynę istnieje kilka różnych sposobów konwersji tekstu na SVG. Jednym ze sposobów jest skorzystanie z usługi takiej jak Icons8. Dzięki tej usłudze możesz po prostu przesłać plik .ttf lub .otf, a oni automatycznie wygenerują dla Ciebie plik SVG. Innym sposobem jest użycie narzędzia takiego jak Inkscape. Inkscape to edytor grafiki wektorowej, którego można używać do tworzenia pliku SVG od podstaw lub do konwersji istniejącego pliku do formatu SVG. Na koniec możesz użyć narzędzia takiego jak Adobe Illustrator. Adobe Illustrator to edytor grafiki wektorowej, którego można użyć do utworzenia pliku SVG od podstaw lub do przekonwertowania istniejącego pliku do formatu SVG. Pojedynczy element tworzy pojedynczą linię tekstu, ale tekstu nie można otoczyć nowym linia, ponieważ jest wyjątkowa. Dłuższe teksty należy podzielić na mniejsze fragmenty, aby można je było umieścić osobno. Element A> jest przydatny do identyfikowania segmentów tekstu do pozycjonowania i stylizacji. Rozpiętości tekstu można przesuwać z ich naturalnego położenia lub całkowicie zmieniać ich położenie w zależności od ich położenia. Ponieważ atrybuty x i y są niezależne, druga oś może być obliczana automatycznie na podstawie przepływu tekstu x. W porównaniu z elementami <tspan>, gdzie te atrybuty mają wartość domyślną 0, x/y ma zachowanie automatycznego pozycjonowania. Za pomocą dy i dx możesz również użyć tablicy wartości procentowych i długości, aby przedstawić pozycję tekstu. Naturalny przepływ tekstu może być użyty do kontrolowania ruchu poziomego w przykładach 4-1 i 4-2. Atrybuty x i dy są wymagane w przypadku różnych aplikacji tekstowych SVG. W instrukcjach bezwzględnego x i względnego dy można użyć atrybutu bezwzględnego x i względnego dy, aby wygenerować podział wiersza. Rysunek 4-3 przedstawia wynik składu. Przykład wiersza z Alicji w Krainie Czarów: Opowieść myszy przedstawiono na rysunku 4.3. Selektor n-tego dziecka (2n) stylizuje drugą linię na kolor niebieski zamiast zielonego, w zależności od linii. Tekst rozpocznie się w połowie rozmiaru w standardowym formacie. Czcionka wiersza będzie się zmieniać etapami w miarę postępu wiersza. Przesunięcie górnej części grafiki to jeden wiersz dla każdego wiersza. Ręcznie generowany zestaw przesunięć dy służy do kontrolowania kształtu tekstu. Ponieważ plik SVG jest plikiem HTML, nie można dołączyć żadnych elementów o nazwach HTML. Wszystkie rozpiętości pisane kursywą składają się wyłącznie ze słów i elementów, bez elementów pozycjonujących.
