Recenzja narzędzia Bricks Builder: Dlaczego jest to narzędzie do tworzenia witryn, które zmienia zasady gry
Opublikowany: 2024-12-09Zastanawiasz się, o co tyle szumu wokół Bricks Builder?
W tej chwili jest to prawdopodobnie najgorętszy i najczęściej omawiany nowy kreator witryn WordPress na rynku.
Chociaż dokładna liczba użytkowników nie jest dostępna, w grupie na Facebooku znaleźliśmy ponad 21 tys. członków . Wokół Bricks jest dużo szumu w mediach społecznościowych i na platformach pytań i odpowiedzi, takich jak Quora i Reddit.
Chociaż Bricks Builder jest porównywany z popularnymi kreatorami, takimi jak Elementor i Kadence Blocks, nie jest wtyczką. Zamiast tego jest to motyw WordPress z interfejsem narzędzia do tworzenia stron.
Oznacza to, że łączysz elastyczność narzędzia do tworzenia stron z potężną funkcjonalnością motywu. Podobnie jak pakiet dwa w jednym.
Ale czy to wszystko? Czy Bricks Builder zmienia zasady gry dla użytkowników WordPress?
Cóż, wytrwaj do końca, aby poznać odpowiedź!
W tym artykule z recenzją Bricks Builder omówimy jego kluczowe funkcje, części projektowe, koszty, obsługę klienta, zalety i wady, alternatywy i wiele więcej.
Więc chodźmy!
Ogólna ocena
Bricks Builder szybko staje się ulubionym narzędziem do tworzenia witryn WordPress. Jest łatwy w użyciu, szybki i pełen funkcji, które użytkownicy uwielbiają, mimo że nie ma jeszcze recenzji na Trustpilot ani G2.
Jesteśmy pod wrażeniem narzędzia do tworzenia funkcji „przeciągnij i upuść”, wbudowanych narzędzi oraz tego, jak zastępuje potrzebę stosowania dodatkowych wtyczek. To świetny wybór zarówno dla początkujących, jak i profesjonalistów.
Dzięki świetnym opiniom i zaawansowanym funkcjom dajemy Bricks Builder 4,8/5 gwiazdek.
Jeśli chcesz prostego, szybkiego i skutecznego sposobu na zbudowanie swojej witryny, to jest to!
A. Co to jest Bricks Builder? Przegląd
Bricks Builder to wizualny kreator witryn, który umożliwia tworzenie witryn internetowych w niezwykle łatwy i bezstresowy sposób.
W przeciwieństwie do innych popularnych narzędzi do tworzenia stron, które działają jako wtyczka, Bricks Builder jest raczej połączeniem potężnego motywu z wbudowanym edytorem wizualnym.

Oznacza to dosłownie, że nie musisz dodawać dodatkowych wtyczek – wszystko jest w jednym miejscu, gotowe, aby pomóc Ci stworzyć wymarzoną witrynę internetową.
Dzięki interfejsowi „przeciągnij i upuść” możesz wizualnie zaprojektować całą witrynę.
Chcesz zmodyfikować nagłówek, stopkę, a nawet pojedynczą stronę? Możesz to wszystko zrobić w czasie rzeczywistym i natychmiast zobaczyć rezultaty.
Najlepsza część? Nie musisz znać ani jednej linii kodu, aby Twoja witryna wyglądała dokładnie tak, jak chcesz.
Niezależnie od tego, czy dopiero zaczynasz, czy masz już doświadczenie z WordPressem, Bricks Builder zapewnia pełną kontrolę.
Co więcej, tym, co naprawdę czyni Bricks Builder tak wyjątkowym, jest jego szybkość i lekkość.
Twoja witryna nie tylko będzie wyglądać niesamowicie, ale także będzie się szybko ładować i działać płynnie. Zatem Twoja witryna jest zoptymalizowana pod kątem SEO (Search Engine Optimization) i dlatego zajmuje pierwsze miejsce w wyszukiwarkach.

Nie trzeba dodawać, że jest bardzo łatwy w użyciu, pełen świetnych funkcji i w sam raz dla każdego, kto chce stworzyć elegancką witrynę WordPress, która wygląda dokładnie tak, jak chce.
Tak więc nie ma znaczenia, czy chcesz zbudować osobisty blog, portfolio czy witrynę biznesową, Bricks Builder jest tutaj, aby wcielić Twoją wizję w życie.
B. Kluczowe funkcje i najważniejsze cechy programu Bricks Builder
Nadszedł czas, aby poznać najważniejsze funkcje i najważniejsze cechy Bricks Builder, aby dowiedzieć się, dlaczego i co jest w nim takiego wyjątkowego.
1. Wizualna pełna edycja witryny
Jedną z głównych zalet Bricks Builder jest to, że zapewnia wizualny interfejs edycji całej witryny z funkcją przeciągania i upuszczania. Możesz więc zaprojektować całą witrynę w czasie rzeczywistym, bez konieczności ciągłego przemieszczania się.

Mówiąc dokładniej, konstruktor idzie na kompromis w 3 głównych obszarach. Są to:
- Pasek narzędzi
- Płyta
- Płótno
Pasek narzędzi znajduje się na samej górze, skąd można włączyć takie działania, jak przełączanie między punktami przerwania, aby zapewnić szybkość reakcji. Otrzymujesz także dostęp do kilku ikon umożliwiających kontrolowanie historii lub wersji, wstawianie szablonów i wiele więcej.
Tymczasem na panelu wyświetlane są istotne informacje na podstawie bieżącej akcji, takie jak dostępne elementy czy ustawienia.
I wreszcie, Canvas służy jako wizualna reprezentacja strony, na której możesz dodawać sekcje, wiersze, kolumny i elementy. Następnie zaprojektuj swoją witrynę internetową dokładnie tak, jak chcesz.
2. Zaawansowane funkcje projektowe
Podobnie Bricks Builder jest wyposażony w zaawansowane funkcje projektowe, dzięki którym proces tworzenia witryny internetowej jest zarówno łatwy, jak i przyjemny.
Jak na przykład:

- Dzięki narzędziom takim jak Flexbox i CSS Grid Twoje treści będą idealnie dopasowane, niezależnie od rozmiaru ekranu. Dzięki stylom globalnym możesz także ustawić kolory i czcionki dla całej witryny w jednym miejscu. Oszczędza to czas i zapewnia spójność wszystkiego.
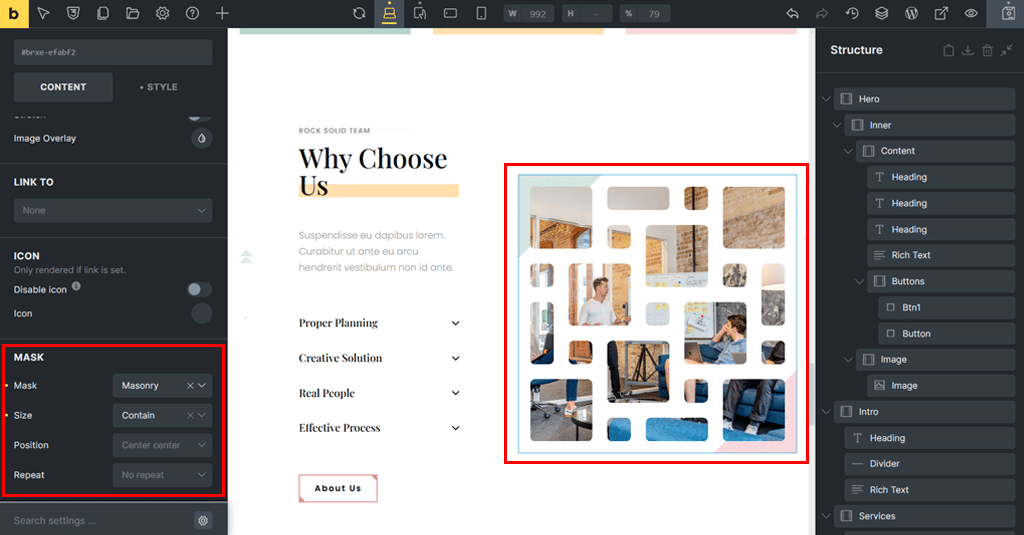
- Ponadto, aby wyróżnić swoją witrynę, możesz dodać animacje, fajne efekty i unikalne kształty za pomocą takich funkcji, jak separatory kształtów i maski obrazów.
- Potrzebujesz zdjęć? Bricks Builder łączy się z Unsplash. Dzięki temu jednym kliknięciem uzyskasz dostęp do bezpłatnych, profesjonalnych zdjęć.
- Co więcej? Dzięki wbudowanemu modułowi Lightbox możesz także dodawać zaawansowane, niestandardowe elementy, takie jak efekty wyskakujących okienek do zdjęć lub filmów.
- A jeśli chcesz jeszcze większej kontroli, możesz użyć niestandardowego CSS, aby dostosować swój projekt dokładnie tak, jak lubisz.

Bricks Builder zapewnia wszystko, czego potrzebujesz, aby stworzyć stronę internetową, która będzie zarówno przyciągająca wzrok, jak i łatwa w budowie!
3. Narzędzie inteligentnej treści: Kreator pętli zapytań
Kolejną istotną cechą Bricks Builder jest to, że jest wyposażony w funkcję inteligentnego narzędzia do tworzenia treści, tj. Query Loop Builder.
Oto dlaczego jest tak wspaniale.
Mówisz Query Loop Builderowi, co chcesz pokazać, na przykład najnowsze wpisy na blogu lub ulubione produkty, a on pokazuje to za Ciebie.
Załóżmy na przykład, że masz bloga i chcesz wyświetlić wszystkie swoje najnowsze posty lub projekty w formie ładnej listy lub siatki.
Tak więc, dzięki funkcji pętli zapytań, po dodaniu nowego postu automatycznie pojawia się on w Twojej witrynie w określonym stylu. Nie jest potrzebny żaden dodatkowy wysiłek!

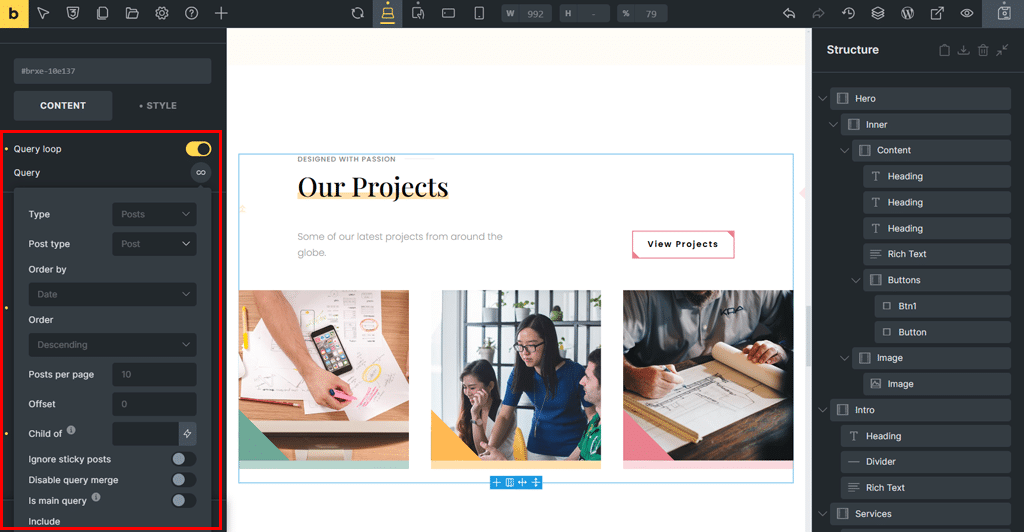
Aby powiedzieć więcej, Kreator pętli zapytań działa w 3 prostych krokach.
- Najpierw dodajesz kontener , który pełni rolę pola, w którym pojawi się Twoja treść.
- Następnie włączasz ustawienie Użyj pętli zapytań , które informuje Bricks Builder: „Powtórz to pole dla każdego elementu, który chcę pokazać”.
- Na koniec ustawiasz parametry zapytania za pomocą kontrolki Zapytanie (ikona nieskończoności), aby dokładnie zdecydować, jaką treść wyświetlić. Niezależnie od tego, czy są to posty, kategorie, czy nawet niestandardowe dane.
Dzięki temu Twoja witryna będzie zawsze świeża i automatycznie aktualizowana, dzięki czemu nie będziesz musiał wykonywać tej pracy samodzielnie. Świetnie nadaje się do blogów, sklepów internetowych i innych stron internetowych, które chcą wyświetlać treści w zorganizowany i łatwy sposób.
4. Dynamiczna i spersonalizowana treść
Podobnie Bricks Builder pomaga uczynić Twoją witrynę inteligentną i osobistą, dzięki czemu będzie wyjątkowa dla każdego odwiedzającego. Zasadniczo pokazuje właściwe rzeczy właściwym osobom, dzięki czemu Twoja witryna jest naprawdę fajna.
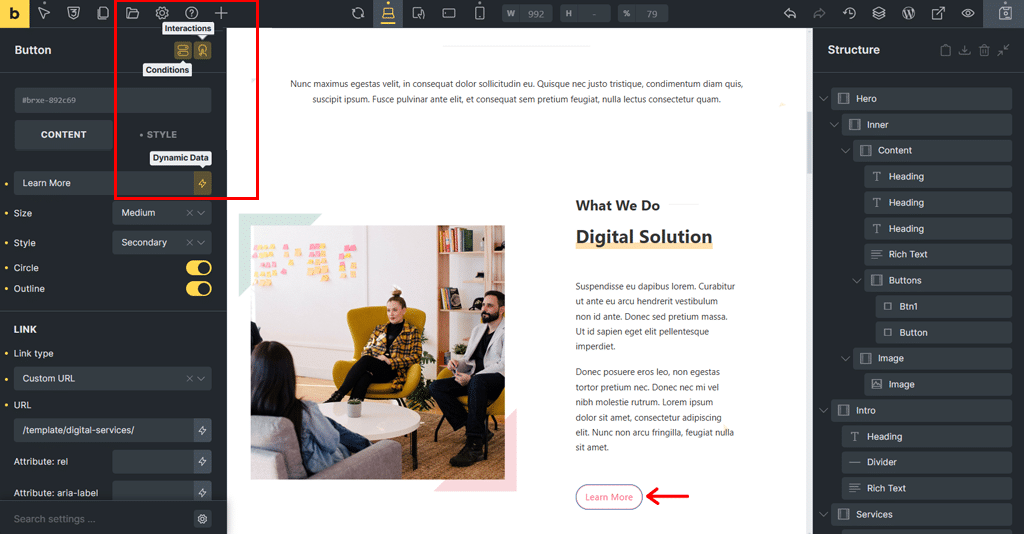
Robi to za pomocą 3 niesamowitych narzędzi. Są to:
- Dane dynamiczne
- Warunki
- Interakcje

i) Dane dynamiczne
Pierwszym z nich są dane dynamiczne. Działa jak pomocnik, który pobiera określone informacje, takie jak tytuł postu, nazwisko autora lub cena produktu. A potem umieść je w dowolnym miejscu na swojej stronie.
Choć podobne do narzędzia Query Loop Builder, które wyświetla listy elementów (jak wszystkie wpisy na blogu), dane dynamiczne skupiają się na drobnych szczegółach każdego fragmentu treści.
ii) Warunki
Następna jest funkcja Warunki. Dzięki temu możesz zdecydować, kto co widzi. Możesz na przykład wyświetlić specjalną wiadomość tylko dla zalogowanych użytkowników lub ukryć baner wyprzedażowy po zakończeniu wyprzedaży. To tak, jakby nadać swojej witrynie internetowej własny zestaw reguł.
iii) Interakcje
Wreszcie dostępna jest funkcja interakcji. Umożliwia tworzenie przycisków otwierających wyskakujące okienka, obrazów zmieniających się po najechaniu na nie kursorem lub dodatkowej treści wyświetlanej podczas przewijania odwiedzających.
5. Zbudowany z myślą o wydajności
Kolejną ważną cechą jest to, że Bricks Builder został zaprojektowany tak, aby Twoja witryna ładowała się szybciej i działała lepiej. Zawiera łatwe w użyciu ustawienia, które możesz dostosować, aby poprawić wydajność swojej witryny.
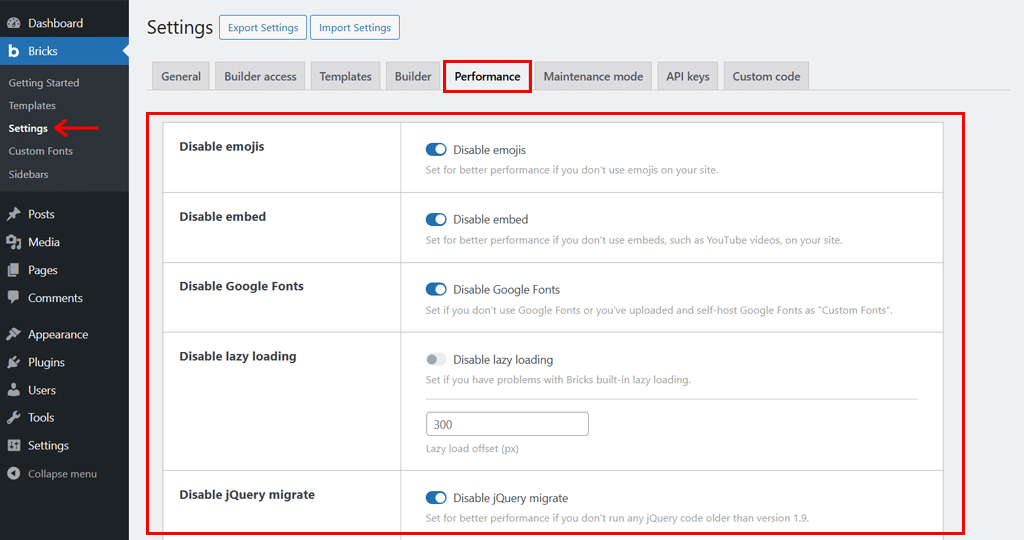
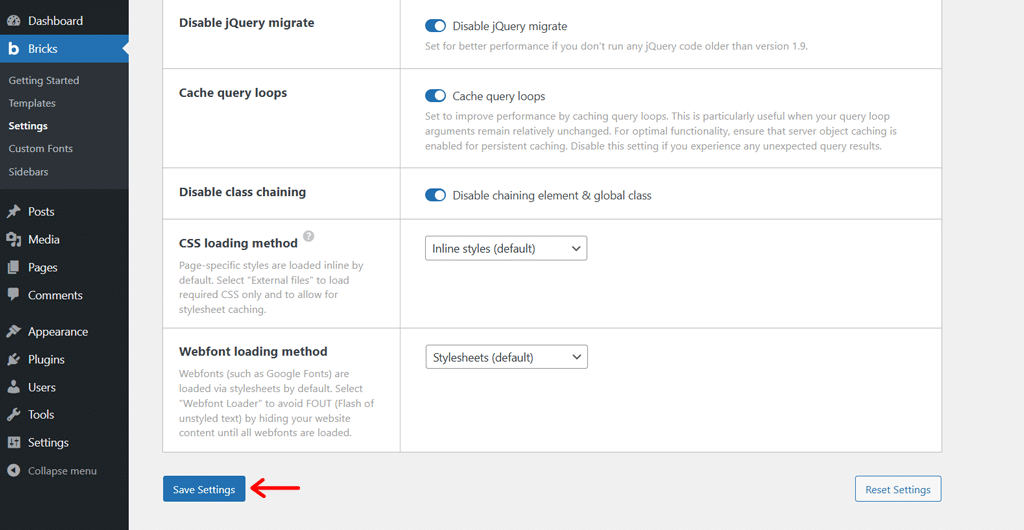
W tym celu wystarczy przejść do „Cegły > Ustawienia > Wydajność” w panelu WordPress.

W ten sposób znajdziesz wiele przełączników i list rozwijanych, które pozwolą zoptymalizować Twoją witrynę.
Mówiąc dokładniej, możesz:
- Wyłącz emoji : wyłącz tę opcję, jeśli nie używasz emoji w swojej witrynie.
- Wyłącz osadzanie : jeśli Twoja witryna nie potrzebuje YouTube ani innych osadzonych treści, możesz je wyłączyć tutaj.
- Wyłącz czcionki Google : jeśli przesłałeś własne czcionki, możesz zatrzymać ładowanie czcionek Google, aby zwiększyć wydajność.
- Wyłącz leniwe ładowanie : wyłącz leniwe ładowanie, jeśli powoduje problemy; w przeciwnym razie możesz pozostawić tę opcję włączoną, aby przyspieszyć ładowanie obrazu.
- Przesunięcie leniwego ładowania : Co więcej, możesz nawet dostosować moment, w którym obrazy zaczynają się ładować podczas przewijania przez użytkownika (domyślnie jest to 300 pikseli).
Poza tym istnieją inne ustawienia, które możesz dostosować, aby poprawić wydajność swojej witryny. Takie jak wyłączanie jQuery Migrate, buforowanie pętli zapytań, ładowanie czcionek internetowych i CSS i nie tylko.

Gdy już to zrobisz, nie zapomnij kliknąć opcji „Zapisz ustawienia” na dole.
Wszystko to pomaga w dostosowaniu witryny do wydajności, co poprawia zarówno SEO, jak i wygodę użytkownika.
6. Niestandardowe formularze i elementy
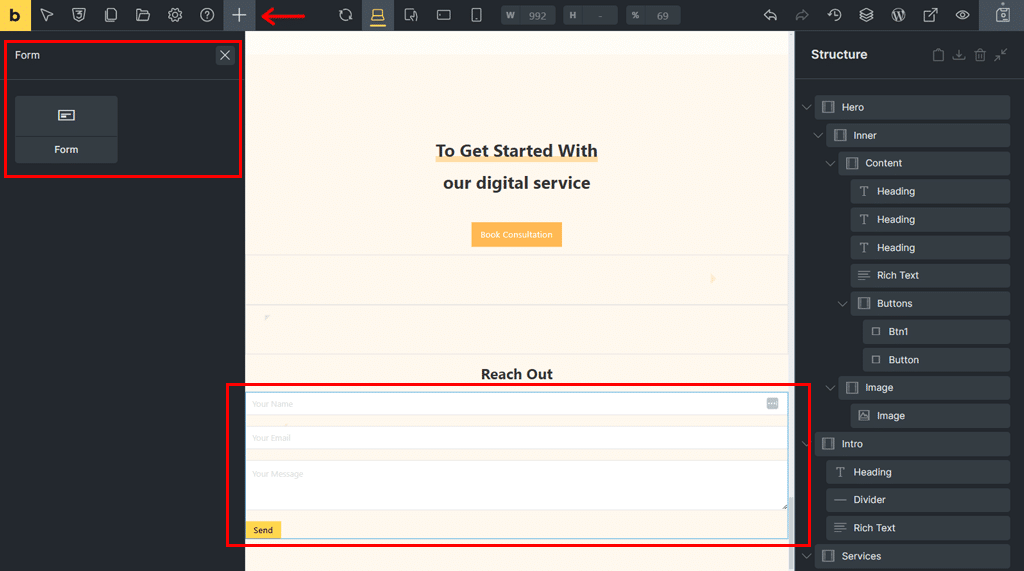
Bricks Builder ułatwia dodawanie formularzy i ciekawych funkcji do Twojej witryny. Niezależnie od tego, czy potrzebujesz podstawowego formularza kontaktowego, czy czegoś bardziej zaawansowanego, Bricks oferuje wszystko, czego potrzebujesz.
Aby utworzyć formularz, wystarczy wyszukać i przeciągnąć element „Formularz” na swoją stronę.

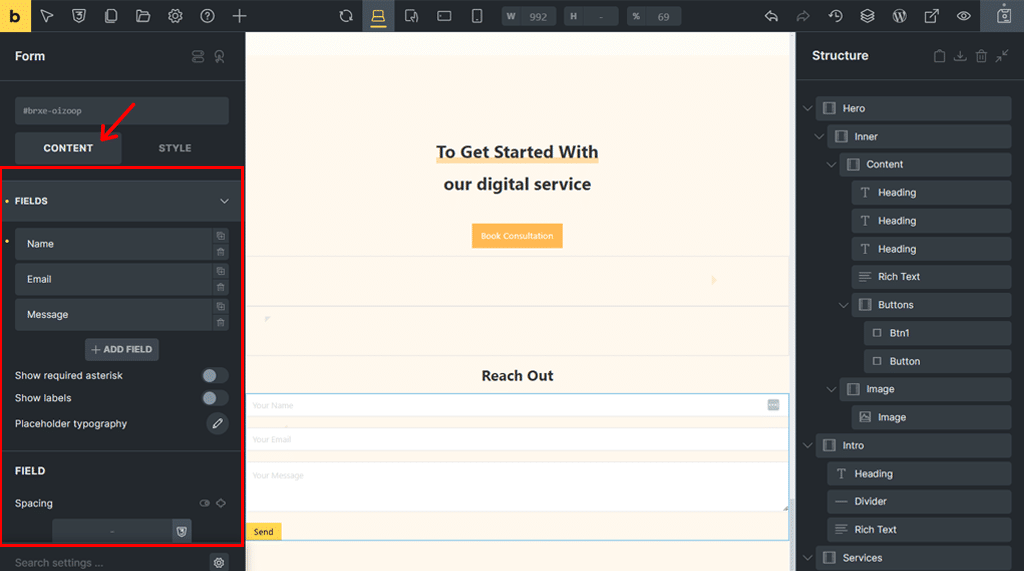
Następnie możesz dostosować go na 2 sposoby. Jeden pod względem treści , a drugi pod względem stylu .
Na karcie „Treść” dostępnych jest kilka opcji dostosowywania, takich jak pola, przyciski przesyłania, działania, wiadomości e-mail i inne.

Ponadto możesz przejść do „Ochrony przed spamem” i włączyć wbudowane narzędzia ochrony przed spamem, takie jak Google reCAPTCHA, Cloudflare Turnstile itp. W rezultacie masz pewność, że tylko prawdziwe osoby będą mogły przesyłać Twoje formularze.
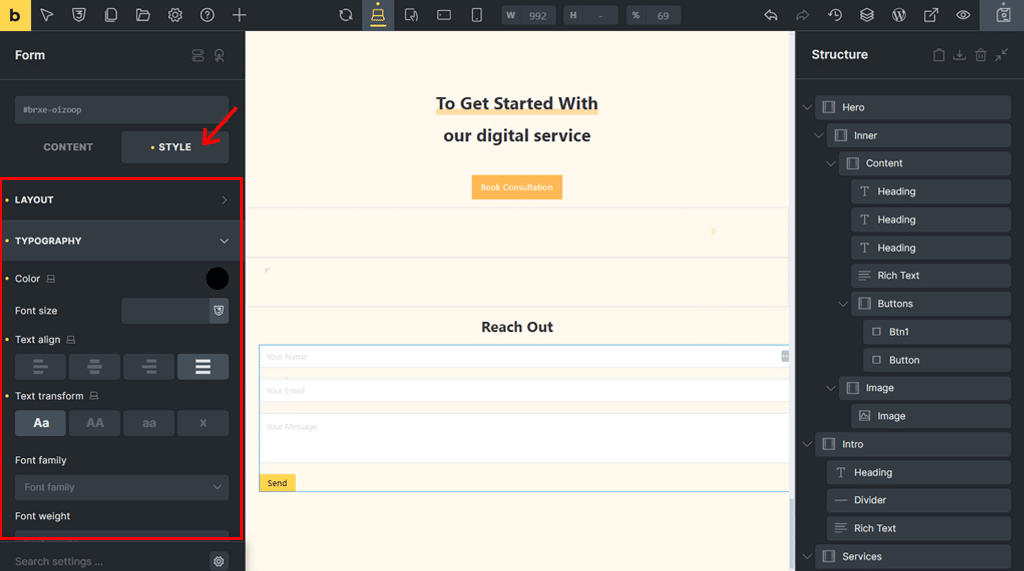
Z drugiej strony na karcie „Styl” możesz skonfigurować układ, typografię, tło, obramowanie, cień ramki, gradient/nakładkę, CSS i inne.

Nie zapomnij, że Bricks Builder oferuje ponad 110 elementów, które można dostosowywać , aby ulepszyć Twoją witrynę.

Jest on podzielony na kategorie: Układ, Podstawowy, Ogólne, Media, WordPress i Pojedynczy.
Pod każdym z nich znajdziesz interaktywne przyciski, galerie obrazów, akordeony, zakładki i wiele innych. Które można dalej wykorzystywać za pomocą prostego przeciągania i upuszczania oraz dostosowywania.
Ostatecznie zapewnia to elastyczność tworzenia witryny, która wygląda i działa tak, jak chcesz.
7. Inne dodatkowe funkcje
Oprócz funkcji, o których już mówiliśmy, Bricks Builder ma jeszcze więcej do zaoferowania.
Jak na przykład:
- Narzędzie do tworzenia menu umożliwiające tworzenie w pełni konfigurowalnych menu nawigacyjnych, w tym menu rozwijanych, megamenu i przyjaznych dla urządzeń mobilnych menu poza obszarem roboczym.
- Otrzymujesz narzędzie do tworzenia wyskakujących okienek , które pozwala projektować i uruchamiać angażujące wyskakujące okienka na potrzeby promocji, generowania potencjalnych klientów lub działań użytkowników, bez konieczności stosowania dodatkowych wtyczek.
- Udostępnia narzędzie do tworzenia WooCommerce umożliwiające pełne dostosowanie stron WooCommerce. W tym listy produktów, strony pojedynczych produktów, koszyk, realizacja transakcji i konta klientów, wizualnie i łatwo.
- Możesz używać i dostosowywać gotowe szablony społeczności dla firm, portfeli lub sklepów, oszczędzając czas i szybciej rozpoczynając projekty.
- Zawiera przejrzysty, przystępny kod, który poprawia wydajność witryny i zwiększa dostępność dla wszystkich odwiedzających.
- Otrzymujesz responsywną kontrolę nad projektem, która pozwala dostosować układ, rozmiary czcionek i widoczność elementów dla każdego typu urządzenia, dzięki czemu Twoja witryna wygląda świetnie wszędzie.
- Zapewnia niestandardowe opcje kodu , dzięki czemu możesz dodawać własny kod HTML, CSS i JavaScript bezpośrednio w Bricks Builder, aby rozszerzyć funkcjonalność witryny.
- Obsługuje 11 języków, w tym angielski, arabski, niemiecki, hiszpański, francuski, hebrajski, włoski, japoński i chiński (uproszczony i tradycyjny).
- W zależności od preferencji możesz przełączać się między trybami Jasnym i Ciemnym, aby zapewnić sobie wygodniejszy projekt.
- Umożliwia korzystanie z przydatnych skrótów klawiaturowych umożliwiających szybsze wykonywanie rutynowych czynności, takich jak cofanie, zapisywanie lub dodawanie elementów.
A lista jest długa!
C. Projektowanie strony internetowej za pomocą Bricks Builder
Teraz, gdy omówiliśmy najważniejsze funkcje, przyjrzyjmy się, jak zaprojektować witrynę internetową za pomocą Bricks Builder.
Przejdźmy krok po kroku, aby dowiedzieć się, jak zaprojektować swoją witrynę internetową za pomocą Bricks Builder. Czy jesteś gotowy?
Krok 1: Kup i zainstaluj motyw
Bricks Builder to premium motyw do tworzenia stron. Najpierw musisz go kupić na oficjalnej stronie internetowej.
Po pomyślnym zakupie możesz pobrać plik zip, który musisz następnie przesłać na pulpit WordPress wraz z kluczem licencyjnym. Spowoduje to aktywację Cegieł w panelu WordPress.
Aby uzyskać więcej wskazówek, zapoznaj się z naszym artykułem na temat instalacji motywu WordPress.
Krok 2: Uruchom narzędzie do tworzenia stron Bricks
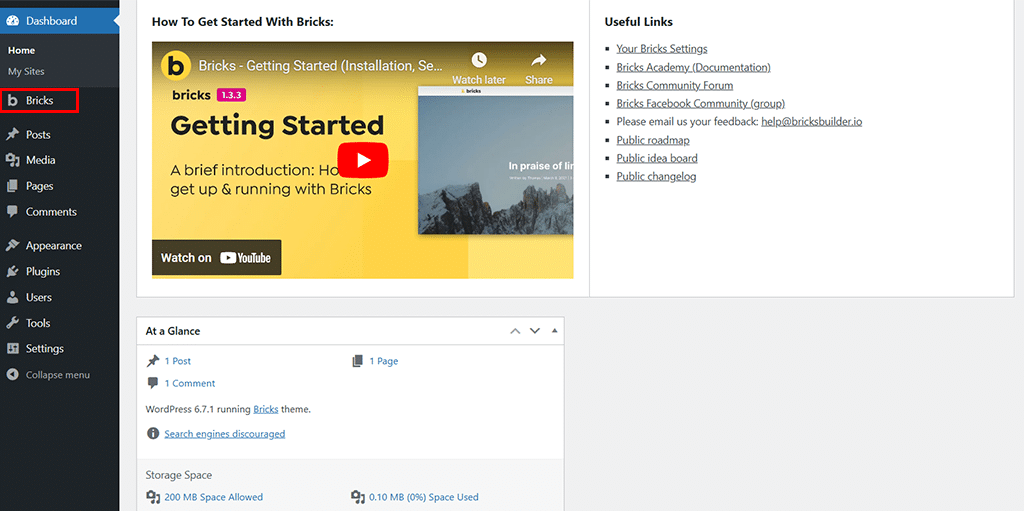
Zatem po pomyślnym zainstalowaniu i aktywowaniu Kreatora Stron Bricks zobaczysz, że w nawigacji po lewej stronie dodano nowe menu „Cegły” .

Istnieją dwa sposoby uruchomienia Kreatora Stron Bricks. Jednym z nich jest „Strony > Dodaj nową stronę > Edytuj za pomocą cegieł” . Lub drugi sposób to „Cegły > Szablony” . Możesz zrobić dowolny, według własnego uznania.
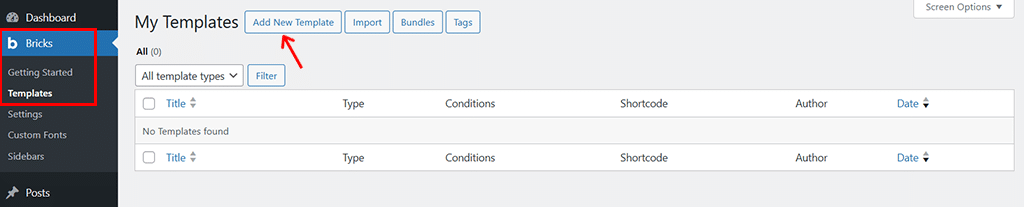
Na razie wybieramy to drugie. Dzięki temu zobaczysz stronę pokazaną poniżej.

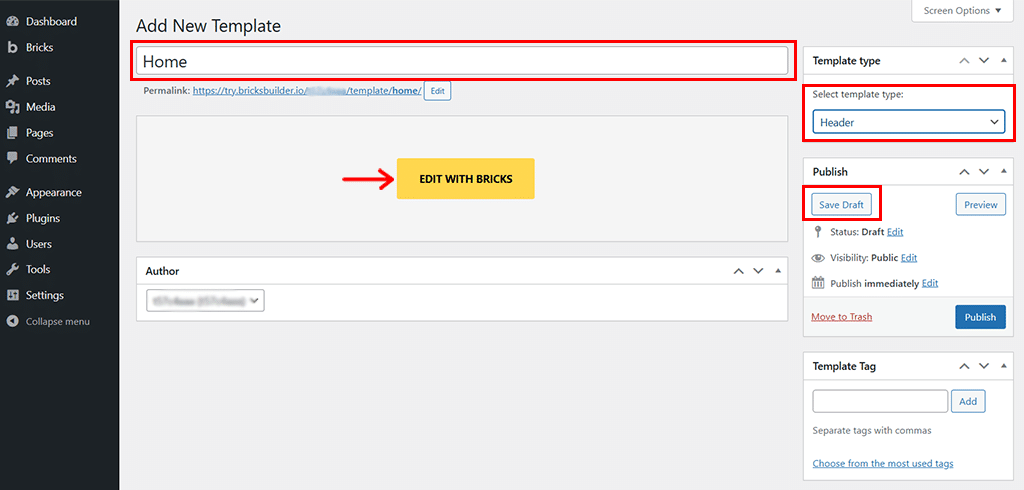
Tutaj kliknij opcję „Dodaj nowy szablon” u góry, za pomocą której wejdziesz do panelu edytora, jak pokazano poniżej.

Teraz możesz zacząć od nadania szablonowi nazwy, na przykład „Strona główna” i wybrania wybranego typu szablonu. Tutaj wybraliśmy na razie „Nagłówek” .
Następnie kliknij opcję „Zapisz wersję roboczą” , a następnie opcję „Edytuj za pomocą klocków” .
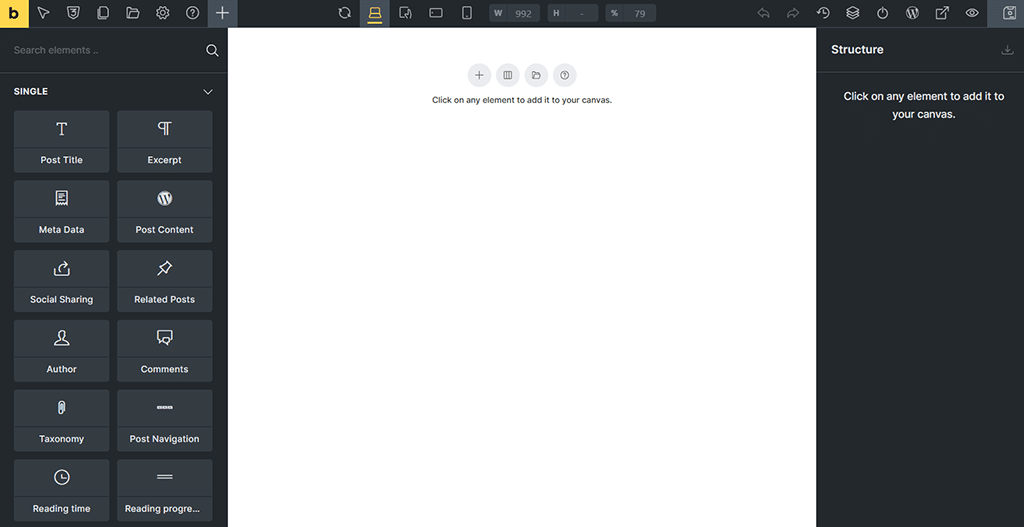
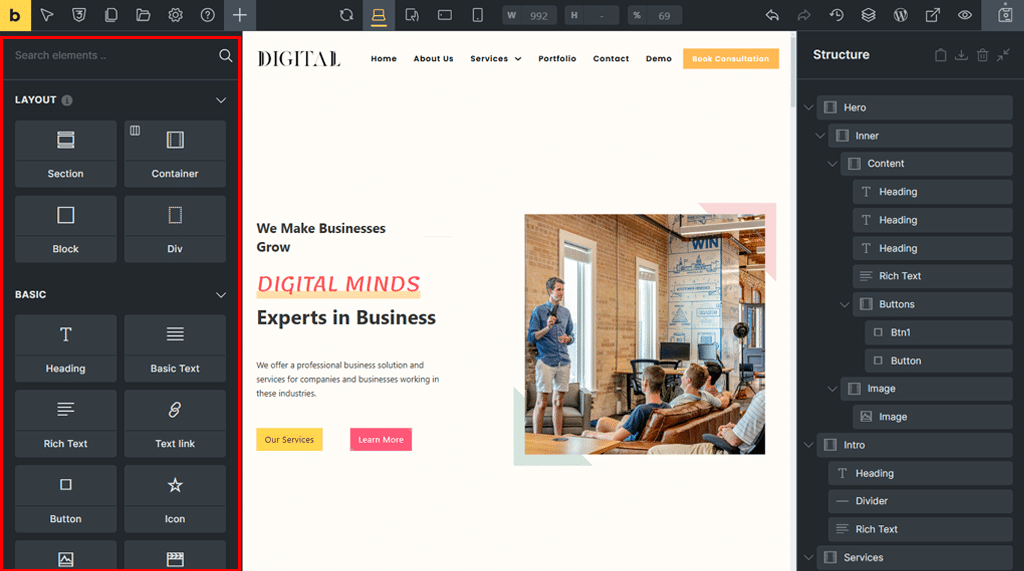
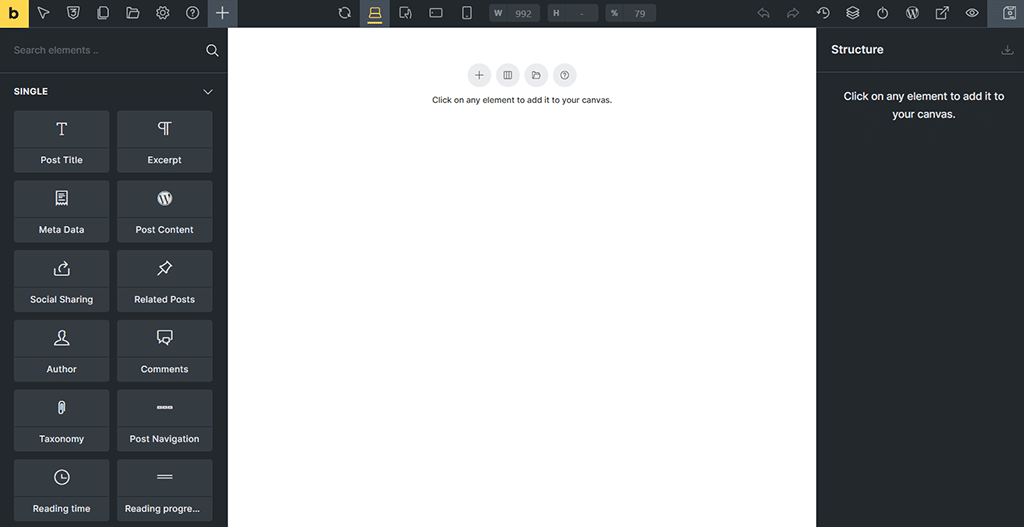
Krok 3: Zapoznaj się z interfejsem
Robiąc to, zobaczysz przejrzysty i prosty interfejs składający się z 3 głównych części:
- Pasek narzędzi : znajduje się na górze i umożliwia zapisywanie pracy, podgląd witryny i przełączanie widoków urządzenia.
- Panel : Znajdziesz go po lewej stronie. Pokazuje narzędzia, elementy i ustawienia, których możesz użyć do zaprojektowania swojej strony.
- Płótno : to jest główny obszar roboczy, w którym przeciągasz elementy, dostosowujesz je i widzisz zmiany w czasie rzeczywistym.

Dzięki takiemu układowi wszystko jest uporządkowane, dzięki czemu zawsze wiesz, gdzie znaleźć to, czego potrzebujesz.
Krok 4: Użyj szablonów
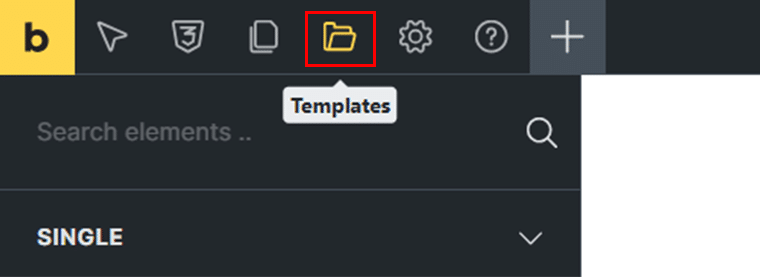
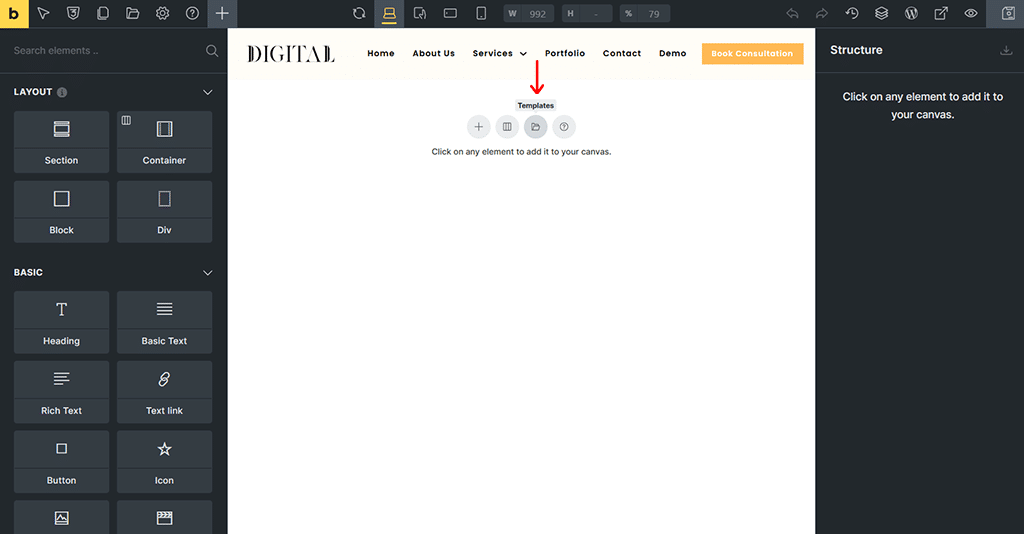
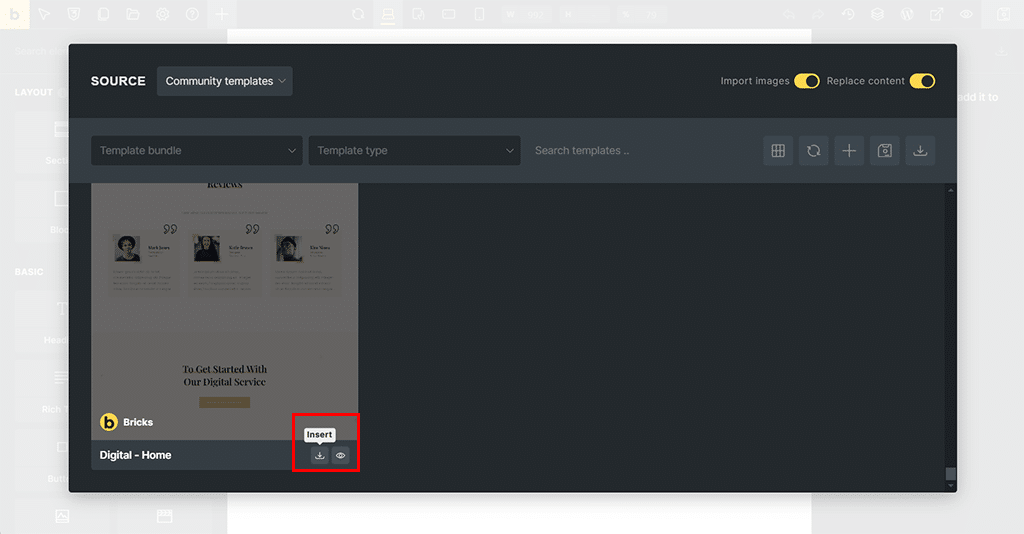
Teraz na pasku narzędzi kliknij ikonę „Szablony”, jak pokazano na obrazku poniżej.

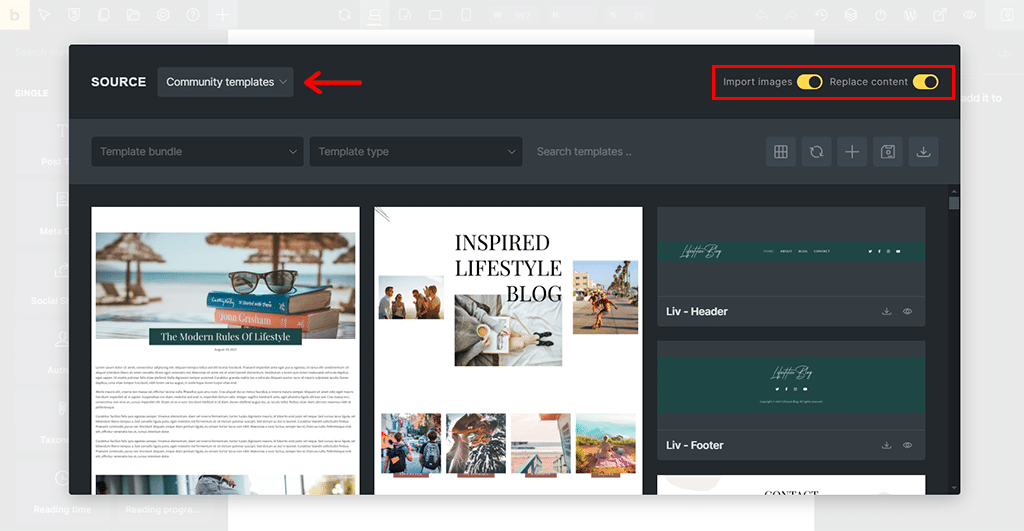
Dzięki temu uzyskasz dostęp do kilku „szablonów społeczności” dostarczonych przez Bricks Builder. Możesz także włączać i wyłączać 2 opcje „Importuj obrazy” i „Zastąp zawartość” w zależności od potrzeb.

Teraz możesz poświęcić trochę czasu, aby zobaczyć, który szablon podoba Ci się najbardziej i uznać, że najlepiej pasuje.
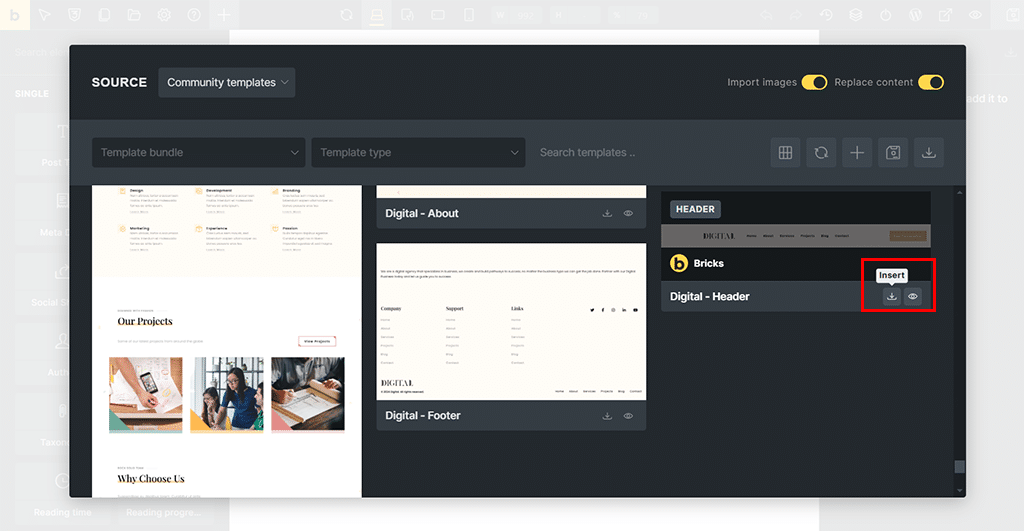
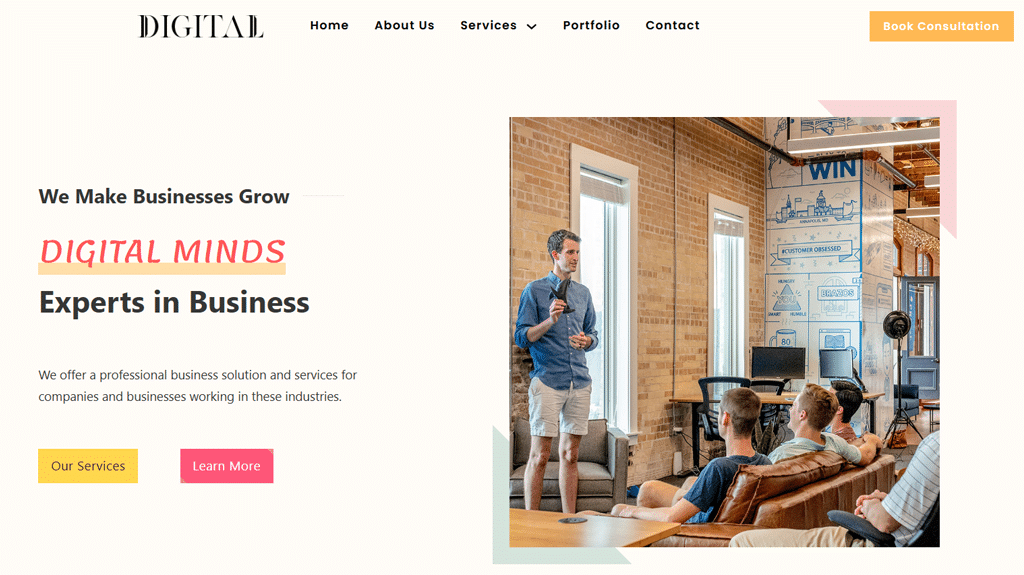
Kolejną wyjątkową cechą Bricks Builder jest możliwość pobrania szablonu dla różnych sekcji, takich jak nagłówek, sekcja główna i stopka oddzielnie.
Zatem tutaj wybraliśmy „Cyfrowy – nagłówek”. Aby przejść dalej, wystarczy kliknąć ikonę „Wstaw” .

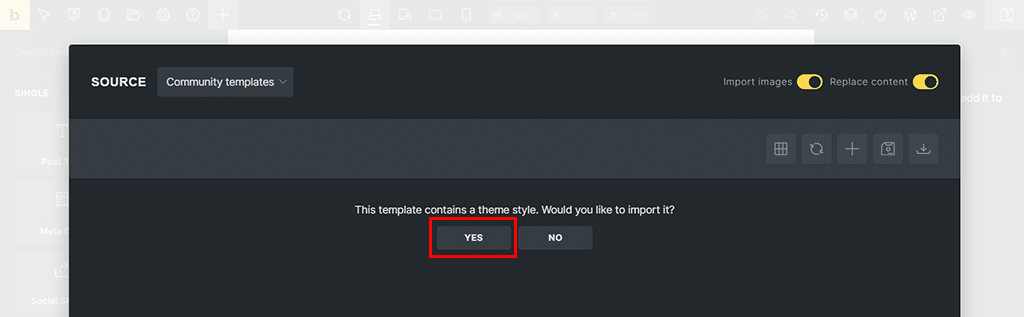
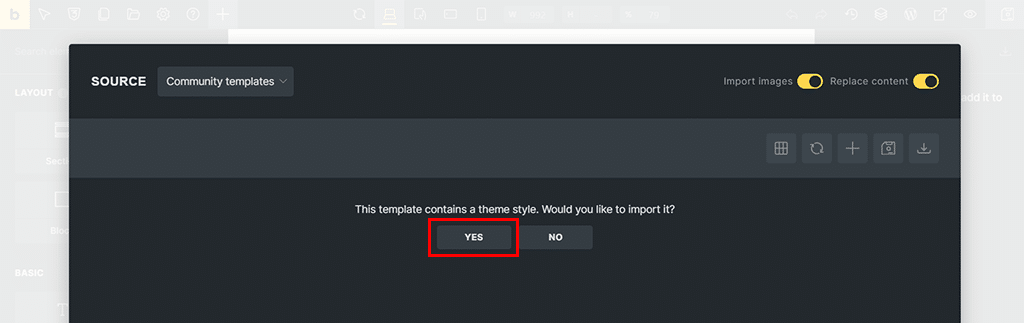
Następnie zobaczysz stronę z pytaniem „Szablon zawiera styl motywu. Czy chcesz to zaimportować? Teraz naciśnij przycisk „Tak” .


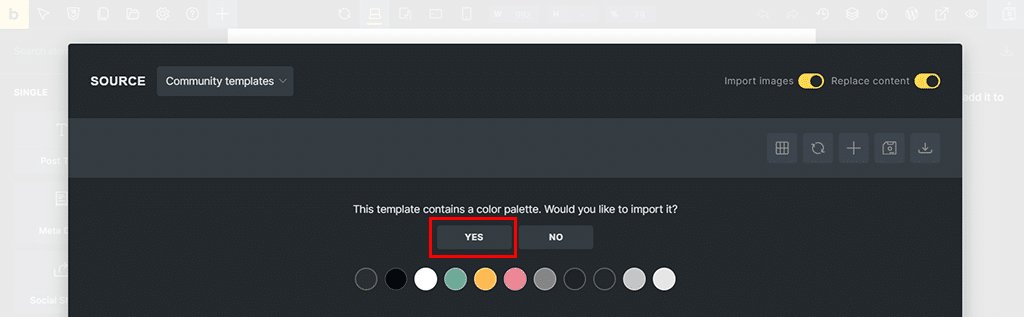
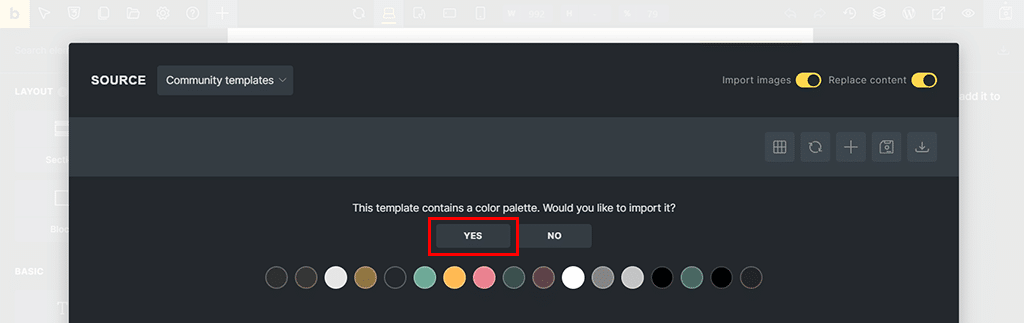
Ponownie zostaniesz zapytany : „Ten szablon zawiera paletę kolorów”. Czy chcesz go zaimportować? Ponownie naciśnij przycisk „Tak” .

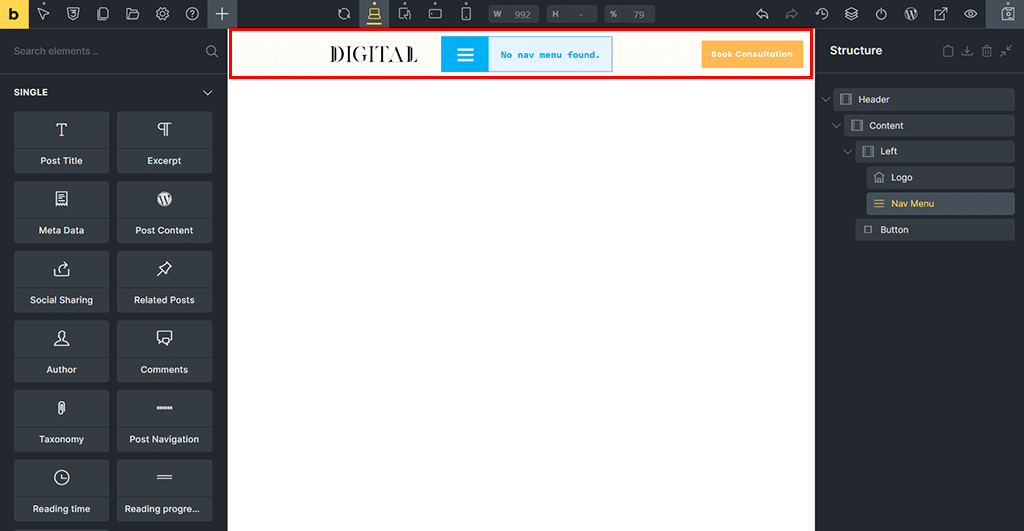
Dzięki temu ponownie zobaczysz następną stronę, na której wstawiony jest szablon nagłówka.

Jednak zostanie wyświetlony także komunikat „Nie znaleziono menu nawigacyjnego”. Nie panikować! Dzieje się tak dlatego, że nie stworzyliśmy jeszcze żadnego menu.
Krok 5: Utwórz i dostosuj menu
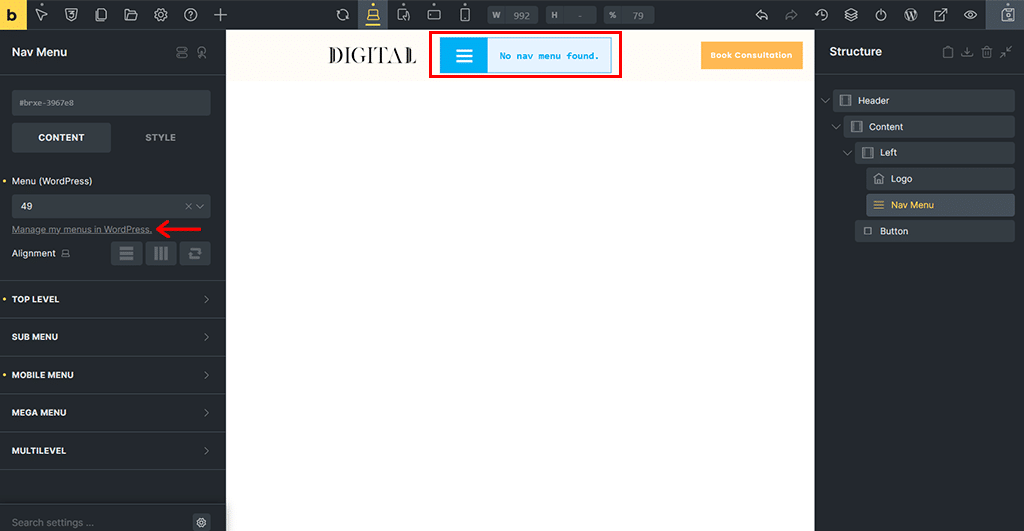
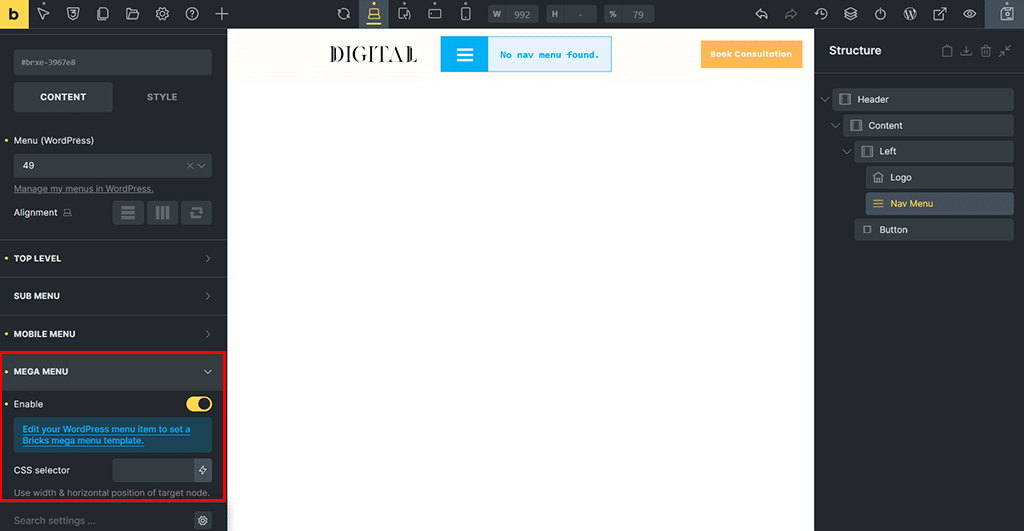
Teraz wystarczy kliknąć opcję „Nie znaleziono menu nawigacyjnego”. W lewym panelu zobaczysz ustawienia „Menu nawigacji” .

Tutaj, jeśli chcesz stworzyć proste menu, możesz kliknąć „Zarządzaj moimi menu w WordPressie” .

Lub, jeśli chcesz utworzyć mega menu, możesz „Włączyć Mega Menu” i kliknąć opcję „Edytuj pozycję menu WordPress, aby ustawić szablon mega menu Bricks”.
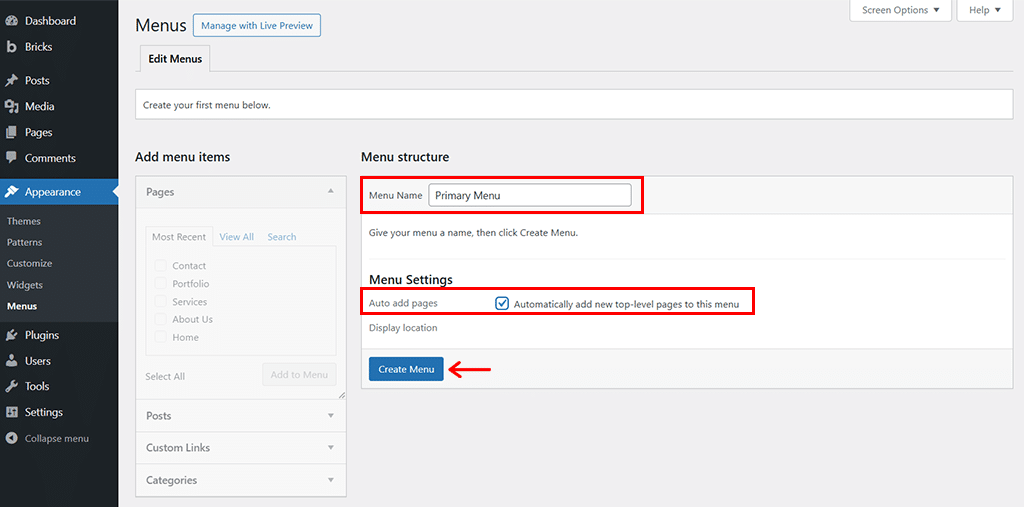
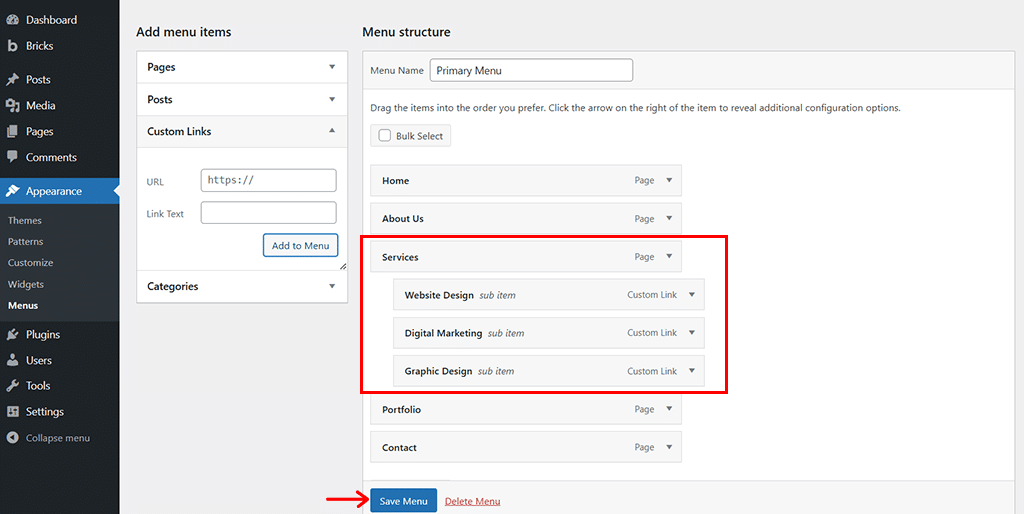
Tutaj wybraliśmy to drugie. Robiąc to, pojawi się interfejs kreatora menu na pulpicie nawigacyjnym WordPress. Aby Cię poinformować, utworzyliśmy już kilka stron za pomocą opcji „Strony > Dodaj nowe” .

Teraz zacznij od podania nazwy menu, na przykład „Menu główne”, i włącz opcję Automatyczne dodawanie stron . Następnie kliknij opcję „Utwórz menu” .
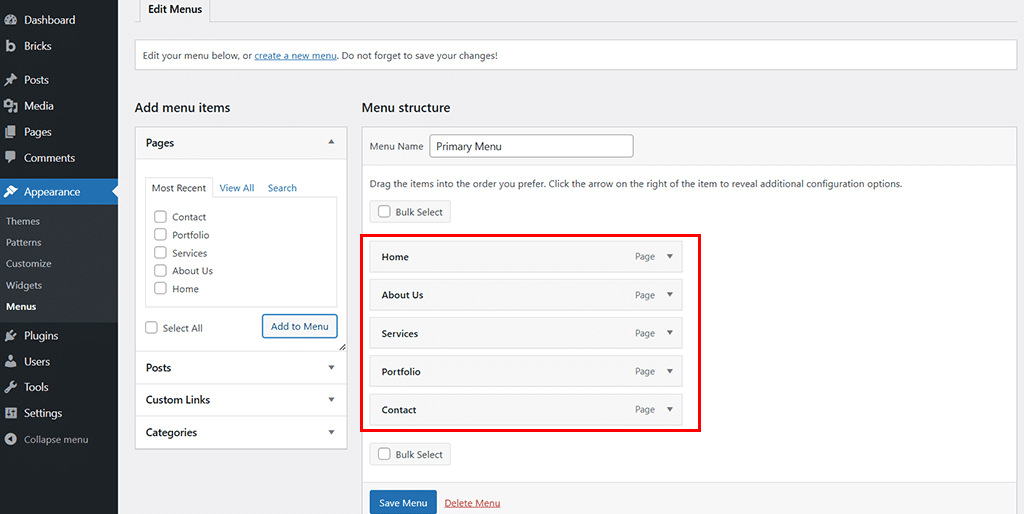
Następnie możesz dodawać i aranżować menu tak, jak lubisz.

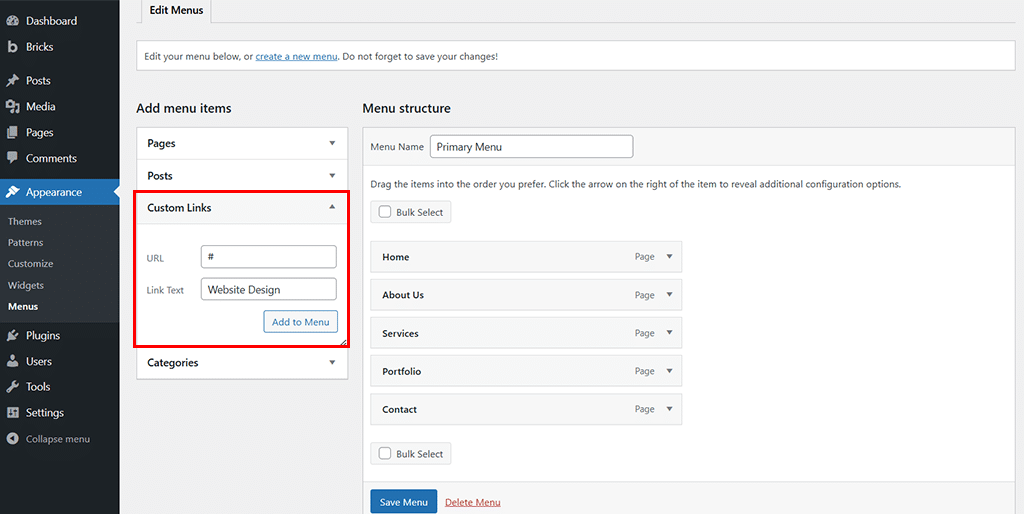
Jeśli potrzebujesz dalszych podmenu, możesz kliknąć kartę „Łącza niestandardowe” . Utwórz go, po prostu dodając na razie „Tekst linku” i „#” do adresu URL.

Gdy już to zrobisz, możesz z łatwością ustawić menu, do którego ma się ono odnosić. Na koniec kliknij opcję „Zapisz menu” .

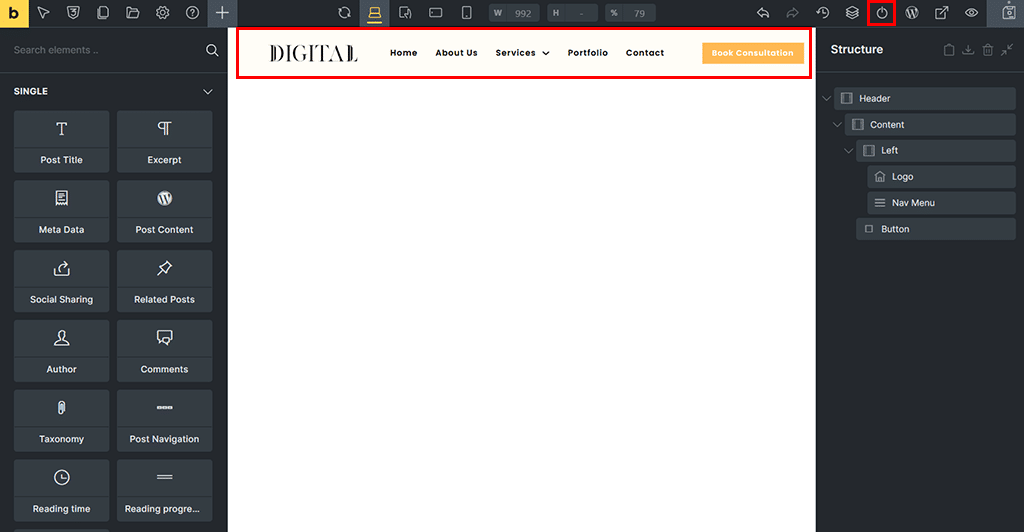
Teraz, jeśli wrócisz do kreatora szablonów nagłówków i załadujesz go ponownie, zobaczysz, że utworzone przez Ciebie mega menu jest już załadowane.

Gdy będziesz zadowolony, naciśnij przycisk „Publikuj” w prawym górnym rogu.
Teraz, kierując się tym samym wzorcem, możesz importować także inne szablony, takie jak Stopka.
Krok 6: Zaprojektuj zawartość strony
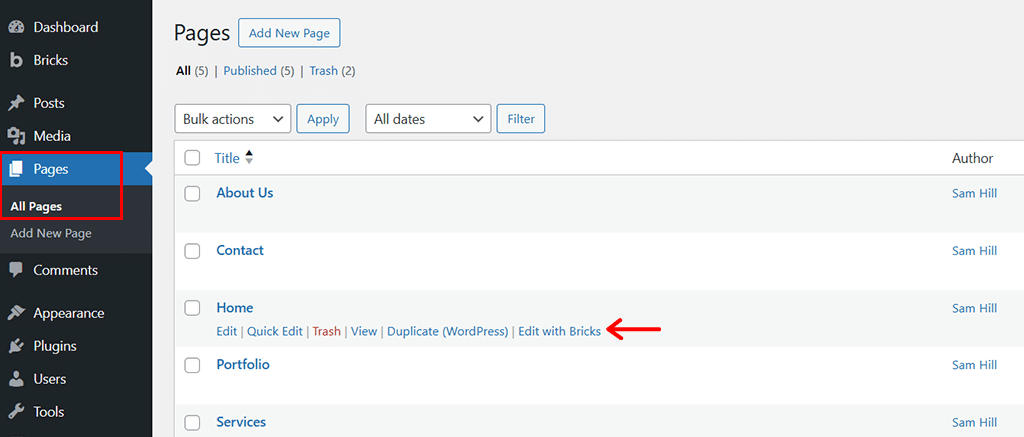
Następnie przejdź do „Strony > Wszystkie strony” i najedź kursorem na stronę, którą chcesz najpierw dostosować.

Tak jak tutaj, wybraliśmy stronę główną i kliknęliśmy opcję „Edytuj za pomocą klocków” .
Dzięki temu zobaczysz panel edytora Bricks Builder. Teraz masz 2 możliwości. Czy zaimportować szablon dla głównej treści, czy zbudować od podstaw, używając kilku elementów. Wybór należy całkowicie do Ciebie.

Tutaj kliknęliśmy opcję „Szablony” , aby ułatwić sobie wyjście.
Podobnie jak poprzednio, po prostu kliknij ikonę wstawiania wybranego szablonu.

Ponownie zostanie wyświetlony monit o treści „Ten szablon zawiera styl motywu. Czy chcesz to zaimportować? Po prostu naciśnij przycisk „Tak” .

Ponadto pojawia się pytanie : „Ten szablon zawiera paletę kolorów. Czy chcesz to zaimportować? Ponownie naciśnij przycisk „Tak” .

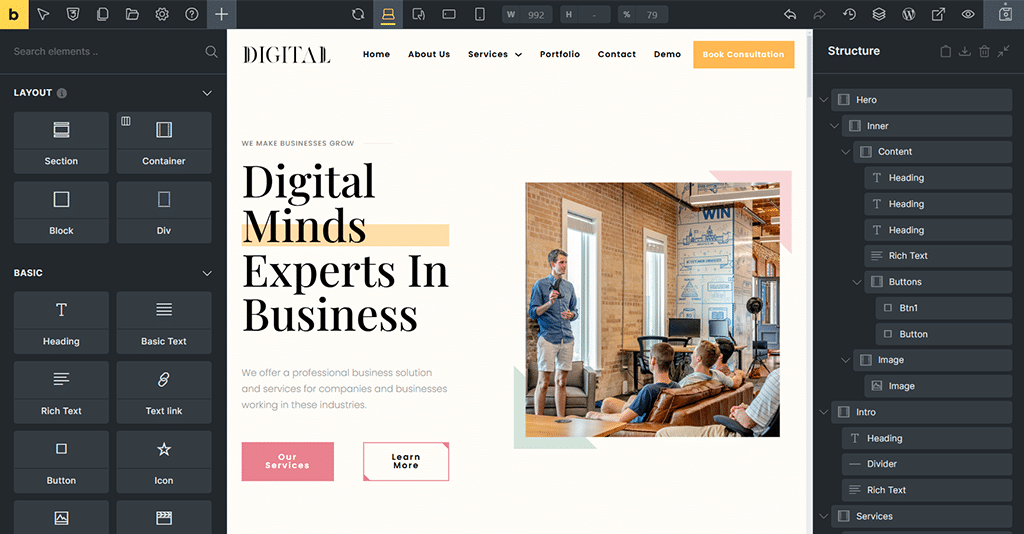
Po zakończeniu możesz zobaczyć, że szablon został pomyślnie zaimportowany.

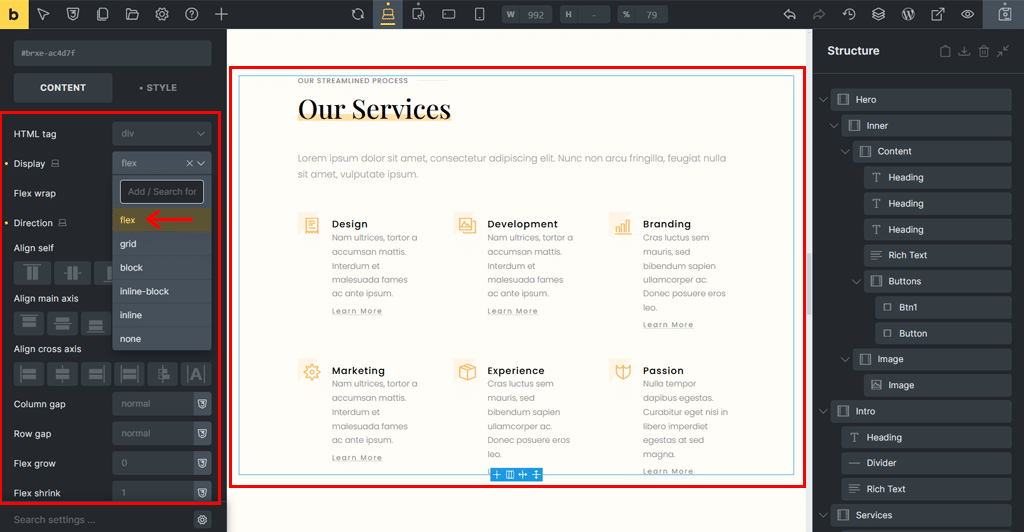
Krok 7: Ostatnie poprawki
Teraz możesz po prostu kliknąć każdy element szablonu, aby skonfigurować go dokładnie tak, jak chcesz.
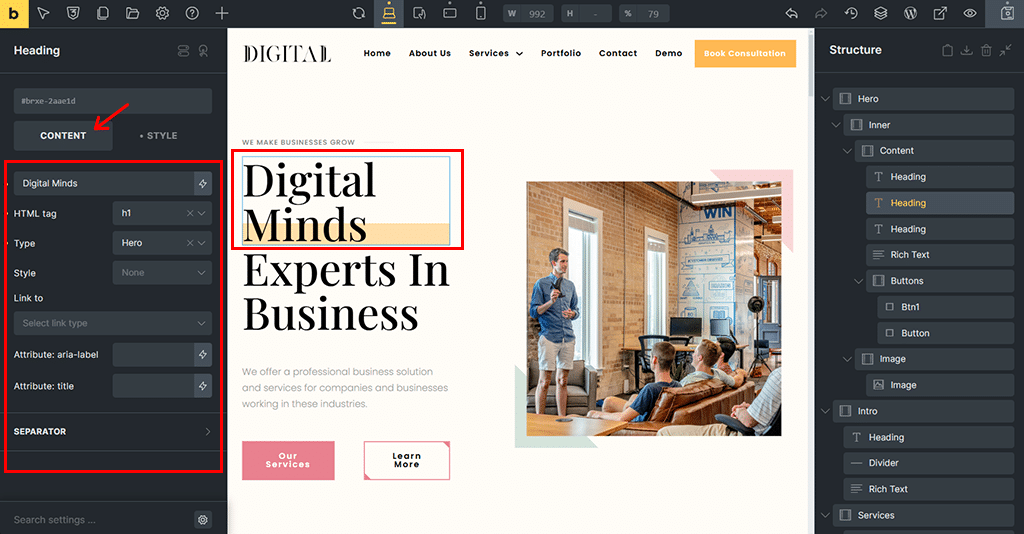
Na przykład tutaj wybraliśmy tekst główny, czyli „Cyfrowe umysły” . Teraz na panelu po lewej stronie możesz zobaczyć opcję ustawień „Treść” i „Styl” .

Na karcie „Treść” możesz skonfigurować główną treść, znacznik HTML, typ, styl i inne parametry.
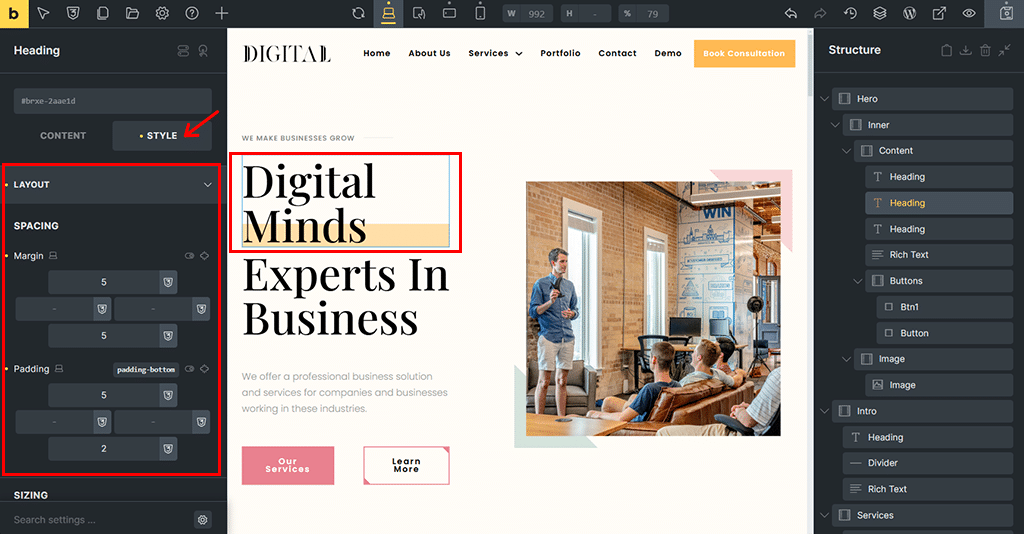
Tymczasem, jeśli najedziesz kursorem na kartę „Styl” , możesz dostosować układ, odstępy między marginesem a wypełnieniem .

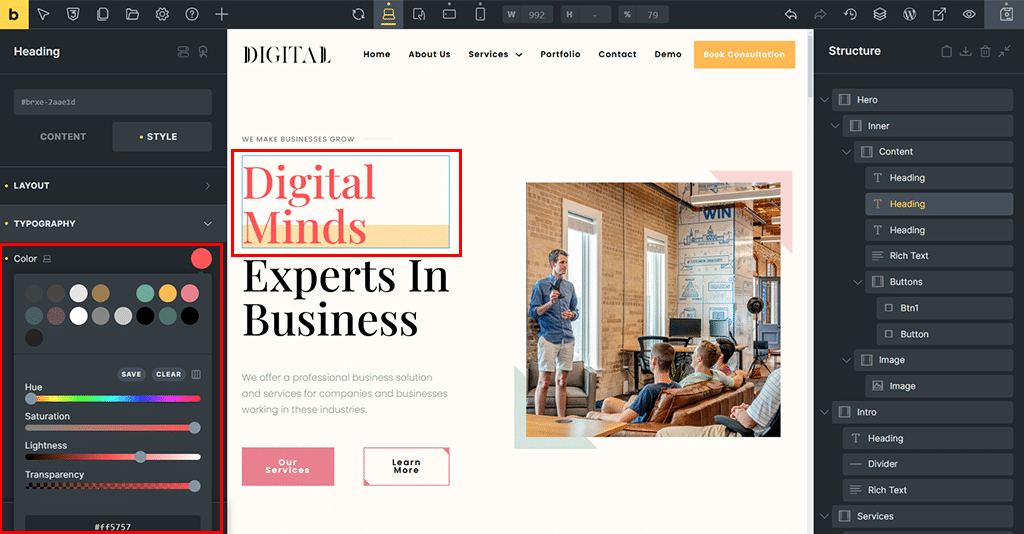
Możesz także określić „Kolor” dokładnie tak, jak chcesz.

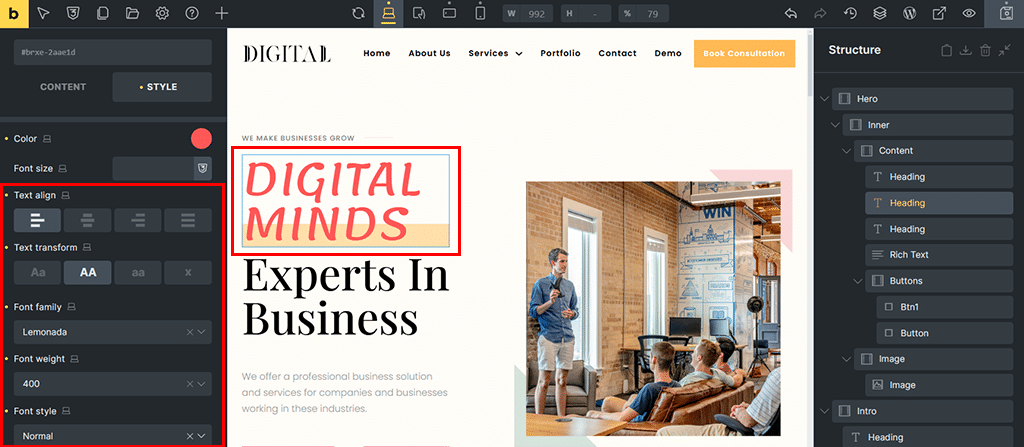
Ponadto możesz wybrać wyrównanie tekstu, transformację tekstu, rodzinę czcionek, grubość czcionki, styl czcionki i wiele więcej.

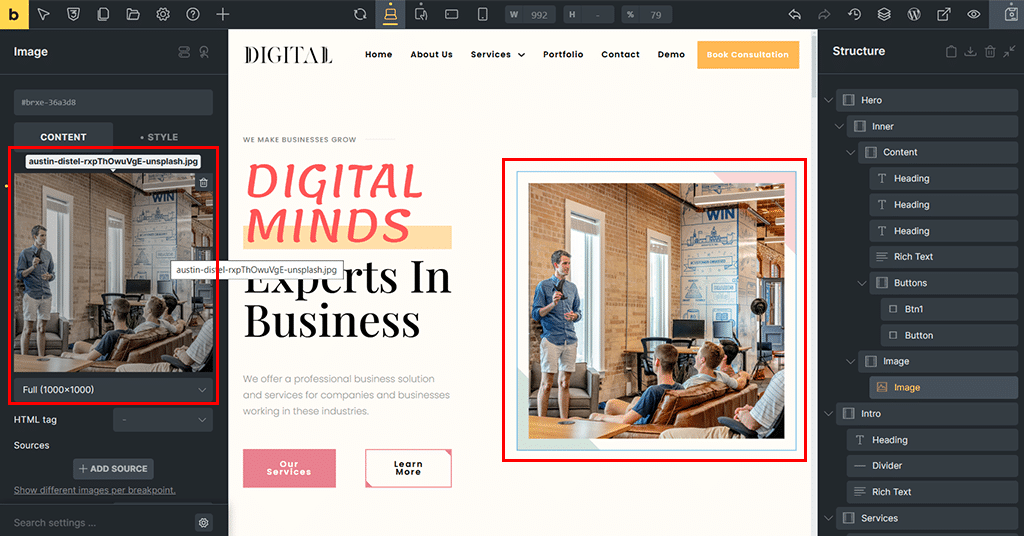
Podobnie, jeśli chcesz zmienić obraz, możesz to również zrobić, klikając „Obraz”, który chcesz zmienić.

Dzięki temu możesz łatwo zmienić obraz i umieścić wybrany obraz z biblioteki multimediów. Lub po prostu zostaw to jako domyślne.
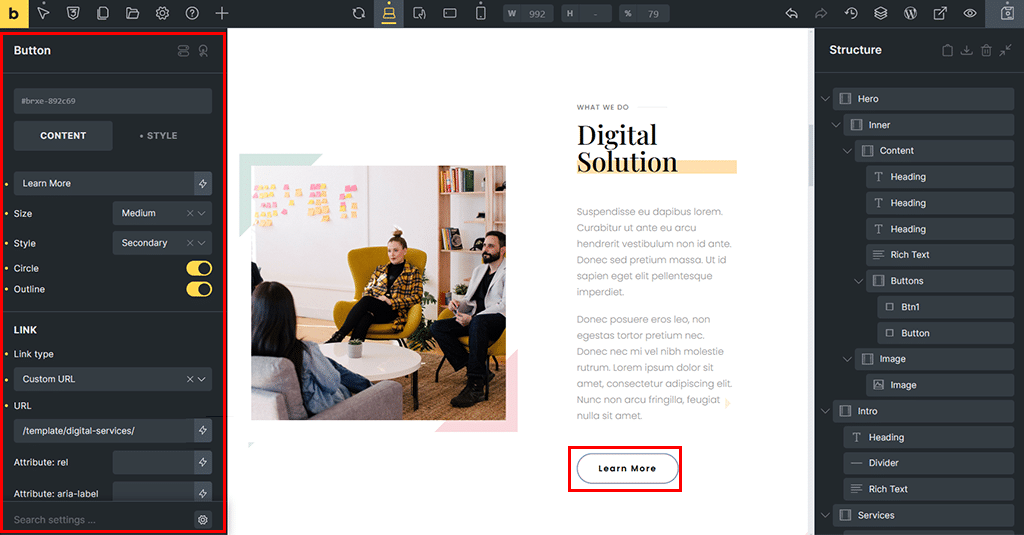
W ten sam sposób możesz kliknąć „Przyciski” i dostosować je tak, jak chcesz.

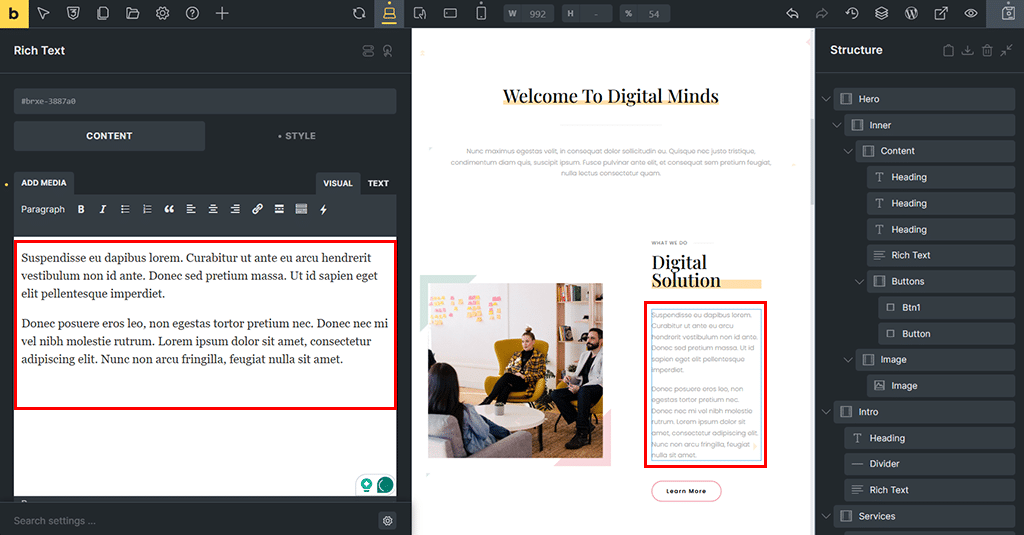
Podobnie możesz kliknąć „Tekst” i zamienić go dalej z treścią z panelu.

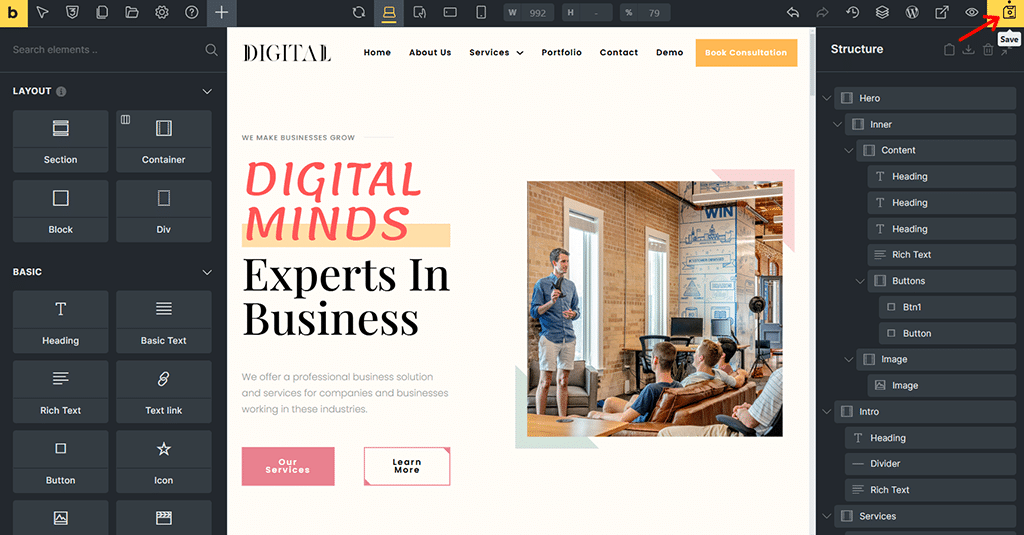
Krok 8: Zapisz i opublikuj
Kierując się tym samym schematem, możesz dosłownie dostosować każdą rzecz. Rzeczywiście jest to budowanie witryny internetowej cegła po cegle. Gdy już to zrobisz, naciśnij przycisk „Zapisz” w prawym górnym rogu, aby ożywić swój projekt.

A tam masz swoją super fajną stronę internetową zaprojektowaną przy użyciu Bricks Builder. Wow, naprawdę, nie?

D. Ile kosztuje budowniczy cegieł?
Czy zastanawiasz się teraz nad czynnikiem kosztowym dla Bricks Builder? Cóż, zbadajmy to w tej części artykułu.
Na szczęście Bricks Builder to wysokiej klasy narzędzie do tworzenia witryn, które oferuje kilka schematów cenowych, które możesz wybrać w zależności od potrzeb.
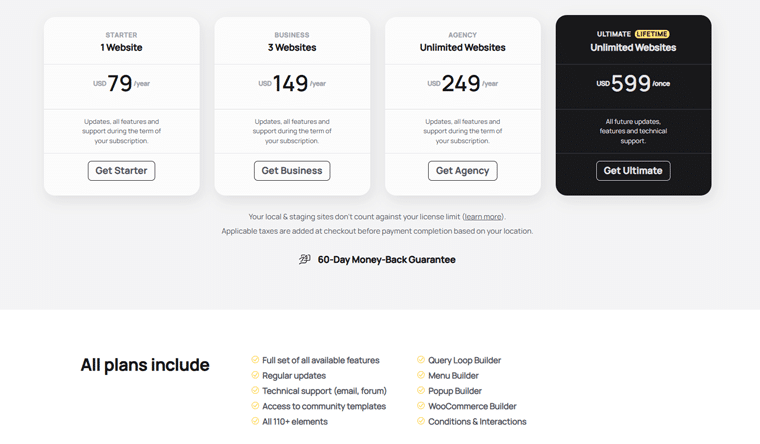
Są to:
- Plan startowy : kosztuje 79 USD rocznie za 1 witrynę internetową. Przez cały okres subskrypcji będziesz otrzymywać aktualizacje, wszystkie funkcje i wsparcie.
- Biznesplan : kosztuje 149 USD rocznie za 3 witryny internetowe. Zawiera te same funkcje, aktualizacje i wsparcie, co plan startowy.
- Plan agencyjny : kosztuje 249 USD rocznie za nieograniczoną liczbę stron internetowych. Aktualizacje, wszystkie funkcje i wsparcie w okresie subskrypcji nieograniczonej liczby stron internetowych.
- Plan Ultimate : kosztuje 599 USD jako jednorazowa płatność. Zapłać raz i uzyskaj dożywotni dostęp do nieograniczonej liczby stron internetowych, funkcji, wsparcia i przyszłych aktualizacji.
Ponadto, aby Cię poinformować, wszystkie wyżej wymienione plany są objęte 60-dniową gwarancją zwrotu pieniędzy . Możesz więc wypróbować to rozwiązanie bez żadnego ryzyka.

Bez względu na to, który plan wybierzesz, otrzymasz niesamowite narzędzia, takie jak narzędzie do tworzenia pętli zapytań, funkcje WooCommerce, narzędzia do tworzenia wyskakujących okienek i menu oraz dostęp do ponad 110 elementów.
Niezależnie od tego, czy jesteś początkujący, czy profesjonalista prowadzący wiele projektów, znajdziesz plan odpowiedni dla Ciebie. Bricks Builder sprawia, że wszystko jest proste i przyjazne dla budżetu!
E. Opcje pomocy technicznej dla Bricks Builder
Jeśli chodzi o wsparcie, Bricks Builder gwarantuje, że nigdy nie utkniesz.
Niezależnie od tego, czy dopiero zaczynasz, czy potrzebujesz pomocy w konkretnej sprawie, oto kilka sposobów uzyskania potrzebnego wsparcia:
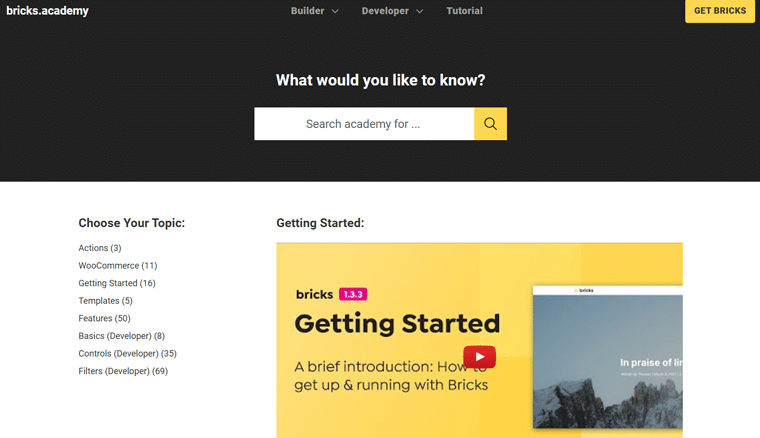
- Sprawdź Bricks Academy, gdzie znajdziesz jasne i szczegółowe przewodniki, które pokazują, jak korzystać z Bricks Builder jak profesjonalista.
- Dołącz do ich przyjaznego forum, aby zadawać pytania, omawiać pomysły i uczyć się od innych użytkowników Bricks Builder.
- Masz pytanie lub problem? Możesz wysłać e-mail do ich zespołu wsparcia bezpośrednio na adres [email protected].
- Jeśli lubisz portale społecznościowe, dołącz do ich aktywnej społeczności na Facebooku. Dzięki temu możesz nawiązywać kontakt z innymi użytkownikami, uzyskiwać wskazówki i opinie.
- Czy wolisz naukę poprzez filmy? Następnie możesz odwiedzić ich oficjalny kanał YouTube i obejrzeć szczegółowe samouczki, aktualizacje i nie tylko.
- Jeśli chcesz skontaktować się bezpośrednio, przejdź do strony kontaktowej na ich stronie internetowej i skontaktuj się z zespołem.

Bez względu na to, jakiego rodzaju pomocy potrzebujesz, Bricks Builder rzeczywiście ułatwia znalezienie odpowiedzi i wsparcia. Mają cię pod kontrolą!
F. Plusy i minusy programu Bricks Builder
Podsumujmy teraz dobre i niezbyt dobre strony Bricks Builder. Dzięki temu możesz dowiedzieć się, czy jest to dla Ciebie odpowiednia oferta. Zrobimy to?
Zalety Konstruktora cegieł
- Jest to motyw i kreator w jednym, więc nie potrzebujesz dodatkowych wtyczek.
- Narzędzie do tworzenia wizualizacji typu „przeciągnij i upuść”, które ułatwia projektowanie witryny internetowej, nawet jeśli nigdy wcześniej tego nie robiłeś.
- Możesz zmienić każdą część swojej witryny, aby wyglądała dokładnie tak, jak chcesz.
- Bricks Builder pomaga tworzyć strony internetowe, które ładują się bardzo szybko.
- Zawiera fajne funkcje, takie jak obsługa WooCommerce dla sklepów internetowych i narzędzie do tworzenia treści dynamicznych.
- Możesz zapłacić raz i korzystać z niego na zawsze, jeśli wybierzesz Plan Ultimate.
- Wiele opcji pomocy, takich jak przewodniki, forum i przyjazna grupa na Facebooku.
- Przed zakupem możesz najpierw wypróbować wersję demonstracyjną na oficjalnej stronie internetowej.
Wady konstruktora cegieł
- Brakuje możliwości sztucznej inteligencji w porównaniu z innymi narzędziami do tworzenia stron.
- Niektóre z bardziej zaawansowanych funkcji mogą na początku wydawać się trudne.
- Nie możesz z niego korzystać za darmo, ponieważ nie ma dostępnej darmowej wersji. Ale oferują 60-dniową gwarancję zwrotu pieniędzy.
G. Często zadawane pytania dotyczące Bricks Builder
1. Czym właściwie jest Bricks Builder?
Bricks Builder to przede wszystkim motyw WordPress z wbudowanym kreatorem wizualnym. Możesz więc zaprojektować całą witrynę internetową dokładnie tak, jak chcesz, bez konieczności stosowania dodatkowych wtyczek lub umiejętności kodowania.
2. Czy Bricks Builder jest łatwy w obsłudze dla początkujących?
Tak! Bricks Builder posiada interfejs typu „przeciągnij i upuść”, który sprawia, że projektowanie witryny internetowej jest niezwykle proste, nawet jeśli dopiero zaczynasz korzystać z WordPressa.
3. Czy potrzebuję umiejętności kodowania, aby korzystać z Bricks Builder?
Zupełnie nie. Możesz zaprojektować wszystko wizualnie, ale jeśli znasz się na kodowaniu, Bricks Builder umożliwia także dodanie niestandardowego kodu dla dodatkowej kontroli.
4. Czy mogę używać Bricks Builder na wielu stronach internetowych?
Tak! W zależności od zakupionego planu możesz korzystać z Bricks Builder w 1 witrynie, 3 witrynach lub nieograniczonej liczbie witryn.
5. Czy Bricks Builder ma darmową wersję?
Nie, Bricks Builder nie jest dostępny w wersji darmowej, ale objęty jest 60-dniową gwarancją zwrotu pieniędzy, dzięki czemu możesz wypróbować go bez ryzyka. Co więcej, przed zakupem możesz wypróbować wersję demonstracyjną na oficjalnej stronie internetowej.
6. Co się stanie, jeśli przestanę odnawiać subskrypcję?
Jeśli nie odnowisz subskrypcji, nie będziesz otrzymywać aktualizacji ani wsparcia, ale Twoje witryny utworzone za pomocą Bricks Builder będą nadal działać.
7. Czy mogę używać Bricks Builder na stronach klientów?
Tak, możesz! Jeśli posiadasz plan Business, Agency lub Ultimate, możesz używać Bricks Builder do tworzenia stron internetowych dla swoich klientów.
H. Beyond Bricks Builder: popularne alternatywy (porównanie tabel)
Jeśli szukasz innych opcji niż Bricks Builder, oto proste porównanie niektórych popularnych opcji:
- Elementora
- Divi według eleganckich motywów
- Kadence (motyw + bloki).
W tej tabeli wyszczególniono najważniejsze funkcje, zalety i ceny, aby pomóc Ci wybrać ten, który będzie dla Ciebie odpowiedni.
| Funkcja | Konstruktor cegieł | Elementora | Divi | Kadence |
| Baza użytkowników | Ponad 53 000 stron internetowych korzysta z Bricks Builder w swoich motywach WordPress. [1] | Elementor obsługuje ponad 10 milionów stron internetowych na całym świecie. [2] | Divi jest używane przez ponad 1,6 miliona stron internetowych na całym świecie. [3] | Kadence jest aktywny na ponad 400 000 stron internetowych. [4] |
| Założona w | 2021 | 2016 | 2013 | Nie dotyczy |
| Co to jest | Motyw WordPress z kreatorem | Wtyczka do tworzenia stron | Temat z budowniczym | Motyw z blokami Gutenberga |
| Nasze oceny | 4,8/5 | 4,75/5 | 4,7/5 | 4,8/5 |
| Cena | Zaczyna się od 79 USD rocznie, dożywotnio 599 USD | Wersja bezpłatna, Pro zaczyna się od 59 USD rocznie | 89 USD rocznie lub 249 USD na całe życie | Wersja bezpłatna, Pro zaczyna się od 149 USD rocznie, dożywotnia 799 USD |
| Dowiedz się więcej | ~ | Sprawdź recenzję Elementor Builder! | Przeglądaj recenzję Divi Builder! | Zapoznaj się z recenzją motywu Kadence i sztuczną inteligencją Kadence. |
I. Podsumowanie: Czy Bricks Builder jest edytorem witryny zmieniającym zasady gry?
Czy jesteś gotowy, aby uzyskać odpowiedź na najbardziej oczekiwane pytanie?
„Czy Bricks Builder to edytor witryn, który zmienia zasady gry?”
Tak, tak i ogromne tak!
Fakt, że Bricks Builder został wybrany „Najlepszym kreatorem WordPressa” w latach 2022 i 2023 [5] przez społeczność WordPress za pośrednictwem Template Monster, mówi głośno.
To, co naprawdę sprawia, że jest to edytor witryn zmieniający zasady gry, polega na tym, że ma wszystko, czego potrzebujesz, w jednym miejscu.
Oznacza to, że możesz łatwo utworzyć mega menu, formularz kontaktowy, narzędzie do tworzenia wyskakujących okienek, sklep WooCommerce i wiele więcej. Bez konieczności instalowania dodatkowych narzędzi i wtyczek.
Dzięki temu Twoja praca będzie łatwiejsza, szybsza i dużo przyjemniejsza.
Poza tym nie trzeba dodawać, że możesz dosłownie stworzyć każdy element swojej witryny dokładnie tak, jak chcesz, cegła po cegle, podobnie jak przy budowie domu.
To także bez konieczności znajomości jakichkolwiek mylących rzeczy związanych z kodowaniem.
A jeśli kiedykolwiek będziesz potrzebować pomocy, mają przewodniki, filmy i przyjazny zespół gotowy Ci pomóc.
Mimo że nie jest darmowy, cena jest uczciwa i istnieje 60-dniowa gwarancja zwrotu pieniędzy, dzięki czemu możesz wypróbować tę usługę bez ryzyka. Jeśli planujesz budowę wielu witryn, plan dożywotni jest fantastyczną ofertą.
Jednak nie kieruj się tylko naszymi słowami. Zamiast tego przejdź na ich oficjalną stronę internetową, wypróbuj najpierw wersję demonstracyjną i przekonaj się!
Sprawdź także inne artykuły z recenzjami, takie jak recenzja Kubio Builder i recenzja Otter Blocks.
Pamiętaj, aby śledzić nas na portalach społecznościowych Facebook i X (dawniej Twitter), aby być na bieżąco z naszymi treściami.
Referencje
[1] https://trends.builtwith.com/websitelist/Bricks
[2] https://wordpress.org/plugins/elementor/
[3] https://trends.builtwith.com/framework/Divi
[4] https://wordpress.org/plugins/kadence-blocks/
[5] https://bricksbuilder.io/the-road-to-bricks-2-0/
