Najlepszy przepływ pracy dla witryn Building Elementor
Opublikowany: 2020-10-23Czy jesteś właścicielem agencji zajmującej się projektowaniem stron internetowych? Lub projektantem stron internetowych? Jestem pewien, że natknąłeś się na kilka przypadków, w których budowa strony internetowej nie była taka łatwa. Być może przegapiłeś jakieś początkowe poprawki lub końcowy element dostrajania. WordPress i Elementor bardzo ułatwiły budowanie prostych i złożonych stron internetowych. Ale posiadanie zdefiniowanego przepływu pracy jest bardzo ważne.
Istotną częścią każdego procesu jest jasne zrozumienie wymagań i narzędzi. Jeśli używasz Elementora na swojej stronie, powinieneś wiedzieć, jak to działa i jak możesz z niego jak najlepiej. Elementor to jedna z najpotężniejszych wtyczek do tworzenia stron dla WordPress z rozbudowanymi funkcjami, ale brakuje jej również kilku funkcji. Aby więc zbudować funkcjonalną stronę internetową, powinieneś również zdawać sobie sprawę z ograniczeń.
W IdeaBox zbudowaliśmy dodatki do Elementora, szablony Elementor i setki stron internetowych klientów w ciągu ostatnich ośmiu lat. Spotkaliśmy się z wyzwaniami związanymi z zarządzaniem projektami, opiniami klientów, procesem projektowania i wieloma innymi.
W tym przewodniku podzieliłem się naszymi odkryciami na temat konfigurowania doskonałego procesu tworzenia witryn Elementor. Przypominam, że nie będziemy skupiać się na zarządzaniu projektami, aspektach projektowych czy czymś innym, ale tylko na Elementorze. Naszym celem jest pomoc w usprawnieniu przepływu pracy podczas korzystania z Elementora.
1. Zacznij od motywu przyjaznego dla kreatora stron Elementor
Motyw jest istotną częścią każdej witryny WordPress. Działa jako płótno dla układu i projektu Twojej witryny. Dlatego ważne jest, aby wybrać dobry motyw współpracujący z Elementorem. Istnieje kilka darmowych i premium motywów WordPress; wraz z rosnącą popularnością Elementora twórcy motywów upewniają się, że ich motyw działa dobrze. Niektóre z najpopularniejszych motywów dla Elementora to:
1.1 Elementor Hello Theme

Zbudowany przez wspaniałych ludzi z Elementora, Hello Theme to podstawa Twojej witryny Elementor. Pochodzi z minimalnym kodem i opcjami. Jest ultralekki i superszybki. Motyw doskonale łączy się z Elementorem i doskonale pasuje, jeśli używasz Elementor Pro.
Darmowa wersja Elementora ogranicza się do kreatywnego projektowania i widżetów treści, ale Elementor Pro pozwala zrobić znacznie więcej, np. tworzyć niestandardowe nagłówki, stopki, szablony motywów itp. Dlatego właściwym wyborem będzie użycie pustego, minimalnego motywu, takiego jak Hello dla użytkowników Elementora Pro.
Przeczytaj także: Elementor Free vs. Elementor Pro
1.2 Struktura Kreatora Stron

Page Builder Framework, jak sama nazwa wskazuje, to nowoczesny motyw stworzony dla Kreatorów Stron. Może brzmieć jak narzędzie dla programistów, ponieważ nazwa zawiera termin „Framework”, ale tak nie jest. Jest łatwy w użyciu zarówno dla użytkowników, jak i programistów Elementora.
Działa jako podstawa/struktura dla Twojej witryny Kreatora Stron. Jeśli szukasz motywu, który zapewnia opcje stylów nagłówka, stopki, układy bloga, integrację z WooCommerce i kilka innych błyszczących, ale przydatnych funkcji, warto wypróbować Page Builder Framework.
Page Builder Framework jest dostępny za darmo i zawiera dodatek Premium, który dodatkowo rozszerza funkcjonalność. Możesz korzystać z Struktury Kreatora Stron zarówno z wersją Elementor Free, jak i Pro. Jeśli tworzysz proste strony internetowe, możesz nie potrzebować Elementor Pro, ponieważ motyw zapewnia obszerną kontrolę projektu dla nagłówka, stopki, bloga i WooCommerce.
1.3 Wygeneruj prasę

GeneratePress jest jednym z najpopularniejszych darmowych motywów z ponad 2 milionami pobrań i istnieje od ponad pięciu lat. GeneratePress to dobrze zakodowany, wysoce modułowy i renomowany motyw. To było na długo przed pojawieniem się Elementora.
Tom Usborne, twórca GeneratePress, utrzymywał i budował go dobrze przez lata. Nadążając za najnowszymi technikami kodowania, funkcjonalnością projektowania i funkcjami wydajności, GeneratePress to przełomowy motyw i ulubiony przez wielu użytkowników Elementora.
GeneratePress to darmowy motyw WordPress wraz z dodatkiem Premium w bardzo rozsądnej cenie 49,95 USD za nieograniczoną liczbę stron internetowych przez rok z 40% zniżką na odnowienie. To okazja do kradzieży! Oferuje również gotowe strony internetowe z biblioteką witryn.
1.4 Astra

Astra to najnowszy, nowoczesny i jeden z najlepszych motywów dla Elementora. Ma ponad 1 milion aktywnych instalacji z ponad 3000 recenzjami od zadowolonych użytkowników. Zespół stojący za Astrą nigdy nie przestaje wprowadzać innowacji i ulepszać oferty. Bezpłatna wersja Astry zawiera wiele przydatnych funkcji wraz z Witrynami Astry. Witryny Astra to biblioteka darmowych i premium szablonów do tworzenia stron.
Astra oferuje również dodatek Premium, który przeniesie Twoje doświadczenie w tworzeniu stron internetowych na wyższy poziom. Dobrze integruje się z WooCommerce wraz z wtyczkami, takimi jak LearnDash i LifterLMS.
1,5 OceanWP

OceanWP to kolejny bogaty w funkcje motyw z ponad 600 000+ instalacjami i 2500+ recenzjami. Ma atrakcyjną integrację z WooCommerce z kreatywnymi funkcjami, takimi jak pływający przycisk dodawania do koszyka, filtry poza kanwą i opcja szybkiego podglądu szczegółów produktu. Gotowe układy blogów, rozbudowane opcje projektowania i kilka rozszerzeń mogą pomóc Ci zrobić więcej z OceanWP w krótszym czasie.
Podobnie jak inne motywy, OceanWP ma również bibliotekę gotowych szablonów. Zaimportuj dowolny z istniejących szablonów, zaktualizuj obrazy, zawartość i gotowe!
2. Skonfiguruj Elementora, zanim zaczniesz
Pewnie się zastanawiasz, czy powiedziałem coś złego. Dlaczego musimy skonfigurować Elementora? Czy to nie powinno działać po wyjęciu z pudełka, tylko po prostej aktywacji? Cóż, tak.
Ale czy wiesz, że Elementor zapewnia pewne funkcje, które możesz skonfigurować przed rozpoczęciem tworzenia strony internetowej? Te proste poprawki pozwolą Ci zaoszczędzić kilka kliknięć i przewijania w tę i z powrotem podczas pracy w witrynie. Możesz mi później podziękować za te sprytne wskazówki i triki
2.1 Aktywuj licencję Elementor Pro
Jeśli korzystasz z Elementor Pro, upewnij się, że aktywujesz klucz licencyjny w swojej witrynie. Elementor ma bardzo łatwą w użyciu metodę aktywacji licencji. Gdy klucz licencyjny będzie aktywny, będziesz mógł otrzymywać aktualizacje do najnowszych wersji.
2.2 Ustaw domyślne czcionki i kolory
Elementor udostępnia opcję wyłączenia domyślnej czcionki i kolorów z kreatora stron. Jeśli te opcje są wyłączone, program budujący strony użyje stylów dostarczonych przez motyw. Jeśli nie chcesz korzystać z opcji stylizacji motywu, możesz ustawić domyślne czcionki i kolory zgodnie ze swoimi wymaganiami w ustawieniach Elementora.
2.3 Ustaw paletę kolorów
Każda witryna korzysta ze zdefiniowanej palety kolorów, a Elementor rozumie to wymaganie. Możesz więc ustawić domyślną paletę kolorów dla swojej witryny. Ten zestaw kolorów pojawi się w każdym próbniku kolorów w narzędziu do tworzenia stron. Nie musisz się martwić o śledzenie kodów szesnastkowych w swojej witrynie. Ustaw to raz i gotowe.

2.4 Ustaw szerokość treści, odstępy i punkty przerwania
Domyślnie Elementor używa kontenera 1200px i odstępów 20px między kolumnami wraz ze standardowymi punktami przerwania dla tabletów i urządzeń mobilnych przy 1024px i 768px. Te ustawienia działają na większości stron internetowych. Ale jeśli musisz wprowadzić pewne zmiany w tych opcjach zgodnie z projektem, możesz to zrobić w ustawieniach Elementora. Dobrze jest skonfigurować te opcje przed rozpoczęciem pracy nad budowaniem układów stron.
2.5 Ukryj tytuł strony
Elementor chce, abyś przejął pełną kontrolę nad układem strony. Pomaga więc ukryć domyślny tytuł strony. Wszystko, co musisz zrobić, to dodać selektor CSS (na podstawie CSS twojego motywu) do ustawień, a tytuł nie będzie widoczny w interfejsie. Dzięki temu będziesz mógł budować układy z pełną swobodą.
2.6 Skonfiguruj interfejsy API reCaptcha i innych firm
3. Konfigurowanie dodatków do Elementora
Elementor Free oferuje wiele funkcji; Elmentor Pro rozszerza to jeszcze bardziej. Być może zastanawiasz się, dlaczego potrzebujemy dodatków do Elementora? Cóż, krótka odpowiedź to oszczędność czasu. Dodatki do Elementora zapewniają jeszcze więcej widżetów Elementora, które uproszczą przepływ pracy i pomogą zaoszczędzić czas.
Chcesz utworzyć klikalny blok z ikoną, tekstem, przyciskiem itp.? Tak, możesz to zrobić za pomocą Elementora, ale będziesz potrzebować wielu widżetów, aby umieścić je w kolumnie. Dzięki dodatkom do Elementora możesz używać widżetu, takiego jak Info Box. Co zrobić, jeśli chcesz utworzyć listę elementów z ikonami, nagłówkiem i opisem? Ponownie możesz użyć widżetu, takiego jak Lista informacji.
Nie tylko to, chcesz zbudować pełnoekranowe menu nakładki? Możesz to zrobić za pomocą dodatków do Elementora. Chcesz dodać menu poza kanwą? Ty też możesz to zrobić.
Dodatki do Elementora mogą być ogromną oszczędnością czasu wraz z nowymi funkcjami i funkcjonalnością. Celem tworzenia dodatków do Elementora jest pomoc w robieniu więcej w krótszym czasie i krótszym czasie.
Zdobądź dodatki PowerPack Elementor.
4. Skonfiguruj ustawienia motywu, nagłówek i stopkę
Każdy motyw WordPress zapewnia opcje konfiguracji. Tak więc, gdy zaczynasz pracę nad swoją witryną, ważne jest, aby skonfigurować te ustawienia, aby zapewnić spójne środowisko projektowania.
5.1 Konfiguracja układu nagłówka
Sprawdź, czy Twój motyw zawiera opcję wgrania logo i favikony. Jeśli tak, skorzystaj z tych opcji i skonfiguruj logo i favicon dla swojej witryny. Następnie przejdź do innych elementów, takich jak linki nawigacyjne, stylizacja itp. Jeśli używasz Elementor Pro, możesz zbudować niestandardowy układ nagłówka za pomocą Elementora.
5.2 Układ stopki konfiguracji
Układ stopki również pozostaje spójny w całej witrynie, więc dobrze jest go skonfigurować przed rozpoczęciem pracy nad poszczególnymi stronami. Nie zapomnij zaktualizować wiadomości i daty dotyczącej praw autorskich.
W większości przypadków dobrze działają opcje układu stopki dostępne w motywach. Ale jeśli chcesz stworzyć niestandardowy układ stopki, możesz to zrobić za pomocą Elementor Pro.
5. Zacznij projektować układy
Teraz, gdy mamy już wszystkie niezbędne elementy, nadszedł czas, aby utworzyć układy i strony za pomocą Elementora. Tworząc swoje strony, zbuduj najpierw jedną sekcję i uzupełnij układ pulpitu. Nie zapomnij stworzyć wszystkich ważnych.
Po ukończeniu układu pulpitu użyj responsywnego trybu edycji Elementora, aby dostosować układ pod kątem tabletów i urządzeń mobilnych. Możesz ukryć/pokazać niektóre treści dla urządzeń mobilnych, korzystając z opcji widoczności Elementora.
Ważne jest, aby stworzyć łatwy do przewijania układ treści na tablety i urządzenia mobilne. Jeśli masz jakieś animacje lub efekty dla wersji na komputery, dobrze będzie je wyłączyć dla responsywnego projektu.
6. Użyj Nawigatora Elementora
Tworząc długie strony z rozbudowaną zawartością i sekcjami, łatwo się zgubić. Czasami denerwujące jest ciągłe przewijanie do różnych sekcji. Aby zaoszczędzić czas, możesz włączyć Elementor Navigator. Możesz użyć skrótu klawiaturowego CMD/CTRL + I, aby włączyć/wyłączyć Nawigatora.
Za pomocą Nawigatora Elementor dodaje ruchomy/stały panel, który wyświetla wszystkie sekcje na Twojej stronie. Jeśli używałeś narzędzi do projektowania, takich jak Photoshop lub Illustrator, pomyśl o panelu „Warstwy”. Możesz dodać własną etykietę dla każdej sekcji w Nawigatorze.
Navigator idealnie pasuje do długich stron lub stron o złożonej, wielowarstwowej konstrukcji i elementach łączących Z-Index, ujemny margines, położenie bezwzględne itp. Umożliwia dostęp do uchwytów elementów, które mogą być umieszczone za innymi elementami. Możesz także przeciągać i upuszczać elementy w Nawigatorze, aby szybko zmienić ich położenie na stronie.
Kliknij tutaj, aby dowiedzieć się więcej o Nawigatorze
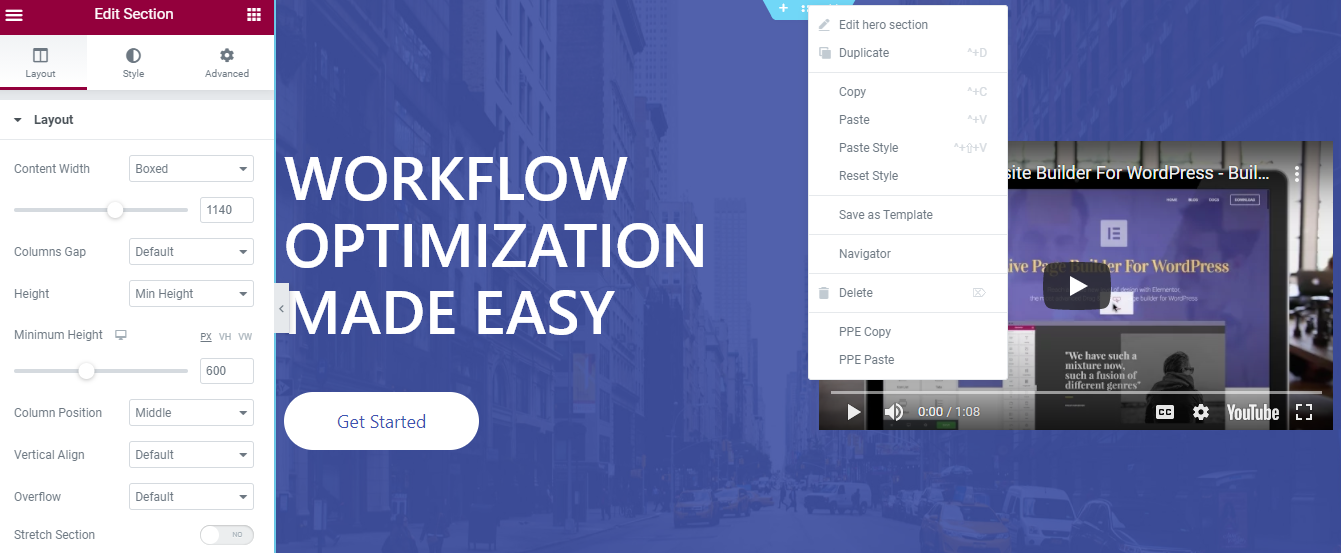
7. Kopiuj, wklej, zresetuj style

Czy utknąłeś z kopiowaniem istniejącego stylu z jednej strony na inną? Wiem, że odtworzenie tych samych elementów na nowej stronie może być frustrujące. Aby rozwiązać ten problem, możesz użyć opcji „Kopiuj styl” Elementora.
Funkcja kopiowania i wklejania to ogromna oszczędność czasu w Elementorze. Umożliwia kopiowanie stylu i treści z jednej części strony do innej, a nawet do innej strony.
Elementor pozwala skopiować styl z widżetu, kolumny lub całej sekcji i wkleić go do dowolnego innego widżetu/kolumny/sekcji na tej samej lub nawet innej stronie.
Możesz także użyć funkcji kopiowania i wklejania, aby zduplikować sekcję, kolumnę lub widżet. Kliknij prawym przyciskiem myszy element, który chcesz skopiować i wklej go w dowolnym miejscu na stronie. To takie proste.
Chcesz zacząć od zera i usunąć wszystkie istniejące style w sekcji lub widżecie? Użyj opcji Resetuj styl, aby przywrócić ustawienia domyślne dla wybranego elementu.
8. Zdefiniuj i używaj globalnych widżetów/sekcji
Prawie każda witryna internetowa ma standardową sekcję wezwania do działania, która jest używana na wielu stronach. Nawet prosty przycisk lub nagłówek może być używany wielokrotnie w całej witrynie.
Budując stronę internetową dobrze jest przygotować listę elementów, które będą ponownie wykorzystane. Na podstawie listy możesz utworzyć sekcję globalną lub widżet. Zaletą korzystania z tych globalnych elementów jest to, że jeśli chcesz edytować treść lub styl, możesz to zrobić raz, a zostaną one zaktualizowane we wszystkich miejscach.
Wyobraź sobie, że korzystasz z widżetu referencji w wielu miejscach na swojej stronie. Teraz chcesz dodać więcej treści / referencji i nieco poprawić stylizację. Edytowanie każdej instancji będzie czasochłonne i są szanse, że możesz coś przegapić. Tak więc użycie globalnego widżetu referencji rozwiąże problem. Zawartość i styl można zaktualizować raz; będzie aktualizowany wszędzie indziej.
Chociaż Elementor obecnie nie zapewnia wbudowanej funkcji dla sekcji globalnych, dostępnych jest kilka alternatywnych metod. Możesz sprawdzić ten doskonały samouczek dotyczący tworzenia sekcji globalnych.
Sekcje globalne mogą być ogromną oszczędnością czasu na przykład tworzenie sekcji z tabelą cen i innymi szczegółami. Możesz utworzyć sekcję globalną i używać jej w wielu miejscach.
9. Przejrzyj i opublikuj
Po utworzeniu i wprowadzeniu wszystkich wymaganych zmian możesz po prostu przejrzeć i opublikować swoje strony internetowe. Mam nadzieję, że te wskazówki i triki pomogą ci poprawić przepływ pracy z Elementorem.
Daj mi znać w sekcji komentarzy poniżej; która wskazówka okazała się najbardziej pomocna? Ponadto, jeśli uznasz ten post za przydatny, udostępnij go innym!
Aby dowiedzieć się więcej o Elementorze, możesz sprawdzić tę Ostateczną listę najlepszych darmowych zasobów edukacyjnych Elementor.
