Wykorzystanie WooCommerce i WordPress do budowy sklepu internetowego
Opublikowany: 2019-01-11WordPress to niesamowita platforma dla właścicieli firm, którzy chcą założyć sklep internetowy. Wraz z pojawieniem się WooCommerce sprzedaż towarów fizycznych i cyfrowych to jazda w dół i nie ma się czego bać. Wszystko, czego potrzebujesz, to zestaw wskazówek, które Cię poprowadzą.
W tym przewodniku nauczymy Cię, jak skonfigurować sklep eCommerce za pomocą WooCommerce i WordPress. Pod koniec tego samouczka Twój sklep internetowy powinien być gotowy do użycia.
Więc zacznijmy pękać.
Dlaczego warto korzystać z WooCommerce z WordPress?
Odpowiedź na pytanie to zdanie, WooCommerce to prawdopodobnie jedyny sposób na przekształcenie Twojej witryny WordPress w w pełni funkcjonalny sklep eCommerce. Oto kilka fajnych rzeczy na ten temat:
- WooCommerce to wtyczka WordPress, więc musisz ją zainstalować i aktywować tak jak każdą inną wtyczkę WordPress.
- Jest całkowicie BEZPŁATNY. Oznacza to, że nie potrzebujesz żadnej licencji ani niczego podobnego w dowolnym momencie.
- WooCommerce to najpopularniejsza i najczęściej używana platforma eCommerce, skalująca ponad 40% wszystkich witryn eCommerce.
- Możesz ustawić to wszystko samodzielnie, a ogólny zestaw jest zwykle szybki. To tylko kwestia spokojnego niedzielnego popołudnia.
- Działa z każdym projektem / motywem, który aktualnie masz na swojej witrynie WordPress - nie musisz rezygnować z obecnego projektu witryny!
- Możesz łatwo skalować, korzystając z setek wtyczek obsługiwanych przez WooCommerce. Dzięki temu jest wysoce skalowalny .
Moglibyśmy kontynuować powyższą listę, ale zamiast tego powiedzmy, że WooCommerce po prostu daje wszystko, czego możesz potrzebować do zbudowania wysokiej jakości sklepu e-commerce z WordPress.
Co możesz sprzedawać z zainstalowanym WooCommerce?
Właściwie dużo.
Oto lista typów produktów, które można sprzedawać online.
- Produkty cyfrowe (np. oprogramowanie, pliki do pobrania, e-booki)
- Produkty fizyczne
- Usługi
- Rezerwacje (np. terminy, usługi, zasoby)
- Subskrypcje
- Produkty partnerskie (produkty innych osób)
- Dostosowania (dodatkowe funkcje) i nie tylko.
Jak zbudować i uruchomić sklep internetowy za pomocą WooCommerce i WordPress
Przypomnijmy, że głównym celem tego przewodnika jest pokazanie najprostszej metody budowy funkcjonalnego sklepu eCommerce za pomocą WordPressa. W tej konkretnej sekcji skupimy się tylko na podstawowych rzeczach i przeskoczymy nad zaawansowanymi aspektami, do których można wrócić później.
Krok 1: Znajdź nazwę domeny i skonfiguruj hosting
Jak być może już wiesz, do stworzenia strony internetowej potrzebne są dwie rzeczy – nazwa domeny i hosting.
- Nazwa domeny: jest to w zasadzie unikalny adres Twojego sklepu w sieci. Każdy to ma, ty też tego potrzebujesz.
- Hosting: Hosting to zdalny komputer, który przechowuje twoją stronę internetową, a następnie udostępnia ją każdemu, kto chce ją odwiedzić.
Jest wielu dostawców hostingu/domen. Niektóre z nich są przystępne, a niektóre nie. Możesz sprawdzić tę niesamowitą listę dostawców hostingu firmy Techradar i wybrać najlepszego.
Następnym krokiem jest wybranie nazwy domeny dla nowego sklepu internetowego, ale wymaga to trochę burzy mózgów z Twojej strony. Jak to?
Chciałbyś, aby Twoja nazwa domeny była niepowtarzalna , łatwa do zapamiętania i chwytliwa . Po dokonaniu wyboru domeny możesz sfinalizować konfigurację i uiścić początkową opłatę hostingową.
Krok 2: Zainstaluj WordPress
Kolejnym oczywistym krokiem jest instalacja WordPressa na swoim koncie hostingowym. Niektóre platformy hostingowe umożliwiają użytkownikom bezpośrednią instalację WordPressa. Na przykład w przypadku Bluehost wystarczy przejść do Panelu użytkownika i kliknąć ikonę oznaczoną jako „Zainstaluj WordPress”. Następnie możesz postępować zgodnie z instrukcjami wyświetlanymi na ekranie i zakończyć proces krok po kroku. Nie martw się, to całkiem proste.
Gdy skończysz, powinieneś mieć zainstalowaną pustą witrynę WordPress.
- Po prostu przejdź do głównej nazwy domeny (np. twójstore.com )
- Możesz uzyskać dostęp do administratora WP, klikając ten link: yourstore.com/wp-admin
Krok 3. Zainstaluj wtyczkę WooCommerce
Czas zmienić prostą witrynę WordPress w w pełni funkcjonalny sklep internetowy. Wystarczy przejść do pulpitu WordPress -> Wtyczki -> Dodaj nowy . Tam wpisz „woocommerce” w pasku wyszukiwania, a następnie kliknij opcję Zainstaluj teraz . WordPress automatycznie zainstaluje wtyczkę i wyświetli monit o opcję Aktywuj . Śmiało i kliknij na to.

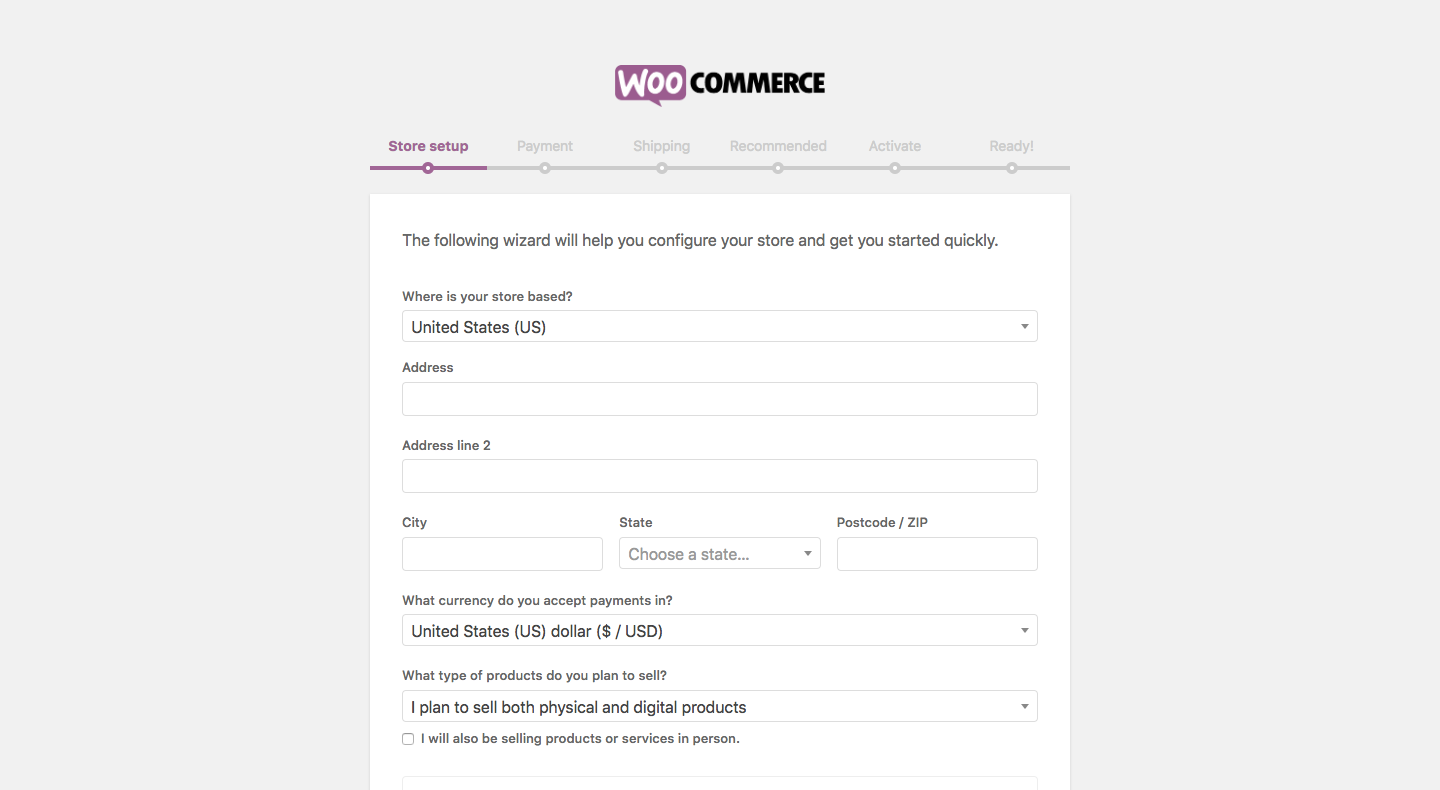
Zobaczysz kreatora uruchamiania/konfiguracji WooCommerce na ekranie, który musisz prawidłowo wykonać, aby wskazać kierunek swojemu sklepowi. Ale nie martw się, ponieważ możesz później zmienić te ustawienia. Więc teraz zacznij od kliknięcia Let's Go! .
Stwórz niezbędne strony sklepu
Aby sklepy internetowe dobrze działały, musisz mieć określone strony. Te strony są niezbędne, ponieważ poprawiają jakość zakupów dla klientów. Oto niezbędne strony:
- Sklep
- Wózek
- Wymeldować się
- Moje konto
Podczas procesu konfiguracji WooCommerce pierwszym krokiem jest utworzenie powyższych stron. Wszystko, co musisz zrobić, to kliknąć opcję Kontynuuj , a WooCommerce zajmie się wszystkim później.
Skonfiguruj język
Konfiguracja lokalizacji jest prawdopodobnie jedną z najważniejszych części Twojego sklepu internetowego. Musisz zadbać o niektóre parametry, takie jak adres pochodzenia firmy, preferowana waluta i jednostki. Więc po zakończeniu tego kroku musisz ponownie kliknąć Kontynuuj .
Skonfiguruj podatek od sprzedaży
Spojrzmy prawdzie w oczy. Podatki lub jakakolwiek praca związana z podatkami zwykle nie jest najciekawszą częścią prowadzenia sklepu eCommerce. Ale niestety jest to coś, na co powinieneś zwrócić uwagę. Ale nie martw się, jeśli nie wiesz o podatkach, ponieważ WooCommerce całkowicie Ci pomoże.
Po pierwsze, musisz najpierw zdecydować i wybrać, czy zamierzasz wysyłać fizyczne produkty, czy nie. Jeśli tak i jeśli zaznaczyłeś opcję, WooCommerce automatycznie uzupełni niezbędne dane w ustawieniach.
Po drugie, WooCommerce ma dobrze zorganizowany moduł podatkowy. WooCommerce ma wbudowane funkcje, które pozwalają mu obliczyć stawki podatkowe na podstawie lokalizacji Twojego sklepu (regionu).
Teraz, jeśli chcesz naliczyć podatek obrotowy, wystarczy zaznaczyć główne pole podatku. Po zakończeniu automatycznie pojawi się nowy zestaw pól, które podadzą ważne informacje i poinformują Cię o kolejnych krokach.
Uwaga: mimo że WooCommerce wstępnie wypełni ustawienia podatkowe, nadal musisz dokładnie sprawdzić w lokalnych władzach, jakie są aktualne zasady opodatkowania, zwłaszcza jeśli nie jesteś w USA. Aby dowiedzieć się więcej o sposobie obsługi podatków od sprzedaży przez WooCommerce, przeczytaj ten artykuł. Możesz wszystko zmienić później, więc nie martw się, jeśli nie masz pewności co do zasad w tej chwili.
Teraz kliknij opcję Kontynuuj .
Wybierz metodę płatności (zalecany PayPal)
Możliwość przyjmowania płatności online to podstawa każdego sklepu e-commerce, WooCommerce naprawdę oferuje wiele dostępnych rozwiązań. Oto, z czego możesz wybierać.
Dwie najpopularniejsze opcje płatności znajdują się na samym szczycie – PayPal i Stripe – zdecydowanie zalecamy zintegrowanie swojej witryny z obydwoma. Wystarczy kliknąć odpowiednie pola wyboru. Możesz także wybrać inne metody płatności, które wydają się mieć sens. Jeszcze więcej opcji będzie dostępnych później w panelu ustawień WooCommerce.
Uwaga: Aby płatności online działały, musisz osobno zarejestrować się w systemie PayPal lub Stripe. Ustawienia w WooCommerce służą tylko do integracji istniejących kont PayPal i Stripe z nową witryną e-commerce.
Ponownie kliknij "Kontynuuj", gdy skończysz. Następnym krokiem jest tylko ekran potwierdzający, że wszystko poszło dobrze. Na tym etapie Twoja podstawowa konfiguracja witryny jest zakończona – właśnie zbudowałeś pusty sklep e-commerce z WooCommerce! Następnym krokiem jest dodanie produktów.
Krok 4. Dodaj swój pierwszy produkt
Aby móc nazwać sklep działający, potrzebujesz produktów w bazie danych (lub usług, plików do pobrania lub czegokolwiek, co chcesz sprzedać). Aby rozpocząć pracę z produktami, przejdź do swojego pulpitu nawigacyjnego, a następnie Produkty / Dodaj produkt . To, co zobaczysz, to klasyczny ekran edycji treści WordPress:
- Nazwa produktu .
- Główny opis produktu . To duże pole pozwala wprowadzić tyle informacji o produkcie, ile chcesz. Ponieważ jest to WordPress, możesz umieścić tam nie tylko prosty tekst, ale także obrazy, kolumny, nagłówki, a nawet filmy i inne media. Zasadniczo cokolwiek uznasz za stosowne!
- Centralna sekcja danych produktów . W tym miejscu ustawiasz typ dodawanego produktu oraz czy jest to produkt fizyczny, produkt do pobrania lub produkt wirtualny (usługi są również uważane za produkty wirtualne). W ramach tej centralnej sekcji otrzymasz również zakładki dla różnych parametrów produktu:
- Ogólny. Tutaj możesz ustawić ceny i podatki.
- Spis. WooCommerce umożliwia zarządzanie stanami magazynowymi.
- Wysyłka. Ustaw wagę, wymiary i koszt wysyłki.
- Połączone produkty. Świetne do ustawiania sprzedaży dodatkowej, sprzedaży krzyżowej itp. (Pomyśl: „Klienci, którzy kupili to , kupili również tamto ”).
- Atrybuty. Ustaw niestandardowe atrybuty produktu. Np. jeśli sprzedajesz koszule, możesz tutaj ustawić alternatywne kolory.
- Zaawansowany. Dodatkowe ustawienia. Niekonieczne.
- Krótki opis . Jest to tekst, który wyświetla się na stronie produktu pod nazwą. Najlepiej sprawdza się jako krótkie podsumowanie tego, czym jest produkt.
- Kategorie produktów . Grupuj podobne produkty razem. Np. „kapelusze”. Działa tak samo jak standardowe kategorie WordPress.
- Tagi produktów . Dodatkowy sposób, który pomoże Ci uporządkować bazę produktów. Działa tak samo jak standardowe tagi WordPress.
- Obraz produktu . Główne zdjęcie produktu.
- Galeria produktów . Dodatkowe zdjęcia produktów, aby pokazać jego wspaniałość.
Gdy po raz pierwszy odwiedzisz ten panel, WooCommerce wyświetli przydatne podpowiedzi, które wyjaśnią, jaki jest cel każdego pola. Gdy skończysz ustawiać wszystkie powyższe, kliknij duży przycisk Opublikuj – Twój pierwszy produkt został właśnie dodany!
Po dodaniu kilku towarów do bazy, sekcja produktów w dashboardzie powinna wyglądać mniej więcej tak:
Krok 5. Wybierz motyw dla swojego sklepu internetowego
Jest bardzo dobry powód, dla którego najpierw omówiłem sposób dodawania produktów do Twojego sklepu, zanim omówię wygląd całości. I szczerze mówiąc, bez produktów w bazie danych nie bylibyście w stanie zobaczyć poszczególnych stron sklepu w żadnej reprezentatywnej formie. Nie będziesz w stanie upewnić się, że wszystko wygląda dobrze.
Teraz, gdy masz już dodanych większość swoich produktów, możemy upewnić się, że wszystko jest w porządku z czysto wizualnego punktu widzenia.
WooCommerce a Twój obecny motyw
Domyślnie WooCommerce współpracuje z dowolnym motywem WordPress. To świetna wiadomość, zwłaszcza jeśli wybrałeś już swój projekt i chcesz go trzymać. Alternatywnie możesz skorzystać ze specjalnych motywów zoptymalizowanych pod kątem WooCommerce. Te motywy mają wstępnie ustawione style, dzięki którym wszystkie elementy WooCommerce wyglądają świetnie.
Oficjalny motyw WooCommerce i ten, który najprawdopodobniej działa poprawnie – nazywa się Storefront. Domyślna wersja jest darmowa i powinna wystarczyć, aby zacząć.
Alternatywnie możesz odwiedzić sekcję e-commerce w ThemeForest – największym katalogu najlepszych motywów WordPress w Internecie. Niezależnie od tego, czy zdecydowałeś się pozostać przy swoim obecnym motywie, czy wybrałeś coś nowego i zoptymalizowanego pod kątem WooCommerce, musisz zadbać o to, aby poszczególne strony sklepu wyglądały dobrze. Zróbmy to teraz.
Zasady projektowania sklepu eCommerce
Omówmy kilka ważnych aspektów, zanim przejdziemy do sedna sprawy. Głównie o tym, co sprawia, że projekt sklepu e-commerce jest dobry? Oto najważniejsze parametry:
- Projekt musi być przejrzysty i w żaden sposób nie mylić. Zdezorientowany gość niczego nie kupi.
- Centralny blok treści musi przyciągnąć uwagę odwiedzającego zaraz po wejściu na stronę. W tym środkowym bloku będą wyświetlane produkty.
- Regulowane paski boczne. Musisz mieć możliwość wybrania liczby potrzebnych pasków bocznych, a także całkowitego wyłączenia paska bocznego dla niektórych stron (więcej na ten temat później).
- Responsywne i zoptymalizowane pod kątem urządzeń mobilnych. Badania wskazują, że około 80% osób korzystających z internetu posiada smartfon. Według innego badania 61% użytkowników mobilnych odejdzie natychmiast i przejdzie do konkurencji, jeśli będą mieli frustrujące doświadczenie przeglądania mobilnego. Innymi słowy – upewnienie się, że Twoja strona jest zoptymalizowana pod kątem urządzeń mobilnych, jest kluczowe.
- Dobra struktura nawigacji. Potrzebujesz przejrzystych menu, które są łatwe do zrozumienia, aby odwiedzający mogli znaleźć stronę, której szukają.
Mając powyższe na uwadze, oto co możesz zrobić z poszczególnymi stronami sklepu.

Twoja strona sklepu
Tutaj znajduje się główna lista Twoich produktów. Jeśli przeszedłeś przez kreatora konfiguracji WooCommerce, tę stronę znajdziesz pod adresem yourstore.com/shop.
To jest standardowa strona WordPressa – możesz ją edytować poprzez WordPress Dashboard -> Strony .
Rzeczy, które warto zrobić:
- Dodaj kopię, która zachęci odwiedzających do zakupów u Ciebie.
- Zdecyduj, czy chcesz mieć pasek boczny na stronie. Odbywa się to za pomocą własnych szablonów stron motywu. Na przykład Storefront pozwala mi przejść na pełną szerokość, co zrobimy.
Główną cechą strony Sklepu jest to, że tuż pod standardową treścią znajduje się niestandardowa część, w której wyświetla listę Twoich produktów. Tak to wygląda w motywie Storefront.
Ładne zdjęcia produktów są kluczem, to pierwsza rzecz, którą powinieneś zrobić dobrze! Innymi słowy – prawdopodobnie powinieneś pracować nad zdjęciami swoich produktów bardziej niż nad czymkolwiek innym. WooCommerce umożliwia również wyświetlanie produktów na tej stronie w alternatywny sposób. Po przejściu do Pulpitu WordPress -> WooCommerce -> Ustawienia -> Produkty , a następnie do sekcji Wyświetlanie .
Możesz wybrać, czy chcesz wyświetlać poszczególne produkty, czy kategorie produktów na stronie Sklepu. Wybierz to, co najbardziej Ci odpowiada, a następnie zapisz ustawienia.
Indywidualne strony produktów
Aby je zobaczyć, kliknij dowolną listę produktów na stronie Sklepu. Jeśli używasz motywu wysokiej jakości, nie powinieneś napotkać żadnych trudności na tej konkretnej stronie. Zasadniczo jedyne, co możesz zrobić, to dostosować ilość tekstu używanego w opisach poszczególnych produktów, aby upewnić się, że wszystko pasuje wizualnie i że nie ma pustych miejsc, które mogłyby zmylić kupującego.
Wózek sklepowy
Kolejna ważna strona, którą można dostosować za pomocą Dashboard -> Pages . Jedyną rzeczą, którą poleciłbym, jest wybór układu o pełnej szerokości. Nie chcesz dawać kupującemu zbyt wielu opcji na tej stronie, poza przejściem do kasy.
Wymeldować się
Kasa jest prawdopodobnie najważniejszą stroną z nich wszystkich. To tutaj kupujący mogą finalizować swoje zamówienia i dokonywać płatności. W rzeczywistości nie zachęcamy Cię do wprowadzania jakichkolwiek poprawek na tej stronie poza jedną. Strona kasy bezwzględnie musi mieć pełną szerokość. Jedynym akceptowalnym wyjściem ze strony dla kupującego powinno być sfinalizowanie zamówienia i nie rozpraszanie się rzeczami dostępnymi na pasku bocznym.
Możesz to zrobić za pomocą Dashboard -> Pages (po prostu powtórz proces, który przeszedłeś ze stroną Sklepu). Poza tym domyślny wygląd strony kasy jest świetny. Na tym etapie w zasadzie skończyłeś z dostosowywaniem projektu sklepu, teraz przyjrzyjmy się możliwościom rozszerzenia funkcjonalności sklepu.
Krok 6. Rozszerzanie WooCommerce – jak?
Jest jeszcze jedna rzecz, która sprawia, że WooCommerce jest idealnym rozwiązaniem eCommerce – istnieją tysiące DARMOWYCH i płatnych wtyczek WooCommerce dostępnych i gotowych do zainstalowania na Twojej stronie. Sprawdźmy niektóre z najbardziej przydatnych.
Wysyłka wtyczek dla Twojego WooCommerce:
Możesz szukać dalej wtyczek WooCommerce Shipping firmy PluginHive, jeśli potrzebujesz dodatkowych lub zaawansowanych funkcji dla wszystkich swoich potrzeb związanych z wysyłką. To dlatego, że sam WooCommerce jest w stanie obsłużyć podstawowe opcje wysyłki. Istnieje jednak kilka dobrych wtyczek, ale po prostu nie są one wystarczająco dobre.
Na przykład wtyczka WooCommerce FedEx nie zawiera funkcji, takich jak śledzenie przesyłek i drukowanie etykiet wysyłkowych. Podczas gdy nasza wtyczka, WooCommerce FedEx Shipping Plugin with Print Label , oferuje powyższe funkcje wraz z kilkoma dodatkami, takimi jak usługi FedEx Freight i FedEx International. Możesz je porównać w tym artykule porównawczym, jeśli chcesz.
Oto inne niesamowite wtyczki dla Twojego WooCommerce, jeśli chcesz poznać opcje wysyłki. Niektóre z tych wtyczek wysyłkowych są specyficzne dla przewoźnika, a niektóre z nich są ogólne. Oznacza to, że mogą być używane w dowolnym miejscu i nie zależą od dostępności konkretnego przewoźnika w Twoim regionie.
- Wtyczka wysyłkowa UPS WooCommerce z etykietą drukowaną
- WooCommerce Canada Post Shipping Plugin z drukowaną etykietą
- Wtyczka WooCommerce Royal Mail Shipping ze śledzeniem
- WooCommerce Tabela Opłaty za wysyłkę Pro
- Śledzenie przesyłek WooCommerce Pro
- Wtyczka szacowanego terminu dostawy WooCommerce
- Wtyczka WooCommerce do wysyłki wielu przewoźników
Kilka innych wtyczek WooCommerce
Wymienione powyżej wtyczki wysyłkowe są naprawdę niesamowite. Ale to nie znaczy, że jesteś zmuszony je wybierać i na pewno nie potrzebujesz wszystkich tych wtyczek. Są też inni.
Na przykład niektórzy właściciele firm po prostu chcą oferować usługi lub zasoby. Chcą tylko, aby klienci płacili kwotę online. Kilku innych klientów szuka ofert rezerwacji na swojej stronie internetowej. Dla nich WooCommerce Bookings jest tym, z którym można się udać. Ta wtyczka zawiera takie funkcje, jak:
- Zaoferuj rezerwacje w minutach/godzinach/dniach lub miesiącach
- Zezwalaj użytkownikom na rezerwowanie wielu dni lub wielu spotkań jednocześnie.
- Oferuj wiele rezerwacji na ten sam przedział czasowy.
- Ustaw minimalny i maksymalny czas trwania rezerwacji – Na przykład: Użytkownicy mogą zarezerwować minimum 2 dni i maksymalnie 8 dni
- Zezwalaj na anulowanie. Ustaw limit czasowy, do którego anulacje mogą być akceptowane przed rozpoczęciem rezerwacji
- Włącz zatwierdzenia/potwierdzenia rezerwacji od administratora.
- Przekształć swój kalendarz rezerwacji w rezerwacje zakwaterowania. Zezwalaj na rezerwacje na noc i wyświetlaj datę zameldowania i wymeldowania.
- Ustaw czas rozpoczęcia i zakończenia rezerwacji
- Dynamiczne obliczanie całkowitego kosztu rezerwacji na podstawie liczby wybranych dni lub przedziałów czasowych
- Przechwytuj dodatkowe informacje od użytkowników, włączając pole Uwagi dotyczące rezerwacji.
- Zezwól na czas bufora lub wypełnienia między rezerwacjami. (Elastyczny bufor po lub przed rezerwacją)
- Zmień kolor kalendarza, aby pasował do Twojej witryny
- Synchronizacja Kalendarza Google
- Zarządzanie personelem – Dodaj dowolne nie. personelu. Zarządzaj dostępnością personelu i cenami
Więcej o wtyczce możesz dowiedzieć się na stronie produktu – WooCommerce Bookings and Appointments.
Oto mała lista wtyczek w formie bufetu. Możesz wybrać to, co wydaje się fajne.
- Bramy płatnicze. Wtyczki związane z płatnościami umożliwiają dodanie większej liczby metod płatności do Twojego sklepu internetowego. Udowodniono, że im więcej metod płatności możesz zaakceptować na swojej stronie, tym lepiej dla Twojej firmy.
- Rozszerzenia księgowe. Dostępnych jest kilka świetnych narzędzi księgowych, które z pewnością możesz zintegrować ze swoim sklepem WooCommerce.
- Subskrypcje WooCommerce. Dzięki tego typu wtyczce WooCommerce możesz pozwolić swoim klientom na subskrybowanie Twoich produktów lub usług za tygodniową, miesięczną lub roczną opłatą.
- Numer VAT w UE. Ta wtyczka jest przeznaczona dla tych, którzy działają w UE.
- TaxJar. Ta wtyczka pomoże Ci zautomatyzować funkcje podatku od sprzedaży w Twojej witrynie.
Wtyczki, które doładują Twój sklep eCommerce
Możesz także zainstalować i używać kilku innych fajnych wtyczek WordPress, ale to Twój wybór. Istnieje jednak kilka niezbędnych wtyczek, które należy najpierw zainstalować, zanim cokolwiek innego. Oto twoja lista kontrolna:
- Wtyczka SEO Yoast WooCommerce. Ta wtyczka służy do poprawy statusu SEO Twojej witryny, co jest dobre dla generowania coraz większego ruchu.
- Wielojęzyczny WooCommerce. Pomoże Ci to w prowadzeniu wielojęzycznej witryny WooCommerce.
- Formularz kontaktowy 7. Ta wtyczka formularza kontaktowego pozwoli odwiedzającym/klientom kontaktować się z Tobą bezpośrednio przez e-mail.
- UpdraftPlus. Niesamowite rozwiązanie dla osób, które chcą wykonać kopię zapasową zawartości swojej witryny.
- Przyciski udostępniania społecznościowego GetSocial. Dzięki temu Twoi klienci będą mogli dzielić się Twoimi produktami lub usługami z przyjaciółmi i rodziną za pośrednictwem mediów społecznościowych.
- Informacje o potworach. Ta niesamowita wtyczka pomoże Ci zintegrować Twoją witrynę WooCommerce z Google Analytics. Co jest niesamowite!
- Bezpieczeństwo iThemes. Wtyczka oferuje jedne z najlepszych i premium funkcji bezpieczeństwa przydatnych w Twojej witrynie.
- W3 Całkowita pamięć podręczna. Dzięki tej wtyczce możesz przyspieszyć swoją witrynę poprzez buforowanie.
Tworzenie sklepu internetowego w pigułce
Jak być może już wiesz, stworzenie własnego sklepu eCommerce za pomocą WordPressa wymaga trochę pracy. Ale to nie znaczy, że musisz spędzać mnóstwo czasu. Jak powiedzieliśmy wcześniej, wystarczy ciepłe niedzielne popołudnie. A to i tak jest lepsze niż zatrudnienie programisty i poproszenie go o przygotowanie dla Ciebie witryny eCommerce. Czy to nie prawda? Możesz zrobić wszystko sam i szczerze, kompletna konfiguracja nie kosztowałaby Cię nawet dużo pieniędzy.
W każdym razie, aby Ci pomóc, oto mała lista kontrolna dla całego procesu. Proszę przejść.
Warunki wstępne
- Znajdź unikalną, łatwą do zapamiętania i chwytliwą nazwę domeny.
- Uzyskaj hosting z możliwością instalacji instalacji WordPress z poziomu panelu użytkownika.
- Sprawdź, czy WordPress działa poprawnie, zanim przejdziesz do następnego kroku.
Zainstaluj WooCommerce
- Przejdź do sekcji wyszukiwania wtyczek, znajdź WooCommerce, zainstaluj, a następnie aktywuj.
- Po aktywacji postępuj zgodnie z kreatorem konfiguracji WooCommerce:
- Skonfiguruj ważne strony (Sklep, Koszyk, Kasa, Moje konto) .
- Skonfiguruj lokalizację sklepu i walutę.
- Skonfiguruj sprzedaż, podatki i wysyłkę.
- Skonfiguruj metody płatności.
Skonfiguruj produkty
- Po pomyślnym wykonaniu powyższych kroków musisz utworzyć swoje produkty i skonfigurować wiele kategorii produktów.
Wybierz motyw lub projekt
- Wybierz odpowiedni motyw dla swojego sklepu WooCommerce. Możesz wybrać domyślny motyw (StoreFront) lub przeglądać inne opcje.
- Skonfiguruj motyw dla swojej strony Sklepu.
- Skonfiguruj motyw dla swoich stron produktów.
- Skonfiguruj motyw strony koszyka.
- Skonfiguruj motyw dla swojej strony realizacji transakcji.
Zainstaluj rozszerzenia WooCommerce
- Wybierz i zainstaluj niezbędne bramki płatności, takie jak PayPal, dla swojego WooCommerce
- Wybierz z listy wtyczek wysyłkowych dostępnych w PluginHive
- Możesz wybrać odpowiednią wtyczkę księgową
- Możesz także przeglądać inne wtyczki WooCommerce i sprawdzić sekcję BEZPŁATNE.
Wtyczki
- Twój sklep eCommerce można łatwo doładować, po prostu instalując następujące wtyczki
- SEO
- Yoast WooCommerce SEO
- Wielojęzyczny WooCommerce
- Formularz kontaktowy 7
- UpdraftPlus
- Przyciski udostępniania społecznościowego GetSocial
- Informacje o potworach
- Bezpieczeństwo iThemes
- W3 Całkowita pamięć podręczna.
Końcowe przemyślenia…
WooCommerce jest zdecydowanie gwiazdą ekosystemu eCommerce. Ta konkretna wtyczka ma tak duży potencjał i jest niezwykle potężnym i darmowym rozwiązaniem do uruchomienia sklepu internetowego. Chociaż ta bezpłatna wtyczka to wszystko, czego potrzebujesz, aby uruchomić swój sklep internetowy, możesz również pobrać niektóre płatne i tysiące bezpłatnych wtyczek obsługujących WooCommerce, aby jeszcze bardziej dostosować swój sklep. Możesz także sprawdzić najlepszy motyw WordPress WooCommerce dla eCommerce .
Powyższy artykuł oferuje odpowiednią wiedzę, aby uruchomić i uruchomić własny sklep internetowy WordPress. Teraz pozostaje Ci tylko zaplanować strategię biznesową i wdrożyć ją w prawdziwym życiu. To dzięki WooCommerce, ponieważ infrastruktura świetnego sklepu eCommerce jest już na swoim miejscu.
Daj nam znać, jeśli ten artykuł był dla Ciebie przydatny. Wrzuć swoje przemyślenia w komentarze poniżej.
Alternatywnie możesz skontaktować się z naszym działem obsługi klienta premium i wyjaśnić im swoje uzasadnienie biznesowe. Pomogą Ci w skonfigurowaniu go na Twojej stronie internetowej, a także pomogą Ci odpowiednio wybrać odpowiednią wtyczkę.
