Tworzenie stylu bloku obrazu „taśmy klejącej”
Opublikowany: 2022-02-17W dzisiejszym poście czytelnicy Tawerny czekają na coś nieco innego niż nasz regularny strumień wiadomości i opinii. Witamy w serii Building with Blocks. Jest to nowy rodzaj postu, który staramy się pokazać ludziom niektóre z zabawnych, unikalnych lub kreatywnych rzeczy, które mogą zrobić z blokami WordPress.
Nasz zespół postanowił podzielić serię na ścieżki deweloperskie i zorientowane na użytkownika. Posty mogą obejmować tworzenie strony „o mnie”, kodowanie niestandardowych stylów bloków, składanie wzorów lub coś zupełnie innego.
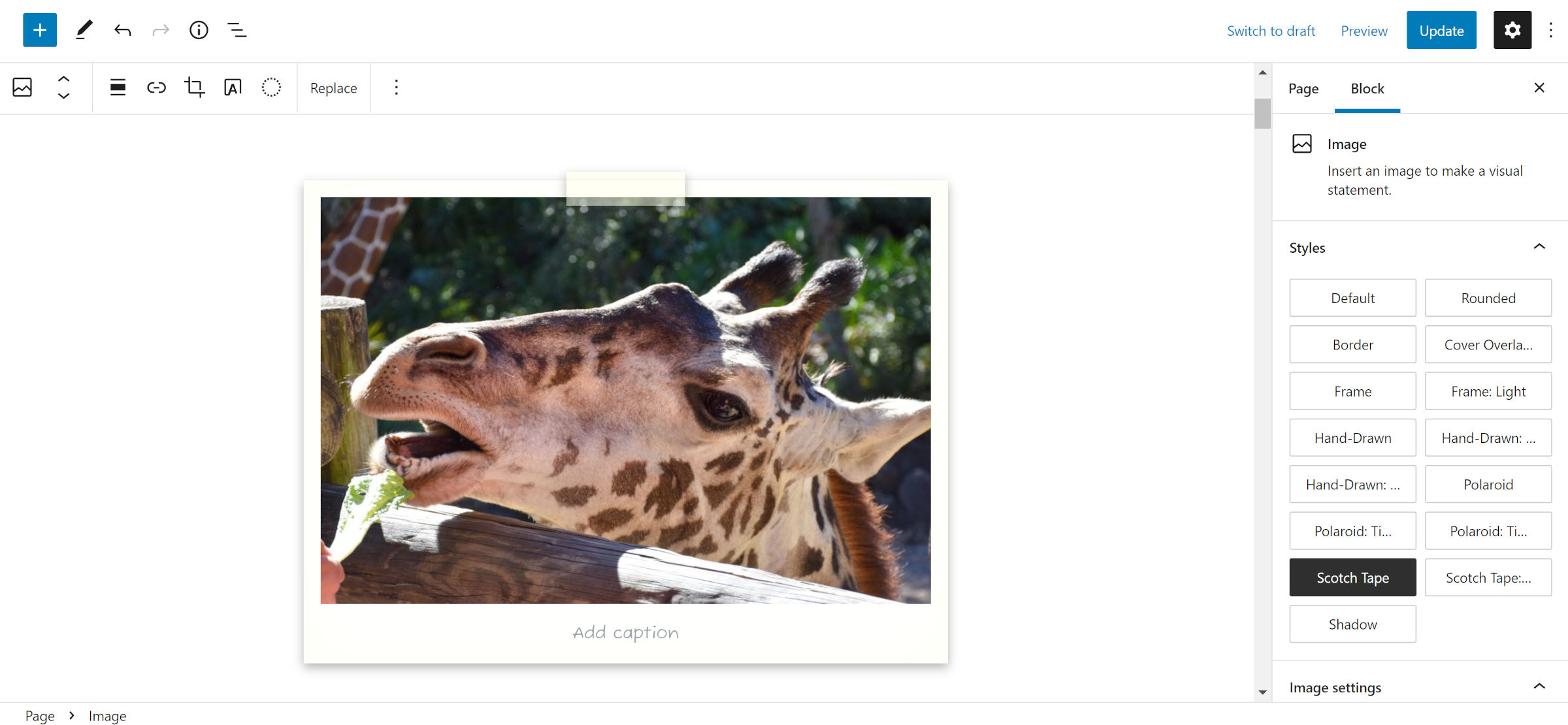
Ponieważ rozpoczynam tę serię, chciałem odpowiedzieć na pytanie, które otrzymaliśmy już od jednego z naszych czytelników. Wcześniej podzieliłem się niestandardowym stylem bloku z wyglądem „scotch tape” w mojej relacji z wezwania FSE Outreach Program do testowania mediów:

Devendra Meena zapytała w komentarzach:
Hej człowieku, jak uzyskać niestandardowy obraz bloku „taśma”?
To wydawało się być naturalnym punktem wyjścia w moim pierwszym poście z serii.
Projekt przedstawia kawałek taśmy z oprawionym w ramkę obrazem w stylu polaroida. Technicznie rzecz biorąc, miałem też alternatywny styl z dwoma kawałkami taśmy na rogach. Jednak w tym samouczku skupimy się na tym pierwszym. Dwustronny projekt wymaga nadpisania jakiegoś specyficznego dla edytora CSS, technicznie łamiącego funkcjonalność i nie jest to coś, do czego powinienem zachęcać.
Chciałem też zacząć od stylów blokowych, ponieważ nie są one w pełni wykorzystywane. Większość wariacji, które widziałem, to proste zmiany, takie jak dodawanie obramowań i usuwanie marginesów. Często najlepiej pozostawić je do blokowania narzędzi projektowych. Oczywiście, motywy dodają te style, ponieważ WordPress obecnie nie ma lub wcześniej nie miał kontrolek interfejsu użytkownika do ich obsługi. Jest to również jeden z powodów, dla których tak wielu prosiło o mieszanie i dopasowywanie stylów wielu bloków — motywy wykonują pracę, którą powinien wykonywać rdzeń. Coraz więcej narzędzi jest dodawanych, ale przed nami jeszcze długa droga.
Kiedy myślę o stylach blokowych, chcę tworzyć projekty, które prawdopodobnie nie będą dostępne za pomocą standardowych narzędzi do projektowania. Chcę zaserwować użytkownikom motywów coś wyjątkowego. Od tego dzisiaj zaczynamy.
Jako bonus, niestandardowe style blokowe działają w motywach klasycznych i blokowych.
Pomimo tego, że napisałem w życiu setki samouczków, to ćwiczenie okazało się nieco trudniejsze, niż się spodziewałem. Łatwo zapomnieć, że wszystko, co koduję, zaczyna się od „naprawiania” rzeczy, które uważam za dziwne w domyślnych stylach biblioteki bloków. To ułatwia mi życie. Jednak wielu autorów motywów opiera się na domyślnych ustawieniach rdzenia, więc musiałem uczynić to wystarczająco ogólnym, aby dla nich zadziałać.
Dlatego zdecydowałem się zacząć od domyślnego motywu Twenty Twenty-Two. W testach sugeruję pracę z nim. Kod CSS w poniższej sekcji może wymagać niewielkich zmian dla innych.
Tworzenie stylu bloku „Scotch Tape”
Pierwszym krokiem jest zarejestrowanie niestandardowego stylu bloku za pomocą motywu. WordPress ma dla tej funkcji interfejsy API zarówno po stronie serwera, jak i JavaScript. Korzystanie z PHP jest łatwiejsze do skonfigurowania, jeśli nie masz jeszcze pliku skryptu edytora, do którego można wrzucić kod.
Aby zarejestrować niestandardowy styl bloku, dodaj następujący kod do pliku functions.php motywu:
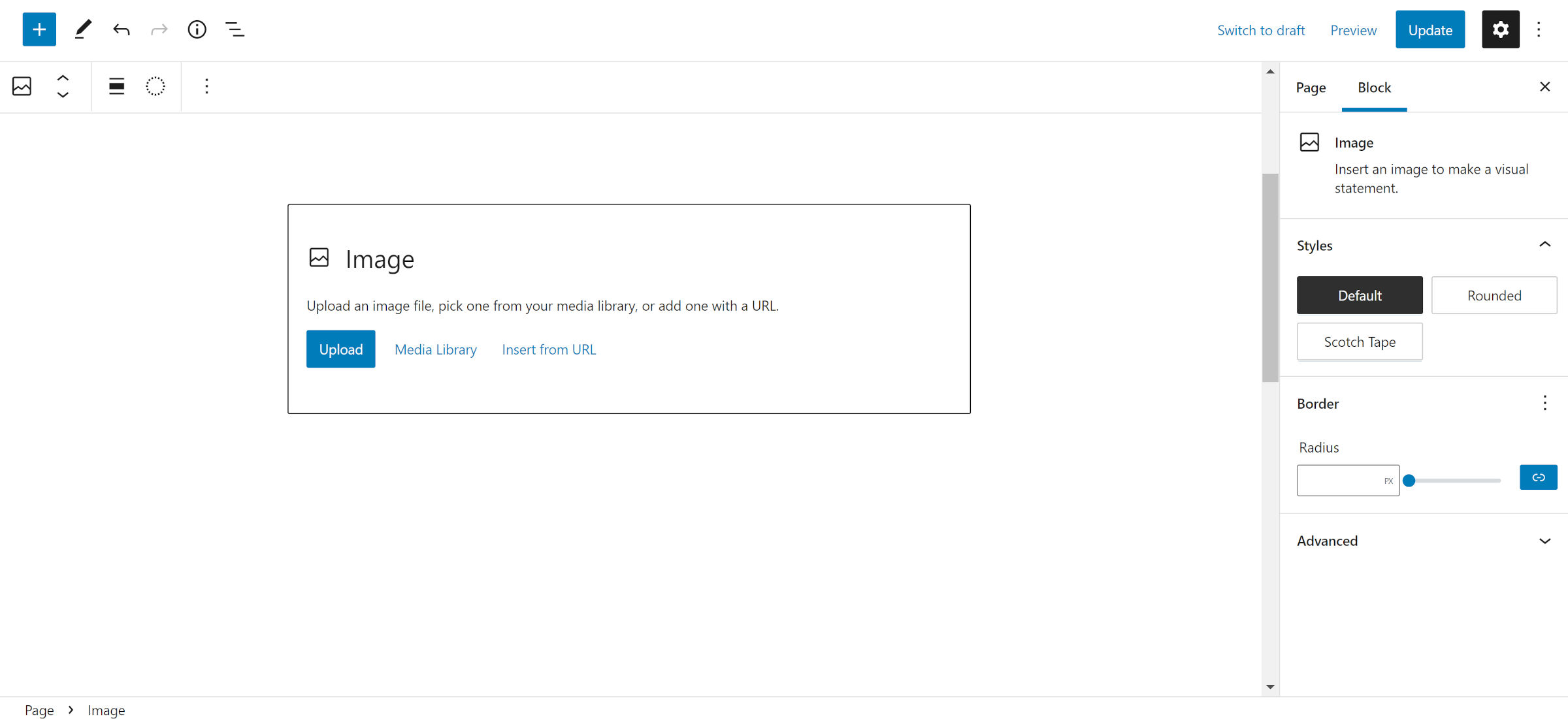
// Register block styles on the init hook. add_action( 'init', 'tavern_register_block_styles' ); // Wrapper function for registering all block styles. function tavern_register_block_styles() { register_block_style( 'core/image', [ 'name' => 'scotch-tape', 'label' => __( 'Scotch Tape', 'tavern' ) ] ); }Spowoduje to zarejestrowanie stylu w edytorze. Możesz to przetestować, dodając blok obrazu na ekranie po edycji. „Scotch Tape” powinna być dostępna do wyboru w zakładce Style.


Rejestracja stylu to prosta część. Pisanie kodu to sytuacja, w której sprawy mogą stać się ryzykowne. WordPress ma tak wiele metod ładowania stylów CSS, że możesz nie wiedzieć, od czego zacząć.
Użyta wcześniej funkcja register_block_style() umożliwia programistom dodanie style_handle , odwołania do zarejestrowanego arkusza stylów. Motywy mogą również dodać styl wbudowany bezpośrednio za pomocą argumentu inline_style . W przypadku kilku linijek CSS działa to dobrze.
W moich własnych motywach rejestruję arkusze stylów specyficzne dla bloku za pomocą funkcji wp_enqueue_block_style() — tak, nazwy funkcji są strasznie mylące . Zostało to oficjalnie dodane w WordPress 5.9. Wygeneruje kod CSS tylko wtedy, gdy na stronie zostanie użyty blok. Na przykład dodaję plik core-image.css , aby pomieścić wszystkie CSS blokowe obrazu. To jest metoda, którą polecam.
Jednak dla uproszczenia dodałem następujący kod na końcu pliku style.css w Twenty Twenty-Two:
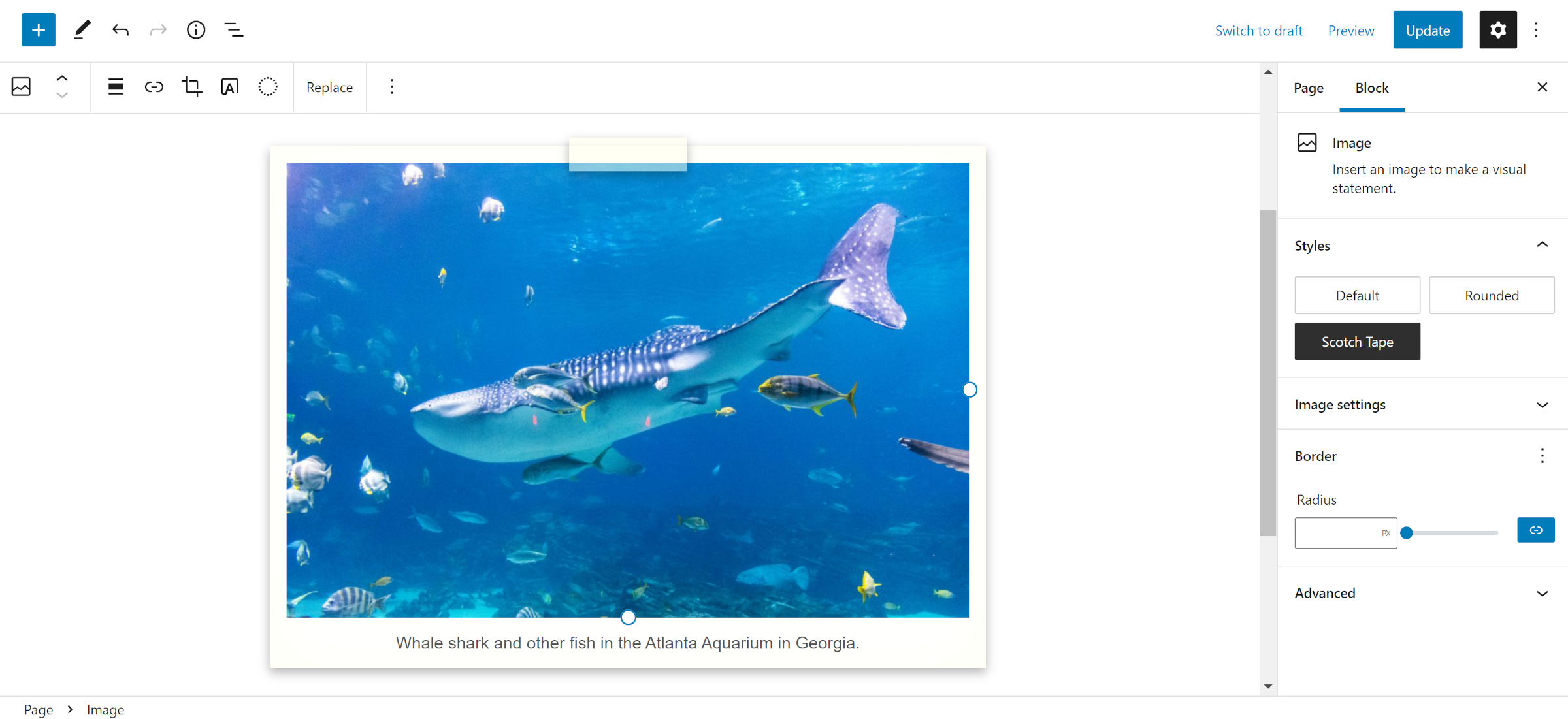
/* Design for the <figure> wrapper. */ .wp-block-image.is-style-scotch-tape { position: relative; overflow: visible; padding: 1rem; background-color: #fff; box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ), 0 0 4rem rgba( 255, 255, 235, 0.5 ) inset; } /* Design for the "tape". */ .wp-block-image.is-style-scotch-tape::before { content: ""; display: block; position: absolute; width: 7rem; height: 2rem; margin: auto auto auto -3.5rem; z-index: 1; left: 50%; top: -0.5rem; background: rgba( 255, 255, 235, 0.5 ); box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ); } /* Remove TT2's image shadow. */ .wp-block-image.is-style-scotch-tape img { box-shadow: none; } /* Adjustments for the caption. */ .wp-block-image.is-style-scotch-tape figcaption { display: block; margin: 1rem 0 0; line-height: 1; font-size: 1rem; font-family: 'Fuzzy Bubbles', sans-serif; }Z CSS na miejscu, to tylko kwestia znalezienia obrazu do przetestowania. Wybrałem rekina wielorybiego Marcusa Burnette'a z WordPress Photos.

Jeśli chcesz dodać trochę stylu do swoich podpisów, załaduj Fuzzy Bubbles lub inną czcionkę pisma ręcznego z Google Fonts.
Ten styl niekoniecznie musi być powiązany z blokiem obrazu. Nie ma powodu, dla którego nie można go zastosować do akapitów, grup i innych z pewnymi poprawkami.
Na razie mam nadzieję, że będziecie się dobrze bawić. Zachęcamy również do dzielenia się w komentarzach, w których chcielibyście zobaczyć w przyszłości nagłówek nowej serii „Budowanie z klocków”.
