Tworzenie stron za pomocą WPBakery Visual Composer w 8 krokach
Opublikowany: 2020-02-26
Skończyły się czasy, kiedy umieno kodować stronę internetową. Istnieje wiele świetnych narzędzi do łatwego budowania strony internetowej bez znajomości kodu.
Konstrukcje typu „przeciągnij i upuść” stały się nowym szaleństwem, ponieważ umożliwiają łatwe tworzenie stron internetowych bez znajomości HTML lub CSS.
Jednym z najlepszych kreatorów przeciągania i upuszczania dla WordPressa jest wtyczka Visual Composer firmy WPBakery.
Co to jest kompozytor wizualny?
Oprogramowanie Visual Composer to wtyczka do WordPressa, która umożliwia łatwe tworzenie solidnych stron internetowych bez znajomości kodu.
![]()
Ta wtyczka kosztuje 59 USD rocznie za witrynę i jest tego warta. Możesz również zainstalować Visual Composer na większości motywów WordPress w ThemeForest.
Intuicyjna wtyczka jest lekka, szybka i łatwa w użyciu. Po odrobinie praktyki będziesz w stanie tworzyć strony internetowe w kilka minut.
Dlaczego warto korzystać z Visual Composer?
Jestem dość skromny, ale jestem naprawdę szybkim programistą. Mogę budować strony internetowe w HTML i CSS szybciej niż większość, ale nadal mogę tworzyć strony za pomocą Visual Composer znacznie szybciej.
Dlatego korzystanie z Visual Composer jest idealne dla właścicieli małych firm i przedsiębiorców. Jest to bardzo niski koszt i pozwala zaoszczędzić dużo czasu na samodzielne nauczenie się budowania strony internetowej.
Ta łatwa wtyczka typu „przeciągnij i upuść” pozwoli Ci usprawnić tworzenie i zarządzanie witryną.
Samouczek wizualnego kompozytora
Ok, więc teraz, gdy już wiesz, czym jest Visual Composer, przyjrzyjmy się, jak go używać do bezproblemowego tworzenia stron internetowych.
Zapoznaj się z tym prostym samouczkiem, jak tworzyć strony za pomocą edytora wizualnego:
Strony budowlane
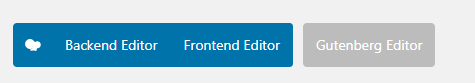
Po zainstalowaniu Visual Composer zobaczysz te niebieskie przyciski na swoich stronach w obszarze administracyjnym WordPress.
BEZPŁATNA ANALIZA SEO WORDPRESS
Chcesz zwiększyć ruch na swojej stronie WordPress? Skorzystaj z naszej bezpłatnej analizy SEO WordPress i zobacz, jak możesz poprawić swój ruch, aby zwiększyć sprzedaż online.

Aby rozpocząć tworzenie za pomocą WP Bakery Visual Composer, wystarczy kliknąć przycisk „Edytor zaplecza”, a przełączy się on w tryb przeciągania i upuszczania.
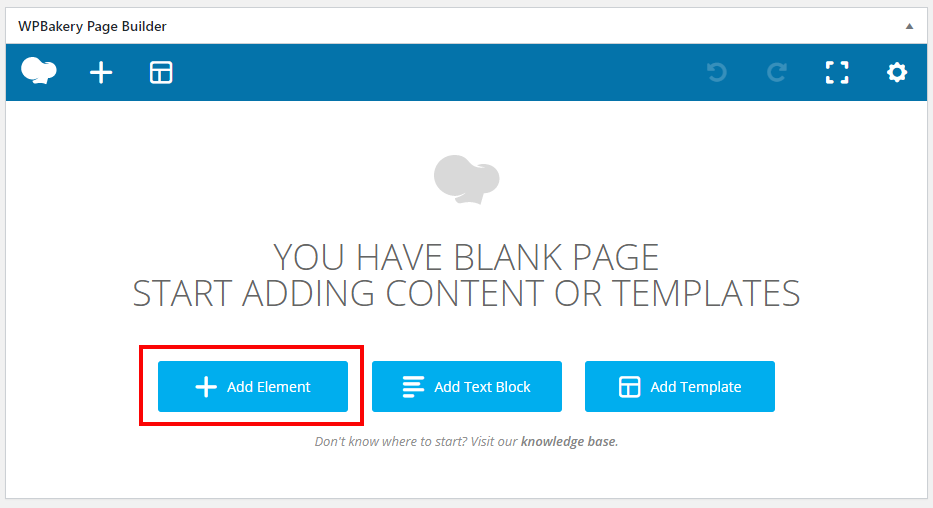
Tutaj możesz dodawać elementy, takie jak wiersze, siatki, nagłówki, bloki tekstu, obrazy, posty na blogu i wiele więcej.
Polecam najpierw ułożyć wiersze i siatki, a następnie dodać elementy do każdego z nich. Aby dodać nowy wiersz, kliknij przycisk „Dodaj element”.

Zobaczysz dużą listę elementów, których możesz użyć do zbudowania swojej nowej strony internetowej. Najpierw dodajmy wiersz, a pokażę ci, jak zrobić siatkę.

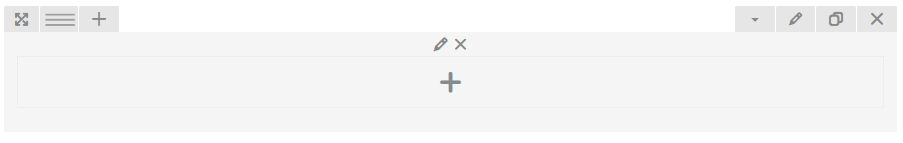
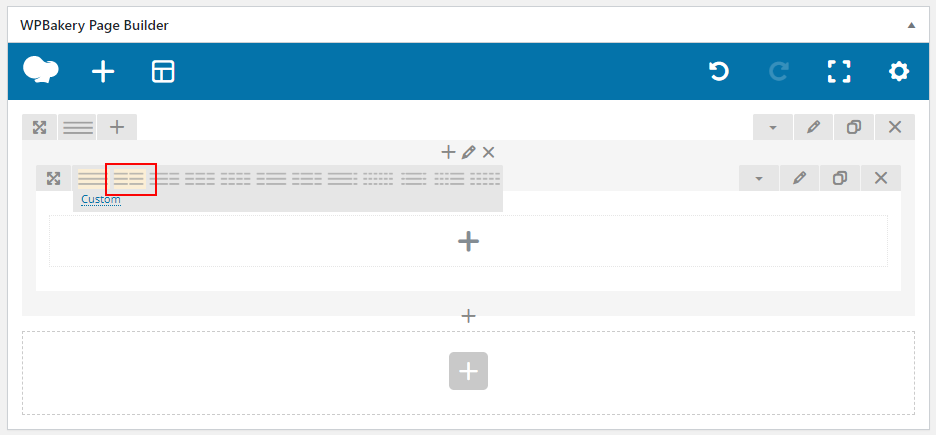
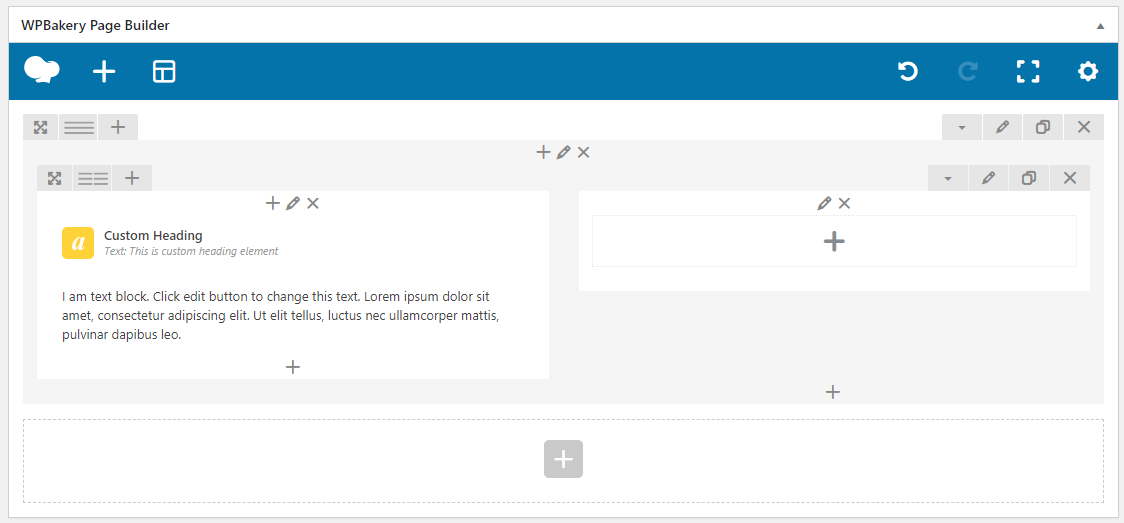
Gdy dodasz nowy wiersz, zobaczysz nowe szare pole, takie jak poniżej:

To jest kontener dla naszego wiersza, ale chcemy dodać kolejny wiersz wewnątrz tego wiersza, aby utworzyć kolumnę z dwiema siatkami. Kliknij duży symbol plusa w wierszu, aby dodać wiersz wewnętrzny.

W wewnętrznym rzędzie najedź kursorem na zakładkę Linie i tutaj możesz wybrać kilka różnych układów kolumn. Zróbmy prosty układ kolumn 50/50.

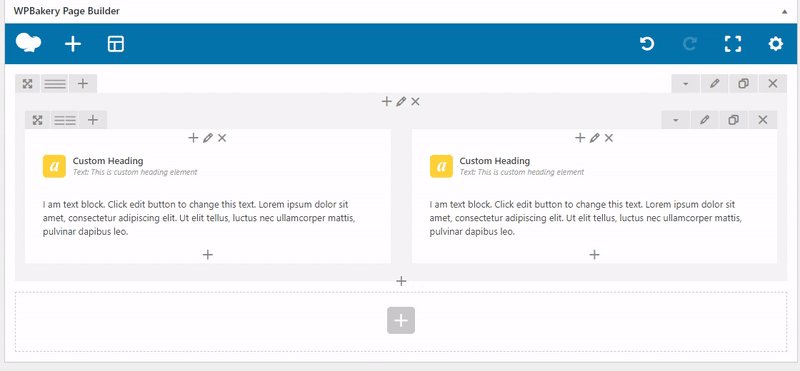
Po ułożeniu naszych siatek możemy zacząć dodawać elementy do naszych kolumn. Dodajmy nagłówek do naszego lewego pola. Kliknij dodaj element w polu, a następnie wybierz element „Niestandardowy nagłówek”.

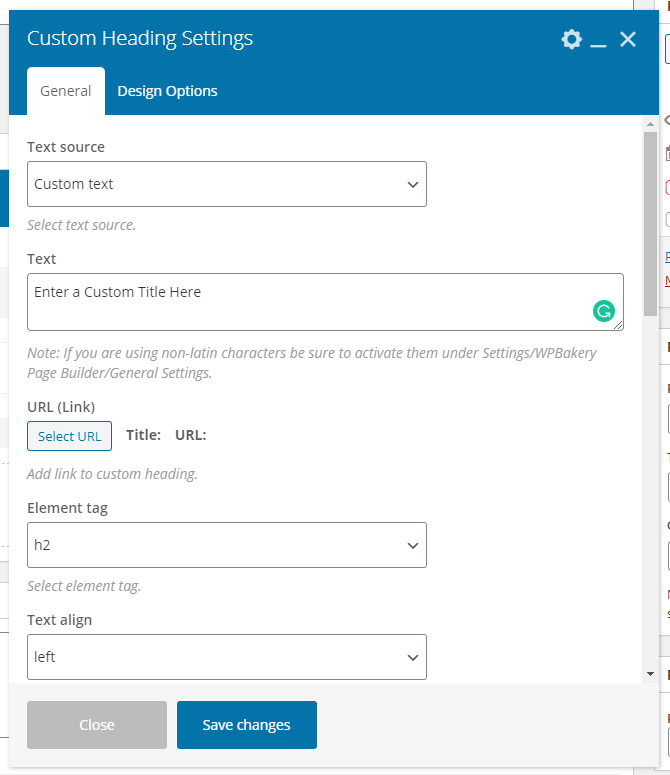
W ustawieniach Nagłówka niestandardowego możesz dodać tekst w polu, a także wybrać typ nagłówka (h1, h2, h3 itp.), wyrównanie tekstu, a nawet kolor.


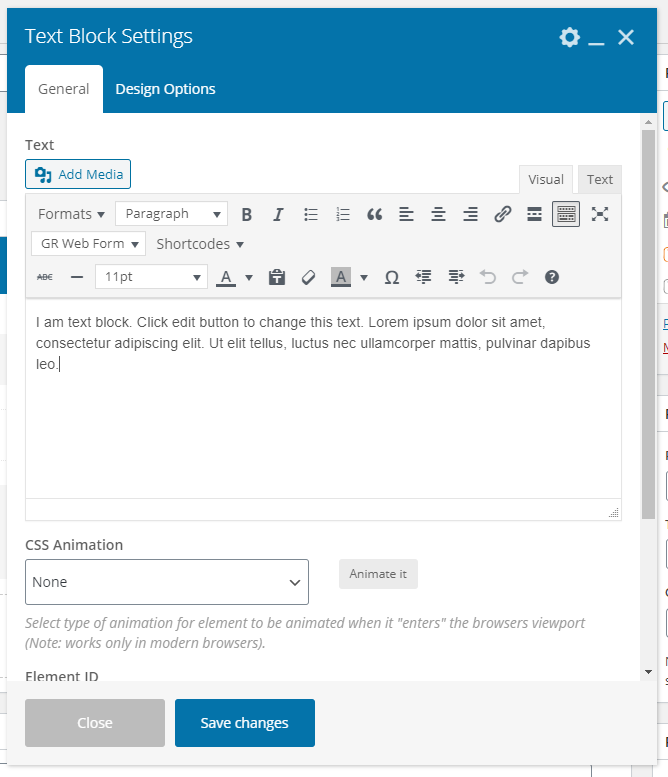
To samo dotyczy bloku tekstu, który jest kolejnym często używanym elementem. Ten element pozwala dodać tekst WYSIWIG, tak jak zwykły edytor WordPress.

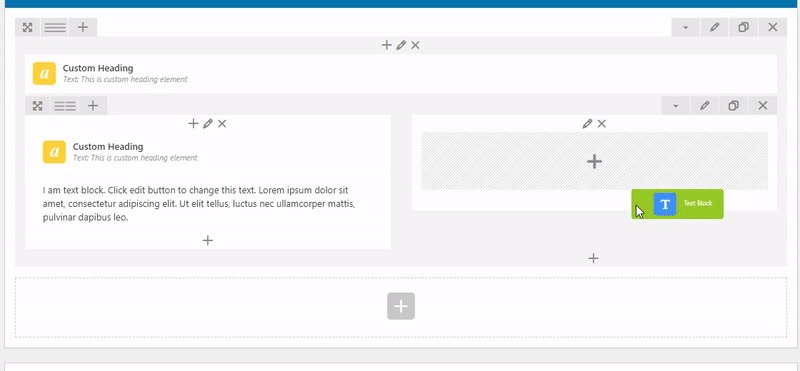
Kiedy klikniesz Zapisz, możesz zobaczyć swoje elementy w siatkach. Aby edytować elementy, po prostu najedź na element i kliknij ikonę edycji.

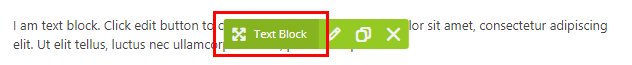
Możesz przeciągać elementy, najeżdżając na element, aż zobaczysz strzałkę krzyżową, przytrzymaj mysz i przeciągnij.

Teraz przeciągnij element do dowolnego wiersza lub kolumny, aby bezproblemowo utworzyć stronę internetową.

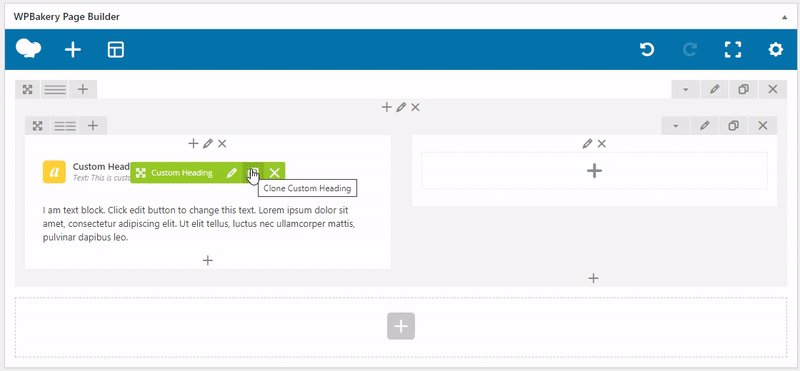
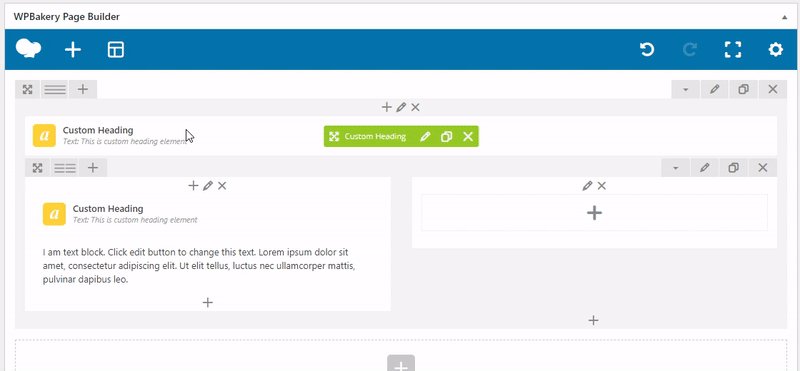
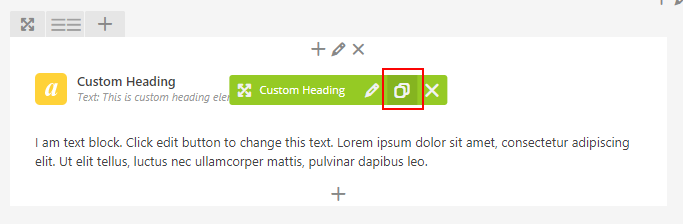
Trzecia ikona (po najechaniu na element) to ikona duplikatu, która pozwala łatwo duplikować elementy w celu superszybkiego budowania strony internetowej. Po prostu dodaj element i zmień ustawienia, a następnie skopiuj ten element i zmień tekst. To naprawdę szybki sposób tworzenia stron internetowych.

Teraz po prostu dodawaj wiersze i elementy, budując swoją stronę internetową z różnymi elementami w Visual Composer.
Następnie porozmawiamy o tym, jak stylizować elementy, aby pasowały do Twojej marki, stylu i kolorów.
Stylizacja z Visual Composer
Następnie prawdopodobnie będziesz chciał stylizować wszystkie elementy i wiersze, aby nadać swojej witrynie styl i kolor.
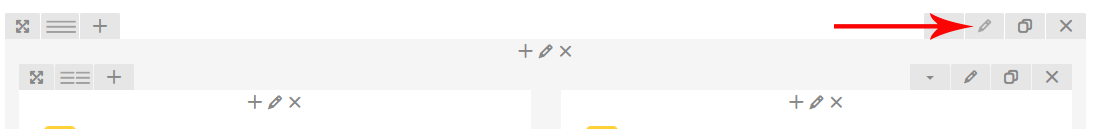
Aby zmienić tło całego wiersza kontenera, po prostu kliknij kartę edycji wiersza w wierszu najbardziej zewnętrznym.

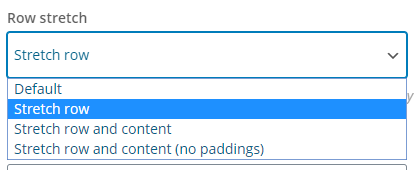
W polu ustawień wiersza wybierz, czy chcesz rozciągnąć wiersz na całą stronę, czy w kontenerze, a następnie wybierz „Rozciągnij wiersz”.

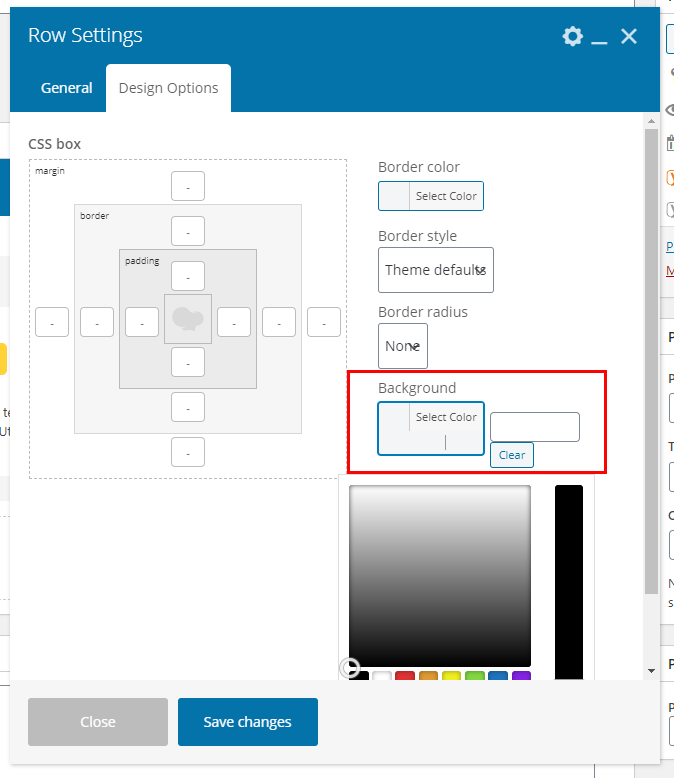
Następnie kliknij kartę opcji projektu u góry. Tutaj możesz edytować dowolne kolory tła, obramowania, marginesy, dopełnienie i promień obramowania.
Wystarczy kliknąć pole „wybierz kolor” tła i wybrać kolor lub alternatywnie wprowadzić kod szesnastkowy zawierający symbol #.

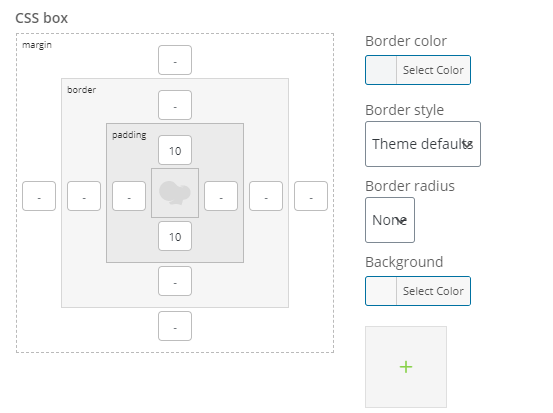
Ustawmy nasze tło na jasnoszare #f8f8f8, a dolne i górne dopełnienie 10px, aby było trochę miejsca między naszymi wierszami.

Kliknij Zapisz, a następnie ponownie załaduj stronę w innej karcie lub oknie, aby zobaczyć wyniki.
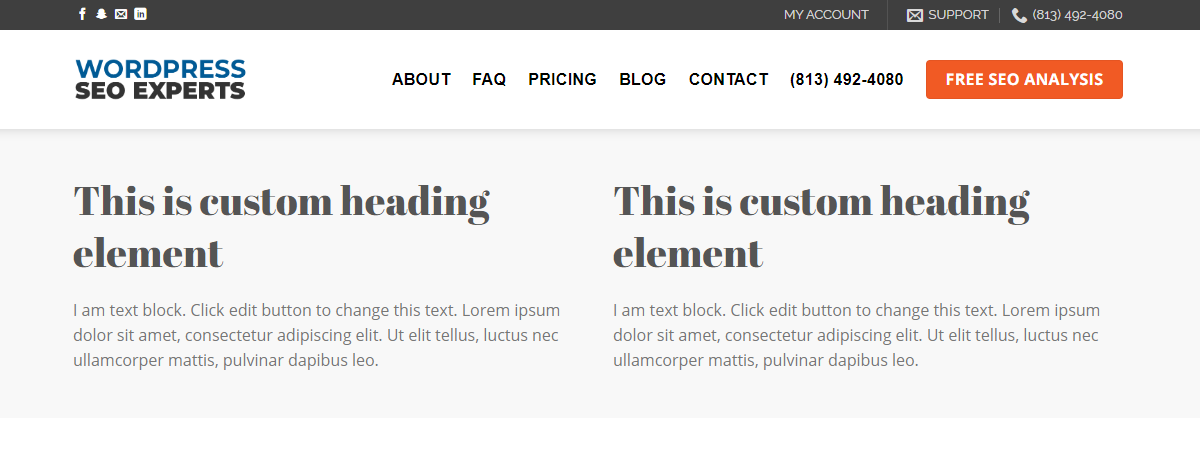
Oto wyniki naszego przykładu powyżej:

Możesz więc zobaczyć, że po odrobinie praktyki możesz tworzyć strony internetowe w ciągu kilku minut.
Innym niesamowitym elementem Visual Composer jest Custom Grid Builder.
Konstruktor niestandardowej siatki
Konstruktor niestandardowych siatek umożliwia tworzenie niestandardowych siatek dla postów na blogu, stron lub dowolnych innych niestandardowych typów postów.
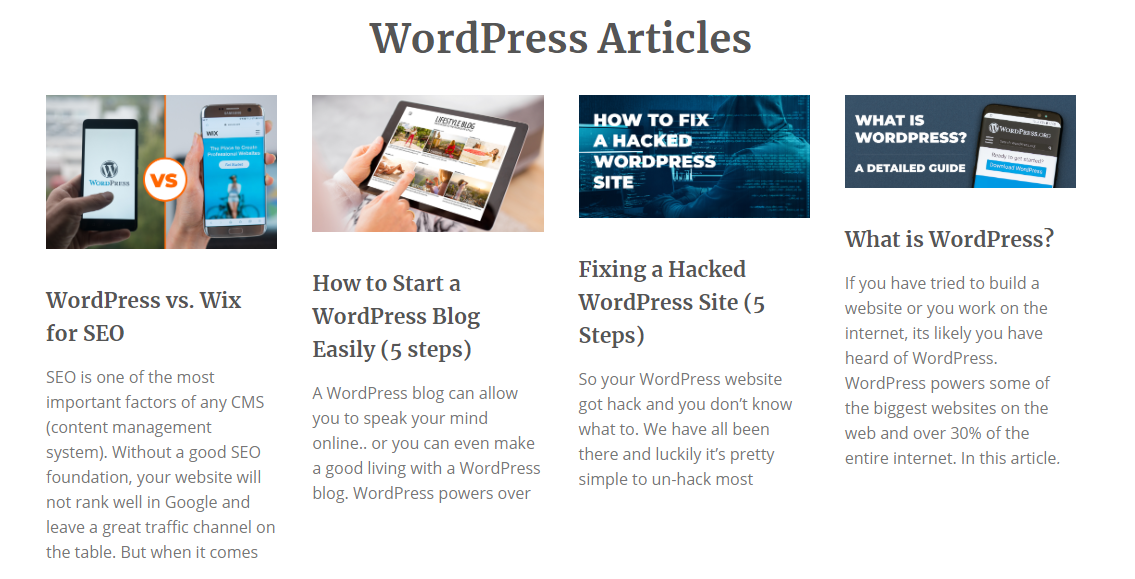
Na przykład na naszej stronie głównej mamy siatkę naszych najnowszych postów na blogu, która jest siatką niestandardową.

Oto jak to robisz.
W obszarze administracyjnym WordPress najedź kursorem na wtyczkę WPBakery Page Builder, a następnie wybierz Grid Builder.

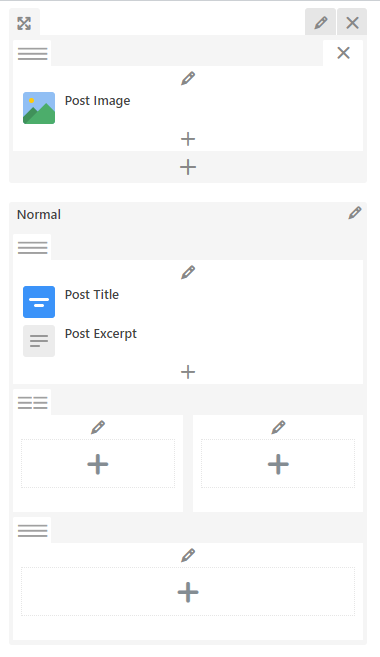
Kliknij Dodaj nowy, aby utworzyć nową niestandardową siatkę w WPBakery. Taki układ będzie wyglądał jak każdy post lub strona w siatce. Podobnie jak w kreatorze stron, możesz kliknąć symbole plusa i dodać elementy, takie jak tytuł posta, obraz posta lub link do posta.
Oto przykład siatki, którą zbudowaliśmy dla naszej siatki artykułów na stronie głównej WordPress SEO:

To bardzo proste, ale wykonaj zadanie. Aby ustawić swoją siatkę tak, aby korzystała z nowej niestandardowej siatki, którą stworzyliśmy, musisz przejść do strony, na której masz siatkę lub chcesz ją dodać.
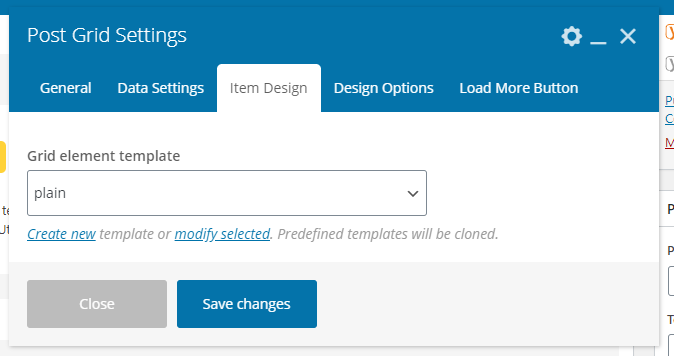
W ustawieniach siatki postów kliknij kartę Projekt elementu, a następnie wybierz ostatnio utworzoną siatkę z listy rozwijanej.

I to wszystko! Teraz pokaże twoją niestandardową siatkę i możesz nawet edytować swoją siatkę, dopóki nie będziesz zadowolony.
