Jak stworzyć atrakcyjne wezwanie do działania za pomocą Uncode
Opublikowany: 2019-01-08Większość stron internetowych ma określony cel. Twoje może być zbieranie e-maili, dokonywanie sprzedaży, promowanie usług lub coś zupełnie innego. Wszystko to są przykłady „konwersji”, a najlepszym sposobem na ich realizację jest silne wezwanie do działania (CTA).
Wezwania do działania występują w wielu rodzajach, od prostego tekstu po przyciski i formularze. Tak czy inaczej, uzyskanie odpowiednich wezwań do działania jest jedną z najbardziej przydatnych rzeczy, które możesz zrobić, aby zwiększyć liczbę konwersji. Zwykle oznacza to, że Twoje CTA wyróżniają się wizualnie i używają języka, który zachęca odwiedzających do zwrócenia uwagi.
W tym artykule porozmawiamy nieco więcej o znaczeniu CTA. Następnie nauczymy Cię, jak używać Uncode, aby dodać skuteczne wezwanie do działania w witrynie WordPress. Chodźmy do pracy!
Czym są CTA (i dlaczego ich projekt ma znaczenie)
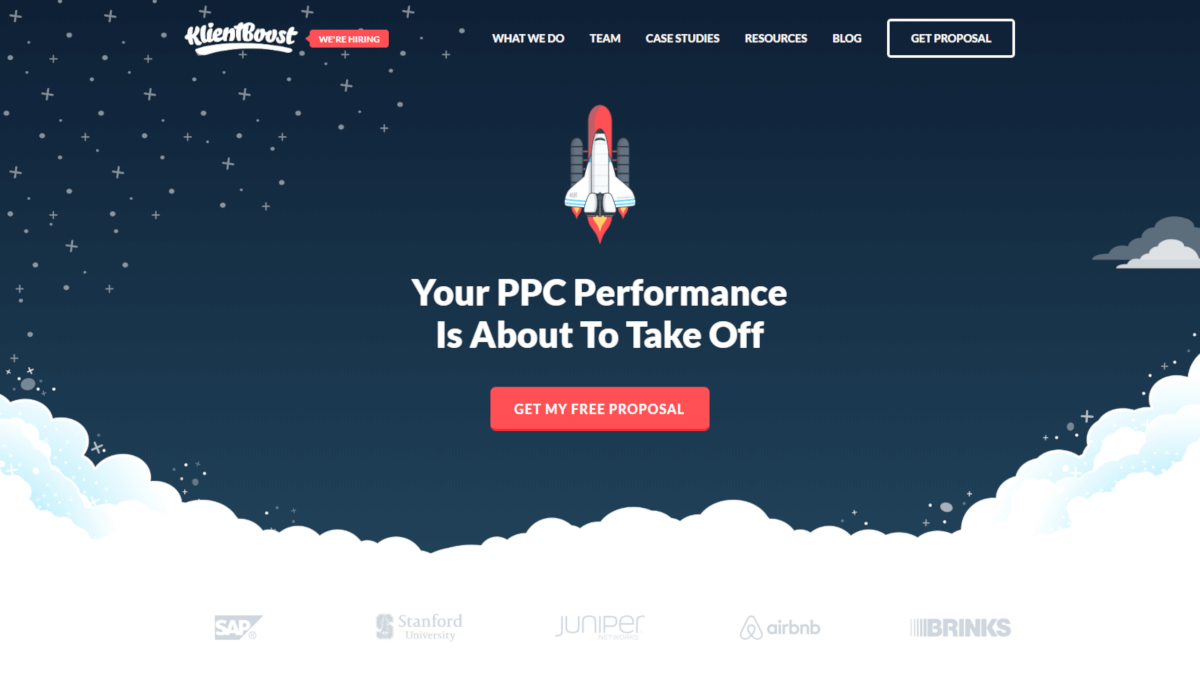
Jak wspomnieliśmy wcześniej, CTA może przybierać różne formy. Jednak w tym artykule skupimy się na ich najczęstszej iteracji – przyciskach. Oto przykład tego, jak może wyglądać takie wezwanie do działania:

Celem każdego CTA jest skłonienie odwiedzających do podjęcia określonego działania. Wiele witryn internetowych, które odniosły sukces, wykorzystuje różne treści, aby przekonać użytkowników, że warto dokonać zakupu lub zapisać się do członkostwa. Następnie wyświetlają wyraźne wezwanie do działania, które służy jako ostatnie „pchnięcie”.
Z technicznego punktu widzenia tworzenie CTA jest bardzo proste. Jednak wszystko, od kolorów, których używasz, po słowa, które umieszczasz w swoich wezwaniach do działania, może mieć wpływ na współczynniki konwersji. Oznacza to, że nie wystarczy szybko zaprojektować przycisk i nazwać go na jeden dzień. Zamiast tego musisz włożyć prawdziwy wysiłek, aby Twoje wezwanie do działania się wyróżniało.
Na przykład, oto wezwanie do działania, które naszym zdaniem przydałoby się przerobić:

Przycisk Rozpocznij jest zbyt mały i subtelny, aby skutecznie przyciągnąć uwagę odwiedzającego. Chociaż używa kontrastowego koloru, trochę za dobrze komponuje się z resztą witryny. Co więcej, tekst na przycisku jest zbyt niejasny.
Dla kontrastu, oto kolejne wezwanie do działania, które bardziej przyciąga wzrok i prawdopodobnie spowoduje wyższy współczynnik konwersji:

Projektowanie udanych CTA dla witryny WordPress wymaga zarówno dobrego oka do projektowania, jak i przyzwoitych umiejętności copywritingu. Na szczęście istnieje kilka prostych technik, które możesz zastosować, aby poprawić swoje CTA, niezależnie od poziomu doświadczenia. Wszystko zaczyna się od użycia odpowiedniego motywu.
Jak stworzyć atrakcyjne przyciski CTA za pomocą Uncode (w 4 krokach)
Jak być może wiesz, motyw Uncode zawiera własny wizualny kreator stron, który zastępuje domyślny edytor WordPress. W kolejnych czterech krokach pokażemy Ci, jak używać tego kreatora do tworzenia przyciągającego uwagę CTA dla Twojej witryny WordPress.
Krok 1: Skonfiguruj Uncode
Po pierwsze, musisz kupić i zainstalować motyw Uncode. Chociaż proces nie jest zbyt skomplikowany, Uncode zawiera kilka innych narzędzi, więc przyjrzyjmy się, jak wszystko skonfigurować.
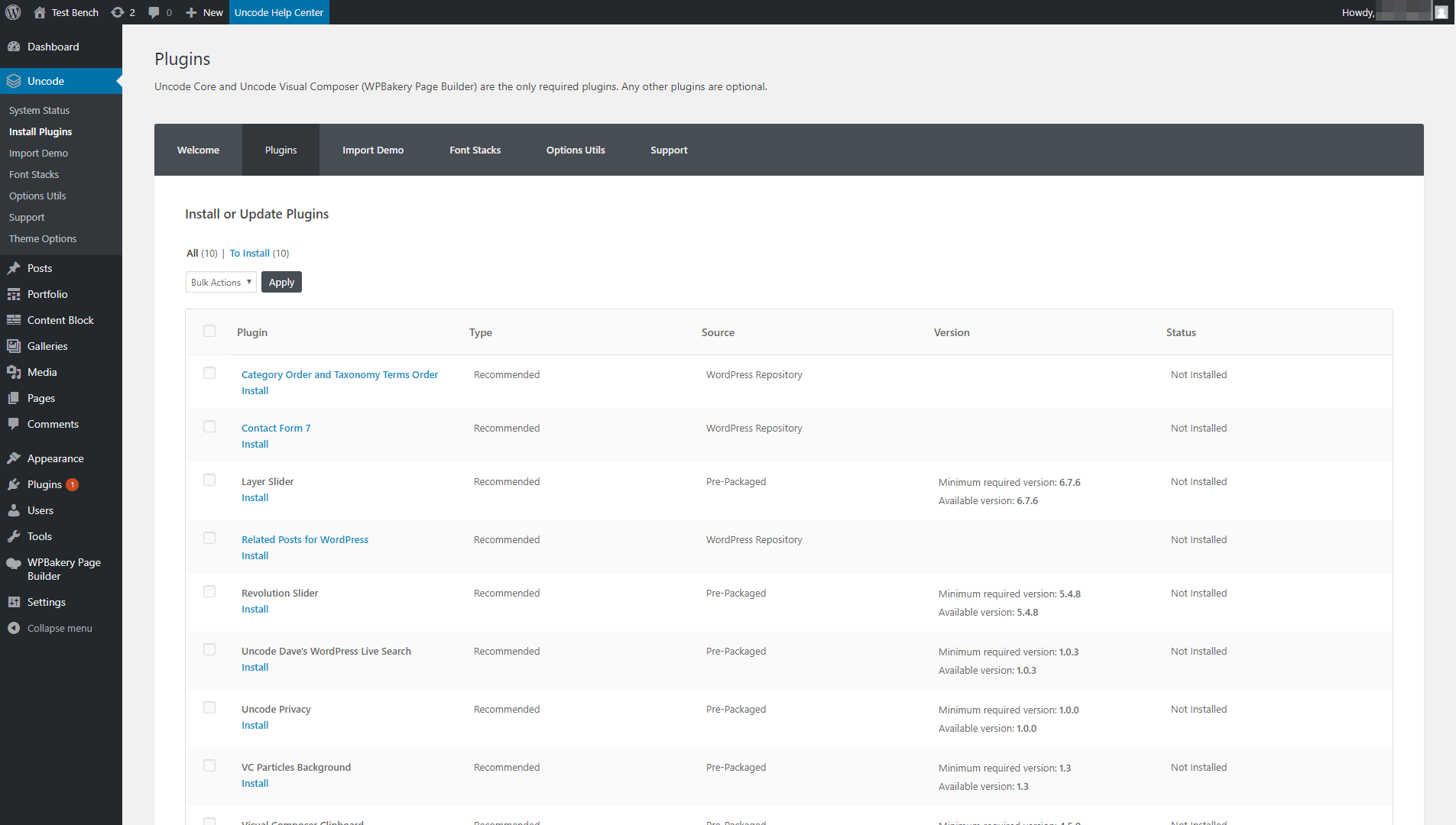
Po przesłaniu i aktywowaniu motywu Uncode zostaniesz poproszony o zainstalowanie wtyczek Uncode Core i Uncode Page Builder. Są one wymagane do prawidłowego działania motywu. Możesz skonfigurować oba, przechodząc do karty Odkoduj> Zainstaluj wtyczki na pulpicie nawigacyjnym:

Po wyjęciu z pudełka Uncode zawiera dwanaście dodatkowych wtyczek, które można zainstalować wraz z motywem. Cała reszta na tej liście jest opcjonalna, chociaż jeśli chcesz w pełni wykorzystać motyw, zalecamy zainstalowanie ich wszystkich. W każdym razie po aktywowaniu narzędzia do tworzenia stron Uncode możesz przejść do następnego etapu.
Krok 2: Dodaj element przycisku do swojej strony
Jak wspomnieliśmy wcześniej, w tym samouczku pokażemy Ci, jak utworzyć przycisk CTA. Tworzenie i dodawanie nowych przycisków do stron za pomocą funkcji Uncode jest proste i możesz je dowolnie dostosowywać.
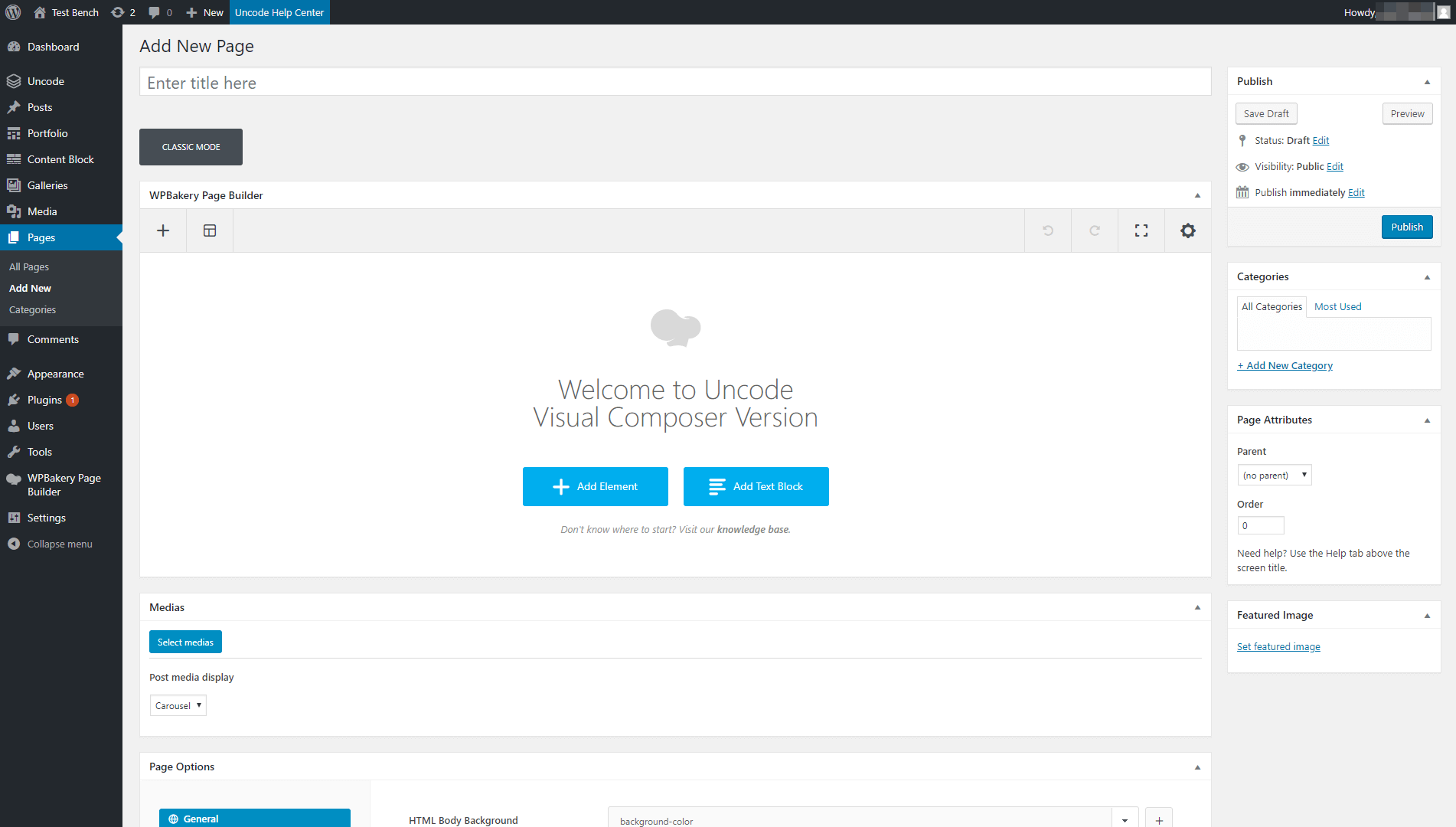
Aby rozpocząć, otwórz stronę, na której chcesz umieścić swoje wezwanie do działania, i upewnij się, że edytujesz w kreatorze wizualnym (jeśli nie, wybierz przycisk Edytor zaplecza , aby się przełączyć).
Oczywiście przed dodaniem przycisku CTA będziesz chciał rozbudować resztę strony. Na potrzeby tego samouczka skupmy się jednak wyłącznie na CTA. Dlatego śmiało kliknij Dodaj element:

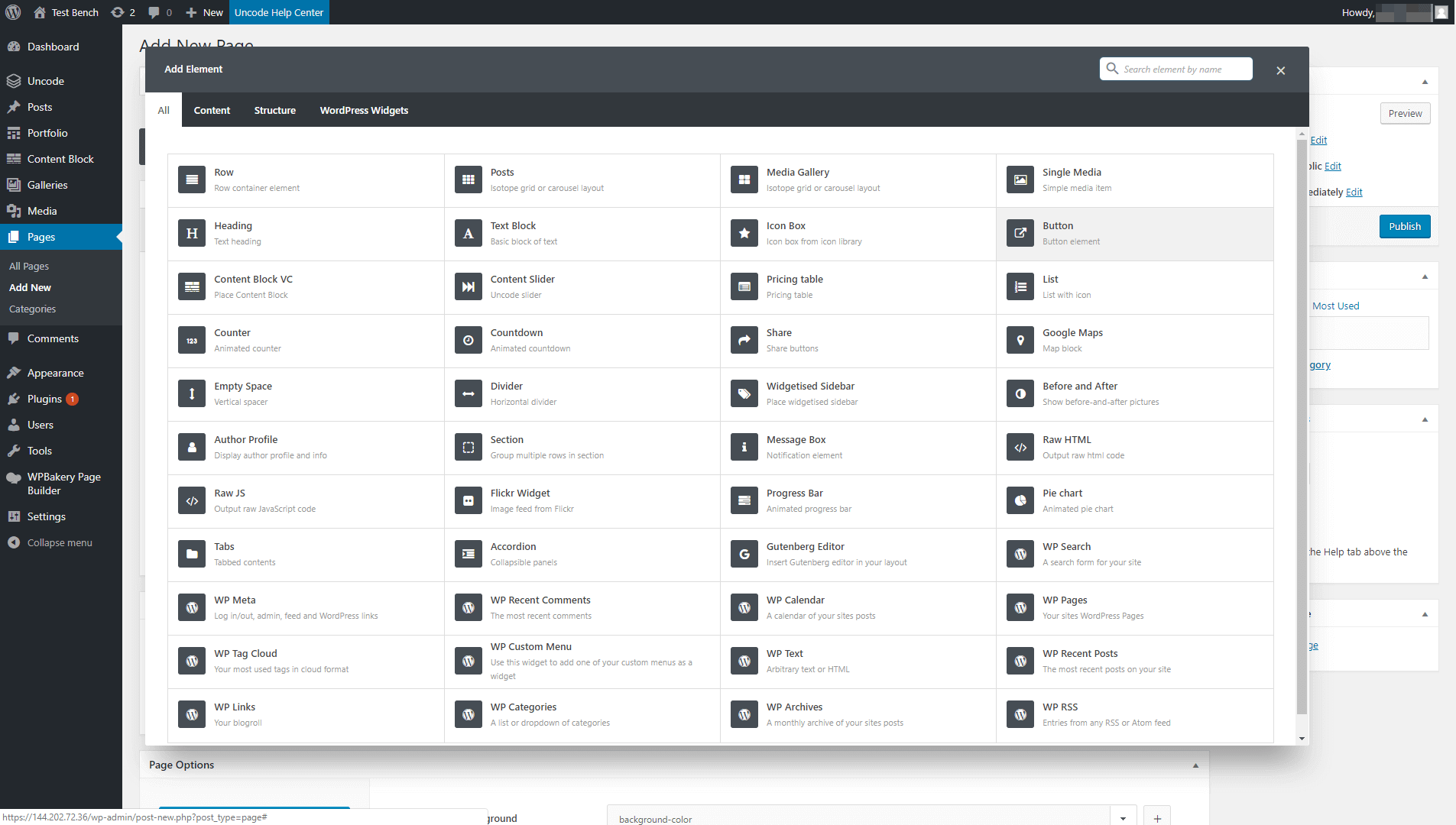
Spowoduje to wyświetlenie listy wszystkich elementów, które możesz dodać do swojej strony. Wybierz opcję Przycisk , która powinna znajdować się u góry listy:


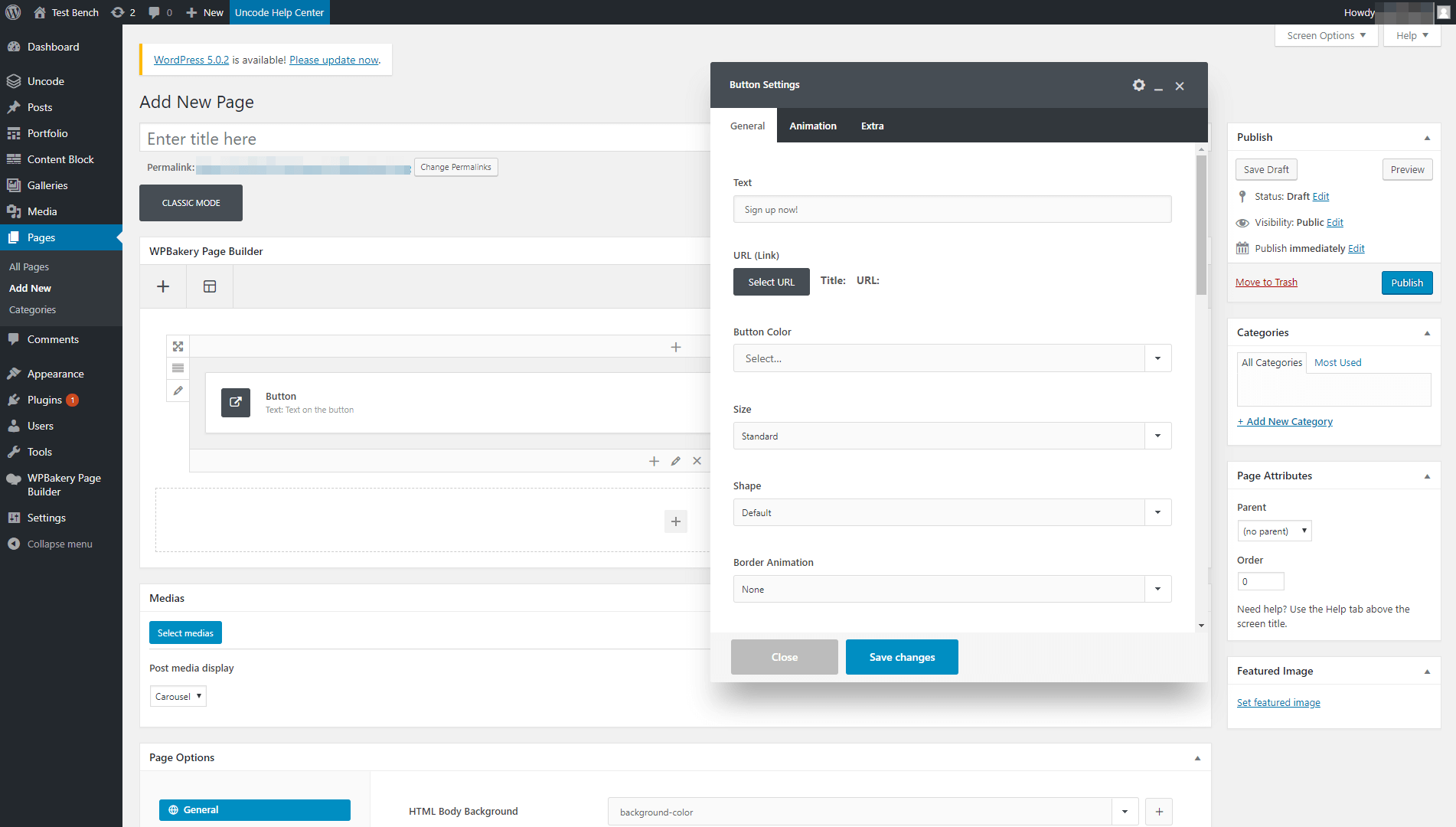
Twój nowy element zostanie umieszczony na stronie i otworzy się okno, w którym możesz go dostosować. Na razie po prostu wpisz tekst, który chcesz umieścić w przycisku, a w następnym kroku dostosujesz go:

Pamiętaj, że kopia CTA jest niezbędna. Powinna być zwięzła i rzeczowa oraz jasno określać, co się stanie po kliknięciu przycisku. Mądrze jest również dodać słowa, które promują poczucie pilności, takie jak „teraz” lub „dzisiaj”. Kilka solidnych przykładów tekstu wezwania do działania to: „Uzyskaj bezpłatną wersję próbną już dziś!”, „Zapisz się do naszego newslettera!” i „Kup teraz!”
Krok 3: Dostosuj styl swojego CTA
W tym momencie powinieneś spojrzeć na menu o nazwie Ustawienia przycisków, w którym dzieje się magia. Po dodaniu tekstu CTA w pierwszym polu możesz dostosować jego wygląd.
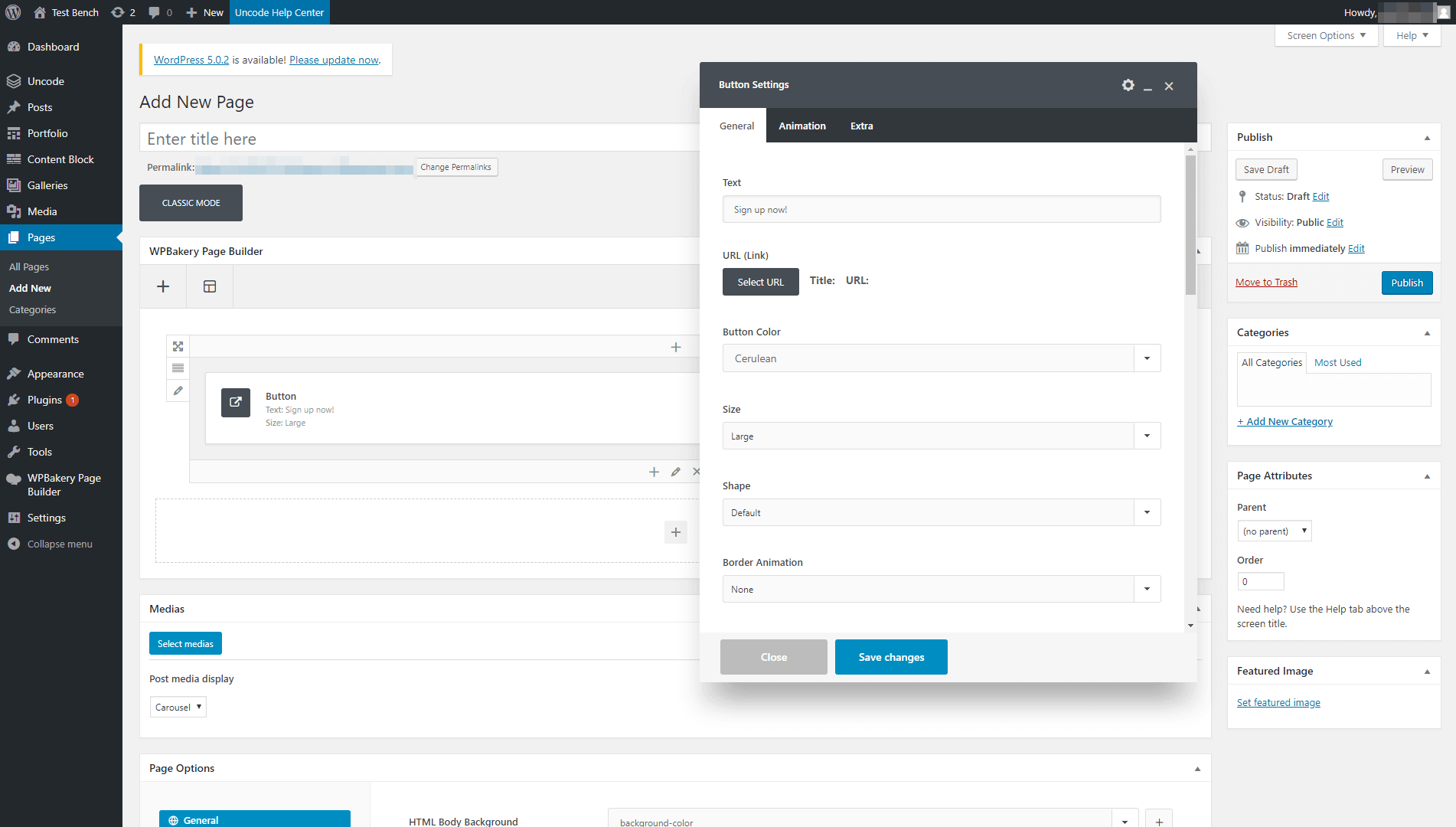
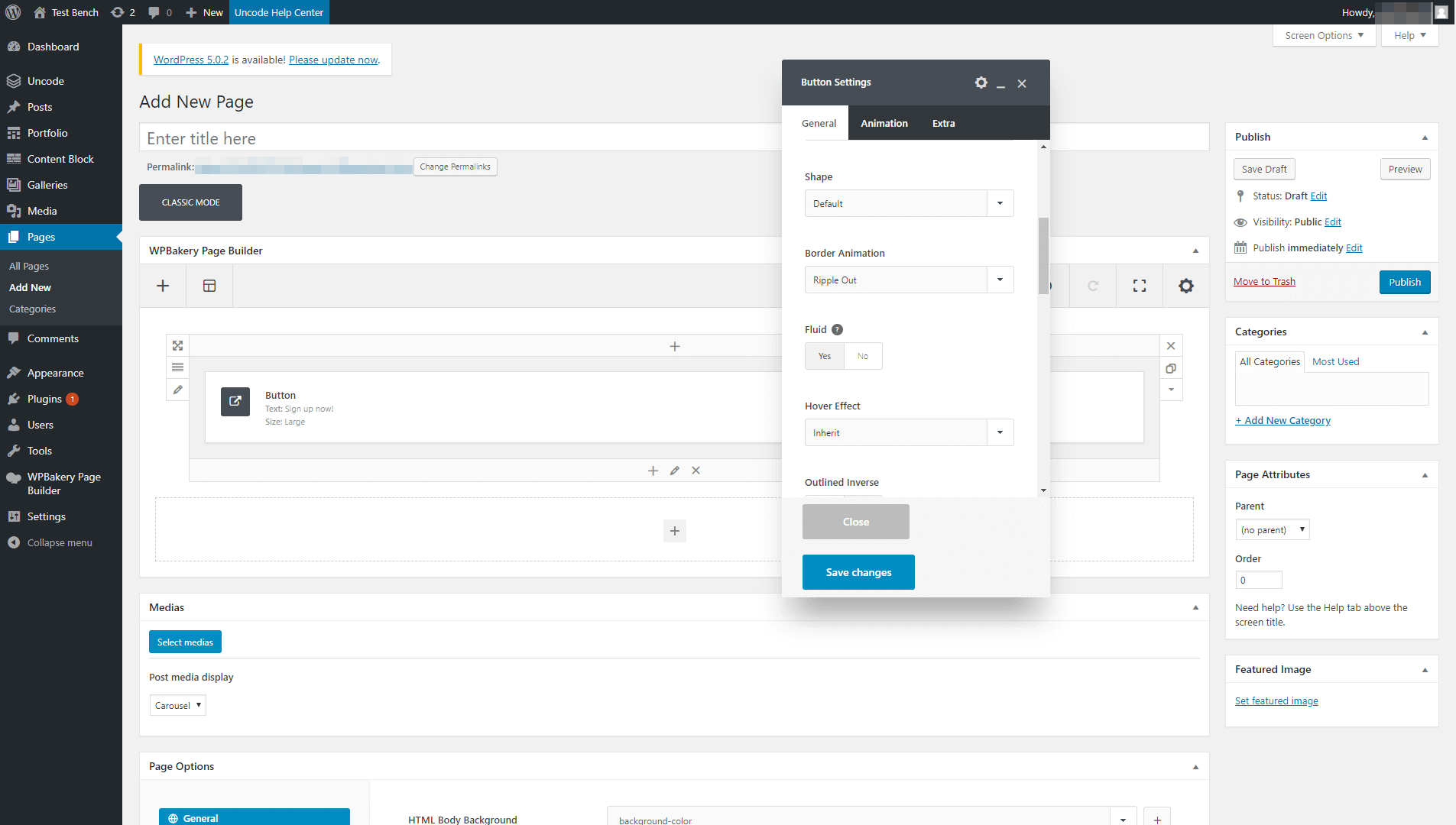
Najpierw możesz wybrać rozmiar, kształt i kolor swojego CTA na karcie Ogólne . Uncode obejmuje szeroki zakres ustawień i opcji, więc jest dużo miejsca na tworzenie unikalnych stylów:

Jeśli nie masz pewności, czego chcesz, możesz wprowadzić zmiany i natychmiast wyświetlić podgląd przycisku w interfejsie witryny. W ten sposób uzyskasz jasne wyobrażenie o tym, jak wygląda każda opcja.
Na tej samej karcie Uncode umożliwia również dodanie kilku prostych, ale stylowych animacji do przycisków. Na przykład, gdy ktoś najedzie kursorem myszy na Twój przycisk, może on wejść lub wyjść:

Ten efekt przyciąga uwagę użytkownika w kierunku przycisku, jeśli przypadkowo najedzie na niego myszą. Ponadto wyraźnie pokazuje, że jest to element, który można kliknąć (zdziwiłbyś się, ilu użytkowników to przegapiło). Oczywiście, podobnie jak wszystkie ustawienia tutaj, jest to funkcja całkowicie opcjonalna.
Poniżej listy rozwijanej animacji znajduje się opcja o nazwie Płyn . Jeśli to włączysz, Twoje wezwanie do działania automatycznie rozciągnie się na całą szerokość strony. To często wygląda dobrze na urządzeniach mobilnych, ale może wyglądać mniej atrakcyjnie na komputerach, więc pamiętaj o docelowych odbiorcach.
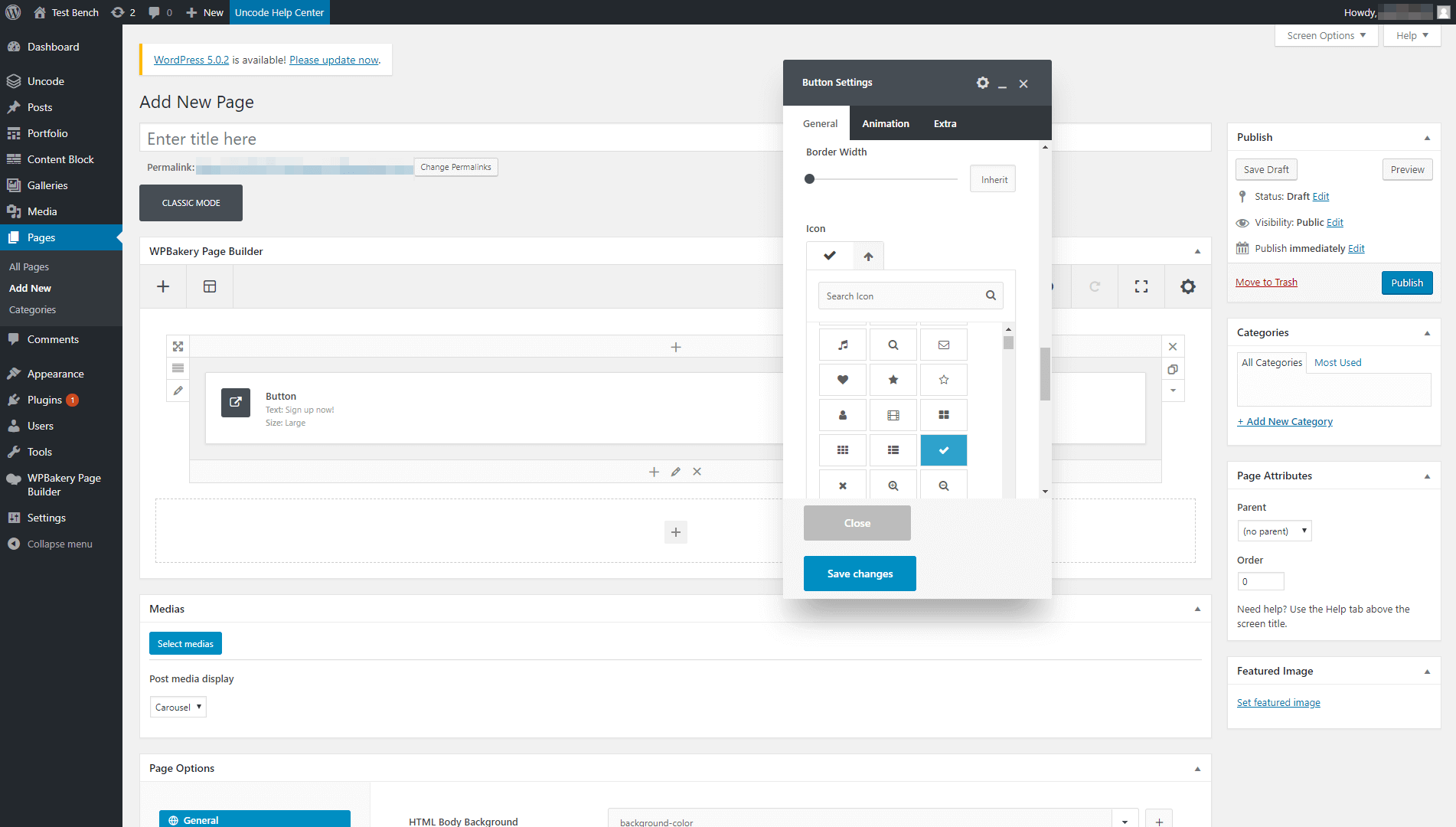
Jeśli będziesz przewijać w dół, znajdziesz dwie opcje, które najbardziej nam się podobają – niestandardową typografię i ikony . W pierwszym przypadku możesz użyć niestandardowych czcionek, aby zwrócić uwagę na swoje wezwanie do działania. Następnie ta ostatnia umożliwia dodawanie ikon obok tekstu:

Baw się tymi ustawieniami, aż znajdziesz zwycięską kombinację, a następnie zapisz zmiany w swoim przycisku. Nie zapomnij sprawdzić go na interfejsie użytkownika, aby zobaczyć wyniki:

Nasze CTA jest proste, ale stylowe i skuteczne. Poza tym złożenie go za pomocą Uncode zajęło tylko kilka minut. Najlepsze jest to, że możesz dostosować każde wezwanie do działania, które dodajesz do swojej witryny, korzystając z tych samych ustawień, co pozwala wypróbować różne projekty, aby zobaczyć, co przyciąga najwięcej konwersji.
Krok 4 (Opcjonalnie): Użyj CSS, aby dostosować swoje niekodowane wezwanie do działania
Jak widzieliśmy, Uncode zapewnia wiele opcji dostosowywania przycisków. Jednak w pewnym momencie możesz chcieć wyjść poza ustawienia domyślne i użyć CSS, aby dodać niestandardowy styl do swoich wezwań do działania.
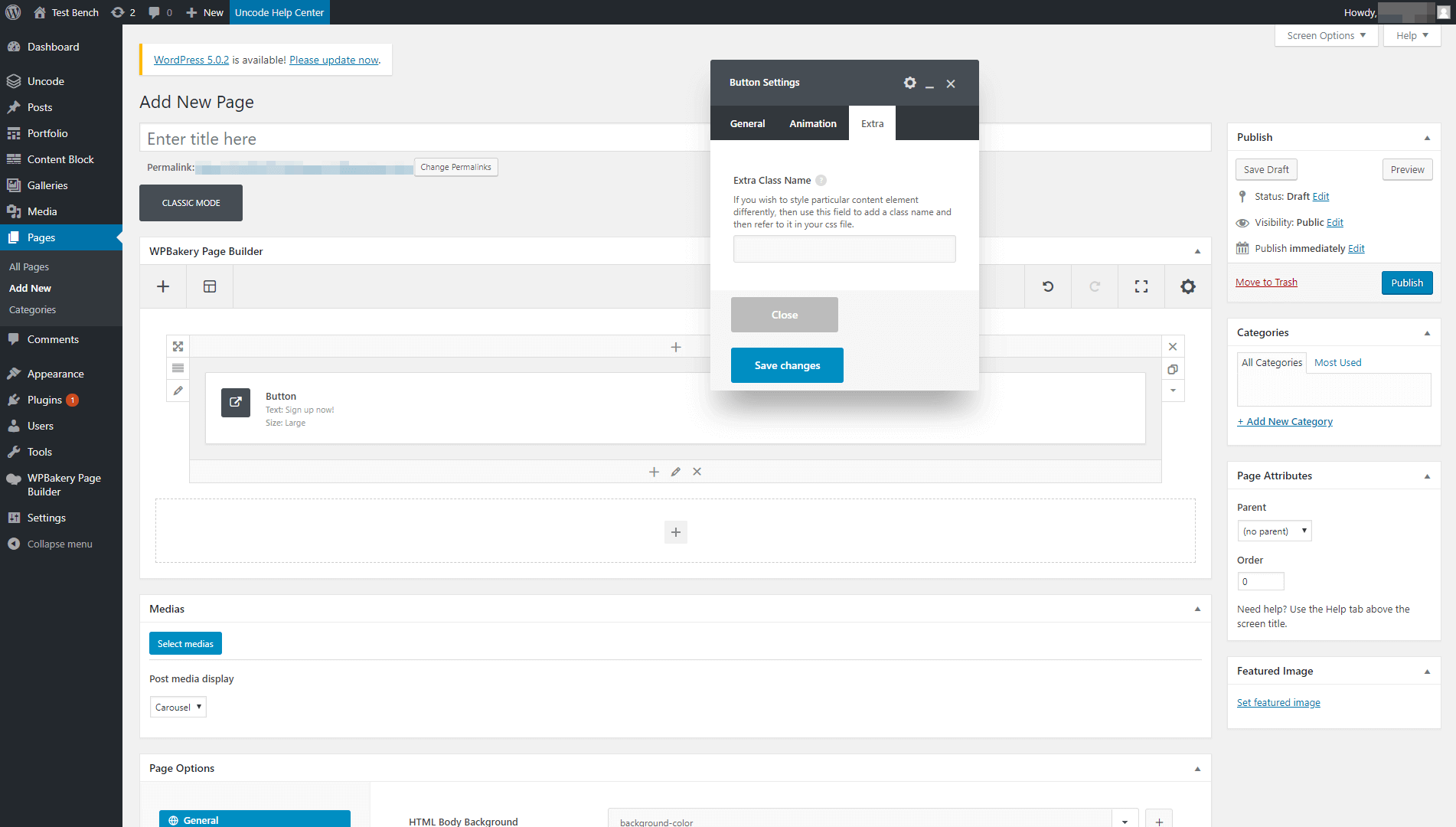
Możesz to zrobić, otwierając zakładkę Ustawienia przycisków > Dodatkowe w narzędziu do tworzenia stron. Znajdziesz tam opcję, która pozwoli ci stworzyć nową klasę dla twojego CTA:

Po zdefiniowaniu klasy dla przycisku możesz odwoływać się do niej w pliku styles.css i dostosowywać ją za pomocą CSS. W ten sposób możesz dowolnie stylizować swoje wezwanie do działania!
Wniosek
CTA to zwodniczo proste elementy, które mają ogromny wpływ na sukces Twojej witryny. Nawet coś tak prostego jak zmiana koloru przycisku może często wystarczyć, aby uzyskać więcej rejestracji lub sprzedaży. Oznacza to, że jeśli wiesz, jak tworzyć stylowe CTA, które przyciągają uwagę, możesz zdobyć przewagę nad konkurencją.
Co więcej, tworzenie unikalnych i wysoce dostosowanych CTA za pomocą funkcji Uncode jest proste. Musisz tylko:
- Skonfiguruj motyw Uncode i dodatkowe wtyczki, których będziesz potrzebować.
- Dodaj element Button do swojej strony.
- Nadaj styl swojemu przyciskowi Uncode CTA.
- Opcjonalnie dostosuj swój przycisk za pomocą CSS.
