Czy plik Svg można zrasteryzować
Opublikowany: 2023-01-11Tak, plik SVG (Scalable Vector Graphics) można zrasteryzować, czyli przekonwertować z grafiki wektorowej na obraz rastrowy. Rasteryzacja to proces przekształcania grafiki wektorowej w obraz bitmapowy składający się z pikseli. Kiedy plik SVG jest rasteryzowany, jest konwertowany na obraz o stałej szerokości i wysokości. Jakość zrasteryzowanego obrazu będzie zależała od rozdzielczości oryginalnego pliku SVG.
Plik SVG można przekonwertować na plik rastrowy za pomocą SVG Rasterizer. Umożliwia konwersję pojedynczych plików i zestawów plików, ułatwiając konwersję całych katalogów plików SVG. Trzy formaty to JPEG, PNG i TIFF, ale są też darmowe opcje dodawania nowych. Jeśli pobrałeś źródłową dystrybucję Batik, otrzymasz plik ZIP lub tar zawierający katalog o nazwie xml-batik, do którego możesz uzyskać dostęp za pomocą Batik-version. Ten katalog zawiera skrypty kompilacji dla twojego systemu operacyjnego. Na przykład, jeśli wygenerujesz obrazy JPEG dla wszystkich przykładowych plików w katalogu próbek, użyjesz kodeka JPEG. Zadanie Rasterizer to graficzny interfejs użytkownika (GUI), który zawiera wersję Ant narzędzia rasterizer.
Jest to to samo, co narzędzie w swojej podstawowej funkcji, ale różni się pod względem składni i funkcji. Zadanie może generować cztery typy danych rastrowych: PNG, JPEG, TIFF i PDF. Pliki i katalogi można wybierać za pomocą elementów zestawu plików.
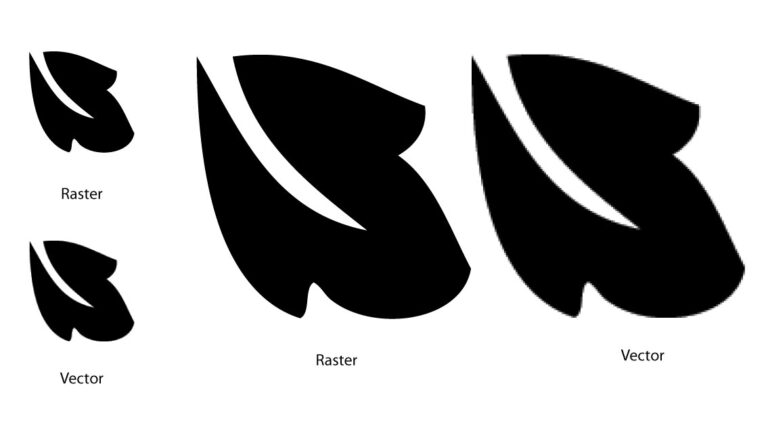
Grafika wektorowa, znana również jako deklaratywna grafika wektorowa, jest wizualnie wyraźna i mniejsza niż grafika rastrowa, taka jak JPG.
Podobnie jak w przypadku wszystkich rzeczy skalowalnych, nigdy nie powinno być pikselowanych plików SVG.
Format pliku Scalable Vector Graphics (SVG) to przyjazny dla sieci format plików wektorowych do projektowania graficznego. pliki wektorowe przechowują obrazy przy użyciu wzorów matematycznych, które obliczają współrzędne i punkty na siatce, w przeciwieństwie do plików rastrowych opartych na pikselach, takich jak pliki JPEG.
Jak zrasteryzować plik Svg?

Istnieje kilka różnych sposobów rastrowania pliku SVG, ale najczęstszym sposobem jest użycie programu takiego jak Adobe Photoshop lub Illustrator. Jeśli używasz programu Photoshop, możesz otworzyć plik SVG w programie Photoshop, a następnie przejść do opcji Plik > Zapisz jako. W oknie dialogowym Zapisz jako upewnij się, że wybrałeś format Photoshop PDF, a następnie kliknij Zapisz. Jeśli używasz programu Illustrator, możesz otworzyć plik SVG, a następnie przejść do opcji Plik > Eksportuj. W oknie dialogowym Eksportuj upewnij się, że wybrałeś format Adobe PDF, a następnie kliknij Eksportuj.
Co się dzieje, gdy rasteryzujesz plik wektorowy?
Każdy typ warstwy wektorowej można poddać obróbce i przekonwertować na piksele przy użyciu tej techniki. Obraz w tej warstwie składa się ze wzorów geometrycznych w celu wygenerowania zawartości obrazu. Jest to doskonała opcja dla grafiki, która wymaga wyraźnych krawędzi lub dużej ilości skalowania.
Jak cofnąć rasteryzację, filtry, scalanie i kadrowanie obrazu
Najszybszym i najłatwiejszym sposobem cofnięcia obrazu, który został już zrasteryzowany, jest naciśnięcie Ctrl Z, natomiast jeśli obraz został pokryty filtrem, Ctrl Z cofnie filtr. Po scaleniu lub przycięciu obrazu naciśnięcie Ctrl Z cofnie ten proces. Jeśli rozdzielczość obrazu została już ustawiona, naciśnięcie klawiszy Ctrl Z cofa wszelkie zmiany tej rozdzielczości.
Jak zrasteryzować plik Svg?
Aby zrasteryzować warstwę, kliknij ją prawym przyciskiem myszy i wybierz Rasteryzuj warstwę z menu Warstwy. Piksele w warstwie można zmieniać bezpośrednio za pomocą tej funkcji, na przykład za pomocą korekt pędzla lub stempla sklonowanego.
Plusy i minusy rasteryzacji obrazu
Obraz wektorowy to kształt matematyczny, który można łatwo edytować i modyfikować. Kiedy tworzysz obraz wektorowy, zasadniczo mówisz Photoshopowi, jak ma wyglądać, a Photoshop zajmie się resztą. Piksele służą do generowania obrazów astrowych, natomiast obraz jest tworzony z ich serii. Photoshop, podczas rasteryzacji obrazu, instruuje komputer, jak powinien wyglądać każdy piksel obrazu i obsługuje szczegóły. Ponieważ tak jest, obraz wektorowy można zrasteryzować w ciągu kilku sekund. Jest kilka rzeczy, o których należy pamiętać podczas rasteryzacji obrazu, nawet jeśli jest to prosty proces. Zanim zaczniesz, upewnij się, że obraz wektorowy, z którym pracujesz, jest prawidłowo sformatowany. Drugą rzeczą, którą powinieneś zrobić, to upewnić się, że obraz jest wystarczająco duży do rasteryzacji bez powodowania problemów. Aby wykończyć obraz, wygładź go tak gładko, jak to możliwe, bez zagięć i niedoskonałości. Przed rozpoczęciem edycji upewnij się, że obraz rastrowy został przekonwertowany na obraz wektorowy.
Czy plik Svg może zawierać obrazy rastrowe?

Tak, pliki SVG mogą zawierać obrazy rastrowe. Wynika to z faktu, że SVG jest formatem wektorowym, co oznacza, że może zawierać zarówno obrazy rastrowe, jak i wektorowe.
Odnośniki do linków mogą zawierać obrazy w pliku sva. Element obrazu można znaleźć pod adresem http://www.w3.org/TR/SVG/struct.html. Obrazy są kodowane jako strumienie bajtów do iz base64. Identyfikatory URI danych mogą być używane do tworzenia samowystarczalnego pliku SVG . Możesz użyć metody IMAGE_DATA, aby dodać tekst zakodowany w formacie base64 do danych obrazu. Obraz może być dostarczony z danymi, na przykład za pomocą identyfikatora URI danych. Nie będzie żadnych zmian w obrazie w wyniku transformacji normalsvg.
Można również dołączyć pliki map bitowych. Możliwe jest również włączenie do tego przekształceń. Poniższe kroki będą wymagane, jeśli chcesz użyć tego obrazu wiele razy w sva. 19 października 2021, 13:45, napisałem odpowiedź. Alex Szucs ma 4255 odznak srebrnych i 9 odznak brązowych.
Grafikę można stworzyć przy użyciu doskonałego formatu SVG . Dzięki technologii niezależnej od rozdzielczości idealnie nadaje się do przesyłania zdjęć do Internetu. Ponadto narzędzie jest dostępne w różnych formatach i może być używane do różnych zadań graficznych, w tym ilustracji, logo, a nawet filmów.
Dlaczego warto używać obrazów Svg
Nawet jeśli grafika zostanie zmniejszona lub powiększona, jej ostrość zostanie zachowana. Ponadto pliki SVG zawierają większą liczbę szczegółów niż pliki map bitowych, dzięki czemu można ich używać do przechowywania bardziej szczegółowych obrazów.
Czy plik Svg jest stratny czy bezstratny?

Innymi słowy, pliki SVG można bezpłatnie kompresować do mniejszych rozmiarów plików, co pozwala na określenie, szczegółowość lub jakość ich obrazów.
Wiele zalet Svg
Możliwość skalowania do DOWOLNEGO rozmiaru sprawia, że SVG jest idealny do obrazów o wysokiej jakości. Ludzie często używają formatów plików, które są ograniczone przez ograniczenia rozmiaru pliku, takie jak dodawanie obrazów do witryny, aby ładowała się tak szybko, jak to możliwe, w celu poprawy optymalizacji pod kątem wyszukiwarek. Łatwo jest utrzymać pewien poziom spójności. Pliki SVG mają jedną przewagę nad innymi typami rozdzielczości: są niezależne od rozdzielczości. Dzięki tej funkcji, bez względu na to, jak duża lub mała jest rozdzielczość ekranu, pliki SVG zachowują taką samą jakość jak pliki JPG lub PNG. Co to jest svg? Skalowanie jest proste. Co więcej, SVG jest niezależny od rozdzielczości, co oznacza, że może być używany w projektach 72 dpi i 300 dpi, i będzie wyglądał dokładnie tak samo w projekcie 72 dpi. Ponadto, ze względu na swoją wszechstronność, może być stosowany zarówno w mediach drukowanych, jak i internetowych. Czy pliki svg mają rozdzielczość? Zalet plików SVG jest wiele. grafika wektorowa, taka jak pliki SVG, nigdy nie traci swojej rozdzielczości, niezależnie od rozmiaru. Jakość obrazów SVG można poprawić lub zmienić ich wygląd w różnych miejscach w zależności od przeglądarki, w której są używane.

Rasterizer Svg
Rasterizer SVG to narzędzie do konwersji obrazów SVG na obrazy rastrowe. Może to być przydatne do tworzenia obrazów do wykorzystania w druku lub w Internecie. Dostępnych jest wiele rasteryzatorów SVG , zarówno bezpłatnych, jak i komercyjnych.
Jak otworzyć plik Svg?
Niezależnie od tego, czy używasz przeglądarki Chrome, Edge, Safari czy Firefox, możesz teraz otwierać pliki podglądu we wszystkich głównych przeglądarkach. Aby rozpocząć, uruchom przeglądarkę i przejdź do Plik. Po jej obejrzeniu będziesz mieć do niej dostęp w swojej przeglądarce internetowej.
Jak otworzyć plik Svg
W niektórych przypadkach możesz otworzyć plik SVG przy użyciu swojego ulubionego oprogramowania, ale w innych musisz najpierw rozwiązać problem. Przede wszystkim upewnij się, że plik jest plikiem sva. Większość plików PDF i plików pakietu Microsoft Office to w rzeczywistości pliki SVG, ale zwykle nie są one wyświetlane w tym formacie w oprogramowaniu. W drugim kroku upewnij się, że plik jest poprawnie sformatowany. Niektóre z bardziej ezoterycznych formatów używanych w plikach svg nie są powszechnie rozumiane przez większość programów. Na koniec upewnij się, że oprogramowanie jest aktualne. Inkscape i inne programy do rysowania wektorowego często zawierają ulepszenia swoich możliwości przeglądania obrazów w nowych wersjach.
Co to jest obraz Svg?
Co to jest plik swa? Skalowalna grafika wektorowa (SVG) odnosi się do rodzaju grafiki. W XML jest to dwuwymiarowy format pliku graficznego. Konsorcjum World Wide Web (W3C) opracowało format SVG jako otwarty standard. Głównym celem plików SVG jest udostępnianie treści graficznych w Internecie.
Przewaga formatu Svg nad GIF-em
Chociaż pliki SVG są znacznie mniejsze, nadal mają taką samą klarowność i wyrazistość jak pliki PNG. Ponadto obrazy mogą być animowane, co oznacza, że mogą zmieniać się w czasie. Pliki GIF mają minimalny 8-bitowy limit kolorów, podczas gdy SVG pozwala na dowolną liczbę kolorów i jest zgodny z 8-bitami.
Obraz SVG
Obraz SVG to rodzaj grafiki wektorowej. Grafika wektorowa to obrazy składające się z linii i krzywych, a nie z pikseli. Obrazy SVG mają zwykle mniejszy rozmiar pliku niż inne typy obrazów, takie jak JPEG lub PNG.
Skalowalna grafika wektorowa, zwana również grafiką wektorową, to rodzaj projektowania graficznego. XML, czyli Extensible Markup Language, to zestaw formatów graficznych, które są unikalne dla grafiki wektorowej napisanej w XML. W CSS i HTML obraz SVG można wykorzystać na różne sposoby. W tym samouczku omówimy sześć metod. Ten film wyjaśnia, jak używać SVG jako tła CSS. Możesz użyć tej metody, aby dodać obraz do dokumentu HTML za pomocą znacznika >img>. Tym razem używamy CSS zamiast HTML, co pozwala nam bardziej dostosować stronę.
Oprócz HTML obraz można dodać do strony internetowej za pomocą elementu sva. Nie ma rozróżnienia między przeglądarkami obsługującymi HTML5 i tymi, które obsługują Scalable Vector Graphics (SVG). Używając składni HTML, która obejmuje HTML i CSS, możesz użyć obrazu jako elementu HTML lub elementu CSS, używając następującej składni: HTML W rezultacie używanie starej metody <embed > nie jest generalnie zalecane, ponieważ większość nowoczesnych przeglądarek nie obsługuje już przeglądarki wtyczki.
Jest to doskonałe narzędzie do tworzenia szczegółowych obrazów i ilustracji wektorowych . Są skalowalne do dowolnego rozmiaru, mają możliwość obsługi animacji i mają zdolność do utrzymania jakości. W rezultacie idealnie nadają się do użytku z urządzeniami obsługującymi siatkówkę.
Osadź SVG w SVG
Możliwe jest osadzenie obrazu SVG w innym obrazie SVG. Można to zrobić za pomocą
Czy w przypadku najnowszych aktualizacji przeglądarki i technologii nadal potrzebujemy znacznika obiektu, czy też możemy zamiast niego użyć <img>? Jakie są ich zalety i wady? Oznaczaj i osadź czcionki za pomocą znacznika Nano. Jeśli możesz skompresować obraz za pomocą Brotli, kompresja statyczna jest również opcją. Zauważymy wzrost liczby obrazów na naszych stronach internetowych w wyniku rosnącej populacji, co spowoduje problemy z wyświetlaniem. W rezultacie, jeśli użyjemy osadzania, będziemy mogli uwzględnić nasze obrazy w wyszukiwaniu grafiki. Najlepszym i najprostszym sposobem wstawienia obrazu w HTML jest dołączenie znacznika <img>.
Możesz wchodzić w interakcje z plikami obrazów, używając znacznika <object>. Tag „Fall Back” może spowodować podwójne ładowanie, chyba że przechowujesz obrazy w pamięci podręcznej. Ponieważ SVG jest zasadniczo DOM, możesz łatwo zarządzać zależnościami za pomocą zewnętrznego CSS, czcionek i skryptów. Identyfikatory i klasy są nadal zawarte w pliku, o ile używasz tagów obiektów dla każdego obrazu. Aby zaimplementować osadzanie w tekście, upewnij się, że wszystkie identyfikatory i klasy są unikalne. Jedynym wyjątkiem jest sytuacja, gdy musisz zmienić plik SVG w odpowiedzi na interakcje użytkownika. W większości przypadków nie zalecamy wbudowanego formatu SVG , a jedynym wyjątkiem byłoby wstępne ładowanie stron. SEO cierpi, ponieważ ramki są trudne w utrzymaniu, nie są indeksowane przez wyszukiwarki i są źle wykonywane.
Czy możesz osadzić SVG w SVG?
Zastosowanie formatu SVG pozwala na zagnieżdżanie grafiki. Możliwe jest dodanie kolejnego elementu „svg” do elementu „svg”.
Dlaczego SVG nie obsługuje warstw
Jest to inny typ formatu grafiki wektorowej niż Adobe Illustrator czy CorelDRAW, które są programami „warstwowymi”. Pojęcie głębi nie występuje w SVG i nie ma elementu „warstwy”. Ponieważ SVG nie obsługuje właściwości z-index CSS, kształty można układać tylko w dwuwymiarowej płaszczyźnie x/y. Kolejność głębi kodu elementu jest określona przez kolejność, w jakiej jest on kodowany.
Pojedynczy obraz można również umieścić w pliku SVG, a do każdego obrazu można się odwoływać za pomocą identyfikatora, a nie pozycji w pikselach. Nie ma potrzeby używania wielu obrazów na jednej stronie, jeśli każdy plik SVG jest odwoływany za pomocą elementu HTML img, a następnie do ich rozmieszczenia używany jest CSS.
Svg do png
Istnieje kilka sposobów konwersji pliku SVG do formatu PNG. Jednym ze sposobów jest otwarcie pliku w Inkscape i kliknięcie Plik> Eksportuj PNG. Innym sposobem jest skorzystanie z darmowego konwertera online Zamzar.
Svg vs. Png vs. Jpeg
Ponieważ SVG jest formatem graficznym opartym na wektorach, jest wygodniejszy w edycji niż PNG. Obejmuje również przezroczystość, która jest przydatna w przypadku logo i grafiki. Pliki JPEG są na ogół mniejsze niż pliki PNG, ale nie są tak dobrze edytowane. W przypadku korzystania z grafiki HTML plik SVG jest lepszy niż plik JPEG.
