Czy możesz używać stopni do rysowania linii w Svg
Opublikowany: 2022-12-06Rysowanie linii jest podstawową częścią tworzenia dowolnego obrazu, niezależnie od tego, czy jest to obraz cyfrowy, czy makieta strony internetowej. I chociaż istnieje wiele sposobów rysowania linii w SVG, jednym z najprostszych i najbardziej wszechstronnych jest użycie atrybutu „obrys”. Atrybutu obrysu można używać do rysowania zarówno linii prostych, jak i krzywych, a także można go dostosować, aby uzyskać wiele różnych efektów. W tym artykule przyjrzymy się, jak używać atrybutu obrysu do rysowania linii w SVG.
Jak zrobić linię prostą w Svg?
Kiedy używasz SVG, możesz narysować linię prostą za pomocą elementu *line'. Jedyną wymaganą rzeczą jest wartość x. Można to zrobić za pomocą współrzędnych y punktów końcowych linii. Gdy nie są jednostkami, współrzędne można określić bez jednostki, na przykład używając em, in lub innych. To jest przykład rozdziału 3 (w rozdziale 3).
Tworzenie ścieżek za pomocą polecenia M w programie Illustrato
Na przykład polecenie takie jak M tworzy nową ścieżkę, a parametry 1 i 2 określają jej punkt początkowy i końcowy.
Jak narysować krzywą w Svg?

Aby narysować krzywą w formacie svg, musisz użyć elementu „ścieżka”. Element „ścieżka” przyjmuje atrybut „d”, który definiuje dane ścieżki. Dane ścieżki są zdefiniowane w 'd' jako seria poleceń moveto (M), lineto (L), curveto (C) i closepath (Z).
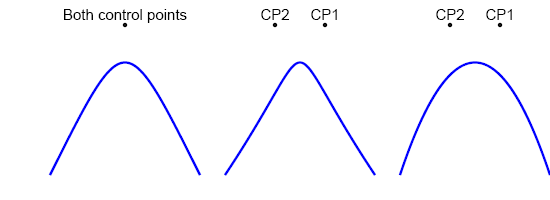
Gdy używane jest C, pojawia się litera [rodzaj kodu=html]. Litery to x1, y1, y2, y3 i y4. Zaczynając od punktu 100 200, krzywa będzie stopniowo przesuwać się w górę. Obecny jest również drugi punkt kontrolny o powierzchni 400 100. Krzywa kończy się na 400 200. Podobnie jak linie nie muszą kończyć się na pojedynczej krzywej , krzywe nie. Bardziej złożone krzywe można tworzyć, łącząc je ze sobą.
Przeglądarki mogą ułatwić nawigację za pomocą poleceń S i s. Oto duplikat dwóch krzywych ze skrótem bezwzględnym. Ze względu na mniejszy wymagany punkt kontrolny, polecenie kwadratu beziera jest prostsze w użyciu. W rezultacie polecenie łuk pobiera najwięcej zmiennych spośród trzech typów poleceń dotyczących krzywych . Z punktem początkowym i końcowym oraz elipsą z rotacją osi rx, ry i x, oprócz standardowych czterech, można narysować cztery różne łuki. Czerwone i fioletowe łuki, które są zwierciadłami dla flagi dużego łuku, wskazują przeciągnięcie flagi dużego łuku. Niebieski łuk odzwierciedla czerwone łuki utworzone w punktach początkowych i końcowych wokół osi.
Wartość 0 reprezentuje mniejszy łuk, a wartość 1 reprezentuje większy. Z drugiej strony ścieżki są potężniejsze i bardziej elastyczne niż podstawowe kształty . Może to wymagać trochę więcej wysiłku, ale nie będzie to dużo. Ścieżki najczęściej służą do eksportu obrazu utworzonego w dowolnym edytorze graficznym. Zapamiętanie poleceń powinno zająć tylko kilka minut.
. Ścieżki W Svg
Ścieżki w SVG są definiowane za pomocą elementu „ścieżka”. Ścieżki to lista poleceń odpowiadających parametrom reprezentowanym przez literę polecenia i liczbę, którą reprezentują. Zapoznaj się z poniższą listą poleceń. Ten atrybut może być używany z następującymi elementami SVG: -path; -glif; i -brakujący-glif. Ścieżka jest definiowana przez przypisanie jej następujących poleceń: punkt początkowy (pierwsze polecenie), kierunek (drugie polecenie) i długość (trzecie polecenie). Kierunek od lewej do prawej to taki, który prowadzi do kierunku od prawej do lewej, kierunek od lewej do prawej to taki, który prowadzi do kierunku od prawej do lewej, a kierunek od lewej do prawej to jeden co prowadzi do lewej do- Istnieje szansa, że waga będzie dodatnia (w kierunku widza) lub ujemna (z dala od widza). Po ukończeniu ścieżki wydawana jest czwarta komenda (punkt końcowy). Element 'stroke' może być użyty do zdefiniowania konturu ścieżki. Gdy istnieje element o nazwie „szerokość obrysu”, określa on szerokość obrysu. Element 'stroke-linecap' służy do definiowania kształtu końców obrysu. Kształt połączenia obrysu jest definiowany przez element „stroke-linejoin”. Elementu „fill” można użyć do wypełnienia ścieżki dowolnym wybranym kolorem lub wzorem. Elementu „obróć” można użyć do obracania ścieżek. Innymi słowy, atrybuty „x” i „y” wskazują, jak duży obrót może mieć ścieżka pod danym kątem. Obrót jest zdefiniowany w następujący sposób: [X] globalny układ współrzędnych (to samo co atrybut 'orient'). Lokalny układ współrzędnych (taki sam jak atrybut „view”) lub perspektywiczny układ współrzędnych (przestrzeń trójwymiarowa) to dwa z nich. Element 'scale' umożliwia skalowanie ścieżek na podstawie ich wymiarów. Atrybuty „x” i „y” określają odpowiednio współczynnik skali. Nową szerokość i wysokość ścieżki można zdefiniować za pomocą atrybutów „width” i „height”. Gdy ścieżka jest skalowana, proporcje są zachowywane przy użyciu atrybutu „maintain-aspect-ratio”. Ścieżkę można przetłumaczyć za pomocą elementu „translate”. Atrybuty „x” i „y” określają piksele tłumaczenia.

Svg Narysuj linię między dwoma punktami
SVG to świetny sposób na rysowanie linii między dwoma punktami. Elementu można użyć do utworzenia linii prostych między dwoma punktami. Elementu można również użyć do tworzenia zakrzywionych linii.
Proste lub zakrzywione ścieżki są możliwe za pomocą trzech elementów. Znajduje się również w końcowej sekcji strony, gdzie omówiono atrybuty stylu. Linię między punktami (x1,y1) i (x2,y2) można narysować za pomocą elementu <line>. Element A>ścieżka> umożliwia rysowanie serii linii i/lub łuków, które można łączyć lub rozłączać. Jest w stanie renderować niezwykle złożone obrazy. Poniżej wymieniono niektóre z najczęściej używanych poleceń rysowania . Polecenie M x1,y1 rozpoczyna sekwencję poleceń, które przenoszą pióro do pozycji wyjściowej.
Flaga dużego łuku i flaga przemiatania służą do znalezienia czterech możliwych łuków . Kwadratowy łuk składa się z dwóch części: promienia x wzdłuż środka i promienia y wzdłuż krawędzi. Powyższa ilustracja przedstawia ścieżkę złożoną z eliptycznych łuków i odcinków linii.
Jak utworzyć łuk w Html
Możliwe jest wygenerowanie łuku za pomocą polecenia arc(). Elipsa początkowa ma dwa parametry: promień x i promień y. Trzeci parametr to promień y końcowej elipsy, po którym następuje promień x końcowej elipsy. Ostatnim parametrem jest promień łuku, który mierzy długość łuku w stopniach.
Użyj następującego polecenia, aby wygenerować łuk od punktu A do punktu B: br>. Łuk (100,100,100,50).
Linia prosta SVG
Linia prosta svg to linia narysowana między dwoma punktami na obrazie svg . Linia może mieć dowolną długość i może być pozioma, pionowa lub ukośna.
Styl linii Svg
Ogólnie styl linii SVG jest określany przez właściwości CSS elementu, który zawiera linię. Domyślnie linia odziedziczy kolor i inne style elementu.
Kalkulator współrzędnych łuku Svg
Dostępnych jest wiele internetowych kalkulatorów współrzędnych łuku svg . Po prostu wpisz w swojej ulubionej wyszukiwarce „kalkulator współrzędnych łuku svg”, a znajdziesz mnóstwo opcji. Niektóre z tych kalkulatorów są bardziej złożone niż inne, ale zasadniczo wszystkie wykonują to samo zadanie: obliczają współrzędne łuku.
Zostanie użyte polecenie Łuk eliptyczny. Współrzędne punktu początkowego i końcowego muszą być określone we współrzędnych kartezjańskich (x, y). Dwie flagi wybierają jeden z czterech łuków, które można narysować w tej grze. Jeśli chcesz narysować mały łuk ze zmniejszającymi się kątami, domyślam się, że chcesz, aby był to flaga dużego łuku = 0. Jeśli jesteś ciekawy, dlaczego @clocksmith wybrał ten interfejs API, oto zestawienie uwag dotyczących implementacji. Autorzy ci zadają pytanie, które wykorzystuje dwa potencjalne łuki, parametryzację punktu końcowego i środka. Parametryzacja punktu końcowego, oprócz obsługi spójnej składni ścieżki, pozwala na kontynuację poleceń ścieżki, aż do osiągnięcia bieżącego punktu.
Jak znaleźć ścieżkę Svg dla łuku koła?
Należy określić odpowiednio punkt początkowy i punkt końcowy za pomocą parametrów xf i yf elementu A w punkcie początkowym. Ponieważ szukamy okręgów, użyjemy RY, aby ustawić rx równe ry, co spowoduje próbę znalezienia każdego okręgu o promieniu rx, który przecina punkt początkowy i końcowy.
Jak obliczyć łuk?
Aby obliczyć długość łuku, podziel promień i kąt środkowy przez wzór na długość łuku: Długość łuku = promień i kąt środkowy. Litera r jest wielka w radianach. Długość łuku jest obliczana jako * (/180) * r, gdzie * jest wyrażone w stopniach.
