Cartflows, niezbędna wtyczka do tworzenia lejków sprzedażowych, które konwertują
Opublikowany: 2022-03-18Wiesz, co to jest lejek, prawda? To „rurka lub rurka, która jest szeroka u góry i wąska u dołu, służąca do wprowadzania płynu lub proszku do małego otworu” , mówi definicja Google.
Ale lejek nie ogranicza się do zastosowania w kuchni lub garażu (tak, możesz użyć lejka na przykład do wymiany oleju w samochodzie).

Ale dzisiaj chodzi o inny rodzaj lejka, który pachnie bardziej marketingiem niż rurami wydechowymi. Mówię o słynnym lejku sprzedażowym .
Odpowiednio wykorzystany lejek sprzedaży może pomóc Ci zdobyć więcej potencjalnych klientów, sprzedać więcej i zwiększyć przychody.
Przydatna wtyczka o nazwie Cartflows może pomóc w stworzeniu tego lejka i zautomatyzowaniu go. Nawet jeśli zaczynasz od zera. A nawet jeśli niewiele wiesz o marketingu.
Fantastyczny? Cóż, właśnie to odkryjesz w tym szczegółowym teście. Cel na końcu Twojej lektury: zrozumienie wszystkiego w lejkach sprzedażowych.
Przegląd
- Co to jest Cartflows?
- Co to jest lejek sprzedażowy?
- Jak działa Cartflows?
- Cartflows: cechy, które się wyróżniają
- Jak stworzyć lejek z Cartflows w 6 krokach
- Zróbmy podsumowanie: Cartflows w użyciu, jaki jest wynik?
- Cartflows, ile to kosztuje?
- Cartflows, jaka wersja i dla kogo?
Ten artykuł zawiera linki partnerskie. Oznacza to, że WPMarmite zarobi niewielką prowizję, jeśli kupisz wtyczki lub tłumaczenia za pośrednictwem naszych linków. Nie kosztuje to żadnych dodatkowych pieniędzy i pomaga wynagradzać badania i pracę pisemną redaktorów.
Aby dowiedzieć się więcej o naszej polityce afiliacyjnej, sprawdź ten zasób.
Co to jest Cartflows?
Cartflows to wtyczka freemium WordPress, dzięki której tworzenie lejków sprzedaży jest szybkie i łatwe. Wymaga aktywacji WooCommerce i korzysta z gotowych szablonów, które można aktywować jednym kliknięciem i które można dostosować za pomocą większości kreatorów stron dostępnych na rynku.

Kreator stron to wtyczka lub element motywu, który dzięki modułom (obraz, tekst, przycisk, wideo itp.) i gotowym szablonom stron umożliwia zaprojektowanie witryny bez kodowania. Jest bardzo często używany do przeciągania i upuszczania.
Jak wyjaśniono na stronie głównej dedykowanej witryny, Cartflows ma na celu „generowanie potencjalnych klientów” oraz „zwiększanie konwersji i maksymalizację zysków” .
Potencjalny klient to kontakt biznesowy zarejestrowany u potencjalnego klienta. Konwersja to określone działanie, które ma podjąć odwiedzający (np. pobranie białej księgi, zapisanie się do newslettera).
Czy to sprawia, że ślinisz się? Czekaj, Cartflows sprawia, że ślinka cieknie jeszcze bardziej, twierdząc, że możesz trafić w sedno bez konieczności „inwestowania większej ilości pieniędzy w płatną reklamę lub generowania większego ruchu…” .
A wisienkę na torcie zostawiłam na koniec. Cartflows obiecuje zmienić „Twoją witrynę WordPress w zoptymalizowaną maszynę do sprzedaży ” . Cóż, to tylko to.
Jak widać, mamy do czynienia z doświadczonymi marketerami, aby promować swój produkt. I nie byle kto, zobaczysz.
Rozwiązanie „frustracji”
Za Cartflows kryją się dwa wielkie nazwiska:
- Sujay Pawar , współzałożyciel Brainstorm Force, firmy, która stworzyła słynny motyw Astry ( 1M+ aktywnych instalacji).
- Adam Preiser , jedna z najsłynniejszych ogolonych głów w sferze WordPressa. Preiser jest założycielem WPCrafter, witryny, która uczy osoby nietechniczne, jak korzystać z WordPressa.
Sfrustrowani procesem kupowania produktów/usług na WordPressie, który ich zdaniem nie był wystarczająco zoptymalizowany, aby generować konwersje, obaj postanowili, począwszy od października 2017 r., stworzyć wtyczkę, która „uczyni e-commerce łatwiejszym, bardziej zyskownym, a jednocześnie będzie sprawiać przyjemność używać” .
Od tego czasu Cartflows jest wspierane przez niektóre z najlepszych nazwisk w ekosystemie WordPress, od Chrisa Lemy po Dave'a Foya i Troya Deana (Agency Mavericks, dawniej WP Elevation).
Ten ostatni mówi nawet o „najbardziej ekscytującym produkcie WordPress, jaki odkrył w ciągu ostatnich kilku lat” .

Jedna wtyczka, dwie wersje
Pochwały użytkowników są kontynuowane na stronie wtyczki w oficjalnym katalogu.
W momencie pisania tego tekstu Cartflows zbierał entuzjastyczne recenzje: ogólna ocena 4,8 na 5 gwiazdek.
Jeśli już nie możesz się doczekać korzystania z tej wtyczki, powinieneś wiedzieć, że jest ona dostępna w dwóch wersjach:
- Darmowa wersja (darmowe Cartflows) dostępna w oficjalnym katalogu ( ponad 200 000 aktywnych instalacji). Umożliwi Ci tworzenie niestandardowych lejków sprzedażowych, ale nie będziesz mieć wszystkich możliwych opcji (do tego wrócę później). Pomyśl o tym jako o bramie do rozpoczęcia korzystania z Cartflows.
- Wersja premium od 239 USD rocznie. W tej cenie otrzymasz w pełni funkcjonalną wtyczkę bez ograniczeń.
Od początku tego artykułu może Cię intrygować termin: lejek sprzedażowy.
Ta koncepcja marketingowa jest głównym tematem dzisiejszego artykułu.
Aby w pełni zrozumieć, jak działa Cartflows i co dzieje się dalej, uważam, że konieczne jest zrozumienie, co to znaczy i podanie podstaw, nawet jeśli są one bardzo szybkie.
Taki jest cel następnej części.
Co to jest lejek sprzedażowy?
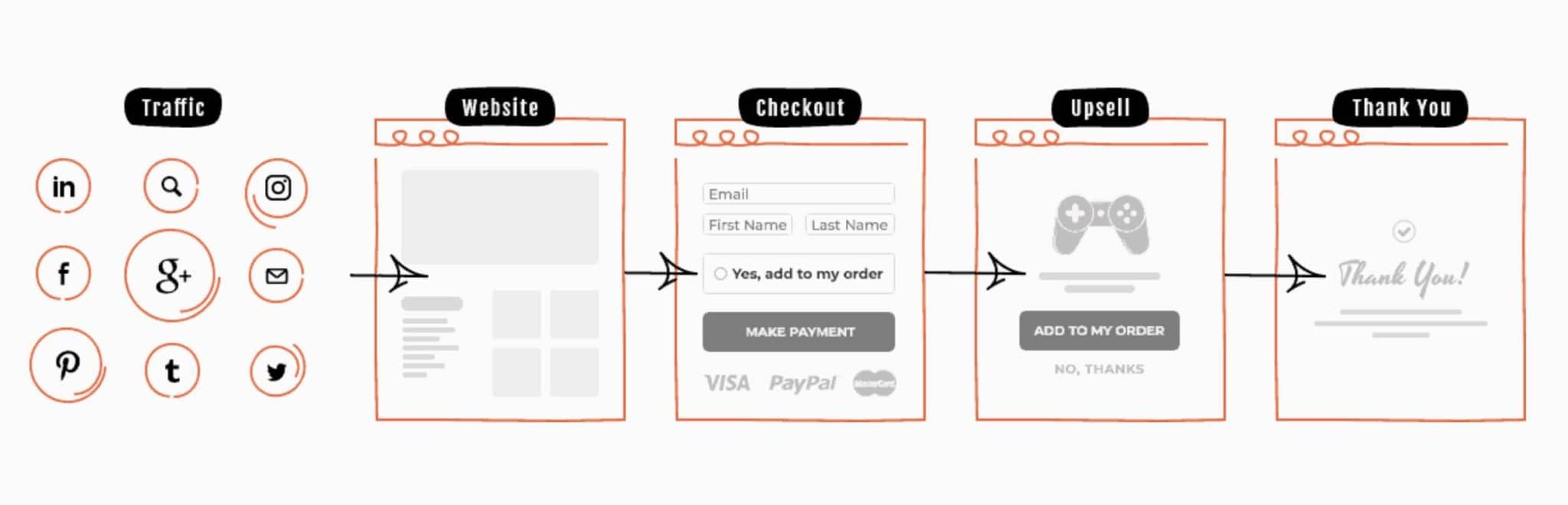
Lejek sprzedażowy to ścieżka, jaką przechodzi odwiedzający witrynę, od odkrycia Twojego produktu lub usługi do jego zakupu.
Znajdziesz go również pod nazwą „pipeline ”.
W trakcie tej podróży przyszły klient przechodzi przez 4 etapy, które można zilustrować lejkiem. Jest to również znane jako metoda AIDA i zrozumiesz, dlaczego:
- Krok 1: Świadomość . To jest faza świadomości. Twój potencjalny klient właśnie odkrył Twoją witrynę, na przykład przez wyszukiwarkę Google. Na razie jest „zimny” i znajduje się na szczycie lejka.
- Krok 2: Odsetki . Na tym etapie potencjalny klient wykazuje zainteresowanie Twoimi produktami lub usługami. Zasadniczo mówi do siebie: „Och, to nie jest złe, co robi. Może nawet mógłbym to wykorzystać.” Związki trochę się ocieplają, tutaj trochę wślizgnął się w twój lejek. Ale wciąż jest wiele do zrobienia, aby przekształcić go w klienta.
- Krok 3: Decyzja . To tutaj zaczyna się robić gorąco. Twój potencjalny klient szczegółowo bada Twoją ofertę i decyduje, czy kupi Twój produkt/usługę. Posłuchaj, ześlizgnął się trochę głębiej w twój lejek sprzedaży.
- Krok 4: Działanie . Dochodzimy do końca procesu, pali się: potencjalny klient w końcu podejmuje działania (np. kupuje Twój produkt lub usługę itp.). Staje się klientem. Gratulacje, doprowadziłeś go do końca swojego lejka.

Nie wchodząc w szczegóły, ponieważ nie o to tutaj chodzi, powinieneś wiedzieć, że niektórzy potencjalni klienci nigdy nie opuszczają szczytu lejka sprzedaży, a inni odkrywają to dopiero na końcu.
Wreszcie, aby Twój lejek był jak najbardziej efektywny, konieczne jest poznanie celu i jego nawyków, tworząc treści dostosowane do każdego etapu lejka.
Na przykład marketerzy zazwyczaj stosują strategię blogowania, tworząc artykuły na pierwszym etapie ścieżki (Świadomość) .
Ok, wystarczy na bok, co uważałem za konieczne. Wróćmy teraz do Cartflows.
Dowiedz się, jak to działa i co możesz z nim zrobić.
Jak działa Cartflows?
Jedną z wielkich zalet Cartflows jest to, że integruje się bezpośrednio z WordPress.
Konfigurujesz go bezpośrednio w panelu administratora, bez konieczności przechodzenia przez witrynę innej firmy .
To dobrze: ogranicza potrzebę poruszania się tam iz powrotem, wszystkie ustawienia znajdują się w tym samym miejscu i nie musisz tracić czasu na naukę obsługi nowej platformy.
Zwykle, jeśli uważnie śledzisz WPMarmite, wiesz trochę o WordPressie.
Aby dowiedzieć się, jak stworzyć profesjonalną witrynę WordPress w 5 krokach, zapoznaj się z naszym kompletnym przewodnikiem.
Cartflows wymaga WooCommerce
Pamiętaj, że Cartflows musi działać jako warunek wstępny: musisz mieć włączony WooCommerce na swojej stronie/blogu.
WooCommerce to najbardziej znana wtyczka e-commerce do WordPressa (ponad 5 mln aktywnych instalacji w oficjalnym katalogu).
Zasadniczo dodaje funkcje e-commerce do witryny WordPress.
Następnie twórcy tej wtyczki do tworzenia lejka sprzedażowego na WordPress wskazują, że bez względu na poziom, lejek może zostać uruchomiony w… 20 minut.
Na razie pozostawia to dosyć wątpliwości i wydaje się iluzoryczne, ale w końcu czemu nie.
Zobaczysz później, kiedy to przetestuję, czy obietnice zostały dotrzymane.
Po co zawracać sobie głowę Cartflows, jeśli masz już WooCommerce do sprzedaży?
Z technicznego punktu widzenia WooCommerce umożliwia sprzedaż wybranych produktów/usług. To świetne narzędzie, aby to zrobić.
Jednak z marketingowego punktu widzenia przenoszenie użytkowników z jednego etapu ścieżki do drugiego i maksymalizacja konwersji nie jest zbyt zoptymalizowane.
Szkoda, tym bardziej, jeśli powiem Ci, że prawie 70% osób, które rozpoczynają proces płatności, nie kończy go. To się nazywa porzucenie koszyka.
I okazuje się, że jednym z głównych powodów porzucania koszyka jest zbyt długi lub zbyt skomplikowany proces realizacji transakcji.
To jeden z powodów, dla których Cartflows proponuje działanie w tym aspekcie. Aby poznać wszystkie jego opcje, zobacz poniżej.
Cartflows: cechy, które się wyróżniają
Wtyczka przyjazna dla kreatorów stron…
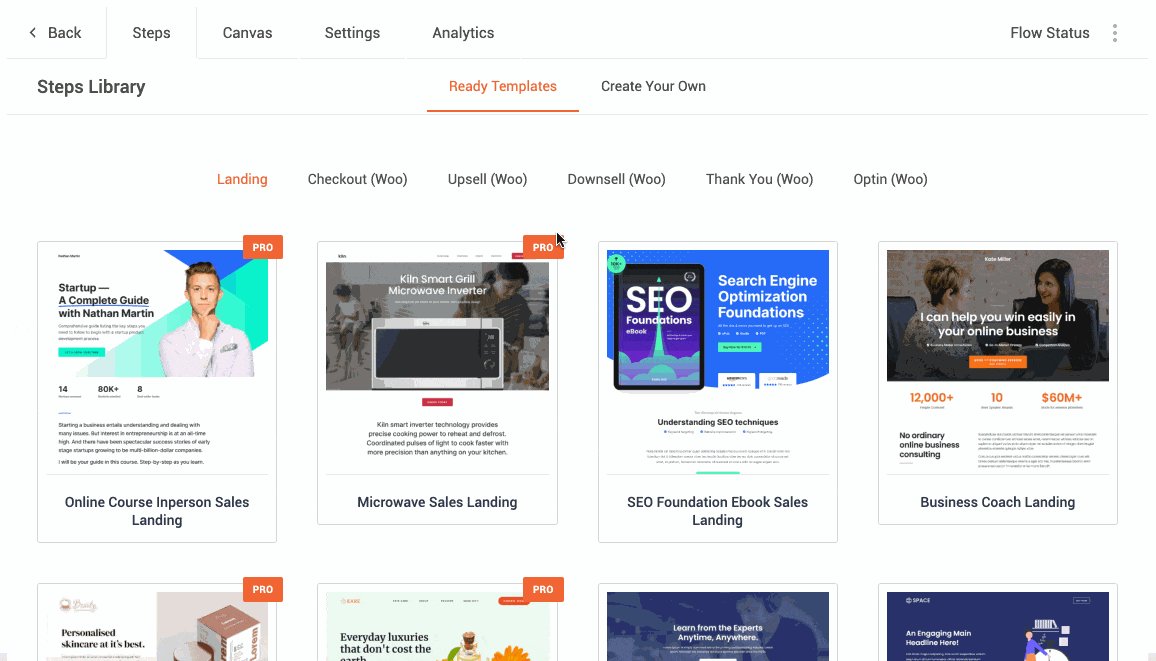
Aby ułatwić Ci życie i przyspieszyć proces tworzenia lejka sprzedażowego, Cartflows oferuje blisko 40 gotowych do użycia szablonów, z których kilkanaście jest darmowych (można je wykorzystać bez przechodzenia przez wersję Pro).

Szablony te można aktywować jednym kliknięciem i są podzielone na kilka kategorii. Znajdziesz:
- Strona docelowa, której celem jest konwersja odwiedzających poprzez zachęcanie ich do pobierania treści (ebooka, białej księgi itp.), subskrypcji biuletynu lub zakupu produktu lub usługi.
- Strona kasy.
- Strona z podziękowaniami.
- Strony dla up-sell i downsell (do tego wrócę).
- Strona do zbierania e-maili od odwiedzających (strona optin).
Wśród prezentowanych szablonów odnotujemy na przykład obecność strony zachęcającej do zakupu kuchenki mikrofalowej lub innej promującej krem nawilżający.
A co, jeśli Twoja firma nie ma nic wspólnego z tymi obszarami? Załóżmy, że sprzedajesz karmę dla kotów zamiast karmy dla psów?
Nie ma problemu! Cartflows używa elastycznego systemu skróconego kodu, który pozwala mu współpracować z dowolnym kreatorem stron . Możesz więc dowolnie zmieniać wizualny aspekt swoich treści, nawet jeśli używasz na przykład Brizy.
Aktywując Cartflows, zobaczysz, że oferuje szablony kompatybilne z Elementorem, Beaver Builder i Divi. Oczywiście są to 3 najczęściej używane narzędzia do tworzenia stron na rynku.
Możliwy jest również dostęp do szablonów dla Thrive Architect, ale musisz je pobrać ze swojego konta klienta. Na razie nie są one jeszcze dostępne w interfejsie ustawień wtyczki na WordPressie.
… i kompatybilny z edytorem treści WordPress
W pierwszej wersji tego artykułu wyjaśniłem, że Cartflows planuje uruchomić szablony zgodne z edytorem treści WordPress (Gutenberg).
Tego brakowało, a w międzyczasie zespół Cartflows podjął działania. Aktywując wtyczkę Ultimate Addons for Gutenberg , możesz teraz skorzystać z niektórych szablonów stron do tworzenia lejka z blokami edytora treści.
Ponadto otrzymujesz również dostęp do szablonów stron oferowanych przez tę wtyczkę. Jest ich około 80 i nawet jeśli nie są to strony docelowe, możesz je wykorzystać jako podstawę dla swoich stron lejka, przeprojektowując je.
Proces realizacji transakcji zoptymalizowany pod kątem konwersji
Tworzenie stron lejków sprzedaży za pomocą wybranego przez Ciebie kreatora stron jest już wielkim atutem. Jeśli chodzi o część projektową, to wyraźnie duży plus.
Po stronie marketingu/sprzedaży również nie zostaniesz gorszy. Wśród cech do odłączenia mógłbym wymienić:
- Dodanie ofert produktów (na wyprzedaży lub nie) na stronie kasy, w momencie składania zamówienia. Nazywa się to podbiciem zamówienia.
- Dostosowanie pól w formularzu płatności . Ograniczając je tak bardzo, jak to możliwe, możesz zwiększyć swoje konwersje.
- Możliwość dokonania dodatkowej sprzedaży . Z jednej strony, poprzez sprzedaż dodatkową, oferując „wyższą wersję produktu niż ta, którą pierwotnie zamierzali kupić” , zgodnie z tą witryną.
Z drugiej strony poprzez downselling, czyli oferowanie produktu, który jest tańszy niż ten, którym początkowo interesował się Twój potencjalny klient i którego nie kupił.
Zasadniczo kopiemy go w tyłek, mówiąc: „Hej, nie idź tak szybko, mam jeszcze jedną świetną rzecz do zaoferowania jeszcze taniej niż to, co pokazałem na początku” .
Nieźle, prawda? A to dopiero początek. Dowiedz się poniżej, jak to wszystko skonfigurować technicznie.

Jak stworzyć lejek z Cartflows w 6 krokach
Krok 1: Zainstaluj i aktywuj Cartflows
Na stronie prezentacji wtyczki Cartflows obiecuje stworzyć lejek sprzedaży w 20 minut. Czas sprawdzić, czy to prawda.
Aby rozpocząć, musisz zainstalować i aktywować obie wersje wtyczki w swojej instalacji WordPress:
- Darmowa wersja dostępna w oficjalnym katalogu .
- Wersja Pro .
Obydwa znajdziesz na koncie klienta swojego konta Cartflows. Oczywiście, jeśli nie chcesz korzystać z wersji Pro, wtyczka będzie działać tylko po aktywacji darmowej wersji.
Po aktywacji wtyczki Pro zostaniesz poproszony o dodanie swojej licencji. Dzięki temu skorzystasz z aktualizacji wtyczek.
Krok 2: Instalacja WooCommerce
Czy wtyczka działa dla Ciebie? Bardzo dobrze, proponuję teraz przejść do jego konfiguracji.
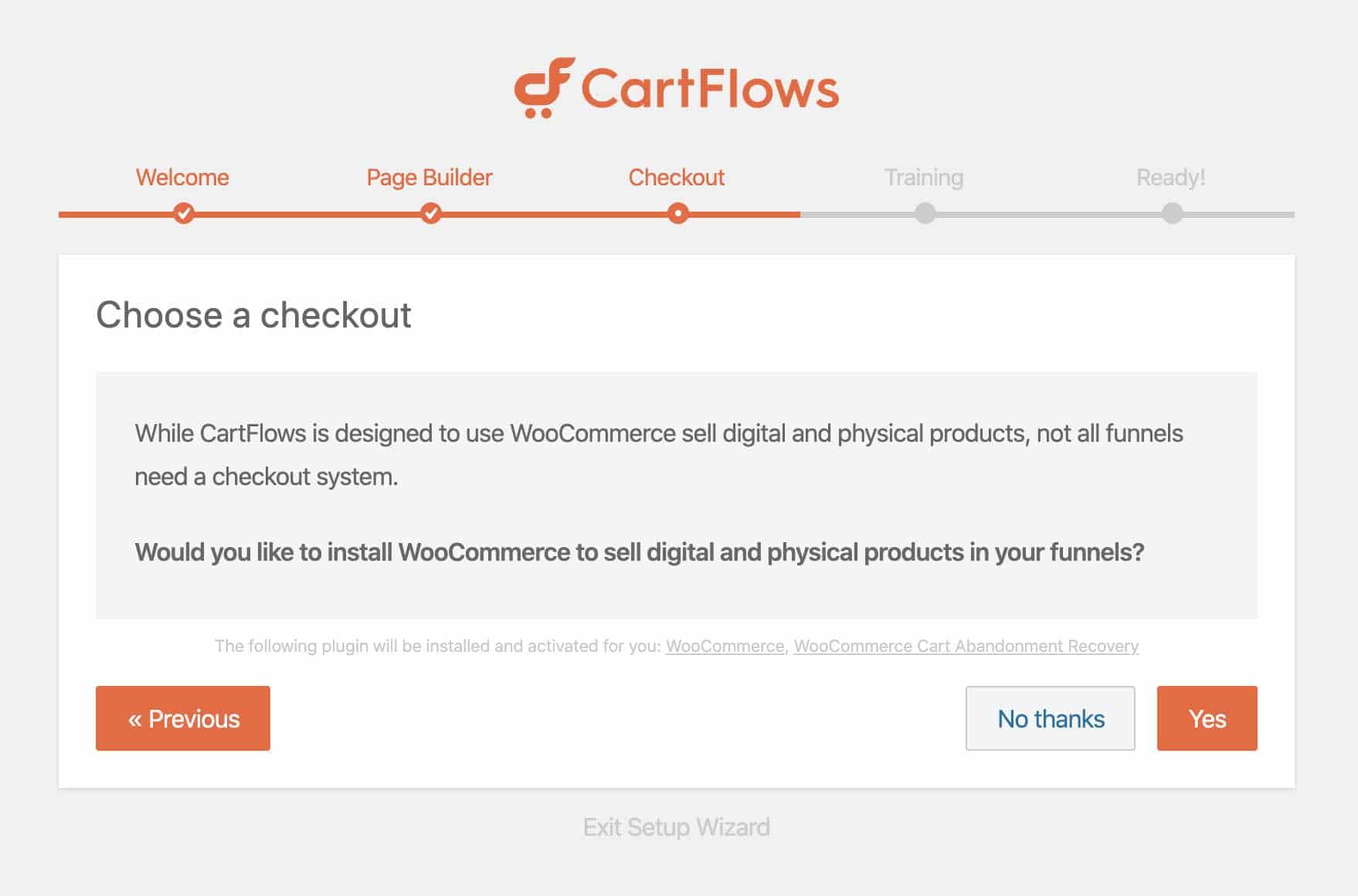
Aby Ci pomóc, Cartflows zabierze Cię za rękę, dostarczając kreatora konfiguracji.
Aby produkt działał, należy wykonać 5 kroków. Na przykład Cartflows prosi o wybranie kreatora stron spośród Elementor, Beaver Builder i Divi.
A co najważniejsze, prosi o zainstalowanie WooCommerce . Jak pamiętasz, wtyczka e-commerce jest wymagana do działania Cartflows.

Tutaj możesz przejść do automatycznej instalacji. Uważaj jednak: pamiętaj, aby później sprawdzić wszystkie ustawienia.
Na przykład domyślnie WooCommerce zostanie ustawiony dla sklepu stacjonarnego znajdującego się w Stanach Zjednoczonych , z walutą w dolarach amerykańskich.
Ale możesz zainstalować WooCommerce osobno, bez przechodzenia przez kreatora konfiguracji Cartflows. To zależy od Ciebie i żądanych ustawień.
Krok 3: Utwórz przepływ
Następnym krokiem jest stworzenie tego, co Cartflows nazywa „przepływem”. To jest wewnętrzne nazewnictwo lejka sprzedaży.
Jeśli chcesz stworzyć lejek zachęcający do zakupu produktu, pamiętaj, aby wcześniej dodać go do WooCommerce, aby Twoja strona kasy działała poprawnie. Jeśli chodzi o bramkę płatności, Cartflows zaleca korzystanie ze Stripe, ale PayPal również będzie działał bez problemu.
W menu Cartflows znajdującym się w lewej kolumnie administracji wybierz Flows > Add New .
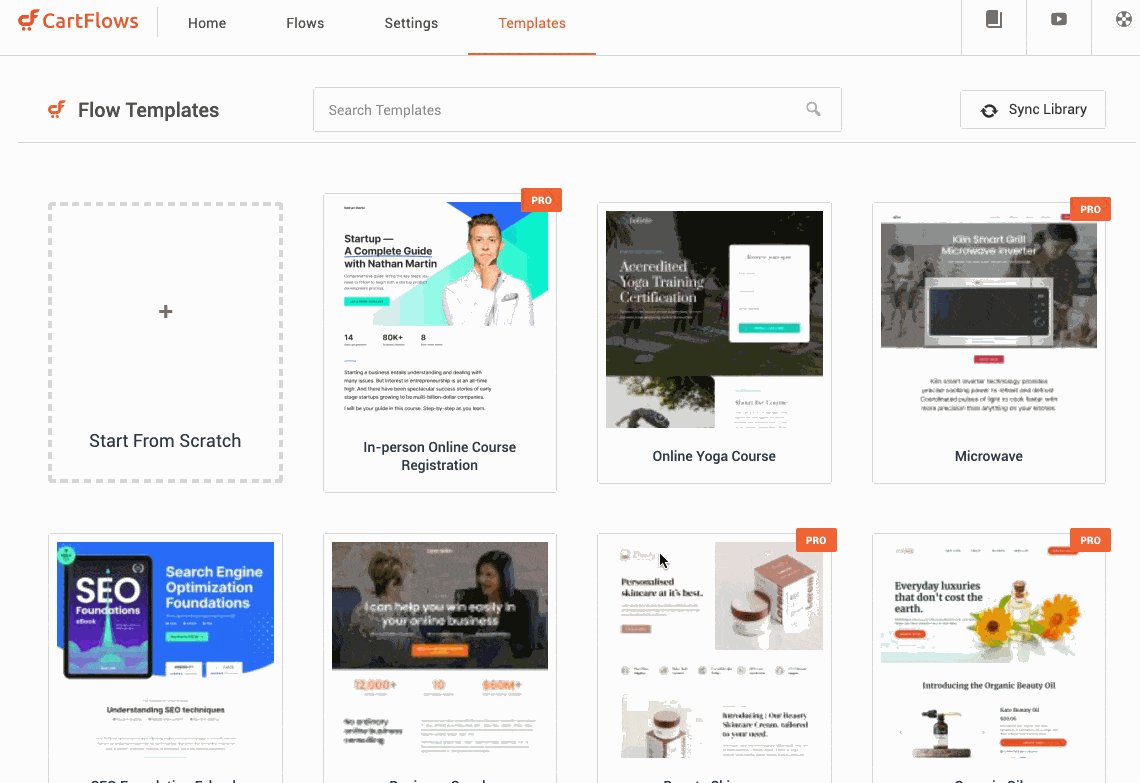
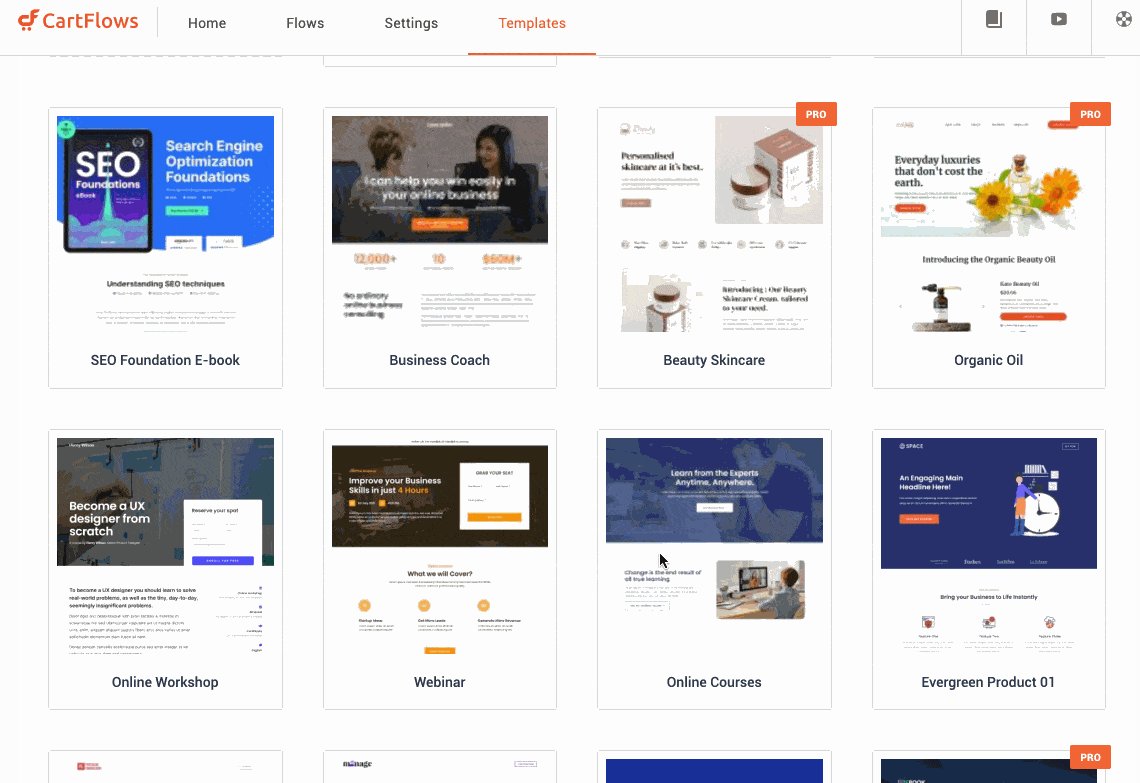
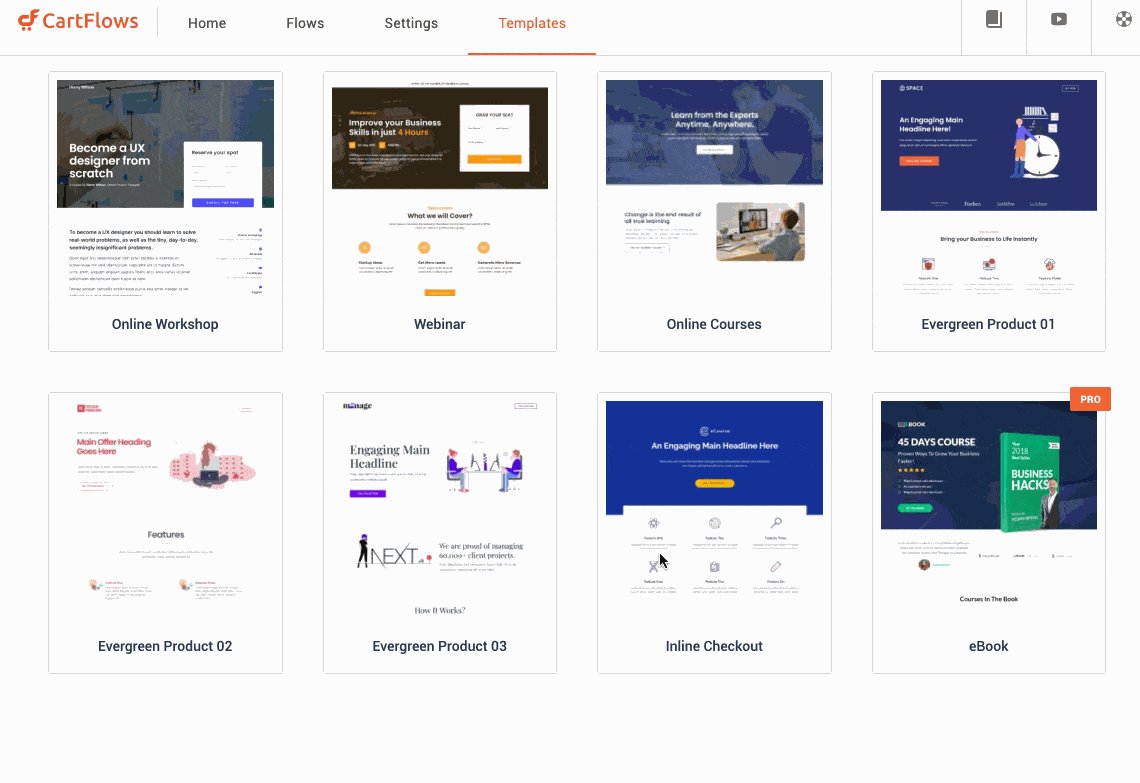
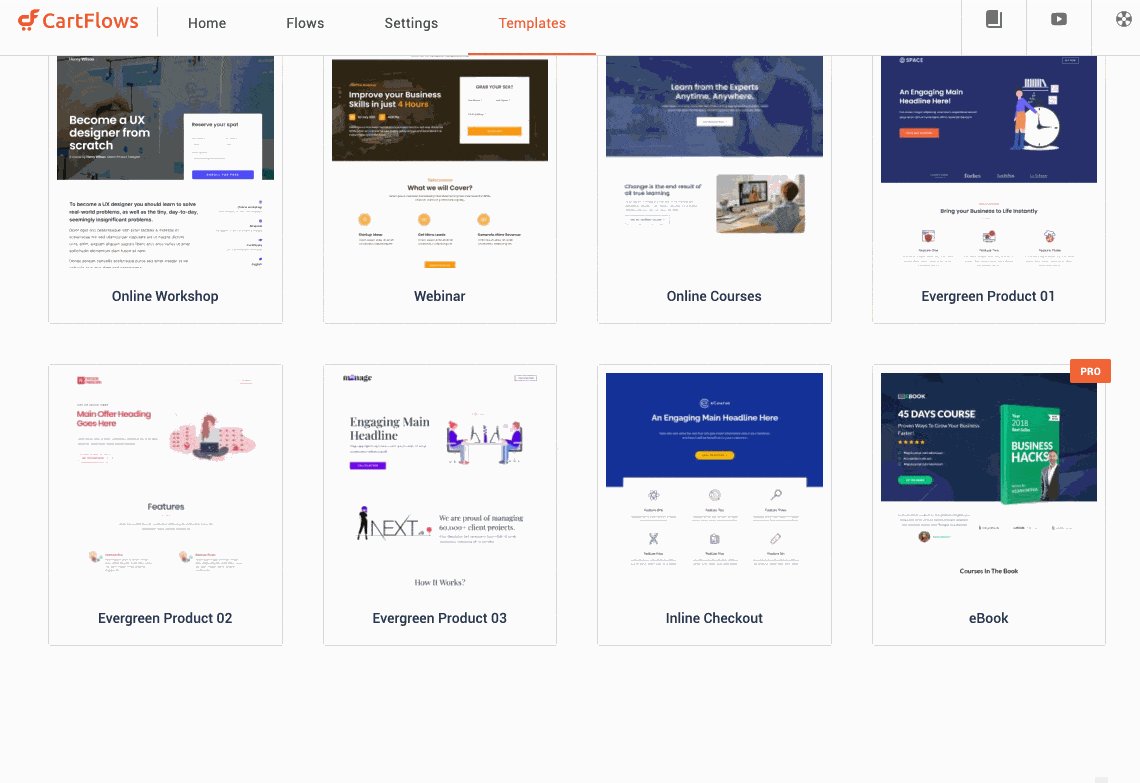
Cartflows oferuje 15 gotowych do użycia szablonów (10 użytecznych w wersji darmowej i 5 obecnych tylko w wersji Pro, jeśli zdecydowałeś się tworzyć swoje strony za pomocą Elementora). Odpowiadają one Twojej przyszłej stronie docelowej.

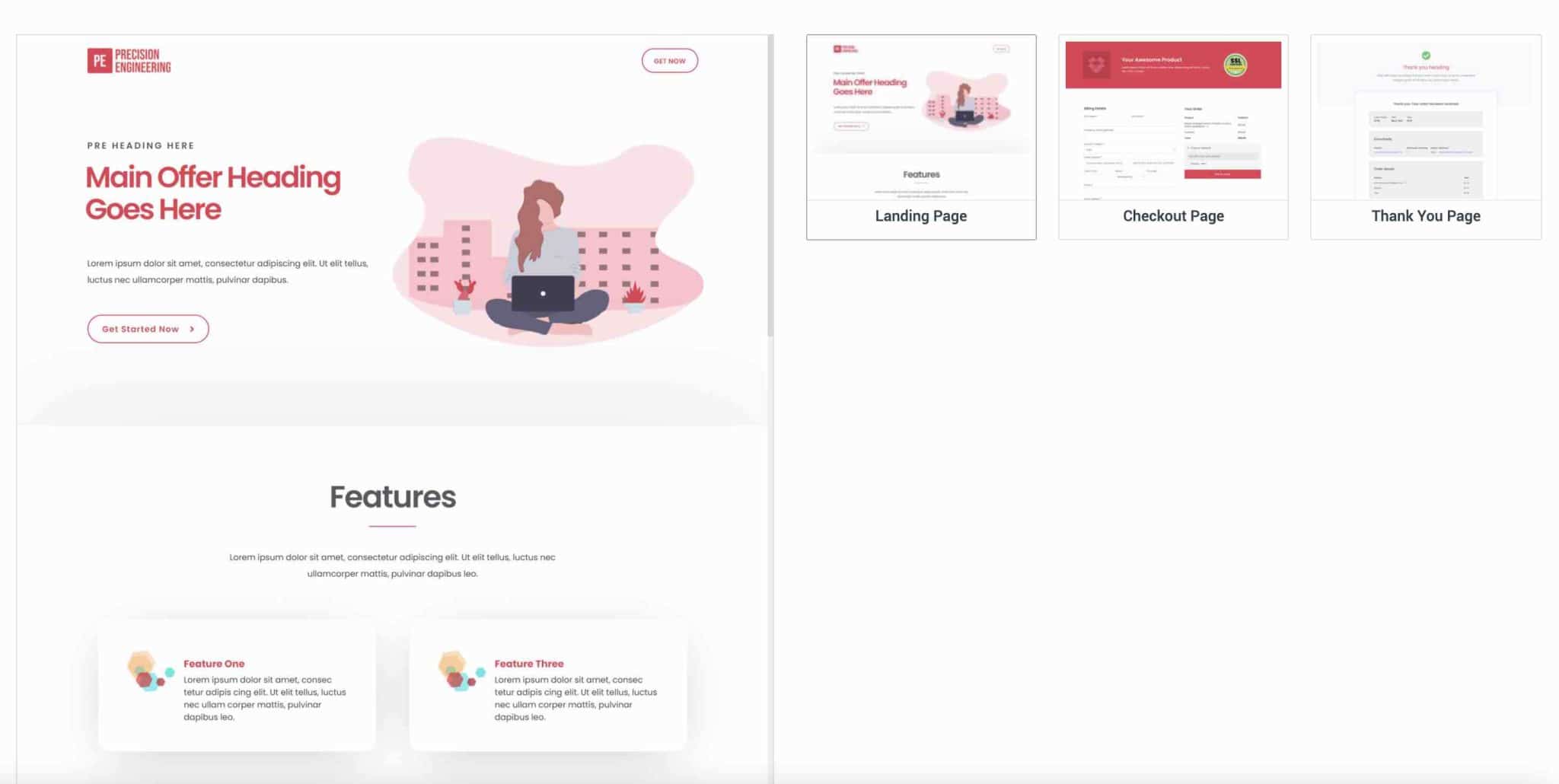
Wybieram szablon o nazwie Evergreen Product 02 , który najbardziej odpowiada temu, co chciałbym zrobić z moim landing page (zaprezentuj koszulkę WPMarmite). Po kliknięciu przycisku „ Wyświetl wszystkie kroki” przejdziesz do strony, która pokazuje 3 szablony:


Kliknij przycisk „Importuj przepływ” w prawym górnym rogu strony, a następnie nadaj nazwę swojemu przepływowi .
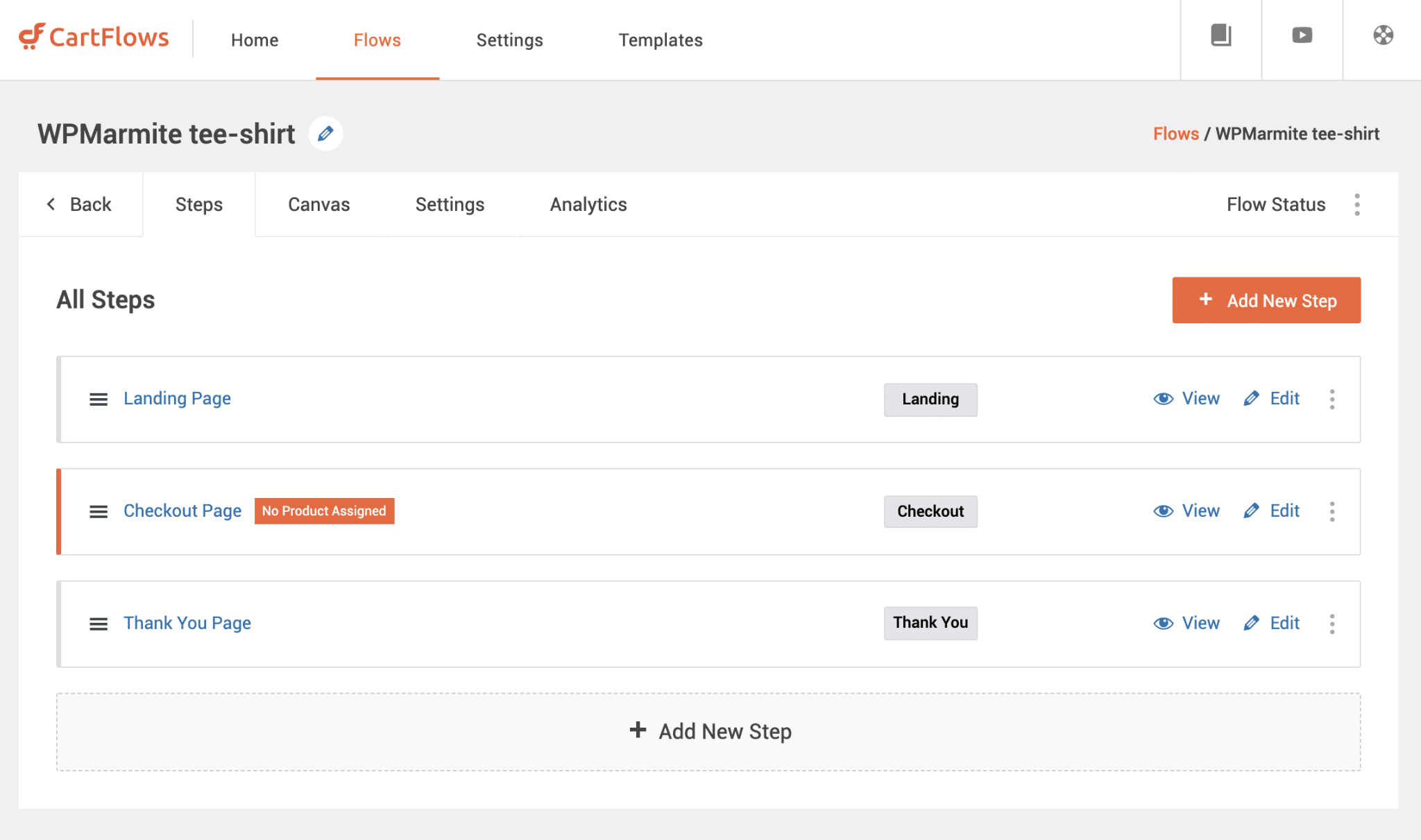
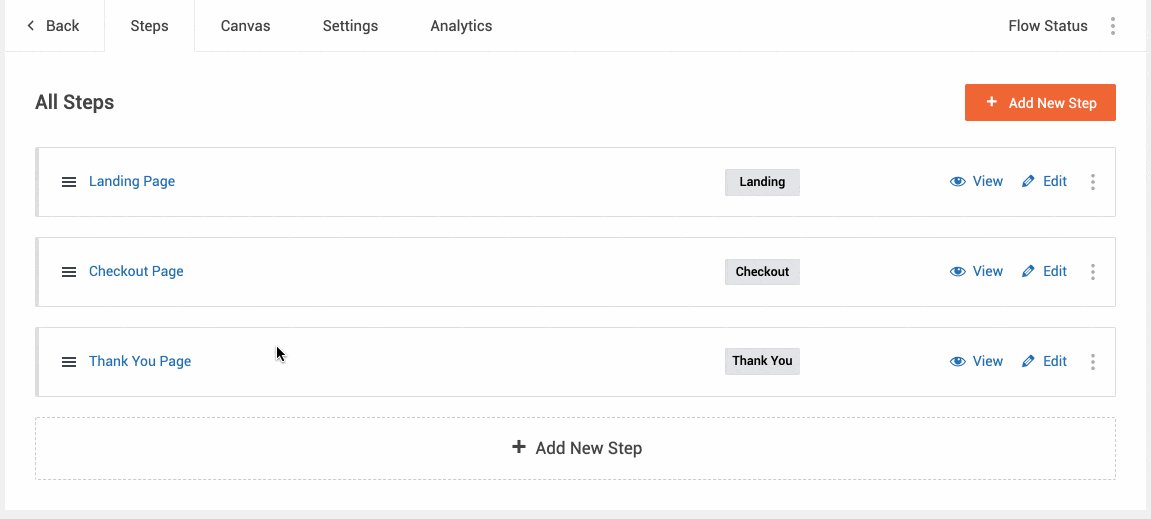
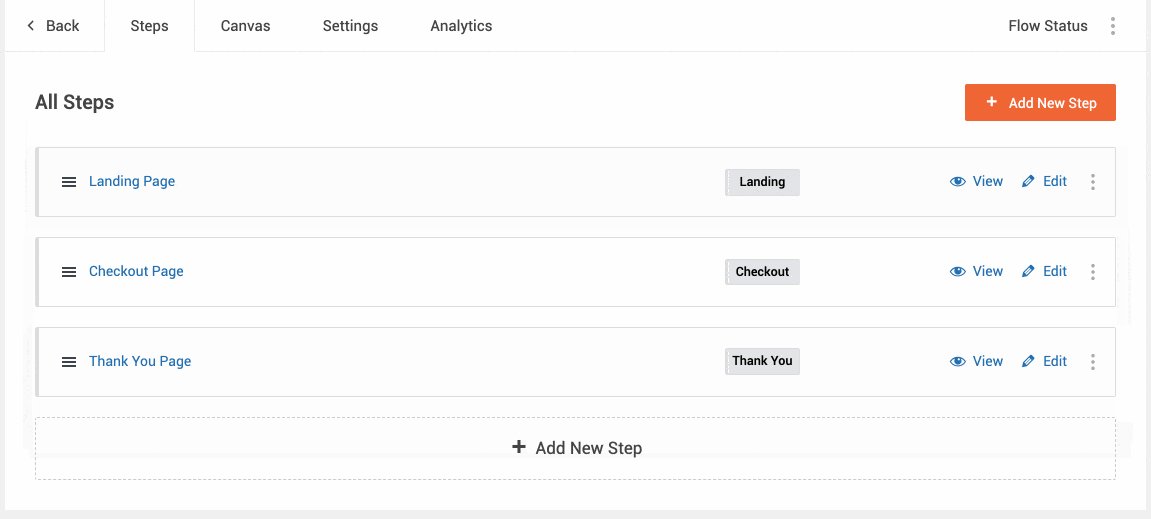
Teraz widzisz, że Cartflows stworzył lejek z 3 krokami:

W szczegółach na razie masz:
- Strona docelowa, na której możesz zaprezentować swój produkt odwiedzającym . Oczywiście możesz (i powinieneś) modyfikować go według własnego uznania za pomocą swojego narzędzia do tworzenia stron (w moim przypadku Elementora, który wybrałem podczas fazy konfiguracji w kreatorze konfiguracji). Aby to zrobić, kliknij „Edytuj” .
Zwróć uwagę, że możliwe jest również utworzenie dowolnej strony lejka od podstaw.

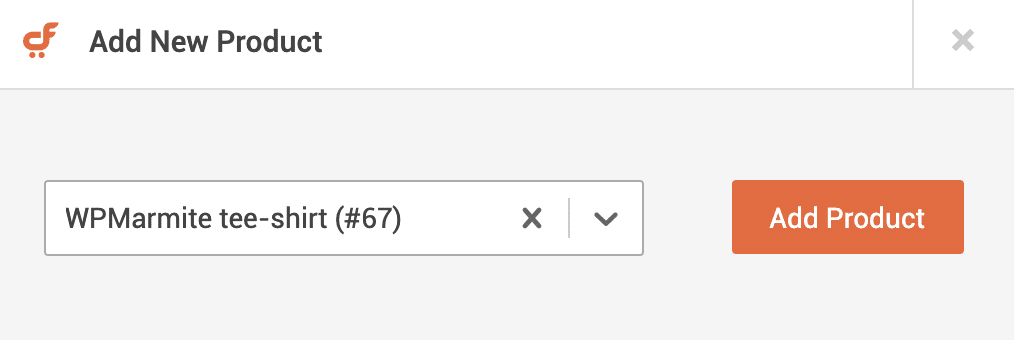
- Strona kasy . Na razie nie jest do niej przypisany żaden produkt. Możesz go dodać, klikając Edytuj > Produkty .

- Strona z podziękowaniami . Zostanie wyświetlony, gdy odwiedzający kupi koszulkę WPMarmite.
Możesz na tym poprzestać: twój lejek działałby w ten sposób. Ale jednym z największych atutów Cartflows, jak wspomniano wcześniej, są dodatkowe opcje, a zwłaszcza up-sell i downsell, aby dokonać sprzedaży połączonej.
Należy jednak uważać: są one dostępne tylko w wersji Pro wtyczki.
Krok 4: Dodawanie up-sellingu i/lub downsellu
Chcesz, aby Twój przyszły klient kupił T-shirt WPMarmite, ale dlaczego na tym poprzestać?
Może chce bardziej kompletnego stroju, na przykład z dopasowaną kurtką? Tak, możesz dobrze wyglądać z WPMarmite, nie sądzisz?
Oferowanie tej opcji odwiedzającemu jest oczywiste. Jest to możliwe dzięki dodaniu nowego kroku w Twoim lejku (kliknij przycisk „Dodaj nowy krok” swojego przepływu).
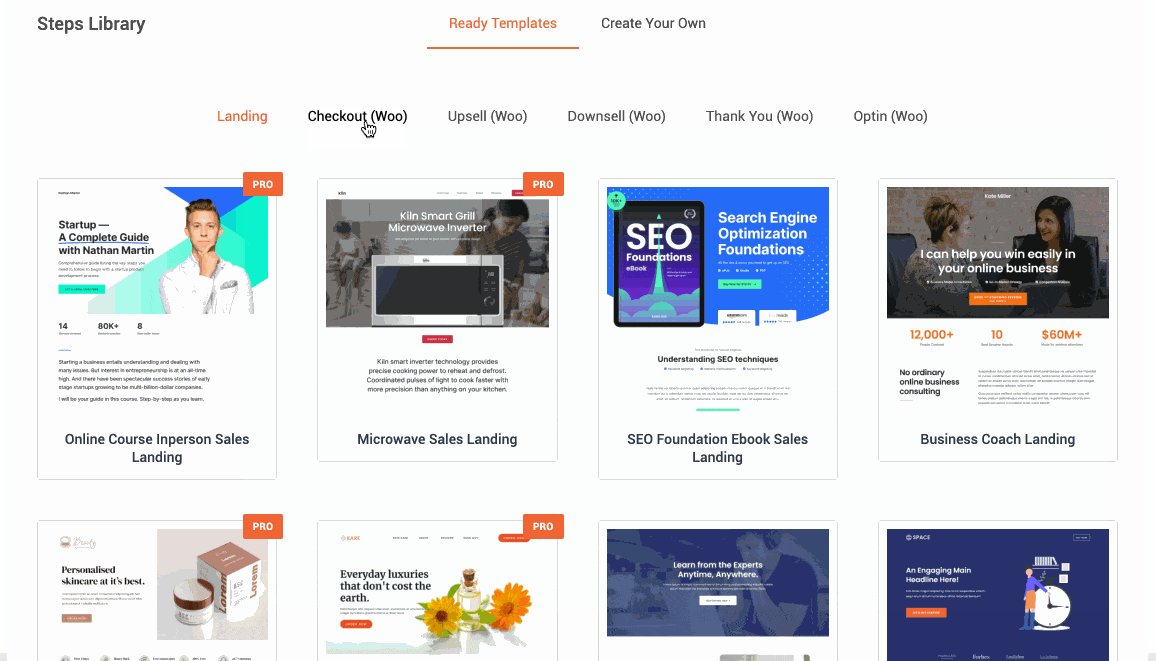
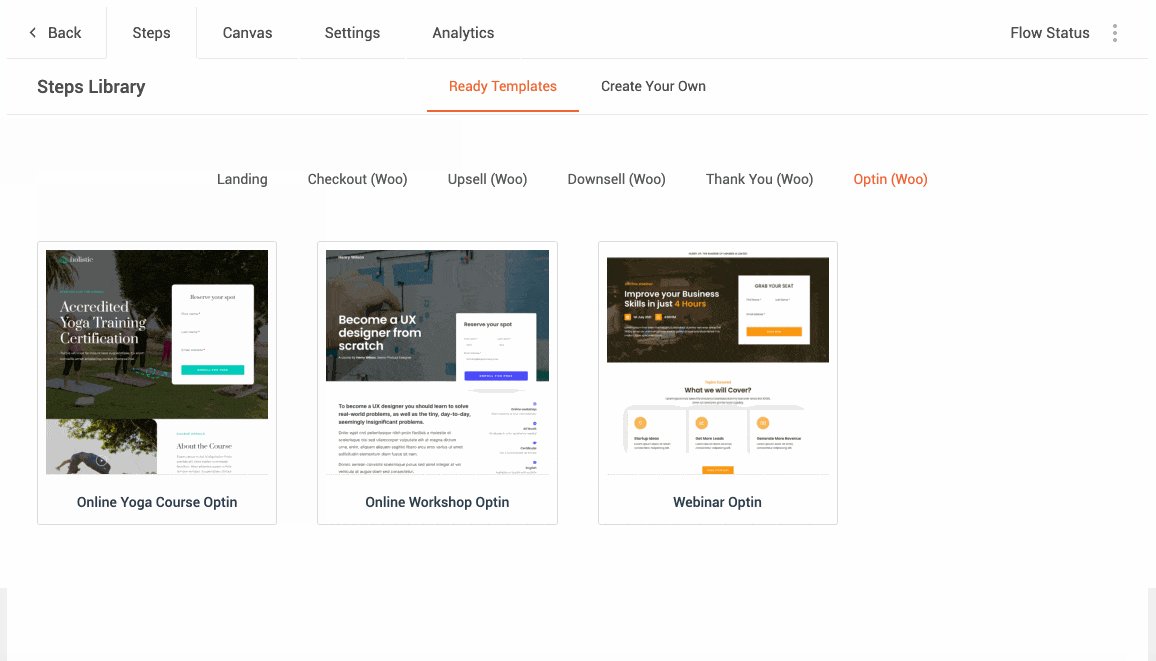
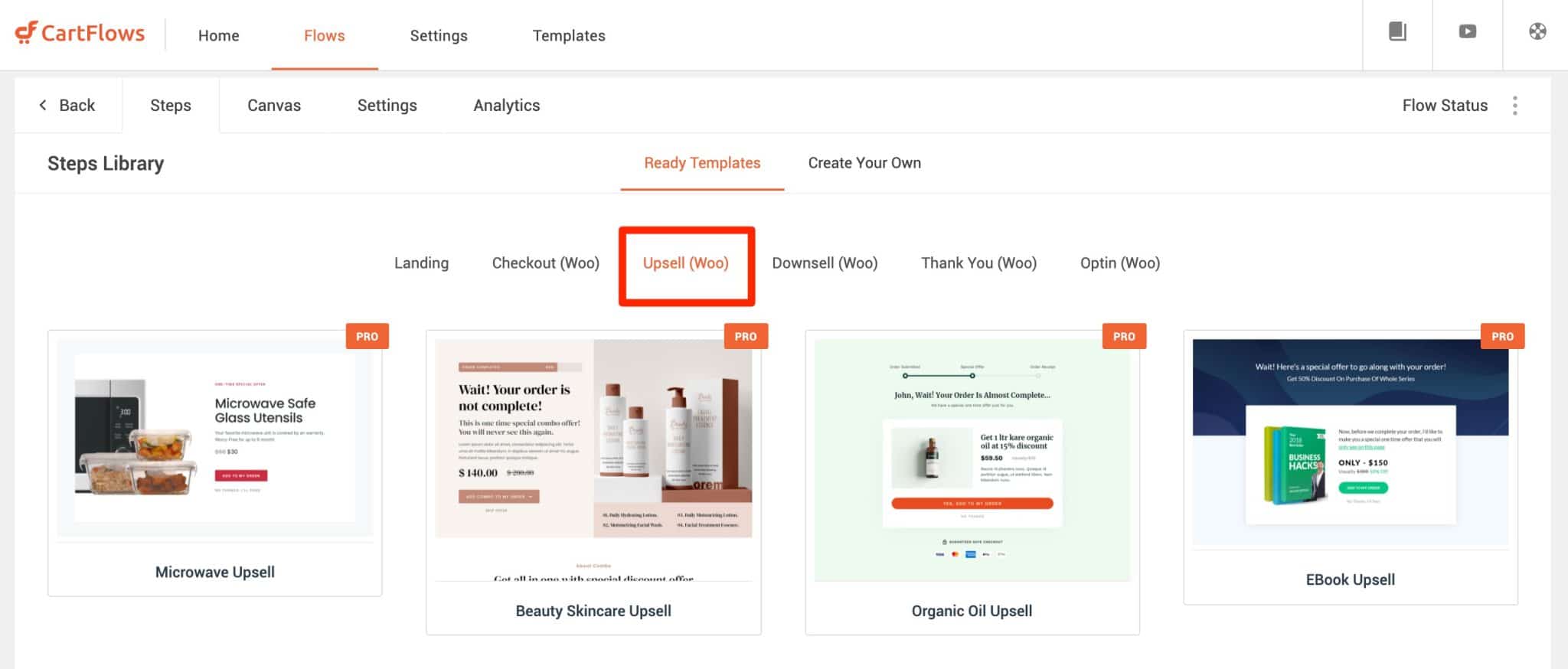
Wybierz jeden z proponowanych szablonów (w sumie 4) w zakładce „Upsell (Woo)” .

Następnie, jeśli chodzi o stronę płatności, wystarczy dodać wybrany przez siebie produkt. Gdy odwiedzający kupi Twój pierwszy produkt (t-shirt), zostanie mu zaoferowany nowy (kurtka) tuż przed stroną z podziękowaniami.
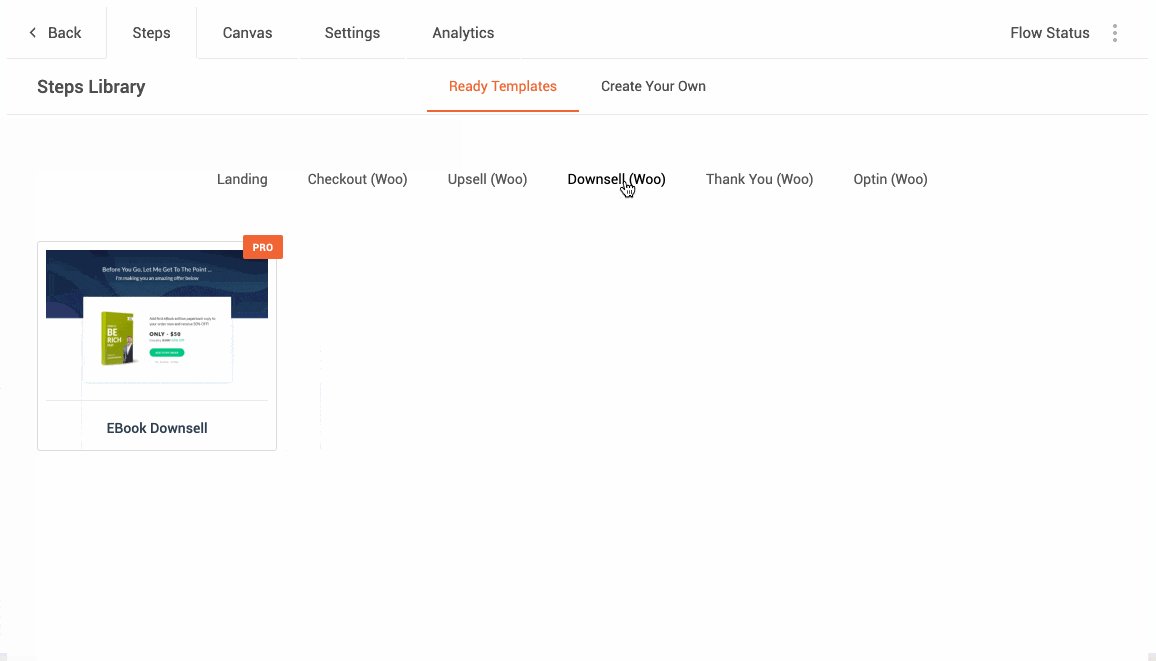
Możesz postępować dokładnie w ten sam sposób, jeśli chcesz dokonać sprzedaży w dół . Jedyna różnica polega na tym, że będziesz mieć tylko jeden szablon.
Logicznie rzecz biorąc, krok Upsell można umieścić dopiero po stronie płatności. Jeśli chodzi o etap Downsell, można go umieścić tylko po etapie Upsell: Cartflows zaoferuje tańszy produkt w przypadku, gdy klient odmówi sprzedaży dodatkowej.
Krok 5: Dodaj podbicie zamówienia
Kolejny atut, który sprawi, że nowe produkty znajdą się pod nosem Twoich gości: podbicie zamówienia.
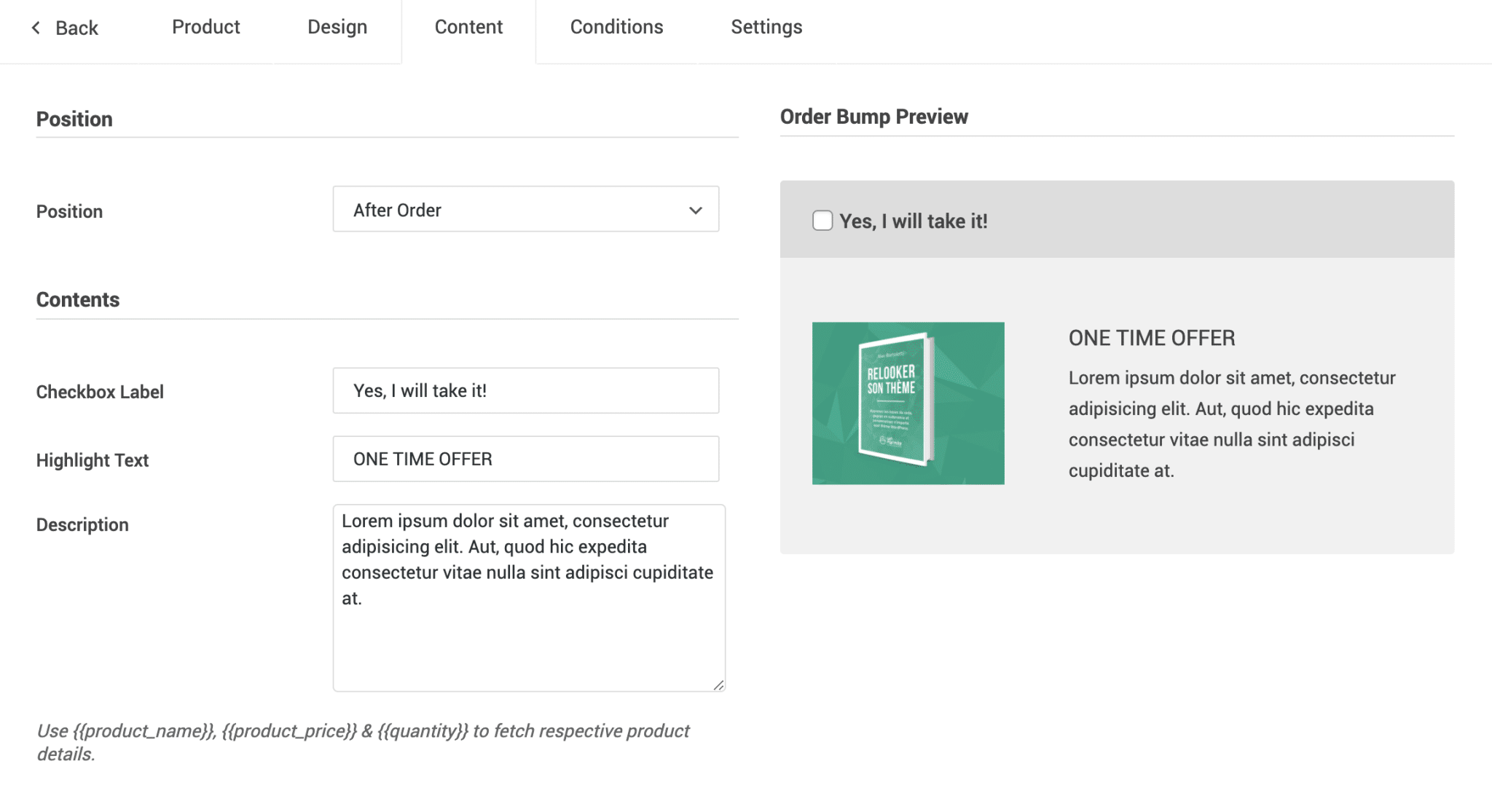
Możesz ustawić ofertę promocyjną w ustawieniach swojej strony kasy, w zakładce „Zamów Bumps” .

Szczególnie cenimy sobie możliwość:
- Umieść tę ofertę w 4 różnych miejscach na stronie (przed/po wpłacie, po zamówieniu, przed danymi do faktury).
- Dodaj opisowy tekst i zdjęcie .
- Dostosuj kolory (tło, tekst, opis, obramowanie itp.).
- Dodaj warunki, aby wyświetlić podbicie zamówienia tylko wtedy, gdy kupujący coś zrobił (np. jeśli wcześniej kupił produkt kosztujący łącznie X zł, jeśli kraj dostawy to taki a taki kraj, jeśli użył takiego a takiego kupon itp.).
Krok 6: Dodaj zgodę
Proces tworzenia lejka kończymy ostatnim krokiem, dostępnym zarówno w bezpłatnej, jak i płatnej wersji Cartflows: opt-in.
Przeznaczony jest do konkretnego zastosowania: lead generation.
Krótko mówiąc, etap Opt-in w lejku umożliwia zaproponowanie formularza do zbierania adresu e-mail odwiedzającego, aby mógł pobrać bezpłatny produkt (na przykład ebook).
Ta akceptacja zostanie umieszczona za stroną docelową i przed stroną z podziękowaniem i rozpocznie pobieranie wybranego produktu.
Aby to zadziałało, musisz połączyć go z wirtualnym lub do pobrania produktem sprzedawanym za 0 USD.
Gratulacje, właśnie wykonałeś wszystkie kroki, które możesz stworzyć za pomocą Cartflows.
Czy zatem spełnia obietnicę utworzenia lejka w 20 minut?
Technicznie tak. Jest to wykonalne, jeśli dotkniesz bardzo mało tekstu i projektu. Możesz nawet jechać szybciej.
Ale jeśli chcesz uzyskać naprawdę spersonalizowany wynik, nie myśl, że 20 minut wystarczy . Jeśli Twoim celem jest zwiększenie konwersji, będziesz potrzebować kilku godzin, aby zaprojektować wszystko od podstaw (projekt, teksty, ustawienia WooCommerce itp.).
Dodatkowy krok: powiedz nie porzucaniu koszyka
Aby pójść jeszcze dalej i zoptymalizować konwersje, zespół Cartflows oferuje również superpraktyczną wtyczkę innej firmy do walki z porzucaniem koszyków: WooCommerce Cart Abandonment Recovery.

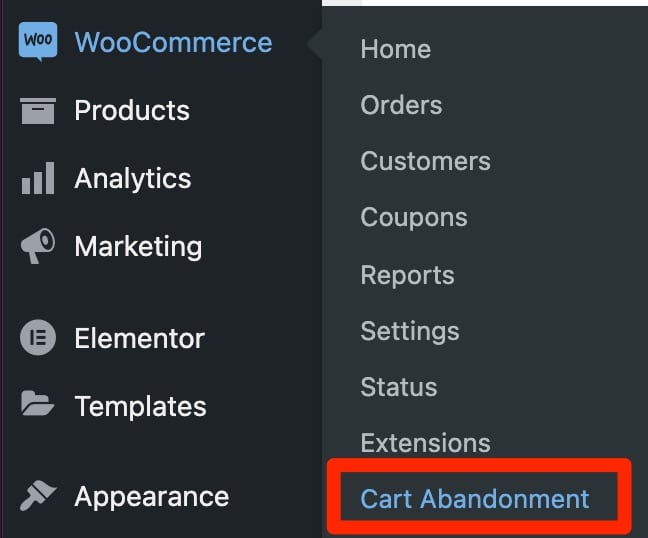
Zwróć uwagę, że zostanie on zainstalowany automatycznie, jeśli przejdziesz przez kreatora instalacji. Znajdziesz link do jego ustawień w menu WooCommerce na swoim administratorze:

Wtyczka działa w następujący sposób: raz na stronie kasy, jeśli użytkownik nie kontynuował zakupu, otrzyma jeden lub więcej e-maili (pod warunkiem, że wcześniej wpisałeś adres w szczegółach rozliczeniowych) w celu zachęcenia go do podjęcia działania, zaoferować mu zniżkę lub poprosić go o powód, dla którego nie kupuje .
Nigdy nie wiadomo, na wypadek gdyby zasnął na klawiaturze, małe przypomnienie nigdy nie zaszkodzi, co myślisz?
Możesz dowolnie modyfikować treść każdej wiadomości e-mail, a przede wszystkim wskazać, jak długo zostanie wysłana po wykryciu porzucenia koszyka.
Dzięki tej wtyczce należy uważać na zgodność z RODO (ogólne rozporządzenie o ochronie danych). Jeżeli użytkownik nie dokonał zakupu, oznacza to, że nie wyraził zgody na Ogólne Warunki Sprzedaży, a tym samym nie wyraził zgody na otrzymywanie wiadomości e-mail. W takim przypadku wypełnienie jego adresu e-mail nie wystarczy.
Teraz bez żadnych przejść przyjrzyjmy się zaletom i wadom Cartflows.
Zróbmy podsumowanie: Cartflows w użyciu, jaki jest wynik?
Po ubrudzeniu sobie rąk, oto moja opinia na temat tej wtyczki. Wrócę o tym, co mi się podobało i co bym poprawił.
Zalety wtyczki
Pod względem obsługi wtyczka jest bardzo przyjemna w użyciu i szczególnie łatwa w obsłudze.
Najwyraźniej zespół Cartflows włożył wiele wysiłku w wygodę użytkownika, próbując wyobrazić sobie siebie w sytuacji początkującego twórcy lejka. I im się udało.
W tym punkcie szczególnie podobało mi się:
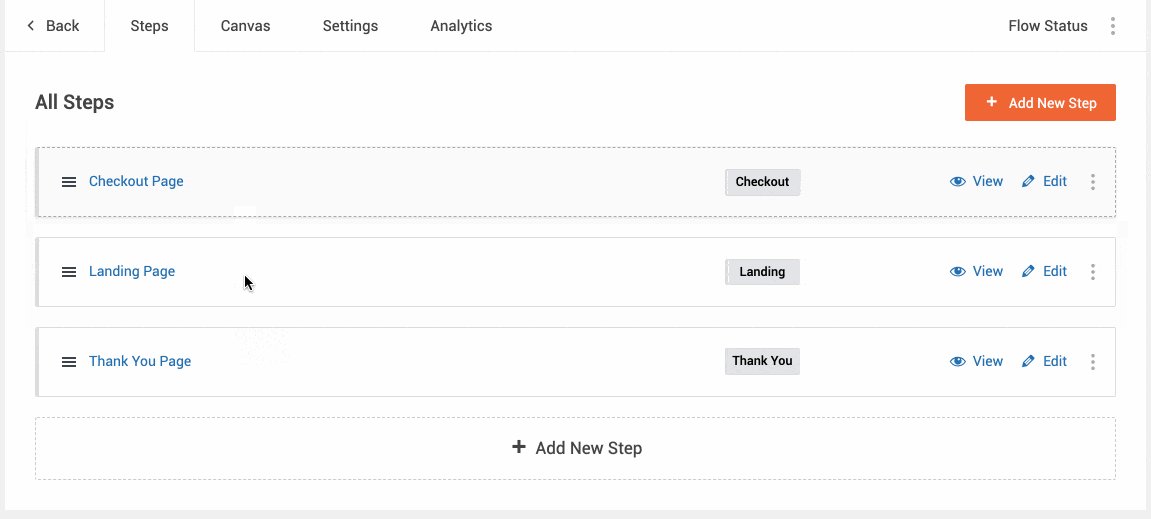
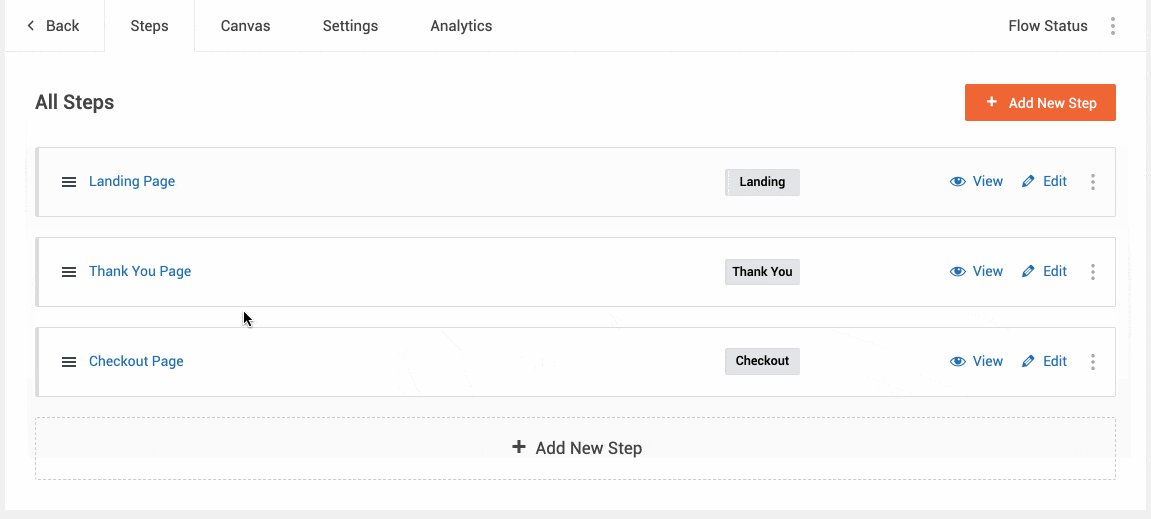
- Interfejs typu „przeciągnij i upuść”, aby zmienić pozycjonowanie każdego etapu lejka sprzedaży.

- Kreator instalacji , który pomoże Ci skonfigurować wtyczkę po jej aktywacji.
- Integracja z WordPress : nie zgubisz się i nie musisz korzystać z oprogramowania innej firmy. Wszystko jest na Twoim pulpicie nawigacyjnym.
- Ustawienia zredukowane do absolutnego minimum menu . Dziękujemy za uniknięcie wejścia do maszyny Rube Goldberga, proponując tylko trzy podmenu: Przepływy do tworzenia lejka, Ustawienia do konfigurowania ustawień i Szablony do wizualizacji i korzystania z szablonów stron.

- Łatwość dostosowania przepływu . Dostępnych jest 5 podstawowych opcji: Widok , Edytuj , Klonuj , Usuń i Test A/B .
- Możliwość wykonania testów A/B , czyli zaprojektowania dwóch różnych stron (np. z różnymi tekstami), aby zobaczyć, która konwertuje lepiej… i w ten sposób dostosować, aby zwiększyć swoje konwersje.
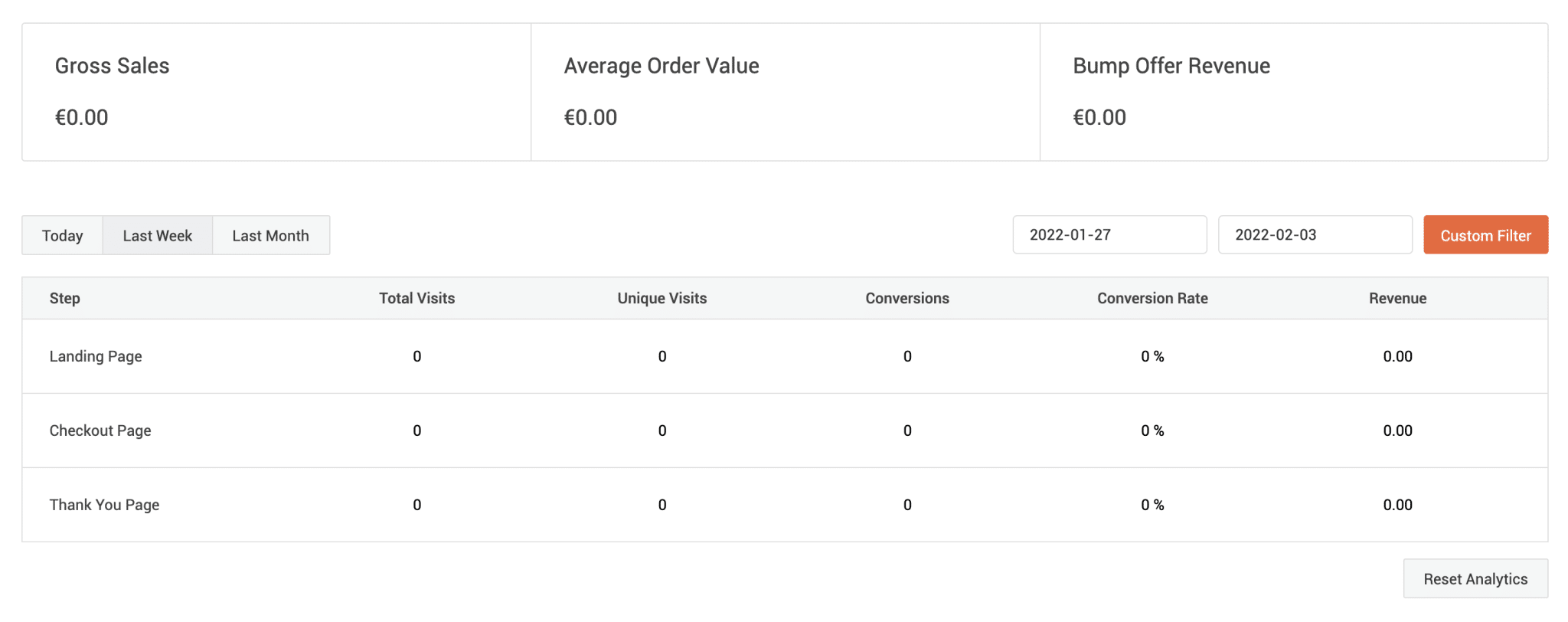
- Dostęp do danych analitycznych (statystyk), aby poznać liczbę odwiedzin, konwersji i sprzedaży generowanej przez każdą z Twoich stron.

Ponadto Cartflows ma bardzo ciekawą funkcję, która działa jak łódź podwodna: dzięki dynamicznym linkom wtyczka jest w stanie łączyć ze sobą różne strony Twojego lejka i przesyłać odwiedzającego z jednego kroku do drugiego bez żadnych zmian z Twojej strony .
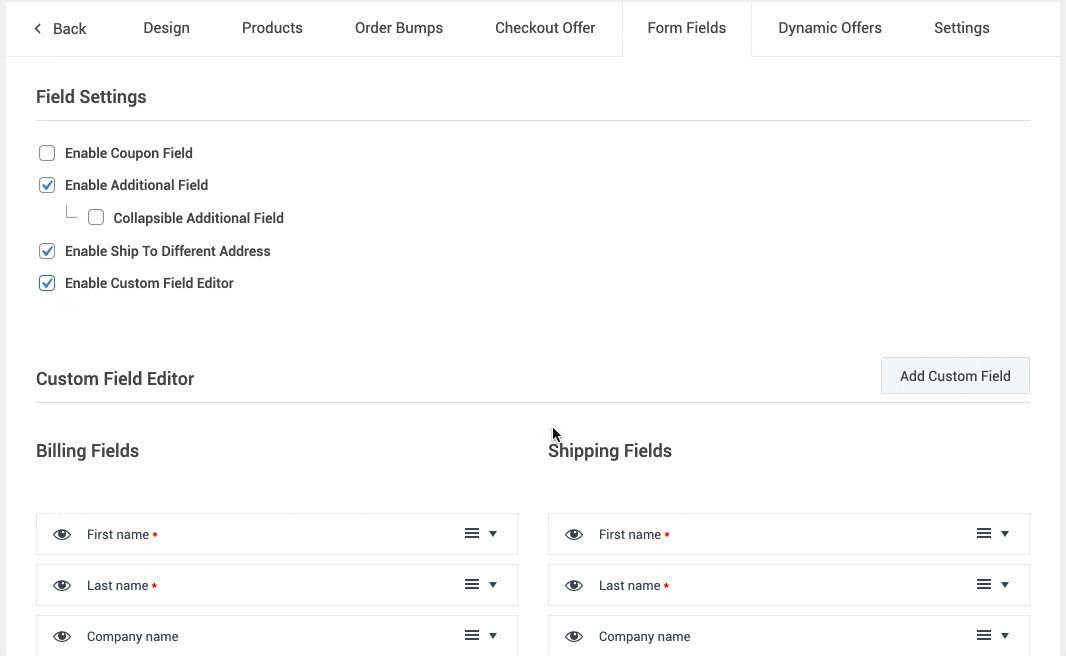
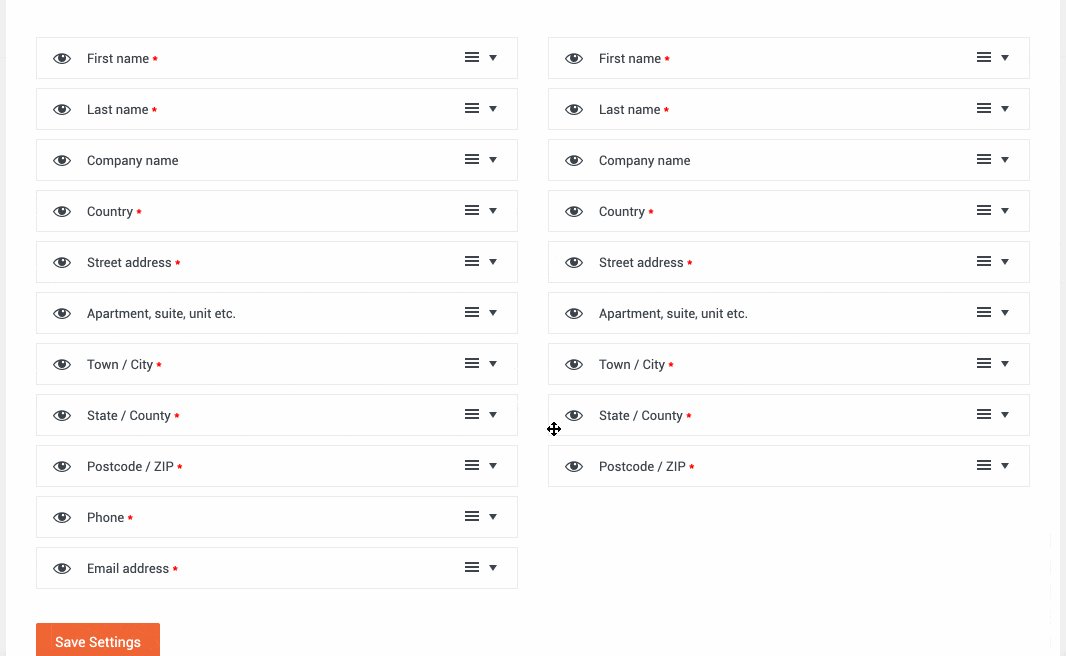
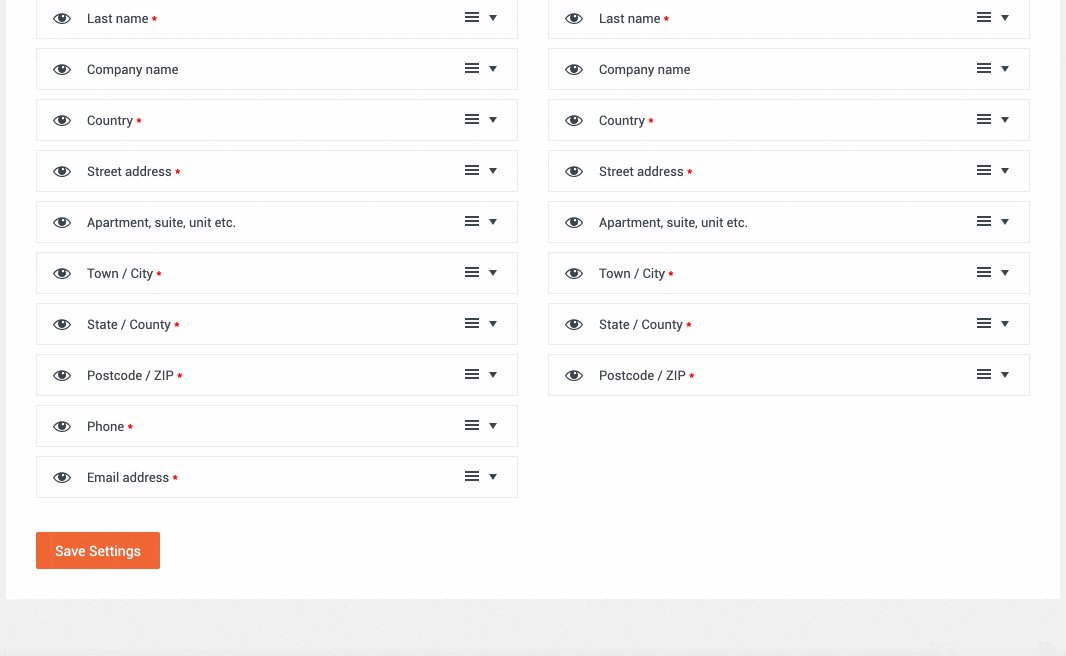
Ale to nie wszystko, może mam jeszcze lepiej, sprawdź to. Cartflows nie ogranicza Cię w prezentacji pól formularza na Twojej stronie kasy. Przeciwnie. W wersji Pro możesz:
- Dodaj pola niestandardowe.
- Zmień ich kolejność za pomocą prostego przeciągania i upuszczania.
- Wybierz, czy chcesz je pokazać, czy ukryć.
- Zmień ich etykiety.
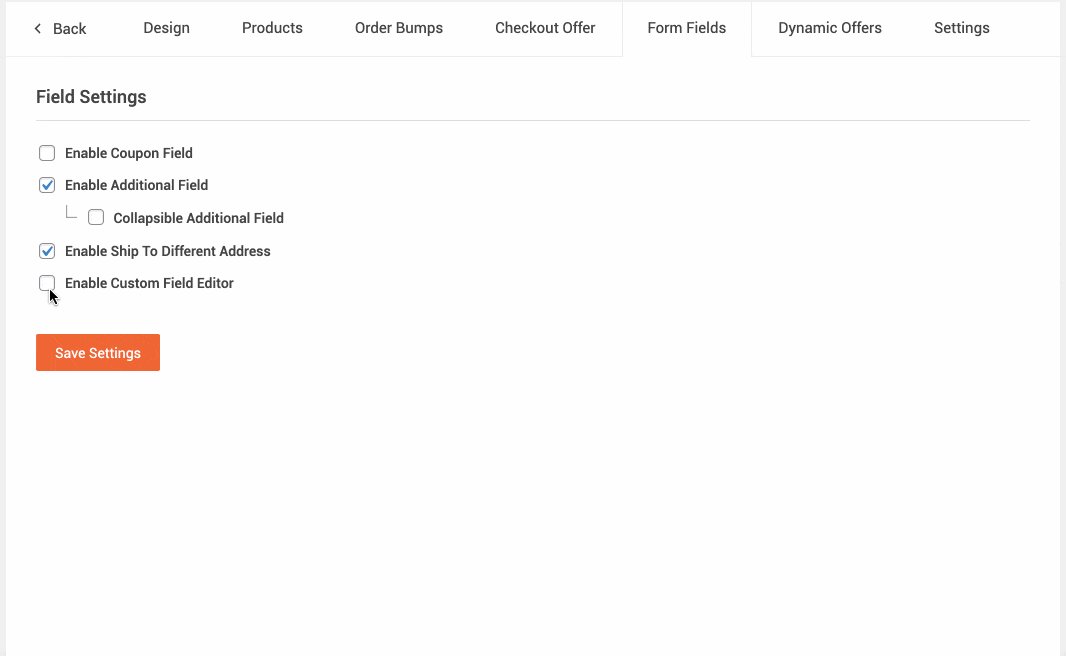
Krótko mówiąc, jest bardzo potężny. Aby aktywować tę opcję i projektować świetne formularze, przejdź do strony kasy i w zakładce „Pola formularza” zaznacz „Włącz edytor pól niestandardowych” .

Mówiąc o stronach kasy, możesz również użyć Cartflows, aby zastąpić tradycyjną stronę kasy WooCommerce (tylko w wersji Pro). Myślę, że to naprawdę sprytne.
Przewaga? Możesz skorzystać z opcji up-sellingu/downsellu i oferowania zamówień na zamówienia, na które WooCommerce nie zezwala w 100% natywnie (oferuje powiązane produkty na stronie Koszyk, ale nie na stronie Zamówienie).
Obszary do poprawy
Po dobrych punktach przejdźmy do „może zrobić lepiej”. Jeśli Cartflows jest dobrym uczniem, nadal może się poprawić w niektórych punktach.
Przede wszystkim powiedziałbym, że można go poprawić pod względem personalizacji . Na przykład liczba oferowanych szablonów nie jest w tej chwili ogromna (np. 6 szablonów landing page dla Elementora w wersji Pro), a także liczba kompatybilnych kreatorów stron (Elementor, Divi i Beaver Builder).
Chociaż to prawda, możesz użyć dowolnego innego kreatora stron z Cartflows dzięki systemowi skrótów.
Poza tym na początku nie zawsze jest łatwo znaleźć drogę, zwłaszcza że niektóre terminy są specyficzne dla dziedziny marketingu.
W takim przypadku będziesz musiał przejść do dokumentacji. Jest dość dobrze zrobione, jasne i pouczające.
Podobnie jak grupa na Facebooku poświęcona wtyczce (ponad 7000 członków) i jej kanał na YouTube z około 40 filmami o tym, jak z niej korzystać.
Aby przetłumaczyć motyw i wtyczki, polecam skorzystać z wtyczki Loco Translate .
Na koniec ostatnia rzecz, aby zakończyć tę część.
Będziesz musiał pomyśleć o skonfigurowaniu WooCommerce, jeśli użyjesz kreatora konfiguracji , ponieważ zastosuje on podstawowe ustawienia, które z pewnością nie będą miały nic wspólnego z pożądanymi ustawieniami Twojego sklepu.
Cartflows, ile to kosztuje?
Przede wszystkim w oficjalnym katalogu dostępna jest darmowa wersja. Ale oczywiście nie pozwoli ci to korzystać ze wszystkich funkcji oferowanych przez wtyczkę.
Aby przejść na wyższy poziom, musisz włożyć rękę do portfela i wybrać wersję premium.
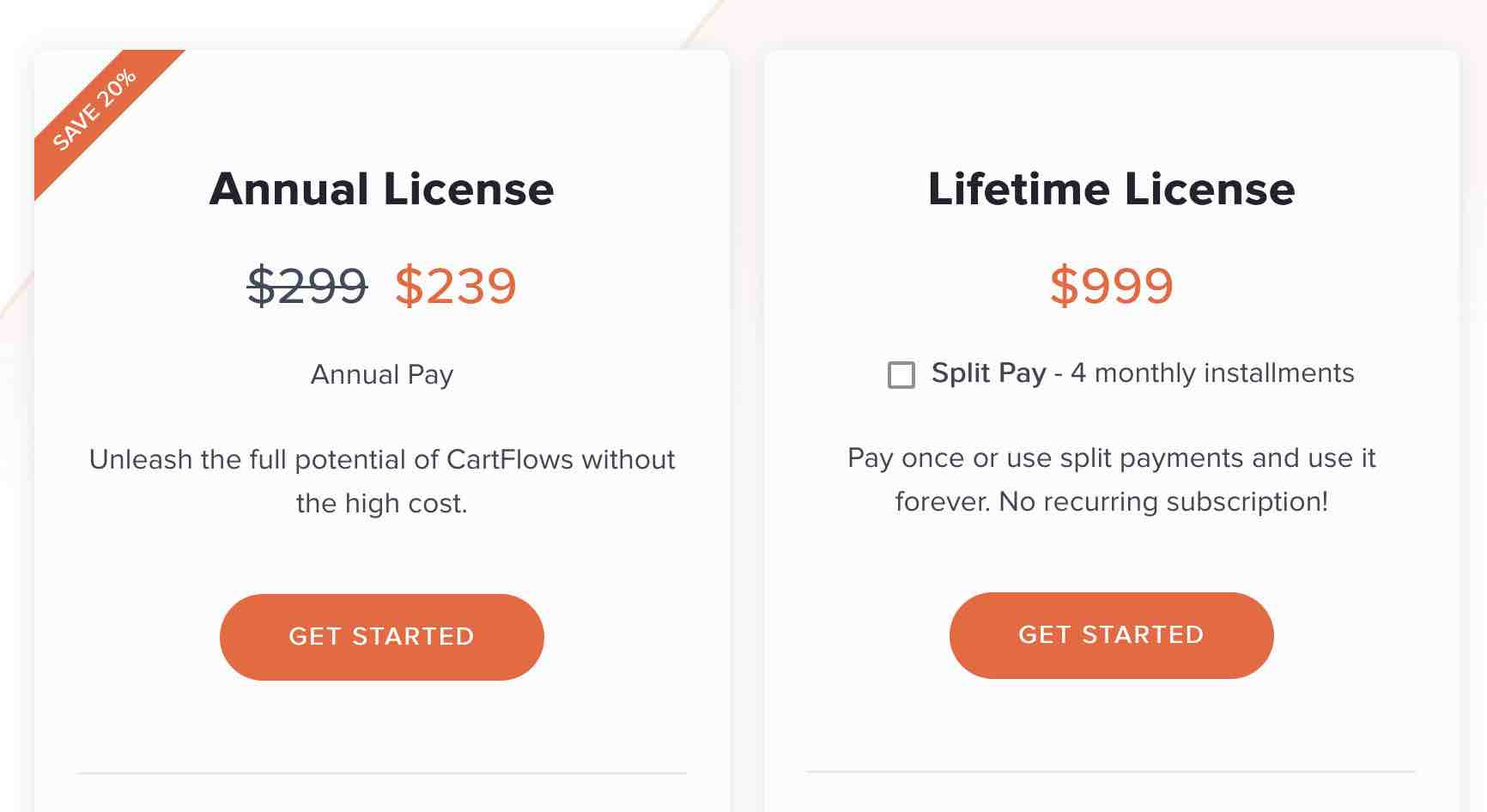
Jego cena? 239 USD/rok. Za tę cenę możesz:
- Twórz nieograniczoną liczbę lejków . Należy jednak zachować ostrożność, trzeba zrozumieć pewien niuans: licencja może być używana na maksymalnie 30 witrynach. To pozostawia wystarczająco dużo do zrobienia.
- Wszystkie opcje wtyczek : szablony premium, pola niestandardowe na stronie płatności, oferty promocyjne na stronie płatności, up-sells/downsells itp.
- Dostęp do wsparcia (spersonalizowana pomoc dla użytkownika) i aktualizacji przez 1 rok. Pod koniec tego okresu będziesz musiał ponownie się wymeldować, aby nadal korzystać z tych dwóch ostatnich usług przez kolejny rok. Polecam to zrobić: ze względów bezpieczeństwa lepiej mieć aktualne wtyczki. Jeśli nie chcesz odnawiać, możesz nadal korzystać z wtyczki.
Cartflows ma również dożywotnią licencję – płacisz tylko raz i nie musisz odnawiać co roku – za 999 USD.

Ponadto Cartflows ma również 30-dniową gwarancję zwrotu pieniędzy, dzięki czemu możesz przetestować go bez ryzyka w tym okresie.
239 USD rocznie to znaczna inwestycja, to prawda. Czy to brzmi drogo? Spójrz na dwie główne alternatywy dla Cartflows, na przykład:
- Click Lejki : prawdopodobnie najsłynniejszy – i najbardziej kompletny? – stworzyć lejek sprzedażowy. Stworzony przez Russela Brunsona, zaczyna się od 97 USD miesięcznie, czyli aż 1164 USD rocznie. To ponad czterokrotność ceny, po której sprzedaje się Cartflows. Oczywiście upieram się, że porównanie jest niedoskonałe, ponieważ tutaj porównuję tylko ceny, nie zagłębiam się we wszystkie opcje. Ale to daje pierwszy pomysł.
- ThriveCart : to narzędzie oferuje dożywotnią licencję za jednorazową płatność w wysokości 495 USD. Z biegiem czasu może to być interesujące. Z drugiej strony duża wada: ThriveCart może być używany tylko w jednej domenie na licencję. Więc jeśli chcesz go używać dla kilku klientów, może być bardzo drogi…
- WooFunnels : konkurent, który oferuje bardzo podobne funkcje do Cartflows i może być również używany bezpośrednio w interfejsie WordPress (WooCommerce musi być również zintegrowany). WooFunnels zaczyna się od 199 USD rocznie, ale można z niego korzystać tylko w jednej witrynie.
Znajdź swoją nazwę domeny za pomocą naszego przewodnika. A kiedy będziesz gotowy na swoją witrynę WordPress, przejrzyj nasz wybór najlepszych darmowych motywów.
Mówiąc o użytkowaniu, na tym zakończymy ten artykuł. Czy Cartflows jest właśnie dla Ciebie?
Więcej potencjalnych klientów, więcej konwersji i więcej sprzedaży: dzięki wtyczce #Cartflows w #WordPress, zaprojektuj lejki sprzedażowe z konwersją.
Cartflows, jaka wersja i dla kogo?
Aby odpowiedzieć na to pytanie, wszystko zależy od tego, jak go wykorzystasz.
W tym sensie przydatne może być rozróżnienie między wersją bezpłatną a płatną (Cartflows Free vs Pro):
- Darmowa wersja wystarczy, by zacząć oswajać lejki sprzedażowe, ale jest to oczywiście ograniczone .
- Wersja Pro będzie niezbędna, jeśli chcesz zmaksymalizować konwersje . Pamiętaj: niezbędne funkcje (upsell/downsell, podwyżki zamówień i globalna kasa) nie są dostępne w darmowej wtyczce.
Podsumowując, uwiodła mnie ta wtyczka, która będzie odpowiednia zarówno dla początkujących chcących stworzyć lejek sprzedażowy, jak i bardziej doświadczonych marketerów, którzy chcą szybkiego, prostego i opłacalnego rozwiązania do zbudowania lejka (w porównaniu do behemota Kliknij na przykład Ścieżki).
Uzyskaj przepływy koszyka:
Teraz podłoga jest twoja. Znasz Cartflows i czy z niego korzystasz?
Opowiedz mi o tym w komentarzach poniżej.