Wyśrodkuj obraz SVG w poziomie
Opublikowany: 2022-12-04Jeśli chcesz wyśrodkować obraz SVG w poziomie na stronie, możesz użyć atrybutu viewBox i ustawić wartość na „0 0 100 100” (wartości te reprezentują współrzędne X i Y lewego górnego rogu oraz szerokość i wysokość obraz). Następnie możesz dodać atrybut keepAspectRatio i ustawić wartość na „xMidYMid” (spowoduje to wyśrodkowanie obrazu zarówno w poziomie, jak iw pionie).
Aby wyrównać grupę lub obiekt na środku lub z boku strony, zaznacz obiekt lub grupę w oknie dialogowym Wyrównaj i rozłóż (Shift – Ctrl A).
Punkty węzłowe (rzutnia i rzutnia) w lewym górnym rogu elementu SVG są właściwościami standardowymi, a nie środkiem elementu. Innymi słowy, gdy próbujesz wyśrodkować wektor, nie pasuje on tak dobrze jak obrazy.
Jak wyśrodkować coś w Svg?

Aby wyśrodkować coś w svg, musisz ustawić atrybuty x i y na środek obiektu. Na przykład, jeśli chcesz wyśrodkować prostokąt w svg, musisz ustawić atrybuty x i y prostokąta na środek svg.
Centrowanie obrazów za pomocą CSS
Właściwość align-items może również służyć do wyśrodkowania obrazu w pionie lub poziomie.
Co to są współrzędne na Svg?
Istnieją dwa rodzaje współrzędnych w SVG: współrzędne bezwzględne i współrzędne względne . Współrzędne bezwzględne są stałe i nie zmieniają się, gdy obraz jest zmieniany lub tłumaczony. Współrzędne względne są oparte na pozycji elementu na obrazie i zmieniają się, gdy element jest przesuwany.
Pierwszym krokiem jest zrozumienie układów współrzędnych i transformacji SVG . Viewport, viewBox i keepAspectRatio są uwzględnione. To pierwszy z trzech artykułów z serii o układach współrzędnych i transformacjach w SVG. Aby lepiej zwizualizować koncepcje i wyjaśnienia w artykule, stworzyłem interaktywne demo. Rozmiar widocznego obszaru można określić, umieszczając atrybuty width i height na najbardziej zewnętrznym elemencie >svg>. W SVG możliwe jest ustawianie wartości przy użyciu lub bez identyfikatora jednostki. W rezultacie przyjmuje się, że jednostki użytkownika mają taką samą liczbę jednostek jak jednostki PX, jeśli wartość jest określona.
ViewBox to graficzny układ współrzędnych, który umożliwia rysowanie grafiki na płótnie. Podobnie jak w rzutni, układ współrzędnych może być mniejszy lub większy. Korzystając z widoku attributeBox, możesz stworzyć własny układ współrzędnych użytkownika. Nową przestrzeń użytkownika można również utworzyć za pomocą przekształceń (np. aktualny układ współrzędnych). Viewbox=”0 0 400 300″ spowoduje powstanie płótna o połowę mniejszego niż płótno nadrzędne. Aby zrozumieć widok, najlepiej zwizualizować go w taki sam sposób, jak robią to mapy Google. Układ współrzędnych rzutni jest używany do mapowania 200 jednostek użytkownika na 800 jednostek rzutni, a układ współrzędnych użytkownika jest używany do mapowania 800 jednostek użytkownika na 800 jednostek rzutni.
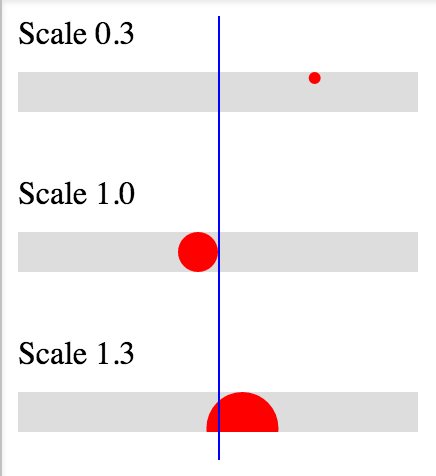
Po naciśnięciu przycisku myszy tworzy efekt powiększenia, taki jak ten, który widać na powyższym zrzucie ekranu. Na uprawy ma również wpływ działanie viewBox="100 100 200 150." Ta grafika jest przycinana i skalowana, aby wypełnić cały obszar rzutni. ViewBox umożliwia agentowi użytkownika automatyczne mapowanie określonego prostokąta w przestrzeni użytkownika na granice określonego regionu (często rzutni), takiego jak przeglądarka. przycięty, a następnie przeskalowany, aby zmieścił się w widocznym obszarze Ta specyfikacja obejmuje również transformację translacji, która renderuje grafikę tak, jakby była przetłumaczona o 100 jednostek. Widok i okno widoku muszą być większe niż szerokość i wysokość tego okna widoku. W następnej sekcji przyjrzymy się różnym współczynnikom proporcji.
W układzie współrzędnych użytkownika 1 jednostka równa się jednostkom szerokości rzutni / szerokości widoku w pionie. Każda jednostka Y jest odwzorowywana na 0,66 w rzutni. ViewBox jest wynikiem tego równania. Poniżej przedstawiono przybliżoną interpretację następującego: „0” 000 0 500. Domyślnym zachowaniem jest użycie następującego pliku. Jak człowiek kontroluje swoje zachowanie? Atrybut keepAspectRatio umożliwia zachowanie współczynnika proporcji grafiki podczas jednolitego skalowania okna widoku.
Jest dostępny w każdym elemencie, który zapewnia nową rzutnię (poniższe sekcje będą dotyczyły rzutni). Wartość 0 0 200 300 reprezentuje rozmiar okna podglądu papugi. Wyglądałoby to tak samo, gdyby przeglądarka rozciągnęła grafikę, aby zmieściła się w całym widocznym obszarze. Korzystając z MeetOrSlice, możesz określić, czy cały viewBox powinien być widoczny w rzutni. Ta wartość jest podobna do wartości w poprzedniej sekcji, które zawierają i pokrywają rozmiar tła obrazu. Współczynnik proporcji viewBox może nie być tak dobry, jak wyświetlacz, co powoduje jego odcięcie. Parametr align składa się z dziewięciu wartości, z których żadna nie jest wartością wyrównania.
Aby zachować proporcje obrazu, wartość inna niż brak jest używana do jednolitego skalowania obrazu. W obu przypadkach grafika jest skalowana w taki sposób, że jej osie środkowe pokrywają się z osiami środkowymi rzutni; w tym przypadku xMidYMid jest wartością domyślną dla wyrównania. Wartości min-x, max-x i mid-y wskazują wyrównanie obwiedni elementu z jego rzutnią. Może zaistnieć potrzeba przeskalowania zawartości graficznej elementu zgodnie z proporcjami danego elementu bez utraty jego jednolitości. ViewBox jest rozciągany lub zmniejszany, tak aby wypełniał całą rzutnię, ignorując współczynniki proporcji, jeśli w ogóle. Atrybutu keepRatioAspect można użyć do określenia, czy widok ma być równomiernie skalowany i wyrównany w widocznym obszarze. Na przykład w viewBox=0 0 200 300 niektóre wyrównania są identyczne, ale ich wartości wyrównania różnią się od siebie.
W tym przykładzie różne wartości viewBox będą inne niż te, których używamy. Moje interaktywne demo umożliwia zmianę wartości tych atrybutów i zobaczenie rezultatów w działaniu. ViewBox = pojawia się na obrazku poniżej w wyniku jego użycia. Aby osiągnąć 100 0 200 300, osie ustawiania muszą być ustawione pod tym samym kątem.
Jak wyśrodkować obraz w pliku Svg w HTML?

Aby wyśrodkować obraz w svg w html, musisz ustawić atrybut viewBox na 0 0 100 100, a następnie ustawić atrybut keepAspectRatio na xMidYMid meet.
Tworzenie responsywnej galerii obrazów w kilku prostych krokach jest proste, jeśli jesteś do tego przyzwyczajony. Zawijając obraz w elemencie div, ustawiając właściwość display na flex i ustawiając szerokość obrazu na stałą wartość długości, utworzyłeś nadrzędny kontener dla obrazu, który zostanie zgięty w celu dopasowania do szerokości kontenera. Właściwość justify-content określa, której właściwości należy użyć, aby upewnić się, że obraz jest wyśrodkowany na kontenerze. Ponadto do elementu na poziomie bloku dodawany jest atrybut stylu, aby ułatwić pozycjonowanie obrazu na górze strony, niezależnie od jego rozdzielczości.

Jak wyśrodkować obraz w HTML
W HTML właściwość background-position może służyć do wyśrodkowania obrazu. Obraz zostanie wyśrodkowany w 50% punkcie kontaktu z elementem nadrzędnym. Pozycję można również poprawić za pomocą właściwości background-position-x i background-position-y. Właściwość o nazwie text-align może być również użyta do wyśrodkowania obrazu w HTML. Obraz zostanie wyśrodkowany wewnątrz elementu blokowego, takiego jak element div. Jeśli chcesz wyśrodkować obraz, po prostu dodaj właściwość text-align: center do elementu nadrzędnego.
Svg do współrzędnych Xy

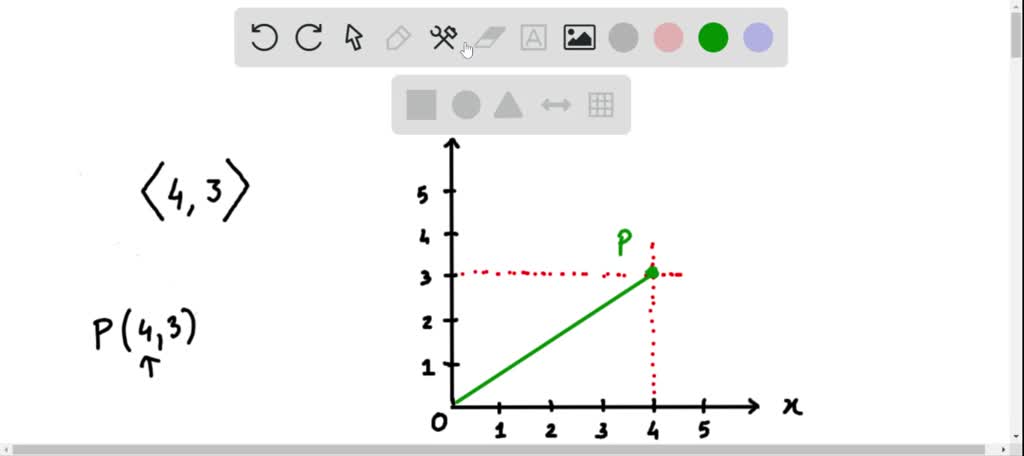
Współrzędne SVG na xy to proces mapowania obrazu z przestrzeni dwuwymiarowej na kartezjański układ współrzędnych. Korzystając z konwertera współrzędnych svg na xy, można utworzyć plik, za pomocą którego można otworzyć dowolny obraz w formacie SVG .
W tym celu możesz skorzystać z usługi online o nazwie Co.rdinator. Możesz przesłać plik SVG bezpośrednio z komputera lub podać kod jako dane wejściowe. Krawędzie SVG są odwzorowywane na odpowiednie współrzędne XY w tym programie poprzez ich śledzenie. Współrzędne XY mogą być później użyte na dowolnej stronie plotera XY. Mimo że obraz SVG można przekonwertować na współrzędne XY, nie miałem pojęcia, jakie to proste. Dzięki Co.rdinatorowi uzyskanie kropkowanego obrazu jest tak proste, jak to tylko możliwe. Najlepsze jest to, że jest to narzędzie typu open source, co oznacza, że możesz je uruchomić na swoim komputerze i korzystać z jego źródła.
Dopasowywanie rozmiaru rzutni za pomocą atrybutu Viewbox
Pierwsza liczba to pozycja x skrajnej lewej krawędzi, druga to jej pozycja y na najwyższej krawędzi, trzecia to szerokość pola widoku w przestrzeni użytkownika, a czwarta to jego wysokość w przestrzeni użytkownika.
Jako przykład, poniższy wiersz określa szerokość rzutni 800 i wysokość 600.
ViewBox = 0 800 600 równa się 0
Wyśrodkuj plik Svg w polu widoku
Aby wyśrodkować plik SVG w polu widoku, musisz dodać transformację tłumaczenia. Kwota do przetłumaczenia w poziomie jest równa połowie szerokości widoku, a wielkość do przetłumaczenia w pionie jest równa połowie wysokości widoku.
Ponieważ edytor HTML w CodePen zawiera części szablonu HTML5, które znajdują się wewnątrz treści i tagów HTML5, wszelkie elementy, które piszesz, znajdują się wewnątrz treści. Dodanie klas, które mogą mieć wpływ na cały dokument, jest tak proste, jak skopiowanie ich tutaj. CSS można zastosować do pióra z dowolnego arkusza stylów CSS dostępnego w Internecie. Pióro można modyfikować za pomocą skryptu, do którego można uzyskać dostęp przez Internet. Możesz dodać adres URL do pióra, wprowadzając go bezpośrednio tutaj, a zostanie on dodany w określonej kolejności. Jeśli skrypt, który łączysz, ma rozszerzenie podobne do preprocesora, spróbujemy je przetworzyć przed złożeniem wniosku.
Centrum tekstu SVG w poziomie
Aby wyśrodkować tekst SVG w poziomie, musisz ustawić atrybut x na środek kontenera elementu. Na przykład, jeśli kontener ma szerokość 400 pikseli, ustaw atrybut x na 200 pikseli.
Możesz pozycjonować tekst bez kotwic
Jeśli nie chcesz używać kotwic, możesz również użyć właściwości x i y. Text-anchor="middle" w tspan wyśrodkowuje tekst na środku.
Svg wyśrodkuj tekst w formacie G
Jeśli chcesz wyśrodkować tekst w elemencie SVG „g”, możesz użyć atrybutu „text-anchor” o wartości „middle”. Spowoduje to wyśrodkowanie tekstu w elemencie „g”.
Svg wyśrodkuj tekst w kółku
Aby wyśrodkować tekst w okręgu SVG, musisz ustawić atrybut text-anchor na „middle”. Spowoduje to poziome wyśrodkowanie tekstu wewnątrz okręgu. Możesz także ustawić pionowe wyrównanie tekstu, ustawiając atrybut dy.
Jak ustawić SVG w Css
Aby ustawić svg w css, możesz użyć właściwości „position”. Na przykład, aby umieścić svg w lewym górnym rogu strony, użyjesz następującego kodu:
svg {
pozycja: absolutna;
góra: 0;
lewy: 0;
}
Svg może być używany do czegoś więcej niż tylko grafiki
Rozszerzenie SVG HTML5 wykracza poza grafikę. Może być używany do generowania interaktywnych elementów, takich jak menu i okna dialogowe.
Generator współrzędnych SVG
Generator współrzędnych SVG to narzędzie, które pomaga tworzyć współrzędne potrzebne do narysowania obrazu SVG. Można go użyć do utworzenia współrzędnych x i y dla danego punktu lub do utworzenia listy współrzędnych, których można użyć do narysowania ścieżki.
Na tej stronie dostępnych jest mnóstwo świetnych generatorów tła SVG . Tabbied to narzędzie, które generuje kolorowe geometryczne bazgroły z gotowych plików. Filtry JustCode SVG, oprócz podstawowych i złożonych efektów, są dostępne do pobrania. Mikser Veg Color Matrix firmy Rik Schennink umożliwia wizualne przekształcenie matrycy kolorów w filtr matrycowy. Korzystając z HeroPatterns, możesz generować wzorki, które dobrze współpracują z obrazem tła, kafelkiem lub teksturą. Można go używać do tworzenia organicznych kształtów dla dowolnego typu wizualizacji lub tła. Haikei to w pełni funkcjonalny generator, który może być używany do różnych celów, z zasobami dostępnymi zarówno w formatach SVG, jak i PNG.
Generator Kumiko generuje wzory znane jako kumiko, które są tworzone przez łączenie elementów w siatkę. Innym popularnym narzędziem do manipulowania tekstem jest jego wypaczanie, zginanie lub zniekształcanie. Wizualizator ścieżki SVG umożliwia wizualizację sposobu rysowania ilustracji na ekranie. Możesz wprowadzać dane ze ścieżki SVG, a narzędzie wyjaśnia, jak to działa. SVG Cropper Maksa Surguya to świetna alternatywa dla oprogramowania do przycinania, ponieważ pozwala osiągnąć bardziej wyrafinowany poziom kontroli. Jest to narzędzie offline, które można wykorzystać jako PWA z paska adresu URL, aby stworzyć prostą platformę online. Favicon Maker może być użyty do stworzenia ulubionej ikony opartej na literach lub emotikonach, a także w formacie PNG, w zależności od preferencji.
Spreact umożliwia wrzucanie plików do svegi i tworzenie z niej sprite'a, optymalizację i dodanie znaczników, gdy skończysz. Kod można edytować bezpośrednio przed tobą za pomocą prostego tekstu, co pozwala animować, przechodzić, przekształcać i komponować animacje. Jeśli szukasz animacji podobnych do tych stworzonych przez After Effect, zajrzyj do Lottie – zarówno w sieci, jak i na urządzeniach mobilnych. Możesz użyć narzędzia SVGO w procesie kompilacji, aby dodawać i modyfikować funkcje Node.js. W plikach SVG możesz określić poziom dokładności oraz cechy, które chcesz usunąć (jest ich wiele). Posiada również ten sam kod co Iconset, ale bez możliwości generowania programu.
Nieoczekiwane korzyści z obracania ekranu
D=ścieżka D: M11,5,4–5, L- 1,75, 2,25 L0 z transformacja=obrót (obrót o 180 stopni)
