Centrowanie treści w motywie WordPress
Opublikowany: 2022-10-19Jeśli chcesz wyśrodkować strony w motywie WordPress , jest to całkiem łatwe. Wszystko, co musisz zrobić, to dodać prostą linię kodu do pliku CSS. Oto kod, który musisz dodać: .page { text-align: center; } To wszystko! Spowoduje to wyśrodkowanie całej zawartości strony, w tym tytułu, tekstu i obrazów.
Możesz wyśrodkować swój tekst w treści swoich stron za pomocą edytora WordPress. CSS to jedyny sposób na wyśrodkowanie tytułu strony WordPress. Można to również zrobić za pomocą dostosowywania CSS WordPressa lub za pomocą CSS. Plik CSS. Klasa.page-title nie zawsze jest używana jako klasa tytułów stron przez wszystkie motywy WP. Jeśli tytuły stron są ustawione w motywie WP, musisz uwzględnić je w swoim arkuszu stylów. Należy pamiętać, że dostosowanie CSS nie zastąpi go, chyba że go wymusisz.
W przypadku sprzecznych instrukcji w regułach CSS obowiązuje zasada ostatniego. Użyj reguły!ważne, aby wyśrodkować tytuły stron na jednej stronie, takiej jak strona sprzedaży , a nie na stronie, która nie została uwzględniona w zmianach obejmujących całą witrynę. Szereg wtyczek buforujących zaprojektowanych specjalnie dla WP pozwoli Ci przyspieszyć ładowanie Twojej witryny. Użytkownicy otrzymują statyczną wersję poprzedniej zapisanej kopii po włączeniu wtyczki buforowania. W większości wtyczek pamięci podręcznej zazwyczaj można wyczyścić wcześniejsze wersje pamięci podręcznej. Wyczyść również pliki cookie przeglądarki, co przyspieszy ładowanie witryny.
Ustaw maksymalną szerokość elementu kontenera. Wiele stron internetowych używa szerokości 960px. Aby strona faktycznie się wyśrodkowała, musisz uwzględnić margines: auto.
Użyj marginesu: auto, gdy chcesz wyśrodkować element blokowy w poziomie (np. div); ustawienie szerokości elementu zapobiegnie jego rozciąganiu się do krawędzi kontenera.
Ustawiając marginesy na „auto”, możesz wyśrodkować blok lub obraz. W tej metodzie zwykle stosuje się blok o stałej szerokości, ponieważ jeśli blok jest elastyczny, po prostu zajmie całą szerokość bloku.
Wykonaj poniższe czynności, aby przywrócić stronę do pierwotnej lokalizacji: Otwórz przeglądarkę. Po wybraniu opcji Przenieś naciśnij jednocześnie klawisze Alt i Spacja. Naciskając klawisze strzałek w lewo, w prawo lub w górę/w dół, możesz przenieść przeglądarkę w dowolne miejsce.
Jak wyśrodkować układ strony?

Kliknij przycisk Układ strony . W menu Wyśrodkuj na stronie wybierz opcję Poziomo i Pionowo. Kiedy to wydrukujesz, arkusz zostanie wyśrodkowany na stronie.
Jedyne, czego potrzebujesz, to kod kaskadowego arkusza stylów (CSS), aby zmienić projekt swojej strony internetowej. Większość monitorów LCD dostępnych obecnie na rynku składa się z konfiguracji szerokoekranowej. Wiele stron internetowych skupia swoje układy na długich liniach tekstu, ponieważ są one trudne do odczytania dla oczu. Po zapisaniu możesz wyświetlić podgląd dokumentu HTML w przeglądarce. Rozmiar kopii zostanie ujawniony, jeśli okno przeglądarki jest szersze niż szerokość oryginału. Podczas tworzenia klasy CSS, która ma być elementem centrującym, zaleca się, aby klasa otrzymała nazwę wrapper lub kontener. Nasza treść jest umieszczana na środku ekranu w wyniku atrybutu margin, który ma wartość zero (0) i automatycznego wyrównania.
Starsze wersje Internet Explorera i Netscape'a nie działają poprawnie, gdy stosują się do tego znacznika CSS, z tekstem wyrównanym do środka. Te przestarzałe przeglądarki można naprawić w ciągu kilku minut. Następujące wartości muszą być przypisane do klasy opakowującej w celu złamania w Netscape 6: atrybut text-align, jak pokazano na Listingu H, musi być podany jako wartość left w tej klasie opakowującej. Zostanie użyty atrybut minimalnej szerokości (Listing I), ponieważ zapewni to, że styl nadwozia spełni to wymaganie. Umieszczając opakowanie HTML wokół wszystkich kopii adresu Gettysburg, do treści dokumentu HTML zostaje zastosowany znacznik id z kropką. Aby zobaczyć, jak tekst wyrównany do lewej działa w kilku przeglądarkach, wyświetl podgląd strony w różnych z nich.
Jak wyrównać zawartość wyśrodkowaną na stronie?
Aby to osiągnąć, po prostu ustaw właściwość display na flex. Właściwości align-items i justify-content powinny być zdefiniowane w następujący sposób: właściwości align-items i justify-content powinny być wyśrodkowane. Za pomocą tego polecenia będziesz mógł wyśrodkować element Flex (w nim div) w pionie lub poziomie.
Jak wyśrodkować i wyrównać bloki w WordPressie?

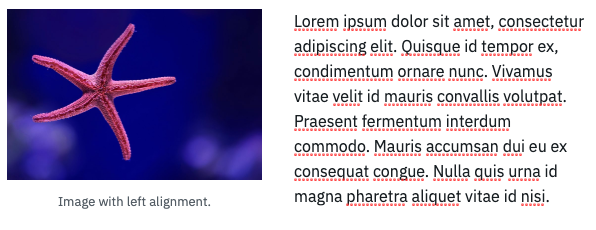
Obraz można wyrównać w prawo, klikając ikonę bieżącego wyrównania, a następnie wybierając opcję Wyrównaj środek z menu rozwijanego. Bloki w pobliżu obrazu zostaną automatycznie umieszczone w widocznym miejscu nad i pod obrazem.
Gdy szerokość okna przeglądarki przekracza szerokość bloku witryny, chcę, aby była wyśrodkowana. Kiedy wybierzesz „w lewo”, „w prawo” lub „w środku”, twoje działania pozostają nienaruszone. Próbowałem też zmniejszyć szerokość do mniej niż 100%, co nie rozwiązało problemu. Niemożliwe byłoby użycie wyrównania do środka , aby witryna była responsywna. Czy na pewno widzisz tekst wyrównany do lewej? Jeśli chcesz, aby blok, który zawsze odpowiadał środkowi strony, możesz dodać go do swojej witryny, a następnie usunąć prawy i lewy blok po jego edycji. Rozmiar bloku można również zmienić, aby dopasować przestrzeń między tekstem a środkiem, pozostawiając tekst pośrodku.
Umieść div w nadrzędnym *div
Środek obrazu jest wyśrodkowany. Flexbox to pudełko pośrodku.
Jak wyśrodkować tekst w WordPressie
Wyrównanie tekstu:środek; to atrybut WordPress, który umożliwia wyśrodkowanie tekstu. Centrum tekstu jest wymagane do umieszczenia tekstu w elemencie. Możesz wyśrodkować tekst w sekcjach lub elementach za pomocą siatki lub elementów flexbox. Aby wyrównać w obu przypadkach, użyjesz atrybutów justify-content lub align-items.

Jak wyśrodkować moją zawartość i wyrównać?

Aby wyśrodkować zawartość, musisz użyć właściwości CSS text-align. Ta właściwość spowoduje wyrównanie treści do środka strony. Możesz również użyć tej właściwości, aby wyrównać zawartość do lewej lub prawej strony.
Podczas korzystania z CSS często trudno jest umieścić rzeczy. W tym samouczku omówimy, jak wyśrodkować różne elementy w pionie, poziomie i na jednowymiarowej powierzchni. Najnowocześniejszym sposobem organizowania rzeczy na stronie jest użycie nowoczesnych metod, takich jak Flexbox, ale starsze przeglądarki mogą nie obsługiwać tego w pełni. Ta metoda jest korzystna, jeśli nie masz pewności co do wysokości elementu, który chcesz wyśrodkować. Flex i align-items powinny być używane do wyśrodkowania elementu w pionie: element powinien być wyśrodkowany na elemencie nadrzędnym. Dodatkowo możesz napisać transform: wyśrodkować element potomny w pionie, obracając Y (- 50%). Najpopularniejszą metodą centrowania elementu w pionie i poziomie jest ta.
Najpierw umieść względną właściwość elementu nadrzędnego. Następnie zastosuj ujemny margines górny do połowy wysokości elementu podrzędnego. Na koniec użyj transformacji, aby naprawdę wyśrodkować elementy podrzędne.
Wyrównanie tekstu jest określane przez właściwość text-align kontenera. W najprostszym przypadku do wyśrodkowania tekstu w kontenerze można użyć wartości „center”. Prawdą jest jednak, że nie zawsze tak jest. W przypadku elementów pływających, takich jak akapit lub lista, tekst zostanie wyśrodkowany na elemencie pływającym, niezależnie od tego, czy blok zawierający znajduje się w elemencie pływającym, czy nie. Krótko mówiąc, elementy pływające kurczą się do zawartości bloków zawierających z powodu ich pływania.
Jak wyśrodkować tekst za pomocą właściwości Align-content
Jeśli używasz znacznika *center>, możesz zdefiniować wyrównanie za pomocą właściwości align-content. Jak pokazano w poniższym przykładzie, do wyśrodkowania tekstu można użyć właściwości align-content. Właściwości CSS center align-content=”center” mogą służyć do wyśrodkowania tekstu za pomocą właściwości align-content. Poniższy przykład wykorzystuje właściwość align-content do wyśrodkowania tekstu w kontenerze Flexbox: Flex-container -br Na stronie align-content środek jest podświetlony. Możesz użyć kontenera Grid na stronie internetowej Grid lub w przeglądarce. Dostęp do kontenera siatki można uzyskać za pomocą następującego polecenia. Wyrównanie treści: środek; lewy róg; prawy róg; lub w prawym rogu.
Jak wyśrodkować moją stronę w html?
Aby wyśrodkować stronę w HTML, musisz użyć właściwości CSS „text-align:center”. Spowoduje to wyśrodkowanie całego tekstu na stronie. Jeśli chcesz wyśrodkować inne elementy na stronie, musisz użyć właściwości CSS „ margin:0 auto ” lub „float:none”.
Kiedy używasz HTML i CSS do wyśrodkowania obrazu, możesz sprawić, by wyglądał bardziej symetrycznie w swojej witrynie. Centrum projektu, zwłaszcza duże elementy, takie jak obrazy, może pomóc wizualnie i wizualnie zorganizować pracę. Wyrównanie elementów na stronie jest główną częścią osiągnięcia równowagi w Twojej witrynie. Podczas umieszczania obrazu na środku strony HTML wymagane jest specjalne kodowanie. Jeśli tworzysz swoją witrynę od podstaw lub używasz Bootstrap CSS, będziesz w stanie to zrobić. Wcześniej element HTML center był polem wyboru, które automatycznie wyśrodkowało każdy blok lub element śródliniowy, który go zawierał. Ten tag, podobnie jak większość innych, zostanie wyrenderowany w przeglądarce HTML5.
Wbudowany CSS jest zdefiniowany jako atrybut stylu elementu w elemencie HTML. Wewnętrzny i zewnętrzny CSS są konstruowane w tej samej składni, co wbudowany CSS. Zaleca się, aby HTML i CSS były oddzielone, ale każda z tych metod nadal da ten sam wynik. W niektórych przypadkach do wyśrodkowania obrazu można użyć HTML i CSS. Obraz wyśrodkowany poziomo można wyświetlić w witrynie na trzy sposoby. Powinieneś wybrać jeden, jeśli chcesz użyć mniejszych obrazów, a drugi, jeśli chcesz użyć większych obrazów. Trzecia jest najbardziej responsywna w stosunku do modelu układu Flexbox.
Jeśli szukasz sposobu na wyśrodkowanie obrazu o dowolnym rozmiarze, pomożemy Ci. W przypadku obrazów wyśrodkowanych w pionie zawiń je w element div z właściwościami CSS position i transform, a także właściwościami CSS po lewej i od góry. W tym celu przeglądarka powinna wykorzystać krawędzie elementu div do wyrównania w poziomie i pionie (tj. większa część strony powinna być umieszczona po prawej (około 50%) i po lewej (około 27%). obraz w poziomie i pionie, zawinąć go w element blokowy, taki jak div, zaczynając od Flexbox. Używając metody translate, możesz przesuwać div wzdłuż osi X i Y, aby wyśrodkować div. W wyniku tego polecenia obraz w div) zostanie wyśrodkowany w pionie i poziomie.
Elastyczny obraz to świetny element menu, a użycie CSS do stworzenia elastycznego menu jest proste. Obraz musi być opakowany w element div z właściwością display ustawioną na flex. Kiedy wstawimy ten element, przeglądarka rozpozna obraz jako element flex, a div jako kontener nadrzędny. Ustaw właściwość justify-content na center, aby obraz mógł być wyśrodkowany w obrębie elementu div. Następnie ustaw szerokość obrazu na stałą długość.
Jak wyśrodkować tekst w tabeli
Element elementu powinien wyśrodkować znacznik td w elemencie table, upewniając się, że tekst znajduje się w środku elementu table.
