Praktyczny przewodnik po centrowaniu w CSS
Opublikowany: 2022-04-18- Elementy wbudowane i blokowe: text-align
- Centrowanie elementów blokowych o stałej szerokości
- Centrowanie elementów rzędowych o stałej szerokości
- Grid i Flexbox: nowoczesny sposób
- Pionowe i poziome: uniwersalne rozwiązanie
- Centrowanie absolutne: transform
Jak pokrótce wspomniałem we wstępie do funkcji matematycznych CSS – po opublikowaniu przydatnego artykułu o sztuczkach CSS – zauważyłem ruch przychodzący na tę stronę dla słów kluczowych, takich jak „jak wyśrodkować CSS”. Więc to ma sens, że w końcu sam stworzyłem taki artykuł.
Jestem pewien, że problem z centrowaniem rzeczy za pomocą CSS nie polega na zapamiętaniu justify-content: center; własność. Jest to bardziej związane z faktem, że różne struktury układu mają swoje własne zasady i mogą nie respektować określonego podejścia.
Ale po pierwsze, dla kogo ten przewodnik został stworzony:
- Programiści front-end, którzy czują się przytłoczeni „zasadami i przepisami” CSS.
- Każdy, kto ma trudności z skoncentrowaniem się na tym div raz na zawsze. Aaaaaaa!!
- Właściciele witryn, którzy utknęli w źle skonstruowanych szablonach/motywach.
W CSS centrowanie jest często określane jako pionowe, poziome lub pionowe i poziome.
Możesz go również zinterpretować jako Lewo, Prawo i Lewo i Prawo. W niektórych przypadkach możesz również zobaczyć, że jest to określane jako Góra i Dół. Będą to również terminy, których używamy w tym przewodniku. Powiedziawszy to, zacznijmy od najbardziej poszukiwanego podejścia z nich wszystkich.
Elementy wbudowane i blokowe: text-align
Jedną z rzeczy, która na pierwszy rzut oka może nie wydawać się oczywista, jest text-align: center; działa na więcej niż tylko akapity. Jako właściwość można ją zastosować do dowolnego elementu, który jest uważany za blok. Oznacza to, że dopóki treść jest opakowana w <div> lub podobny element, można ją wyśrodkować za pomocą text-align .
CSS i HTML
<style> .text-align-container { display: flex; } .text-align-container-style .item { background: #fff2ea; padding: 20px 0; text-align: center; width: 100%; } </style> <div class="text-align-container text-align-container-style"> <div class="item">Hi, I am centered.</div> </div>Miłą rzeczą w tym podejściu jest to, że działa zarówno dla Grid, jak i Flexbox. Dopóki zawiniesz zawartość w div, będzie działać tak samo dobrze w przypadku zawartości, takiej jak obrazy.

Działa również dobrze z listami:
- Jestem pozycją nr 1 na liście.
- A to jest pozycja nr 2 na liście.
Zobaczmy, co się stanie, jeśli spróbujemy wyśrodkować element <span> bez uprzedniego zawinięcia go w kontener blokowy.
CSS i HTML
.span-demo-container { background: #fff2ea; padding: 20px 0; width: 100%; } .span-demo-center { text-align: center; } <div class="span-demo-container"> <span class="span-demo-center">Am I in the center?</span> </div>A wynik to:
Powodem, dla którego ten element <span> nie jest wyśrodkowany, jest to, że jest to element wbudowany. W przypadku elementów wbudowanych zawsze chcesz ustawić rodzica .
Tak więc, jeśli cofniemy się i weźmiemy klasę span-demo-center i zastosujemy ją do <div> – wynik będzie taki:
Jeśli pracujesz z dużą bazą kodu lub używasz słabo ustrukturyzowanego szablonu, jest to zazwyczaj główny powód, dla którego centrowanie nie działa. W związku z tym zawsze sprawdzaj elementy blokowe i wbudowane i sprawdź, czy są prawidłowo zagnieżdżone.
Centrowanie elementów blokowych o stałej szerokości
Inną popularną metodą centrowania elementów jest użycie margin: auto; , który jest najczęściej używany w przypadku elementów blokowych o stałej szerokości.
Pomyśl więc o niestandardowym div w większym pojemniku. A potem próbujesz umieścić zawartość wewnątrz tego niestandardowego elementu div i wyśrodkować go.


Zróbmy przykład na żywo, aby zobaczyć to w akcji:
CSS i HTML
.margin-auto-container { background: #fff2ea; padding:1rem; } .margin-auto-inner { width: 200px; padding: 1rem; background: #efba93; color: #fff; margin: 0 auto; text-align: center; } <div class="margin-auto-container"> <div class="margin-auto-inner">Div & Text centered.</div> </div> W tym przykładzie klasa margin-auto-container pobiera kontener z tego wpisu na blogu – następnie tworzymy nową klasę o nazwie margin-auto-inner i stosujemy do niej stałą szerokość z niestandardowym stylem. Na koniec stosujemy margin: 0 auto; aby upewnić się, że nasz wewnętrzny kontener pozostanie wyśrodkowany w stosunku do głównego kontenera.
Dlaczego 0? Dodajemy 0, ponieważ chcemy pozostawić margines pionowy (górny i dolny) bez zmian i zastosować margines automatyczny do widoku poziomego (prawy i lewy). Możesz to zmienić, aby określić poszczególne marginesy, takie jak „margin: 25px auto 50px;” co pozostawiłoby margines 25px na górze i margines 50px na dole. Ważne: powód Twojej marży: auto; nie centrowanie jest spowodowane tym, że nie ustawiłeś stałej szerokości elementu, który próbujesz wyśrodkować.
Określamy również text-align: center; ponieważ spowoduje to wyśrodkowanie tekstu wewnątrz wewnętrznego kontenera.
Centrowanie elementów rzędowych o stałej szerokości
W przypadku elementu śródliniowego, niestandardowa szerokość jest ignorowana.
Spójrzmy na demo:
CSS i HTML
.margin-auto-container { background: #fff2ea; padding:1rem; } .margin-auto-inner-span { width: 150px; padding: 5px; background: #efba93; color: #fff; margin: 0 auto; text-align: center; } <div class="margin-auto-container"> <span class="margin-auto-inner-span">Inline <span> element with custom width. (Not centered).</span> </div>A wynik to:
Jak widać, pomimo ustawienia margin: auto; element span inline nie jest wyśrodkowany.
Na szczęście jest na to łatwe rozwiązanie. Dodając display: block; do naszej klasy margin-auto-inner-span – możemy powiedzieć przeglądarce, że chcemy, aby dany element był traktowany jako blok . A teraz powinno być wyśrodkowane:
W tym momencie możesz się zastanawiać, które elementy HTML są uważane za bloki , a które za wbudowane . Zrozumiale. Polecam zajrzeć do referencji MDN:
- Elementy blokowe
- Elementy wbudowane
Jeśli znasz różnicę między Inline a Block, znacznie łatwiej będzie znaleźć rozwiązanie centrujące odpowiednie dla Twojego problemu.
Grid i Flexbox: nowoczesny sposób
Grid i Flexbox to dwa moduły układu używane w nowoczesnym projektowaniu stron internetowych. Podczas gdy Flexbox jest systemem jednowymiarowym, Grid opiera się na podejściu dwuwymiarowym.
A centrowanie div dla obu układów można wykonać za pomocą zaledwie dwóch linii kodu.
Pionowe i poziome: uniwersalne rozwiązanie
W przypadku układów Grid i Flexbox możesz użyć place-content: center; własność.
CSS i HTML
.center-div-grid-layout { display: grid; /* display: flex; */ place-content: center; } <div class="center-div-grid-layout">It's that easy.</div>Właściwość place-content to skrót od align-content i justify-content .
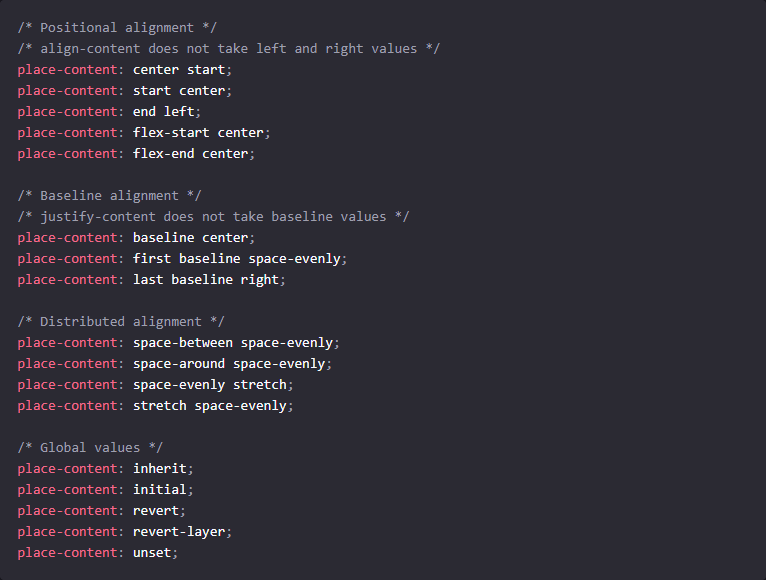
Dzięki place-content możesz tworzyć wiele odmian miejsc docelowych, w zależności od stylu układu, z którym pracujesz:

Pełne informacje znajdują się na tej stronie MDN.
Ogólnie rzecz biorąc, istnieje bardzo mała liczba przypadków brzegowych, w których opisane techniki centrowania nie byłyby wystarczające. Jeśli pracujesz ze starym układem, najlepiej jest znaleźć niespójności w nazwach klas w samym arkuszu stylów. Następnie znajdź sposób na prawidłowe zagnieżdżenie elementów, aby określona logika centrowania była wykonywana poprawnie.
Centrowanie absolutne: transform
Właściwość transform jest używana, gdy chcesz, aby coś było wyśrodkowane „martwe w środku” – poziomo i pionowo (lewo, prawo, góra, dół).
CSS i HTML
.transform-example-container { height: 150px; position: relative; background: #fff2ea; } .transform-example-container .transform-absolute { width: 300px; text-align: center; background: #efba93; color: #fff; top: 50%; left: 50%; transform: translateY(-50%) translateX(-50%); margin: 0; padding: 10px 0; position: absolute; } <div class="transform-example-container"> <p class="transform-absolute">Example: CSS transform</p> </div>Przykład: przekształcenie CSS
Działa to poprzez ustawienie pozycji na bezwzględną dla elementu podrzędnego, który chcesz wyśrodkować.
Ważne jest, aby element nadrzędny miał pozycję względną , w przeciwnym razie właściwość transform użyje głównego układu jako swojego rodzica.
Używamy góra i lewo , aby ustawić pozycję względem lewego górnego rogu. Następnie element można przeciągnąć do środka za pomocą translate() .
Margines i dopełnienie powinny być ustawione na 0, w przeciwnym razie nastąpi zmiana pozycji.
I na tym kończy się nasz samouczek/referencje. Jeśli chcesz opanować centrowanie w CSS – odpal swój ulubiony edytor kodu i zacznij testować te przykłady.
