Jak zmienić układ strony produktu w WooCommerce za pomocą ProductX?
Opublikowany: 2022-05-11Czy chcesz wiedzieć, jak zmienić układ strony produktu w WooCommerce za pomocą ProductX? Jeśli tak, to trafiłeś we właściwe miejsce, aby się tego nauczyć.
WooCommerce to jedna z najpopularniejszych platform eCommerce do tworzenia sklepu internetowego lub biznesu eCommerce. Zapewnia rozbudowane funkcjonalności do prowadzenia sklepu internetowego.
Ale wraz z funkcjonalnościami potrzebujesz atrakcyjnego układu produktu, aby zwiększyć sprzedaż. ProductX rozwiązuje ten problem, oferując niesamowite niestandardowe bloki WooCommerce i możliwość zmiany układu strony produktu w WooCommerce.
W tym artykule pokażemy, jak szczegółowo zmienić układ strony produktu w witrynie WordPress WooCommerce za pomocą ProductX.
Bez dalszych ceregieli zanurkujmy.
Po co zmieniać układ strony produktu w WooCommerce?
Bez wątpienia atrakcyjny i atrakcyjny wizualnie układ strony produktu pomoże Ci zwiększyć współczynnik konwersji. I jeszcze bardziej zwiększ sprzedaż od dotychczasowych odwiedzających Twoją witrynę.
Mówiąc o domyślnej stronie produktu WooCommerce , jest ona zbudowana przy użyciu bardzo prostego szablonu WordPress. Jest funkcjonalny i obejmuje podstawowe informacje o stronie produktu. Jednak WooCommerce nie oferuje zbyt wiele w zakresie dostosowywania.
Ale wcale nie musisz się martwić! Istnieje możliwość wykorzystania różnych motywów WooCommerce do zmiany wyglądu i stylu strony produktu.
Nie tylko to, ale są też wtyczki WooCommerce, które pomagają dostosować witrynę opartą na WooCommerce. Są idealne, gdy chcesz dokonać konkretnego dostosowania bez zmiany motywu.
Wśród takich wtyczek ProductX jest jedną z dostępnych świetnych opcji. Zawiera szereg niestandardowych bloków WooCommerce do zaprojektowania sklepu WooCommerce. Dodatkowo będziesz mógł łatwo zmienić układ stron produktów.
Zacznijmy więc od dowiedzenia się trochę więcej o wtyczce ProductX.
Przedstawiamy ProductX – wtyczkę WooCommerce Custom Blocks
ProductX to prosta, ale wyrafinowana wtyczka Gutenberg Block dla WooCommerce. To znaczy, że jest to wtyczka rozszerzenia WooCommerce, która oferuje niestandardowe bloki i dodatkowe funkcje dla Twojego sklepu WooCommerce.

Ta wtyczka zasadniczo dodaje różne bloki produktów do stron produktów WooCommerce. Na przykład lista produktów , suwak , lista kategorii , karuzela itp.
Co więcej, posiada również szybki podgląd , porównywanie produktów , odwracanie obrazu , listę życzeń i wiele innych przydatnych funkcji. Możesz także wyświetlać swoje najnowsze produkty, najlepiej sprzedające się produkty, przedmioty z wyprzedaży, polecane przedmioty, przedmioty kategorii i tak dalej.
Możesz go użyć do tworzenia pięknych projektów układu dla swojego sklepu WooCommerce, zarówno strony pojedynczego produktu, jak i strony archiwum . Ostatecznie dodając więcej elegancji, aby móc sprzedawać wszystko w swoim sklepie eCommerce w większych ilościach.
Nie wspominając o tym, że oferuje gotowe projekty, aby stworzyć idealną stronę produktu bez konieczności zaczynania od zera.
Dlatego korzystając z ProductX, masz pełną kontrolę nad tym, jak chcesz stworzyć swoją stronę produktu. Możesz ułożyć swoje produkty na liście lub w atrakcyjnych siatkach lub suwakach.
Najważniejsze cechy ProductX:
Przyjrzyjmy się bliżej kluczowym funkcjom tej wtyczki, aby lepiej ją zrozumieć:
- Możesz wykorzystać różne kryteria, w tym kategorię, tag, kolejność, filtr, przesunięcie i inne, aby wyświetlić produkty
- Z łatwością osadź swój projekt w blokach siatki dzięki ogromnym możliwościom dostosowywania.
- Oferuje zaawansowane narzędzie do tworzenia zapytań, które umożliwia tworzenie własnych zapytań na zamówienie w celu wyświetlenia produktów.
- Zastosuj filtr Ajax, aby szybko wyświetlić wymagane produkty w przypadku dużej ilości wyświetlanych produktów.
- Aktywuj funkcję statusu sprzedaży, aby na bieżąco informować konsumentów o statusie ich zamówień.
- Umożliwia podgląd aktualnego stanu zapasów towarów w formie siatki.
- Paginacja i funkcje „załaduj więcej” list postów i siatek postów sprawiają, że nawigacja po produktach jest dziecinnie prosta.
- Ponieważ ProductX współpracuje z wielojęzycznymi wtyczkami, takimi jak WPML i Loco Translate, możesz lokalizować swoje produkty na całym świecie.
Ceny produktu X:
ProductX to wtyczka freemium, która jest dostępna zarówno w wersji bezpłatnej, jak i premium. Z katalogu WordPress.org możesz pobrać darmową wersję bezpośrednio na swój pulpit. Można go również uzyskać za pośrednictwem oficjalnej strony internetowej firmy.
Możesz jednak uaktualnić do wersji premium, aby odblokować pełny zestaw funkcji. Wersja premium jest dostępna w następujących schematach cenowych:
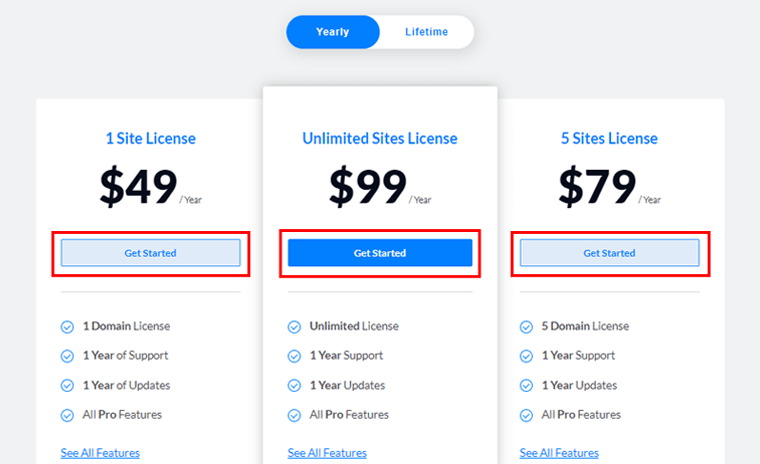
- Plan licencji na 1 witrynę: kosztuje 39 USD rocznie lub 119 USD za jednorazową płatność za licencję na jedną witrynę.
- Plan licencji na 5 lokalizacji: kosztuje 63 USD rocznie lub 199 USD za jednorazową płatność za licencje na 5 lokalizacji.
- Plan licencji na nieograniczoną liczbę witryn: kosztuje 79 USD rocznie lub 311 USD jednorazowa płatność za nieograniczoną liczbę licencji na witryny.
Ponadto wszystkie schematy cenowe są objęte wsparciem premium i aktualizacjami oraz wszystkimi funkcjami pro.
Jak zmienić układ strony produktu w WooCommerce za pomocą ProductX?
Możesz zmienić układ strony produktu w WooCommerce w kilku prostych krokach. Więc zostań z nami, gdy zabierzemy Cię na tę przygodę.
Krok 1: Zainstaluj i aktywuj wtyczkę ProductX
ProductX można zainstalować na WordPressie, tak jak każdą inną wtyczkę WordPress. Konfiguracja jest o wiele łatwiejsza.
Aby wyjaśnić, aby korzystać z wersji premium ProductX, musisz najpierw zainstalować wersję darmową. Najpierw zobaczymy proces instalacji darmowej wersji, a następnie przejdziemy do premium.
I) Zainstaluj i aktywuj wtyczkę ProductX (wersja bezpłatna).
Pierwszą rzeczą do zrobienia jest zalogowanie się do pulpitu WordPress, z którego pobierzemy wtyczkę.
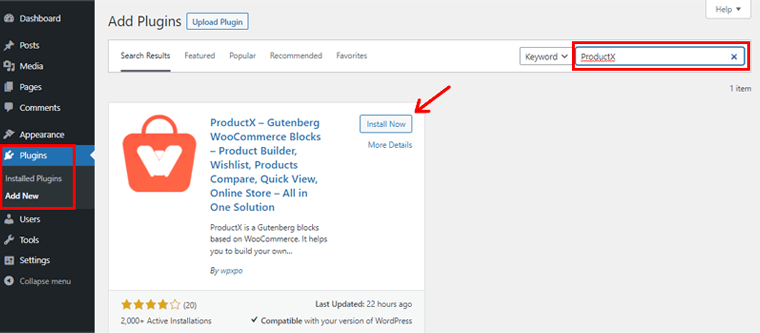
Teraz w lewym panelu nawigacyjnym przejdź do sekcji „Wtyczki” i kliknij przycisk „Dodaj nowy” .

W prawym górnym rogu pulpitu nawigacyjnego wpisz wtyczkę „ProductX” w polu wyszukiwania. Po zlokalizowaniu wtyczki kliknij przycisk „Zainstaluj” .
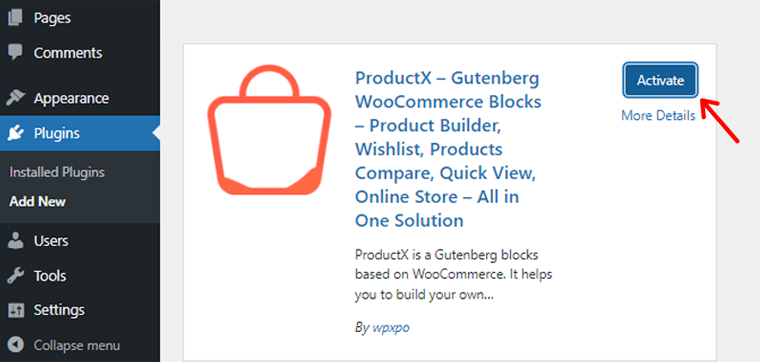
Po zakończeniu instalacji zobaczysz opcję „Aktywuj” , jak pokazano poniżej. Kliknij przycisk, aby go aktywować.

Darmowa wersja wtyczki ProductX została pomyślnie zainstalowana. Następnie pojawi się strona powitalna z menu „ProductX” w lewym polu nawigacyjnym.
II) Skonfiguruj wtyczkę ProductX.
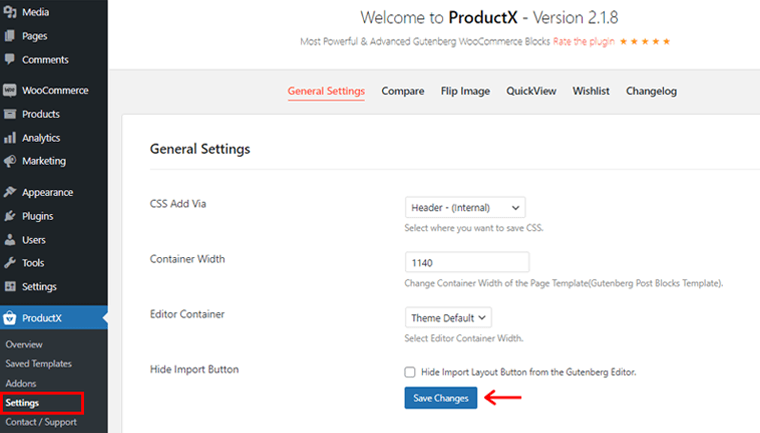
Poniżej sekcji ProductX znajduje się jeszcze kilka podmenu. Tam znajdziesz opcję „Ustawienia” .
Dostępne są opcje ustawień ogólnych, a także inne ustawienia dodatków, takie jak Porównaj, Odwróć obraz i tak dalej.

Następnie możesz dostosować rzeczy do potrzeb swojej witryny. Ostatecznie kliknij przycisk „Zapisz zmiany” , aby zapisać wszelkie wprowadzone zmiany.
Ponieważ wtyczka ProductX jest wtyczką rozszerzenia WooCommerce, rozszerza funkcjonalność WooCommerce, oferując różne potrzebne bloki.
Musisz więc zainstalować wtyczkę WooCommerce, aby korzystać z wtyczki ProductX .
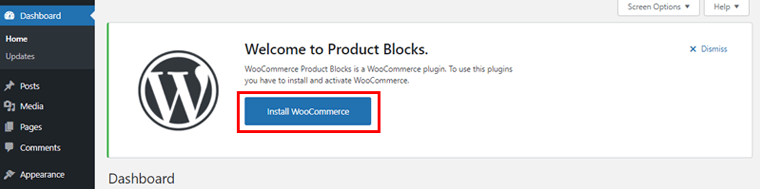
Jeśli jeszcze tego nie zrobiłeś, możesz również otrzymać powiadomienie na pulpicie nawigacyjnym, aby zainstalować wtyczkę WooCommerce.

Po prostu kliknij opcję „Zainstaluj WooCommerce” w panelu powiadomień. Następnie aktywuj i skonfiguruj swój sklep WooCommerce.
III) Kup wersję Premium wtyczki ProductX
Pierwszą czynnością, którą powinieneś podjąć, jest przejście do strony docelowej WPXPO i zakup premium ProductX.

Następnie kliknij przycisk „Kup teraz” na pasku nawigacyjnym. Następnie zostaniesz przeniesiony na stronę cennika ProductX.

Zobaczysz różne dostępne schematy cenowe. Wybierz opcję, która najlepiej odpowiada Twoim potrzebom i kliknij przycisk „Rozpocznij” .
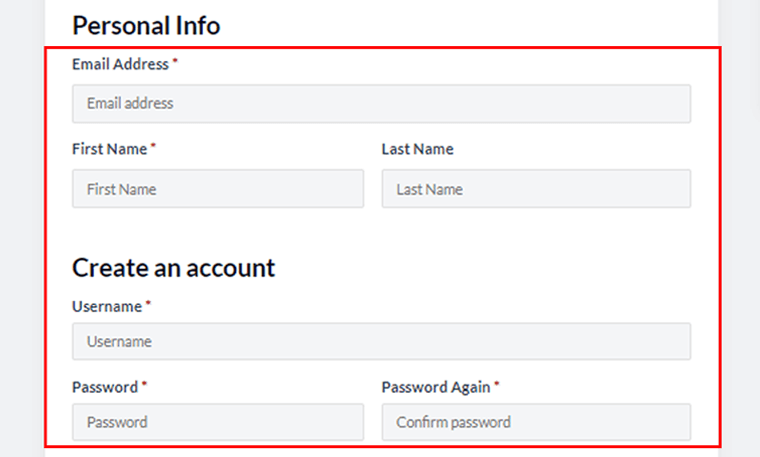
Następnie pojawi się nowa strona kasy .

Będziesz musiał wypełnić wszystkie wymagane informacje i utworzyć tam konto. Możesz również zastosować kod kuponu na zniżkę, jeśli go masz.

Po wypełnieniu wszystkich pól kliknij przycisk „Kup” .
Po pomyślnym zakupie ProductX pro otrzymasz wiadomość e-mail z łączem do pobrania i kluczem licencyjnym. Następnie możesz pobrać plik zip premium ProductX. I zachowaj klucz licencyjny do późniejszego wykorzystania.
IV) Prześlij, zainstaluj i aktywuj wtyczkę ProductX (wersja Premium).
Aby zainstalować wtyczkę Premium ProductX, musisz najpierw przesłać pobrany wcześniej plik zip.
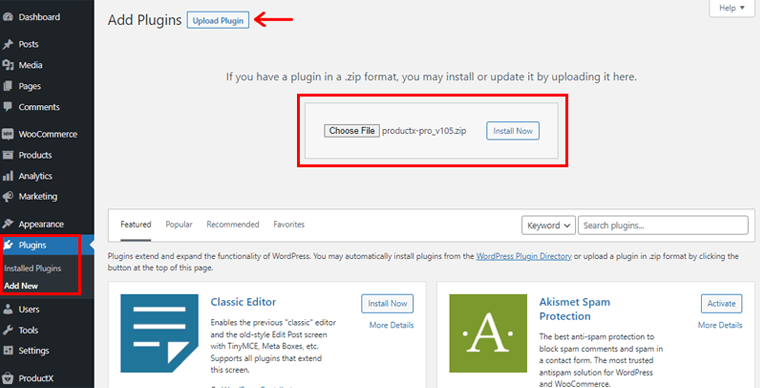
Aby to zrobić, przejdź do pulpitu WordPress i kliknij „Dodaj nowy” w menu Wtyczki .

Następnie kliknij „Prześlij wtyczkę”, a następnie opcję „Wybierz plik” . Teraz prześlij pobrany plik w tym obszarze. I kliknij obok opcji „Zainstaluj teraz” .

Następnie zobaczysz opcję „Aktywuj” , kliknij ją.
V) Włóż klucz licencyjny
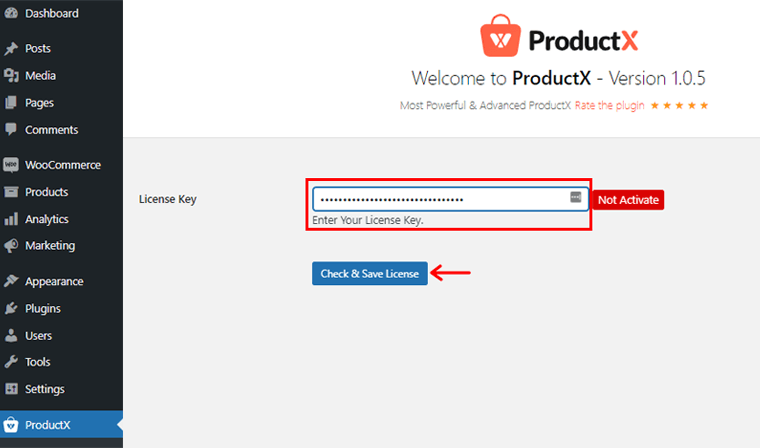
Następnie zostaniesz przeniesiony na stronę klucza licencyjnego, na której musisz wprowadzić wcześniej zapisany klucz licencyjny.

Umieść klucz licencyjny w polu Klucz licencyjny i kliknij „Sprawdź i zapisz licencję” .
Otóż to! Twój klucz licencyjny i wtyczka premium ProductX zostały pomyślnie włączone.
Nie zapomnij skonfigurować opcji Ustawienia wersji premium w taki sam sposób, jak w przypadku wersji bezpłatnej.
Krok 2: Tworzenie układu strony pojedynczego produktu za pomocą ProductX Builder
Wersja premium ProductX zawiera ekskluzywny dodatek WooCommerce Builder, który pomaga tworzyć lub zmieniać układ strony produktu. Zasadniczo za pomocą tego dodatku możesz łatwo stworzyć układ strony pojedynczego produktu.
Pamiętaj, że w przypadku układu strony produktu musisz najpierw utworzyć i opublikować swoje produkty w różnych kategoriach. Jeśli masz już sklep WooCommerce, nie powinno to stanowić problemu. Po prostu postępuj zgodnie z naszymi wskazówkami, gdy przeprowadzimy Cię przez procedurę.
Możesz także zaimportować produkty demonstracyjne WooCommerce, aby przetestować wtyczkę dla nadchodzącej ilustracji.
Zobaczmy więc, jak dogłębnie stworzyć układ strony pojedynczego produktu.
I) Aktywuj dodatek Builder, aby utworzyć szablon
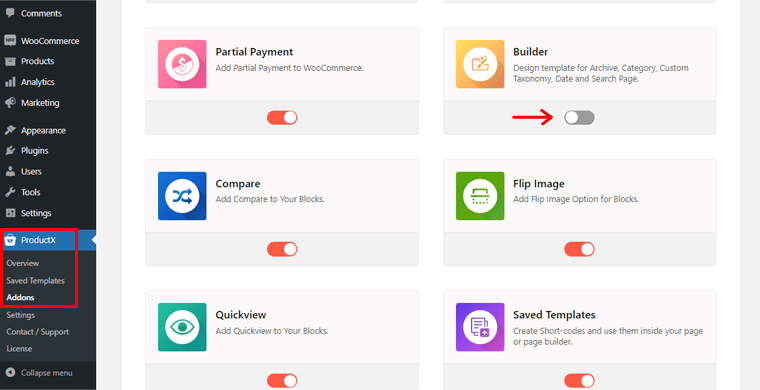
Teraz pierwszą rzeczą, którą musisz zrobić, to aktywować dodatek Builder. Aby to zrobić, przejdź do „ProductX” w lewym panelu nawigacyjnym, a następnie do „Dodatki” . Następnie włącz dodatek Builder .

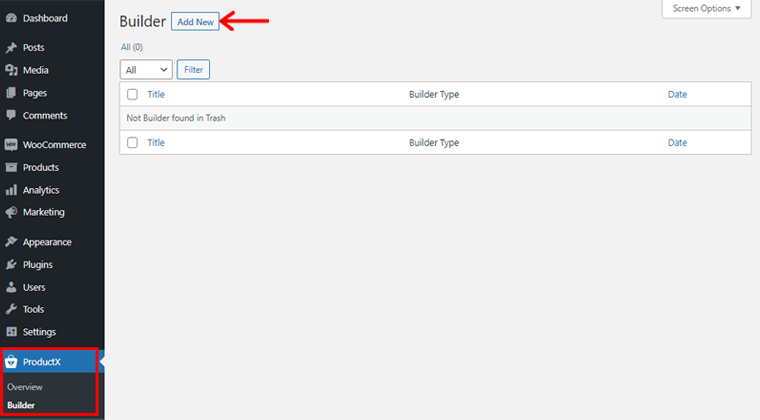
Następnie w menu ProductX zauważysz opcję „Konstruktor” . Kliknij na to.

Następnie kliknij opcję „Dodaj nowy” w lewym górnym rogu, aby zbudować nowy układ szablonu.
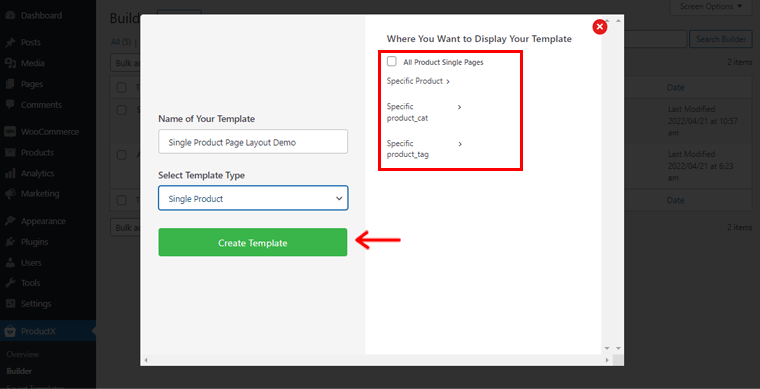
Następnie zobaczysz stronę pokazaną poniżej. Tam należy wprowadzić wymagane informacje w polach Nazwa Twojego szablonu i Wybierz typ szablonu .

Nadajmy więc nazwę „Pokazowy układ strony pojedynczego produktu” . W polu Wybierz typ szablonu zobaczysz 3 opcje. Są to pojedynczy produkt, archiwum produktów i sklep. Możesz wybrać dowolny z nich w zależności od swoich wymagań. Od teraz wybraliśmy Pojedynczy Produkt .
Następnie musisz określić, gdzie ma być wyświetlany Twój szablon. Po prawej stronie zauważysz kilka opcji:
- Wszystkie pojedyncze strony produktów
- Określony produkt
- Dla konkretnego produktu_cat
- Określony tag produktu
Te ustawienia mogą się również różnić w zależności od wybranego typu szablonu.
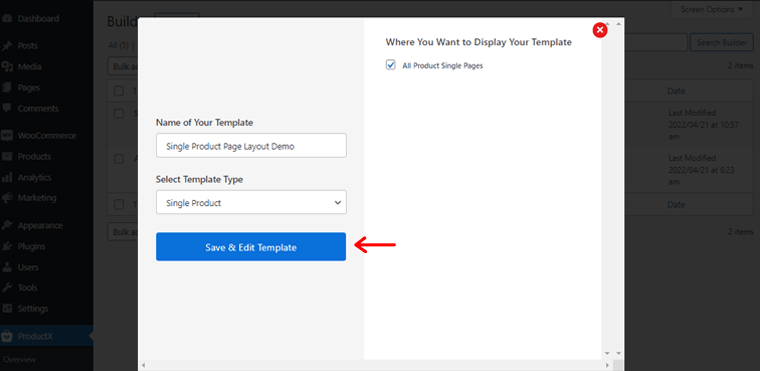
Dlatego włączymy tutaj opcję dla wszystkich pojedynczych stron produktów . Następnie kliknij opcję „Utwórz szablon” poniżej.

Po zakończeniu kliknij opcję „Zapisz i edytuj szablon” . Po prostu kliknij na to.
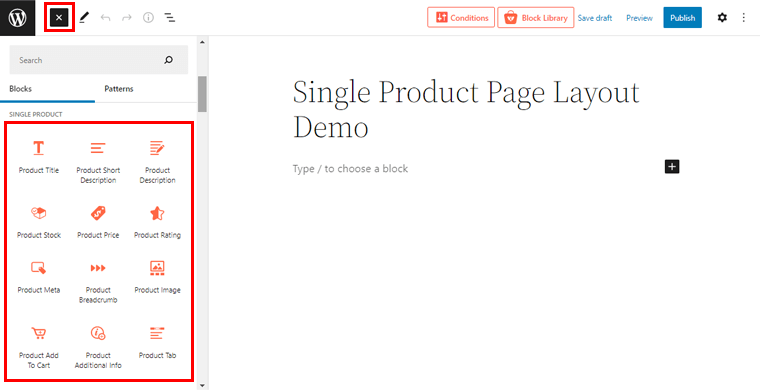
Zostaniesz teraz przeniesiony do edytora stron. Kliknij ikonę (+) po lewej stronie edytora stron. Jeśli więc przewiniesz trochę w dół, zobaczysz różne bloki pojedynczego produktu .

Aby być precyzyjnym, otrzymujesz 14 bloków pojedynczego produktu do wykorzystania do stworzenia pożądanego układu strony pojedynczego produktu. Co więcej, projekt każdego bloku zawiera również funkcje Styl i Zaawansowane. Jednak w zależności od wybranego bloku opcje dostosowywania każdego aspektu projektu są różne.
II) Dodaj pojedyncze bloki produktów
Teraz dodajmy kilka kluczowych bloków pojedynczego produktu i dostosuj je, aby zbudować układ strony pojedynczego produktu.
Aby uczynić układ strony pojedynczego produktu bardziej precyzyjnym, dodaliśmy 2 kolumny z edytora bloków.

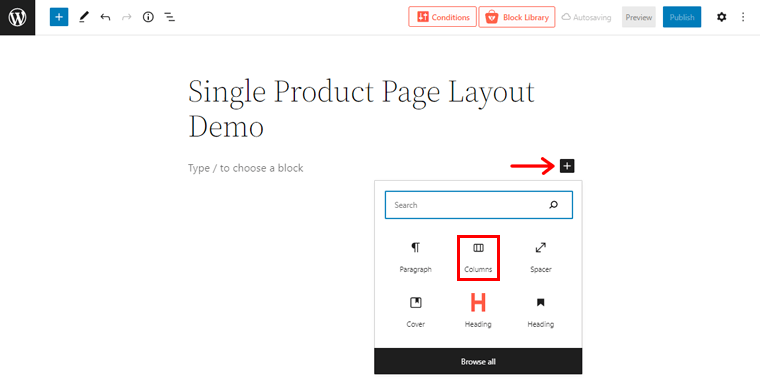
Aby to zrobić, po prostu kliknij ikonę (+) i kliknij opcję „Kolumna” , aby wybrać wymaganą liczbę kolumn.
i) Blok obrazu produktu
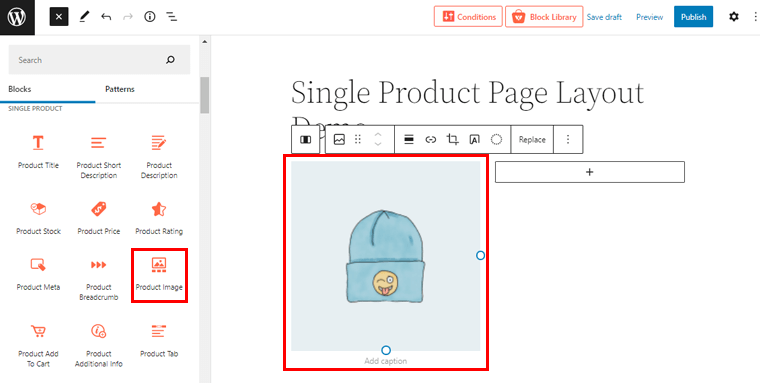
Teraz w pierwszej kolumnie musisz dodać blok Obraz produktu. Z pól pojedynczego bloku produktu możesz po prostu przeciągnąć blok obrazu produktu do kolumny, którą utworzyłeś wcześniej.

ii) Blok tytułowy produktu
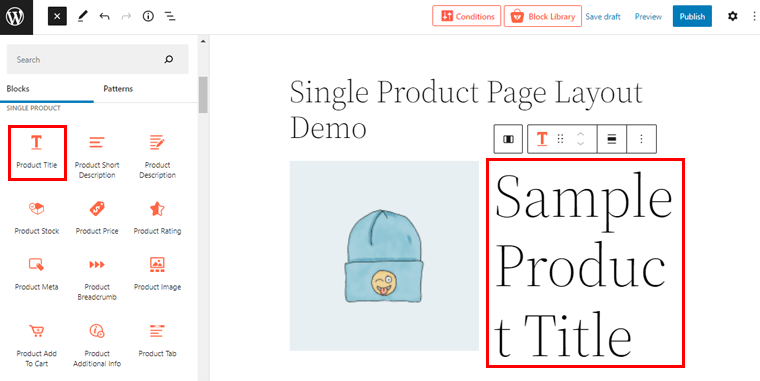
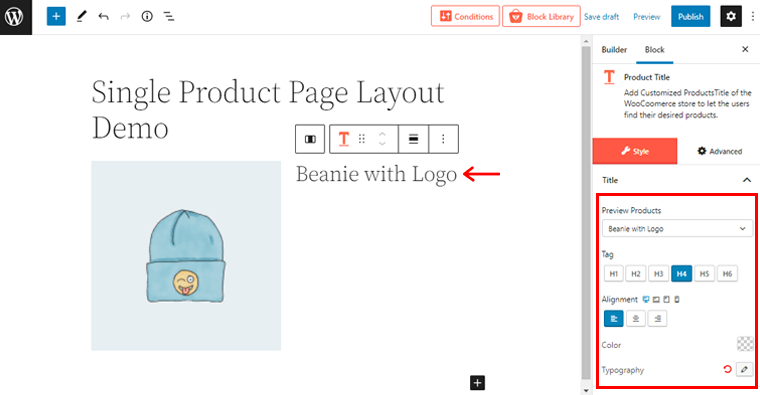
Następnie musisz przeciągnąć blok Tytuł produktu w drugiej kolumnie, aby dodać tytuł do swojego produktu.


Teraz możesz zobaczyć, że tytuł produktu jest znacznie większy. Po prostu kliknij go dwukrotnie. A po prawej stronie możesz zobaczyć ustawienia dostosowywania.

Tutaj możesz zmienić nazwę produktu, tag nagłówka, wyrównanie, kolor i typografię.
Teraz dodaliśmy kilka dodatkowych podkolumn w drugiej kolumnie, aby dodać więcej bloków.
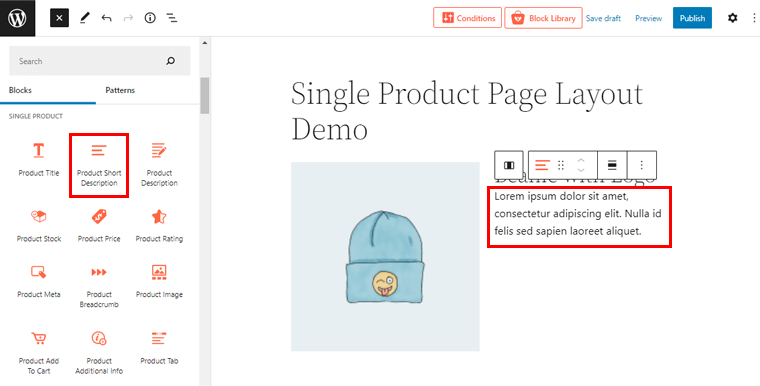
iii) Blok krótkiego opisu produktu
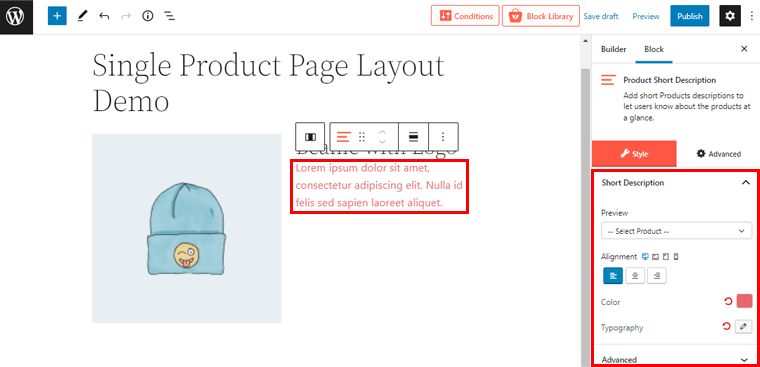
Dzięki temu możesz również dodać krótki opis swojego produktu, korzystając z Bloku krótkiego opisu produktu w podkolumnie w drugiej kolumnie.

Teraz, tak jak poprzednio, po prostu kliknij dwukrotnie opis, aby uzyskać dostęp do ustawień dostosowywania po prawej stronie.

W tym miejscu możesz zmienić wyrównanie, kolor opisu, ustawienia typografii i inne ustawienia zaawansowane.
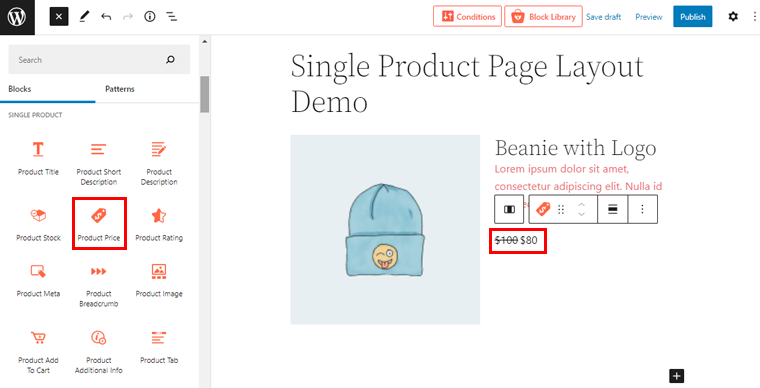
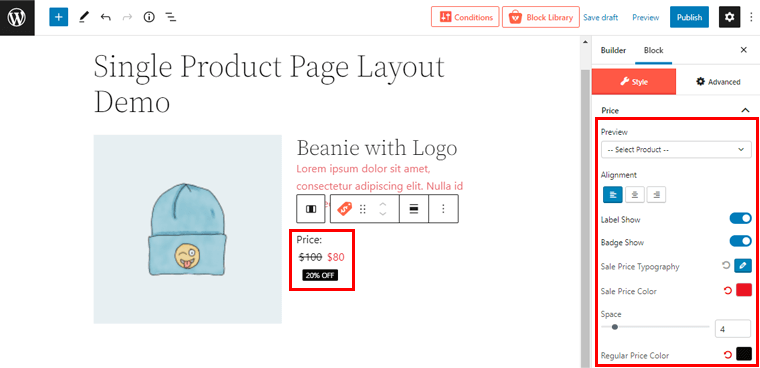
iv) Blok ceny produktu
Jak wiemy, cena jest jednym z ważnych czynników, które należy pokazać w układzie strony produktu. Dodajmy więc blok Cena produktu .

Możesz dwukrotnie kliknąć cenę, aby jeszcze bardziej dostosować ją do swojego projektu.

Po prawej stronie zobaczysz wszystkie dostosowania, jak pokazano powyżej. Możesz wyświetlić etykietę ceny, plakietkę, zmienić typografię ceny sprzedaży, kolor ceny sprzedaży, kolor ceny zwykłej i wiele więcej.
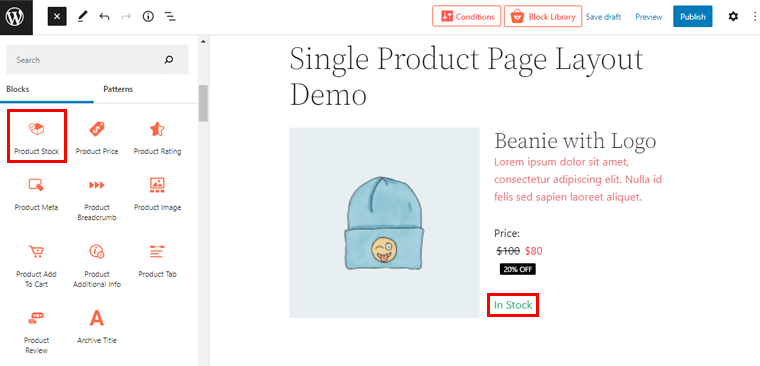
v) Blok magazynowy produktu
Kolejnym kluczowym blokiem jest blok Zapasy Produktów. Możesz go użyć do określenia dostępności produktu. Tak jak poprzednio, możesz po prostu przeciągnąć blok Produktów do określonej lokalizacji.

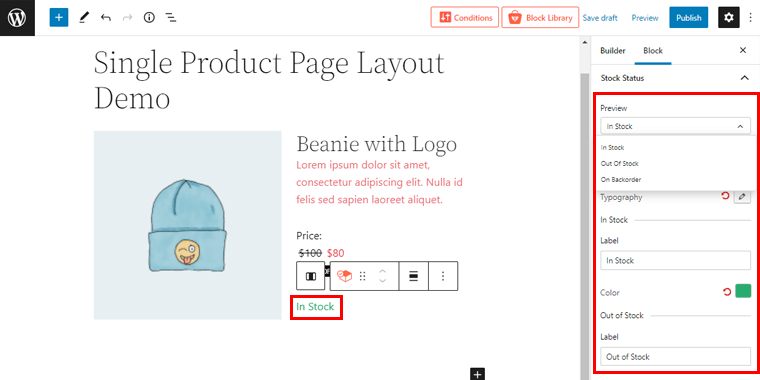
Klikając go dwukrotnie, możesz uzyskać dalszy dostęp do dostosowywania. Stamtąd możesz edytować stan zapasów produktu z listy rozwijanej. Zobaczysz tam 3 opcje: W magazynie, Brak w magazynie i Zamówienie zwrotne.

Ponadto możesz zmienić wyrównanie tekstu, typografię, odpowiedni kolor i wiele więcej.
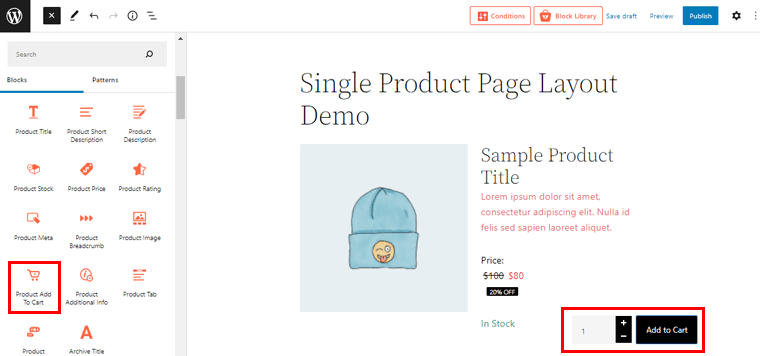
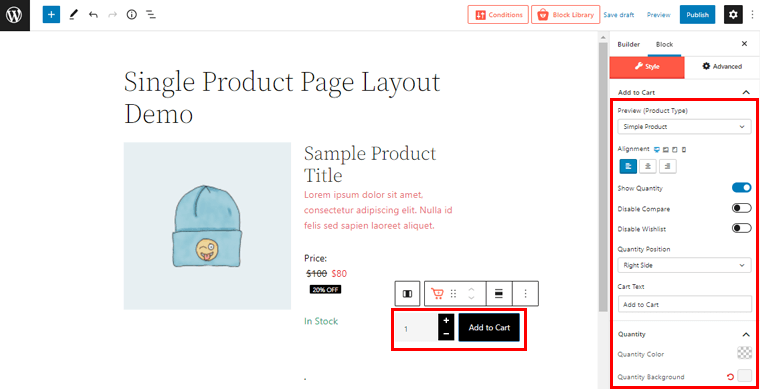
vi) Produkt Dodaj do koszyka Blok
Podobnie możesz umieścić sekcję „Dodaj do koszyka”, po prostu przeciągając blok „Dodaj produkt do koszyka” w określonym polu.

Klikając dwukrotnie blok, możesz dostosować blok do swoich wyborów z opcji dostosowywania po prawej stronie.

Tutaj możesz zmienić wyrównanie, włączyć/wyłączyć porównywanie i listę życzeń, ustawić pozycję ilości, kolor, tło, ustawienia dopełnienia i wiele więcej.
Podobnie, możesz użyć tej samej techniki, aby dodać inne bloki pojedynczego produktu w razie potrzeby, aby skonstruować lub zmienić żądany układ strony pojedynczego produktu.
Możesz dodać recenzję produktu, ocenę produktu, meta produktu, dodatkowe informacje o produkcie i wiele innych podobnych bloków bez wysiłku.
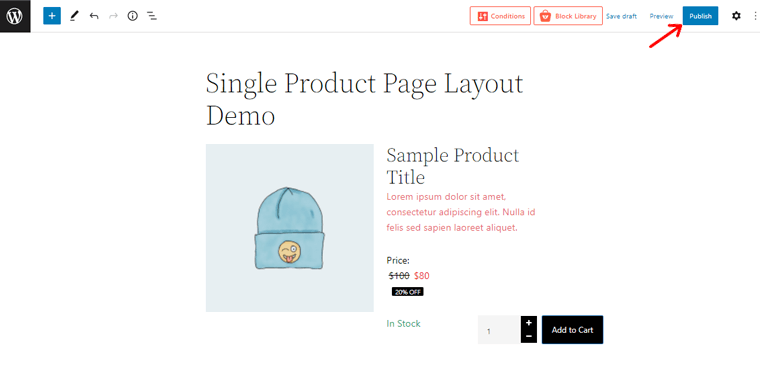
III) Opublikuj układ szablonu strony pojedynczego produktu
Gdy wszystko zostanie zrobione, możesz kliknąć przycisk „Opublikuj” w prawym górnym rogu, aby opublikować układ strony pojedynczego produktu.

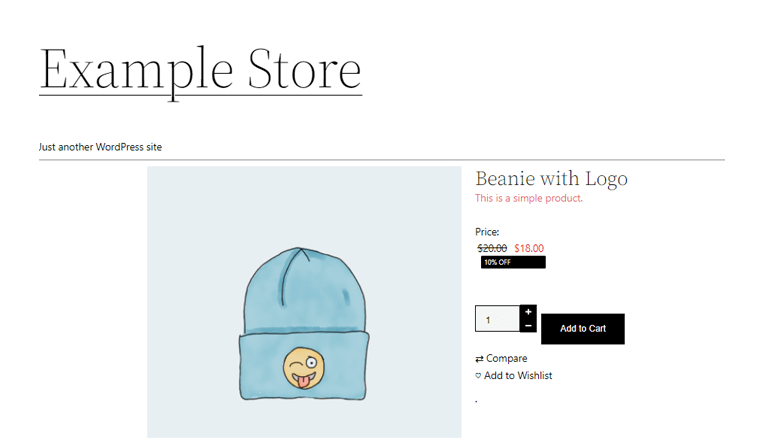
Teraz, jeśli wyświetlisz podgląd strony pojedynczego produktu w swoim sklepie WooCommerce, zobaczysz tam zmiany. Całkiem proste, prawda?

Dzięki temu przejdźmy dalej, aby nauczyć się budować układ strony archiwum produktów.
Krok 3: Tworzenie układu strony archiwum produktów za pomocą narzędzia ProductX Builder
Inną cechą dodatku ProductX WooCommerce Builder jest to, że pozwala on tworzyć archiwalny układ strony produktu. W tej sekcji zobaczmy, jak to zrobić.
I) Utwórz nowy układ szablonu strony archiwum
Tak jak poprzednio, przejdź do opcji „Konstruktor” w menu ProductX i kliknij ją. Następnie w lewym górnym rogu kliknij opcję „Dodaj nowy” , aby zbudować nowy układ szablonu archiwum.

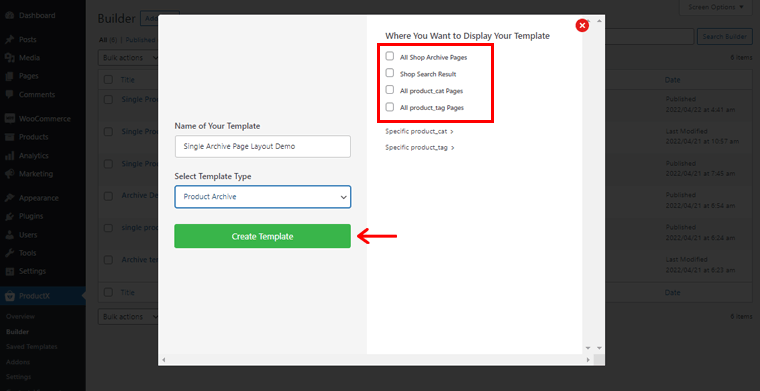
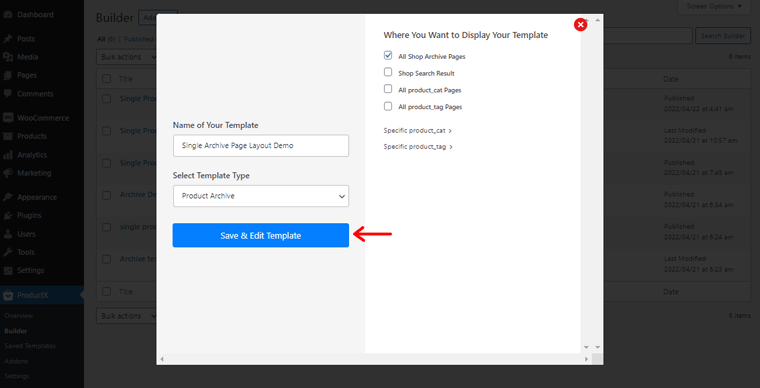
Następnie zobaczysz stronę pokazaną powyżej. Tam musisz wprowadzić wymagane informacje w polach Nazwa Twojego szablonu i Wybierz typ szablonu .
Nadajmy więc nazwę „Demo układu strony pojedynczego archiwum” . W polu Wybierz typ szablonu wybierzmy Archiwum produktów .
Następnie należy określić, gdzie ma być wyświetlany szablon archiwum. Po prawej stronie zauważysz kilka opcji:
- Wszystkie strony archiwum sklepu
- Sklep Wyniki wyszukiwania
- Wszystkie strony product_cat
- Wszystkie strony z tagiem produktu
Pamiętaj też, że te ustawienia mogą się różnić w zależności od wybranego typu szablonu.
Dlatego włączymy tutaj opcję wszystkich stron archiwum sklepu . Następnie kliknij opcję „Utwórz szablon” na dole.

Gdy skończysz, zobaczysz opcję „Zapisz i edytuj szablon” . Po prostu kliknij na to.
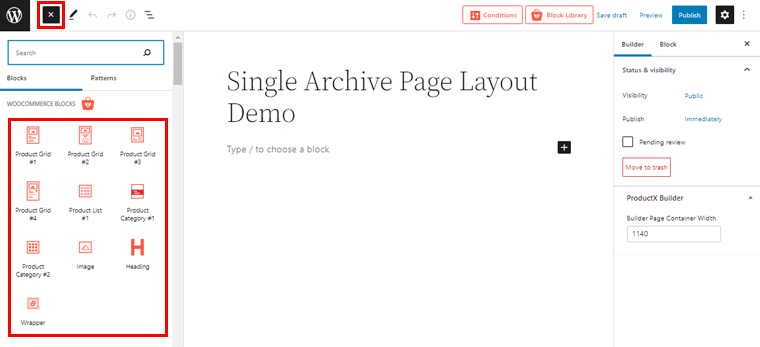
Teraz zostaniesz przekierowany do edytora stron. Po prostu kliknij ikonę (+) po lewej stronie edytora stron.

Tam uzyskasz dostęp do różnych bloków produktów WooCommerce, aby utworzyć układ strony archiwum.
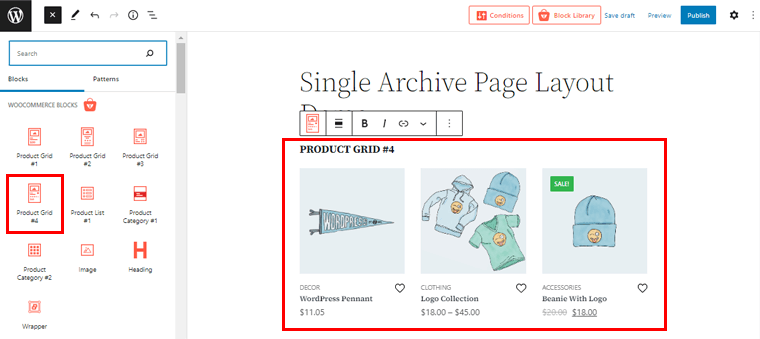
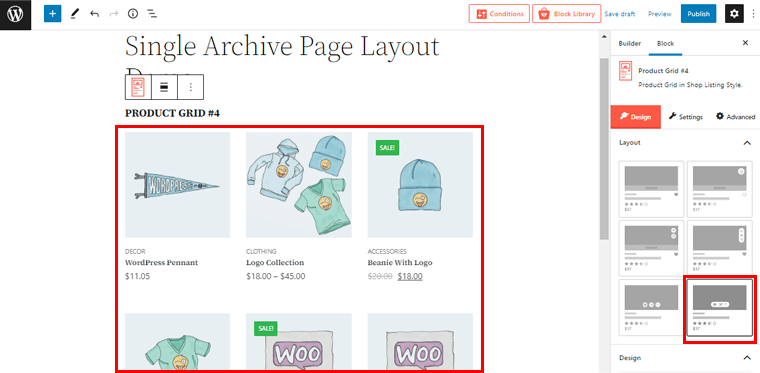
Teraz wybraliśmy blok Product Grid#4 dla strony archiwum.

Zwróć uwagę, że możesz również wybrać inne siatki w zależności od tego, jak chcesz wyglądać układy stron archiwum.
II) Dostosuj układ szablonu strony archiwum
Na razie dostosujmy siatkę produktów, którą właśnie wybraliśmy.
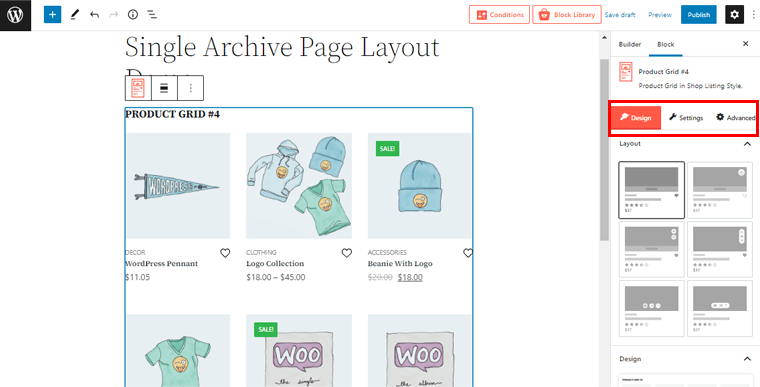
Aby uzyskać dostęp do możliwości dostosowywania, wystarczy dwukrotnie kliknąć blok.

Po prawej stronie zobaczysz 3 różne opcje dostosowywania. Są to Projekt, Ustawienia i Zaawansowane. Przyjrzyjmy się więc, jakie zmiany możemy wprowadzić na stronie archiwum, korzystając z tych możliwości
Projekt
Z tego pola możesz wybrać układ siatki produktów. Dostępne są różne układy.

Gdy wybierzesz projekt po prawej stronie, możesz zobaczyć zmiany po lewej stronie. W ten sposób możesz wyświetlić podgląd szablonu strony archiwum podczas jego tworzenia.
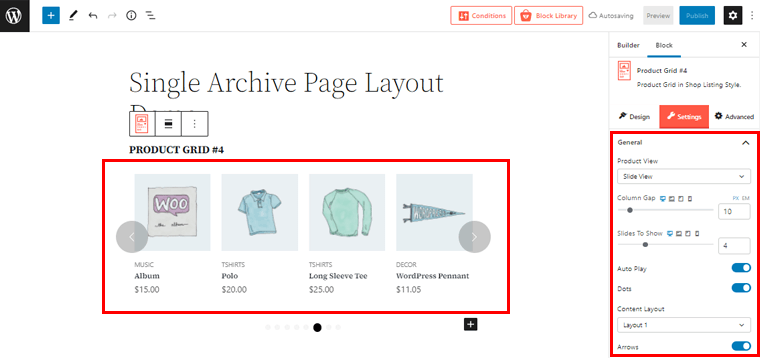
Ustawienia
Korzystając z opcji ustawień, możesz przekręcać i obracać blok produktu według własnego uznania. Po kliknięciu opcji ustawień znajdziesz różne ogólne i inne opcje dostosowywania strony archiwum.

Możesz zmienić Widok produktu na Widok slajdu , tak jak zrobiliśmy to na powyższym zrzucie ekranu. Podobnie możesz ustawić odstęp między kolumnami, liczbę wyświetlanych suwaków i mnóstwo innych ustawień.
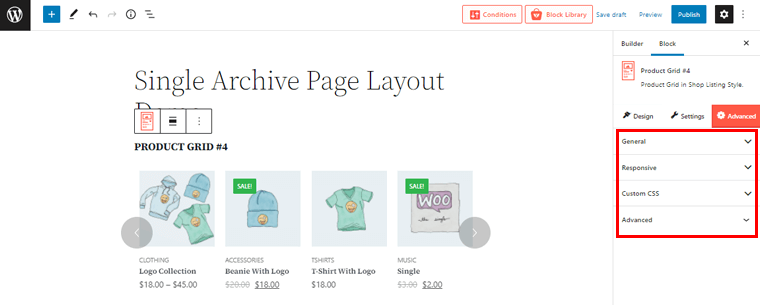
Zaawansowany
Podobnie, jeśli klikniesz opcję Zaawansowane, zobaczysz 4 różne elementy. Są to ogólne, responsywne, niestandardowe CSS i zaawansowane.

Korzystając z tych opcji, możesz utworzyć zaawansowany układ strony archiwum. Takie jak wprowadzanie własnego niestandardowego CSS, ustawianie responsywności strony archiwum na różnych szerokościach ekranu i wiele więcej.
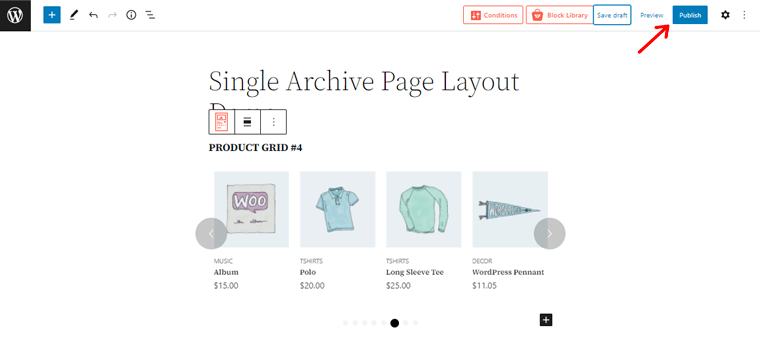
III) Opublikuj układ szablonu strony archiwum
Po sfinalizowaniu wszystkiego możesz kliknąć przycisk „Opublikuj” w prawym górnym rogu, aby opublikować układ strony archiwum.

Teraz, jeśli wyświetlisz podgląd dowolnej ze swoich archiwalnych stron produktów w swoim sklepie WooCommerce, zobaczysz tam zmiany. Całkiem proste, prawda?

Niezależnie od tego, czy chcesz zmienić stronę pojedynczego produktu, czy stronę archiwum w swoim sklepie WooCommerce, jest to łatwe. Dzięki dodatkowi do tworzenia WooCommerce wtyczki ProductX.
Krok 4: Tworzenie układu strony sklepu za pomocą ProductX Builder
Podobnie możesz również utworzyć układ strony sklepu za pomocą dodatku ProductX WooCommerce Builder. Zobaczmy, jak to zrobić w tej sekcji.
I) Utwórz nowy układ szablonu strony sklepu
Teraz, tak jak poprzednio, wróć do menu ProductX i kliknij opcję „Konstruktor” . Następnie w lewym górnym rogu kliknij „Dodaj nowy”, aby utworzyć nowy układ szablonu strony sklepu.

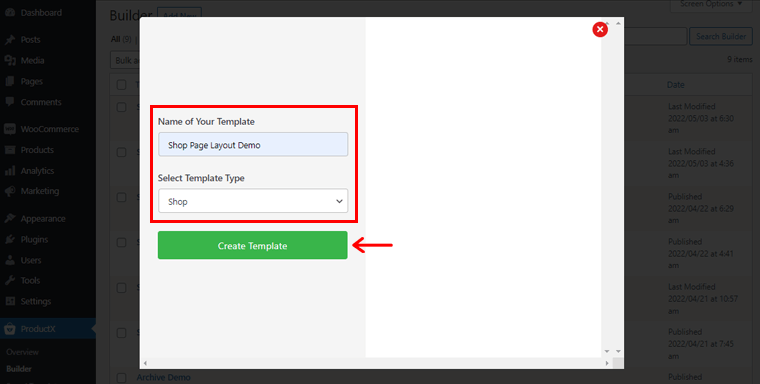
Następnie zobaczysz stronę pokazaną powyżej. Tam należy wypełnić wymagane informacje w polach Nazwa Twojego szablonu i Wybierz typ szablonu .
Nazwijmy go więc „Pokaz układu strony sklepu” . W polu Wybierz typ szablonu wybierzmy opcję „Sklep” . Następnie musisz kliknąć opcję „Utwórz szablon” na dole.

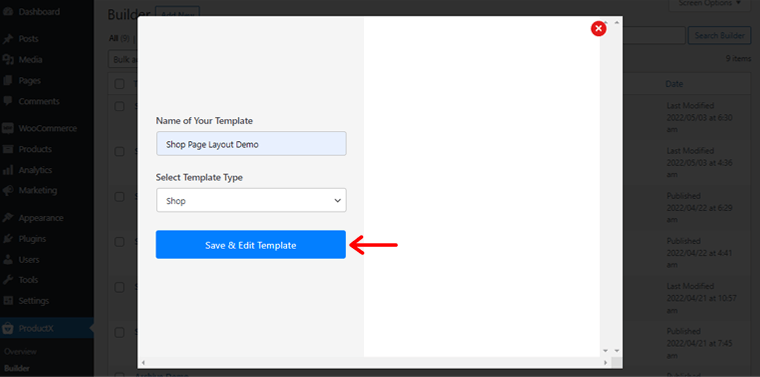
Za chwilę zobaczysz opcję „Zapisz i edytuj szablon” . Po prostu kliknij przycisk.
II) Zaimportuj gotowy szablon, aby utworzyć układ strony sklepu
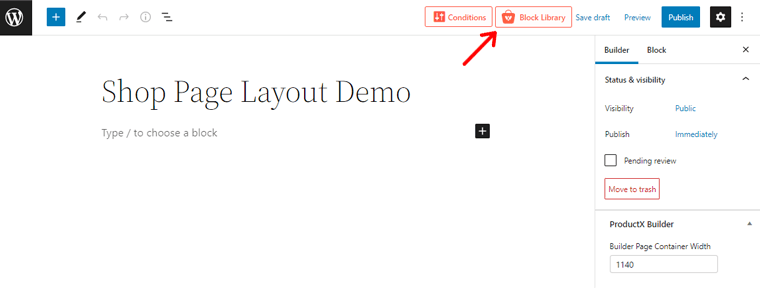
Następnie zostaniesz przeniesiony do edytora stron. Teraz, tak jak w przypadku strony archiwum, możesz tutaj ręcznie zaprojektować szablon strony sklepu. Niemniej jednak pokażemy Ci jedno z łatwych wyjść.
Oznacza to, że możesz zaimportować gotowe szablony ProductX, znane popularnie jako pakiety startowe, aby utworzyć układ szablonu strony sklepu. W ten sposób nie będziesz musiał zaczynać od zera, co pozwoli Ci zaoszczędzić sporo czasu.

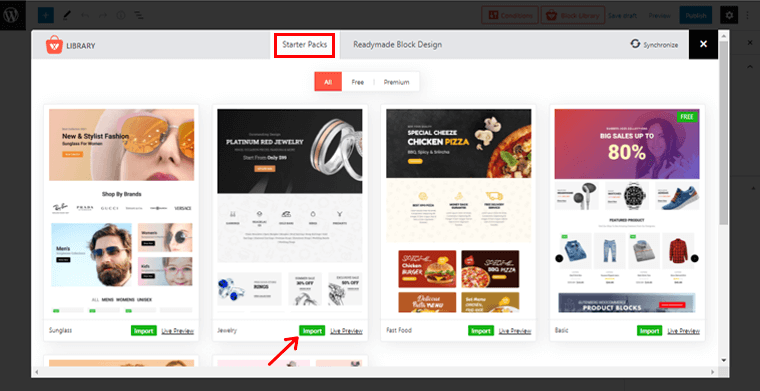
Podobnie jak na powyższym zrzucie ekranu, możesz znaleźć opcję Blokuj bibliotekę u góry edytora strony. Kliknij na to. Daje to dostęp do uroczych pakietów startowych i gotowych projektów bloków.
Na razie spójrzmy na sekcję Pakiety startowe . Masz pełną kontrolę nad tym, jaki gotowy szablon chcesz wykorzystać na swojej stronie sklepu.

Możesz po prostu kliknąć przycisk „Podgląd na żywo”, aby otrzymać podgląd na żywo dowolnego wybranego szablonu dla strony Twojego sklepu. Po zakończeniu możesz kliknąć przycisk „Importuj” , aby zaimportować szablon. Tutaj zdecydowaliśmy się zaimportować szablon Biżuteria.
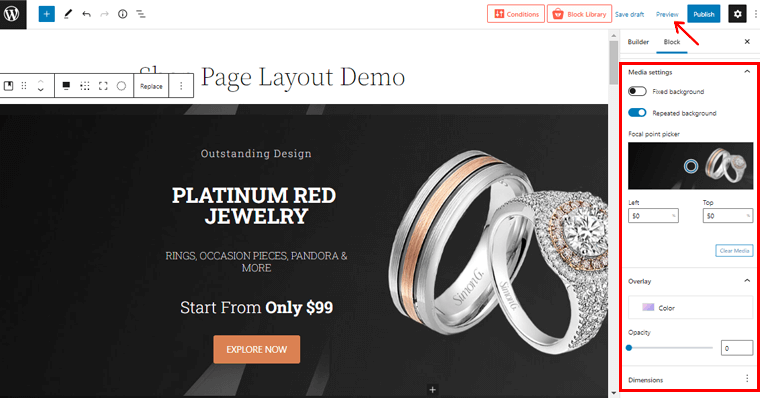
Wybrany szablon pojawi się w edytorze po kilku chwilach. Następnie z edytora bloków po lewej stronie możesz bez wysiłku wprowadzić wszystkie niezbędne modyfikacje importowanego układu.

Następnie możesz kliknąć opcję „Podgląd” , aby uzyskać jasny obraz wyglądu szablonu strony sklepu.
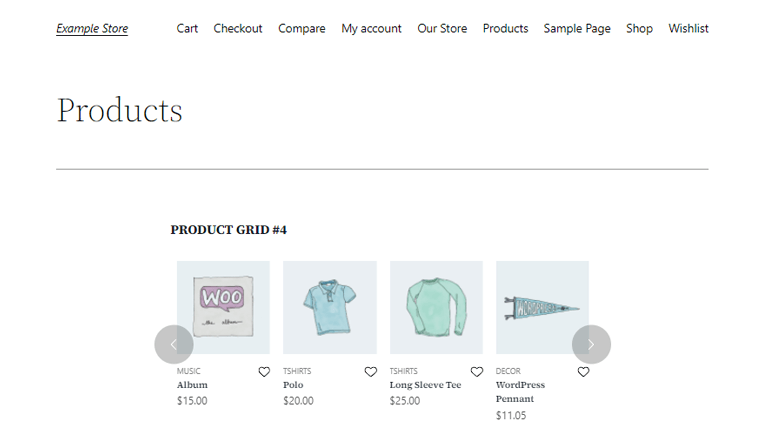
Na podglądzie zobaczysz zmiany na stronie sklepu dokładnie w utworzonym układzie strony sklepu. A jeśli w danym elemencie zaimportowanego układu nie ma treści ani produktów, zobaczysz tę samą zawartość demonstracyjną. W takich przypadkach będziesz musiał ręcznie zmienić te treści.
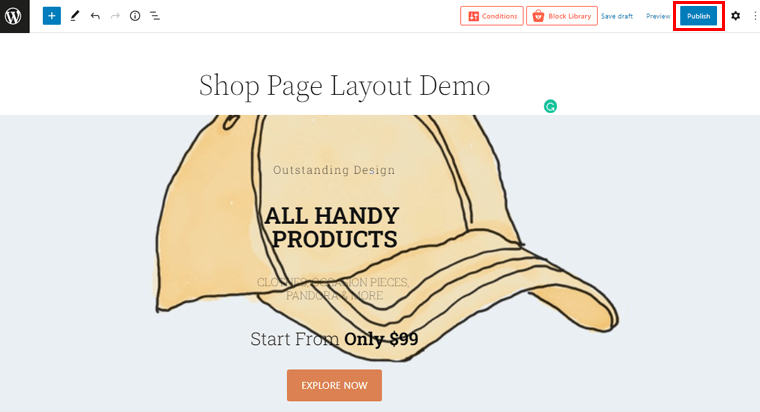
Na przykład, ponieważ nie mamy obrazu banera w naszym sklepie, ręcznie zmieniliśmy obraz banera na obraz naszego produktu. W ten sam sposób możesz ręcznie edytować inne treści układu strony swojego sklepu.
III) Opublikuj układ szablonu strony sklepu
I to wszystko! Możesz kliknąć przycisk „Opublikuj” w prawym górnym rogu, aby opublikować układ szablonu strony sklepu.

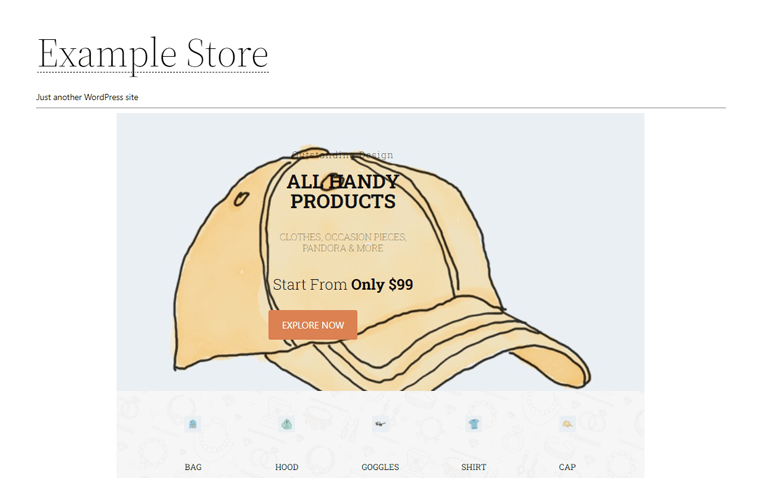
Teraz, jeśli wyświetlisz podgląd strony swojego sklepu, będzie ona wyglądać podobnie do obrazu pokazanego poniżej.

W ten sposób możesz łatwo zmienić układ strony swojego sklepu, korzystając z funkcji dodatku do kreatora WooCommerce we wtyczce ProductX.
Wniosek
To wszystko, ludzie! Dotarliśmy do końca naszego samouczka dotyczącego zmiany układu strony produktu w WooCommerce za pomocą wtyczki ProductX.
Wierzymy, że możesz teraz stworzyć swój własny, elegancki i atrakcyjny układ strony produktu według własnego wyboru za pomocą ProductX. A tym samym zmieniając układ stron produktów WooCommerce WordPress. Powinieneś koniecznie spróbować, jeśli jeszcze tego nie zrobiłeś.
Nie wahaj się zapytać, czy masz jakieś pytania w sekcji komentarzy poniżej. Pomożemy Ci w każdy możliwy sposób. Możesz również podzielić się swoimi przemyśleniami, jeśli zmieniłeś wcześniej układ strony produktu.
Jeśli podobał Ci się ten artykuł, nie wahaj się podzielić nim ze znajomymi i rodziną. Sprawdź także nasz ostatni samouczek dotyczący korzystania z Semrush za darmo oraz artykuł z recenzją na temat Soledad.
Pamiętaj, aby śledzić nas na Facebooku i Twitterze, aby mieć oko na podobne treści.
