Jak zmienić stopkę w WordPressie (2022)
Opublikowany: 2021-03-15Dowiedz się, jak szeroko zmieniać stopkę w WordPressie, używając kilku metod, wtyczek i bez wtyczek.
Podstawy
WordPress jest jedną z najbardziej cenionych platform z wielu powodów. Setki tysięcy ludzi na całym świecie codziennie korzysta z WordPressa. Dzieje się tak po prostu dlatego, że WordPress oferuje niezrównaną możliwość dostosowywania, kontrolę, dostępność, ceny i niezawodność.
Jedną z najważniejszych rzeczy, które oferują, jest wysoki stopień kontroli, którego nie widać nigdzie indziej. Sama liczba opcji i funkcji, które WordPress pozwala dostosować, może być przytłaczająca. Ten niezrównany poziom kontroli sprawia, że WordPress jest naprawdę wyjątkowy.
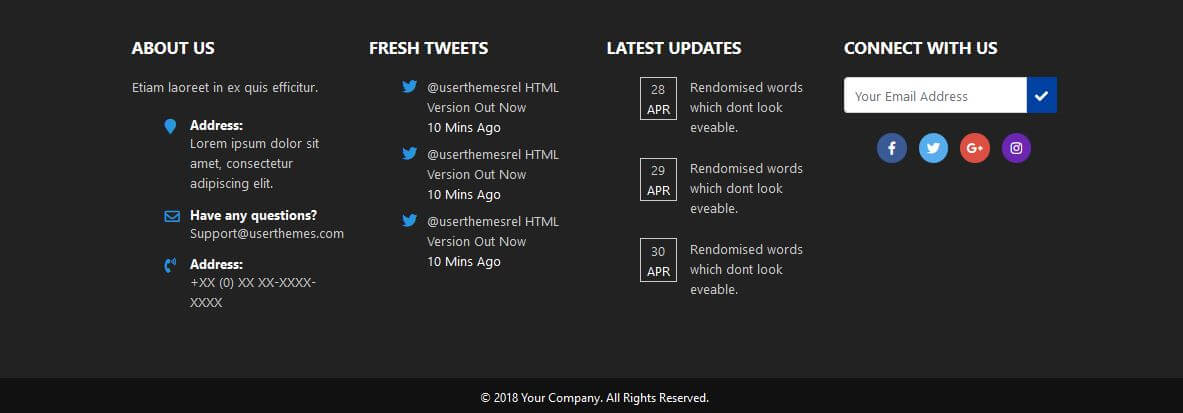
Niektóre z głównych rzeczy, które możesz zmienić w swojej witrynie, to projekt, układ i estetyka. Stopka Twojej witryny jest istotną częścią tego, ponieważ jest wyświetlana u dołu każdej strony w Twojej witrynie. Stopka zazwyczaj będzie wyglądać mniej więcej tak:

Stopka to obszar na dole witryny, który jest wyświetlany na każdej stronie, chociaż wielu początkujących często go zaniedbuje. Brak zmiany stopki może prowadzić do złego projektu witryny i może sprawić, że Twoja witryna będzie wyglądać wyjątkowo nieprofesjonalnie.
Stopka jest słabo wykorzystywana przez większość użytkowników WordPressa , mimo że jest widoczna dla większości osób odwiedzających Twoją witrynę. Większość ludzi pozostawia to domyślnie i zachowuje tekst „Powered by WordPress” . Usuwanie kredytów i dodawanie linków do stopki to kluczowy krok podczas projektowania witryny.
Stopka Twojej witryny może wpływać na SEO i przyciągać użytkowników, którzy odwiedzają Twoją witrynę. Większość ludzi nie zdaje sobie z tego sprawy, ponieważ myślą, że nikt nie zobaczy dolnej części ich witryny. Stopki nie tylko poprawiają łączenie SEO, ale również pomagają zwiększyć ruch.
Na szczęście wprowadzanie zmian w stopce witryny nie jest wcale uciążliwe. Rozpoczęcie pracy jest łatwe, a udoskonalenie nie zajmie czasu. Jednak zanim zaczniemy. Zalecam wykonanie kopii zapasowej witryny WordPress dla bezpieczeństwa. Możesz także przełączyć swoją witrynę w tryb konserwacji , o którym możesz przeczytać więcej w tym artykule .
Jeśli chcesz jak najlepiej zredagować stopkę lub całą witrynę, gorąco polecam rozwiązania WordPress firmy Labinator . Ich eksperci sieciowi mogą wykonać całą pracę za Ciebie i pomóc Ci stworzyć wymarzoną stronę internetową, a wszystko to za jedne z najlepszych cen.
W tym ostatecznym przewodniku dla wszystkich użytkowników WordPressa wyjaśnię, jak zmienić stopkę na kilka sposobów i pokażę, co czyni stopkę idealną. Dowiesz się, jak łatwo zmienić stopkę, zarówno z wtyczkami, jak i bez nich. Pod koniec tego przewodnika będziesz mieć wspaniałą i profesjonalną stopkę bez wysiłku.
Korzystanie z konfiguratora
Pierwszym i najczęstszym sposobem edycji stopki jest użycie narzędzia WordPress Customizer . To wbudowane narzędzie służy głównie do zmiany motywu WordPress, ale może również edytować stopkę. Gorąco polecam tę metodę, ponieważ jest łatwa i nie wymaga żadnych wtyczek.
Aby edytować stopkę za pomocą narzędzia Customizer, wykonaj następujące kroki:
- Zaloguj się do swojego pulpitu WordPress.
- Przejdź do Dostosuj na karcie Wygląd .
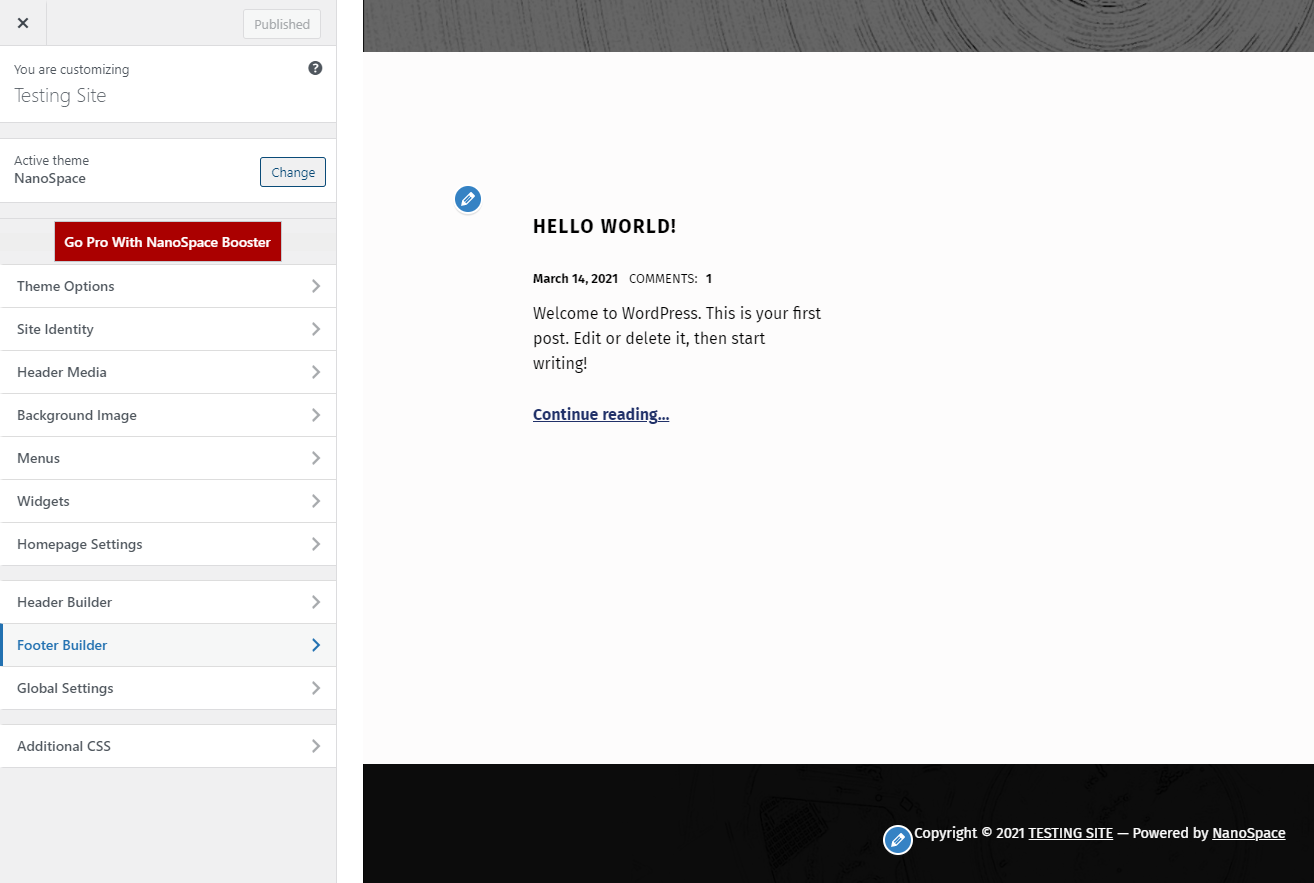
- Otwórz Customizer i znajdź sekcję Stopka .
- Powinno to wyglądać mniej więcej tak:

Po znalezieniu tej sekcji możesz wprowadzić dowolne zmiany w stopce. Pamiętaj tylko, aby zapisać zmiany i usunąć kredyty, korzystając z następnej sekcji. Możesz również powtórzyć ten proces, używając narzędzia do tworzenia stron, takiego jak Elementor lub framework motywu, jeśli chcesz.
Kreatory stron świetnie nadają się również do edycji stopki w Twojej witrynie. Potrzebujesz do tego kompatybilnego motywu , dlatego gorąco polecam do tego NanoSpace firmy Labinator . Po prostu otwórz sekcję kreatora stron na pulpicie nawigacyjnym WordPress. Następnie znajdź sekcję stopki i edytuj ją stamtąd.
Edycja widżetów
Następnym sposobem na zmianę wyglądu motywu jest edycja zawartych w nim widżetów . Widżety udostępniają w stopkach funkcje, takie jak ikony mediów społecznościowych, funkcje poczty e-mail, kalendarze, galerie i inne. Te widżety mogą pomóc w tworzeniu pięknych i interaktywnych stopek, które wyglądają oszałamiająco.
Aby rozpocząć proces, wykonaj następujące kroki:
- Zacznij od przejścia do pulpitu WordPress.
- Przejdź do opcji Dostosuj w sekcji Wygląd .
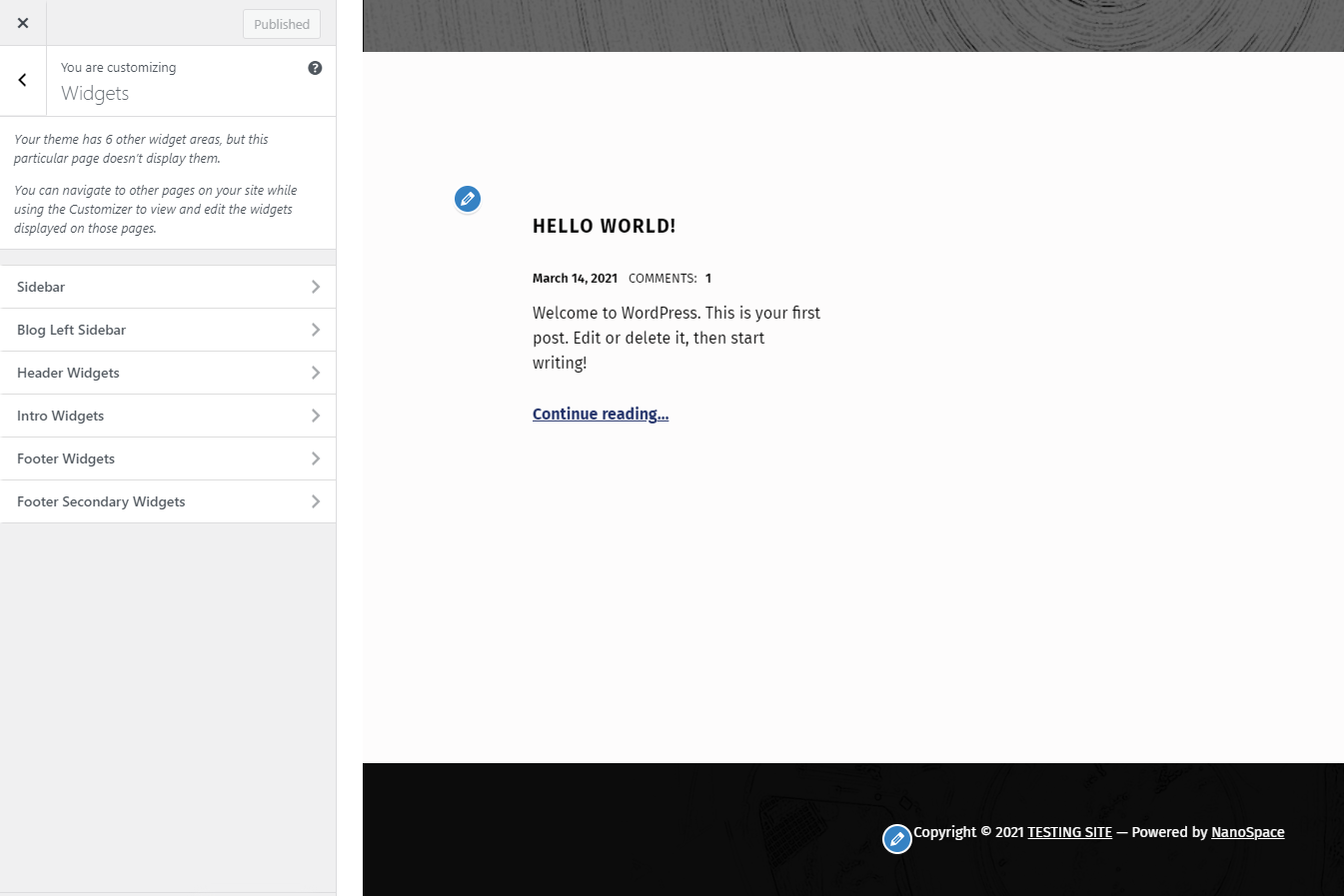
- Znajdź sekcję Widgety po lewej stronie.
- Edytujesz, usuwasz i dodajesz widżety z tego menu.
W WordPressie istnieje wiele różnych rodzajów widżetów, od archiwów po recenzje. Tylko pamiętaj, aby odpowiednio je zmienić, gdy je dodasz lub usuniesz. Twój motyw zawiera również kilka już istniejących, które możesz chcieć usunąć. Oto kilka przykładów różnych typów widżetów:

Edycja kodu stopki
Ostatnim sposobem wprowadzenia zmian w stopce jest bezpośrednia edycja kodu . Nie poleciłbym tej trasy większości osób, zwłaszcza początkującym, ponieważ może to spowodować problemy techniczne w Twojej witrynie. Musisz wiedzieć, co robisz z kodem, jeśli chcesz wybrać tę trasę.
Jednak zanim to zrobisz, gorąco polecam bezpieczne wykonanie kopii zapasowej witryny . Zmiana kodu może spowodować poważne problemy, więc musisz podjąć odpowiednie środki ostrożności. Jeśli chcesz zachować zmiany , musisz utworzyć motyw potomny . Tworzenie motywu potomnego jest łatwe, dlatego polecam zapoznanie się z sekcją w tym artykule .
Aby rozpocząć, musisz znaleźć plik stopki w swoim katalogu WordPress za pomocą klienta FTP . Plik stopki nazywa się footer.php i znajduje się w folderze Twojego motywu . Możesz edytować ten plik za pomocą klienta FTP i dodać dowolny kod. Reszta jest oczywista, ponieważ wszystko zależy od Ciebie.
Usuwanie kredytów
Ostatnią rzeczą, którą omówię, jest prosty proces, który może pomóc podczas edycji stopki. Domyślna stopka w WordPress zawiera tekst „Powered by WordPress” i należy go usunąć. Mogą się również pojawić kredyty z innych wtyczek, ale można to łatwo naprawić.

Możesz zainstalować wtyczkę lub ją usunąć, zmieniając kod swojej witryny WordPress. Jeśli chcesz, aby wtyczka była używana, zainstaluj i aktywuj Remove Footer Credit . Następnie przejdź do strony z wtyczką pod narzędziami na pulpicie nawigacyjnym. Wszystko, czego potrzebujesz, będzie na tej stronie.
Innym sposobem na to jest bezpośrednia zmiana kodu witryny. Aby to zrobić, postępuj zgodnie z instrukcjami z poprzedniej sekcji, dotyczącymi dostępu do pliku stopki. Następnie znajdź część zawierającą kod, który tworzy tekst kredytu . Wszystko, co musisz zrobić, to usunąć go i wszelkie inne teksty kredytowe.
Najlepsza usługa WordPress
Jeśli ten ostateczny przewodnik Ci pomógł, sprawdź więcej niesamowitych tutaj ! Jeśli potrzebujesz wysokiej jakości produktów i usług WordPress, mamy dla Ciebie idealne rozwiązanie .
Labinator zapewnia wspaniałe motywy, bogate w funkcje wtyczki, usługi eksperckie i wiele więcej, a wszystko to w przystępnych cenach. Zapewniają również 30-dniową gwarancję zwrotu pieniędzy, która obejmuje całodobową obsługę klienta i dożywotnie aktualizacje.
Przewodniki WordPress
Najlepsza kolekcja przewodników i list kontrolnych WordPress
Nasza kompletna i najnowsza kolekcja przewodników i zasobów WordPress, które obejmują wszystko, czego potrzebujesz, aby w pełni wykorzystać swoją witrynę WordPress.








Pobierz je wszystkie!
Wszystkie nasze przewodniki zostaną wysłane na Twoją skrzynkę e-mail
