Chrome DevTools: 10 przydatnych porad i wskazówek
Opublikowany: 2022-07-07- Blokuj zasoby, aby renderować witrynę bez CSS/JavaScript
- Zmiany CSS na pierwszy rzut oka (z eksportem)
- Zmień strukturę układu siatki i Flexbox
- Debugowanie ułatwień dostępu za pomocą wbudowanych narzędzi
- Sformatuj zminimalizowany JavaScript/CSS do czytelnego kodu
- Edycja (tekst) i usuwanie elementów za pomocą designMode
- Przechwytuj zrzuty ekranu z emulatora urządzenia
- Wybierz kolory spoza przeglądarki
- Użyj copy() jako pseudo-skrobaka
- Jak zmienić motyw kolorów Chrome DevTools
- Rzut oka do wnętrza potęgi deweloperskiej
Pracuję z Chrome od ponad dekady, na długo przed tym, zanim Mozilla zdołała naprawić problemy z wyciekiem pamięci. Jako ktoś, kto na co dzień zajmuje się programowaniem front-end, byłem również zapalonym użytkownikiem Chrome DevTools. Niezależnie od tego, czy chodzi o wykonanie najbardziej podstawowej formy inspekcji CSS, czy przeprowadzenie testów wydajności, DevTools jest nieodzowną częścią mojej rutyny jako programisty.
Przez lata nauczyłem się, ale także zebrałem różne wskazówki i triki, z których niektóre nie są do końca jasne. Jeśli chcesz odświeżyć wszystko, co może zrobić DevTools, polecam odwołać się do oficjalnej dokumentacji. Ale co ważniejsze, strona Co nowego w DevTools, ponieważ to tam znajdziesz wszystkie nowe funkcje i narzędzia na pierwszy rzut oka.
Najlepszym sposobem na przeglądanie tego zasobu jest naciśnięcie CTRL + F i wyszukanie „słów kluczowych”, które Cię interesują, lub możesz także przełączyć spis treści powyżej, a następnie bezpośrednio przejść do konkretnego przykładu. Jestem pewien, że ta strona będzie się rozwijać z czasem, gdy uczę się nowych rzeczy, więc możesz dodać tę stronę do zakładek, aby móc z niej skorzystać w przyszłości. Zacznijmy od czegoś praktycznego, ale bardzo przydatnego.
Blokuj zasoby, aby renderować witrynę bez CSS/JavaScript
Przyjmujemy JavaScript za pewnik, ale wiele osób blokuje JS w swojej przeglądarce, a większość robi to z powodów związanych z dostępnością, prywatnością i bezpieczeństwem.
Musisz także wziąć pod uwagę przypadki, w których JS/CSS może być niedostępny z powodu problemów z siecią lub przeglądarka nie może pobrać określonego zasobu. Jak więc wygląda Twoja witryna, gdy określony plik/biblioteka jest zablokowana?
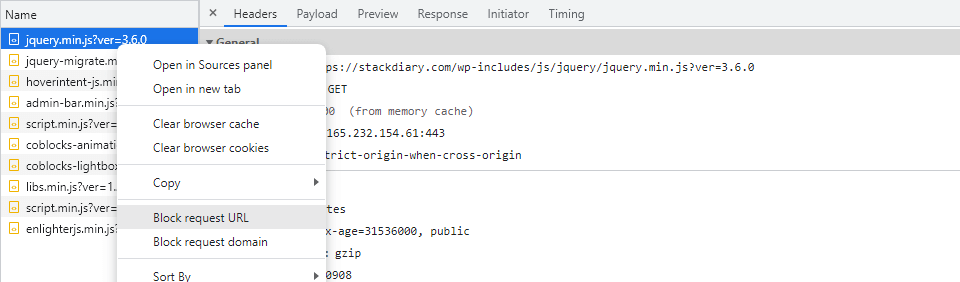
- Otwórz DevTools i przejdź do zakładki Sieć .
- Odśwież stronę, na której się znajdujesz, aby pobrać wszystkie zasoby.
- Kliknij dowolny zasób i wybierz Zablokuj URL zasobu .
- Odśwież stronę ponownie, aby zobaczyć wynik.

Wierzę, że działa to również w narzędziach programistycznych Firefox i Edge.
Zmiany CSS na pierwszy rzut oka (z eksportem)
Czy kiedykolwiek dałeś się ponieść zmianom CSS z DevTools tylko po to, by zdać sobie sprawę, że teraz musisz cofnąć się do 10 różnych właściwości, aby zapisać te zmiany? Tak. Byłem tam, zrobiłem to.
Na szczęście istnieje lepszy sposób na rozwiązanie tego problemu.

- Przejdź do Dostosuj i kontroluj DevTools -> Więcej narzędzi .
- Wybierz Zmiany .
- Wewnątrz DevTools pojawi się stała zakładka prezentująca wprowadzone przez Ciebie zmiany w kodzie.
Dostęp do panelu Zmiany można również uzyskać za pomocą skrótów CTRL/CMD+Shift+P , a następnie wpisując Zmiany w konsoli Uruchom. W dolnej części interfejsu zmian znajduje się przycisk Kopiuj , za pomocą którego można bezpośrednio wyeksportować wszystkie zmiany wprowadzone w tej sesji.
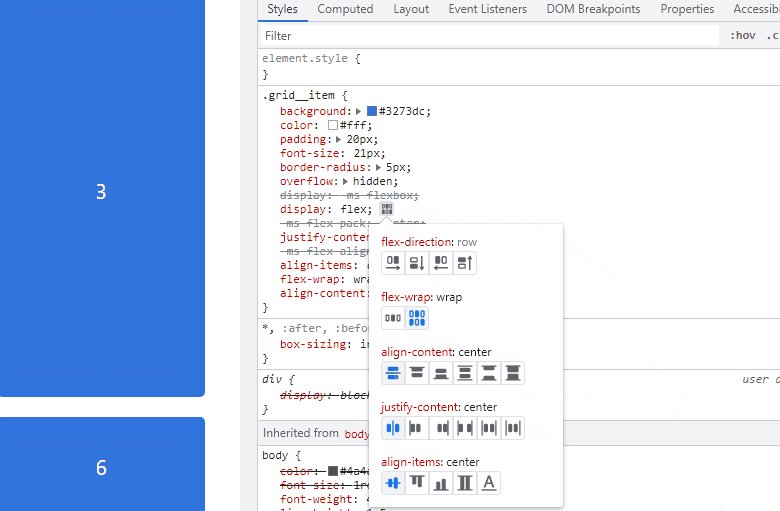
Zmień strukturę układu siatki i Flexbox
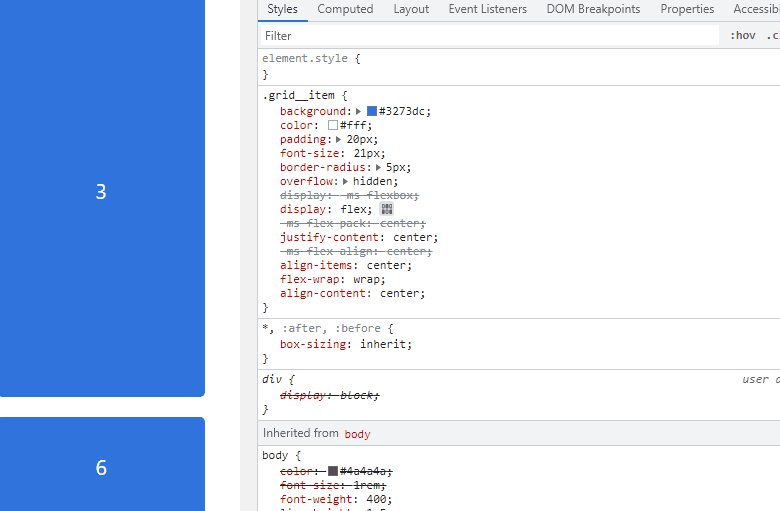
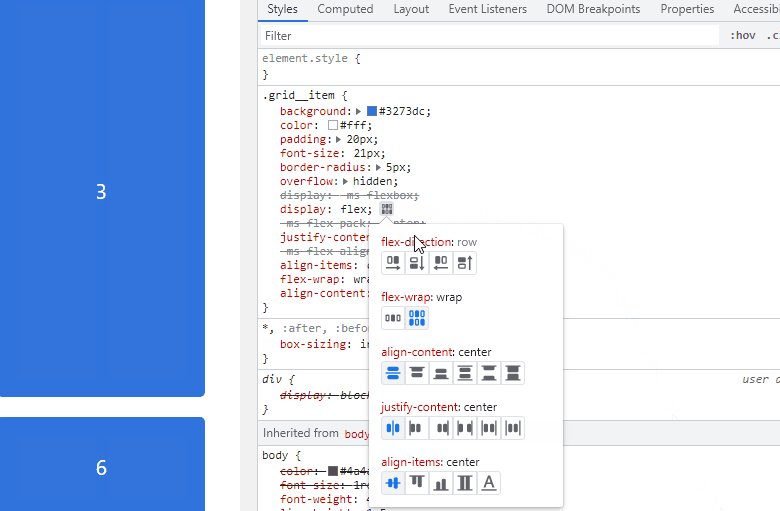
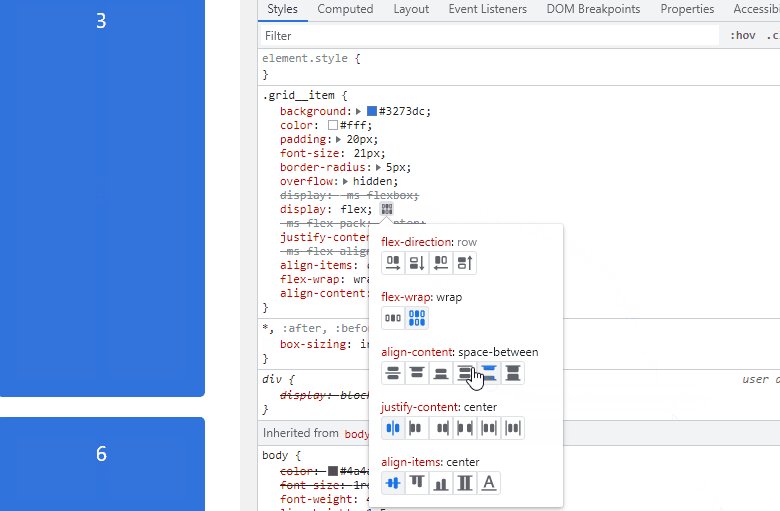
Niedawno napisałem artykuł o niektórych z najlepszych generatorów układów CSS, więc ta następna wskazówka idzie w parze z tym artykułem. Najpierw sprawdź dowolny kontener, który jest obsługiwany przez Grid lub Flexbox , a następnie poszukaj przydzielonej właściwości, która ma display: flex; lub odwrotnie.

Obok właściwości zobaczysz małą klikalną ikonę (edytor) – kliknięcie w nią otworzy panel, z którego możesz korzystać z właściwości pozycjonowania określonych w Grid lub Flexbox.
Ta funkcja jest przydatna, gdy chcesz przetestować nowe wyrównanie układu w czasie rzeczywistym. Istnieje również coś, co nazywa się CSS Grid Inspector, dla którego zespół programistów Chrome przygotował opis.
Debugowanie ułatwień dostępu za pomocą wbudowanych narzędzi
Ułatwienia dostępu to bardzo gorący temat w kręgach programistów front-end. Do tego stopnia, że większość bibliotek komponentów i zestawów interfejsu użytkownika jest wstępnie skompilowana z najlepszymi praktykami dotyczącymi ułatwień dostępu. Platformy CMS, takie jak WordPress, również przyjęły dostępność i zaczęły wdrażać funkcje, które nadają priorytet integracji projektowej. A DevTools nie jest wyjątkiem od reguły.
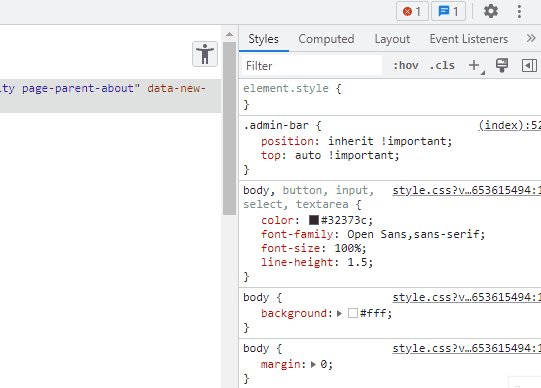
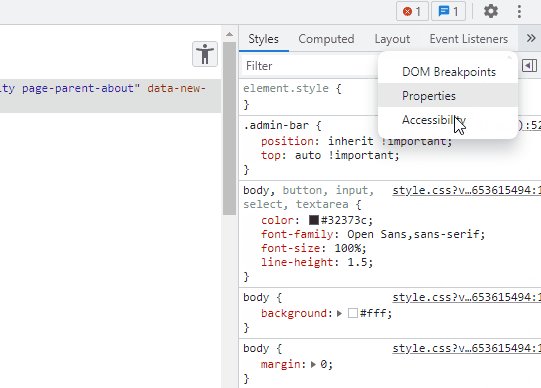
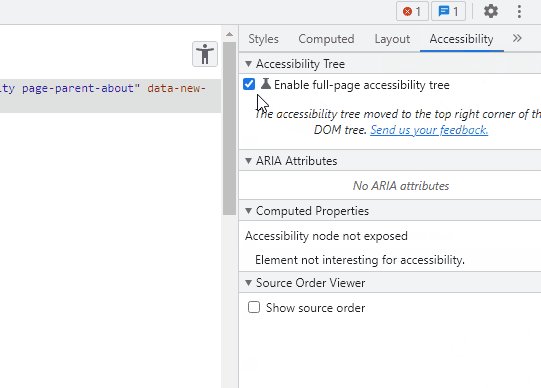
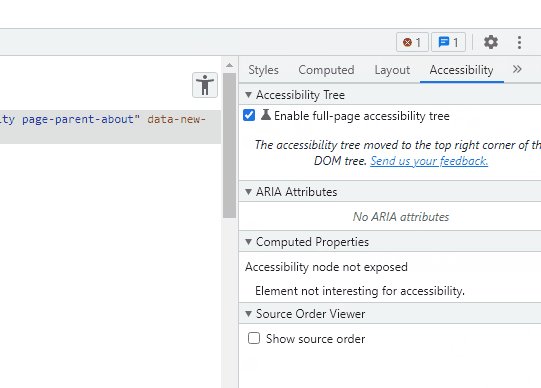
» Włączanie drzewa ułatwień dostępu w Chrome DevTools

Po zaznaczeniu pola wyboru Włącz , musisz ponownie załadować DevTools. Na tym etapie w prawym górnym rogu okna Elementy pojawi się ikona dostępności. Kliknięcie tej ikony odsłoni całą strukturę witryny w widoku drzewa DOM. Następnie możesz sprawdzić poszczególne sekcje i elementy witryny i sprawdzić, czy mają przypisaną etykietę ARIA.
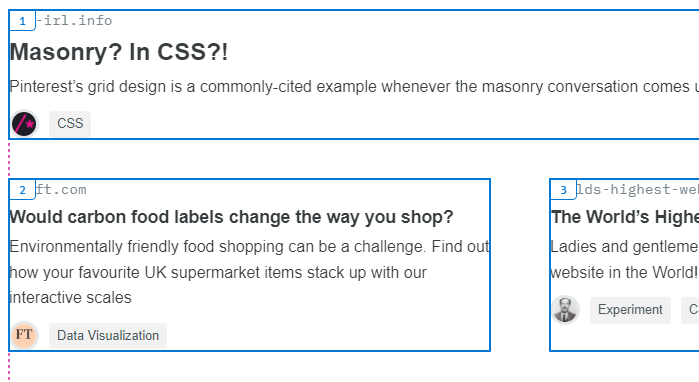
» Przeglądarka kolejności źródłowej
Na tym samym panelu, co pokazano na powyższym GIF-ie, znajduje się kolejne pole wyboru. A to pole wyboru nazywa się Pokaż kolejność źródłową . To, co to robi – po włączeniu – pozwala zobaczyć kolejność, w jakiej elementy pojawiają się dla odwiedzających, którzy mogą odwiedzać Twoje strony za pomocą narzędzi pomocniczych.


Po włączeniu możesz wybrać dowolny obszar strony i zobaczyć kolejność, w jakiej będą się pojawiać elementy.
Jest to szczególnie przydatne podczas pracy z Grid lub Flexbox, które mają właściwości zmiany kolejności wyświetlania elementów. Np order: 1;
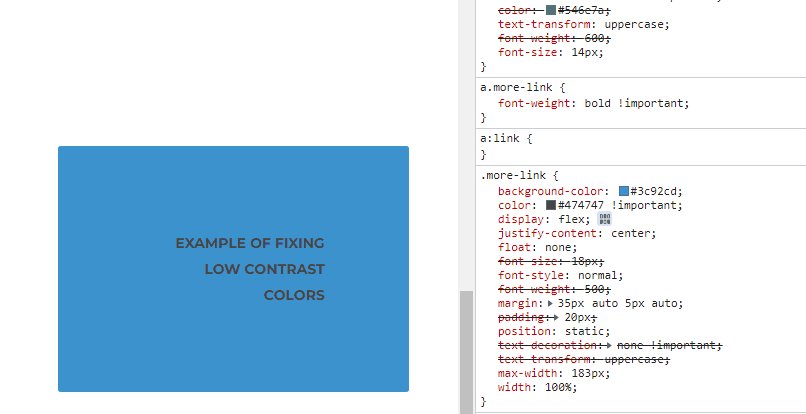
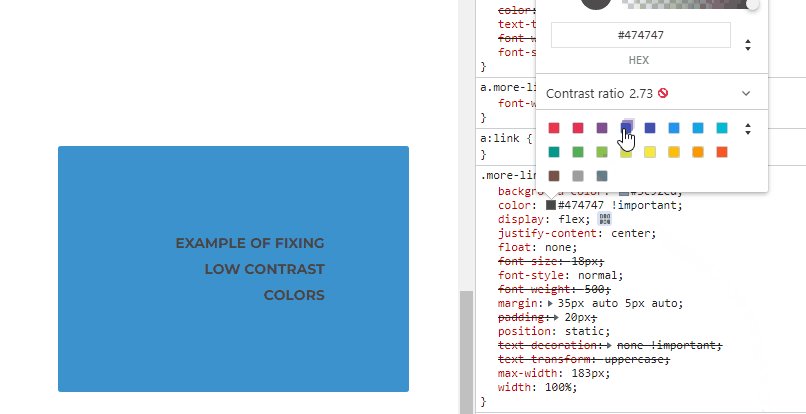
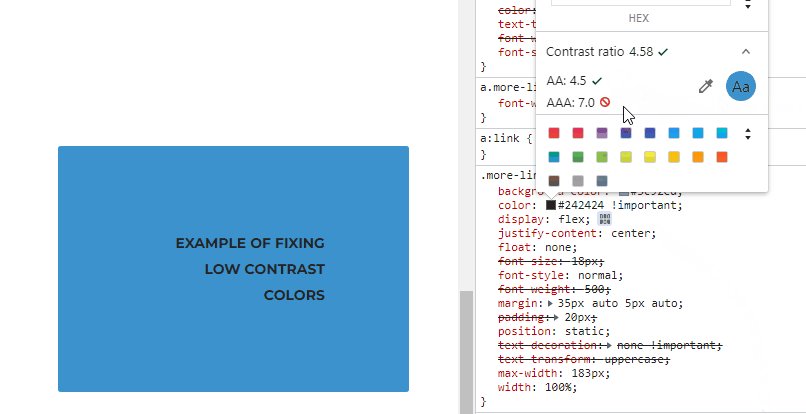
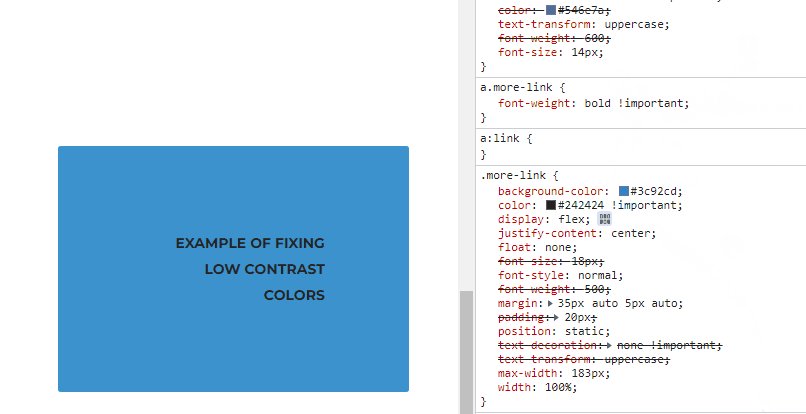
» Propozycje kolorów dla tekstu o niskim kontraście
Kontrast kolorów jest jednym z głównych problemów z dostępnością, nawet dla osób, które niekoniecznie cierpią na poważne zaburzenia widzenia. Miałem przypadki, w których mój wzrok zaczął się pogarszać i musiałem uzyskać nową receptę na moje okulary, a rzecz, która ją zdradziła, to kolory o niskim/wysokim kontraście, które męczyły mnie. Biały na czerwonym, zielony na niebieskim itd.
Zespół web.dev wykonał cały opis działania poniższej metody.

Ta metoda działa dla dowolnego elementu na stronie. Nawet jeśli uważasz, że kontrast jest w porządku, algorytm współczynnika kontrastu może podpowiadać subtelne sugestie dotyczące poprawy ogólnej widoczności kontrastu.
Sformatuj zminimalizowany JavaScript/CSS do czytelnego kodu
Importowanie zminifikowanego kodu do VS Code, a następnie zastosowanie Prettier zajmuje tylko kilka sekund, ale po co się męczyć, skoro można sformatować (cofnąć minimalizację) bezpośrednio z konsoli DevTools.

Aby to zadziałało:
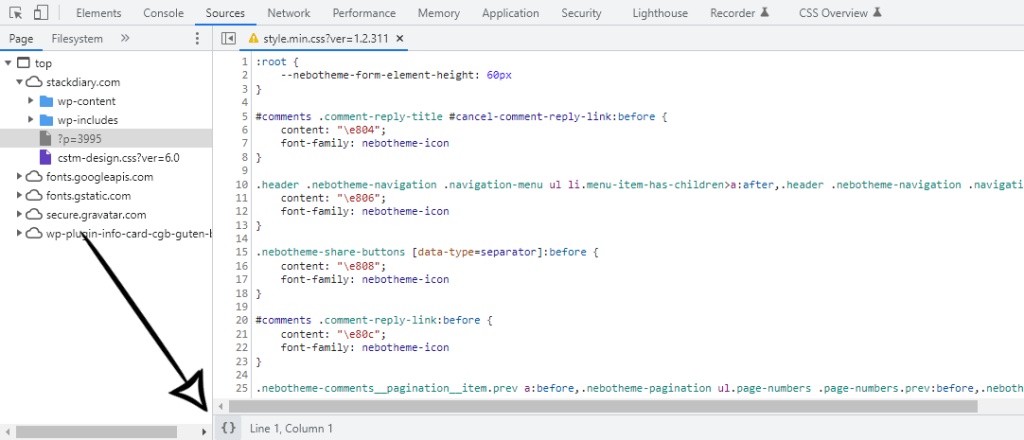
- Otwórz panel Źródła w DevTools.
- Otwórz dowolny plik, który został zminimalizowany.
- Kliknij ikonę { } na dole konsoli.
- Kod jest teraz sformatowany.
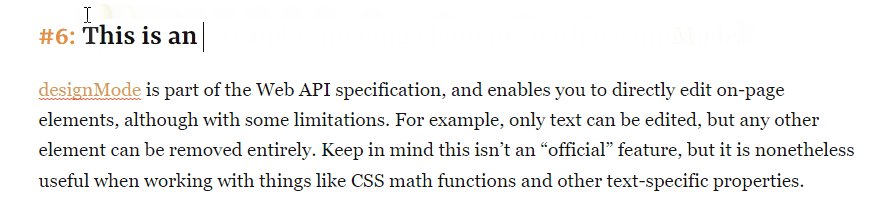
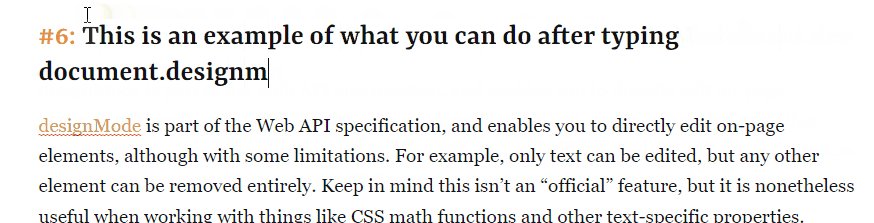
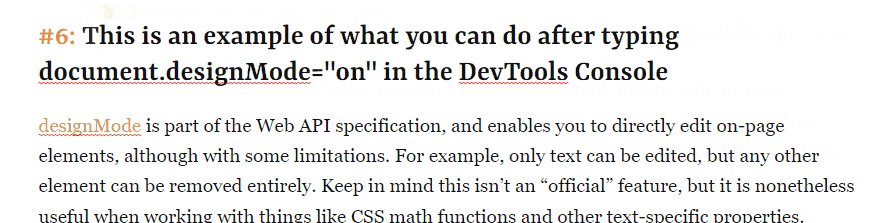
Edycja (tekst) i usuwanie elementów za pomocą designMode
designMode jest częścią specyfikacji internetowego interfejsu API i umożliwia bezpośrednią edycję elementów na stronie, choć z pewnymi ograniczeniami. Na przykład można edytować tylko tekst, ale każdy inny element można całkowicie usunąć. Należy pamiętać, że nie jest to „oficjalna” funkcja, ale mimo to jest przydatna podczas pracy z takimi rzeczami, jak funkcje matematyczne CSS i inne właściwości specyficzne dla tekstu.

Aby samemu spróbować:
- Otwórz konsolę DevTools .
- Wpisz document.designMode=”on” i prześlij.
- Wróć do strony i rozpocznij edycję.
Właściwość off ma również zastosowanie, gdy chcesz wyłączyć designMode. A jeśli nie zauważyłeś w GIF-ie, działa to również świetnie przy sprawdzaniu pisowni treści na stronie.
Przechwytuj zrzuty ekranu z emulatora urządzenia
To cecha, która wymykała mi się najdłużej. Mój zwykły przepływ pracy do robienia zrzutów ekranu to rozszerzenie Snip lub Awesome Screenshot. Jak się okazuje, możesz przechwytywać zrzuty ekranu z urządzeń mobilnych / tabletów i innych rozdzielczości bezpośrednio z emulatora urządzenia.
Ale to nie jedyny powód, dla którego ta funkcja jest przydatna. W rzeczywistości możesz robić zrzuty ekranu, w tym ramkę urządzenia . Zanim przejdę do szczegółów, oto przykład:

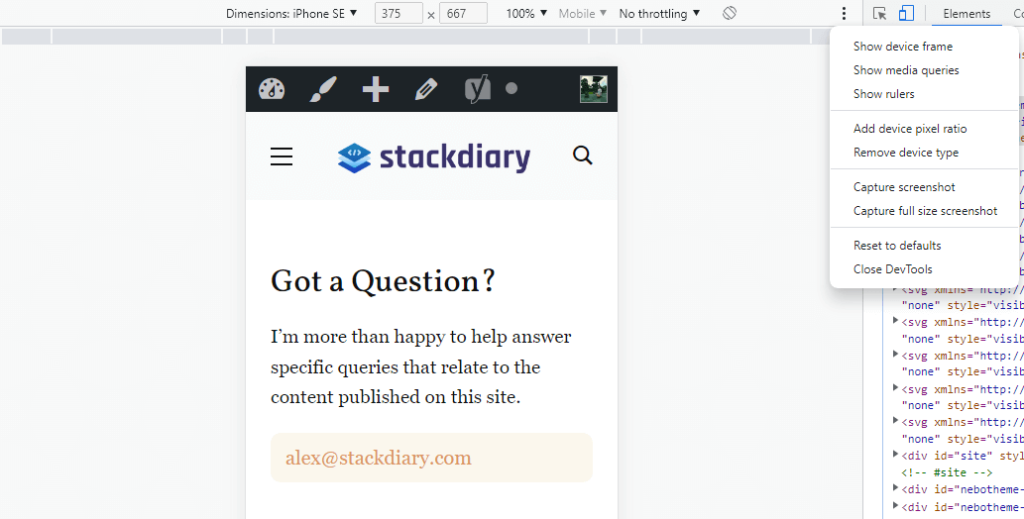
Jak więc włączyć ramkę urządzenia do zrzutów ekranu z telefonu komórkowego/tabletu?
- Otwórz DevTools.
- Kliknij ikonę Przełącz pasek narzędzi urządzenia .
- Przejdź do ikony menu w prawym górnym rogu (trzy kropki).
- Wybierz Pokaż ramkę urządzenia .
Oto podgląd wizualny:

Problem polega na tym, że nawet po kliknięciu przycisku ramka urządzenia nie wyświetla się. A to dlatego, że tylko kilka urządzeń ma wyświetlaną ramkę. W rzeczywistości będziesz musiał ręcznie włączyć te urządzenia z menu dostępnego w Wymiary -> Edytuj . Te typy urządzeń mają ramkę:
- iPhone 5/SE
- iPhone 6/7/8 i Plus
- Nexus 5 i 5x
- Nexus 6P
- iPada
Podziękowania dla użytkownika StackOverflow RoCk RoCk za wyjaśnienie.
Wybierz kolory spoza przeglądarki
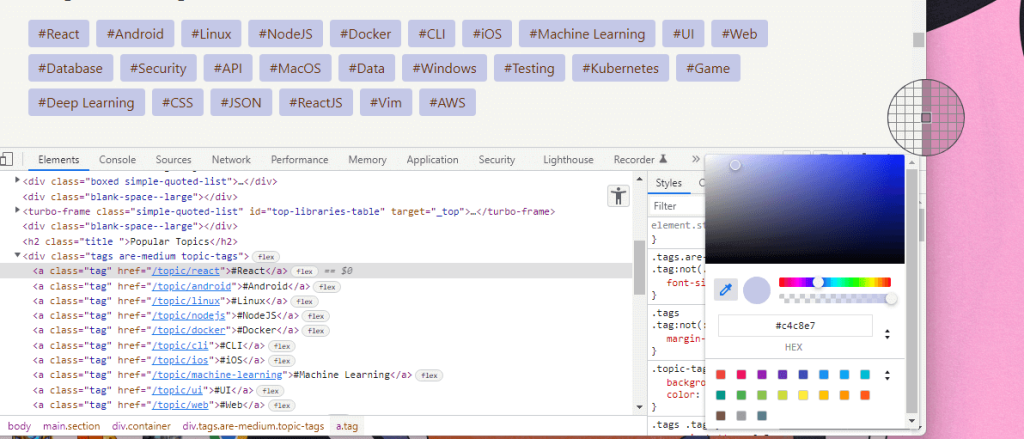
Jest to jedna z nowszych funkcji dodanych do DevTools. Zakładając, że znasz już selektor kolorów — można teraz wybierać kolory, których nie ma w przeglądarce. Innymi słowy, możesz wybierać kolory bezpośrednio z pulpitu, niezależnie od tego, czy jest to obraz, czy określona ikona.

Teraz możesz jeszcze szybciej pobierać kolory z ulubionych zdjęć.
Użyj copy() jako pseudo-skrobaka
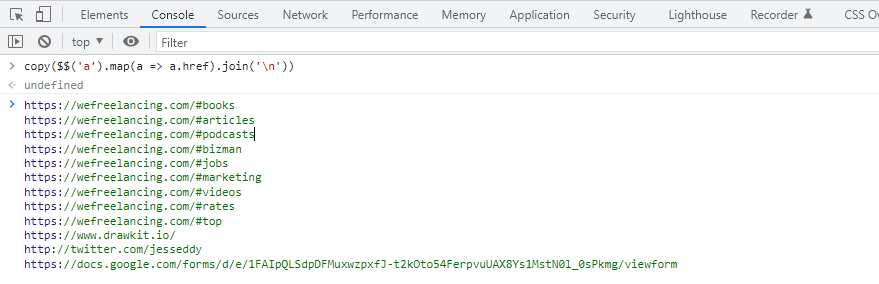
Funkcja copy() może służyć do masowego pobierania obiektów znalezionych na stronie. Dla mnie jest to najszybszy sposób na szybkie zeskrobanie wszystkich adresów URL znalezionych na stronie.
W Twojej konsoli wpisz:
copy($$('a').map(a => a.href).join('\n'))A wynik to:

Alternatywna funkcja JavaScript wyglądałaby tak:
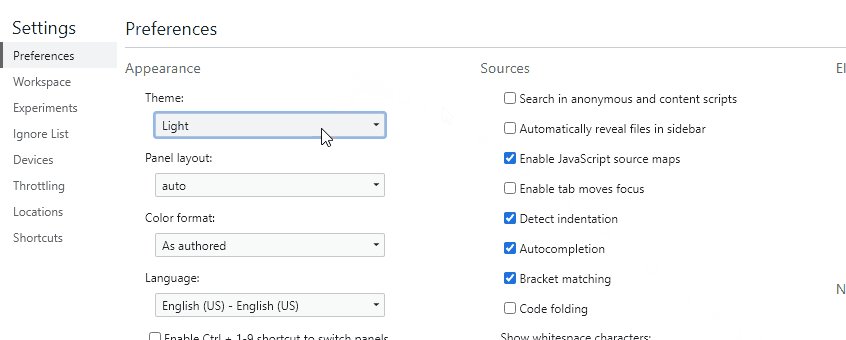
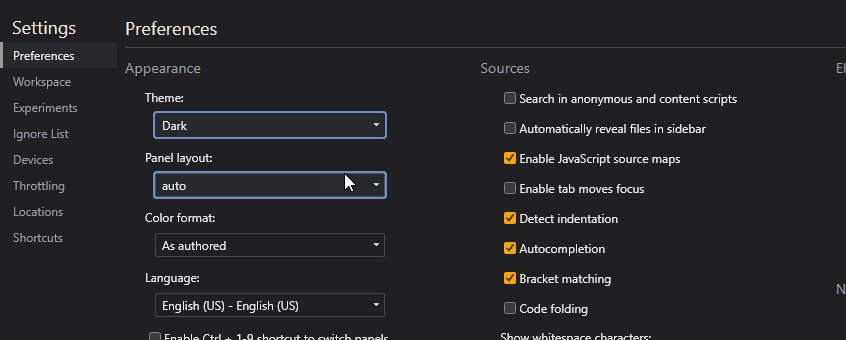
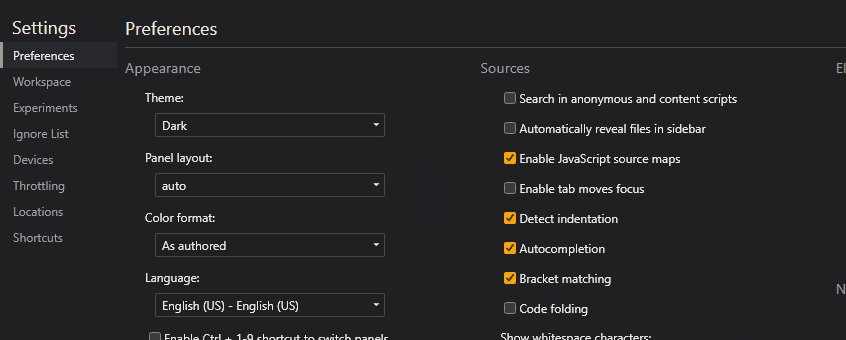
var link_array = [], l = document.links; for(var i=0; i<l.length; i++) { link_array.push(l[i].href); } console.log(link_array)Jak zmienić motyw kolorów Chrome DevTools
Zastanawiam się, ilu deweloperów zmieniło motyw przeglądarki Chrome na ciemny, ale nie zdawałem sobie sprawy, że musisz to zrobić osobno dla DevTools. Jestem pewien, że było ich sporo.

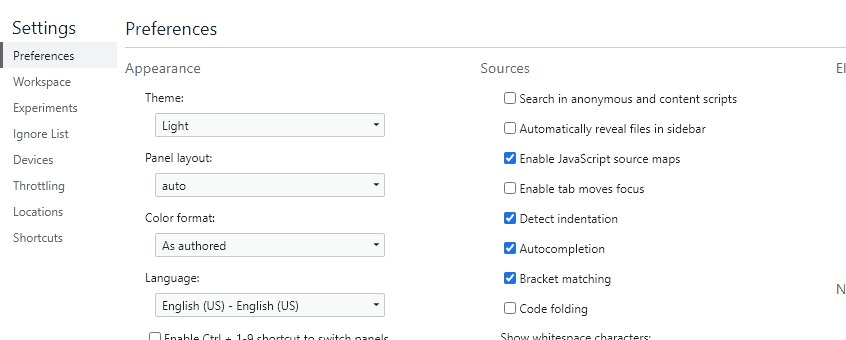
Przy otwartym DevTools możesz nacisnąć F1 , aby otworzyć ustawienia. Spowoduje to otwarcie domyślnego panelu Preferencje, w którym możesz wybrać jasny lub ciemny motyw lub użyć Preferencji systemowych.
Rzut oka do wnętrza potęgi deweloperskiej
To nie jest wyczerpująca lista wszystkiego, co może zrobić DevTools. A z czasem mam nadzieję dodać więcej ciekawych sztuczek, na które natrafię. Mam nadzieję, że przynajmniej jedna lub dwie z tych wskazówek były wystarczająco interesujące, aby dodać je do swoich notatek. A jeśli nie, sprawdź później!
