Rozszerzenia Chrome, których powinien używać każdy projektant stron internetowych
Opublikowany: 2018-07-05Przeglądarki internetowe są coraz lepsze i bez względu na to, z której korzystasz, zawsze powinieneś szukać sposobów na poprawę jej funkcjonalności, a co za tym idzie, własnej produktywności. Dzisiaj skupimy się na Google Chrome jako jednej z najpopularniejszych przeglądarek oraz na wtyczkach i rozszerzeniach Chrome, które warto sprawdzić – zwłaszcza jeśli jesteś projektantem stron internetowych lub programistą.
Liczba rozszerzeń Chrome stale rośnie, ale to nie znaczy, że potrzebujesz ich wszystkich. Jednak wybranie właściwych może znacznie poprawić i ułatwić przeglądanie. Ponadto, jeśli chcesz je usunąć lub dostosować lub w jakikolwiek sposób zarządzać rozszerzeniami Chrome, możesz to zrobić w dowolnym momencie w ustawieniach wtyczek Chrome.
Tak więc bez zbędnych ceregieli przyjrzyjmy się rozszerzeniom Google Chrome, których powinien używać każdy projektant stron internetowych i dlaczego! Możesz je wszystkie znaleźć w sklepie z aplikacjami Chrome i/lub sklepie internetowym Google Chrome.
Pisz dobrze

WriteWell to darmowe oprogramowanie do pisania online i jeden z najbardziej przydatnych dodatków do Chrome. Możesz pobrać go ze sklepu internetowego Google, a pisanie będzie łatwiejsze niż kiedykolwiek.
To świetne rozszerzenie Chrome nie tylko wykryje wszelkie błędy ortograficzne lub kontekstowe, ale także oferuje szereg przydatnych szablonów, które pomogą Ci wydajniej pisać.
DomFlags

DomFlags to jeden z dodatków stworzonych specjalnie dla programistów do tworzenia skrótów klawiaturowych do elementów DOM. Jeśli szybszy przepływ pracy devtools jest tym, czego szukasz, zdecydowanie powinieneś dodać DomFlags do przeglądarki Chrome.
Wysoce rozświetlacz

Znajdź Highly Highlighter w Chromestore, aby błyskawicznie zapisywać i udostępniać najciekawsze momenty bez konieczności przechodzenia przez proces tworzenia zrzutów ekranu, a następnie edytowania zrzutów ekranu. Dzięki jego dodatkowi możesz podświetlać podczas czytania.
Bum !

Bum! – Dribbble Enhancement Suite został stworzony, aby Dribbble.com był szybszy i łatwiejszy w użyciu. Dzięki temu rozszerzeniu do Chrome otrzymujesz nieskończone przewijanie, większe i wyższej rozdzielczości ujęcia na listach, autoodtwarzanie gifów itp.
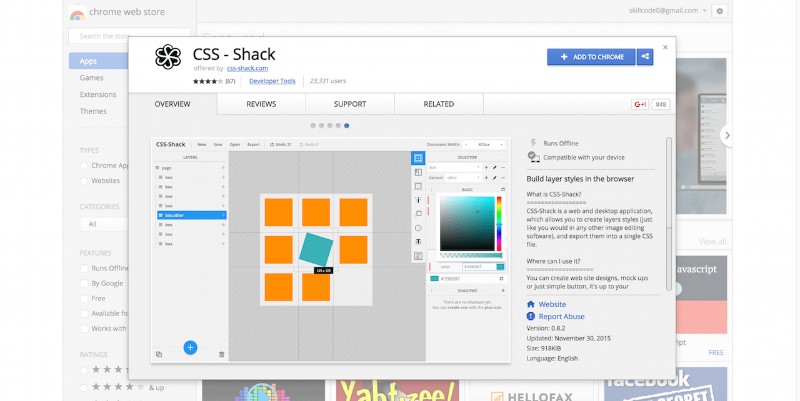
CSS-Shack

CSS-Shack jest jednym z najlepszych rozszerzeń Chrome dla projektantów dostępnych w Googlestore. Pomaga tworzyć warstwy i różne style, które można następnie wyeksportować do jednego pliku CSS.
Pazurczatka

Kupuj w Google Marmoset i twórz migawki szybko i łatwo. Możesz także wybierać spośród różnych efektów i motywów, aby zastosować je w celu uzyskania jeszcze bardziej imponujących zdjęć.
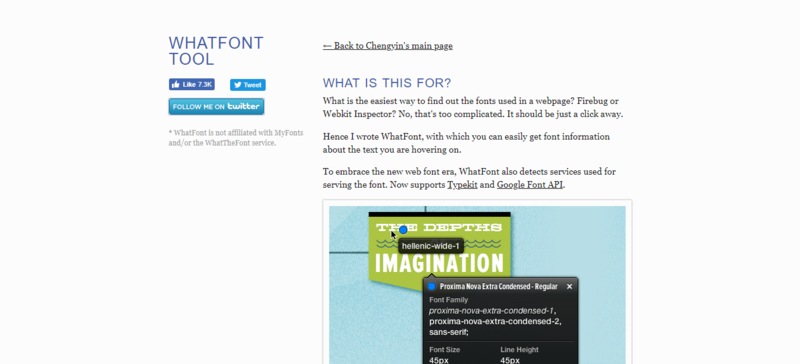
Jaka czcionka?

Jeśli jesteś projektantem i/lub programistą, prawdopodobnie znalazłeś się w sytuacji, w której próbowałeś zidentyfikować czcionkę użytą na stronie internetowej, ale nie miałeś do tego szczęścia.
Na szczęście możesz dodać jedną z najlepszych czcionek rozszerzeń identyfikujących ją w przeglądarce Google i znacznie ułatwić sobie pracę!
WhatFont można znaleźć na stronie Google i pozwoli Ci zidentyfikować prawie każdą czcionkę po prostu na nią najeżdżając, a także wykryć usługę służącą do obsługi poszczególnych czcionek.
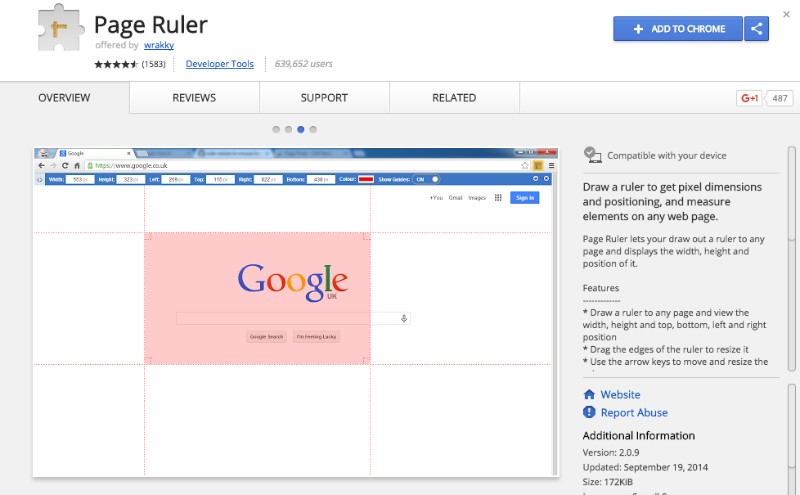
Linijka strony

Page Ruler to jeden z najlepszych dodatków Google do mierzenia elementów na dowolnej stronie internetowej, a także do wykrywania ich wymiarów i pozycjonowania w pikselach.
Wystarczy narysować linijkę na dowolnej stronie, przeciągnąć krawędzie, aby zmienić jej rozmiar i wyświetlić górną, dolną, prawą i lewą pozycję, a także szerokość i wysokość.
Pobieranie obrazów

Jeśli szukasz najlepszych rozszerzeń Chrome do pobierania obrazów, powinieneś rozważyć Image Downloader.

Ten dodatek pomoże Ci zbiorczo pobierać obrazy z dowolnej strony internetowej, filtrować je według wysokości, szerokości i adresu URL, przeglądać linki do obrazów itp.
Pobieranie obrazów za pomocą tego rozszerzenia Google jest również szczególnie łatwe; wszystko, co musisz zrobić, to po prostu kliknąć obraz lub użyć pól wyboru.
Jeśli chcesz dostosować wyświetlanie obrazu, możesz to zrobić. Pamiętaj tylko, że będziesz musiał ustawić domyślny katalog pobierania, aby wszystko działało płynnie i szybko.
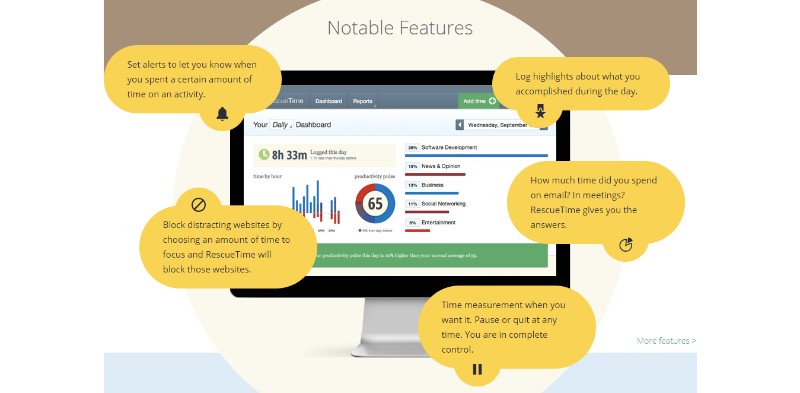
RescueTime dla Chrome i Chrome OS

Po uzyskaniu Chrome możesz chcieć wiedzieć, ile czasu spędzasz na korzystaniu z niej, i uzyskać lepszy obraz tego, jak dokładnie korzystasz z przeglądarki.
RescueTime śledzi czas spędzony na komputerze, a także automatycznie oblicza, kiedy jesteś poza domem, i przestaje śledzić. Jeśli jest jakiś czas, w którym wolałbyś nie śledzić, możesz go po prostu usunąć.
Pinterest dla Google Chrome

Jeśli jesteś fanem Pinteresta, Pinterest dla Google Chrome będzie jedną z Twoich ulubionych wtyczek Google Chrome. Znajdź go w App Store Chrome i ciesz się przypinaniem z dowolnej witryny w dowolnym momencie!
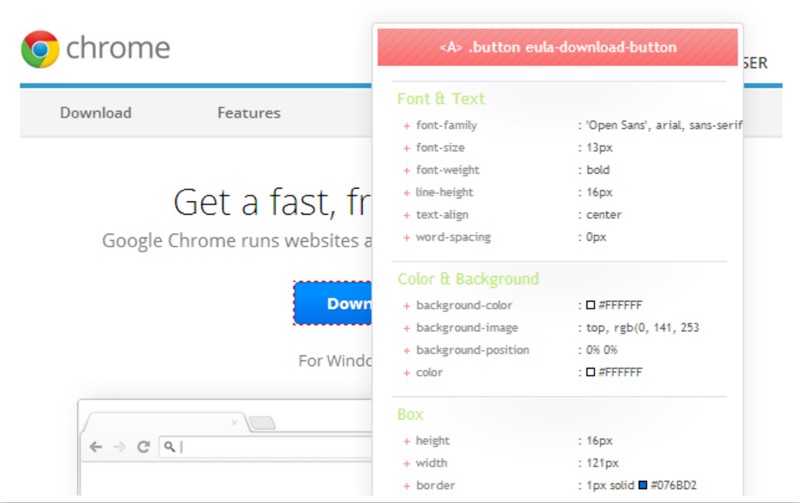
CSSViewer

Jak można się domyślić, CSSViewer to prosta przeglądarka właściwości CSS. Jeśli chcesz sprawdzić dowolny element na bieżącej stronie, po prostu kliknij ikonę paska narzędzi i najedź na nią.
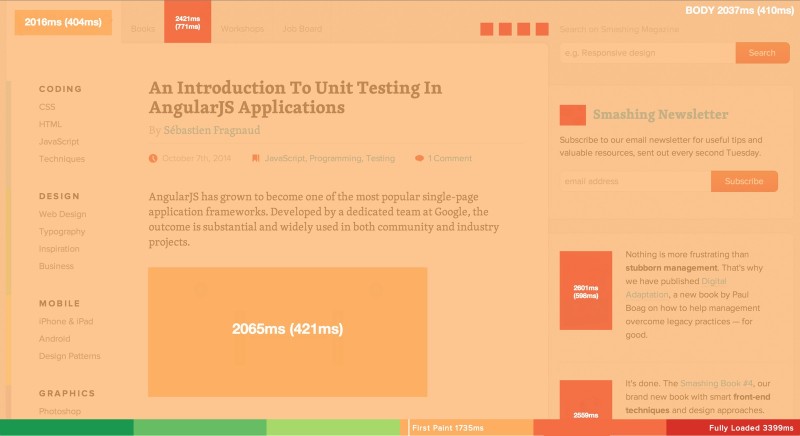
Perfmap

Perfmap to wtyczka do przeglądarki Chrome służąca do tworzenia map wydajnościowych. Patrząc na kolory mapy termicznej, dowiesz się, w którym momencie zakończyło się wczytywanie obrazu.
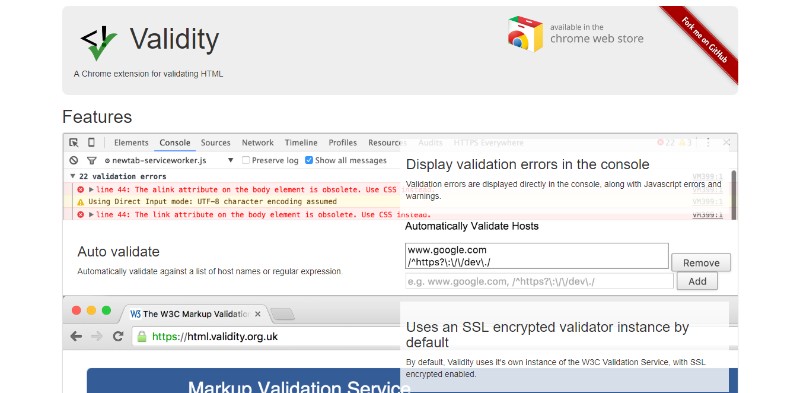
Ważność

Jeśli kiedykolwiek istnieje strona internetowa, którą chcesz zweryfikować, Validity jest jednym z najlepszych rozszerzeń sklepu Chrome. Będziesz mógł zobaczyć wszystkie szczegóły w zakładce konsoli, a błędy będą wyświetlane w podpowiedzi.
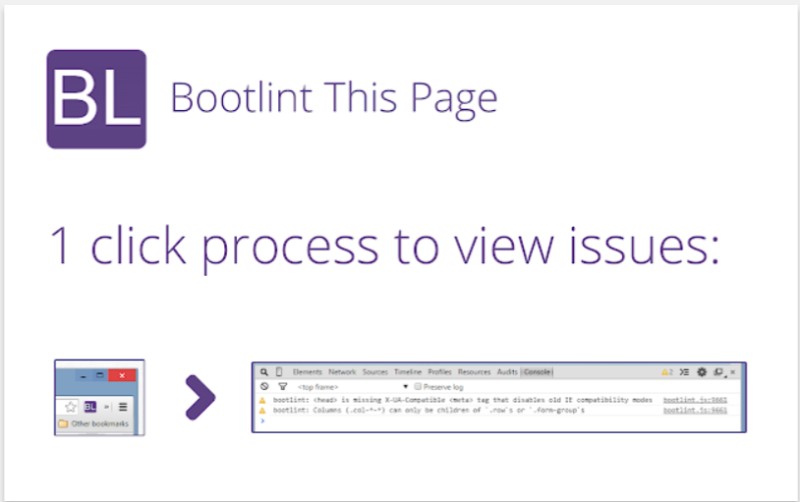
Bootlint na tej stronie

Bootlint This Page to dodatek, który ma jedną prostą funkcję — sprawdzanie witryn Bootstrap pod kątem typowych błędów.
ColorZilla

Jeśli uważasz, że potrzebujesz więcej narzędzi do kolorowania, ColorZilla jest jednym z rozszerzeń Chrome, które zdecydowanie powinieneś sprawdzić. Dodaje wiele przydatnych narzędzi, takich jak generator gradientów, próbnik kolorów, zakraplacz, przeglądarka palet i tym podobne.
Karta kolorów

Za każdym razem, gdy otworzysz nową kartę, karta kolorów zapewni całkowicie nowy schemat kolorów, który sprawi, że przeglądanie będzie przyjemniejsze i przyjemniejsze.
Czcionka Ninja

Fontface Ninja to jedno z przydatnych narzędzi do identyfikacji czcionek, a także ich rozmiaru i odstępów między wierszami.
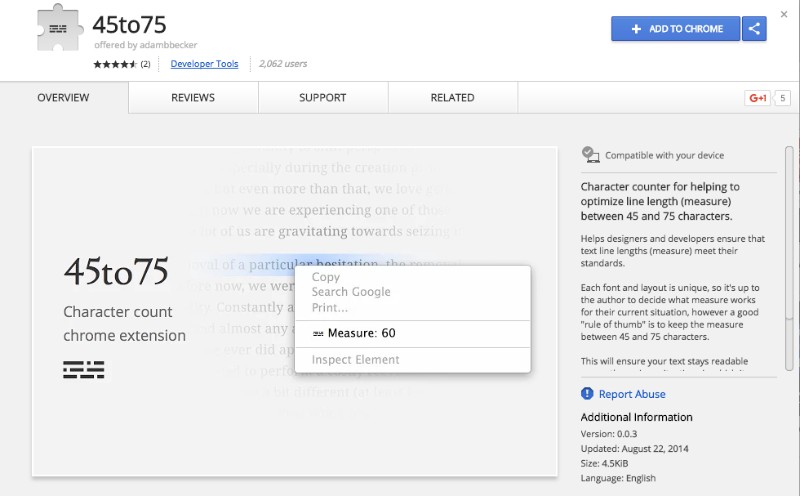
45 do 75

Jak sugeruje nazwa tej wtyczki, 45to75 to narzędzie, które zlicza liczbę znaków w tekście. Jeśli liczba jest niższa niż 45 lub wyższa niż 75, zostaniesz powiadomiony o konieczności jej dostosowania.
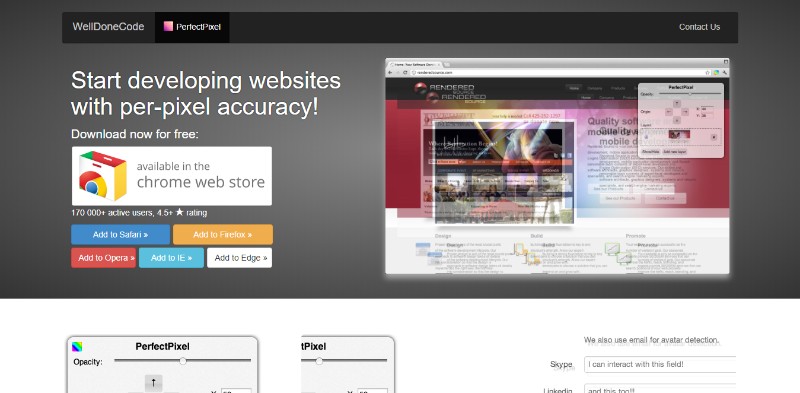
PerfectPixel od WellDoneCode

PerfectPixel to rozszerzenie dla programistów i projektantów znaczników, które umożliwia umieszczenie półprzezroczystej nakładki obrazu na opracowanym HTML.
Końcowe myśli o rozszerzeniach Chrome dla projektantów stron internetowych
Przy stale rosnącej liczbie nowych rozszerzeń Chrome może być trudno wybrać te najbardziej praktyczne i najskuteczniejsze. Jednak gdy je znajdziesz, mogą znacznie ułatwić i przyspieszyć pracę.
