10 przydatnych narzędzi do tworzenia palety kolorów
Opublikowany: 2022-09-12Uzyskanie odpowiednich kolorów projektu to nie lada wyczyn. Prawdopodobnie znasz wszystkie narzędzia online, które pomagają wygenerować „schemat kolorów” z jednego koloru. Wiesz, wprowadź jeden kolor i odzyskaj cztery pasujące kolory.

Ale jak zauważyli ludzie z Tailwind Labs w artykule Refactoring UI, nie zawsze jest to praktyczne w codziennej pracy projektowej. Nie, chyba że chcesz, aby Twój ostateczny projekt wyglądał tak:

Na pierwszy rzut oka nie wygląda to tak źle, prawda? We wszystkim jest przyzwoity balans białych przestrzeni, z wyjątkiem tego, że tekst jest niezwykle trudny do odczytania. W rzeczywistości współczynnik kontrastu dla elementów tekstowych jest poza zakresem, jaki powinien być, aby spełnić współczesne wymagania, zwłaszcza dotyczące dostępności.
Chcesz dowiedzieć się więcej o kontraście kolorów i dostępności?
Sprawdź ten artykuł opublikowany na web.dev przez Rachel Andrew i Roba Dodsona. Dodatkowo zapoznaj się z tym przewodnikiem, jak sprawdzić współczynnik kontrastu bezpośrednio z przeglądarki.
Generowanie palety kolorów z podglądem na żywo
Innym „bolesnym punktem” wielu z tych samodzielnych generatorów jest to, że nie dostarczają one bezpośredniego przykładu tego, jak te kolory będą wyglądać na prawdziwym projekcie. Tak więc ostatecznie utkniesz z koniecznością poruszania się tam iz powrotem i sprawdzania ostatecznej kompozycji między wieloma narzędziami lub stronami.
W tym artykule skupię się na narzędziach palety kolorów, które umożliwiają podgląd palety kolorów w prawdziwym, przykładowym projekcie. Wiele z tych narzędzi zostało stworzonych w celu spełnienia standardów projektowania w branży, dopasowania kolorów i wymagań dotyczących współczynnika kontrastu.
Opowiem również o niektórych „niekonwencjonalnych” generatorach i wyjaśnię, dlaczego warto je uwzględnić w tym artykule poniżej każdego z nich. Powiedziawszy to, myślę, że nadszedł czas, aby przyjrzeć się wszystkim opcjom generowania lub tworzenia palety kolorów od podstaw i zobaczyć, jak wyglądałaby w rzeczywistym projekcie.
1. Szczęśliwe barwy

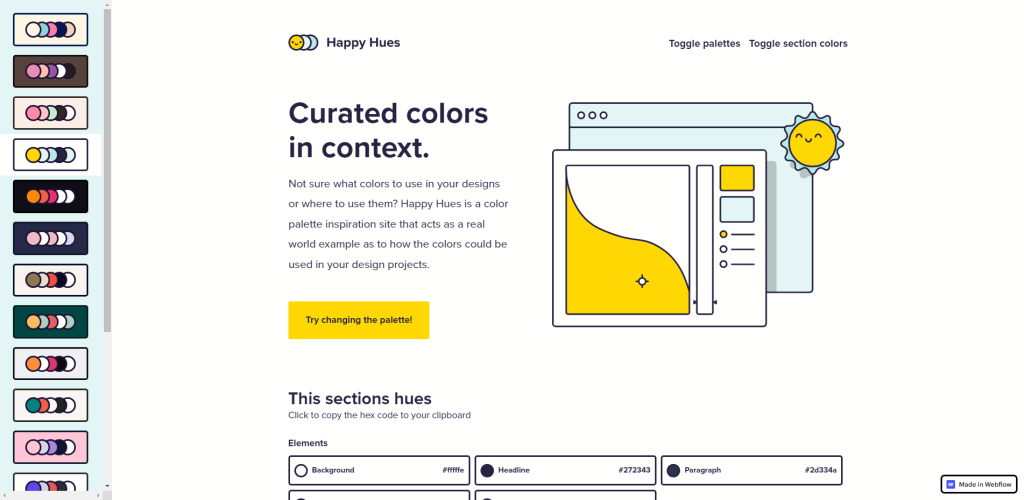
Happy Hues został zbudowany przez Mackenzie Childa w 2019 roku, ale do dziś jest to jedna z pierwszych stron, do których odwiedzam, gdy zaczynam nowy projekt od zera. Powodem, dla którego tak bardzo kocham to narzędzie, jest jego prostota.
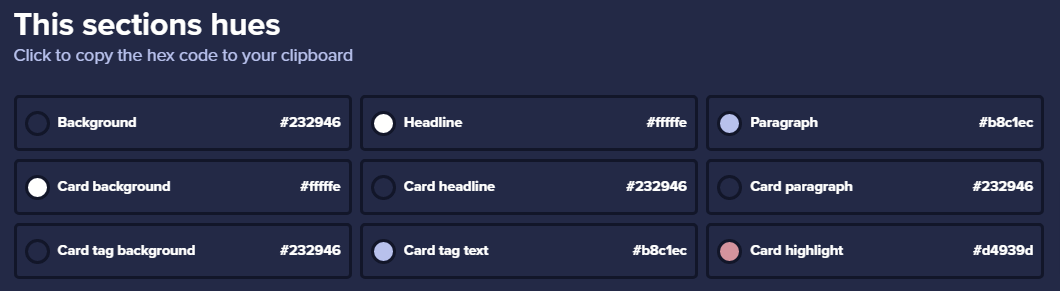
Po wybraniu palety na pasku bocznym witryna odświeża się przy użyciu wybranej palety i otrzymujesz świeży projekt z 5 unikalnymi sekcjami. Dla każdej sekcji otrzymujesz dodatek „Odcienie tej sekcji” – czyli kombinację kolorów używanych w tej konkretnej sekcji. Kliknij dowolny kolor, aby go skopiować.

Jest jednak jeden minus. Minusem jest to, że nie możesz określić własnych kolorów.
Dzieje się tak dlatego, że strona została zbudowana przy użyciu Webflow. Nie ma więc możliwości dodawania zewnętrznych bibliotek, które zapewniają przełączanie kolorów. To powiedziawszy, istnieje 18 palet, z których możesz wybierać, i razem wychodzi jako 90 różnych schematów kolorów, biorąc pod uwagę, że każda sekcja ma swój własny projekt.
Gorąco polecam Happy Hues każdemu, kto dopiero zaczyna projektowanie stron internetowych. Upewnij się, że zapoznałeś się również z informacjami przedstawionymi we wszystkich sekcjach. Mackenzie zapełnił te sekcje wieloma interesującymi i przydatnymi informacjami projektowymi.
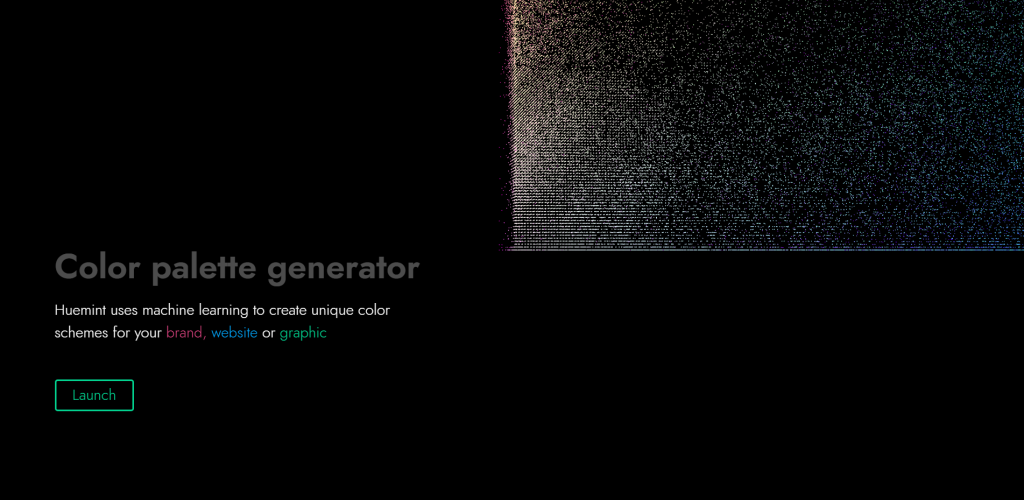
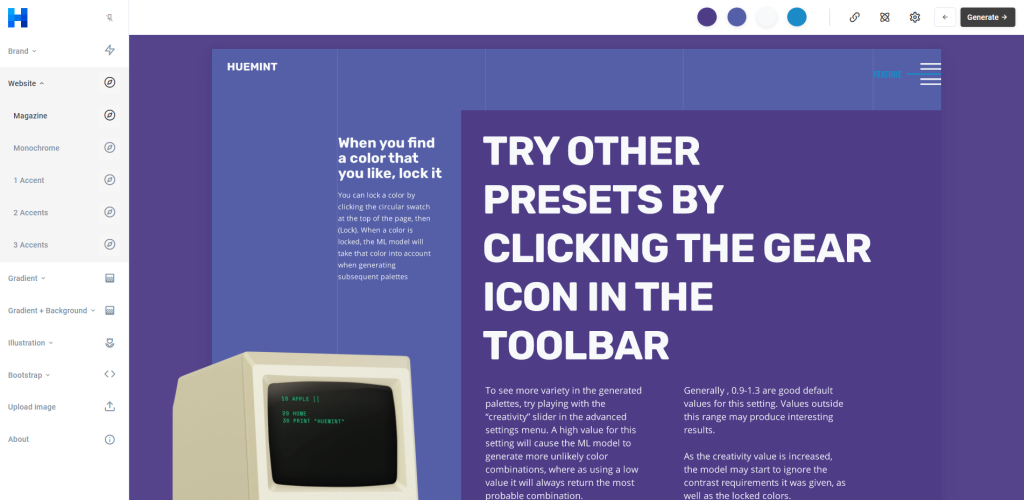
2. Huemint

Jeśli nigdy wcześniej nie słyszałeś o Huemincie – czeka Cię uczta. Ten absolutny hit narzędzia wykorzystuje uczenie maszynowe do napędzania swoich możliwości generowania kolorów. A ilość funkcji, które otrzymujesz, jest wyjątkowa, szczególnie w przypadku bezpłatnego narzędzia.
Chcesz dowiedzieć się więcej? Upewnij się, że przeczytałeś stronę O Huemint, aby zrozumieć, jak działa oprogramowanie i model, którego używa do generowania palet kolorów.

Po uruchomieniu narzędzia uzyskasz dostęp do jego głównego pulpitu nawigacyjnego. Aby rozpocząć korzystanie z Huemint, musisz najpierw wybrać jedną z koncepcji na lewym pasku bocznym. Te „koncepcje” odnoszą się do projektów projektowych, takich jak branding, strony internetowe, ale także strony internetowe z ilustracjami lub gradientami. Jest to tak samo narzędzie do generowania palet kolorów dla stron internetowych, jak i dla rzeczywistych premier produktów.
Po wybraniu koncepcji możesz zacząć korzystać z przycisku Generuj w prawym górnym rogu pulpitu nawigacyjnego. Wszystkie koncepcje mają oddzielne projekty i przykłady, aby uzyskać najbardziej realistyczny przykład tego, jak te kolory wyglądają w ostatecznym projekcie.

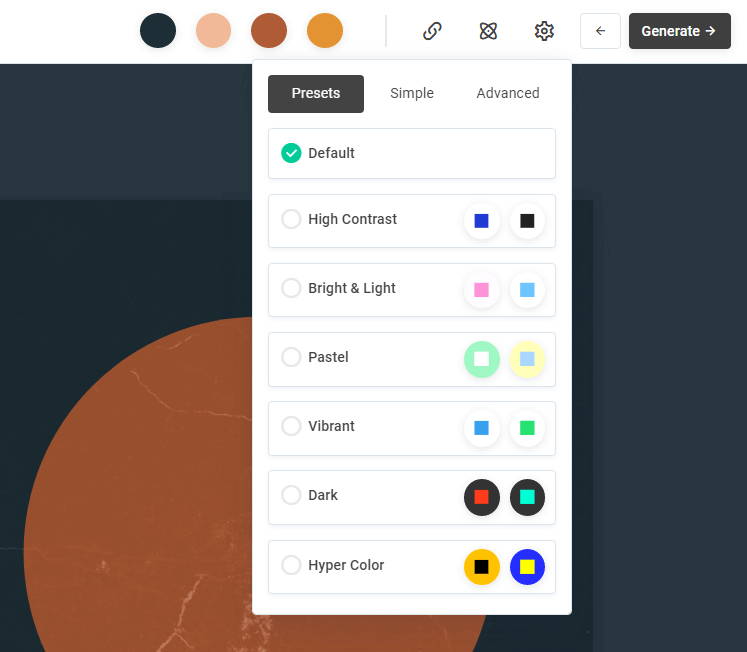
Dostajesz również kilka innych opcji, w tym możliwość blokowania określonych kolorów i regeneracji palety, ale także zastosowanie niestandardowych ustawień wstępnych . Dostęp do ustawień wstępnych można uzyskać, klikając ikonę koła zębatego obok przycisku generowania. Możesz nawet robić takie rzeczy, jak wyodrębnianie kolorów z obrazów, a następnie blokowanie tych kolorów i generowanie różnych podglądów schematów kolorów.
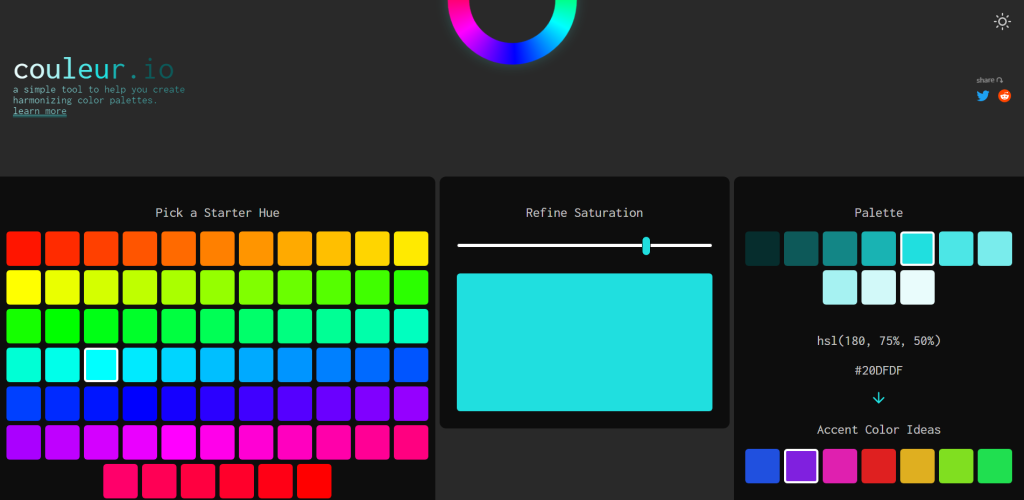
3. couleur

Couleur to narzędzie, które skupia się na tworzeniu harmonizujących palet kolorów. A opis autora całkiem dobrze wyjaśnia, co to znaczy:
To narzędzie wykorzystuje wartości kolorów HSL w CSS do tworzenia palety opartej na wybranym odcieniu początkowym, wartości od 0 (czerwony) do 360 (znowu czerwony) oraz wybranym poziomie nasycenia (wartość od 0% do 100%). Następnie tworzona jest paleta 10 próbek kolorów przy użyciu różnych poziomów jasności w wybranym odcieniu i nasyceniu. Daje to paletę kolorów, które są zharmonizowane i dobrze ze sobą współgrają, ponieważ wszystkie mają ten sam odcień i nasycenie.
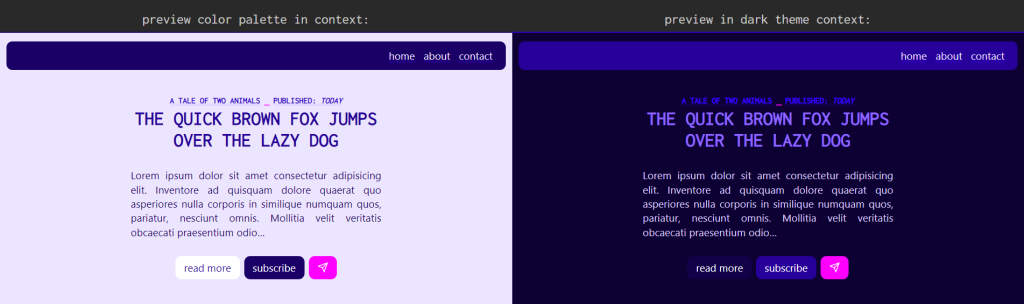
Po znalezieniu idealnego koloru wybierz pasujący akcent; otrzymasz podgląd tego, jak wyglądają te kolory w przykładach projektowania w trybie jasnym i ciemnym.

A kiedy jesteś zadowolony z konkretnego wyniku, możesz skopiować zmienne CSS, które zostały użyte do stworzenia projektu, bezpośrednio do schowka.

4. Kolory Muzli

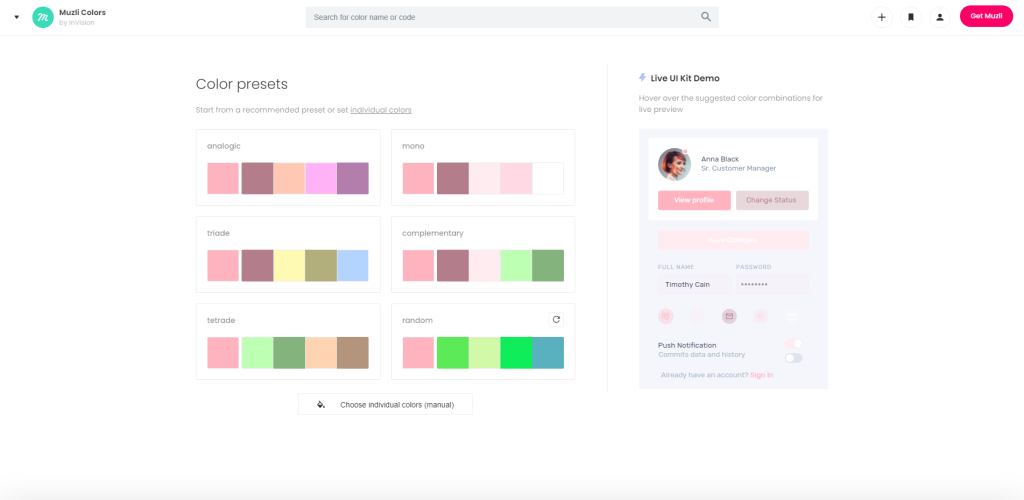
Ostatnio dużo mówię o Muzli, ale muszę im również w tym artykule przyznać, ponieważ mają własne narzędzie do generowania schematów kolorów.
Muzli Colors pozwala wybrać początkowy kolor, do którego się wybierasz, a następnie wygeneruje niestandardowe prezenty kolorów w kategoriach takich jak analogowe, mono, triada, komplementarne i tetrady. Możesz także wybrać ustawienie Losowe , a następnie ponownie wygenerować wybrane kolory. Za każdym razem, gdy to zrobisz (wybierz ustawienie wstępne lub wygeneruj nowe) – Muzli zastosuje tę paletę kolorów do przykładu Live UI Kit.
Możesz wybrać jeden z 2 różnych zestawów UI, aby przetestować swoje kolory. Dodatkowe funkcje obejmują wybór odcieni dla wybranych kolorów. Następnie możesz skopiować łącze do utworzonej palety lub pobrać zestaw kolorów jako plik SVG.
5. Chłodnice

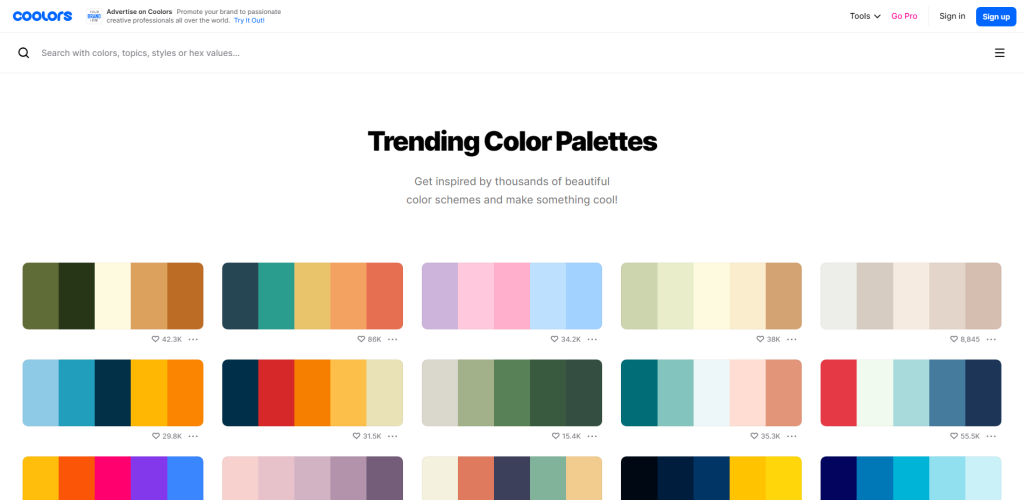
Coolors to jeden z tych projektów „pięć za jednego”, o których pisałem na początku artykułu. Ale niekoniecznie chcę mówić o ich generatorze schematów kolorów. Zamiast tego często odnoszę się do Coolorów ze względu na ich popularne palety kolorów. Ta strona zawiera setki popularnych i modnych palet kolorów, z których możesz zacząć korzystać od razu. Mają też znakomitą funkcję wyszukiwania do tego.

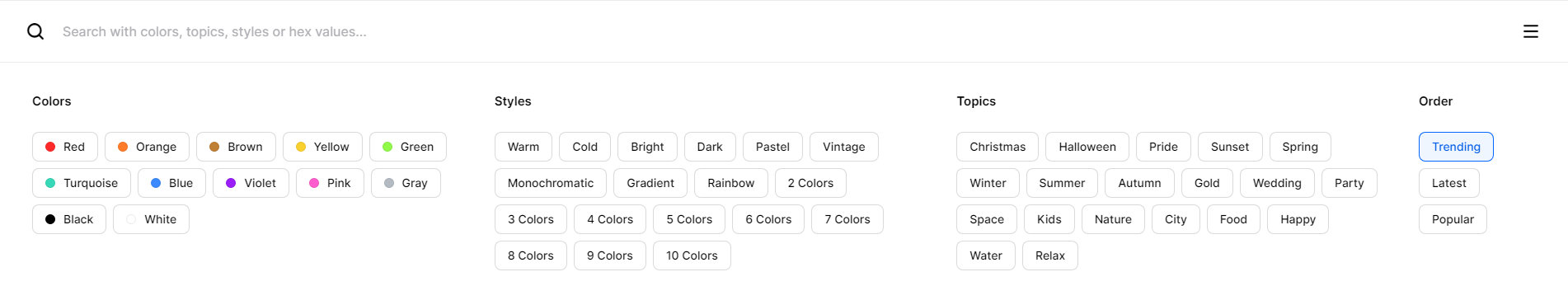
Jeśli klikniesz formularz wyszukiwania – uzyskasz dodatkowe opcje filtrowania palet, w tym według kategorii, takich jak kolory, style i określone tematy.
Możesz korzystać z prawie wszystkich funkcji Coolors za darmo, ale jeśli chcesz zapisać określone palety w celach informacyjnych, musisz utworzyć konto. To powiedziawszy, wszystkie palety pokazane na ich stronie trendów można również bezpośrednio wyeksportować. Można to zrobić jako surowy kod CSS, ale także w formatach takich jak obrazy (PNG i SVG), a także tablice JSON (ładne!) i łańcuchy XML.
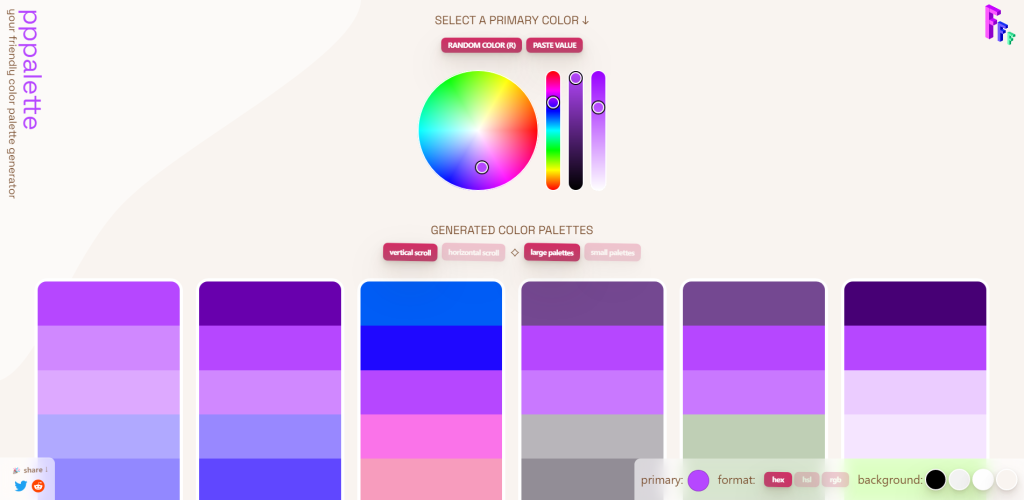
6. paleta pp

Przyjrzeliśmy się już jednemu z narzędzi Seba w tym artykule ( couleur ) i jest to kolejny jego projekt, mający zapewnić środki do generowania spójnych palet kolorów. Pomysł polega na tym, że wybierasz kolor, a następnie mieszasz lub mieszasz ten kolor ze wszystkimi innymi kolorami w palecie.
Daje to schemat kolorów, który podkreśla znajome kolory . Jeśli chcesz dowiedzieć się więcej o tym podejściu, przewiń w dół wszystkie palety kolorów, aby przeczytać pełne wyjaśnienie dostarczone przez autora narzędzia. Jest zbyt szczegółowy, by właściwie o tym wspomnieć.
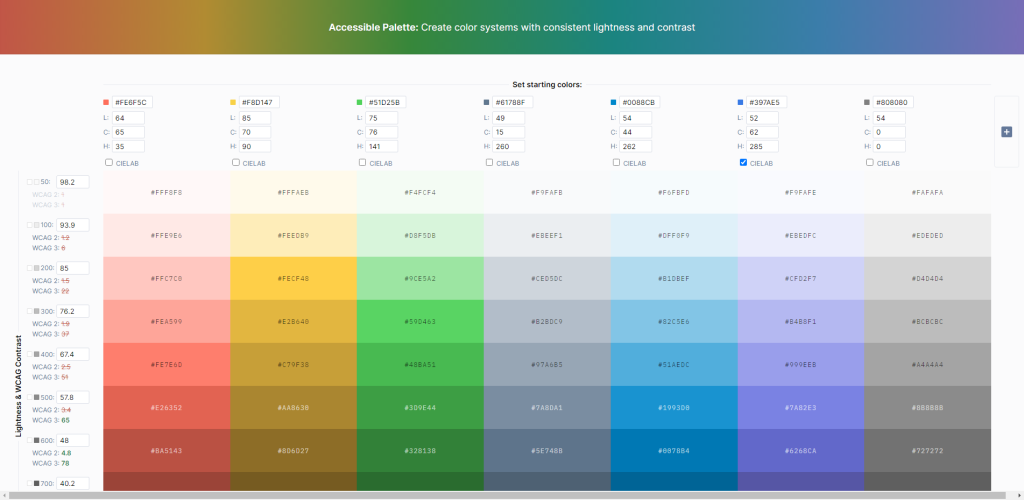
7. Dostępna paleta

Dostępność jest wszędzie! W ciągu ostatnich kilku lat dostępność stała się jednym z filarów, na których budowane są nowe projekty i odpowiadające im systemy. Narzędzie Accessible Palette zostało zbudowane przez Eugene'a Fedorenko na zasadzie walki z użyciem HSL w systemach kolorów.
Chcesz poznać dostępne kolory? Oto moje 3 najlepsze typy
- Jak zaprojektowaliśmy od podstaw dostępną paletę kolorów
- Jak wybrać najmniej niewłaściwe kolory
- Proszę przestać używać szarego tekstu
To narzędzie idzie w parze ze wszystkim, co do tej pory zbadaliśmy. Po wybraniu palety kolorów możesz wysłać te kolory do dostępnej palety , aby uzyskać rekomendacje.
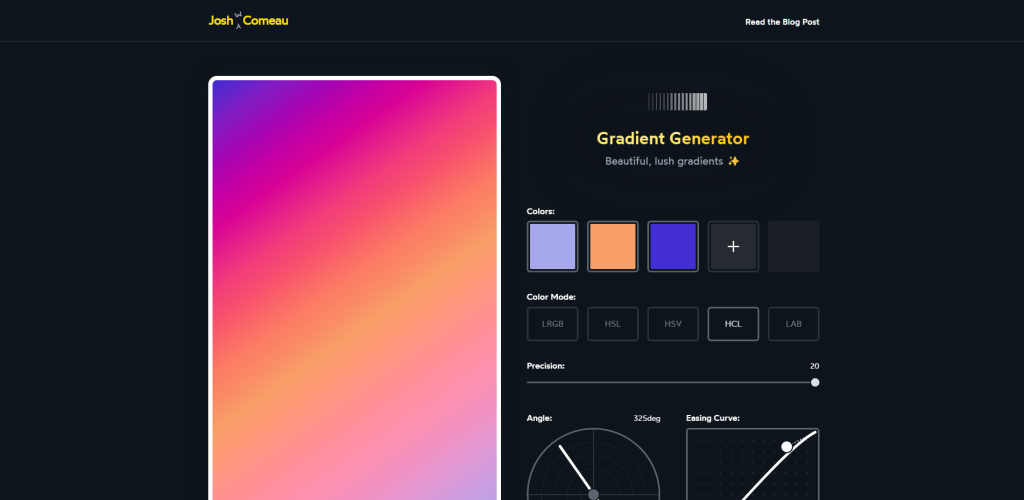
8. Generator gradientu

Jeśli nie śledziłeś Josha W Comeau – zdecydowanie powinieneś! Pisze jedne z najlepszych treści front-endowych i od czasu do czasu wydaje fantastyczne narzędzia. Jeśli chcesz to przeczytać, oto link do historii o tym, jak powstał ten generator gradientów.
Jeśli chodzi o włączenie go do tego artykułu - zrobiłem to, ponieważ gradienty są niezwykle popularne, jeśli chodzi o obecne trendy w projektowaniu stron internetowych. A jeśli zamierzasz używać gradientów, dlaczego nie uczynić ich idealnymi?
Idealnie, znajdziesz swoją paletę kolorów z dowolnego z narzędzi, które już omówiliśmy. W związku z tym, gdy masz już kolory – możesz użyć narzędzia Josha, aby wygenerować pasujące gradienty i dostosować je do własnych upodobań. To także fajne narzędzie, które i tak można dodać do zakładek.
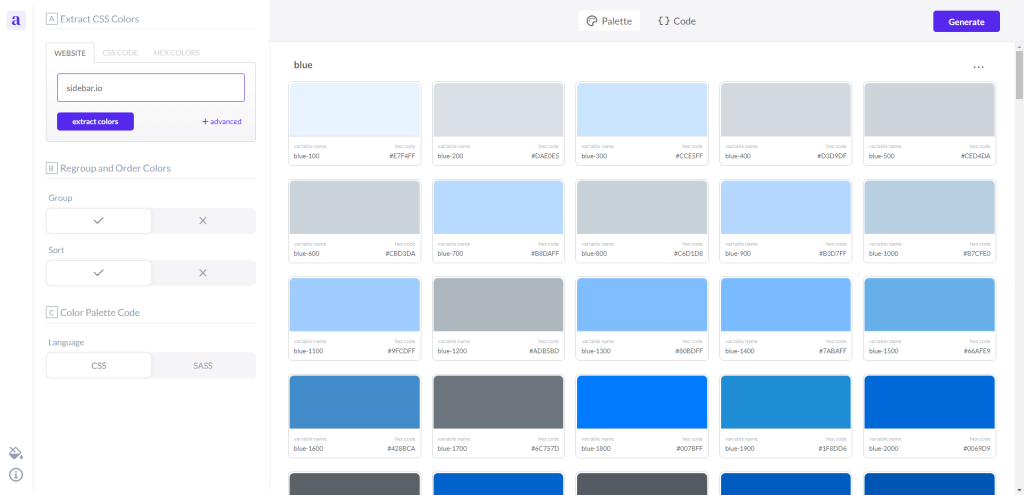
9. Alane

Jeśli podoba Ci się schemat kolorów określonej witryny, ale nie masz pewności, jak skopiować cały katalog kolorów , narzędzie Alwane to świetny sposób, aby to zrobić. To narzędzie może wyodrębnić wszystkie kolory CSS używane na dowolnej witrynie/stronie. Obejmuje to akcenty.
Kod palety kolorów jest dostępny w formacie CSS (zmienne) i SCSS.
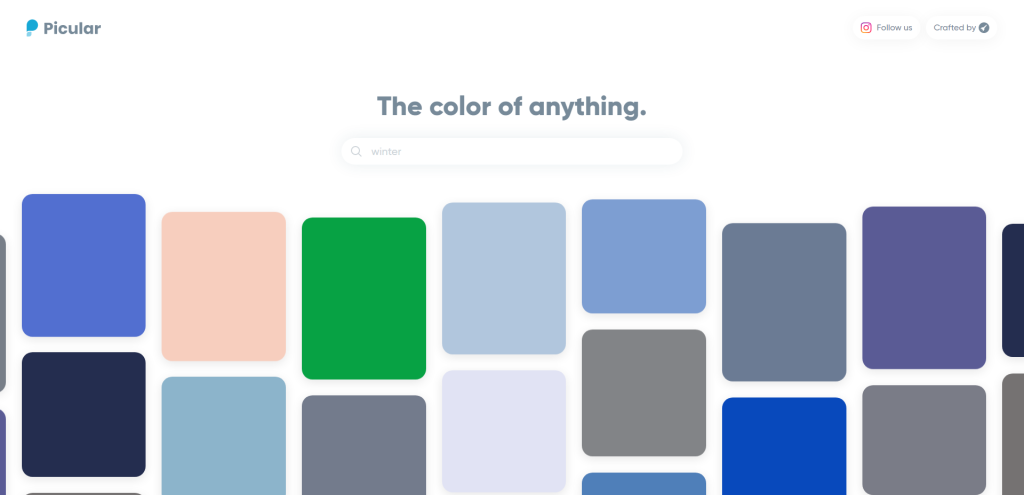
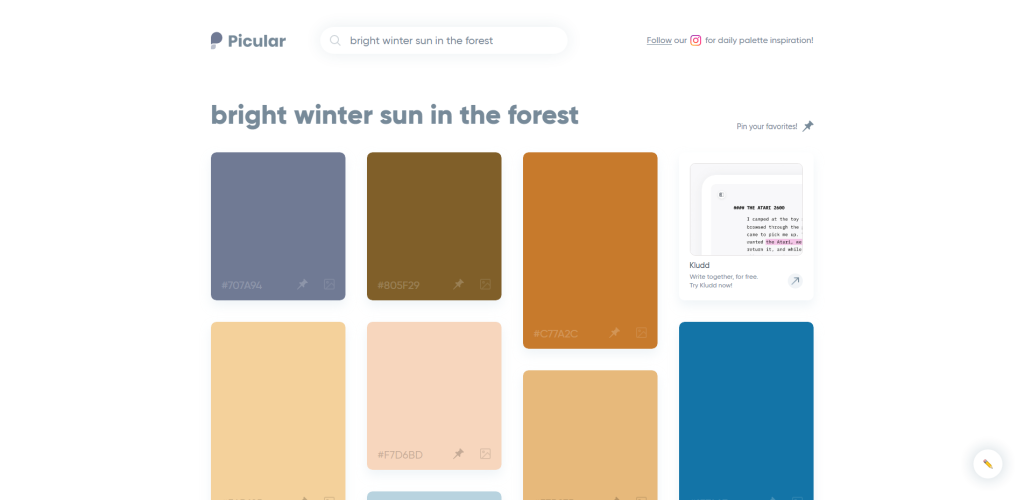
10. Obrazkowy

Skoro już wiesz o tak wielu wspaniałych narzędziach – nadszedł czas, aby przetestować je, tworząc przynajmniej kilka własnych palet kolorów. A jeśli nie masz pewności, od czego zacząć – polecam dać wir Picularowi. To sprytne narzędzie może zinterpretować dowolny obiekt, scenerię lub koncepcję i przekształcić je w kolory.

I szczerze mówiąc, jest to również fajny sposób na projektowanie. Zamiast iść tradycyjną drogą wyboru początkowego koloru, możesz zamiast tego wybrać początkowy motyw. Być może Picular jest bardziej nowatorskim projektem niż narzędziem, które stanie się częścią Twojego codziennego przepływu pracy.
Nie wiesz, od czego zacząć? Zobacz, co robią inni.
Praca nad schematem kolorów od podstaw, dodawanie kolorów i stylów, które pasują do Twoich preferencji i kreatywności, jest zabawna i ekscytująca. Ale kiedy czuję, że nie ma tam mojej inspiracji, zazwyczaj patrzę na to, co robią inni projektanci.
Jednym z najlepszych sposobów na to jest sprawdzenie witryn i galerii z inspiracją do projektowania stron internetowych. A już wcześniej pisałem o najpopularniejszych witrynach z inspiracją – sprawdź artykuł tutaj.
Witryny te są nie tylko świetne do sprawdzenia, co jest możliwe, jeśli chodzi o tworzenie stron internetowych, ale są także świetnym sposobem na poznanie ekscytujących schematów kolorów, kompozycji i ogólnego przepływu projektu. Jestem pewien, że już wiesz – kolory to tylko połowa sukcesu; musisz też mieć właściwą typografię.
