Próbniki kolorów dla produktów WooCommerce z darmową wtyczką
Opublikowany: 2021-05-28Włączenie próbek kolorów i większej liczby opcji produktów dla produktów WooCommerce może zwiększyć sprzedaż. Najpopularniejszym rozwiązaniem jest produkt WooCommerce z różnymi wariantami. Dzisiaj pokażę Ci, jak zmieniać kolory produktów za pomocą swatchy dla prostych i zmiennych produktów oraz dodawać niestandardowe pola za pomocą darmowej wtyczki WooCommerce!
Brak możliwości wyboru produktu może zniechęcić klientów do zakupu. Z drugiej strony, jak wiadomo, produkty zmienne nie zawsze są najlepszym wyborem .
Pozwól, że pokażę Ci, jak wzbogacić produkty WooCommerce o próbki kolorów , więcej opcji produktów i niestandardowe pola. Co ważne, skorzystam z bezpłatnej wtyczki do budowania produktów dla WooCommerce. Zaczynajmy!
Spis treści
- Zmienne produkty w WooCommerce
- Próbniki kolorów WooCommerce z darmową wtyczką!
- Próbniki kolorów WooCommerce – przewodnik krok po kroku
- Podsumowanie i więcej informacji o polach niestandardowych
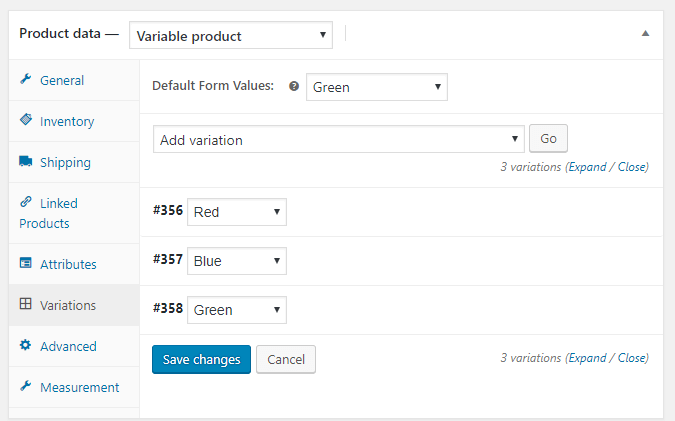
Zmienne produkty w WooCommerce
Domyślnie możesz używać kilku typów produktów WooCommerce , w tym produktów prostych i zmiennych.
Prosty produkt WooCommerce jest łatwy w konfiguracji, ale jeśli chcesz dodać opcje kolorów, mogą one nie wystarczyć. Kiedy musisz dodać próbki kolorów, produkty zmienne WooCommerce mogą być lepszym wyborem.

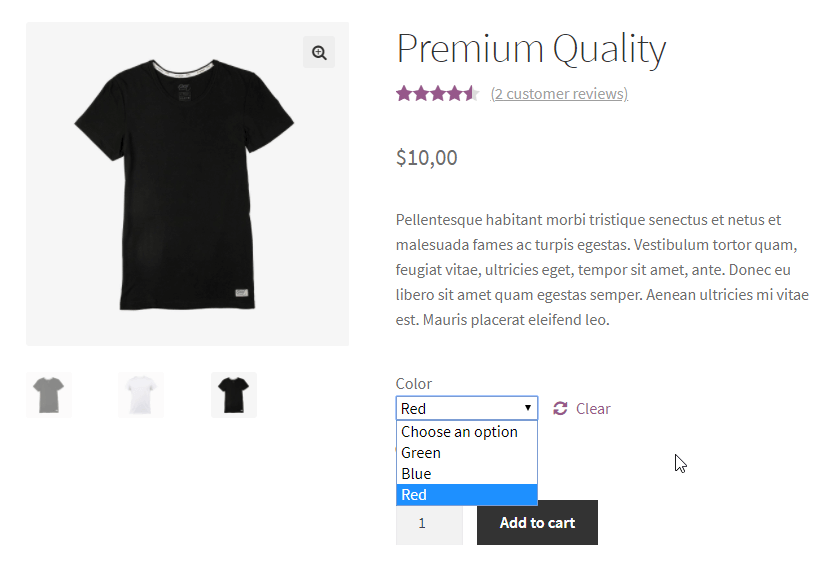
Twoi klienci zobaczą produkt WooCommerce z 3 opcjami.

Myślę, że możesz chcieć dodać próbki kolorów w bardziej atrakcyjny sposób!
Próbniki kolorów WooCommerce z darmową wtyczką!
Możesz łatwo dodać tyle próbek kolorów, ile chcesz.

Wizualizacja wybranej przez klienta opcji da lepszy efekt niż sam tekst. Ta zasada jest jeszcze ważniejsza, jeśli chodzi o kolor produktu. Wstawianie próbników kolorów dla produktów WooCommerce zminimalizuje niezadowolenie z niewłaściwego doboru kolorów i sprawi, że strona będzie ładniej wyglądać.
Pobierz BEZPŁATNĄ wersję elastycznych pól produktów i dodaj nowe radio z kolorowymi polami.
Elastyczne pola produktów dla WooCommerce
Zmień kolory WooCommerce dodając pola Radio z kolorami. Próbki WooCommerce są proste dzięki elastycznym polom produktów.
Pobierz lub przejdź do WordPress.orgObejrzyj także wideo, które pokaże Ci, co ta wtyczka może zrobić w wersji darmowej:
Próbniki kolorów WooCommerce – przewodnik krok po kroku
Dodanie takiego pola jest dość proste, a dzięki CSS będzie można je dopasować, np. zmienić kształt czy rozmiar. Wykonaj poniższe kroki:
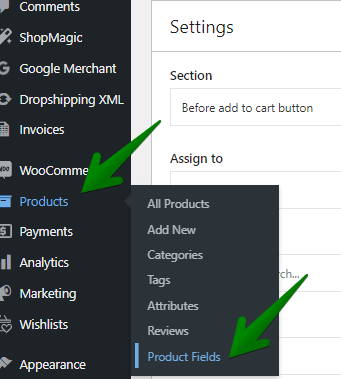
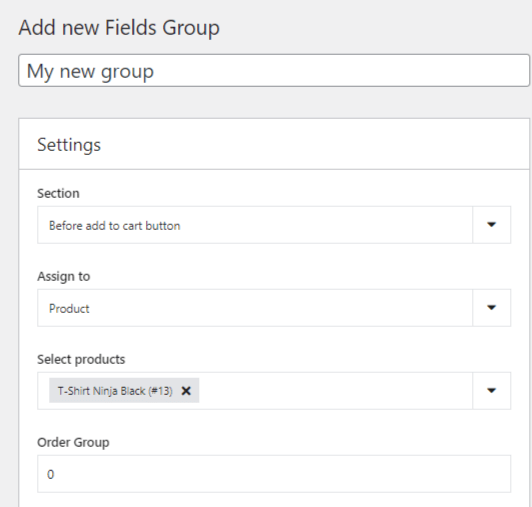
Najpierw przejdź do pulpitu nawigacyjnego WordPress → Produkty → Pola produktów .

Następnie dodaj nową grupę lub wybierz istniejącą grupę. Jeśli Grupa jest nowa - nadaj jej nazwę (np. "Opcje kolorów") i dodaj ją do produktów/kategorii lub tagów.

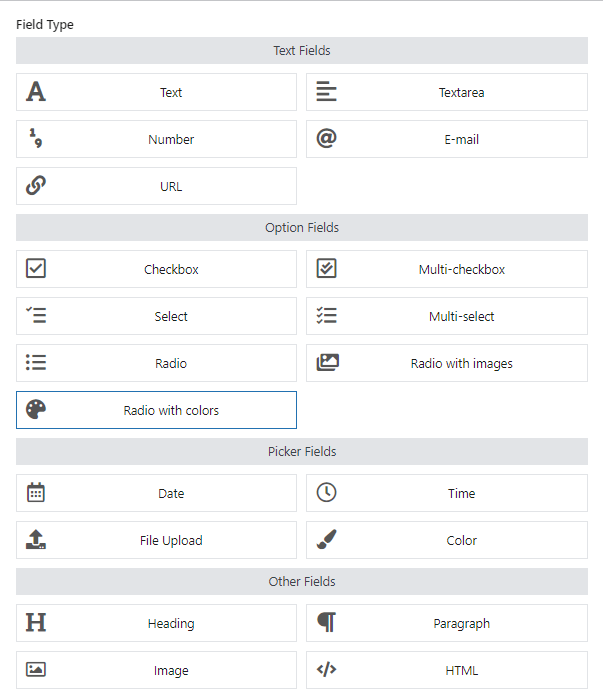
Następnie dodaj nowe pole. Przejdź do kategorii Pola opcji i wybierz Radio z kolorami z listy opcji.

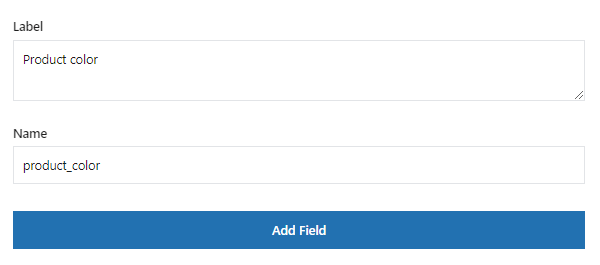
Na koniec wprowadź etykietę pola, która będzie jednocześnie nazwą Twojego pola. Powiedzmy, „Kolor produktu”.

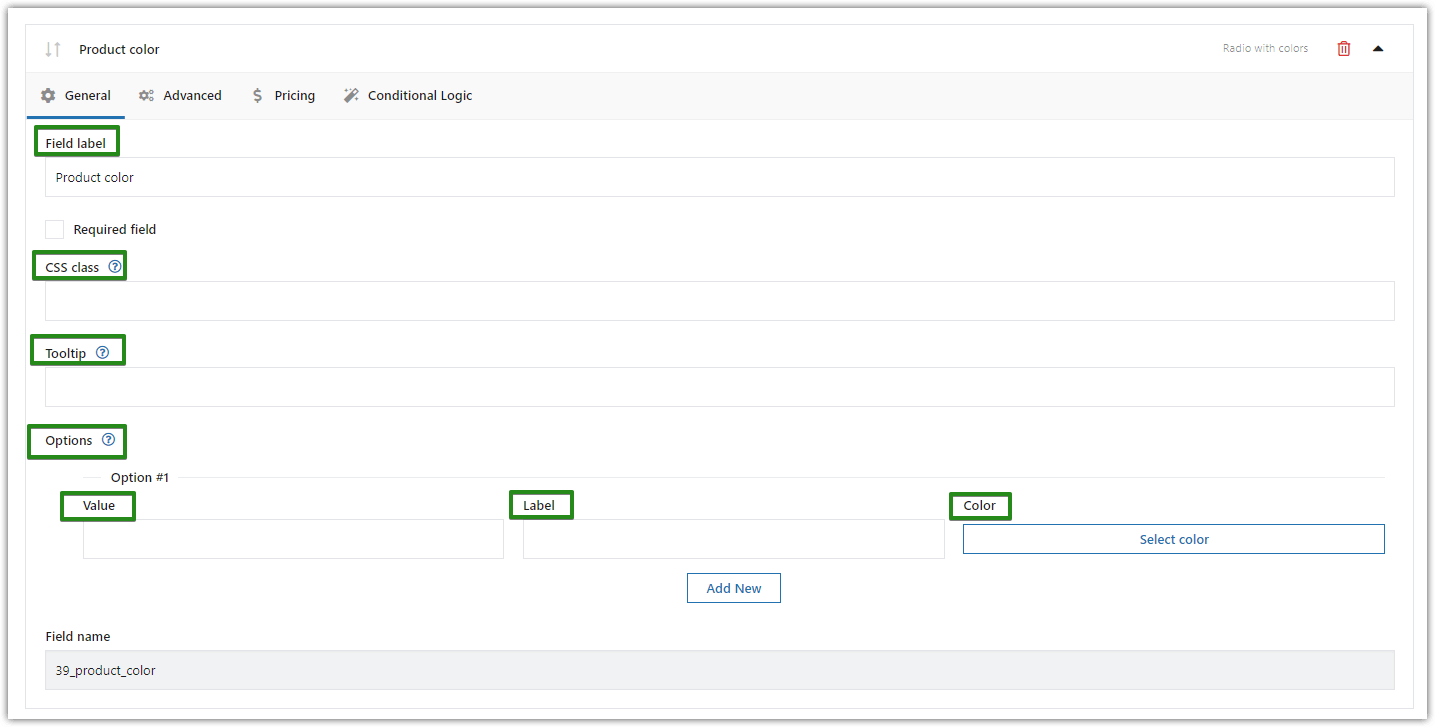
Personalizacja pól produktów
Zobaczmy teraz dodatkowe opcje wtyczki:
- Przeczytaj także naszą dokumentację , jeśli potrzebujesz więcej informacji na temat każdego z pól, które zobaczysz w tym momencie:

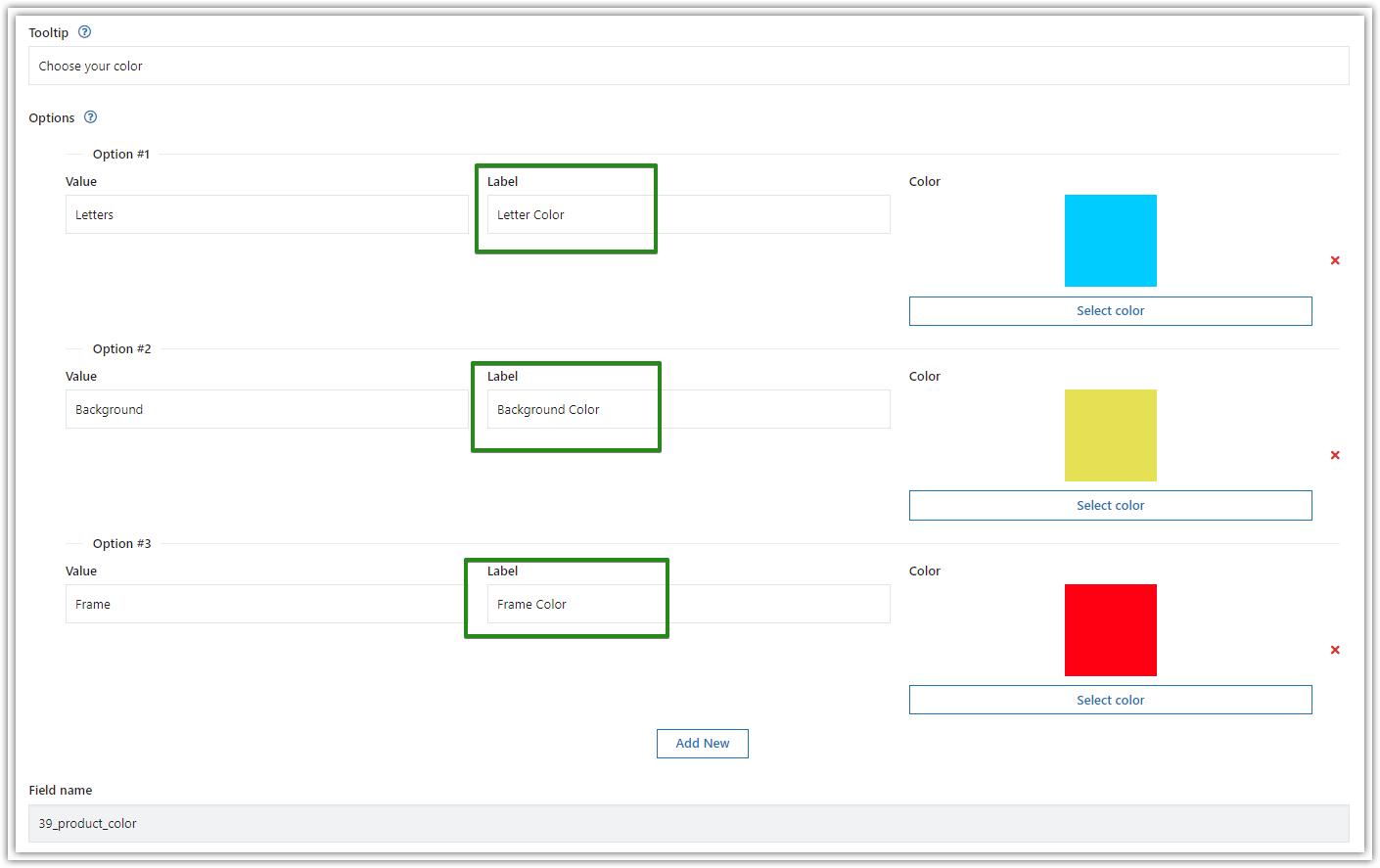
Próbki kolorów: różne typy pól - Wypełnij pola informacjami, które chcesz wyświetlić na stronie produktu WooCommerce.

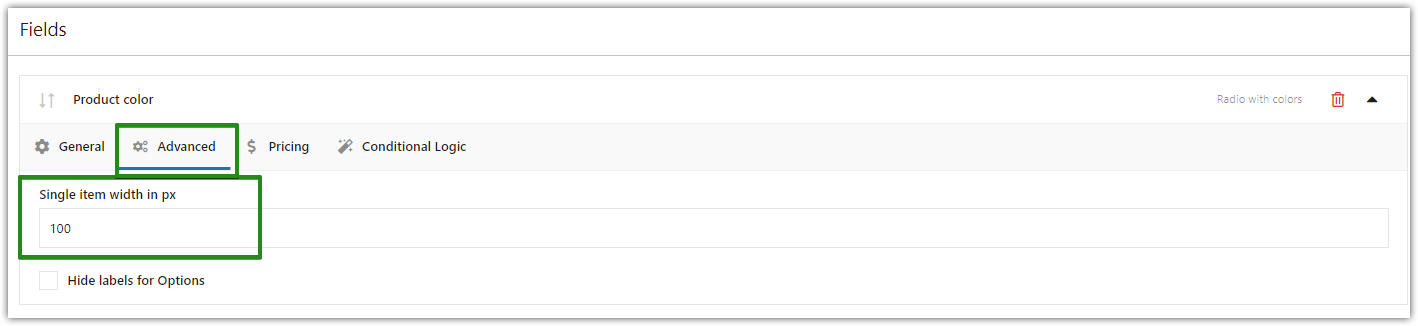
Konfiguracja próbek kolorów - Przejdź do karty Zaawansowane . Tutaj możesz zmienić szerokość pojedynczego elementu w px:

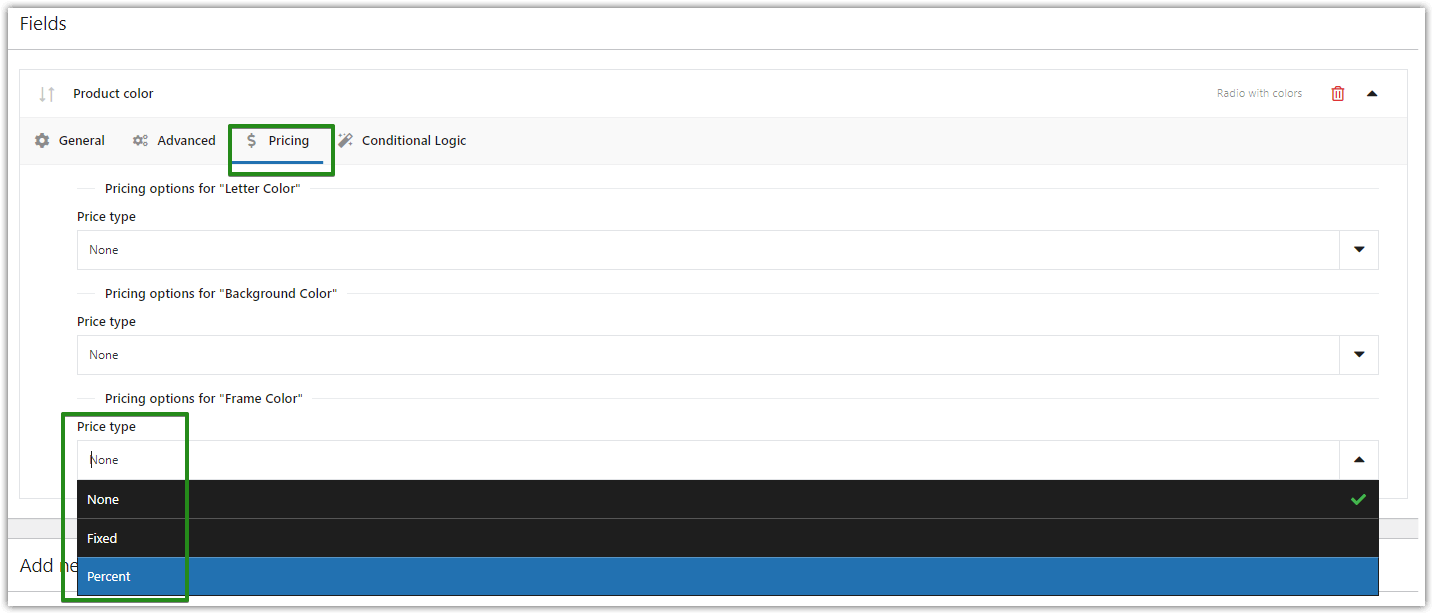
Radio z polem kolorów typu strona produktu WooCommerce - Możesz także ustalić cenę (stała lub procentowa) lub skorzystać z innej opcji (np. logiki warunkowej ) w razie potrzeby. Na przykład dodajmy klasę CSS, np. „custom-color-swatches”, aby dostosować styl pola.

Ustalanie cen dla próbek kolorów. Możesz wybrać rodzaj ceny stałej lub procentowej dla każdej opcji.
- Przeczytaj także naszą dokumentację , jeśli potrzebujesz więcej informacji na temat każdego z pól, które zobaczysz w tym momencie:
Dostosowywanie próbek kolorów WooCommerce za pomocą CSS
Nie jest to wymagane, ale możliwe jest wklejenie kodu CSS na stronie w celu dostosowania pola koloru. Ale oczywiście możesz użyć klasy CSS przypisanej w kroku 4, np . custom-color-swatches .

Ukrywanie podpisu pod obrazem
div.fpf-obrazy-radio str. niestandardowe próbki kolorów wejście + rozpiętość etykiet {
Nie wyświetla się;
}
Zmiana rozmiaru obrazu na 50 px i rozmiaru ramki na 10 px
div.fpf-obrazy-radio str. niestandardowe próbki kolorów wejście + etykieta {
szerokość: calc( 50px + 2* 10px );
}
div.fpf-obrazy-radio str. niestandardowe próbki kolorów wejście + etykieta img {
szerokość: calc( 50px + 2* 10px );
wysokość: oblicz ( 50 pikseli + 2* 10 pikseli );
obramowanie: 10px pełne przezroczyste;
}
Zmień kolor obramowania (jeśli jest wybrany) na #d3d3d3
div.fpf-obrazy-radio str. wprowadzanie niestandardowych próbek kolorów : zaznaczone + etykieta img {
kolor obramowania: #d3d3d3 ;
}
Zmień kształt obrazu na okrąg
div.fpf-obrazy-radio str. niestandardowe próbki kolorów wejście + etykieta img {
promień granicy: 50%;
}
Próbki WooCommerce na stronie produktu
Zobaczmy teraz efekt końcowy i opcje próbek kolorów na stronie produktu WooCommerce!

Podsumowanie i więcej informacji o polach niestandardowych
Wzorniki kolorów dla produktów WooCommerce to ważny element przyciągający uwagę klienta.
Oczywiście to rozwiązanie sprawdzi się w wielu sklepach, ponieważ dostosowanie go do konkretnej witryny jest dość proste. Istnieje również możliwość wstawienia zamiast koloru wzoru lub obrazka (przedstawiającego np. fakturę produktu).
Efekt, którego szukasz osiągniesz dzięki polu typu Radio z kolorami , które z łatwością dodasz i dostosujesz za pomocą wtyczki Flexible Product Fields.
Dodatkowo w darmowej wersji wtyczki znajdziesz więcej typów pól, np.:
- pola tekstowe — Adres e-mail i adres URL
- pola opcji - Multi-checkbox i Radio z kolorami
- pola wyboru — Czas i Kolor
- oraz inne pola do formatowania strony produktu - Akapit lub HTML do wstawiania tekstu i obrazu