Jak stworzyć wkrótce stronę z HTML i Bootstrap?
Opublikowany: 2020-03-02Jeśli znasz strony internetowe i aplikacje, prawdopodobnie wiesz, że wkrótce pojawią się strony. Tworzy wartość marki dla Twojej witryny, gdy Twoja witryna nie jest gotowa do uruchomienia. Wkrótce strony pomogą również informować użytkowników o swoim istnieniu i informować ich dokładnie, kiedy rozpoczniesz transmisję na żywo. Dzięki niesamowitemu minutnikowi możesz stworzyć oszałamiający szablon wkrótce lub w budowie na swojej stronie internetowej.
Dlaczego potrzebujesz strony „Już wkrótce”?
- Możesz przekształcić odwiedzających w subskrybentów za pomocą formularza subskrypcji na stronie Wkrótce.
- Możesz promować swoje linki społecznościowe
- Możesz zwiększyć ranking witryny, wybierając określone słowa kluczowe
Już wkrótce strony informują ludzi, kiedy zaczniesz działać ze swoimi witrynami, a Ty będziesz mieć więcej czasu na skupienie się na uruchomieniu witryny.
Tworzenie strony Coming Soon z HTML CSS i JavaScript

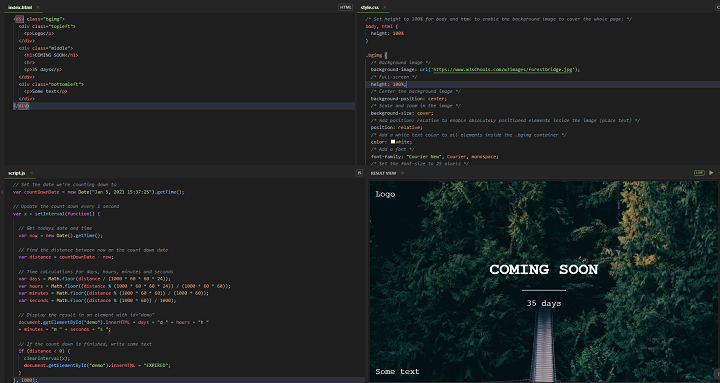
Utwórz plik HTML Np: (commingsoon.html)
<div class="bgimg"> <div class="topleft"> <p>Logo</p> </div> <div class="middle"> <h1>COMING SOON</h1> <hr> <p>35 days</p> </div> <div class="bottomleft"> <p>Some text</p> </div>Dodaj CSS
Uwaga: Jeśli chcesz użyć CSS z tym samym plikiem HTML, musisz użyć kodu CSS w tagu <Style> lub jeśli używasz zewnętrznego pliku css, musisz nazwać z rozszerzeniem .css, takim jak comesoonpages.css
<style> /* code goes here */ </style> /* Set height to 100% for body and html to enable the background image to cover the whole page: */ body, html { height: 100% } .bgimg { /* Background image */ background-image: url('/w3images/forestbridge.jpg'); /* Full-screen */ height: 100%; /* Center the background image */ background-position: center; /* Scale and zoom in the image */ background-size: cover; /* Add position: relative to enable absolutely positioned elements inside the image (place text) */ position: relative; /* Add a white text color to all elements inside the .bgimg container */ color: white; /* Add a font */ font-family: "Courier New", Courier, monospace; /* Set the font-size to 25 pixels */ font-size: 25px; } /* Position text in the top-left corner */ .topleft { position: absolute; top: 0; left: 16px; } /* Position text in the bottom-left corner */ .bottomleft { position: absolute; bottom: 0; left: 16px; } /* Position text in the middle */ .middle { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); text-align: center; } /* Style the <hr> element */ hr { margin: auto; width: 40%; }Dodaj JavaScript
Uwaga: Jeśli chcesz użyć poniższego JavaScript z tym samym plikiem HTML, musisz użyć kodu JavaScript w tagu <script> lub jeśli używasz zewnętrznego pliku JavaScript, musisz nazwać z rozszerzeniem .js, takim jak comingsoonpages.js
<script> // code goes here </script> // Set the date we're counting down to var countDownDate = new Date("Jan 5, 2021 15:37:25").getTime(); // Update the count down every 1 second var x = setInterval(function() { // Get todays date and time var now = new Date().getTime(); // Get the distance between now an the count down date var distance = countDownDate - now; // Calculations of time for days, hours, minutes and seconds var days = Math.floor(distance / (1000 * 60 * 60 * 24)); var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)); var seconds = Math.floor((distance % (1000 * 60)) / 1000); // Display the result in an element (demo) with document.getElementById("demo").innerHTML = days + "d " + hours + "h " + minutes + "m " + seconds + "s "; // If the count down is finished, show some text if (distance < 0) { clearInterval(x); document.getElementById("demo").innerHTML = "EXPIRED"; } }, 1000);Jesteśmy wdzięczni w3schools za świetny samouczek, który wkrótce pojawi się na stronie, którą możesz sprawdzić, jeśli chcesz przetestować ten samouczek na żywo w W3schools

Gotowe do użycia gotowe szablony HTML
Jeśli nie chcesz tworzyć własnego szablonu lub nie masz umiejętności kodowania, z przyjemnością wybierz gotowe szablony HTML.
Oto kilka wspaniałych i całkowicie darmowych szablonów HTML na stronę wkrótce
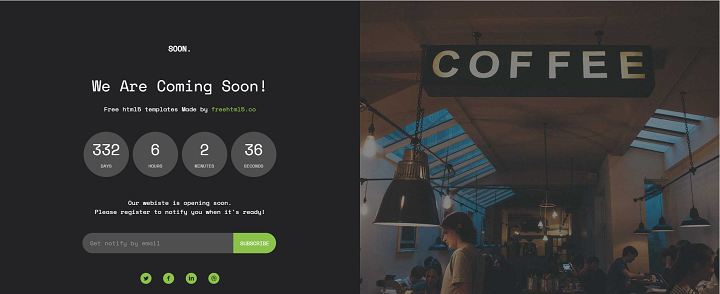
1. Wkrótce – darmowy szablon Bootstrap HTML5 już wkrótce

Wkrótce to darmowy szablon strony Coming Soon oparty na bootstrapie. Ten szablon zapewnia doskonały wygląd Twojej witryny przed uruchomieniem. Posiada licznik czasu, w którym możesz określić powiadamianie gościa o dacie uruchomienia Twojej witryny i jest wyposażony w formularz subskrypcji, w którym możesz odebrać e-mail odwiedzającego, aby go powiadomić.
Informacje | Próbny
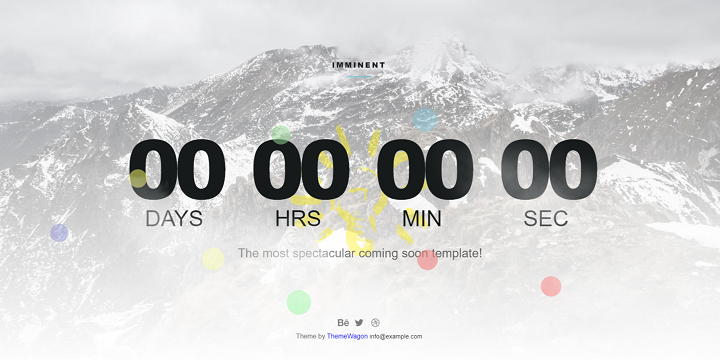
2. Nieuchronny szablon paralaksy 3D już wkrótce

Imminent to darmowy szablon bootstrap 3D Parallax, który będzie dostępny wkrótce, stworzony za pomocą HTML5 i CSS3. Świetnie wyglądający, minimalistyczny i kreatywny projekt, nie znajdziesz żadnego darmowego szablonu dostępnego wkrótce z efektem Parallax 3D! Szablon o wyglądzie premium, ale jest dostępny za darmo!
Informacje | Próbny
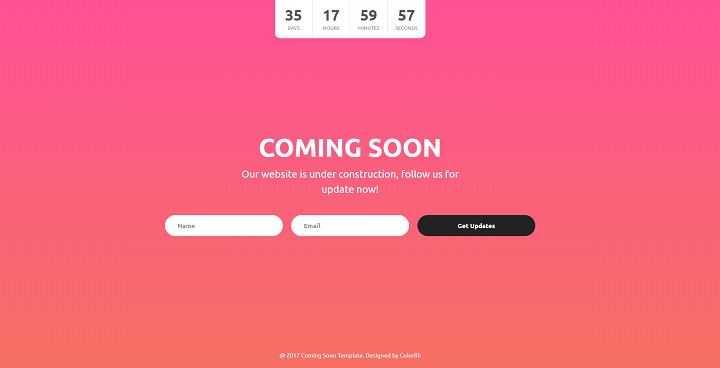
3. Wkrótce szablon autorstwa Colorlib V05

Szablon wersji piątej został zaprojektowany jako rodzaj sprzedaży flash, który można zobaczyć w szablonach witryn e-commerce. Na górze strony znajduje się odliczanie. Ten szablon używa gradientu jako tła. Możesz użyć tego jako strony startowej aplikacji, nowoczesnych stron docelowych aplikacji, witryn biznesowych lub komercyjnych. Masz również możliwość skorzystania z formularza zapisu. Przycisk formularza subskrypcji ma efekty najechania. Pola formularza obsługują również walidację pól.
Informacje | Demo | Wersja WordPress
Jeśli korzystasz z WordPressa, możesz użyć wtyczki WordPress, która wkrótce pojawi się w trybie konserwacji.
Strona dostępna wkrótce oraz projekt trybu budowy i konserwacji autorstwa SeedProd
KORZYŚCI, CECHY I OPCJE:
- Działa z dowolnym motywem WordPress
- Czuły
- Dostosuj wygląd i styl
- Łatwo dodawaj niestandardowe CSS i HTML
- Używa HTML5 i CSS3
- Tłumaczenie gotowe, obsługa i18n
- Wsparcie dla wielu witryn
- Wsparcie BuddyPress
- Korzysta z najlepszych praktyk WordPress
Darmowa wtyczka WordPress już wkrótce
4. Minimalne dostępne wkrótce i tryb konserwacji – strona Coming Soon

Wtyczka Minimal Coming Soon jest minimalna, ale elegancka z doskonałymi funkcjami i działa z dowolnym motywem WordPress. Będziesz mieć pełną kontrolę nad frontendem strony i możesz modyfikować prawie każdy aspekt szablonu zgodnie ze swoimi potrzebami. Łatwo łącz się z MailChimp i zbieraj wiadomości e-mail od odwiedzających. Idealna strona Coming Soon wykonana w kilka minut!
Informacje | Próbny
Mam nadzieję, że podoba Ci się nasz post, podziel się swoimi przemyśleniami i opiniami w sekcji komentarzy. Dziękuję Ci!
