5 typowych błędów witryny Elementor i jak je łatwo rozwiązać
Opublikowany: 2021-10-12Jeśli korzystasz z Elementora przez długi czas, musiałeś napotkać kilka typowych błędów witryny Elementor. Ale jak możesz je rozwiązać, jeśli tak naprawdę nie znasz rozwiązania? Tutaj, na tym blogu, zajmiemy się typowymi błędami witryny 5 Elementor i rozwiązaniami z przewodnikiem krok po kroku.

5 typowych błędów witryny Elementor i jak je łatwo rozwiązać
Przygotuj się, aby poznać szczegóły dotyczące tych typowych błędów witryny Elementor poniżej. Dowiesz się, dlaczego te błędy występują i jak możesz je łatwo rozwiązać, wykonując kilka prostych instrukcji i od razu pozbywając się tych typowych błędów. Spójrz.
Problem 1: Elementor utknął na ekranie ładowania błędu
Możesz łatwo zaprojektować dowolny rodzaj witryny za pomocą Elementora bez kodowania, a często Elementor utknie na błędach ekranu ładowania. Spowoduje to zakłócenie, które musisz trzymać przez długi czas, aby załadować żądaną stronę. Dowiedzmy się więc, dlaczego tak się naprawdę stało:
➤Najczęściej dzieje się tak z powodu problemów z pamięcią witryny Elementora lub może oznaczać brak aktualizacji do najnowszej wersji PHP . Musisz więc być na bieżąco z aktualizacjami PHP i sprawdzać rozmiar pamięci Elementora.
➤Inny sposób może się zdarzyć w przypadku instalacji określonej wtyczki innej firmy, która spowoduje problem z konfliktem wtyczek. Ponieważ musiałeś użyć wielu wtyczek, aby usprawnić przepływ pracy, a czasami nie radzi sobie ze środowiskiem witryny Elementor i stwarza ten problem. Dlatego musisz najpierw potwierdzić, czy występuje problem z konfliktem wtyczek , czy nie, z pulpitu WordPress.
Rozwiązania dla zablokowanego błędu ekranu ładowania w Elementorze
Tutaj opiszemy ostateczne, proste rozwiązania tych dwóch problemów krok po kroku . Postępujmy zgodnie z przewodnikiem i od razu pozbądźmy się tych problemów.
Rozwiązanie: Zwiększ limit pamięci PHP
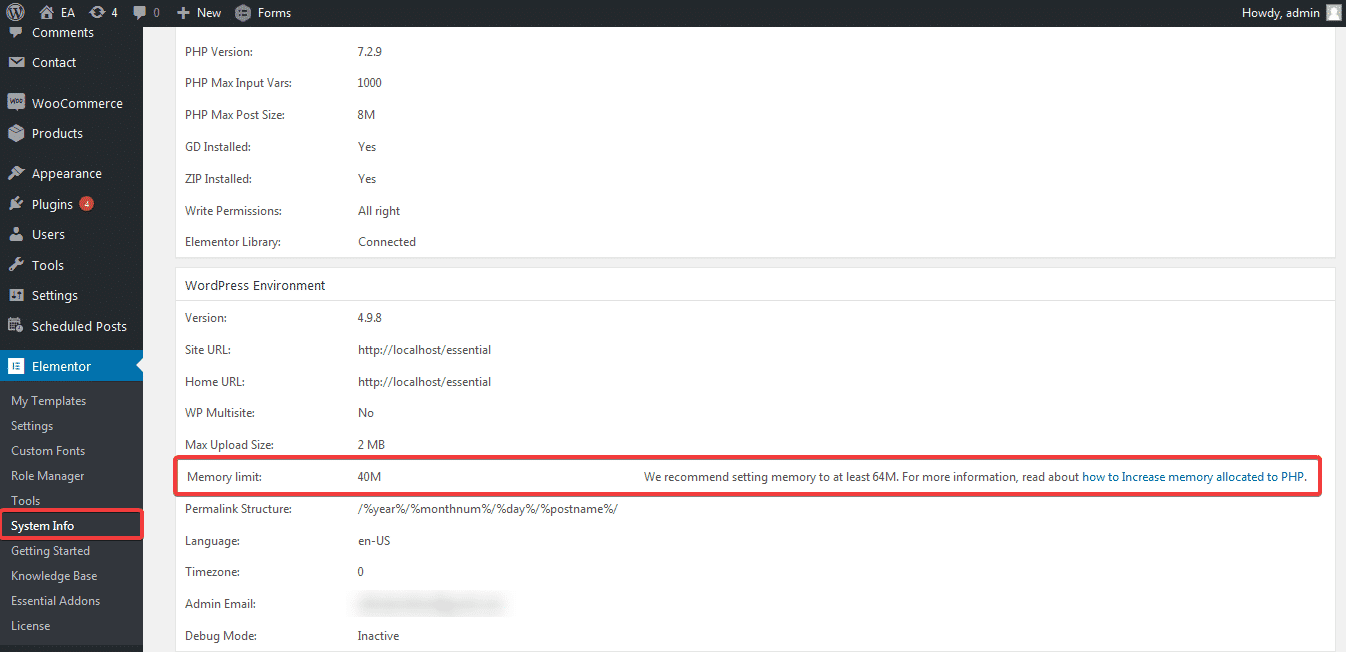
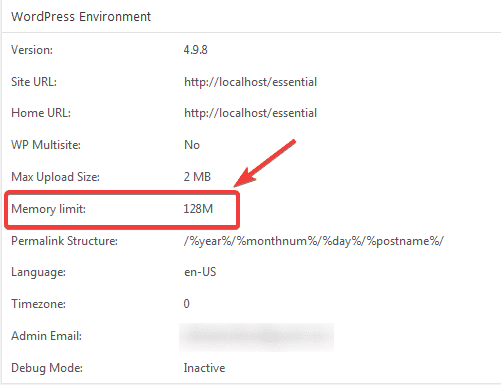
Elementor zaleca korzystanie z najnowszej wersji PHP 7.0 , aby zapewnić użytkownikom doskonałe wrażenia bez żadnych problemów, a rozmiar pamięci musi wzrosnąć do 128M, aby nie utknął na ekranie ładowania.
Aby rozwiązać ten problem, najpierw musisz go sprawdzić, a następnie rozwiązać ten problem, przechodząc do pulpitu nawigacyjnego WordPress wp-admin -> Elementor -> Informacje o systemie.

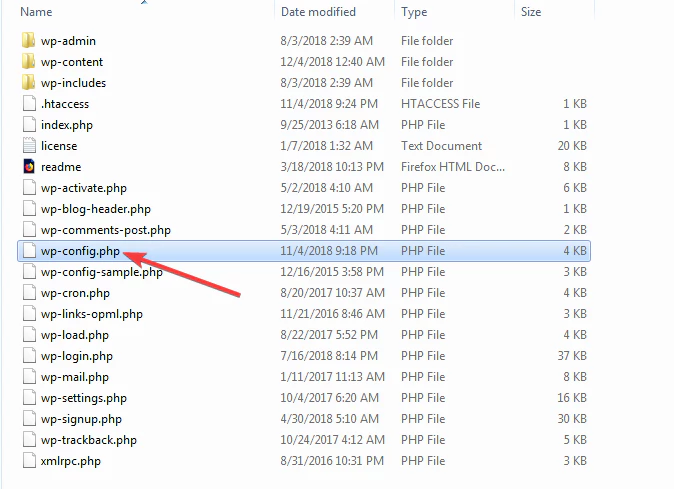
Krok 1: Znajdź plik wp-config.php
Musisz zmodyfikować wp-config.php, który znajduje się w twoim katalogu WordPress. Możesz uzyskać dostęp za pośrednictwem swojego menedżera plików cPanel lub serwera FTP .

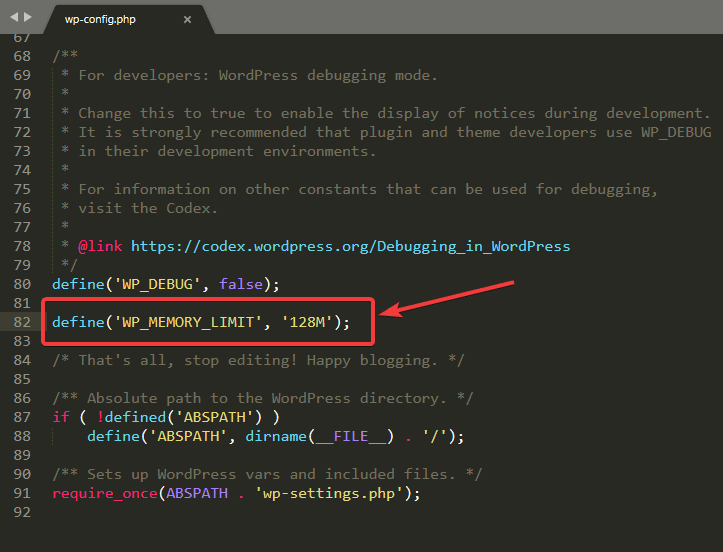
Krok 2: Otwórz plik wp-config.php
Tutaj musisz kliknąć i otworzyć plik wp-config.php i poszukać linii składającej się z „/* To wszystko, przestań edytować! Miłego blogowania. */” Wystarczy dodać kod powyżej tej linii, który jest pokazany na poniższym obrazku, aby natychmiast rozwiązać ten problem.

Krok 3: Sprawdź zmiany
Ponieważ dokonałeś wszystkich zmian w limicie pamięci pliku wp-config.php, teraz nadszedł czas, aby sprawdzić to ponownie w wp-admin -> Elementor -> Informacje o systemie , aby sprawdzić, czy zmiany są tam wyświetlane, czy nie.

Otóż to! Właśnie rozwiązałeś ten problem w ciągu kilku minut, wykonując następujące kroki.
Problem 2: Rozwiązanie konfliktu wtyczek
Te problemy występują w przypadku niektórych wtyczek, które nie są kompatybilne ze środowiskami witryn WordPress lub Elementor. Wszystko, co musisz zrobić, to dezaktywować wszystkie wtyczki innych firm z sekcji Wtyczki WordPress i aktywować je pojedynczo, aby zobaczyć, kiedy wystąpi problem. W ten ręczny sposób możesz natychmiast sprawdzić i rozwiązać ten problem.
Wskazówka: sprawdź cały blog na temat „ Jak rozwiązać problem z zablokowaniem elementu Elementor przy błędzie ekranu ładowania ” i uzyskaj rozwiązanie krok po kroku.
Problem 2: Błąd „Nie znaleziono obszaru zawartości na Twojej stronie”
Jeśli korzystasz z Elementora, w niektórych przypadkach możesz napotkać problem, który wskazywał błąd „Nie znaleziono obszaru treści na Twojej stronie”. Stworzy to niewygodną sytuację i sprawi, że utkniesz w miejscu, w którym zacząłeś pracę.
W pierwszej kolejności dowiedzmy się, dlaczego tak się stało:
➤ Po pierwsze, jeśli używasz niestandardowych szablonów stron w swojej witrynie Elementor, możesz napotkać ten problem. Ponieważ niektóre motywy nie obsługują funkcji „ the_content ” w swoich szablonach niestandardowych. Z tego powodu możesz zmierzyć się z tym problemem.
Po drugie, jeśli kiedykolwiek spróbujesz edytować dynamiczne strony witryny, takie jak Strona główna, Strona bloga lub inne, dotyczy to również stron Sklepów i Produktów opartych na WooCommerce. To wszystko dlatego, że żaden z nich nie obsługuje funkcji „the_content” . Nie możesz dodać tej funkcji do żadnej z tych powiązanych rzeczy.
➤Po trzecie, problem konfliktu wtyczek jest kolejnym powszechnym problemem dla tego obszaru treści, który nie został znaleziony w Twoim problemie ze stroną. W przypadku niektórych wtyczek innych firm może się to zdarzyć. Musisz ręcznie sprawdzić i rozwiązać ten problem natychmiast, jak wspomnieliśmy wcześniej.
Natychmiastowe rozwiązania, jeśli kiedykolwiek napotkałeś ten problem
Możesz natychmiast rozwiązać ten problem „Obszar treści nie został znaleziony na Twojej stronie” w Elementorze, po prostu dodając tę funkcję „the_content” do niestandardowych szablonów stron. Zobacz wszystkie rozwiązania:
Metoda 1: Dodaj funkcję „the_content” do pliku szablonu
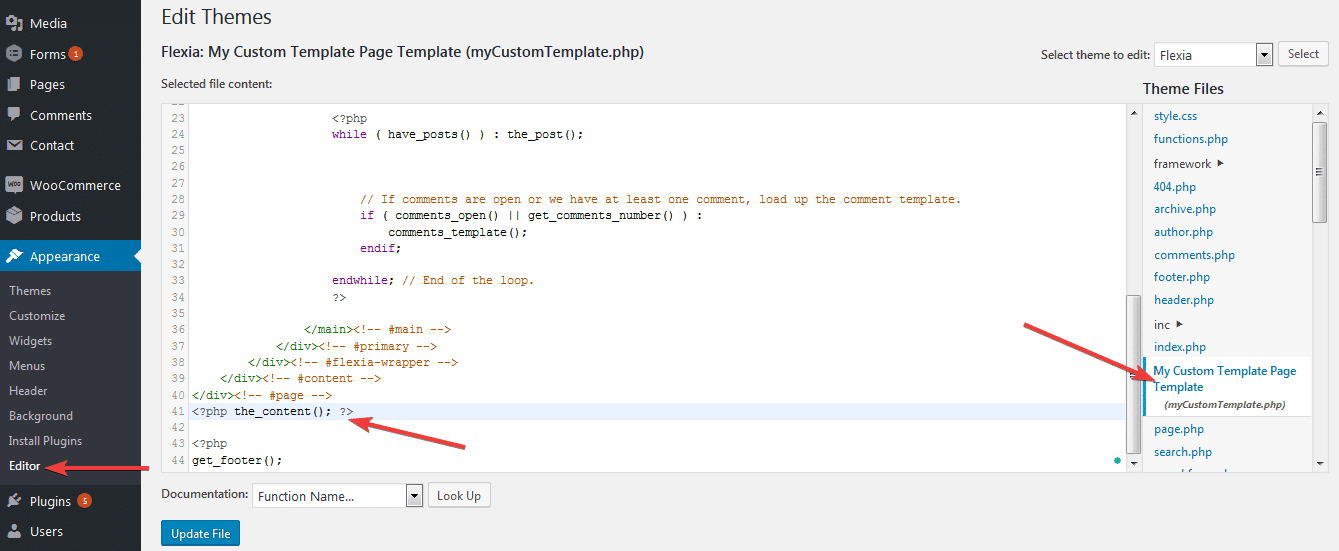
Najpierw musisz przejść do pulpitu WordPress -> Wygląd -> Edytor . Następnie pod motywem znajdziesz lokalizację bieżącego motywu, którego używasz.
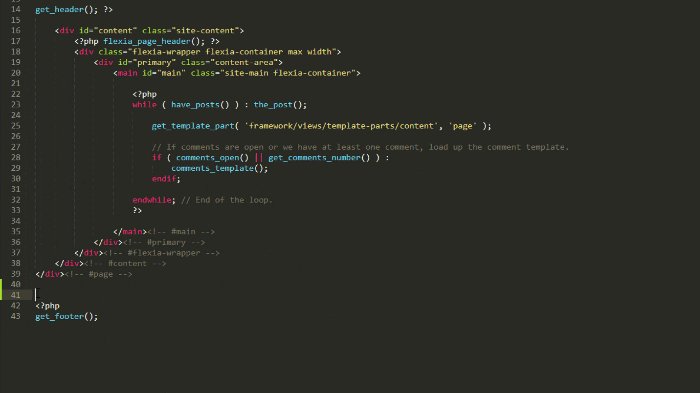
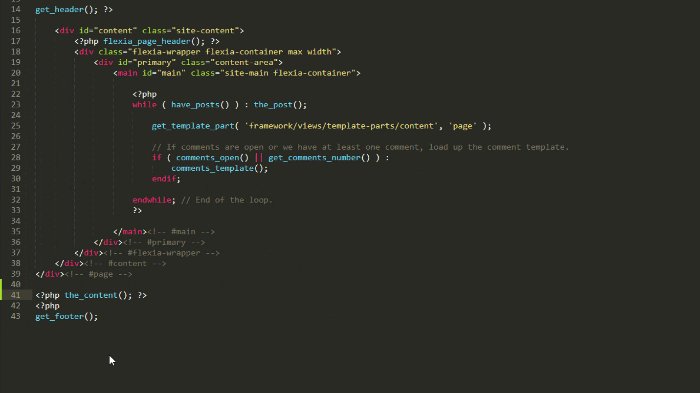
Po prostu skopiuj i wklej ten kod, który został pokazany poniżej i zaktualizuj go po dodaniu. Następnie wróć do edytora Elementor, w którym znalazłeś ten problem, już go tam nie będzie. Jedyny!


Alternatywny sposób na metodę 1:
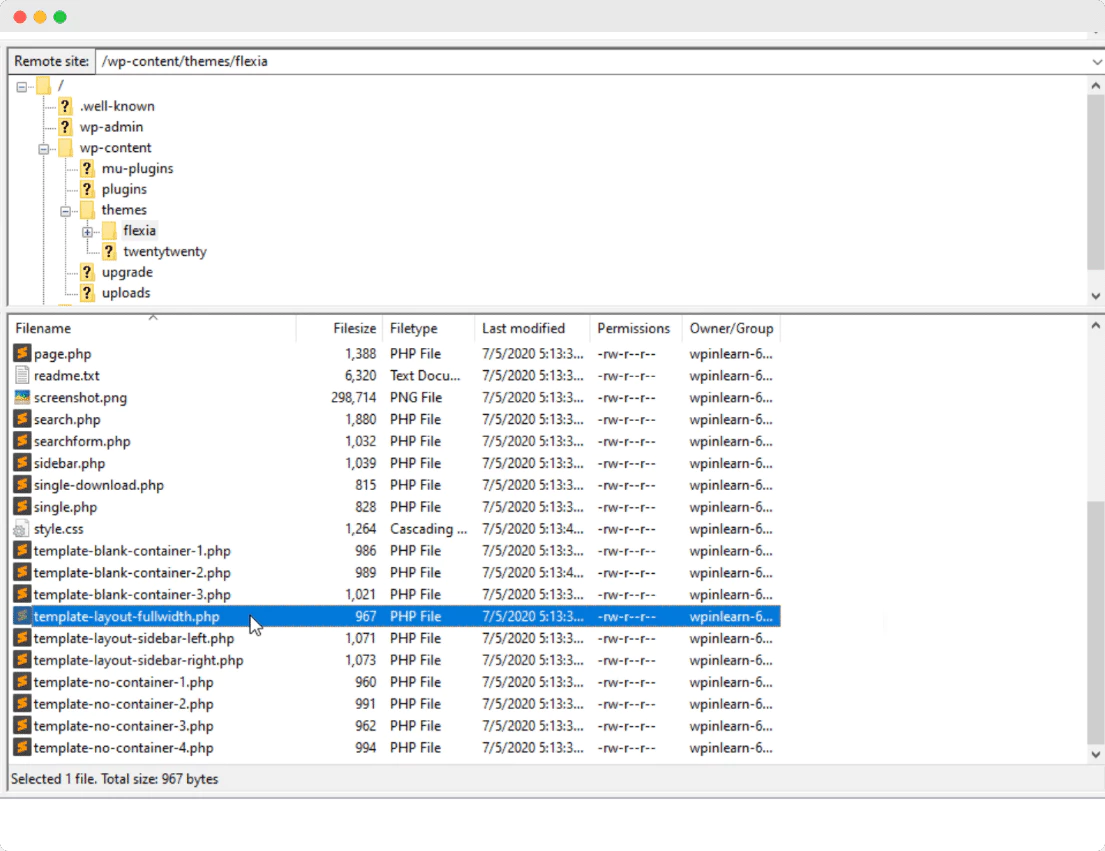
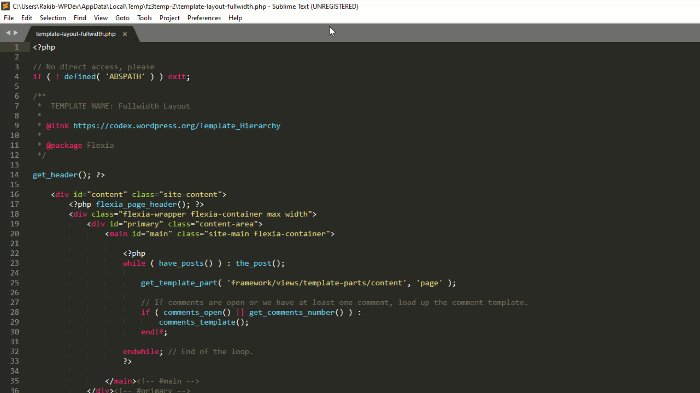
Inny sposób rozwiązania tego problemu, jeśli nie chcesz wprowadzać zmian ze swojej witryny WordPress. Musisz zmodyfikować plik motywu z serwera FTP.
 W tym celu wystarczy przejść do wp-content -> motywy i otworzyć plik szablonu, jak pokazano na powyższym obrazku. Po prostu wklej to <?php the_content(); ?> tam. Otóż to! Jeśli zaznaczysz, ten problem nie będzie już dostępny w Twojej witrynie Elementor.
W tym celu wystarczy przejść do wp-content -> motywy i otworzyć plik szablonu, jak pokazano na powyższym obrazku. Po prostu wklej to <?php the_content(); ?> tam. Otóż to! Jeśli zaznaczysz, ten problem nie będzie już dostępny w Twojej witrynie Elementor.

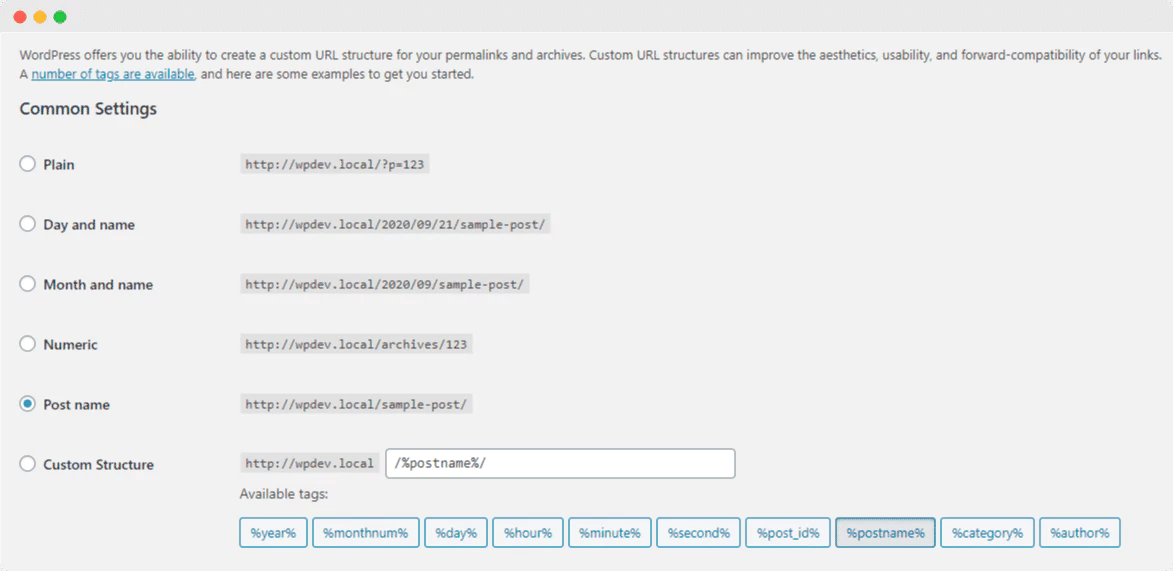
Metoda 2: Zmień permalinki
W niektórych przypadkach zmiana permalinków może rozwiązać ten obszar treści bez znalezienia błędu w Elementorze. Aby rozwiązać ten problem, przejdź do pulpitu WordPress -> Ustawienia -> Permalinki . Wszystko, co musisz zrobić, to po prostu zresetować swoje permalinki stamtąd. Załóżmy, że użyłeś tej samej nazwy dla slug dla każdej kategorii. Musisz zmienić jego nazwę i zapisać zmiany.

Wskazówka: aby uzyskać więcej informacji, zajrzyj do tego szczegółowego bloga, który jest napisany specjalnie w tym wydaniu.
Problem 3: Błąd „Nie można załadować podglądu” w Elementorze
Jeśli kiedykolwiek znalazłeś ten błąd w swojej witrynie Elementor, stanie się tak, ponieważ twój limit pamięci PHP nie jest rozszerzony do 128M. Musisz zwiększyć rozmiar pamięci PHP, o którym wspomnieliśmy wcześniej. Możesz także przeczytać ten blog na temat „Błąd nie można załadować podglądu w Elementorze” i wprowadzić zmiany.
Problem 4: Błąd „Przesłany plik przekracza upload_max_filesize”
Jest to jeden z najbardziej przereklamowanych problemów „The Uploaded File Exceeds the upload_max_filesize” w Elementorze, z którym spotykają się i dyskutują tak popularne społeczności, jak Reddit, Stackoverflow i inne. Poznajmy przyczyny tego:

➤Jeśli spróbujesz przesłać większy plik obrazu o wysokiej rozdzielczości, możesz otrzymać ten błąd.
➤Możesz nawet mieć ten problem podczas przesyłania wtyczki lub motywu, którego rozmiar pliku jest większy niż akceptowany.
Znajdźmy rozwiązanie
Możesz rozwiązać ten problem na dwa sposoby i uzyskajmy poniższe rozwiązanie krok po kroku, aby rozwiązać ten plik do przesyłania, który przekracza błąd w Elementorze. Spójrz:
Metoda 1: Zaktualizuj ten plik php.ini
Możesz zmienić plik php.ini, aby naprawić ten konkretny rozmiar pliku przekraczający błąd w Elementorze. Aby znaleźć rozwiązanie, musisz przejść do folderu wp-admin. Ale czasami różni się ze względu na różnych dostawców usług hostingowych. Musisz więc znaleźć ten plik php.ini, otworzyć go i wyszukać ten kod: „upload_max_filesize”.
Następnie wszystko, co musisz zrobić, to zamienić sekcję za pomocą następującego kodu:
upload_max_filesize = 256M
Następnie możesz po prostu odświeżyć swoją stronę internetową, aby sprawdzić dalej. Teraz po prostu spróbuj przesłać żądany plik i miejmy nadzieję, że zostanie on pomyślnie przesłany. W ten sposób możesz natychmiast pozbyć się tego problemu.
Metoda 2: Zmodyfikuj plik „.htaccess”
Jeśli pierwsza sztuczka nie działa, możesz zastosować tę drugą taktykę, aby naprawić ten problem z maksymalnym rozmiarem pliku w Elementorze. To Twój dostawca usług hostingowych umożliwia wprowadzanie zmian w ustawieniach PHP Twojej witryny za pomocą pliku .htaccess . Wszystko, co musisz zrobić, to zwiększyć maksymalny rozmiar przesyłanych plików z tego miejsca.
Aby to zrobić, musisz zalogować się do swojego cPanel lub uzyskać dostęp do swojego serwera FTP. Zakładając, że pomyślnie wykonałeś wszystkie poprzednie kroki. Teraz po prostu poszukaj pliku .htaccess, który znajduje się w katalogu WordPress. Otwórz go i dołącz wszystkie następujące kody na dole pliku:
php_value upload_max_filesize 256M
php_value post_max_size 64M
php_value memory_limit 400M
php_value max_execution_time 180
php_value max_input_time 180
Wskazówka: mamy tutaj szczegółowy blog dotyczący naprawy błędu maksymalnego rozmiaru pliku w Elementorze . Przeczytaj to i bądź bardziej zaawansowany
Problem 5: Błąd 500 pojawia się podczas korzystania z Elementora
Jeśli pojawi się ten problem, to wszystko z powodu twojego serwera i musisz to naprawić, sprawdzając dzienniki błędów twojego serwera, aby uzyskać potwierdzenie tego błędu. Problem ten można rozwiązać na dwa sposoby, jednym z nich jest naprawienie limitu rozmiaru pamięci, a drugim sprawdzenie, czy jakakolwiek wtyczka jest w konflikcie, czy nie. Ponieważ te dwie kwestie zostały wymienione powyżej wraz ze szczegółowymi wskazówkami, nie ma się czym martwić.
Wskazówki: Zajrzyj do tego bloga Top WordPress Site Maintenance, aby zabezpieczyć swoją witrynę WordPress przed wszelkimi szkodami.
Jeśli chcesz przeczytać więcej blogów, przejdź do tej strony bloga i nie zapomnij dołączyć do naszej społeczności na Facebooku i zasubskrybuj nasz kanał YouTube . To wszystko! Staraliśmy się oświecić Cię typowymi błędami witryny 5 Elemetor, z którymi borykają się użytkownicy witryny Elementor za pomocą doskonałych rozwiązań. Mam nadzieję, że ten blog będzie dla Ciebie pomocny.
Więcej powiązanych blogów:
- Rozwiąż błąd blokady WordPress
- Napraw błąd HTTP podczas przesyłania obrazu w WordPress
- Rozwiązywanie problemów z błędem 502 Bad Gateway w WordPress
- Włącz dziennik debugowania WP, aby sprawdzić błędy w WordPress
- Napraw błąd nawiązywania połączenia z bazą danych w WordPress
