Częste błędy w dostępności UX na stronach internetowych
Opublikowany: 2022-10-01
Tim Berners-Lee, wynalazca sieci WWW, twierdzi, że sieć jest dla wszystkich. Niestety nie zawsze tak jest.
Złe decyzje projektowe mogą stanowić bariery dla wielu różnych grup ludzi. W rzeczywistości badania przeprowadzone przez WebAIM wykazały, że na milionie stron głównych było ponad 50 000 000 „wyraźnych błędów dostępności”, średnio nieco ponad 50 na stronę.
Te błędy nie tylko sprawiają, że ludzie czują się marginalizowani; powstrzymują setki tysięcy ludzi przed interakcją z Twoją marką lub zakupem Twojego produktu.
Niewielu webmasterów chce celowo marginalizować ludzi lub ograniczać dostęp do swojej witryny. Dlatego tak ważne jest, aby zrozumieć najczęstsze problemy z dostępnością sieci i nauczyć się, jak je rozwiązywać za pomocą czystego projektu.
Zacznijmy.
Dlaczego dostępność UX jest ważna?
Ponieważ internet stał się istotną częścią codziennego życia ponad miliarda ludzi, właściciele witryn muszą podjąć kroki, aby zapewnić każdemu równy dostęp do niego. Nie jest to jednak tylko kwestia praw człowieka. Istnieje oczywiste finansowe uzasadnienie udostępnienia witryny. Biorąc pod uwagę, że 61 milionów ludzi w Stanach Zjednoczonych ma jakąś formę niepełnosprawności, niedostępna strona może szkodzić wynikom. Uczyń swoją witrynę dostępną, a potencjalnie otworzysz drzwi tysiącom większej liczby klientów.
Zgodność z trendami projektowania ułatwień dostępu UX może wzmocnić reputację Twojej firmy. Dołożenie starań w celu zaspokojenia potrzeb określonej grupy użytkowników znajdujących się w niekorzystnej sytuacji dowodzi, że Twoja firma dba o wszystkich swoich klientów. Ten dodatkowy krok może zachęcić potencjalnych klientów do robienia większej ilości interesów z Twoją marką w przyszłości.
Jest też drobna kwestia zgodności z prawem. Chociaż toczy się debata na temat tego, czy ustawa o Amerykanach niepełnosprawnych z 1990 r. obejmuje strony internetowe, a także sklepy fizyczne, nie powstrzymało to każdego roku od składania tysięcy pozwów do sądów federalnych. Możesz nie zostać ukarany za brak zgodności strony internetowej ADA, ale groźba podjęcia działań prawnych jest jasna.
Ostatecznie projektowanie z ułatwieniami dostępu UX nie tylko poprawia komfort przeglądania dla użytkowników niepełnosprawnych; poprawia komfort użytkowania dla wszystkich. Nawet użytkownicy o doskonałej wizji zyskują na lepszym kontraście kolorów i większej liczbie etykiet – a Twoje SEO z pewnością korzysta z takich rzeczy, jak dodany tekst alternatywny i lepsze opisy linków.
7 najczęstszych błędów związanych z dostępnością sieci
Zwiększenie dostępności Twojej witryny to zarówno unikanie typowych problemów, jak i integracja nowych technologii. Unikaj następujących siedmiu błędów, a znacznie zwiększysz dostępność swojej witryny niż konkurencja.
1: Brakujący tekst alternatywny na obrazach
Tekst alternatywny to atrybut HTML, który opisuje, co reprezentuje obraz. Z punktu widzenia ułatwień dostępu tekst alternatywny zapewnia czytnikom ekranu informacje umożliwiające dokładne opisywanie obrazów użytkownikom niedowidzącym. Jeśli nie podasz tekstu alternatywnego lub tekst alternatywny nie jest zbyt opisowy, nie udostępniasz obrazów swojej witryny wszystkim.
Jest różnica między pustym tekstem alternatywnym a brakującym tekstem alternatywnym. Czasami obrazy mogą służyć wyłącznie do celów dekoracyjnych. W takim przypadku można użyć pustego znacznika alt, który pojawia się jako alt=””. Jest to ignorowane przez czytniki ekranu i nie wpływa na użyteczność.
Często tekst alternatywny nie jest pusty, ale całkowicie go brakuje. Gdy czytnik ekranu natrafi na brakujący atrybut alt, założy, że obraz jest ważny i wstrzyknie nazwę pliku. W przypadku obrazów, takich jak wykresy i infografiki, które mają podstawowe znaczenie dla zrozumienia strony internetowej przez użytkownika, nazwa pliku nie będzie wystarczająca. Dlatego tak ważne jest tworzenie tekstu alternatywnego dla wszystkich obrazów.
2: Słaby kontrast kolorów
Czy kiedykolwiek próbowałeś przeczytać białą czcionkę na żółtym tle? Nie jest to łatwe, prawda? Ale może tak wielu użytkowników czuje się za każdym razem, gdy odwiedzają Twoją witrynę. Prawda jest taka, że niektórzy ludzie mają trudności z czytaniem tekstu, chyba że kontrast kolorów między czcionką a tłem jest bardzo wyraźny. Dlatego tak popularnym wyborem jest czarna czcionka na białym tle.
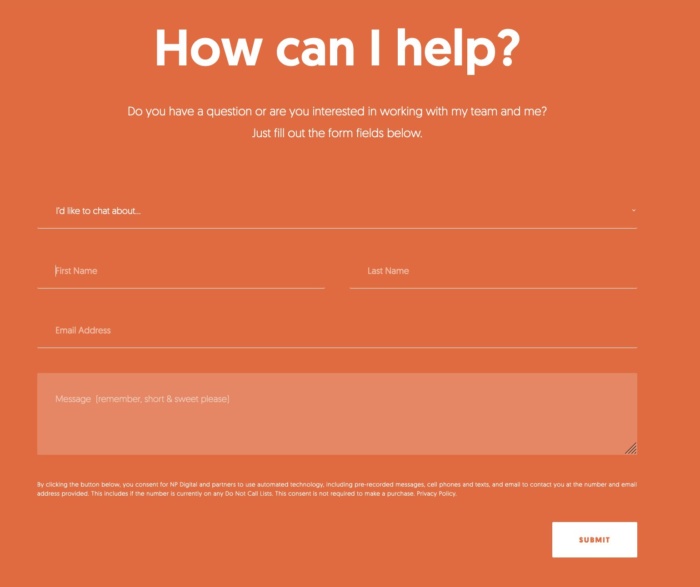
Najłatwiejszym sposobem poprawienia kontrastu kolorów jest unikanie używania podobnych kolorów dla tła i tekstu. Oznacza to brak pomarańczowej czcionki na czerwonym tle. Lub zielony tekst na niebieskim tle. Zwróć także szczególną uwagę na funkcje projektowe, takie jak nagłówek witryny lub przycisk przesyłania w formularzach. Te cechy zwykle zawierają kolory marki i częściej powodują problemy z kontrastem.
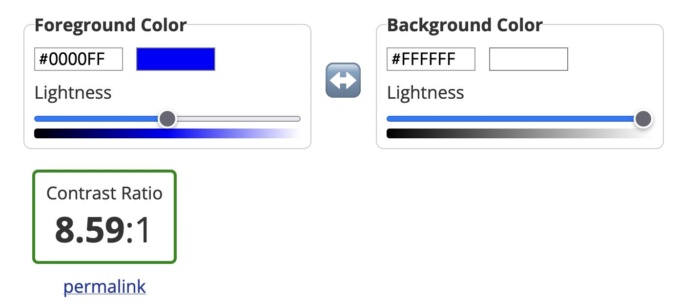
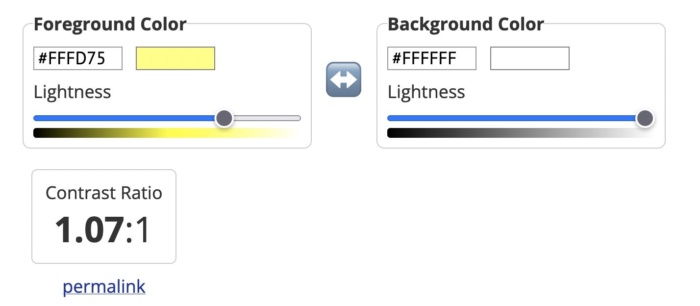
Alternatywnie możesz użyć narzędzia takiego jak Contrast Checker firmy WebAIM, aby określić ilościowo współczynnik kontrastu. Im wyższy współczynnik, tym lepszy kontrast i tym bardziej czytelna będzie Twoja witryna. Narzędzie poinformuje Cię, czy Twoje kolory pasują, czy nie. Z reguły kolory tekstu i tła powinny mieć współczynnik kontrastu co najmniej 3:1 dla dużego tekstu i co najmniej 4:1 dla tekstu o normalnym rozmiarze.
Jak widać na poniższych obrazach, ciemnoniebieski tekst na białym tle ma świetny współczynnik kontrastu.

Ale żółty tekst na białym tle ma fatalny współczynnik kontrastu.

3: Słaby tekst linku
Linki są istotną częścią strony internetowej, zarówno z punktu widzenia użytkownika, jak i SEO. Musisz jednak dokładnie je opisać za pomocą tekstu linku, aby były skuteczne.
Podczas gdy osoby zaznajomione z SEO mogą nigdy nie marzyć o przegapieniu szansy na dodanie słowa kluczowego w linku wewnętrznym, brakujący tekst linku jest zaskakująco powszechny. Logo, przyciski i ikony nie zawierają tekstu, co oznacza, że czytniki ekranu je zignorują. To nie jest dobre, jeśli chcesz, aby użytkownicy klikali Twój przycisk CTA.
Problemem jest również niejasny lub niejednoznaczny tekst linku. Wyrażenie takie jak „kliknij tutaj” nie tylko nie ma żadnej wartości SEO, ale może również utrudniać użytkownikom dostęp do Twojej witryny za pomocą czytnika ekranu. Dołączenie całego linku http:// bez jakiegokolwiek tekstu kotwicy jest jeszcze gorsze. Żadna z wersji nie zawiera informacji potrzebnych tym użytkownikom.
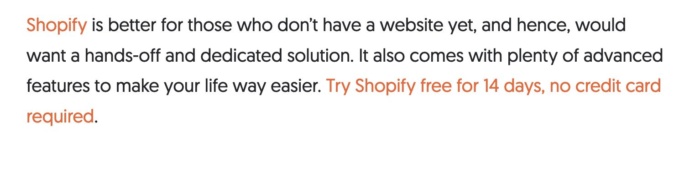
Zamiast tego upewnij się, że klikalny tekst dokładnie opisuje to, co użytkownik może znaleźć na następnej stronie. Na przykład w poniższym przykładzie wiesz, że klikając link, zostaniesz przekierowany na stronę, na której możesz uzyskać 14-dniową bezpłatną wersję próbną Shopify.

Następnie są linki nawigacyjne. Mogą one również stwarzać problemy dla czytników ekranu, jeśli są źle zakodowane. Dzieje się tak, ponieważ czytniki ekranu nie będą ich pomijać, co oznacza, że użytkownicy będą musieli słuchać menu nawigacyjnego za każdym razem, gdy otwierają nową stronę. Rozwiąż to, przypisując role ARIA do menu nawigacyjnych, aby wskazać ich cel. Pomoże to czytnikom ekranu uniknąć ich w razie potrzeby.
4: Brakujące etykiety formularzy
Jestem prawie pewien, że w Twojej witrynie znajduje się co najmniej jeden formularz, nawet jeśli znajduje się on tylko na stronie kontaktowej. Ale czy każde pole ma etykietę informującą użytkowników, jakie informacje muszą wprowadzić? Jeśli nie, Twoje formularze nie są dostępne dla wszystkich.


Podobnie jak w przypadku tekstu linku, pola wprowadzania formularza wymagają etykiety, aby czytniki ekranu i inne urządzenia ułatwień dostępu mogły je zrozumieć i ułatwić użytkownikom poruszanie się po nich. Etykieta to jednak nie tylko tekst zastępczy, który można zobaczyć w polu formularza. Musisz również dodać opis w kodzie formularza. Dzieje się tak, ponieważ czytniki ekranu zwykle ignorują tekst zastępczy. Nie pomaga również fakt, że tekst zastępczy zwykle nie ma silnego kontrastu kolorów.
Idealnie byłoby, gdybyś miał widoczną etykietę wewnątrz elementu <label>, aby wszyscy (użytkownicy, czytniki ekranu, boty) mogli zrozumieć, co ma znaleźć się w każdym polu.
5: Brak znaczników dla tabel danych
Tabele to koszmar dla czytników ekranu i innych urządzeń ułatwiających dostęp. Gdy czytniki ekranu natrafią na tabelę, informują użytkownika, że istnieje tabela z określoną liczbą kolumn i wierszy, a następnie przechodzą do wypisania wszystkich danych. Niestety dane te mogą nie zostać odczytane we właściwej kolejności. Co gorsza, czytniki zawartości ekranu nie mogą odczytywać tabel, w których jest więcej niż jeden zestaw nagłówków wierszy lub kolumn.
Prawdę mówiąc, najlepszym sposobem na udostępnienie stołów jest ich brak. Oczywiście to nie zadziała w przypadku niektórych witryn. Tak więc tam, gdzie wymagane są tabele, należy je maksymalnie uprościć i użyć prawidłowych znaczników. Atrybuty ID, HEADERS i SCOPE powinny być używane do prawidłowego oznaczania każdej części tabeli. Możesz również użyć podpisów tabeli, aby przekazać użytkownikom dodatkowe informacje o tym, jak najlepiej zrozumieć tabelę.
Inną alternatywą jest prezentacja danych jako pliku obrazu, z odpowiednim tekstem alternatywnym wymieniającym dane. Jednak w przypadku złożonych tabel może to nie być możliwe.
6: Brak dostępności klawiatury dla czytników ekranu
Nie każdy będzie używał myszki do poruszania się po Twojej witrynie. Wiele osób niedowidzących używa klawiatury lub innego urządzenia ułatwiającego poruszanie się po Twojej witrynie. A to oznacza, że musisz zwrócić szczególną uwagę podczas projektowania i tworzenia układu witryny.
W szczególności użytkownicy muszą mieć możliwość poruszania się po witrynie za pomocą spacji i klawisza tabulatora. Proste witryny zbudowane w semantycznie poprawnym kodzie HTML mogą to umożliwić bez żadnych zmian, ale bardziej skomplikowane witryny będą musiały kodować cyfrowe punkty orientacyjne, które lepiej umożliwiają poruszanie się użytkownikom klawiatury i czytnikom ekranu.
Dodanie linków umożliwiających przejście do treści u góry każdej strony może również oszczędzić użytkownikom konieczności przeglądania każdego elementu menu za każdym razem, gdy otwierają nową stronę. Te przyciski, które pojawiają się po naciśnięciu klawisza tabulatora, umożliwiają użytkownikom poruszanie się po witrynie za pomocą klawiszy tabulacji i spacji, aby pominąć nawigację i przejść bezpośrednio do głównej zawartości strony.

7: Treści inne niż HTML bez odpowiednich znaczników</h3>
Optymalizując witrynę pod kątem ułatwień dostępu, łatwo jest zapomnieć o elementach innych niż HTML. Problemem mogą być również treści, takie jak pliki PDF i dokumenty Word. Po wyjęciu z pudełka użytkownicy nie mogą dostosowywać tych dokumentów, aby były łatwiejsze do czytania, ani nie działają dobrze z technologiami pomocniczymi. Problemy z dostępnością są jeszcze gorsze, gdy dokumenty są tworzone jako pliki PDF zawierające tylko obrazy.
Jednym z rozwiązań jest rozwiązywanie błędów nawigacji przez oznaczanie tych zasobów do nawigacji przez czytniki ekranu. Innym jest użycie wbudowanego narzędzia sprawdzania ułatwień dostępu pakietu Office, aby poprawić dostępność tych dokumentów podczas ich tworzenia.
Zawartość interaktywna, taka jak suwaki, akordeony i widżety przeciągania i upuszczania, również może wpływać na dostępność. Tak samo może być dynamiczna zawartość, taka jak wyskakujące okienka i wiadomości potwierdzające. Jeśli czytnik ekranu nie rozumie, kiedy te fragmenty treści są wczytywane, nie będzie w stanie poinformować o nich użytkowników.
Po raz kolejny możesz użyć atrybutów ARIA, aby rozwiązać ten problem. Oznaczenie tych interaktywnych i dynamicznych elementów poprawnym atrybutem ARIA powiadomi czytniki ekranu o zmianie zawartości strony. Alternatywnie możesz zaprojektować swoją witrynę w sposób, który pozwoli uniknąć wyskakujących okienek i innych form zawartości dynamicznej. Statyczne strony internetowe mogą nie wyglądać tak efektownie, ale są znacznie bardziej dostępne.
Często zadawane pytania
Wytyczne dotyczące dostępności treści internetowych opierają się na czterech zasadach POUR: postrzegalnej, operacyjnej, zrozumiałej i solidnej.
Jeśli Twoja witryna jest zgodna z ADA, spełnia zalecenia określone w ustawie Americans with Disabilities Act z 1990 r. i jest dostępna dla osób niepełnosprawnych.
Możesz zwiększyć dostępność swojej witryny, poprawiając kontrast kolorów, dodając tekst alternatywny lub dodając dostępność klawiatury dla czytników ekranu.
Przykładem dostępności witryny jest umożliwienie użytkownikom poruszania się po witrynie za pomocą klawiatury zamiast myszy. Podobnie jak dodawanie tekstu alternatywnego do każdego obrazu w Twojej witrynie.
Wniosek
Niestety, nawet najlepsi projektanci i przedsiębiorcy internetowi potrafią tworzyć niedostępne strony internetowe. Dlatego tak ważne jest, aby zawsze odwoływać się do tych błędów za każdym razem, gdy budujesz stronę internetową lub tworzysz nową treść.
Umieszczenie tekstu alternatywnego na wszystkich obrazach, dodanie danych znaczników do tabel i poprawa jakości tekstu linków wymaga większego wysiłku, ale miliony użytkowników będą Ci za to wdzięczne.
Ale nie poprzestawaj na tym. Następnie dowiedz się, jak tworzyć treści integracyjne i poprawiać ogólne wrażenia użytkownika w swojej witrynie.
Jakie błędy ułatwień dostępu UX zamierzasz najpierw poprawić?

Zobacz, jak moja agencja może zwiększyć ruch w Twojej witrynie
- SEO – odblokuj ogromne ilości ruchu SEO. Zobacz prawdziwe wyniki.
- Content Marketing – nasz zespół tworzy epickie treści, które będą udostępniane, zdobywają linki i przyciągają ruch.
- Paid Media – skuteczne płatne strategie z wyraźnym ROI.
Zarezerwuj połączenie
