Porównaj produkty, korzystając z tego poręcznego stołu
Opublikowany: 2023-04-14Szukasz najlepszego sposobu na dodanie funkcji porównywania produktów WooCommerce do swojego sklepu?
Oferując solidny katalog produktów, możesz dotrzeć do większej liczby odbiorców. Jednak Twoi klienci mogą mieć trudności z dokonaniem zakupu, jeśli mają do czynienia ze zbyt wieloma opcjami, w których funkcja porównania może być pomocna.
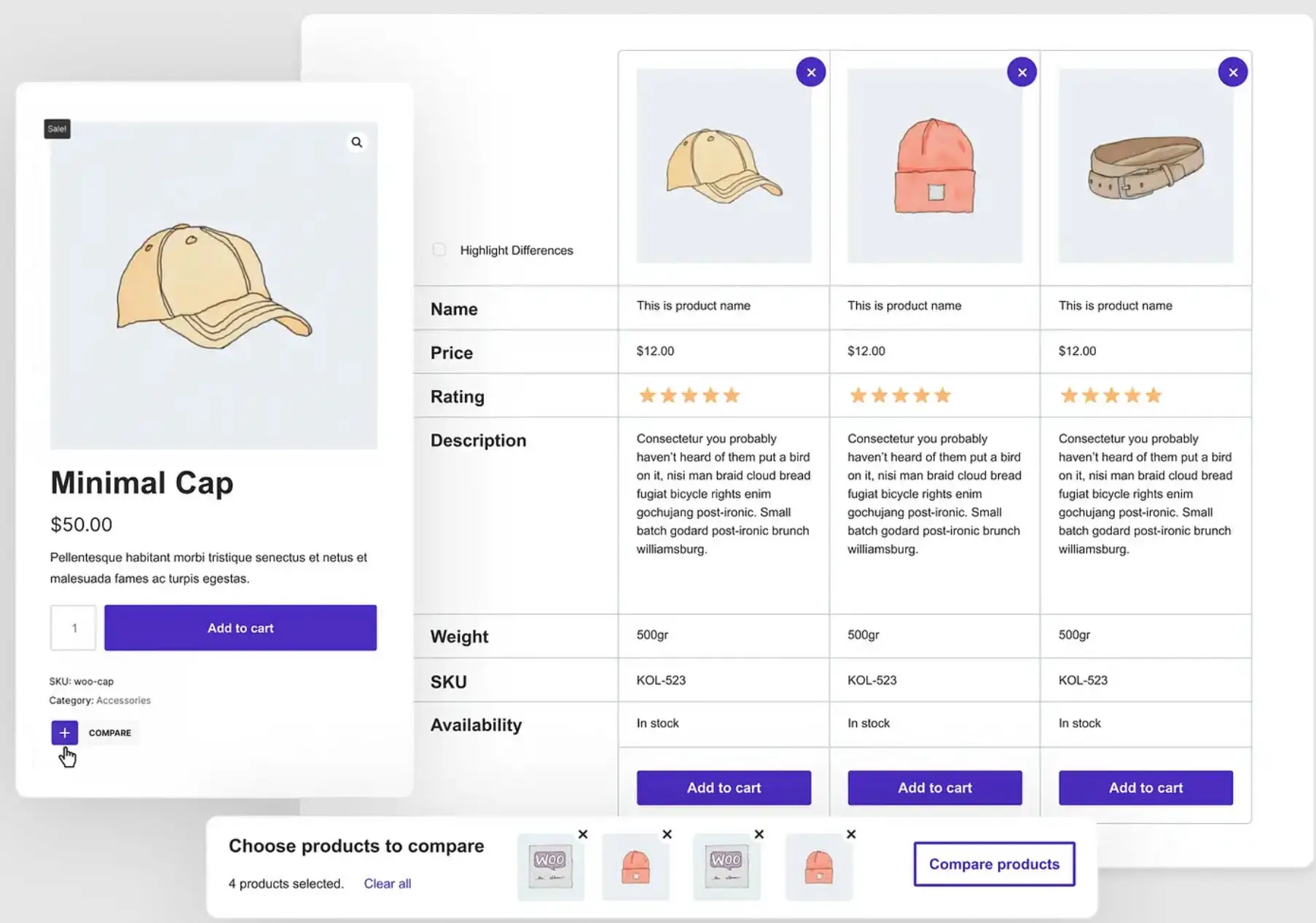
W tym poście dowiesz się, jak używać wtyczki Sparks for WooCommerce do tworzenia konfigurowalnej tabeli porównawczej produktów WooCommerce, która wygląda mniej więcej tak:

Klienci będą mogli łatwo dodawać produkty do tabeli, klikając ikonę na stronie sklepu lub pojedynczego produktu. Co więcej, możesz dostosować wszystkie szczegóły i projekty do swoich potrzeb.
Dlaczego warto dodać funkcję porównywania produktów WooCommerce
Jeśli chcesz rozwijać swój sklep internetowy, poszerzenie asortymentu produktów może być skuteczną strategią. Oferując więcej produktów, możesz przyciągnąć szerszą grupę demograficzną, odwołując się do różnych przedziałów cenowych i preferencji.
Ponadto możesz odblokować możliwości sprzedaży krzyżowej i dodatkowej. W rezultacie będziesz w stanie zwiększyć współczynniki konwersji i średnią wartość zamówienia (AOV). Jednak możesz mieć trudności z czerpaniem tych korzyści, jeśli Twoi klienci są przytłoczeni Twoim wyborem.
W rzeczywistości badania pokazują, że kupujący online już teraz mają do czynienia ze zmęczeniem wyszukiwaniem [1] . Dlatego duży katalog może pogorszyć sytuację.
Tutaj przydaje się tabela porównawcza produktów. Ta funkcja może być szczególnie przydatna, gdy oferujesz podobne produkty o różnych specyfikacjach technicznych.
Na przykład popularna firma produkująca sprzęt audio, Bose, pozwala zaznaczyć pole wyboru, aby porównać aż cztery produkty:

Spowoduje to wygenerowanie poziomego panelu u dołu strony, w którym można wyświetlić wybrane elementy. Następnie, po kliknięciu przycisku Porównaj , otrzymasz niestandardową siatkę porównawczą:

Dzięki temu klienci mogą łatwo porównywać takie rzeczy, jak dodatkowe gniazda, potencjał parowania i opcje Bluetooth – wszystko w jednym miejscu! Niektóre tabele porównawcze produktów zawierają nawet zaawansowane elementy nawigacyjne, takie jak przyklejane nagłówki:

W ten sposób, gdy przewiniesz w dół, aby przejrzeć długą listę szczegółów produktu, nie stracisz orientacji, który produkt jest który. Może to znacznie poprawić wrażenia użytkownika (UX) i zachęcić klientów do kliknięcia przycisku Kup teraz .
Niestety nie ma wbudowanej funkcji porównywania produktów WooCommerce. Możesz jednak użyć wtyczki, która oferuje tę funkcję.
Jak skonfigurować funkcję porównywania produktów WooCommerce
Jak widać, możesz zyskać mnóstwo korzyści, dodając funkcję porównywania produktów WooCommerce do swojego sklepu.
Teraz przyjrzyjmy się, jak w kilku krokach stworzyć elegancką tabelę porównawczą produktów!
Krok 1: Zainstaluj i aktywuj Sparks dla WooCommerce
Ponieważ WordPress nie ma wbudowanej tabeli porównania produktów, musisz wybrać narzędzie premium, takie jak Sparks dla WooCommerce, aby uzyskać tę przydatną funkcję. Nasza wtyczka umożliwia zaprojektowanie niestandardowej tabeli porównawczej dla Twojego sklepu internetowego:

Zawiera również zestaw narzędzi zaprojektowanych do optymalizacji sklepu internetowego i zwiększania konwersji. Na przykład możesz tworzyć listy życzeń, wyświetlać zaawansowane recenzje produktów i nie tylko.
Aby rozpocząć korzystanie z Sparks dla WooCommerce , musisz wybrać plan subskrypcji i zarejestrować się. Następnie będziesz mógł zalogować się na swoje konto i pobrać plik wtyczki premium.
Następnie przejdź do pulpitu nawigacyjnego WordPress i przejdź do Wtyczki > Dodaj nowy . Następnie kliknij przycisk Prześlij wtyczkę u góry ekranu:

Wybierz Wybierz plik i prześlij właśnie pobrany plik wtyczki. Następnie kliknij Zainstaluj teraz, a następnie Aktywuj .
Na koniec musisz przejść do Ustawienia > Sparks . Wprowadź swój klucz licencyjny i naciśnij Aktywuj . Teraz jesteś gotowy do następnego kroku!
Krok 2: Aktywuj i skonfiguruj moduł Porównanie produktów
Jak wspomnieliśmy wcześniej, Sparks dla WooCommerce zawiera cały zestaw funkcji e-commerce. Są one wygodnie zorganizowane w Bibliotece modułów, więc wszystko, co musisz zrobić, to je włączyć.
Aby aktywować moduł Porównanie produktów, musisz przejść do Ustawienia > Sparks , aby uzyskać dostęp do strony Opcje Sparks :

Od razu powinieneś zobaczyć moduł Porównanie produktów . Po prostu kliknij przycisk Aktywuj .
Teraz pojawi się link Konfiguruj . Zanim jednak skonfigurujemy tabelę porównawczą, zobaczmy, jak wygląda ona na froncie przy domyślnych ustawieniach:

Obecnie wszystkie produkty posiadają symbol plusa ( + ), który jest ikoną porównania . Po wybraniu elementów zobaczysz je na dole ekranu:

Następnie możesz nacisnąć Porównaj . Niestandardowa lista jest wyświetlana na dedykowanej stronie tabeli porównawczej i zawiera szczegółowe informacje, takie jak Nazwa , Cena i Ocena :

Aby usunąć produkty z listy, po prostu kliknij X w prawym górnym rogu każdej pozycji.

Przewijając w dół, możesz sprawdzić dodatkowe szczegóły i dodać pozycje do koszyka:

Aby dostosować wygląd tabeli porównawczej, wróć do strony Opcje Sparks i naciśnij Konfiguruj w panelu Porównanie produktów . W sekcji Ustawienia ogólne musisz wybrać miejsce wyświetlania tabeli porównania produktów:

Domyślnie Sparks dla WooCommerce używa dedykowanej strony z tabelą porównawczą . Możesz to jednak zmienić, wybierając inną stronę z menu rozwijanego.
Możesz także chcieć zmienić maksymalną liczbę produktów, które użytkownik może porównać. Dodatkowo możesz dostosować pozycję pola wyboru porównania. Masz możliwość umieszczenia go na górze lub na dole obrazu produktu.
Krok 3: Dostosuj styl i układ swojego stołu
Być może zauważyłeś, że wszystkie nowe elementy wizualne wygenerowane przez moduł Porównanie produktów płynnie pasują do projektu Twojej witryny. To dlatego, że wszystkie ich kolory są dziedziczone z palety kolorów motywu.
Mimo to możesz chcieć dostosować efekty wizualne, aby lepiej pasowały do Twojej marki lub potrzeb klientów. Na stronie ustawień Sparks znajdź wiersz Styl tabeli i kliknij strzałkę, aby rozwinąć opcje:

Tutaj możesz modyfikować tło, kolor tekstu, obramowania i nie tylko. Po prostu wybierz opcję spośród wstępnie ustalonych kolorów lub wprowadź niestandardowy kod szesnastkowy. Możesz także przełączyć przycisk, aby włączyć naprzemienne kolory wierszy.
W dalszej części możesz ograniczyć kategorie i zmodyfikować układ tabeli. Po prostu kliknij wiersz Układ tabeli , aby zobaczyć dostępne opcje:

Tutaj możesz zmienić kolejność swoich pól lub ukryć je, klikając symbol oka. Gdy ukryjesz pole, przesunie się ono na dół listy i zostanie wyszarzone. Na koniec możesz zmienić typ widoku tabeli na wiersz lub kolumnę.
Krok 4: Spersonalizuj tabelę produktów, dodając więcej funkcji
Jak możesz zauważyć, istnieje kilka dodatkowych sposobów personalizacji tabeli porównawczej produktów. Na przykład możesz chcieć dodać sekcję „produkty powiązane”. Umożliwi to sprzedaż krzyżową klientom i maksymalizację sprzedaży.
Masz również możliwość dostosowania kolorów i przycisków paska samoprzylepnego:

Pamiętaj, że przyklejony nagłówek jest kluczowym elementem projektu, ponieważ ułatwia nawigację w tabeli porównawczej produktów.
Na koniec możesz wybrać elegancki przycisk porównywania dla swojego stołu:

Pamiętaj, że Twoje zmiany zostaną zapisane automatycznie. Gdy jesteś zadowolony ze swoich zmian, możesz przejść dalej i wyświetlić podgląd tabeli porównawczej produktów!
Skonfiguruj tabelę porównawczą produktów WooCommerce już dziś
Wraz z rozwojem Twojego sklepu internetowego możesz zdecydować się na dodanie większej liczby produktów do katalogu, dając klientom większy wybór. Pomoże Ci to poszerzyć bazę klientów i zwiększyć przychody. Jednak niektórzy kupujący mogą być przytłoczeni tymi wszystkimi wyborami.
Na szczęście możesz dodać tabelę porównawczą produktów WooCommerce do swojego sklepu w czterech prostych krokach:
- Zainstaluj i aktywuj Sparks dla WooCommerce .
- Aktywuj i skonfiguruj moduł Porównanie produktów.
- Dostosuj styl i układ swojego stołu.
- Spersonalizuj swoją tabelę produktów za pomocą większej liczby funkcji.
️ Aby poznać inne sposoby na ulepszenie swojego sklepu, możesz także przejrzeć naszą kolekcję najlepszych wtyczek WooCommerce dla wszystkich różnych przypadków użycia.
Masz pytania dotyczące porównywania produktów w WooCommerce? Daj nam znać w sekcji komentarzy poniżej!
