Skonfiguruj stawki wysyłki WooCommerce według miasta
Opublikowany: 2018-01-02W tym artykule pokażemy, jak łatwo obliczyć stawki wysyłki na podstawie nazwy miasta za pomocą wtyczki WooCommerce Table Rate Shipping Pro. Możesz również wyświetlić stawki wysyłki na podstawie innych czynników, takich jak cena, waga, ilość, adres docelowy itp.
Przegląd
Wysyłka według stawek tabeli pozwala właścicielom sklepów spersonalizować opcje wysyłki. Może to być na podstawie wagi i ilości lub na podstawie adresu docelowego. Ale czasami może pojawić się dziwny scenariusz, w którym wysyłka według stawek tabeli musi zawierać coś dodatkowego. Weźmy za przykład ZEA. W Zjednoczonych Emiratach Arabskich nie ma kodu pocztowego używanego do wysyłki. W rzeczywistości istnieje wiele krajów, które nie mają kodu pocztowego ani kodu pocztowego, a niektóre z nich używają jednego kodu pocztowego w całym kraju. Tutaj możesz zobaczyć listę wszystkich krajów, które nie mają kodów pocztowych. Brak kodu pocztowego to nic wielkiego, ale jeśli chodzi o wysyłkę, kody pocztowe są bardzo przydatne. Korzystając z stawek dostawy według stawek tabeli, stawki dostawy można skonfigurować również na podstawie kodów pocztowych, ale dla wszystkich wymienionych powyżej krajów jedyną opcją jest skonfigurowanie stawek według tabeli na podstawie nazwy miasta.
WooCommerce Table Rate Shipping Pro oferuje wysyłkę na miasto do sprzedawców sklepów, aby mogli uniknąć luk w dostawach bez kodów pocztowych, a nawet krajów, które używają jednego kodu pocztowego dla wielu miast.
Jak skonfigurować wysyłkę z tabeli na podstawie miasta?
WooCommerce Table Rate Shipping Pro umożliwia właścicielom sklepów personalizację opłat za wysyłkę na podstawie nazwy miasta. Zawiera dodatkową kolumnę, w której właściciel sklepu może wpisać nazwę miasta, dla którego chce skonfigurować stawki wysyłki .
Aby pokazać, jak wtyczka obsługuje wysyłkę w mieście, rozważmy scenariusz wysyłki Sama, który jest właścicielem internetowego sklepu z elektroniką . Większość klientów Sama pochodzi z trzech miast: Dubaju, Szardży i Abu Zabi . Aby dalej promować sprzedaż, Sam chce zapewnić bezpłatną wysyłkę wszystkim swoim klientom w tych miastach. Zobaczmy teraz, jak radzi sobie z tą sytuacją WooCommerce Table Rate Shipping Pro.
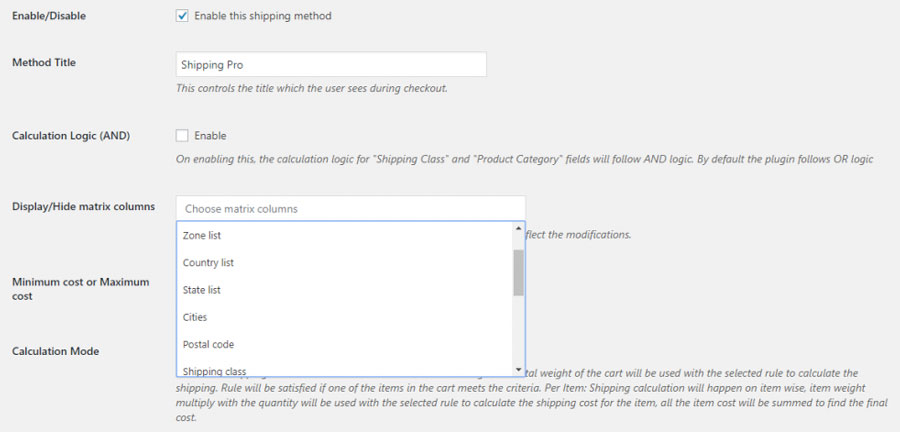
Kolumna macierzy miasta
WooCommerce Table Rate Shipping Pro ma wiele kolumn matrycowych, na podstawie których umożliwia klientom konfigurowanie stawek wysyłki. Oferuje dedykowaną kolumnę matrycy z nazwą miasta, do którego właściciel sklepu chce wysłać towar. Jedyna różnica polega na tym, że w przeciwieństwie do innych kolumn, takich jak Kraj, Stan itp., kolumna Miasto nie zawiera listy. Właściciel sklepu musi wpisać w tej kolumnie nazwy miast.

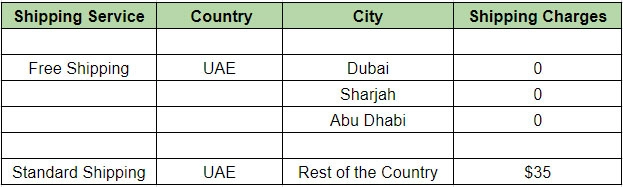
Więc w oparciu o scenariusz Sama zasady wysyłki będą mniej więcej takie,

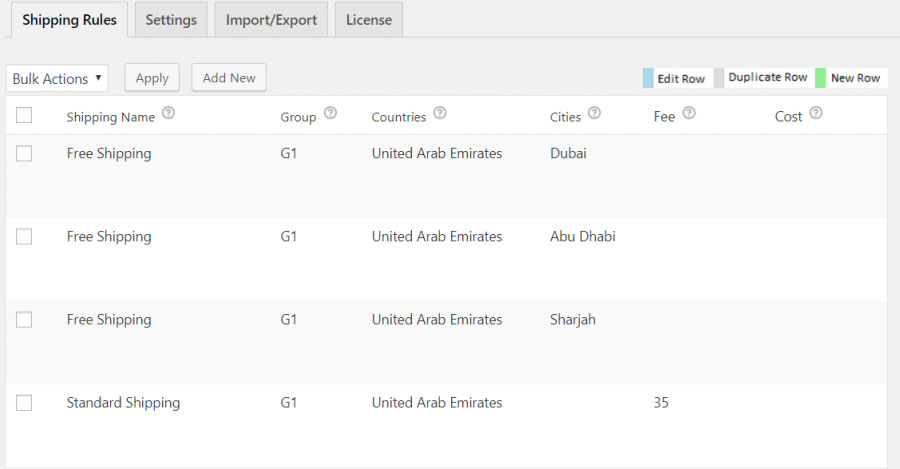
Na podstawie tych informacji możemy łatwo skonfigurować reguły wysyłki za pomocą WooCommerce Table Rate Shipping Pro. Po skonfigurowaniu powyższe zasady wysyłki zostaną zastosowane w WooCommerce Table Rate Shipping Pro w sposób podobny do poniższego obrazu.

Powyższy obraz wyraźnie pokazuje zasady żeglugi wymienione dla miast Dubaj, Abu Dhabi i Sharjah. Ponadto, ponieważ Sam wymaga standardowej wysyłki dla pozostałych miast, będzie musiał pozostawić pole miasta puste dla tej zasady. Domyślnie ta zasada będzie obowiązywać we wszystkich miastach w Zjednoczonych Emiratach Arabskich. Jeszcze jedna rzecz, na którą warto zwrócić uwagę, to fakt, że ponieważ te trzy miasta znajdują się również w Zjednoczonych Emiratach Arabskich, standardowa wysyłka również będzie do nich obowiązywać. Aby uniknąć takiego scenariusza, reguły wysyłki w WooCommerce Table Rate Shipping Pro muszą być skonfigurowane w taki sposób, że w przypadku dopasowania wielu reguł należy wybrać regułę z minimalną wartością wysyłki.
Poniższy film przedstawia krok po kroku konfigurację scenariusza wysyłki w mieście Sama.

Ponadto, po dokładnym skonfigurowaniu reguł wysyłki, stawki wysyłki powinny być odzwierciedlone na stronie koszyka.
Pole miejskie jako rozwijane
WooCommerce domyślnie nie zawiera pola miasta jako listy rozwijanej na stronie kasy WooCommerce. W związku z tym istnieje prawdopodobieństwo, że klienci nie wprowadzą dokładnej nazwy miasta podczas wymeldowania.
Na przykład w tym przypadku nazwa miasta ustawiona w ustawieniach to Abu Dhabi. Mogą wystąpić przypadki, w których klienci mogą wprowadzić nazwę miasta jako Abu Dhabi, Abu Dhabi, Abu Dhabi, Abu Dhabi itp. Innym przykładem jest miasto Los Angeles w Kalifornii. Klienci mogą wpisać nazwę miasta jako LA, LA, Los Angeles, Los Angeles itp.
To bardzo utrudnia właścicielom sklepów poleganie na nazwach miast podanych we wtyczce Table Rate Shipping. W takich przypadkach najlepszym sposobem jest ustawienie pola miasta na stronie kasy jako listy rozwijanej z predefiniowanymi nazwami miast. Te miasta będą dokładnie tymi, które ustawiłeś we wtyczce.
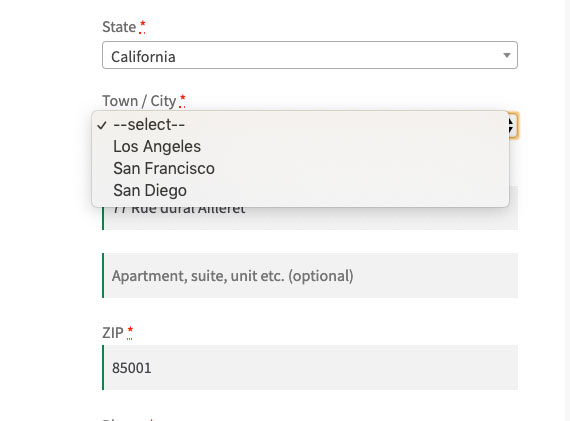
Jak skonfigurować City Field jako listę rozwijaną na stronie kasy?
Wymagania wstępne:
Rozwiązanie zadziała tylko w następujących przypadkach:
- Rozwiązanie będzie działać w przypadkach, gdy wysyłka dotyczy JEDNEGO konkretnego kraju
- Rozwiązanie będzie działać TYLKO na stronie kasy i TYLKO dla adresu rozliczeniowego
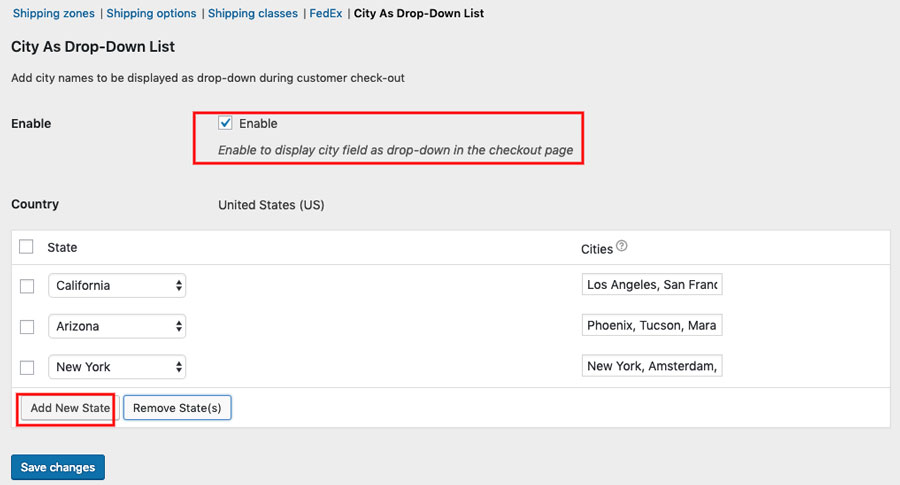
Wykonaj poniższe czynności, aby skonfigurować pole miasta jako listę rozwijaną na stronie kasy.
- Zainstaluj naszą wtyczkę City Drop-Down
- Odwiedź ustawienia wtyczki

- Włącz opcję wyświetlania miasta jako listy rozwijanej
- Kliknij Dodaj nowy i wybierz stan z rozwijanego menu Stan
- Teraz wprowadź nazwy miast , które chcesz wyświetlić dla tego konkretnego stanu
Uwaga: upewnij się, że nazwy miast są oddzielone przecinkami (,) - Powtórz kroki, aby skonfigurować miasta dla wielu stanów
- Zapisz ustawienia
- Będziesz mógł zobaczyć pole miasta na stronie kasy, jak pokazano na obrazku poniżej

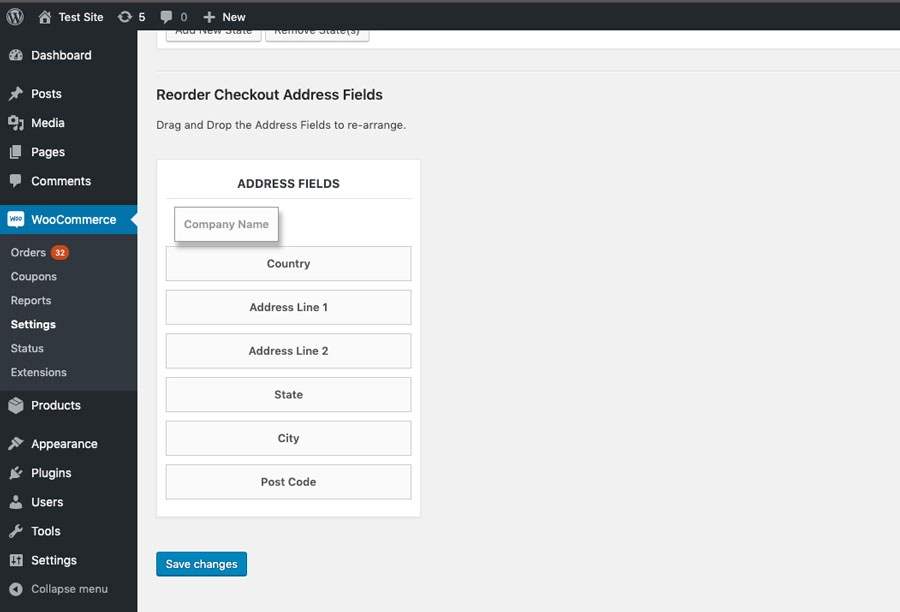
Zmiana układu pól adresu na stronie kasy
Jedną z innych ważnych funkcji tego dodatku jest to, że umożliwia on zmianę układu pól adresu na stronie kasy. Pola obejmują:
- Nazwa firmy
- Wiersz adresu 1
- Wiersz adresu 2
- Kraj
- Miasto
- Państwo
- Kod pocztowy
Wszystko, co musisz zrobić, to przeciągnąć i upuścić pola na stronie ustawień wtyczki i zapisać ustawienia.

Streszczenie
W tym artykule zrozumiałeś potrzebę pola City i jego znaczenie w żegludze. Zwłaszcza w krajach, w których wysyłka na podstawie kodu pocztowego nie ma zastosowania. WooCommerce Table Rate Shipping Pro jest jedną z takich wtyczek, które oferują wiele możliwości w małym pakiecie. Idea stojąca za tak wieloma kolumnami macierzy w ustawieniach wtyczki pokazuje, że nie ma ograniczeń co do personalizacji, jeśli chodzi o konfigurowanie stawek wysyłki za pomocą wtyczki WooCommerce Table Rate Shipping Plugin.
Film wideo jest również dołączony jako przewodnik, aby właściciele sklepów mogli zorientować się, że radzenie sobie z wysyłką według stawek miejskich nie jest tak trudne i mylące, jak się wydaje na początku.
Dla tych właścicieli sklepów WooCommerce, którzy chcą skonfigurować wysyłkę na podstawie wagi produktu, mogą wypróbować wtyczkę Table Rate Shipping . Jeśli masz jakiekolwiek pytania dotyczące wysyłki według stawek tabelowych w poszczególnych krajach lub jakiegokolwiek innego scenariusza wysyłki opartego na podstawach wysyłki według stawek tabelowych, możesz podzielić się swoimi opiniami w sekcji komentarzy poniżej. Możesz także wypróbować bezpłatną wersję wtyczki WooCommerce Table Rate Shipping.
