Jak dodać pole potwierdzenia adresu e-mail na stronie kasy WooCommerce i zweryfikować je?
Opublikowany: 2020-05-22W niektórych sytuacjach domyślna weryfikacja adresu e-mail WooCommerce nie jest wystarczająco dobra. Czy Twoi klienci często wprowadzają zły adres e-mail na stronie płatności? Następnie dodaj pole potwierdzenia kasy do weryfikacji adresu e-mail użytkownika na stronie kasy WooCommerce. W tym artykule pokażę ci, jak to zrobić za pomocą bezpłatnej wtyczki, aby klienci mogli potwierdzić adres e-mail, a wiadomość e-mail z potwierdzeniem WooCommerce dotarła do nich bezpiecznie!
Czy kiedykolwiek otrzymałeś zamówienia WooCommerce z literówkami w adresie e-mail klienta? Może to powodować dodatkową pracę i frustrować kupujących , a przecież tego nie chcesz, prawda?
Przeczytaj, jak umożliwić swoim klientom potwierdzenie adresu e-mail za pomocą dodatkowego niestandardowego pola kasy WooCommerce i bezpośredniej weryfikacji adresu. Zmniejszy to liczbę błędów i uniemożliwi wysłanie wiadomości e-mail z potwierdzeniem zamówienia WooCommerce w próżnię!
Spis treści
- Skorzystajmy z bezpłatnego narzędzia do dostosowywania kasy dla WooCommerce
- Pozwól użytkownikom potwierdzić adres e-mail w kasie WooCommerce
- Weryfikacja adresu e-mail użytkownika dla WooCommerce
Proces zakupowy jest bardzo złożonym i delikatnym elementem każdego eCommerce. Wyobraź sobie, że cała Twoja ciężka praca została zniszczona przez błahy błąd, taki jak błędnie wpisany adres e-mail na stronie kasy.
W najlepszym scenariuszu będziesz musiał poświęcić trochę czasu na udzielenie odpowiedzi klientowi.
W najgorszym klient będzie zirytowany. Nawet jeśli to nie twoja wina, stracisz czas lub pieniądze.
Skorzystajmy z bezpłatnego narzędzia do dostosowywania kasy dla WooCommerce
Jest na to proste rozwiązanie i jest to możliwe dzięki naszej darmowej wtyczce ! To elastyczne pola płatności i ludzie to uwielbiają. Otrzymaliśmy wiele pozytywnych opinii od użytkowników, a ponad 80 000 sklepów na całym świecie korzysta z tej wtyczki!
Wtyczka Flexible Checkout Fields umożliwia:
- zmienić nazwy pól,
- zmienić kolejność pól,
- tworzyć nowe, niestandardowe pola,
- dodać walidację do pól,
- zmienić wygląd pól.
Obejrzyj ten film, aby zobaczyć, jak wygląda panel ustawień tej wtyczki w:
Pozwól użytkownikowi potwierdzić swoje pole adresu e-mail w kasie WooCommerce
Wykonaj poniższe czynności, aby dodać nowe pole do potwierdzenia adresu e-mail użytkownika i dalszej weryfikacji formularza kasy WooCommerce!
Pobierz wtyczkę
Biurko WPElastyczne pola kasy WooCommerce
WooCommerce weryfikuje wtyczkę adresu e-mail. Dodawaj, edytuj i zmieniaj kolejność niestandardowych pól kasy z walidacją.
Pobierz za darmo lub Przejdź do WordPress.orgOstatnia aktualizacja: 2023-03-13Współpracuje z WooCommerce 7.1 - 7.6.xDodaj nowe pole kasy
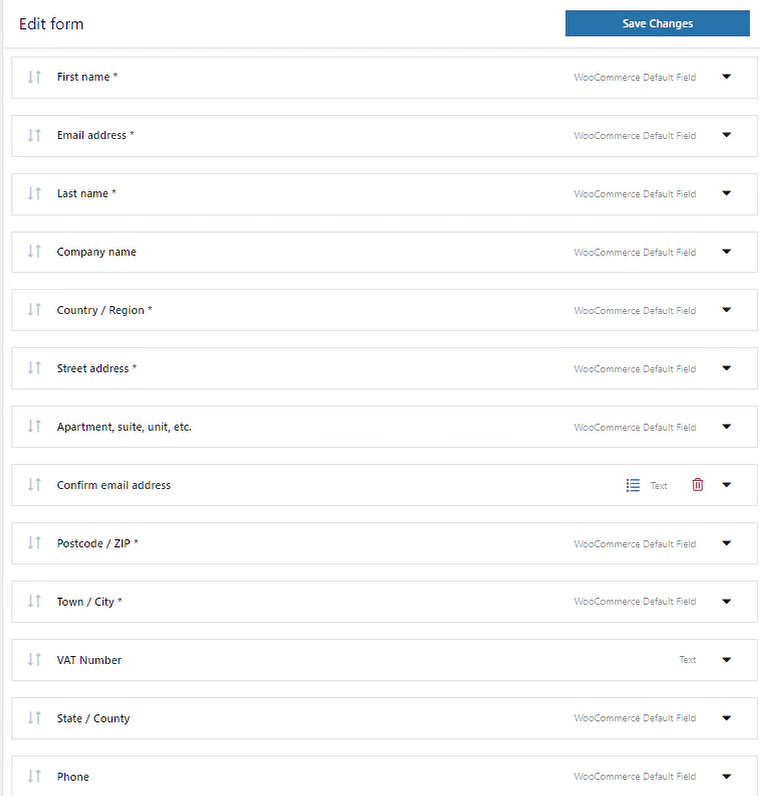
Jeśli masz zainstalowaną i aktywowaną wtyczkę, możesz przejść do WooCommerce > Pola kasy .

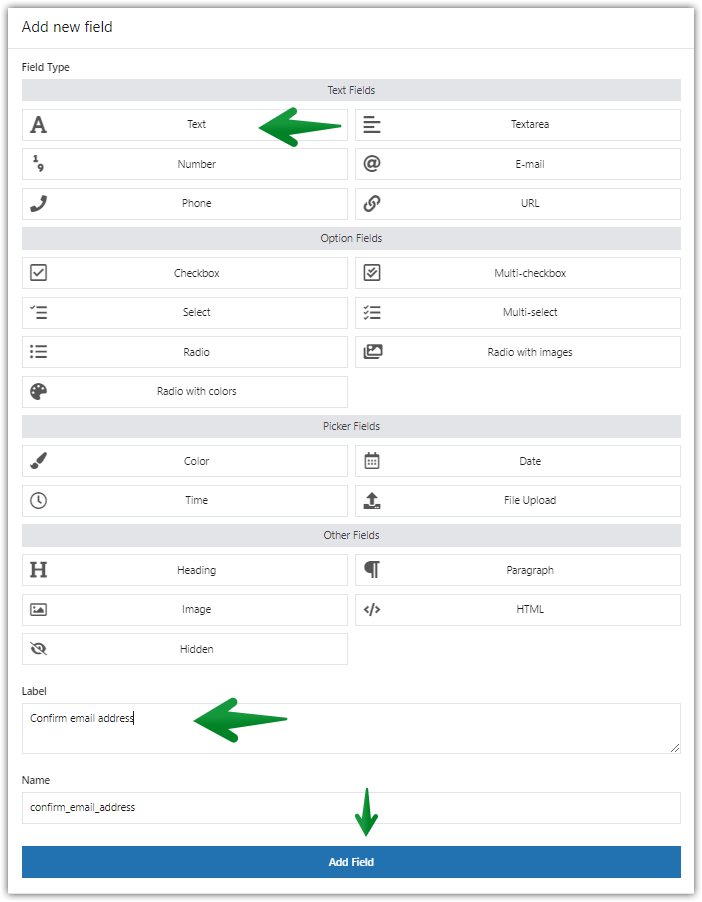
Elastyczne pola kasy na pulpicie nawigacyjnym W sekcji płatności dodaj nowe pole tekstowe . Dodaj etykietę i kliknij przycisk Dodaj pole .

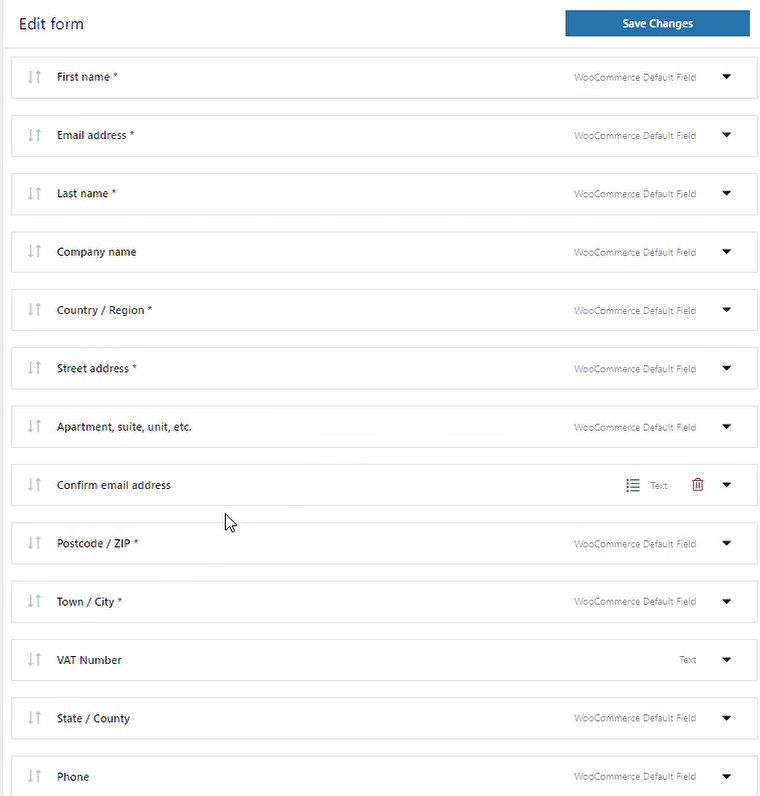
Dodaj pole tekstowe, aby zweryfikować adres e-mail w kasie Przenieś pole e-maila z potwierdzeniem w pobliże adresu e-mail
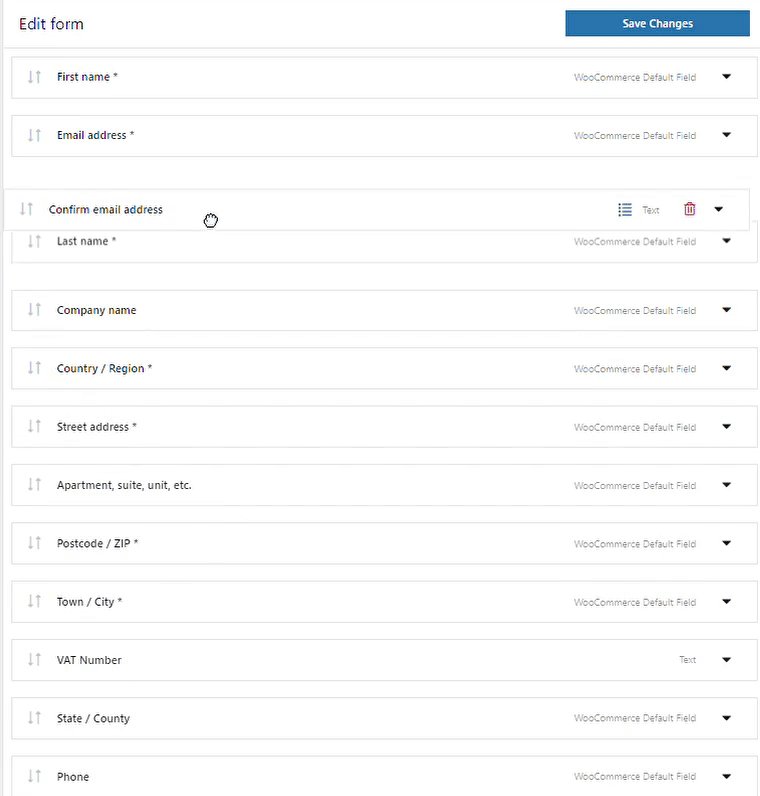
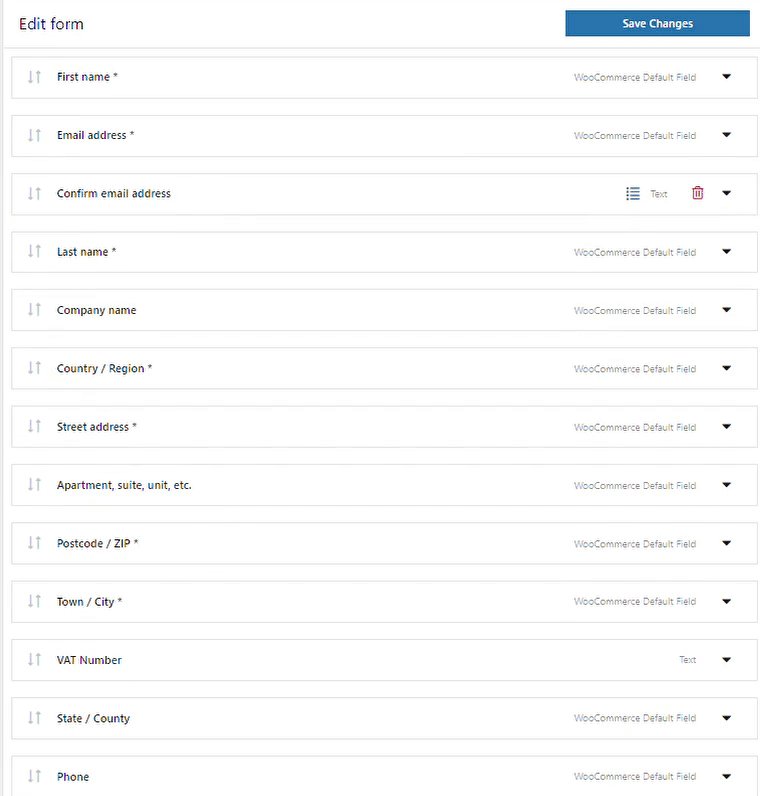
Następnie umieść nowe pole pod polem adresu e-mail. Możesz to zrobić za pomocą prostego przeciągania i upuszczania.

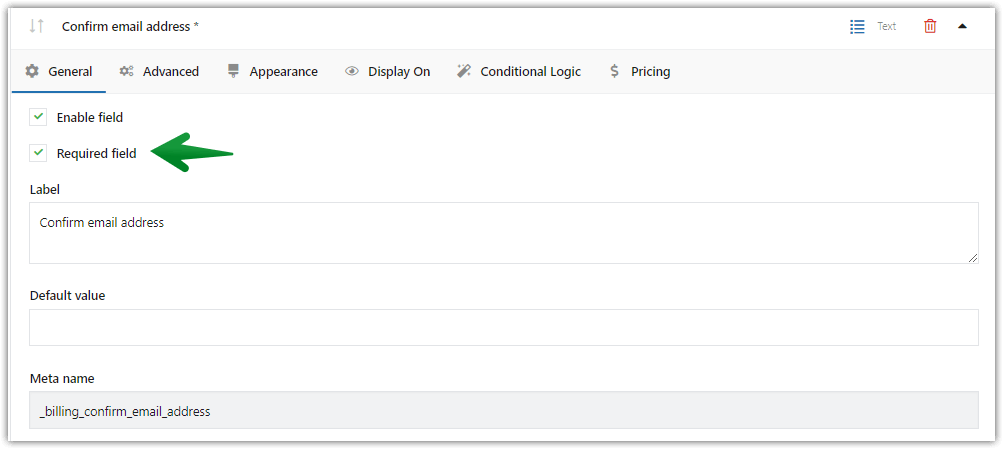
Przenieś pole potwierdzenia adresu e-mail WooCommerce Ustaw wymagane pole
Ustaw to pole jako Wymagane .

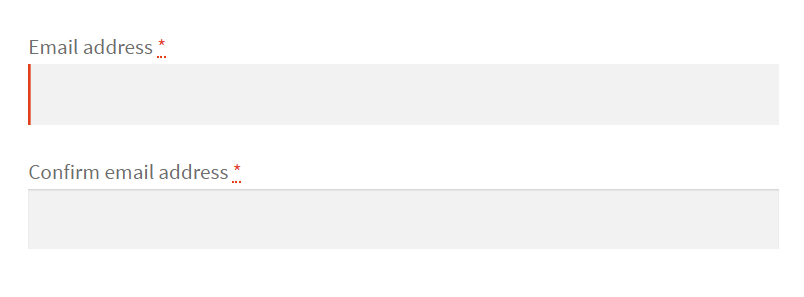
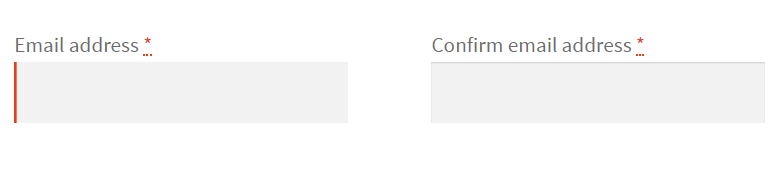
Ustaw pole potwierdzenia adresu e-mail zgodnie z wymaganiami Adres e-mail użytkownika i adres e-mail potwierdzający — przykład
W tej konfiguracji dwa pola adresów e-mail będą wyświetlane jedno pod drugim.


Weryfikacja adresu e-mail użytkownika dla WooCommerce. Ostateczny wynik. Więcej opcji dostosowywania
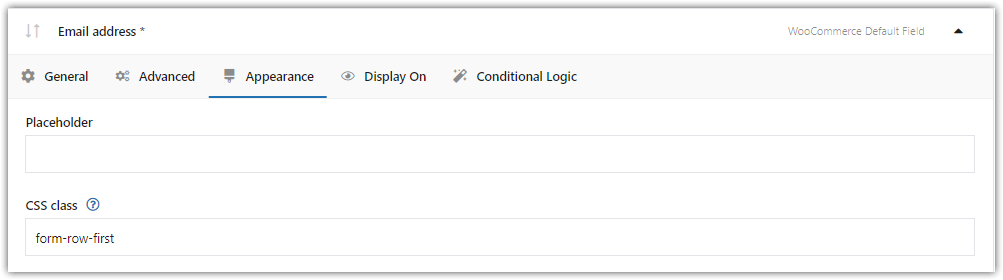
Jeśli chcesz wyświetlić je obok siebie, możesz to zrobić za pomocą klas CSS. Po prostu dodaj specjalną klasę w sekcji Wygląd .
W pierwszym polu ustaw go jako najpierw wiersz formularza .

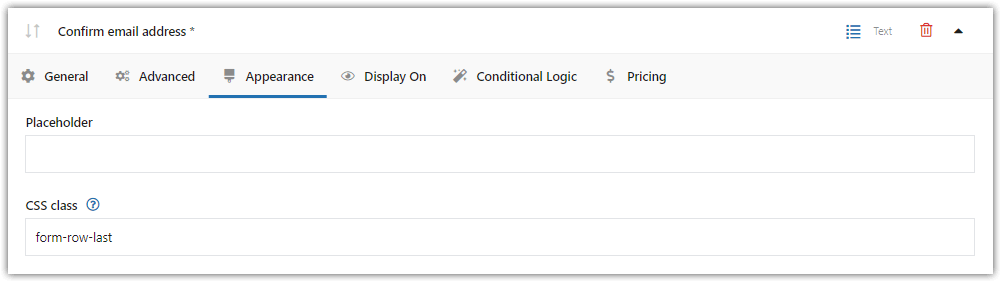
Klasa CSS: Pole adresu e-mail W drugim uformuj ostatni rząd .

Klasa CSS: Potwierdź pole adresu e-mail Dzięki tym klasom CSS oba pola będą wyświetlane obok siebie.

Stylizacja CSS do weryfikacji adresu e-mail
Weryfikacja adresu e-mail użytkownika dla pola kasy WooCommerce
Jeśli masz swoje pola, teraz nadszedł czas, aby dodać niestandardową walidację.
Użyj niestandardowego kodu do weryfikacji adresu e-mail
Aby potwierdzić pole adresu e-mail użytkownika dla WooCommerce, a tym samym zweryfikować dane wprowadzone przez klienta, użyjemy tego kodu.
Dodaj kod do swojego pliku functions.php
Pamiętaj, aby dodać kod ponownie, jeśli zaktualizujesz lub zmienisz motyw!
Pole adresu e-mail z potwierdzeniem
Następnie wróć do strony pól kasy i odśwież ją.
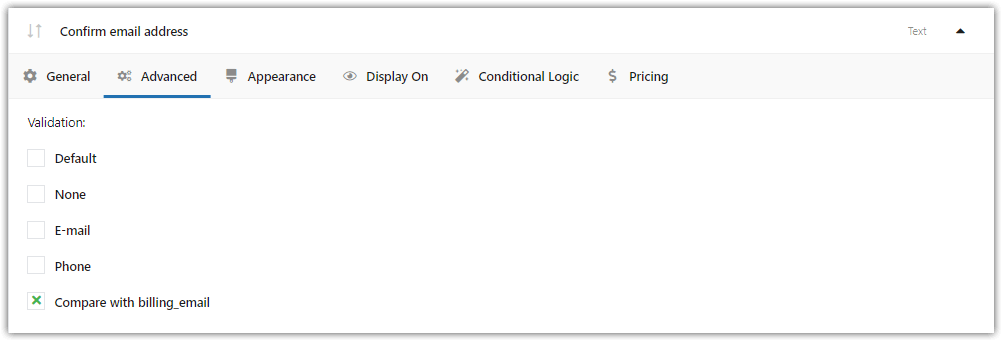
Teraz powinieneś być w stanie wybrać opcję Porównaj z billing_email w polu sprawdzania poprawności. Gdy to zrobisz, zapisz zmiany.

Wybierz opcję Porównaj z billing_email WooCommerce sprawdzanie poprawności wiadomości e-mail Potwierdź pole adresu e-mail w kasie WooCommerce
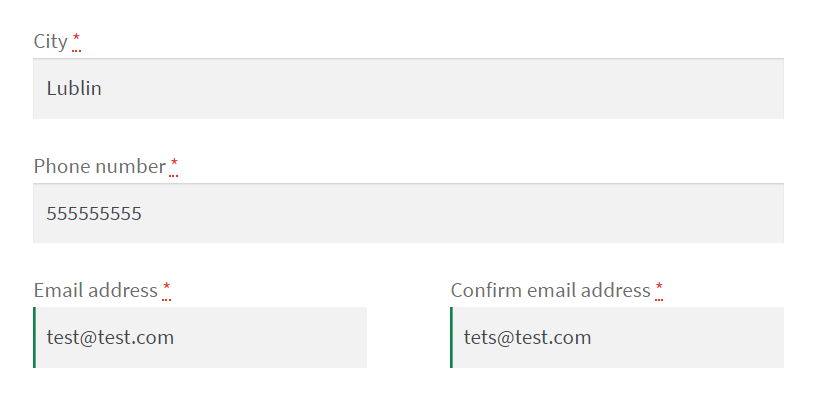
Dowiedzmy się, jak to będzie działać na stronie kasy. Dwa pola adresu e-mail nie są takie same.

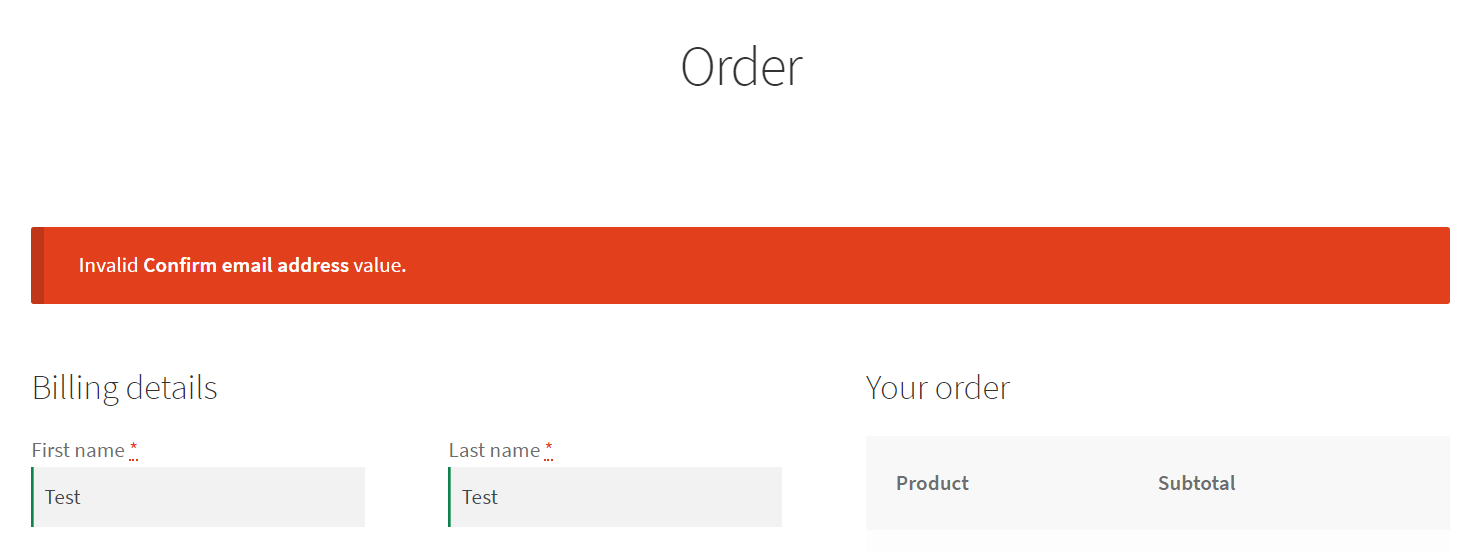
Weryfikacja adresu e-mail użytkownika dla WooCommerce jest gotowa Więc kiedy próbuję złożyć zamówienie, otrzymuję komunikat o błędzie.

Nieprawidłowa wartość adresu e-mail potwierdzenia — komunikat o błędzie przy kasie Komunikat o błędzie weryfikacji
Możesz także zmienić domyślny komunikat o błędzie, edytując ten kod.
wc_add_notice( sprintf( __( 'Invalid %1$s value.', 'wpdesk' )Aby to zrobić, po prostu zmień
'Invalid %1$s value.'.Potwierdź inne pola kasy
W podobny sposób możesz sprawdzić inne pola. Po prostu edytuj następujący kod:
$fcf_validation_confirm_field = new WPDesk_FCF_Validation_Confirm_Field( 'billing_email' );Zmień
billing_emaildla innych pól, takich jakbilling_my_custom_field.Przeczytaj więcej o sprawdzaniu poprawności adresu e-mail w kasie za pomocą wtyczki WooCommerce.
Streszczenie
W tym artykule pokazałem, jak dodać pole adresu e-mail z potwierdzeniem użytkownika na stronie kasy WooCommerce.
Ta funkcja pomoże Ci zmniejszyć liczbę błędów Twoich klientów i zabezpieczyć proces zakupowy.
Mam nadzieję, że artykuł był pomocny. Powodzenia!