Czy warto zwrócić uwagę na projekt strony kontaktowej?
Opublikowany: 2022-03-03Czy warto poświęcić dużo uwagi projektowaniu stron kontaktowych? Dlaczego nie możesz po prostu zostawić numeru telefonu lub adresu e-mail? Jeśli zadałeś sobie to pytanie przynajmniej raz, nasz zespół ds. tworzenia stron internetowych ma dla Ciebie kilka rad w tym artykule.
Każdy wie, że strona z informacjami o firmie jest obowiązkową częścią każdej witryny. Faktem jest, że im bardziej oryginalna jest Twoja strona kontaktowa, tym większe prawdopodobieństwo, że odwiedzający będzie zainteresowany Twoją ofertą, niezależnie od branży, w której się znajdujesz.
Działająca strona kontaktowa jest korzystna dla każdej sfery.
- Może zwiększyć satysfakcję Twoich klientów, pomagając rozwiązać ich problemy za pośrednictwem tej strony.
- Może pomóc ulepszyć Twoje produkty i usługi poprzez uzyskanie cennych reakcji od klientów.
We współczesnym świecie IT komunikacja powinna być dwukierunkowa. Znasz już przykład komunikacji jednokierunkowej, takiej jak telewizja, gazety, radio i czasopisma, ale komunikacja online jest lepsza, gdy jest dwukierunkowa.
Obejmuje to małą rozmowę między firmami a potencjalnymi nabywcami. W rezultacie obie strony zyskują na tym. Dlatego dobra strona jest tak ważna.
Bardzo ważne jest, aby wiedzieć, jak zrobić tego typu stronę we właściwy sposób.
Jak to powinno działać? Spójrzmy!
Strona kontaktowa powinna zawierać 6 głównych elementów
Zacznijmy od głównego i zastanówmy się, jakie informacje powinny być tam podane na temat Projektowania Stron Kontaktowych.
1. Formularz kontaktowy
Formularz to najprostszy sposób komunikowania się z Tobą za pośrednictwem Twojej witryny. Większość witryn korzysta z formularzy na swojej stronie.
Jednak niektóre formy to:
- zbyt skomplikowane
- zbyt nieprzyjazny dla przeciętnego użytkownika
Bez względu na to, jak prosta może się wydawać forma dotykowa, w rzeczywistości jest to połączenie kilku elementów. Wszyscy muszą ze sobą współpracować, aby zapewnić użytkownikom jak najlepsze wrażenia. Odwiedzający witrynę częściej wypełniają krótkie formularze, ponieważ wymagają mniej wysiłku.
Porady jak stworzyć najlepszą formę:
- należy używać jak najmniejszej liczby pól formularzy i zachować szczególną ostrożność w przypadku skomplikowanych obszarów tekstowych i list rozwijanych
- zachęć potencjalnego kupującego do wypełnienia pól, określając właściwy format
- numery telefonów i daty mogą być pułapką, szczególnie dla zagranicznych gości
- wskaż wymagane pola, które należy wypełnić (zazwyczaj są one zaznaczone gwiazdką *). Najbezpieczniej jest wyraźnie wskazać pola wymagane i opcjonalne.
- Przydałoby się podświetlić aktywne pole. Może być oznaczony tak subtelnie lub jasno, jak chcesz.
2. Adres
Następnym krokiem jest adres. Firma prowadząca sklep tradycyjny nie powinna zapomnieć o podaniu jego adresu. Jeśli masz wiele adresów, dodaj je wszystkie do strony Skonsultuj się z nami. Będzie to wygodniejsze dla Twojego klienta.

3. Telefon
Obecność numeru telefonu wywołuje uczucie zaufania. Jest to często postrzegane jako oznaka rzeczywistej firmy i może naprawdę pomóc Twojej firmie.
4. Sieci społecznościowe
Wiele stron internetowych zaczęło dodawać linki do swoich sieci społecznościowych na stronie kontaktowej. Jest to korzyść dla 97% witryn. Dla współczesnych zwiedzających jest to ważne.
Firmy stają się coraz większe, a wiele z nich oferuje obsługę klienta za pośrednictwem różnych sieci społecznościowych (czasem nawet siedem dni w tygodniu, przez całą dobę), co sprawia, że połączenia w mediach społecznościowych są szczególnie ważne.
5. E-mail
Korzystanie z poczty e-mail nie jest zbyt wygodne. Łatwiej jest wypełnić prosty i krótki formularz niż kliknąć link. Zdarzają się jednak sytuacje, w których klienci muszą po prostu komunikować się z Tobą za pośrednictwem poczty elektronicznej. Dzieje się tak zwłaszcza wtedy, gdy muszą załączyć plik. Ponieważ nie mogą tego zrobić w formularzu, lepiej skorzystać z poczty e-mail.
6. Przyciski
Nie ma formularza kontaktowego bez przycisku przesyłania. Powinno być na samym końcu.
- „wyślij wiadomość” zamiast
- "wysłać"
nieumyślnie klientom, co robią.
Trendem w projektowaniu stron kontaktowych z zeszłego roku było włączenie przycisku resetowania lub wyczyszczenie formularza. Nie rób tego, ponieważ użytkownicy losowo go klikają.
Nie ma nic gorszego niż wydrukowanie przemyślanej, szczegółowej wiadomości i zgubienie jej z powodu przycisku resetowania.
Znajdź swoją stronę Skontaktuj się z nami w stopce lub nagłówku
Nie ma sensu mieć najlepszej strony na świecie, jeśli użytkownicy nie mogą jej znaleźć. Przestrzegaj niektórych tradycji projektowania stron kontaktowych, aby im pomóc!
Ogólnie wszystkie linki do Twoich informacji kontaktowych mogą znajdować się w dwóch miejscach:
1. Podstawowa nawigacja to idealne miejsce na link do strony kontaktowej
Odwiedzający zazwyczaj oczekują, że Twoja strona kontaktowa znajdzie się w prawym rogu, ponieważ jest ona uważana za element o drugorzędnej wartości.
Dlatego po prostu widzisz link do tej strony jako jeden z mniej ważnych elementów nawigacji w witrynie. Możemy też spojrzeć na podnawigację w prawym górnym rogu monitora.
Jest to również praktyczna pozycja strony kontaktowej.
Nawiasem mówiąc, lepiej unikać umieszczania go w rozwijanym menu, ponieważ łatwo go tam przeoczyć.
2. Stopka to kolejne popularne miejsce
Stopka może zawierać link do strony lub do najważniejszych informacji o Tobie. Trudno przewidzieć napływ odwiedzających na stronę, więc umieszczenie linków w co najmniej dwóch z tych miejsc obejmie Cię.
Teraz możesz mieć pewność, że Twoi odwiedzający znajdą drogę do Twoich głównych informacji
14 skutecznych wskazówek, które warto zastosować na własnej stronie Reach with Us!
Nie ma jednego wyjaśnienia, jak stworzyć dobrą stronę dotarcia do nas. Każda witryna lub firma wymaga pewnych elementów, które mogą być zbędne w innych typach witryn. Na tej stronie znajduje się wiele dodatkowych informacji lub właściwości, które mogą okazać się przydatne.
- W przypadku sklepów tradycyjnych uwzględnij godziny otwarcia.
- Większe firmy mogą połączyć się z czatem na żywo.
- Witryny handlu elektronicznego mogą budować zaufanie użytkowników, zamieszczając ich numer VAT.
Wskazówki 1. Spraw, aby Twoje informacje były wygodne
Łatwość korzystania z informacji uchroniłaby odwiedzających przed rozczarowaniem stroną kontaktową.
- Zamiast obrazów dołącz swoje informacje jako tekst HTML. Tekst HTML można kopiować i wklejać, co ułatwia odwiedzającemu zapisanie informacji.
- Adres e-mail musi zawierać link mailto. Daje to odwiedzającemu możliwość kliknięcia i wysłania wiadomości bez konieczności kopiowania adresu.
Jednak przy tej technice może wystąpić problem, ponieważ spamboty zbierają adresy e-mail powiązane z linkiem mailto.
Możesz jednak pozbyć się botów spamowych za pomocą różnych usług specjalnych.
Wskazówki 2. Numery telefonów powinny być interaktywne
Dzięki niewielkiemu fragmentowi kodu smartfony rozpoznają numery telefonów i zapewniają możliwość dzwonienia do nich. Jest to naprawdę wygodne dla użytkowników mobilnych.
Wskazówki 3. Daj interaktywne Mapy Google
Firmy, które w dużym stopniu polegają na swoich tradycyjnych sklepach, często odnoszą duże korzyści z korzystania z interaktywnej mapy, dając odwiedzającym możliwość natychmiastowego znalezienia drogi do punktów sprzedaży detalicznej.
Pokazywanie adresu sklepu jest dobre, a dodanie interaktywnej mapy jest jeszcze lepsze!
Dzięki Google Maps możesz wkleić tę przydatną funkcję. Powinieneś wpisać swój adres w Google Maps i kliknąć ikonę linku w bocznej kolumnie. Nie jest to łatwe, ale możesz zadzwonić do programisty internetowego, aby Ci pomógł.
Czy wiesz, że mógłbyś dostosować kartę dla siebie? Możesz edytować kolory mapy, dodawać własne wskaźniki do mapy i tworzyć legendę.
Wskazówki 4. Nie zapomnij o optymalizacji pod kątem wyszukiwarek
Jako gość natychmiast rozpoznałbyś adres na stronie. Wyszukiwarka potrzebuje niewielkiej pomocy w rozpoznawaniu różnych elementów. Ten problem można rozwiązać, stosując uporządkowane dane.
Dane strukturalne to formularz znaczników HTML, który zapewnia wyszukiwarkom więcej informacji o podstawowym znaczeniu treści. Możesz zrobić kolejny krok i otoczyć ten blok elementem adresu.
Wskazówki 5. Użyj walidacji formularza
Wewnętrzna walidacja może zapobiec błędom niektórych formularzy. Konieczność przesłania i ponownego przesłania formularza z powodu błędnych danych lub danych w złym formacie jest bardzo irytująca.
Wskazówki 6. Odpowiedź, że wiadomość została wysłana pomyślnie
Odwiedzający wprowadzają swoje prywatne informacje, piszą wiadomość i klikają przycisk „wyślij”.
- Co dalej?
- Dostajesz wiadomość czy nie?
Zapewnij odwiedzających, że wiadomość została wysłana pomyślnie, wyświetlając odpowiednią wiadomość. Dobrym pomysłem jest również skorzystanie z wiadomości e-mail z potwierdzeniem.

Ta sama rada dotyczy błędów. Wyświetlenie błędu niepowodzenia przy wysyłaniu wiadomości jest koniecznością, która może zapobiec przyszłym sporom. Komunikat o błędzie powinien być przyjazny, więc unikaj wyświetlania alarmujących kodów błędów.
Wskazówki 7. Twoi klienci powinni być priorytetem
Twoi potencjalni klienci powinni być priorytetem dla firmy. Pokaż im, że są Twoim głównym celem, przekształcając odwiedzających witrynę w potencjalnych klientów. Zaprojektuj swoją witrynę tak, aby była wygodna dla klientów. Postaw się na miejscu klienta.
Wskazówki 8. Sprawdź wszystko na swojej stronie
To oczywiste, ale poświęć trochę czasu i sprawdź wszystko na swojej stronie. Uszkodzone i nieprawidłowe linki mogą negatywnie wpłynąć na Twoją firmę. Jeśli adres e-mail lub numer telefonu nie działa, dlaczego potrzebujemy strony Kontakt?
Wskazówki 9. Stwórz skuteczny projekt strony internetowej
Powinno wyglądać świetnie. Strona z Twoimi informacjami nie powinna być najciekawszą rzeczą w serwisie, ale nie powinieneś jej zaniedbywać. Jeśli strona „Kontakty” jest źle zaprojektowana, istnieje bardzo duże prawdopodobieństwo, że ludzie nie będą chcieli dalej z Tobą współpracować.

Wskazówki 10. Wypełnij stronę dobrze napisanym tekstem
Możesz przyciągnąć i zatrzymać użytkownika na stronie, używając tekstów zawierających wezwanie do działania i informacje o tym, co Twoja marka oferuje użytkownikowi. Pomogłoby to w nawiązaniu długotrwałych relacji z klientami.
- nie należy przeciążać strony długimi, mało informacyjnymi tekstami;
- użyj opisowego nagłówka ze słowami kluczowymi. Nagłówek u góry strony głównej jest albo opisowy, albo bezużyteczny. Nagłówek powinien zawierać słowa kluczowe. Jeśli odwiedzający zadają sobie pytanie, gdzie się znajdują, projekt nie powiódł się.
- tytuł to niepowtarzalna okazja do wykorzystania docelowej frazy kluczowej.
- jasny nagłówek jest lepszy niż inteligentny. Musi tylko wyjaśnić główne myśli.
Wskazówki 11. Musi być adaptacyjny
Ze względu na fakt, że komunikacja mobilna zajmuje obecnie znaczną część ruchu internetowego, należy upewnić się, że strona „Kontakty” jest wyświetlana i działa normalnie na wszystkich urządzeniach mobilnych odwiedzających.
Dodatkowo, aby znaleźć swoją fizyczną lokalizację, użytkownicy mogą korzystać z mapy na swoim telefonie.
Wskazówki 12. Zapytaj o najistotniejsze informacje
Skontaktuj się z nami, możliwość tworzenia lub zniszczenia strony kontaktowej. Poproś tylko o najistotniejsze informacje. Możesz uniknąć bólu głowy, pokazując poprawny format pola wejściowego i stosując wewnętrzną walidację.
Wskazówki 13. Unikaj obfitości różnych kolorów
Staraj się przestrzegać jednego schematu kolorów bez dodawania do niego dodatkowych kolorów.
Wskazówki 14. Opublikuj zdjęcia prawdziwych ludzi
Twarze ludzi mają wyjątkową siłę psychologiczną. To najlepszy sposób na powiedzenie, komunikowanie się z nami!
Od urodzenia osoba stale widzi różne twarze ludzi. W ciągu swojego życia składają się one na setki zupełnie różnych osób. Mają pewien rodzaj siły magnetycznej. To jest główna rzecz wymagana w projektowaniu stron internetowych.
Analitycy z NN Group odkryli, że użytkownicy zwracają większą uwagę na zdjęcia i inne obrazy zawierające istotne informacje, ale ignorują zdjęcia stockowe pochodzące ze źródeł publicznych. Zdjęcia prawdziwych ludzi nie tylko przyciągają uwagę, ale także przyczyniają się do konwersji.
Najlepsze 9 Przykłady stron kontaktowych
Mówiąc o dobrym projektowaniu form, spójrzmy na te przykłady dla inspiracji.
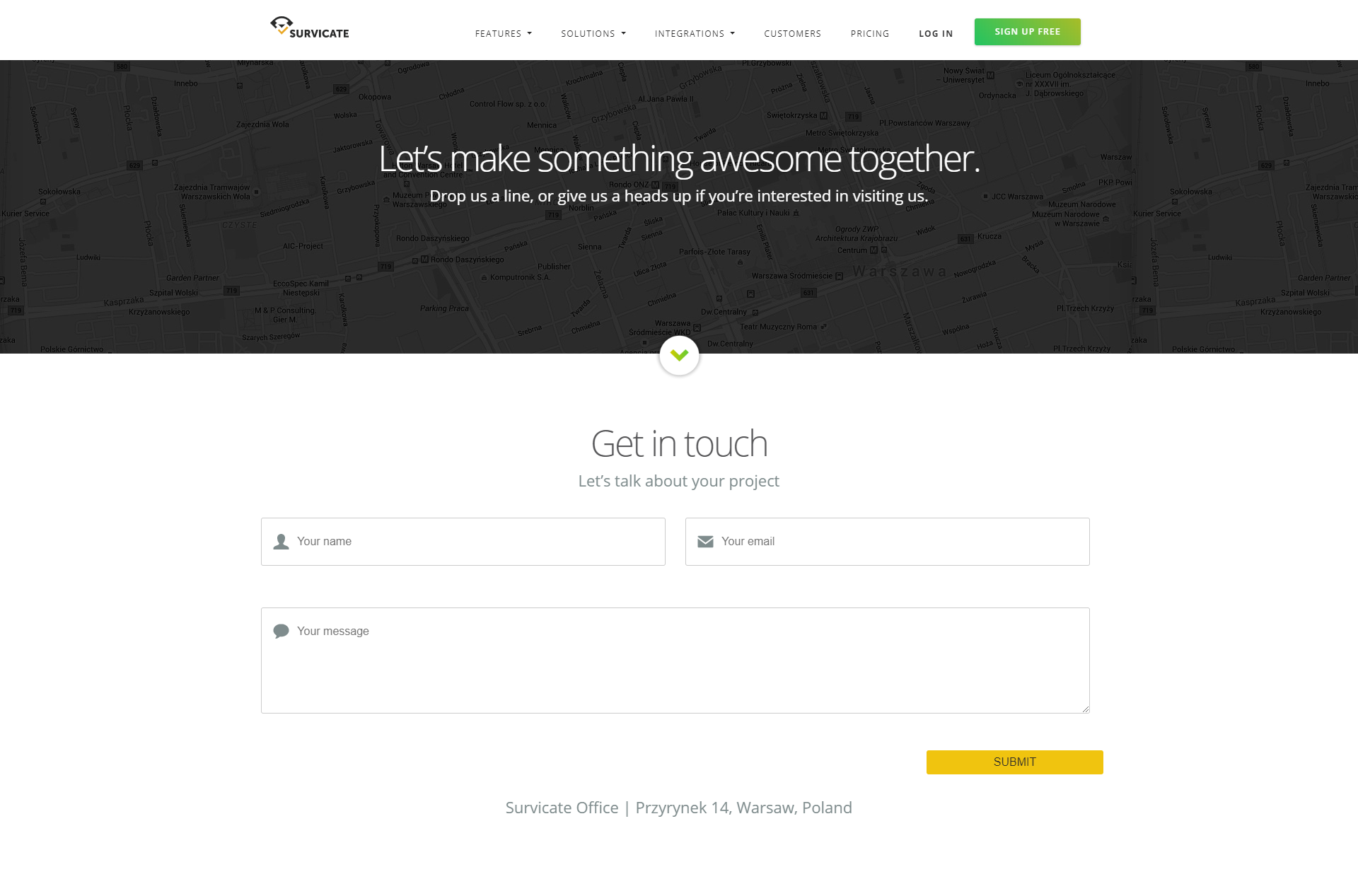
1. Przetrwać
Ta strona firmy zajmującej się marketingiem cyfrowym Survicate ma bardzo nieformalną atmosferę. Wiedzą, czym jest strona formularza. Ale nie daj się zwieść! Ta strona nadal służy realizacji celów biznesowych, dając Ci możliwość opisania Twojego projektu. Ważne jest, aby firma prosiła tylko o Twoje imię i nazwisko oraz adres e-mail. Niewielka liczba pól do wypełnienia to doskonała technika przyciągania użytkowników do rejestracji.

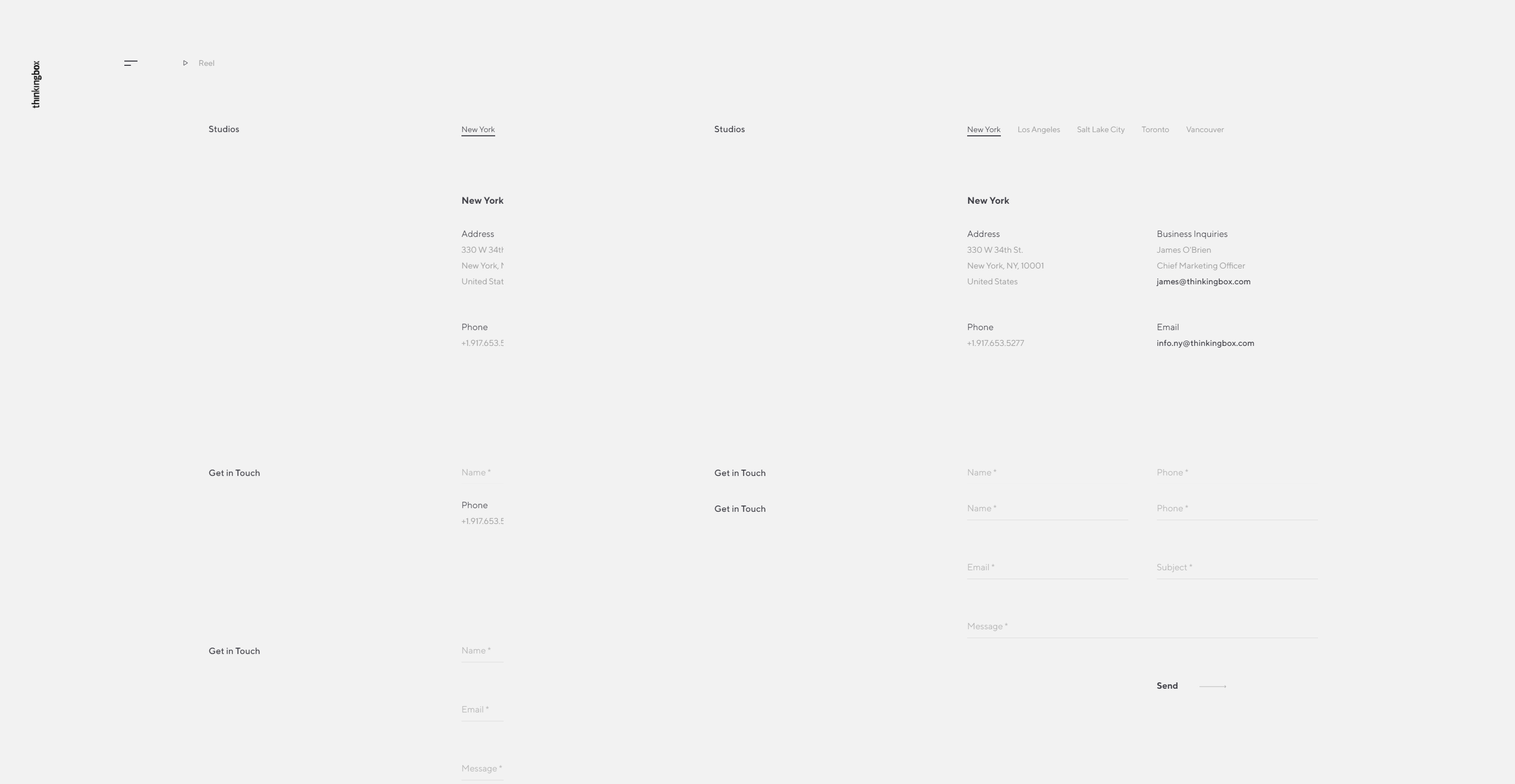
2. Pudełko do myślenia
To, co naprawdę podoba nam się w Thinkingbox, to to, że wykorzystują nowoczesny projekt graficzny swojej strony biznesowej. Jest to skuteczne, zwłaszcza jeśli weźmie się pod uwagę, jak często ludzie próbują znaleźć firmę za pomocą swoich smartfonów. W tym przykładzie naprawdę interesujące jest to, że Thinkingbox używa bardzo pastelowego tła swojej strony Kontakt. Poza tym wszystkie niezbędne informacje wyglądają dość przejrzyście i zrozumiałe.

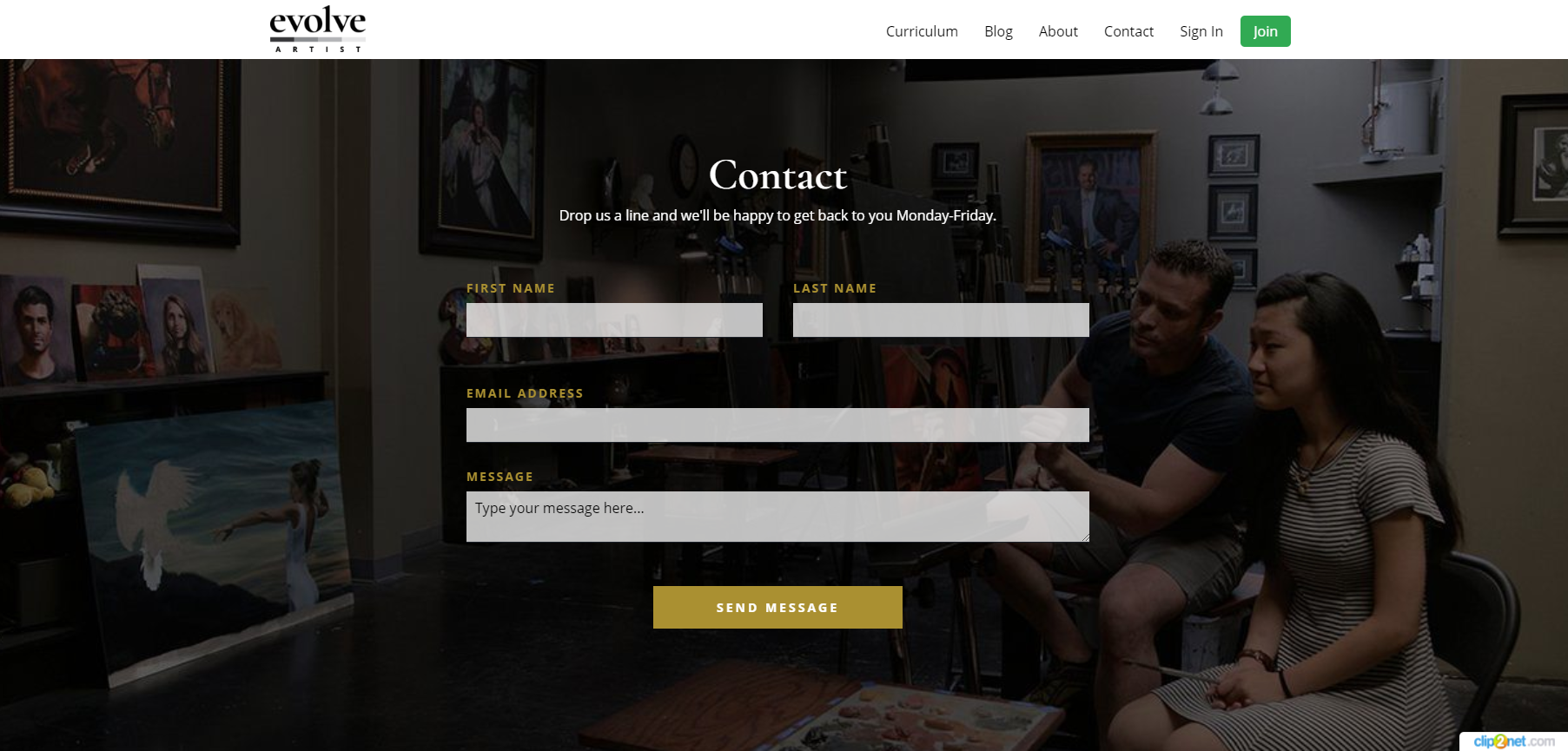
3. Rozwijaj się artystycznie
Jak wspomniano wcześniej, bardzo ważna jest znajomość celu kontaktu użytkownika. Evolve Artistic stworzyło sposób, aby goście szybko zorientowali się, jakie informacje powinni przekazać w celu dalszej komunikacji.

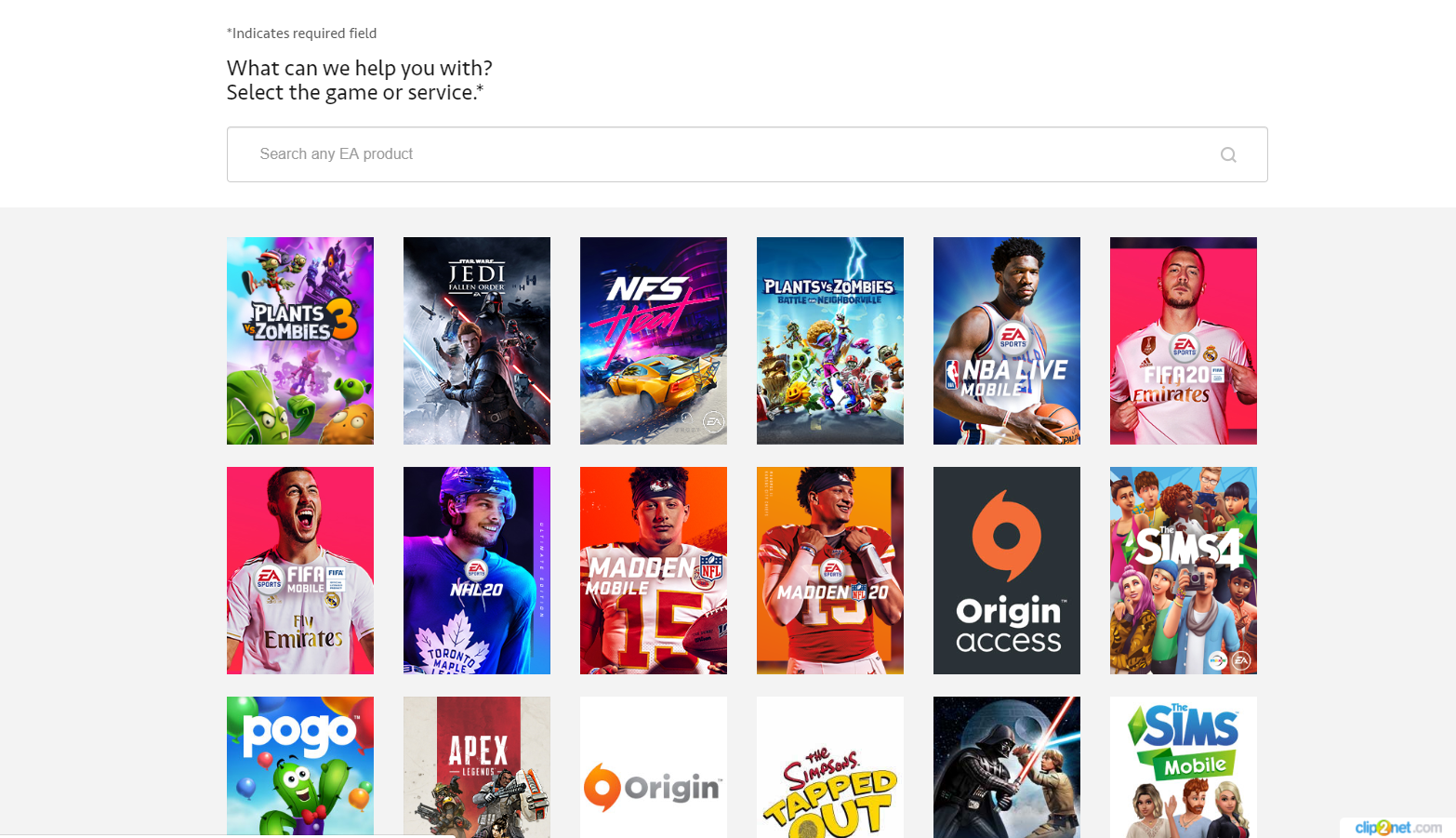
4. Gry z duchami
Ghost Games udało się stworzyć stronę, która podkreśla samą markę. Każdy gracz natychmiast rozpozna logo Electronic Arts i będzie mógł powiązać firmę ze światem gier elektronicznych. To świetny przykład konsekwentnego marketingu.

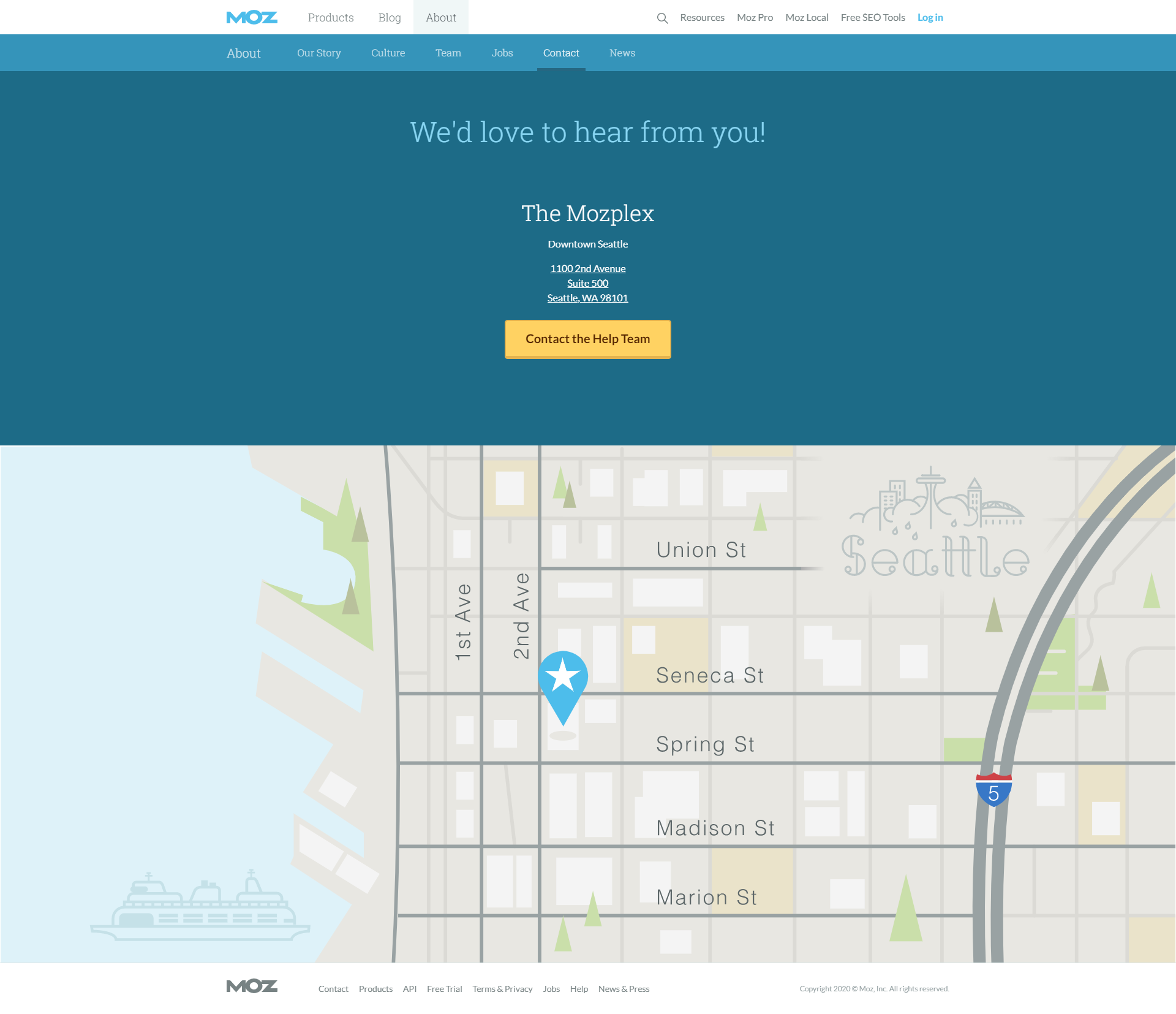
5. Moza
Nie potrzebujesz efektownego projektu, aby mieć fajną stronę tylnego kanału. Moz postanowił uczynić to prostym i zrozumiałym. Użyli ładnego niebieskiego tła i odważnego żółtego CTA. Sam formularz jest prosty i bezpośredni. Poniżej znajduje się mapa przypominająca ramkę z kreskówek. To wszystko — i pokazuje, że nie trzeba przeciążać użytkowników.

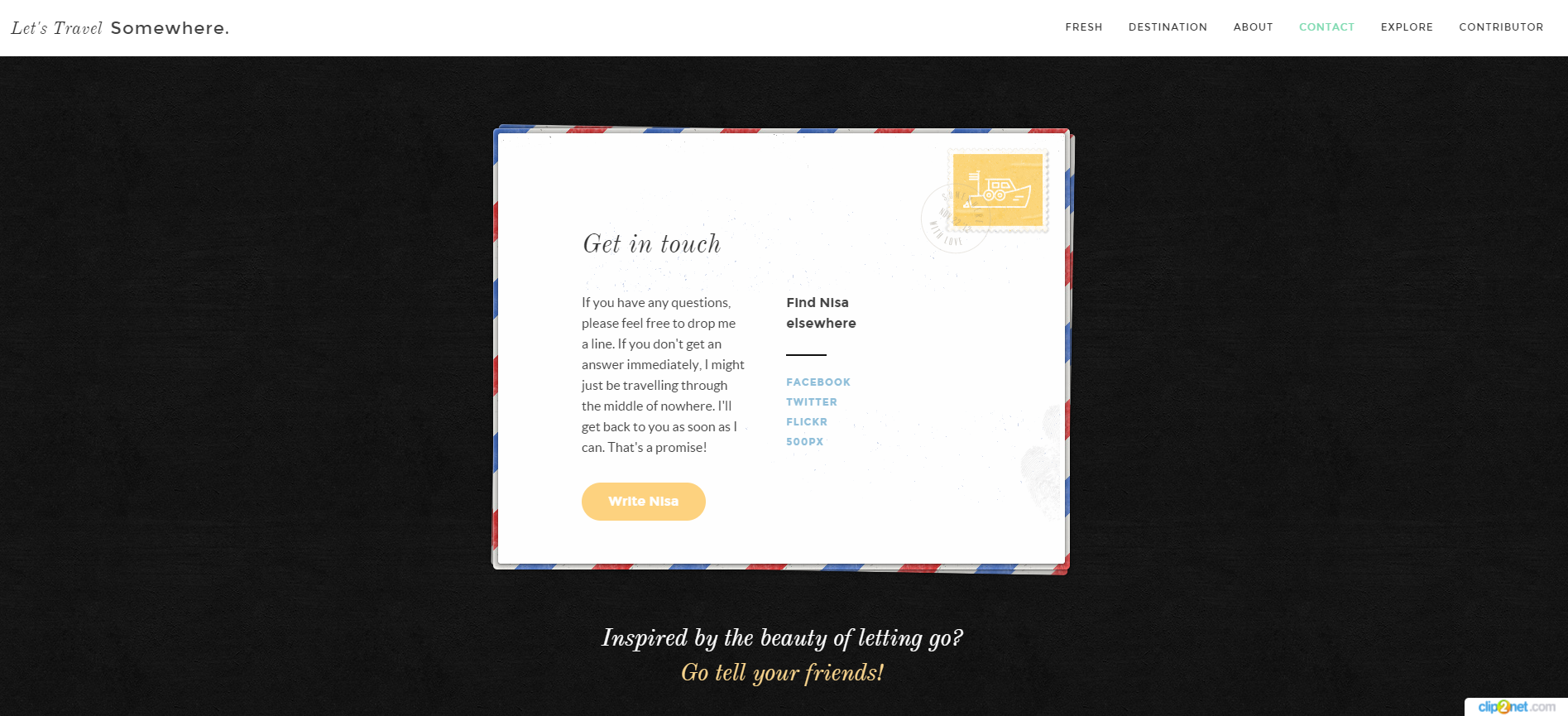
6. Podróżujmy gdzieś
Oczywiście strony dotykowe zaprojektowane w formie jakiegoś przedmiotu, powiedzmy w formie koperty pocztowej lub pocztówki, wyglądają bardzo oryginalnie. To bardzo ciekawe rozwiązanie, które pozwala zanurzyć się w atmosferze serwisu.

Powiedzieliśmy Ci również, dlaczego witryny podróżnicze wymagają projektowania responsywnego.
7. Piekarnia Brown's Court
To jest lakoniczna i zabytkowa strona z pięknym wzorem. Ważne jest, aby wskazywany był nie tylko numer telefonu, adres e-mail i linki do Facebooka, Twittera i bloga, ale także czas działania i adres fizyczny.
Piekarnia Brown's Court Bakery zauważyła również, że codziennie mają Happy Hours od 17:00 do 19:00.

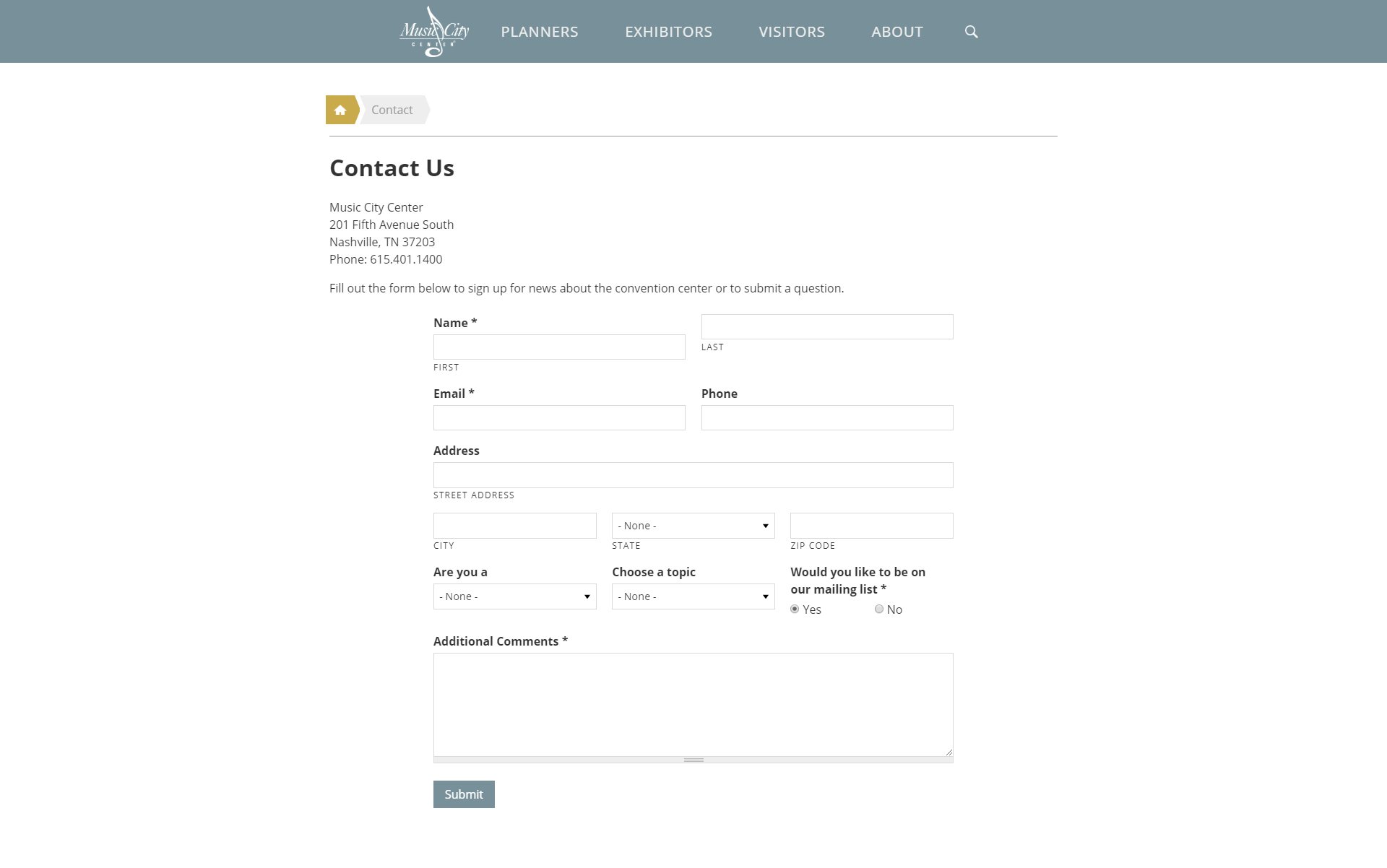
8. Miasto muzyki
To świetny przykład strony, która jest zarówno profesjonalna, jak i informacyjna. Ta strona jest bardzo przytulna i wymaga bezpośredniej komunikacji.

9. Po prostu czekolada
Jak sama nazwa wskazuje, motyw witryny oparty jest na czekoladzie, więc projektanci zastosowali przede wszystkim ciemną paletę kolorów. Możesz dowiedzieć się, jak ocenić internetową paletę kolorów Twojej firmy pod kątem dostępności na naszej stronie.
Strona posiada unikalną grafikę i funkcje przewijania, aby wyświetlić asortyment czekoladek. Tło każdego motywu podkreśla składniki użyte w konkretnym rodzaju czekolady, co pomaga użytkownikom podjąć świadomą decyzję przy wyborze czekolady.
Ponadto stopka została zaprojektowana tak, aby była wystarczająco duża, aby zawierać szczegółowe informacje kontaktowe.

Oczywistym faktem jest to, że im bardziej jesteś pomysłowy w tworzeniu strony touch us, tym lepiej. Ale nadal istnieją pewne standardy, których należy przestrzegać.
„Standardy” na stronie „Kontakt” obejmują:
Wiele wymagań technicznych dotyczy projektu strony, ale pamiętajmy, że jednym z najważniejszych punktów są style wizualne.
- pola są szerokie, przyjazne i kuszące
- wolne miejsce i wcięcie dobrze by Ci służyły
- formularze układają wszystkie pola w pionie zamiast umieszczać je obok siebie. Zmniejsza to liczbę niezbędnych ruchów wzroku odwiedzającego podczas wypełniania formularza
- strona powinna być połączona z wizualnymi cechami serwisu
- logo znajduje się w lewym górnym rogu
- nawigacja pozioma znajduje się w nagłówku
- pasek wyszukiwania znajduje się na górze strony
- linki do sieci społecznościowych znajdują się na dole strony
- elastyczny projekt
Co większość klientów mówi o stronie Skontaktuj się z nami?
- „Lubię prosty i nowoczesny design” – tak mówi większość klientów, omawiając wygląd przyszłej witryny. Często podają Apple jako przykład. Odwiedzający nie lubią zaśmieconych stron.
- Kochają przestrzeń. Innymi słowy, witryna e-commerce powinna dążyć do prostoty wizualnej.
- Google przeprowadził szeroko zakrojone badanie, badając gusta odbiorców. Analitycy doszli do wniosku, że tradycyjne projektowanie stron internetowych z paskiem nawigacyjnym po lewej stronie, obszarem treści pośrodku i paskiem bocznym po prawej stronie jest nieefektywne.
- Większość użytkowników skłania się ku prostemu i przejrzystemu jednokolumnowemu wzorowi. Dlatego lepiej pokazać na ekranie jeden ważny element, zmieniający fokus podczas przewijania.
- Badanie Google wykazało, że „wysoka prototypowość” koreluje z postrzeganym pięknem szablonu. Innymi słowy, dziwne nie zawsze jest piękne. Strona internetowa, która jest zgodna ze standardami projektowania stron internetowych, ma większe szanse na atrakcyjność dla klientów.
- Według sondaży strony uznane za najpiękniejsze charakteryzują się zarówno wysoką prototypowością, jak i niską złożonością wizualną. Są czyste i proste. Jeśli chcesz wyróżnić się na tle konkurencji, to świetnie.
- Eksperymentuj z logo i sloganami, ale nie z szablonem. To nie jest miejsce na eksperymenty.
Ogólnie rzecz biorąc, dawanie rekomendacji na temat projektowania stron kontaktowych jest trudnym zadaniem, ponieważ wiele trudnych do przewidzenia czynników wpływa na ostateczny sukces firmy. Nawet przy ponad 1000 udanych projektach internetowych, trudno powiedzieć, co działa najlepiej iz jakiego powodu.
Skorzystaj z powyższych wskazówek, aby ulepszyć projektowanie stron internetowych. Upewnij się, że wszystkie informacje są zgodne z tymi standardami i działają dobrze. Jeśli nie, to na pewno potrzebujesz naszej pomocy. Zawsze możesz skontaktować się z projektantami stron internetowych Wishdesk, aby stworzyć nową, atrakcyjną i dostępną stronę internetową Skontaktuj się z nami!
