Skopiuj swój kod SVG z programu Illustrator w kilku prostych krokach
Opublikowany: 2022-12-31Jeśli chcesz skopiować kod SVG z programu Illustrator, możesz wykonać kilka prostych czynności. Najpierw otwórz plik programu Illustrator . Obok „X” w lewym górnym rogu okna zobaczysz małe pudełko z kątem. To jest przycisk „Pokaż kod”. Kliknij go, a pojawi się nowe okno z kodem pliku. Aby skopiować kod, po prostu kliknij przycisk „Kopiuj kod” u góry nowego okna. Spowoduje to skopiowanie całego kodu do schowka. Stamtąd możesz wkleić go do edytora tekstu lub gdziekolwiek indziej, gdzie go potrzebujesz. I to wszystko! Wystarczy kilka kliknięć, aby łatwo skopiować kod SVG z programu Illustrator.
Ktoś wymyślił fajną sztuczkę, która pozwala na szybkie utworzenie wyjściowego kodu SVG z dowolnego wektora w programie Adobe Illustrator. Jeśli nie przedstawię szybkiego podsumowania wyrażenia, po prostu nadaj mu nazwę. Utwórz kopię dowolnego wektora w programie Illustrator i wklej go w dowolnym wybranym obszarze tekstowym. Wszystko, co musisz zrobić, to wydrukować dokument z plikiem programu Illustrator. Możesz szybko i łatwo zakodować dowolny plik AI lub EPS z elementami wektorowymi.
Wybierz opcję skopiowania tagu SVG , a następnie skopiuj zewnętrzny kod HTML, po czym możesz kliknąć prawym przyciskiem myszy. Dodasz cały znacznik SVG do schowka, który zostanie wklejony do twojego ulubionego edytora tekstu, a następnie zapiszesz rozszerzenie pliku SVG jako plik HTML.
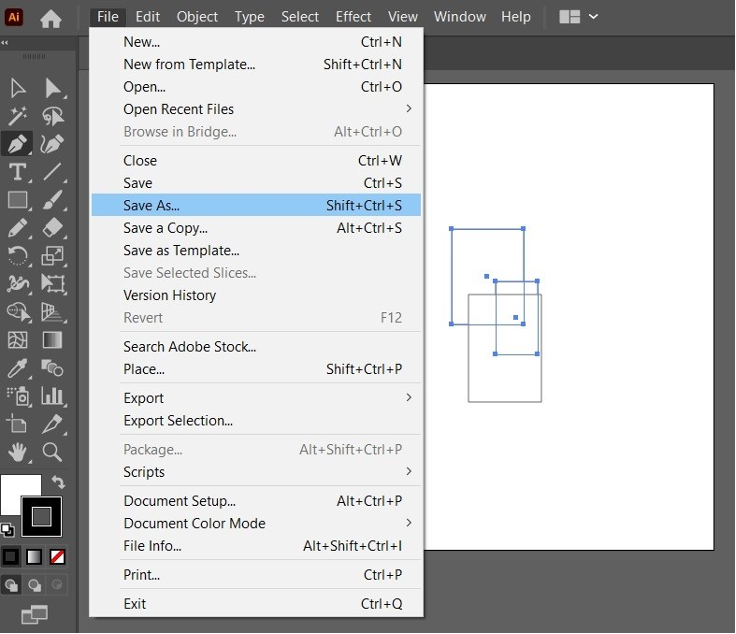
Pierwszym krokiem jest zapisanie jako. Musisz znaleźć lokalizację, w której ma zostać zapisany na komputerze, i wybrać dla niego nazwę. Wybierz .VNG z pola „Format”. Następnie kliknij przycisk Zapisz.
Jak wyeksportować kod Svg z programu Illustrator?
Wybierz polecenie Plik > Eksportuj > svg (svg), aby zapisać grafikę jako plik SVG. Jeśli chcesz wyeksportować zawartość swoich obszarów roboczych indywidualnie, musisz najpierw użyć Obszarów roboczych. Dostęp do okna dialogowego Opcje SVG można uzyskać, klikając opcję Eksportuj.
Programu Illustrator można używać do eksportowania obrazów sva do sieci. Istnieją trzy metody zapisywania pliku SVG w programie Adobe Illustrator. Pliki można eksportować lub importować. Złota ścieżka jest następująca… Wewnętrzny CSS lub styl wbudowany są przydatne, jeśli chcemy zoptymalizować ogromny plik obrazu. Jeśli używasz grafiki rastrowej (takiej jak JPG) w swoim pliku sva, masz dwie opcje. Wybór czcionki, szczególnie w przypadku dużych obrazów, jest znacznie wydajniejszy. Na poniższej ilustracji możesz przekonwertować litery z czcionki na wektor.
Problem z wydajnością może być przyczyną wyświetlania, ale wytyczne dotyczące ułatwień dostępu mogą nie mieć zastosowania. Ponieważ masz tak wiele plików SVG z minimalnymi nazwami klas, skończysz stylizując rzeczy, których nie zamierzałeś, jeśli użyjesz wielu plików SVG z małymi nazwami klas. Jeśli chodzi o liczby, najczęściej stosuje się 2. Kiedy wyłączymy responsywność, podstawowy SVG będzie szerszy i wyższy. Kiedy definiujemy awidth i height w CSS, wartość atrybutu height w CSS jest ignorowana.
Jeśli chcesz wyeksportować obraz do formatu SVG, możesz określić kilka opcji przed zapisaniem pliku. Pierwszy przycisk w menu Eksportuj, Eksportuj jako, otworzy nowe okno przed zapisaniem pliku. Można zmienić nazwę pliku, format i rozdzielczość tego okna. Dostęp do opcji eksportu można uzyskać po wybraniu opcji. To koniec okna Eksportuj jako i obraz zostanie zapisany na komputerze.
Jak wkleić kod Svg?

Możesz wkleić kod SVG do kodu HTML za pomocą edytora kodu, takiego jak Atom lub Sublime. Po prostu skopiuj kod, którego chcesz użyć, i wklej go do swojego kodu HTML.
Free Font Awesome jest teraz dostępny w wersji 6.1.1. Kod to licencja MIT CC BY 4.0, czcionki to SIL OFL 1.1, a licencja to UCC BY 4.0. Tekst i treść są własnością Fonticons, Inc. Istnieje plik o nazwie „svg viewBox” pod adresem http://www.w3.org/2000/svg/viewBox=0 0 512 512. 12.89 180.0 160 0S115.1 12. Łącznie do równania dodano 89 104,4, 32 0, 53,49, 448 48, 4481 144 i 0 1,44. 176C 131,8% 22 7,8 96 272 96H320zM160 88C146.6 Składał się z 88 136 77,25 136 64S146. Otrzymałem wiadomość e-mail od twórcy darmowej wersji 6.1.1, @fontawesome. Kod jest na licencji MIT (Ikony: CC BY 4.0, czcionki: SIL OFL 1.1). Ta strona internetowa jest i pozostanie wyłącznie własnością swojego właściciela, Fonticons, Inc. M320 96V80C320 53.49 298,5 32 272 32H215.1c204.4 0 160 0s115.1 12.89 104,4 32H48C24.95 32 0 52,49 0 80v320c0 426,5 21.49 448 48 128v96h964416 1286h96l416 128zy 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888- 609- 888-609- 888-609- 888-609- 888-609- 888-609- 128h-112C245,5 128 212 149,5 256 384 241,9 384
Jak osadzić SVG na swojej stronie HTML
Aby osadzić plik SVG na swojej stronie HTML, po prostu umieść go w atrybucie src strony HTML, którym jest *br*. Rozmiar pliku to 15,3 MB. Możesz teraz wyświetlić SVG w swojej przeglądarce, naciskając przycisk „Wyświetl SVG”. Alternatywnie możesz użyć elementu *picture>, aby wyświetlić plik SVG: *br. Ta sekcja zawiera zdjęcie i komentarz. sourcerc=”my-svg.svg” type=image/svg+xml”/> br> br>%src%21my -svg.png%27 typ%27obraz%27
Jak umieścić kod Svg w programie Illustrator?
Czy istnieje sposób na umieszczenie kodu SVG bezpośrednio w programie Illustrator? Użyj kodu z innego źródła, aby skopiować i wkleić wygenerowany plik SVG do dokumentu programu Illustrator.
Adobe Illustrator to najlepszy wybór do tworzenia plików skalowalnej grafiki wektorowej (SVG). Jeśli masz niezbędne umiejętności kodowania i czujesz się z tym komfortowo, możesz to zrobić samodzielnie. Jeśli tworzysz SVG, powinieneś pamiętać o kilku rzeczach. Jeśli używasz właściwości Atrybuty prezentacji lub Wszystkie glify w Opcjach zaawansowanych, możesz dołączyć użytą czcionkę do pliku CSS. Jeśli chcesz, aby Twój plik SVG był bardziej dostępny dla czytników ekranu, mamy samouczek Jak sprawić, by Twój plik SVG był bardziej dostępny. Możesz utworzyć plik SVG reagujący na rozmiar, klikając OK w prawym dolnym rogu.
Gdzie jest kod Svg w programie Illustrator?
Aby zapisać jako…, przejdź do Plik > Zapisz jako… i wybierz „SVG” jako alternatywę dla domyślnego. AI to format pliku, który można konwertować na inne formaty. W rezultacie w opcjach zapisu SVG znajduje się przycisk, który nakazuje kliknąć „Kod SVG…”, aby zobaczyć kod przed jego zapisaniem, prawdopodobnie w celu kopiowania i wklejania.
Jak zaimportować plik Svg do programu Illustrator?
Plik SVG można zaimportować na dwa sposoby: za pomocą opcji Importuj plik, którą można wykonać, wybierając opcję Importuj na stół montażowy, lub Importuj do biblioteki, którą można wykonać, wybierając opcję Importuj do biblioteki. Możesz przeciągać i upuszczać plik SVG bezpośrednio na scenę, korzystając z funkcji przeciągnij i upuść.
Czy AI może eksportować SVG?

Zapisywanie plików sva z programu Illustrator jest proste. Plik można wyeksportować jako .VG, klikając opcję Zapisz jako w menu Plik i wybierając typ „SVG”. Najbardziej niezawodne ustawienia eksportu można znaleźć w ustawieniach zapisywania pokazanych poniżej.
Pliki Scalable Vector Graphics (SVG), w przeciwieństwie do plików AI lub Adobe Illustrator Artwork , są znacznie szybsze. Zarówno Windows, jak i Mac można łatwo przekonwertować do formatu SVG za pomocą narzędzi takich jak CorelDRAW. Powód konwersji pliku AI do formatu SVG może się różnić w zależności od sytuacji. Celem formatu pliku SVG było ułatwienie udostępniania online wysokiej jakości obrazów 2D. Jest nie tylko przyjazny dla SEO, ale także skaluje się i można go łatwo modyfikować. Pliki AI są również problematyczne, ponieważ Adobe Technologies posiada znaczny udział. CorelDRAW może pomóc w konwersji plików Adobe Illustrator do formatu svega.
Jeśli używasz programu Illustrator, możesz zapisać plik w formacie rastrowym, wybierając Plik > Zapisz jako lub Plik > Zapisz kopię. Wybierz format, którego chcesz użyć, na przykład JPG, GIF, PNG lub HTML. Sprawdź, czy elementy sterujące eksportem obejmują możliwość osadzania plików czcionek podczas eksportowania do różnych formatów rastrowych.
Kliknij Plik w prawym górnym rogu, aby zapisać plik zarówno w formacie wektorowym, jak i rastrowym. Możesz zapisać kopię, wybierając opcję Jako lub Plik. Następnie wybierz format AI, EPS, PDF lub SVG. Powinieneś być świadomy kontroli eksportu, w tym możliwości osadzania plików czcionek podczas eksportowania do formatów wektorowych.
Czy Adobe Illustrator może eksportować SVG?
Program Illustrator zawiera najbardziej zaawansowane formaty plików dla najbardziej wymagających użytkowników. Dostęp do opcji Zapisz jako… można uzyskać, klikając Plik… lub wybierając SVG jako alternatywę. Poniżej znajduje się zbiór plików Ai.
Adobe Photoshop vs. Adobe Illustrator
Jest szeroko stosowany ze względu na możliwości edycji i tworzenia obrazów. Ten edytor graficzny jest nie tylko jednym z najbardziej wszechstronnych, ale ma również niesamowity zestaw funkcji. Illustrator to dobrze znany edytor grafiki wektorowej. Może generować i edytować pliki SVG, a także je importować.
Czy plik Ai to SVG?
Pliki AI są tylko nieznacznie większe niż pliki EPS, ponieważ są ograniczonymi podzbiorami plików EPS. Z drugiej strony plik SVG jest oparty na języku XML, więc można go edytować zarówno za pomocą edytora tekstu, jak i edytora obrazów.
Adobe Illustrator: Potężny program do projektowania grafiki wektorowej
Adobe Illustrator to potężna aplikacja do projektowania grafiki wektorowej, której można używać do różnych celów. Oprogramowanie do projektowania graficznego jest szeroko stosowane do tworzenia logo, ilustracji, reklam i wielu innych form grafiki.
Istnieje znacząca różnica między grafiką wektorową a plikiem AI; grafika wektorowa zawiera serię linii, którymi można manipulować i edytować. Z drugiej strony plik utworzony za pomocą programu Adobe Illustrator to gotowe oprogramowanie, które można łatwo edytować.
Uważa się, że plik Ai jest korzystny, ponieważ można go łatwiej edytować i ma większą liczbę plików do przechowywania. Adobe Illustrator, potężny edytor graficzny, może być używany do tworzenia szerokiej gamy grafik. Grafika utworzona za pomocą pliku ani jest łatwiejsza do edycji i wymaga więcej miejsca, dlatego jest lepszym wyborem dla tych, którzy potrzebują więcej miejsca.
Jak przekonwertować plik Ai na SVG w Cricut?
Nie powinieneś się martwić żadną z opcji w wyskakującym okienku; po prostu dotknij OK. Będziesz mógł zapisać plik jako SVG i otworzyć go w Silhouette Studio Designer Edition lub Cricut Design Space. Po wycięciu możesz użyć pliku. Jak mogę zrobić vg w ilustratorze?
Adobe Illustrator: doskonałe narzędzie do tworzenia projektów Cricut
Program posiada szeroką gamę narzędzi i funkcji, których można użyć do tworzenia projektów i przesyłania ich do Cricut Design Space. Jedną z głównych funkcji programu Illustrator jest możliwość generowania wektorów. Gdy plik jest zapisywany jako obraz wektorowy, jest on automatycznie konwertowany na serię kształtów matematycznych, które można edytować i modyfikować. Ponieważ można je edytować i modyfikować bez utraty oryginalnego obrazu, idealnie nadają się do użycia z Cricut Design Space. Ponieważ w programie Illustrator jest tak wiele funkcji, jest to doskonałe narzędzie do tworzenia projektów w Cricut Design Space. Ta funkcja umożliwia między innymi łatwe tworzenie kształtów i projektów, zmianę kolorów i czcionek oraz obracanie i skalowanie projektów. Oprogramowanie Adobe Illustrator to potężne narzędzie, którego można używać do tworzenia zarówno obrazów podstawowych, jak i wektorowych dla Cricut Design Space. Szeroka gama funkcji sprawia, że jest to doskonały wybór do projektowania w Cricut Design Space. Przejdź do menu Format i wybierz SVG, aby zapisać.
Czy SVG można otworzyć w Ai?
Ten format graficzny wykorzystuje tekstowy opis zarówno ścieżki, jak i obiektu.
Gif vs. Png vs. Svg: Jakiego formatu pliku użyć?
Jeśli chcesz tylko utworzyć plik do użytku z plikiem programu Illustrator, możesz utworzyć plik za pomocą SVG. Pomimo faktu, że pliki SVG są mniej szczegółowe niż pliki GIF lub PNG, większość przeglądarek nadal może wygenerować z nich dobrze wyglądający obraz. W zależności od przeglądarki możesz wyświetlić plik SVG, edytować go w programie Adobe Illustrator lub przekonwertować na inny format pliku w programie Adobe Photoshop.
Importuj kod SVG do programu Illustrator
Aby zaimportować kod svg do programu Illustrator, musisz najpierw otworzyć program Illustrator, a następnie przejść do pliku>importuj. Gdy to zrobisz, pojawi się nowe okno i będziesz musiał wybrać plik svg, który chcesz zaimportować. Po wybraniu pliku kliknij Otwórz, a plik zostanie zaimportowany do programu Illustrator.

Otwórz plik programu Illustrator i wstaw do niego plik SVG. Alternatywnie możesz użyć skrótu klawiaturowego Ctrl I (Mac) lub Cmd I (Windows). W sekcji Opcje okna dialogowego Konwertuj na grafikę wektorową należy określić kilka parametrów. Skala grafiki wektorowej jest zdefiniowana jako jej działka. Obrót grafiki wektorowej jest obrotem grafiki. Możesz wybierać spośród różnych opcji obrotu, w tym stopni i pikseli. Ten plik ma nieco nietypową nazwę. Nazwa pliku .svg, który zostanie przekonwertowany na plik programu Adobe Illustrator . Możesz zaimportować plik SVG do programu Illustrator, wybierając element menu Plik.
Jak uzyskać kod SVG z pliku SVG
Kod z pliku SVG można pobrać na kilka różnych sposobów. Jednym ze sposobów jest otwarcie pliku w edytorze tekstu i skopiowanie stamtąd kodu. Innym sposobem jest użycie programu takiego jak Inkscape do otwarcia pliku, a następnie wyeksportowanie stamtąd kodu.
W tym samouczku przeprowadzimy Cię przez kroki wymagane do wyodrębnienia kodu HTML z dowolnego pliku SVG. Aby użyć pliku SVG, po prostu wstaw swoją ikonę. Następnie skopiuj i wklej kod z pliku do edytora kodu. Modyfikowany kod powinien być bardziej elastyczny niż obraz, aby ikona idealnie pasowała do projektu. Usuwając wszystkie kolory, które odpowiadają kolorowi, z wyjątkiem pierwszego, możesz nadać mu ten sam kolor, co tekst. W pierwszym wypełnieniu użyj bieżącej kombinacji kolorów, aby wypełnić puste miejsca. Jak mogę zapisać kod sva?
Jak zapisać swój kod Svg jako obraz
Najczęstszym sposobem osiągnięcia tego celu jest zapisanie pliku z rozszerzeniem.svg. Jeśli chcesz, możesz także dodać inne rozszerzenie pliku do istniejącego systemu plików. Podczas zapisywania pliku upewnij się, że jest on wpisany w odpowiednim polu. Dzięki SVG możesz tworzyć grafiki internetowe reagujące na działania użytkownika za pomocą XML i JavaScript, takie jak podświetlanie, podpowiedzi, dźwięk i animacje.
Ilustrator Svg
SVG to format grafiki wektorowej do użytku w Internecie. Jest to format oparty na języku XML, który umożliwia tworzenie grafiki wektorowej, którą można skalować i zmieniać jej rozmiar bez utraty jakości. Pliki SVG można tworzyć w różnych programach, ale Illustrator jest jednym z najpopularniejszych.
Pliki te są kompaktowe i tworzą wysokiej jakości grafikę, którą można zobaczyć w Internecie, w druku, a nawet na urządzeniach przenośnych. Twoja grafika zostanie przekształcona w plik SVG w zależności od konfiguracji w programie Illustrator. Utwórz nową stronę internetową, dzieląc, mapując i dodając łącza internetowe do pliku an.sva. funkcje skryptowe, takie jak efekty najazdu, mogą być tworzone w wyniku ruchów klawiatury i wskaźnika. W istocie efekt to nic innego jak właściwości XML opisujące różne operacje matematyczne. Powstały efekt powstaje w wyniku innej metody niż ta, która wytworzyła grafikę źródłową. Gdy wskaźnik jest przesuwany nad lub poza element, metoda onmouseover powoduje wykonanie akcji.
Kiedy przycisk myszy jest wciśnięty na elemencie, takim jak zaznaczenie przez wskaźnik, naśladuje to działanie. Kiedy dokument jest usuwany z okna lub ramki, jest on blokowany i wyzwalane są zdarzenia. Możliwe jest użycie tego zdarzenia do jednorazowego skonfigurowania funkcji inicjalizacji w projektach stron internetowych i ekranów. Najpierw musisz otworzyć Inkscape i utworzyć nowy dokument.
Chociaż możesz wybrać dowolny rozmiar, pamiętaj, że pliki SVG są oparte na pikselach, co oznacza, że otwarcie i wydrukowanie większego pliku zajmie więcej czasu. Możliwe jest również zapisanie pliku SVG jako PDF lub PNG. Zanim zaczniemy, utwórzmy plik sva. Ikonę ołówka można znaleźć na pasku narzędzi. Po otwarciu dokumentu będziesz mógł rysować za pomocą narzędzia Ołówek. Jeśli chcesz dodać linię do istniejącego pliku SVG, przytrzymaj klawisz Alt i kliknij go. Aby wybrać linię, musisz zwolnić klawisz Alt. Długość linii można teraz wpisać do pliku sva, który następnie zostanie wstawiony do pliku sva. Aby rozpocząć krzywą, przytrzymaj klawisz Shift i kliknij linię, którą chcesz dodać do pliku SVG. Będziesz mógł wybrać krzywą, jeśli naciśniesz klawisz Shift. Korzystając z Inkscape, możesz teraz wprowadzić punkty początkowe i końcowe krzywej, co pozwala zaprojektować własne. Przytrzymując klawisz Control podczas wpisywania linii, którą chcesz dodać do pliku SVG, możesz utworzyć prostokąt. Jeśli naciśniesz klawisz Control, pojawi się żądany prostokąt. Inkscape utworzy prostokąt w twoim imieniu, jeśli wybierzesz jego szerokość i wysokość. Po naciśnięciu klawisza Shift pojawi się linia, którą chcesz dodać do pliku SVG. Po naciśnięciu klawisza Shift pojawi się twoja gwiazdka. Inkscape może teraz stworzyć gwiazdę na podstawie rozmiaru i kształtu wybranej gwiazdy. Możesz dodać tekst do pliku SVG, klikając narzędzie Tekst na pasku narzędzi. Możesz wpisać swój tekst, klikając ikonę narzędzia tekstowego. Aby zapisać plik SVG, wybierz opcję Zapisz jako z menu Plik. Okno dialogowe Zapisz jako umożliwia określenie lokalizacji, w której chcesz zapisać plik SVG oraz nazwę pliku. Możesz zapisać plik SVG, klikając przycisk Zapisz. Jeśli potrzebujesz pliku grafiki wektorowej, który można skalować w górę lub w dół bez utraty szczegółów, nie ma lepszej alternatywy niż sva.
Dlaczego SVG to najlepsza opcja dla grafiki wektorowej
Oprócz tworzenia logo, ikon i innych złożonych grafik w Photoshopie lub Inkscape, pliki te mogą być również używane do tworzenia plików tekstowych. Możesz użyć pliku SVG do stworzenia grafiki na stronę internetową lub do wydrukowania grafiki.
Możliwe jest wyeksportowanie tych plików jako obrazu lub pliku PDF za pomocą programu Adobe Illustrator. W tym samouczku Quick Tip użyjemy programu Adobe Illustrator do utworzenia plików SVG dla Cricut.
Eksportuj SVG z programu Illustrator do Cricut
Jeśli używasz programu Adobe Illustrator do projektowania grafiki dla maszyny do cięcia Cricut, jest kilka rzeczy, które musisz wiedzieć o eksportowaniu projektu jako pliku SVG. Najpierw upewnij się, że projekt jest tworzony na obszarze roboczym o takim samym rozmiarze jak materiał. Następnie przejdź do Plik> Eksportuj> Eksportuj jako i wybierz „SVG” z menu rozwijanego. W następnym oknie wybierz „Użyj obszarów roboczych” i upewnij się, że wybrany jest cały projekt. Na koniec kliknij „Eksportuj” i wybierz lokalizację, w której chcesz zapisać plik.
Plik Scalable Vector Graphics (SVG) to rodzaj pliku graficznego, który przechowuje dane wektorowe. W rezultacie, jeśli importujemy plik SVG, można go przeskalować do dowolnego rozmiaru i jest to tylko jeden plik. Jest to pierwszy krok w nauce tworzenia projektu wektorowego w Adobe Illustrator i pliku SVG dla Cricut. Ten artykuł przeprowadzi Cię przez kroki niezbędne do przesłania pliku an.sva do popularnego narzędzia do edycji obrazu GIMP. Istnieje natychmiastowy wpływ na użytkownika typu pliku .svg. Tło pokazane tutaj jest przezroczyste i zostało już dla nas wycięte. Po zakończeniu kroku 5 kliknij opcję Wstaw obrazy, aby wstawić obraz, którego chcesz użyć.
Po przesłaniu grafiki Twoja kolekcja będzie widoczna. W kroku 7 zobaczysz, że plik Cricut SVG znajduje się teraz w pliku projektu. Możesz użyć swojego obrazu w dowolny sposób, o ile mieści się to w zakresie Twojego projektu. Przejrzyj te zasoby wektorowe pod kątem motyli, ptaków i kwiatów w formacie wektorowym. Gdy znajdziesz się w rozwijanym menu Format, wybierz SVG, aby zapisać.
Konwersja plików Svg lub Dxf do formatu .jpg lub .png w przestrzeni projektowej Cricut
Zanim będzie można go wyeksportować, należy go najpierw wyeksportować do Cricut Design Space. Niektórzy użytkownicy mieli trudności z używaniem edytora grafiki wektorowej Adobe Illustrator i oprogramowania do projektowania.
Ilustrator ustawień eksportu SVG
Istnieje wiele sposobów optymalizacji plików SVG do użytku w programie Illustrator, a najbardziej efektywne podejście zależy od rodzaju tworzonej grafiki. Ogólnie rzecz biorąc, podczas eksportowania plików SVG z programu Illustrator należy pamiętać o kilku kluczowych ustawieniach. Najpierw upewnij się, że ustawiłeś profil SVG na SVG 1.1 lub nowszy. Dzięki temu uzyskany plik będzie zgodny z szeroką gamą przeglądarek i urządzeń. Po drugie, wybierz odpowiednie ustawienie lokalizacji obrazu. W przypadku ilustracji, które będą używane online, wybierz „Osadź”. Spowoduje to osadzenie danych obrazu bezpośrednio w pliku SVG, co spowoduje zmniejszenie rozmiaru pliku. W przypadku ilustracji, które będą wykorzystywane w druku lub innych aplikacjach o wysokiej rozdzielczości, wybierz opcję „Link”. Spowoduje to utworzenie oddzielnego pliku dla danych obrazu, który można oddzielnie zoptymalizować pod kątem rozdzielczości. Na koniec zwróć uwagę na inne ustawienia eksportu, takie jak Skala i Wygładzanie, aby upewnić się, że wynikowy plik SVG jest najwyższej jakości. Poświęcając czas na optymalizację tych ustawień, możesz tworzyć wysokiej jakości pliki SVG, które dobrze nadają się do różnych zastosowań.
Problem z eksportem programu Illustrator Svg
Istnieje wiele problemów, które mogą powodować problemy podczas eksportowania plików SVG z programu Illustrator. Częstym problemem jest to, że czcionki można konwertować na kontury, co może prowadzić do problemów z renderowaniem tekstu w Internecie. Innym częstym problemem jest to, że niektóre funkcje programu Illustrator, takie jak gradienty, mogą zostać utracone podczas eksportowania do formatu SVG.
Wielu użytkowników jest sfrustrowanych, ponieważ nie mogą zaimportować pliku SVG do programu Adobe Illustrator. W tym przewodniku pokażemy kilka obejść, które możesz spróbować rozwiązać problem. Pracownik firmy Adobe zaleca wyłączenie opcji Minimalizuj SVG na potrzeby generowania identyfikatorów i wybranie opcji Nazwa warstwy w oknie dialogowym Opcje w celu zminimalizowania kodu HTML. Wielu użytkowników zgłosiło, że problem pojawił się po raz pierwszy po aktualizacji, która podniosła numer wersji do 26.1. Twórcy są świadomi problemu, ale nie podali jeszcze dokładnego terminu jego rozwiązania. Problem polega na tym, że eksportowanie plików SVG z programu Illustrator ma pewne ograniczenia.
Ograniczenia eksportowania plików SVG z programu Illustrato
Na przykład niektóre funkcje, takie jak tekst, kształty i linie, mogą nie zostać poprawnie wyeksportowane. Ponadto niektóre funkcje, takie jak filtry i ścieżki, mogą nie być obsługiwane przez wszystkie aplikacje. Dokument HTML może zawierać kod obrazu SVG dzięki HTML5.
Kod SVG
Kod SVG to rodzaj kodu używany do tworzenia obrazów na stronach internetowych. Ten kod jest napisany w XML i może być edytowany w dowolnym edytorze tekstu. W przypadku użycia na stronach internetowych kod SVG może służyć do tworzenia zarówno obrazów statycznych, jak i interaktywnych.
Dzięki temu możemy uzyskać dostęp do części obrazu za pomocą JavaScript lub stworzyć styl z CSS. W tym samouczku omówimy kod źródłowy kilku plików SVG, aby zrozumieć, o co w tym wszystkim chodzi. W tym artykule skupimy się na środku układu współrzędnych. ViewBox definiuje położenie elementów obrazu w układzie współrzędnych jako całości. Nasze kształty wyróżniają się również cechami prezentacyjnymi. Inaczej niż w HTML, nie używamy koloru tła dla kształtu; jednak używamy atrybutu fill. Wiemy już o wypełnieniu i niektórych właściwościach obrysu, ale nie wiedzieliśmy o skoku-linecap.
W tej sytuacji nasz limit liniowy będzie znacznie większy. Jako obramowanie używamy obrysu i szerokości obrysu. Atrybuty pozycji i atrybuty definiujące kształt muszą nadal znajdować się w formacie HTML. CSS może obsługiwać kolory, obrysy i czcionki, które można przenosić z jednej aplikacji do drugiej. Użycie ujednoliconego kodu dla każdego skrzydła to świetny trik, ale musieliśmy go powtórzyć pięć razy, żeby go zaimplementować. Ponadto możemy zdefiniować kształt, a następnie ponownie użyć jego identyfikatora, definiując gałąź płatka śniegu. W tym przypadku definiujemy gałąź płatka śniegu, a następnie używamy jej sześć razy ze zmiennym obrotem.
Gdy zaczniesz używać krzywych, element ścieżki stanie się jeszcze potężniejszy. Kiedy chcemy wygiąć linię, kwadratowa krzywa Beziera (Q) jest idealna, ale kiedy chcemy wygiąć ją w linii prostej, nie zawsze jest ona elastyczna. Sześcienny Bezier (C) ma dwa punkty kontrolne, co oznacza, że jeden jest najsilniejszy. Omówimy, jak włączyć HTML i voguing do JavaScript w następnym artykule. Edytory tekstu mogą zmieniać i modyfikować pliki SVG na podstawie ich formatu XML, ponieważ jest to plik oparty na XML.
W rezultacie pliki SVG są idealne do tworzenia niestandardowych grafik na strony internetowe i inne platformy. Za pomocą plików SVG można tworzyć różnorodne materiały drukowane, takie jak broszury i plakaty. Pliki SVG są nie tylko wszechstronne, ale mogą być również wykorzystywane do różnych celów.
Dzięki kodowi XML każdy edytor tekstu może edytować i modyfikować pliki SVG, co czyni je doskonałym narzędziem do tworzenia niestandardowych grafik na strony internetowe i inne aplikacje. Za pomocą pliku SVG można również wygenerować różnorodne materiały drukowane, takie jak broszury i plakaty. Masz kilka opcji licencjonowania plików.
