Jak zoptymalizować witrynę WordPress pod kątem podstawowych wskaźników internetowych
Opublikowany: 2023-08-02W świecie SEO i ogólnie projektowania stron internetowych jest to termin, o którym słyszymy prawie cały czas. Ach, słynne Core Web Vitals… To coś, co jest modne od oficjalnej premiery w maju 2021 roku.
Tak więc, jeśli jesteś na bieżąco, prawdopodobnie chcesz wiedzieć , jak zoptymalizować Core Web Vitals w swojej witrynie WordPress .

Szkoda byłoby przegapić, biorąc pod uwagę pozytywny wpływ, jaki może to mieć na wrażenia użytkownika i konwersje .
Po przeczytaniu tego artykułu dowiesz się wszystkiego na ten temat. Dowiesz się, jak działają Core Web Vitals i co mogą dla Ciebie zrobić.
Otrzymasz też praktyczne porady, w tym zalecenia dotyczące narzędzi , do testowania i ulepszania podstawowych wskaźników internetowych w witrynie WordPress.
Przegląd
- Co to są podstawowe wskaźniki internetowe?
- Jakie są wskaźniki podstawowych wskaźników internetowych?
- Po co optymalizować Core Web Vitals?
- Jak testujesz i mierzysz Core Web Vitals w WordPress?
- 5 wskazówek dotyczących optymalizacji witryny WordPress pod kątem podstawowych wskaźników internetowych
- Wniosek
Co to są podstawowe wskaźniki internetowe?
Core Web Vitals to zestaw wskaźników stworzonych przez Google, zaprojektowanych w celu oceny rzeczywistego doświadczenia użytkownika na stronie internetowej.
Jak wyjaśnia Google: „Sygnały te mierzą sposób, w jaki użytkownicy postrzegają interakcję ze stroną internetową”.
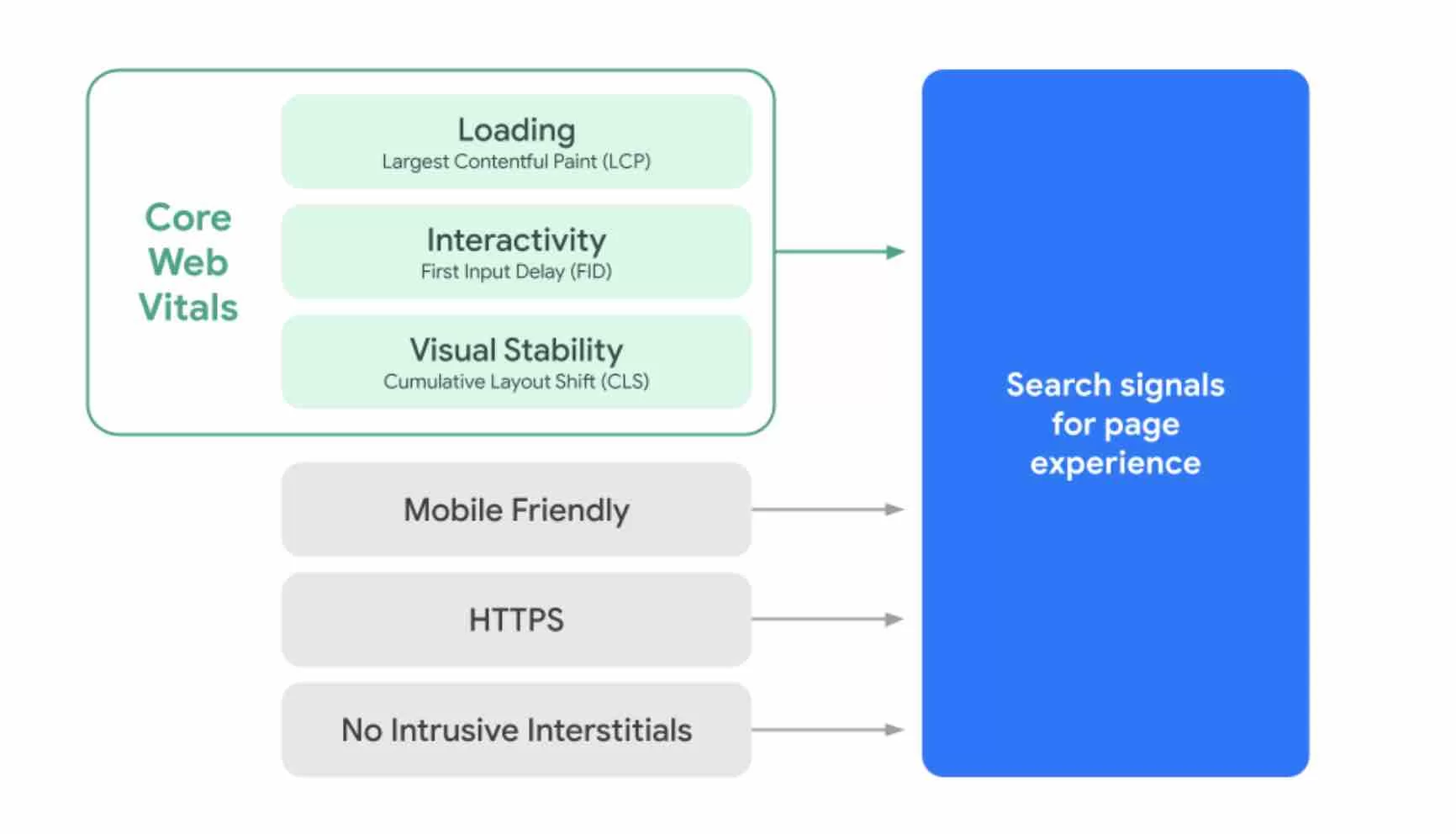
Aby zmierzyć wrażenia użytkownika (UX), Google sprawdza wydajność ładowania strony internetowej, interaktywność i stabilność wizualną.
Core Web Vitals są częścią aktualizacji Page Experience wdrożonej w ramach algorytmu Google między majem a sierpniem 2021 r.
Jak wskazuje Google, Core Web Vitals są brane pod uwagę przy ustalaniu pozycji strony w wynikach wyszukiwania od maja 2021 r. obok wskaźników takich jak:
- Użyteczność mobilna (treści, które można łatwo przeglądać, niezależnie od używanego urządzenia: komputera stacjonarnego, smartfona lub tabletu)
- Bezpieczeństwo HTTPS (Google później wyjaśniło, że ten wskaźnik nie był już używany jako czynnik rankingowy)
- Instrukcje dotyczące natrętnych reklam pełnoekranowych (np. wyskakujące okienko zakrywające główną zawartość strony)

Uczynienie doświadczenia „tak użytecznym i przyjemnym, jak to tylko możliwe”
Aktualizacja „Page Experience” i Core Web Vitals są częścią ogólnej misji Google polegającej na oferowaniu użytkownikom „najbardziej użytecznych i przyjemnych doświadczeń w sieci”.
W rzeczywistości według Google „Optymalizacja pod kątem jakości obsługi użytkownika jest kluczem do długoterminowego sukcesu dowolnej witryny internetowej”.
Aby sprostać temu wyzwaniu, uruchomiono Core Web Vitals. W tym celu Google określa, że Core Web Vitals powinien być mierzalny dla każdego właściciela witryny na dowolnym poziomie i bez bycia ekspertem od wydajności sieci .
Jako dowód wagi, jaką Google przywiązuje do tych sygnałów, wyszukiwarka stwierdza nawet, że planuje „przetestować wizualny wskaźnik wyróżniający najbardziej przyjazne dla użytkownika strony w wynikach wyszukiwania”.
W chwili pisania tego tekstu nie zostało to jeszcze wprowadzone w życie. Ale może się to stać w nadchodzących tygodniach/miesiącach.
Jakie są wskaźniki podstawowych wskaźników internetowych?
Obecnie Google bierze pod uwagę 3 wskaźniki w swoich Core Web Vitals . Dane te są mierzone na podstawie rzeczywistych danych użytkowników, a każdy z nich „reprezentuje odrębny aspekt doświadczenia użytkownika”, ujawnia Google.
Aby w pełni zrozumieć, jak działają, podzielmy je jeden po drugim.
Największa farba zawierająca treści (LCP)
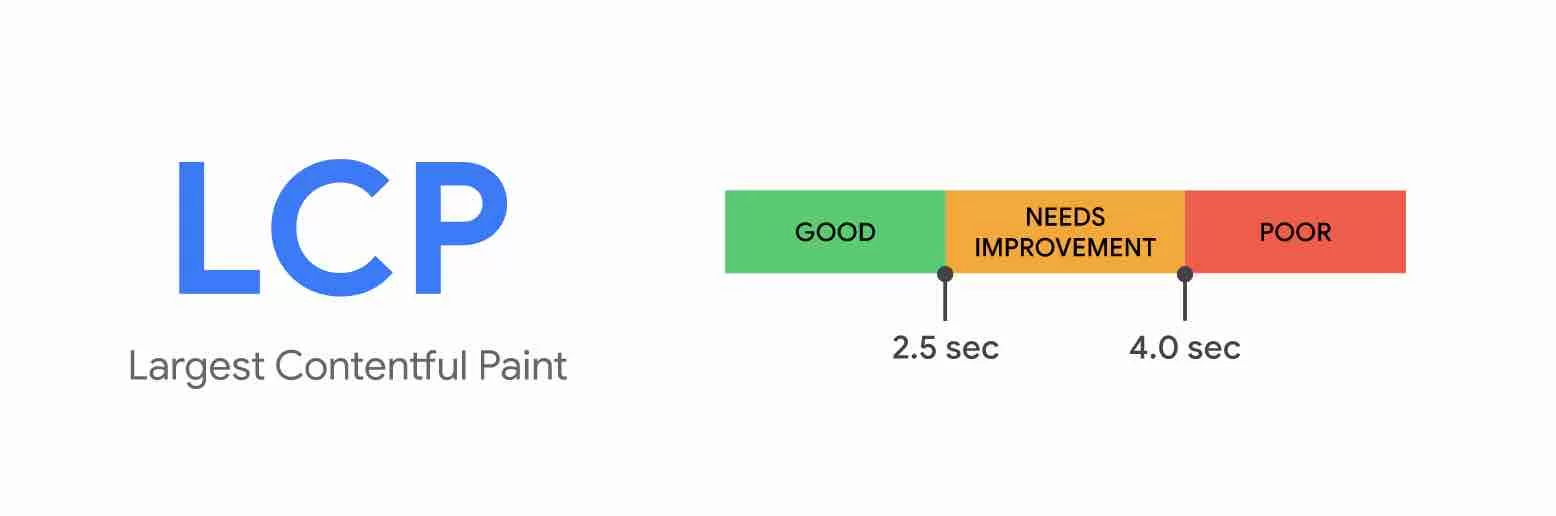
Pierwsza metryka Core Web Vitals nosi nazwę Largest Contentful Paint (LCP ). Mierzy wydajność ładowania strony.
Mówiąc dokładniej, LCP ocenia czas potrzebny do wyświetlenia największego widocznego elementu Twojej strony w oknie przeglądarki (viewport), od momentu rozpoczęcia ładowania strony.

Może to być obraz tła, film lub duży blok tekstu u góry strony głównej, pod nawigacją.
Aby zapewnić wysoką jakość obsługi, Google zaleca czas ładowania krótszy niż 2,5 sekundy .
Aby pomóc użytkownikom — wrócimy do tego później — rozróżnia 3 rodzaje zakresów wydajności, z których każdy ma powiązany kod koloru używany przez różne oficjalne narzędzia pomiarowe:
- Dobrze : czas ładowania poniżej 2,5 sekundy (zielony)
- Wymaga poprawy : Czas ładowania krótszy lub równy 4 sekundom (pomarańczowy)
- Słaba : czas ładowania dłuższy niż 4 sekundy (czerwony)
Opóźnienie pierwszego wejścia (FID)
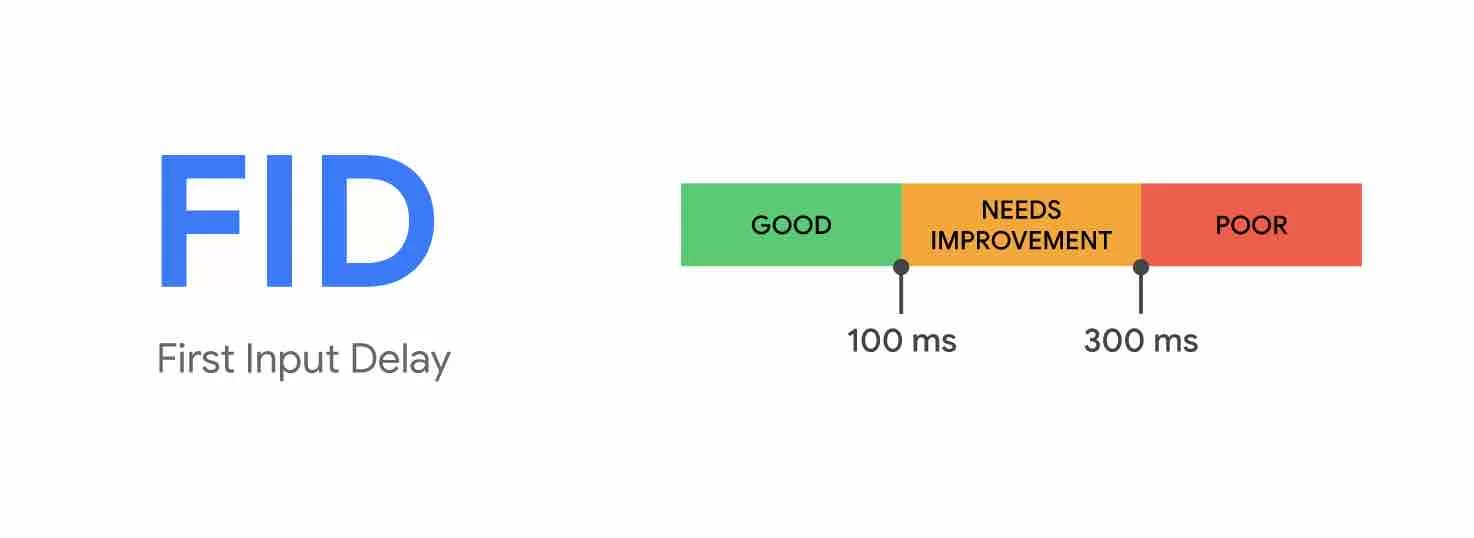
Po LCP nadszedł czas na opóźnienie pierwszego wejścia (FID). Google wyjaśnia, że ten wskaźnik mierzy interaktywność .
FID reprezentuje opóźnienie między momentem pierwszej interakcji internauty z Twoją stroną (kliknięciem w link, naciśnięciem przycisku itp.) a momentem, w którym przeglądarka zareaguje na tę interakcję, niezależnie od tego, który element interaktywny został kliknięty jako pierwszy.

Oto progi ustawione przez Google dla tego wskaźnika:
- Dobra : FID poniżej 100 milisekund (ms)
- Wymaga poprawy : FID mniejszy lub równy 300 ms
- Słaby : FID większy niż 300 ms
Google wskazuje, że Interaction to Next Paint (INP) zastąpi FID jako niezbędny sygnał internetowy od marca 2024 r. Jeśli otrzymałeś już e-mail od Google z powiadomieniem o problemach związanych z INP, nie panikuj! Nadal masz czas, aby poprawić ten sygnał, jeśli chcesz, jak wyjaśniono w tym artykule.
Skumulowana zmiana układu (CLS)
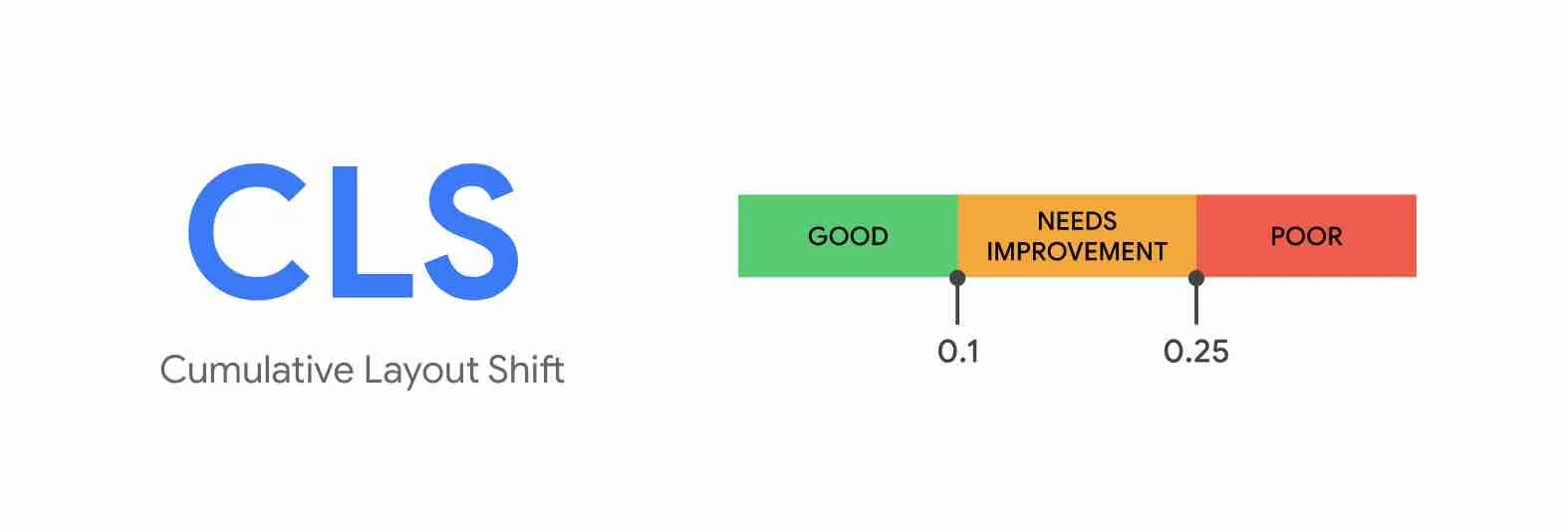
Trzecią i ostatnią metryką jest Cumulative Layout Shift (CLS), która mierzy stabilność wizualną .
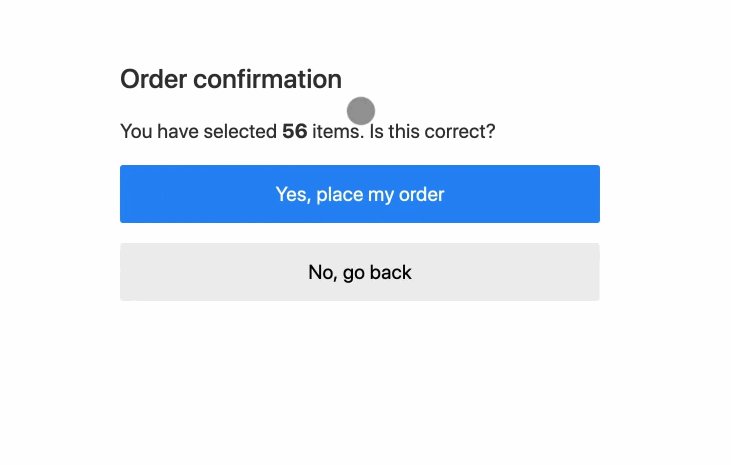
CLS ocenia każdą nieoczekiwaną zmianę układu, na przykład gdy widoczny element nagle zmienia pozycję podczas ładowania strony.
Google szczegółowo opisuje, co następuje: „Metryka CLS oblicza sumę wyników dla każdej nieoczekiwanej zmiany układu, która ma miejsce w ciągu życia strony”.

W praktyce CLS jest ukierunkowany na różne rodzaje zdarzeń :
- Czytasz artykuł, a tekst nagle zmienia położenie lub znika z ekranu.
- Chcesz kliknąć link lub przycisk, a gdy masz zamiar podjąć działanie, link lub przycisk przesuwa się, więc klikasz coś innego.

Oto progi ustawione przez Google dla tego wskaźnika:
- Dobry : CLS mniejszy lub równy 0,1
- Wymaga poprawy : CLS mniejszy lub równy 0,25
- Słaby : CLS większy niż 0,25
Wynik CLS waha się od zera do liczby dodatniej. Zero oznacza brak przesunięcia, a im wyższa liczba, tym większe przesunięcie układu.
To tyle, jeśli chodzi o ogólny przegląd podstawowych wskaźników internetowych. Przyjrzyjmy się teraz, dlaczego należy zwracać uwagę na podstawowe wskaźniki internetowe w witrynie WordPress.
Po co optymalizować Core Web Vitals?
Zwiększ doświadczenie użytkownika i konwersje
Ogólnie rzecz biorąc, jak już przeczytałeś, podstawowe wskaźniki internetowe mają na celu optymalizację jakości doświadczenia użytkownika.
Mówiąc prościej, im przyjemniejsze wrażenia użytkownika oferujesz odwiedzającym, tym większe prawdopodobieństwo zwiększenia zaangażowania i konwersji .
Konwersja to czynność, którą chcesz wykonać u użytkowników. Może to być zakup produktu w sklepie WooCommerce , zapisanie się do newslettera , pobranie dokumentacji technicznej, wypełnienie formularza itp .
Według badań przekazanych przez Google optymalizacja Core Web Vitals pomaga poprawić niektóre wskaźniki biznesowe:
- W przypadku witryny, która spełnia progi Core Web Vitals („Dobry” wynik w 3 kluczowych wskaźnikach), użytkownicy są o 24% mniej skłonni do rezygnacji z wczytywania strony .
- Wieśniak! Japonia zwiększyła liczbę wyświetleń strony na sesję o 15% i zmniejszyła współczynnik odrzuceń o 1,72% dzięki zmniejszeniu skumulowanej zmiany układu o 0,2.
- Rakuten 24 zwiększył swoje przychody na odwiedzającego o 53,4% , poprawiając swoje podstawowe wskaźniki internetowe.

Dbanie o SEO
Optymalizacja Core Web Vitals witryny WordPress jest również ważna dla SEO .
Tak naprawdę Core Web Vitals to jeden z wielu czynników branych pod uwagę przez Google przy pozycjonowaniu strony w wynikach wyszukiwania (wyszukiwarka wykorzystuje w swoim algorytmie około 200 czynników).
Ale uwaga: Core Web Vitals nie są najważniejszym czynnikiem w oczach Google , co wyjaśnia kilka rzeczy na ten temat:
- Dobre wskaźniki w raporcie Core Web Vitals „nie gwarantują dobrych rankingów”. Oznacza to, że jeśli nie poprawisz innych sygnałów, które pokrywają się z ogólnym doświadczeniem na stronie (np. użyteczności na urządzeniach mobilnych), wpływ Twoich wysiłków na optymalizację podstawowych wskaźników internetowych nie będzie miał żadnej wartości dodanej.
- „ Wyszukiwarka Google zawsze stara się wyświetlać najtrafniejsze treści, nawet jeśli jakość strony jest poniżej normy”.
Ale nie ignoruj Core Web Vitals w swojej witrynie Google! Po pierwsze, dla doświadczenia użytkownika i pozytywnego wpływu, jaki mogą mieć na konwersje.
Po drugie dlatego, że mogą być też kryterium stosowanym przez Google do rozróżniania stron, których treść uznana jest za przydatną (w sytuacjach „równej jakości” wyszukiwarka może lepiej pozycjonować stronę zoptymalizowaną pod kątem Core Web Vitals).
Oto oficjalne stanowisko Google w tej sprawie: „W przypadku wielu zapytań istnieje wiele przydatnych treści. W takim przypadku zapewnienie dobrego wrażenia na stronie może przyczynić się do Twojego sukcesu w wyszukiwarce Google”.
W każdym przypadku, jeśli chodzi o SEO, skup się na jakości swoich treści (które muszą być przydatne dla docelowych odbiorców) i linków zwrotnych.
Aby wygenerować wyniki wyszukiwania, Google opiera się na następujących kluczowych czynnikach:
- Kierunek zapytania użytkownika (intencja wyszukiwania)
- Trafność treści dla zapytania wyszukiwania
- Jakość treści (fachowość, rzetelność, oficjalny charakter udostępnianych informacji itp.)
- Łatwość użytkowania (ergonomia mobilna, szybkość ładowania itp.)
Czy wszystko ma sens? W takim razie sugeruję, żebyśmy zostawili teorię za sobą i przeszli do konkretów. Czy Twoja witryna WordPress jest zoptymalizowana pod kątem Core Web Vitals? Aby się dowiedzieć, czytaj dalej.
Jak testujesz i mierzysz Core Web Vitals w WordPress?
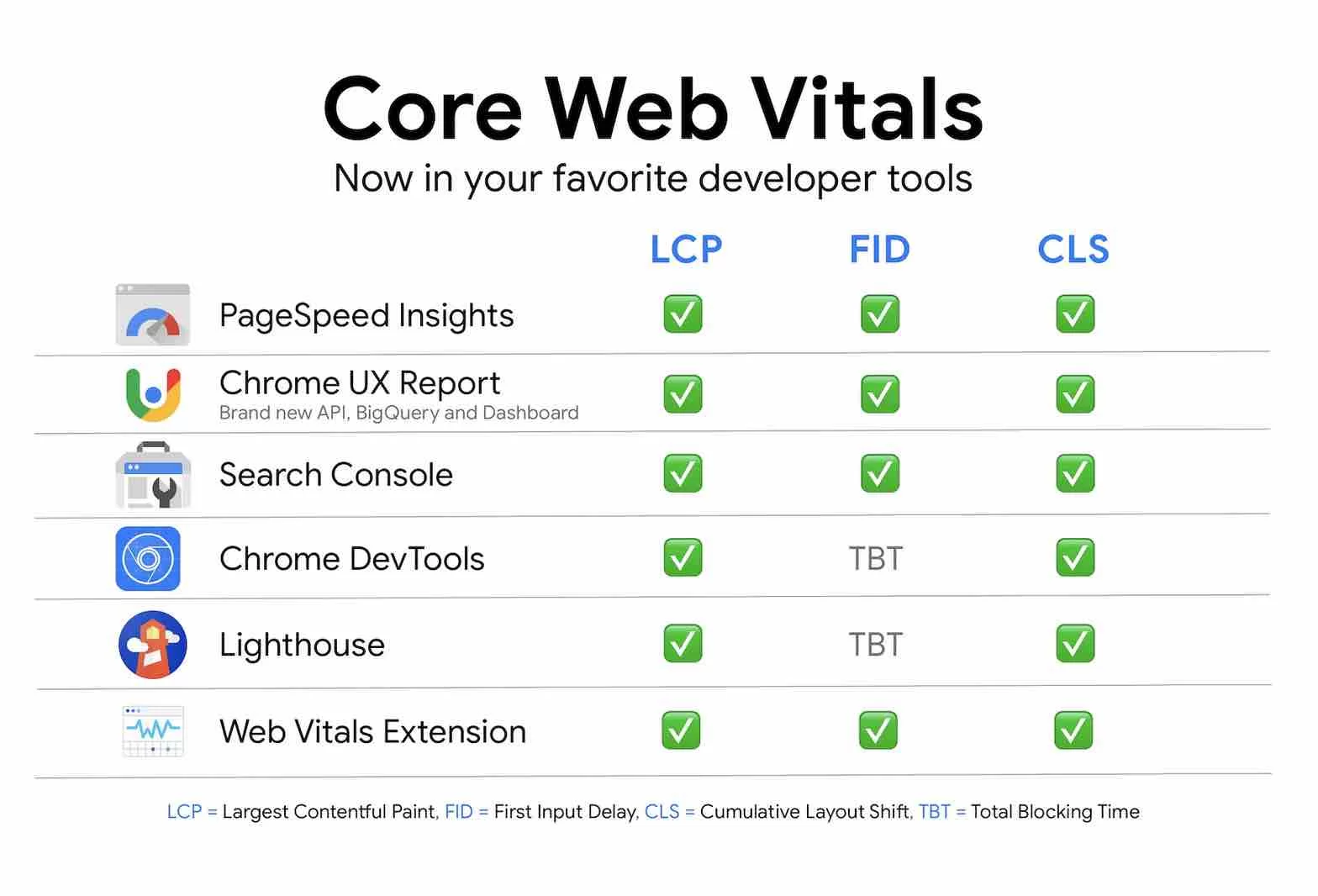
Ponieważ Core Web Vitals to inicjatywa kierowana przez Google, możliwe jest mierzenie Core Web Vitals na WordPress dzięki różnym wewnętrznym narzędziom oferowanym przez wyszukiwarkę:
- Statystyki PageSpeed
- Raport UX Chrome
- Konsola wyszukiwania Google
- Chrome DevTools
- Latarnia morska
- Rozszerzenie przeglądarki Chrome Web Vitals

Jak wyjaśnia Google, nie musisz używać wszystkich tych narzędzi na raz. Po prostu użyj tych, które Twoim zdaniem są najskuteczniejsze w optymalizacji podstawowych wskaźników internetowych.
W zależności od poziomu technicznego i potrzeb niektóre mogą nie być odpowiednie.
Na przykład Lighthouse jest szczególnie przydatny do odkrywania obszarów wymagających poprawy wydajności podczas tworzenia witryny lokalnie lub w środowisku przejściowym.
Z drugiej strony rozszerzenie Chrome Dev Tools będzie zbyt skomplikowane dla początkujących, a nawet średniozaawansowanych.
Na początek możesz polegać w szczególności na dwóch narzędziach:
- Google Search Console najpierw pomoże Ci zidentyfikować strony wymagające ulepszeń.
- Po zidentyfikowaniu problematycznych stron, PageSpeed Insights pokaże techniczne punkty sporne , wraz z ogólną oceną na komputerach i urządzeniach mobilnych. Narzędzie zaproponuje zalecenia dotyczące poprawy ogólnego wyniku.
Dowiedz się poniżej, jak korzystać z tych dwóch podstawowych narzędzi.
Jak mierzyć podstawowe wskaźniki internetowe swojej witryny WordPress za pomocą Google Search Console
Google Search Console to bezpłatne narzędzie, które pozwala lepiej zarządzać witryną i śledzić SEO, dostarczając cały szereg informacji:
- Błędy w Twojej witrynie
- Analiza wyszukiwarek
- Spinki do mankietów
- Stan indeksowania
- Błędy indeksowania
- Itp.
Aby skorzystać z tego narzędzia, musisz mieć konto Google i połączyć je ze swoją witryną WordPress .
Po zalogowaniu się na konto Search Console przejdź do sekcji Doświadczenie > Podstawowe statystyki internetowe:

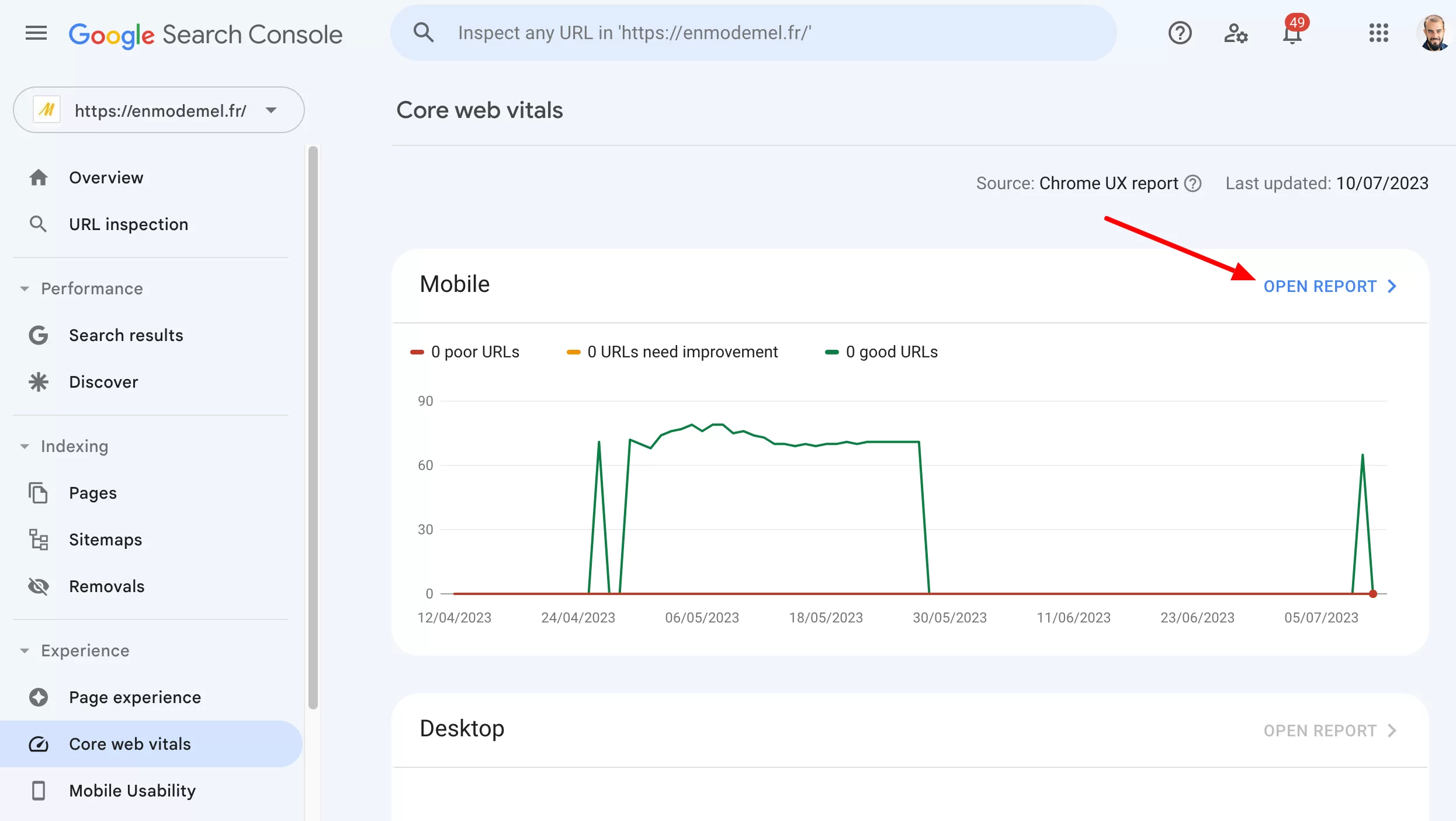
Jeśli dane są dostępne, otrzymasz przegląd przedstawiony w formie wykresu , zarówno dla wersji mobilnej, jak i stacjonarnej Twojej witryny WordPress.
Kliknij link „Otwórz raport”, aby dowiedzieć się o skuteczności swoich adresów URL:

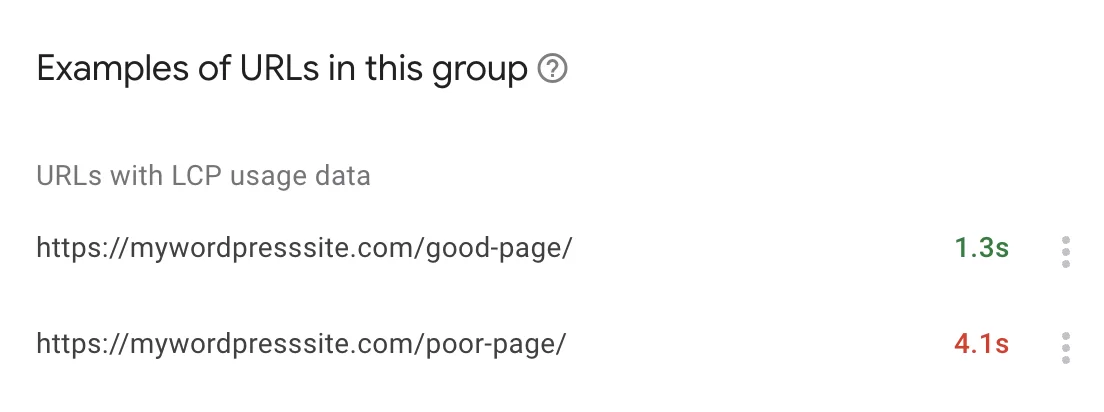
Zobaczysz przegląd zawierający grupy problematycznych adresów URL według ich stanu (Dobry, Wymaga poprawy, Wolny) lub typu danych (LCP, FCP i CLS).

Kliknięcie grupy adresów URL, która Cię interesuje, spowoduje wyświetlenie szczegółowych informacji o każdym adresie URL:

Gdy tylko znajdziesz problematyczny adres URL (nadaj priorytet powolnym stronom i tym, które są najważniejsze dla Twojej firmy), możesz uzyskać sugestie dotyczące ulepszeń za pomocą PageSpeed Insights.
Jak mierzyć podstawowe wskaźniki internetowe Twojej witryny WordPress za pomocą PageSpeed Insights
PageSpeed Insights to kolejne bezpłatne narzędzie od Google. Jego celem jest pomoc w poprawie szybkości ładowania strony na wszystkich urządzeniach.
Możesz uzyskać do niego dostęp na dwa sposoby:
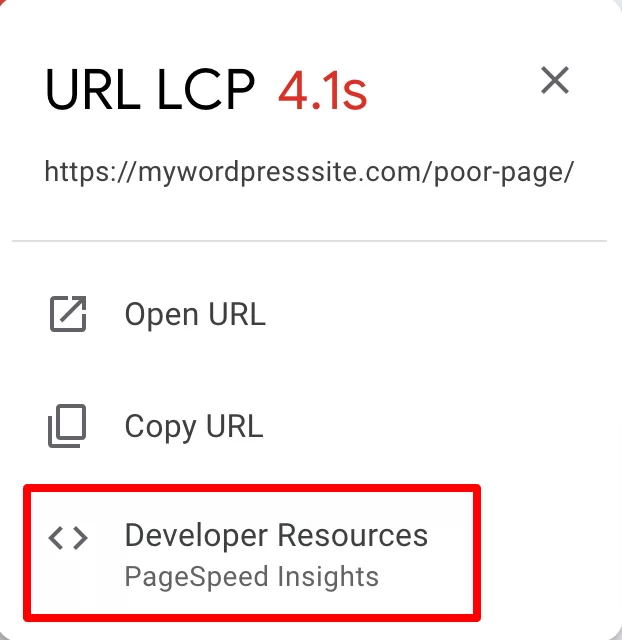
- Bezpośrednio z interfejsu Google Search Console kliknij interesujący Cię adres URL, a następnie „Zasoby dla programistów”:

- Odwiedzając oficjalną stronę internetową poświęconą narzędziu
W interfejsie PageSpeed Insights wprowadź adres URL wybranej strony internetowej w polu wyszukiwania, a następnie kliknij przycisk „Analizuj”:

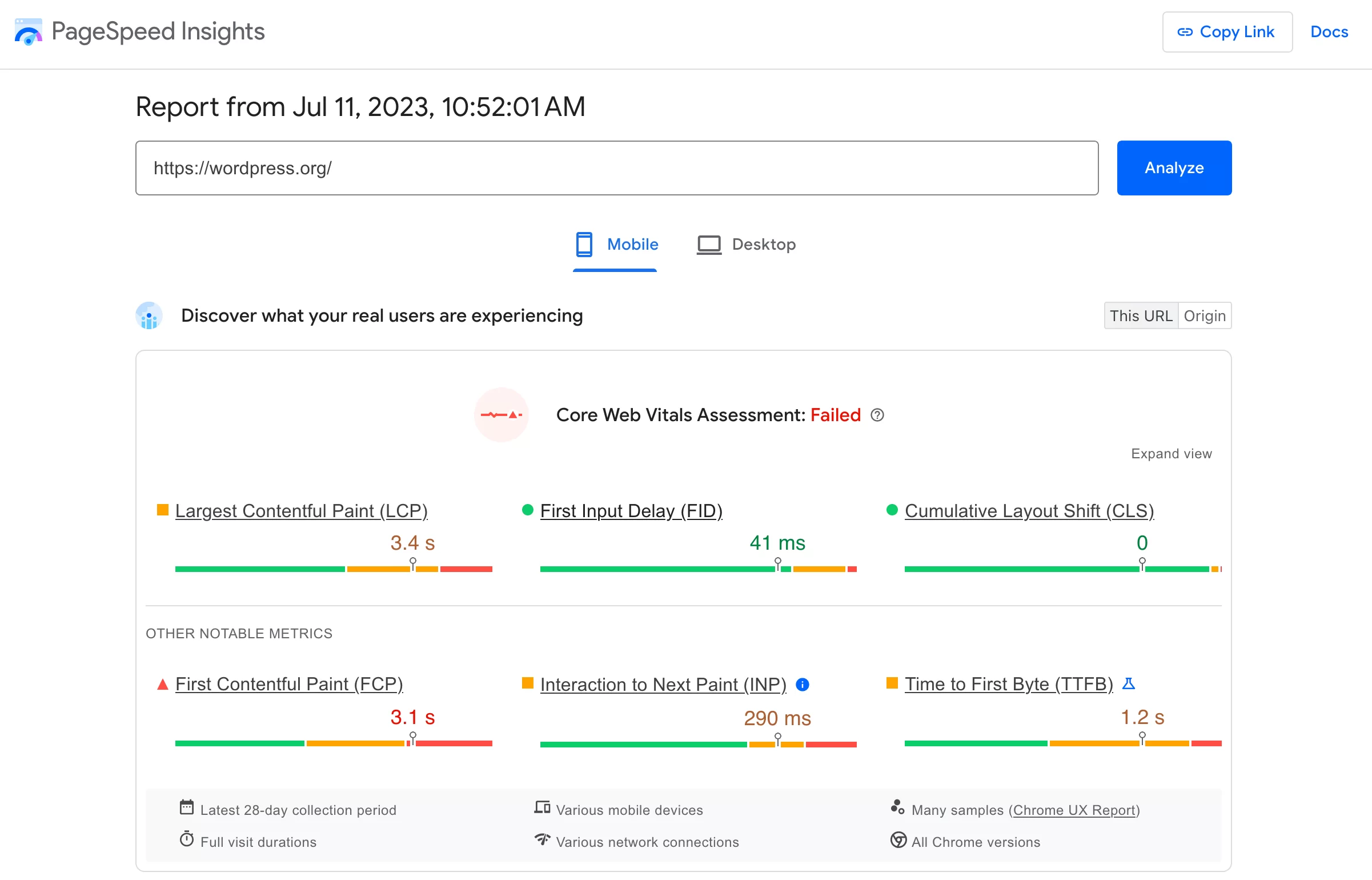
Otrzymasz wtedy raport oceniający podstawowe wskaźniki internetowe zarówno na urządzeniach mobilnych, jak i na komputerach (wyniki mogą się różnić w zależności od urządzenia):

Otrzymasz wtedy ogólny wynik na 100 w 4 głównych obszarach :
- Wydajność
- Dostępność
- Najlepsze praktyki
- SEO
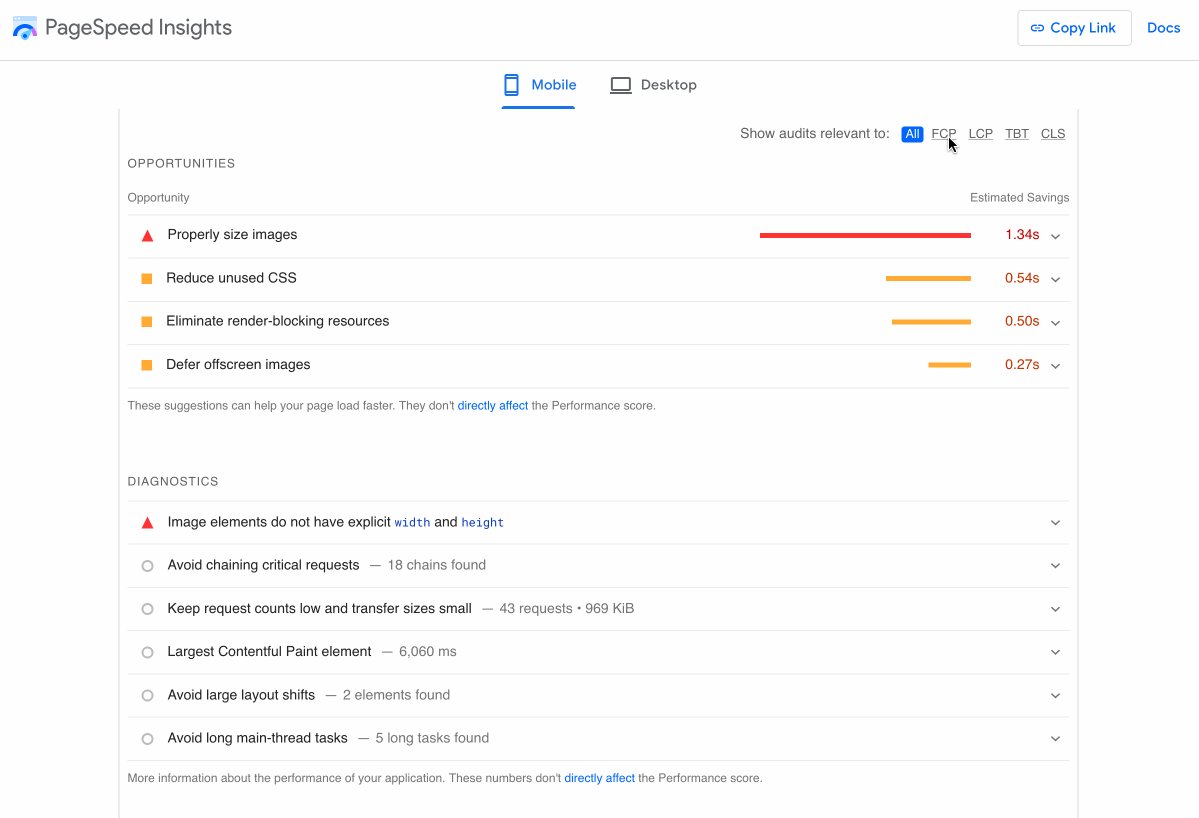
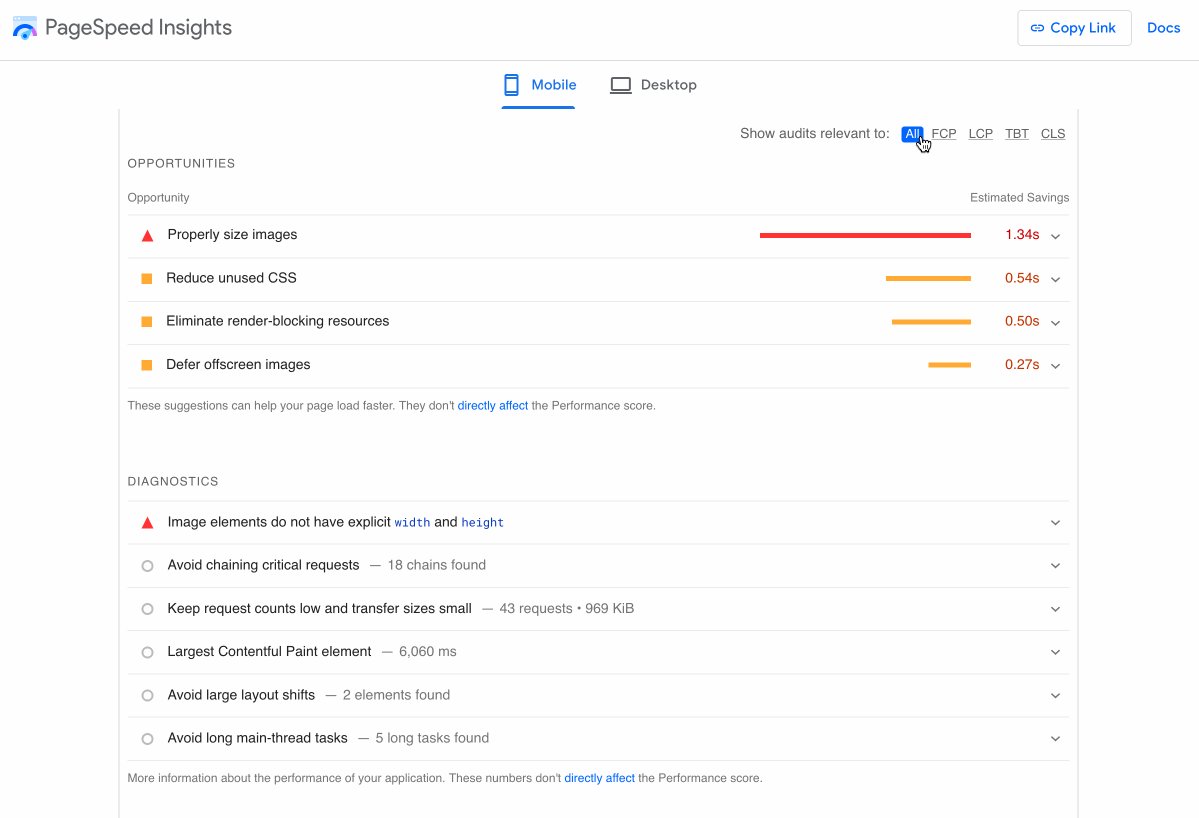
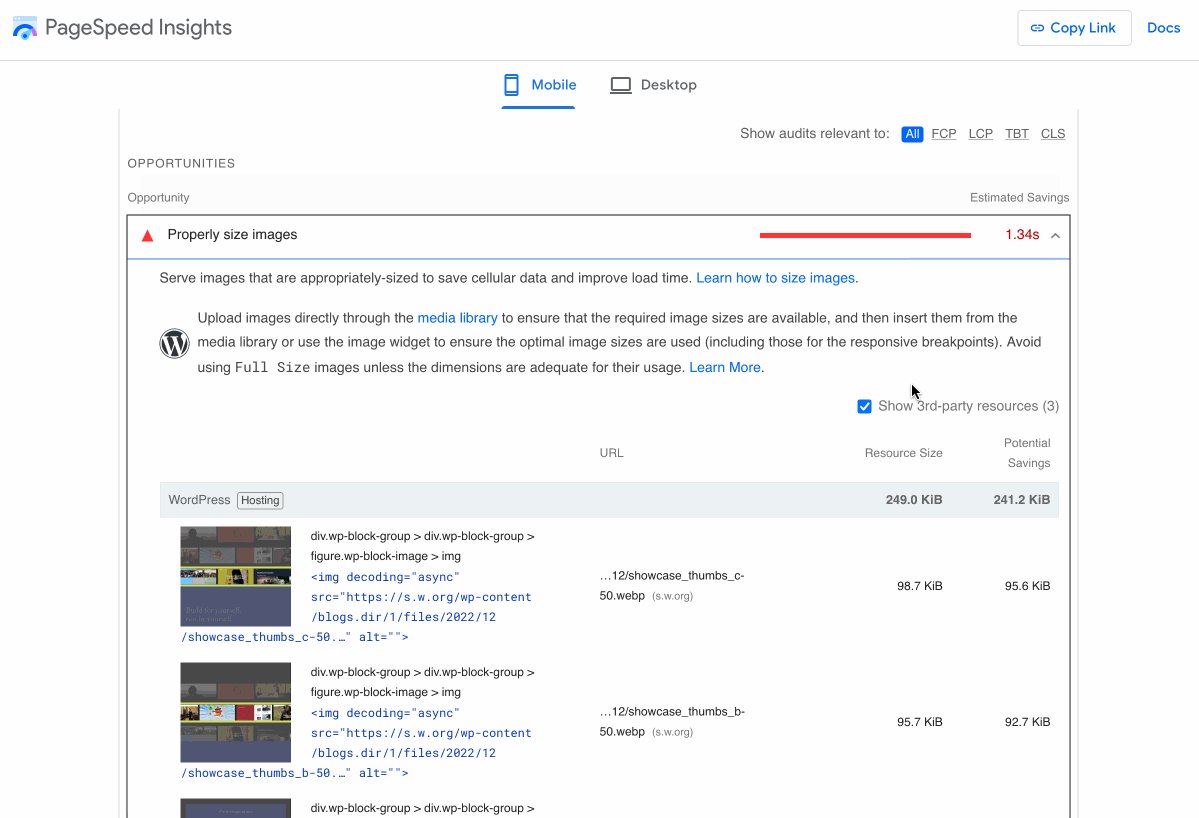
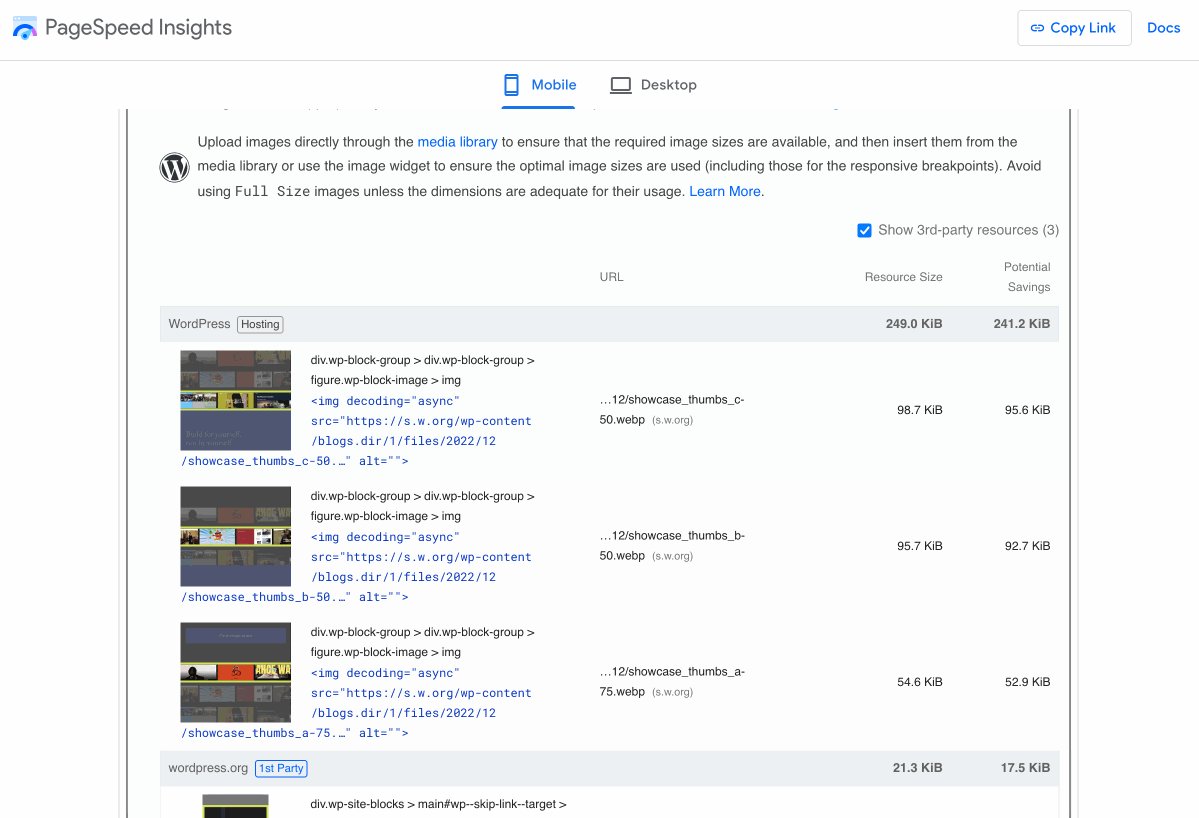
Na koniec, jeśli przewiniesz trochę stronę w dół, znajdziesz możliwości ulepszeń, które możesz posortować według rodzaju metryki (FCP, LCP, TBT i CLS).
Pamiętaj, że PageSpeed Insights sugeruje również ulepszenia FCP (First Contentful Paint). Nie są one brane pod uwagę w Core Web Vitals, ale ważne jest, aby zoptymalizować je pod kątem szybkości ładowania strony i wygody użytkownika.
Po prostu kliknij małą kartę, aby zobaczyć problem wykryty przez PageSpeed Insights, a przede wszystkim, jak go rozwiązać.

Dzięki Google Search Console i PageSpeed Insights możesz wykrywać i naprawiać problemy związane z ładowaniem, interaktywnością i stabilnością wizualną stron w Twojej witrynie WordPress.
Aby zoptymalizować swoje szanse na osiągnięcie wyniku zbliżonego do 100/100, zapoznaj się z poniższymi wskazówkami dotyczącymi optymalizacji podstawowych wskaźników internetowych instalacji WordPress.
5 wskazówek dotyczących optymalizacji witryny WordPress pod kątem podstawowych wskaźników internetowych
Popraw wydajność swojego serwera
Na początek zajmij się korzeniami — jeśli zajdzie taka potrzeba — jedną z głównych przyczyn słabego wyniku LCP (Lightest Contentful Paint): wolnym serwerem.
Innymi słowy, serwer, który zbyt długo odpowiada na żądanie Twojej przeglądarki internetowej.
Istnieje kilka sposobów optymalizacji tego aspektu witryny:
- Wybierz dostawcę hostingu o wysokiej wydajności, takiego jak bluehost (link partnerski), którego WPMarmite używa i poleca.
- Buforuj swoje strony za pomocą wtyczki premium, takiej jak WP Rocket (link partnerski), która automatycznie zajmie się tym za Ciebie. Nawiasem mówiąc, WP Rocket sam zoptymalizuje również pamięć podręczną przeglądarki, co jest całkiem przydatne.
- Włącz kompresję GZIP (lub kompresję Brotli). Twój dostawca usług hostingowych mógł już aktywować to dla Ciebie. Skontaktuj się z nimi, aby dowiedzieć się więcej. Jeśli nie, WP Rocket zajmie się tym automatycznie.
Jeśli szukasz darmowego odpowiednika WP Rocket, spójrz na WP Fastest Cache.
Dowiedz się, jak wyczyścić pamięć podręczną WordPress w naszym samouczku .
Równolegle powolna sieć może mieć również negatywny wpływ na Twój wynik LCP, nawet jeśli Twój serwer jest już odpowiednio zoptymalizowany.
Może tak być, jeśli masz międzynarodową publiczność. Jeśli Twój serwer hostingowy znajduje się w Stanach Zjednoczonych, ale większość odwiedzających odwiedza Twoją witrynę z Australii, czas ładowania strony może się wydłużyć.
Jednym z rozwiązań jest użycie sieci dostarczania treści (CDN). Jednak powinieneś wybrać tę opcję tylko wtedy, gdy masz dużą witrynę z dużą ilością treści, a docelowi odbiorcy są międzynarodowi. Jeśli dopiero zaczynasz, nie przejmuj się.
Zoptymalizuj swoje obrazy
Kontynuujmy rozmowę o LCP z innym elementem, który może mieć (bardzo) negatywny wpływ na jego wynik: twoimi obrazami.
W rzeczywistości to często obraz stanowi największy widoczny element strony internetowej na początku jej ładowania (zwłaszcza na stronie głównej).
Pojedynczy obraz może odpowiadać nawet za 50% czasu ładowania strony! Dlatego musisz zoptymalizować swoje obrazy.
Kompresuj swoje obrazy
Możesz zacząć od skompresowania obrazów za pomocą wtyczki freemium, takiej jak Imagify.
Pomoże to zmniejszyć ich wagę bez utraty jakości. Imagify ma również opcję automatyzacji masowej kompresji obrazów, co jest przydatne, jeśli masz dużo multimediów.
Odkryj nasz praktyczny przewodnik dotyczący konfigurowania i używania Imagify jak profesjonalista .
Możesz także skorzystać z narzędzia online, takiego jak:
- TinyPNG
- Kraken.io
- Optimizilla
- Kompresor.io
Jednak dzięki tym narzędziom będziesz musiał postępować indywidualnie i nie będziesz mógł wprowadzać zmian z poziomu interfejsu WordPress.

Zastosuj format WebP
WebP to format obrazu rastrowego zaproponowany przez Google, który umożliwia kompresję obrazów nawet bardziej niż JPG lub PNG, bez utraty jakości.
Według Google obrazy WebP są od 25% do 34% lżejsze niż obrazy JPG, co jest nie lada wyczynem, jeśli chodzi o optymalizację podstawowych wskaźników internetowych w WordPress.
Od wydania wersji 5.8 w lipcu 2021 r. WordPress obsługuje format WebP, ale musisz najpierw pobrać i przesłać swoje obrazy w tym formacie.
Dzięki dedykowanej wtyczce możesz przekonwertować wszystkie obrazy w Bibliotece multimediów do formatu WebP. Aby to zrobić, użyj Imagify lub Converter for Media.

Zoptymalizuj kod witryny WordPress
Po trzecie, musisz „wyczyścić” kod, który będzie wyświetlany na front-endzie (interfejsie widocznym dla odwiedzających), ponieważ może on być przeładowany elementami spowalniającymi ładowanie.
Na przykład słaby wynik FID może być spowodowany plikiem JavaScript, z którego wykonaniem Twoja przeglądarka ma trudności.
Ogólnie rzecz biorąc, optymalizacja kodu (HTML, CSS i JavaScript) jest ważna. Możesz to zrobić przez:
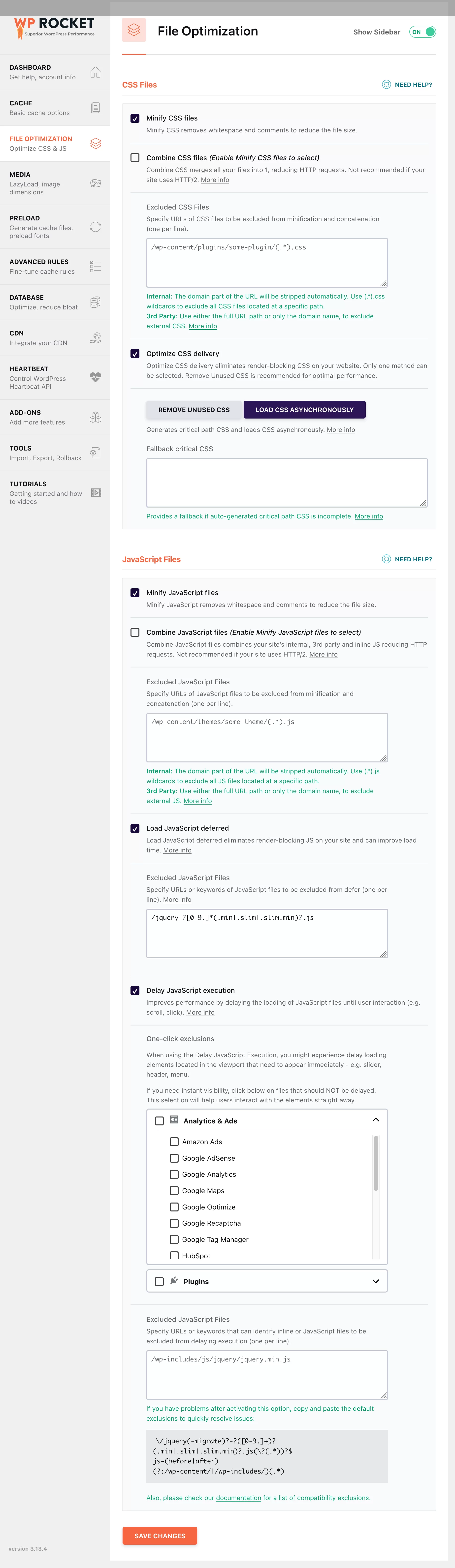
- Minifikuj pliki CSS i JavaScript .
- Usuń nieużywane zasoby CSS .
- Opóźnij ładowanie JavaScript , aby wyeliminować zasoby, które blokują renderowanie strony.
- Odrocz wykonanie kodu JavaScript , opóźniając ładowanie plików JavaScript do czasu interakcji użytkownika.
Te ustawienia można wprowadzić bezpośrednio za pomocą menu „Optymalizacja plików” WP Rocket:

Jeśli wolisz bezpłatne narzędzie, oto kilka opcji do rozważenia:
- Aby zminimalizować kod CSS i JavaScript , możesz użyć Toptal lub wtyczki, takiej jak Autoptimize lub Asset CleanUp.
- Aby odroczyć wykonanie kodu JavaScript , użyj Flying Scripts.
- Aby uzyskać kompleksowe rozwiązanie , które pomaga w wielu czynnikach związanych z Core Web Vitals, spójrz na Core Web Vitals i PageSpeed Booster.
Popraw ogólną wydajność swojej witryny
Stosując powyższe wskazówki, powinieneś już poprawiać podstawowe wskaźniki internetowe swojej witryny WordPress.
Jednocześnie pamiętaj o zastosowaniu poniższych sprawdzonych metod, aby poprawić szybkość ładowania strony i wygodę użytkownika:
- Aktywuj lekki, dobrze zakodowany motyw . Wśród najszybszych dostępnych w oficjalnym katalogu są Astra, GeneratePress, Kadence i Blocksy. Zajrzyj na naszą stronę poświęconą motywom WordPress, aby znaleźć odpowiedni dla siebie.
- Usuń wtyczki, których już nie używasz i aktywuj tylko te, których potrzebujesz. Aby dokonać pierwszego wyboru, spójrz na naszą listę najlepszych wtyczek WordPress.
- Aktywuj najnowszą wersję PHP w swojej witrynie (co najmniej PHP 8.1, jeśli używasz najnowszej głównej wersji WordPress w momencie pisania).
- Zoptymalizuj swoją bazę danych (WP Rocket pozwala na przykład zaplanować automatyczne czyszczenie bazy danych).
Regularnie testuj podstawowe wskaźniki internetowe swojej witryny WordPress
Na koniec pamiętaj, aby regularnie testować Core Web Vitals swojej witryny WordPress.
Nawet jeśli Twój wynik jest dobry w danym momencie, może się on zmieniać z czasem, gdy do Twojej witryny dodawane są nowe wtyczki lub funkcje.
Zaplanuj punkty kontrolne, gdy tylko wprowadzisz jedną lub więcej poważnych zmian na swoich stronach. W ten sposób będziesz w stanie usunąć wszelkie poważne wąskie gardła tak szybko, jak to możliwe.
Szkoda byłoby negatywnie wpłynąć na doświadczenie użytkownika i działania SEO po tak dobrej pracy, prawda?
A jeśli chcesz zagłębić się w temat Core Web Vitals w WordPress i odkryć dodatkowe wskazówki, sprawdź doskonały darmowy ebook WP Rocket na ten temat.
Dzięki narzędziu do konserwacji WP Umbrella (link partnerski) możesz również uzyskać przegląd w czasie rzeczywistym wskaźników Core Web Vitals swojej witryny WordPress. W szczególności zwróć uwagę, że z poziomu interfejsu narzędzia możesz wykonywać aktualizacje i tworzyć kopie zapasowe dla różnych witryn z jednego pulpitu nawigacyjnego.
Wniosek
Optymalizacja witryny WordPress pod kątem podstawowych wskaźników internetowych jest niezbędna do dbania o wygodę użytkowników odwiedzających.
Dzięki dobremu wynikowi wskaźników Core Web Vitals zwiększasz swoje szanse na poprawę konwersji i ograniczasz negatywny wpływ, jaki może mieć wolno ładująca się strona (zwiększony współczynnik odrzuceń, mniejszy ruch itp.).
Sprawdź nasz przewodnik krok po kroku dotyczący testowania i optymalizacji #CoreWebVitals w #WordPress. Pokażemy Ci, jak poprawić komfort użytkowania i szybkość ładowania Twojej witryny!
Dzięki naszym poradom (optymalizacja obrazu, optymalizacja kodu, optymalizacja serwera itp.) znasz już kilka sposobów na poprawę wyniku Core Web Vitals w domu.
Czy to coś, nad czym już zacząłeś pracować? Jeśli tak, czy masz jakieś dodatkowe wskazówki, którymi możesz się podzielić z nami i czytelnikami WPMarmite?
Podziel się z nami swoją opinią w obszarze komentarzy poniżej.