Jak utworzyć stronę z kuponami/ofertami za pomocą Elementora?
Opublikowany: 2020-01-06Czy planujesz umieszczać oferty i kupony na swojej stronie internetowej? Szukasz uproszczonego sposobu na utworzenie sekcji kuponów na swojej stronie internetowej? W tym artykule zobaczymy, jak stworzyć interaktywną i atrakcyjną stronę z kuponami w swojej witrynie za pomocą Elementora.
W tym samouczku użyjemy widgetu kuponu dodatku PowerPack dla Elementora. Wcześniej sprawdźmy funkcje widżetu Kupon.
Funkcje widżetu kuponów dla Elementora
Style kuponów
Możesz łatwo wybrać styl kodu kuponu z zakładki treści. Możesz wybrać wyświetlanie kuponu jako „Kliknij, aby skopiować”, „Kliknij, aby odsłonić i skopiować” oraz „Nie jest potrzebny kod”.
Swoboda projektowania
Otrzymasz pełne opcje dostosowywania, które pozwalają dostosować wygląd kuponu. Możesz sprawić, by wszystkie sekcje widżetu kuponów wyglądały dokładnie tak, jak chcesz. Karta stylu zawiera wszystkie opcje stylizacji, których możesz użyć, aby Twój kupon wyglądał dokładnie tak, jak chcesz.

Wiele kuponów
Możesz dodać dowolną liczbę kuponów do widżetu, klikając przycisk „Dodaj przedmiot”. Możesz dodać dowolną liczbę kuponów do widżetu i dodać niestandardową treść do każdego z tych widżetów, korzystając z karty treści.
Podwójne układy
W widżecie kuponu otrzymujesz dwie opcje układu: siatka i układ karuzeli. Możesz wybrać jeden z widżetów z ustawień, a kupony zostaną automatycznie wyświetlone w tym układzie.
Opcje dostosowywania łącza
Chcesz przejąć pełną kontrolę nad wyglądem swojego linku? Możesz to łatwo zrobić za pomocą ustawień linków. Możesz wybrać wyświetlanie linku jako tekstu, przycisku, a także dodać ikonę do linku.
Dzięki tym wszystkim funkcjom możesz sprawić, że widżet kuponów będzie wyglądał i działał dokładnie tak, jak chcesz. Zobaczmy, jak za pomocą tego widżetu utworzyć stronę z kuponami w swojej witrynie.
Wymagane narzędzia:
- Kreator Stron Elementora
- Dodatek PowerPack dla Elementora
Tworzenie strony kuponów z Elementor
Stworzenie strony z kuponami wcale nie jest trudne i możesz to zrobić samodzielnie. Zamiast spieszyć się z krokami, przyjrzymy się szczegółowo każdemu krokowi i zobaczymy, jakie wszystkie dostosowania możesz zrobić za pomocą widżetu Kupony dodatku PowerPack dla Elementora.
Jeśli wolisz obejrzeć film, oto samouczek wideo widżetu kuponów.
Krok 1: Dodawanie nowej strony
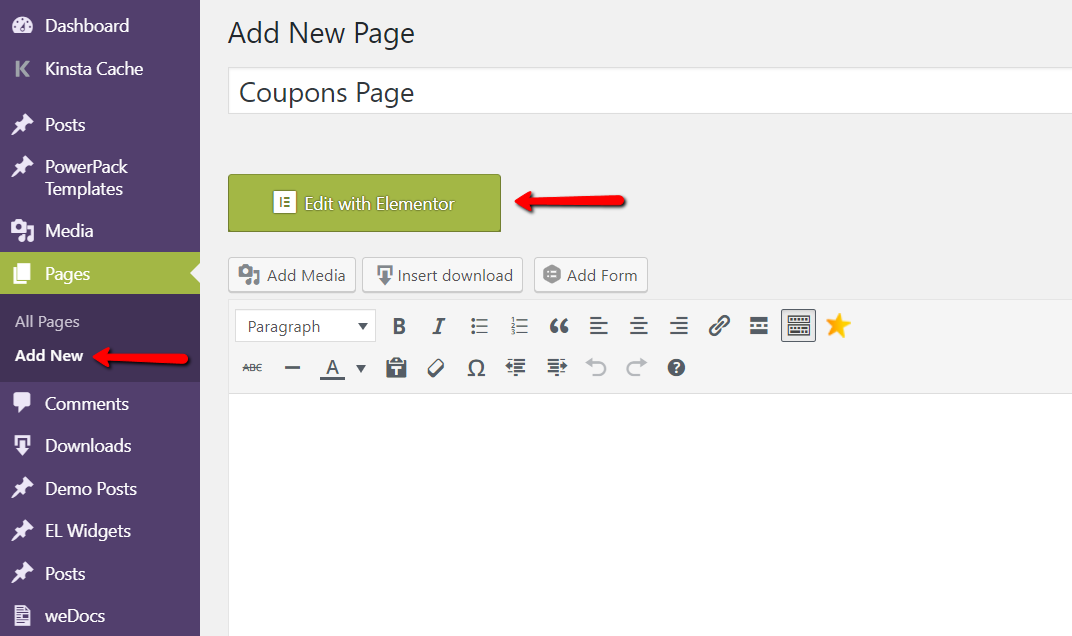
Jeśli chcesz utworzyć nową stronę, po prostu zrób to, przechodząc do panelu administracyjnego WordPress> strony i klikając przycisk Dodaj nową. Nadaj swojej stronie odpowiednią nazwę, a następnie kliknij przycisk „Edytuj za pomocą Elementora”.

Jeśli chcesz dodać sekcję kuponów do już istniejącej strony, otwórz stronę, przechodząc do Strony, a następnie otwierając odpowiednią stronę w edytorze Elementor.
Krok 2: Dodawanie widżetu kuponów
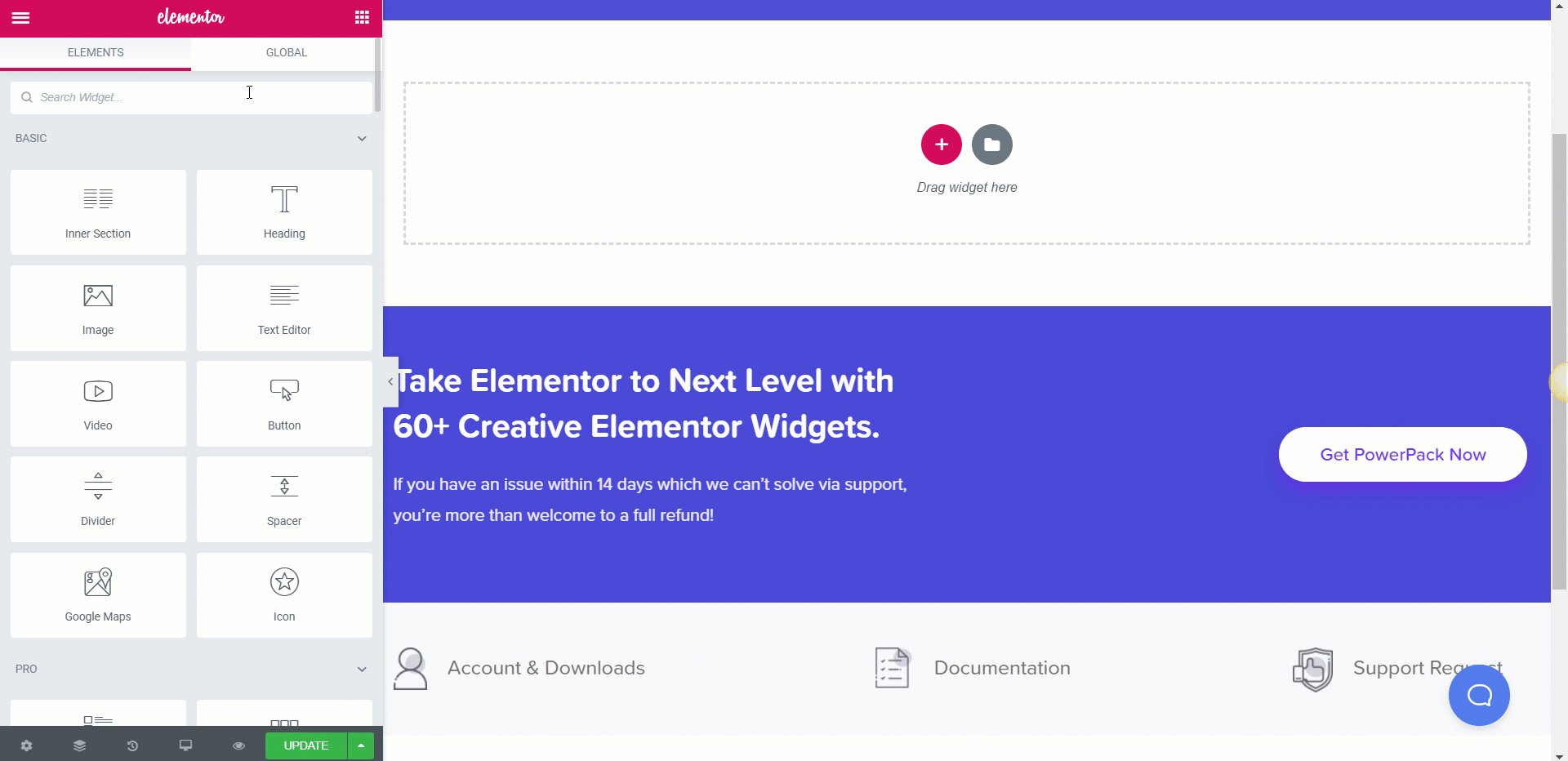
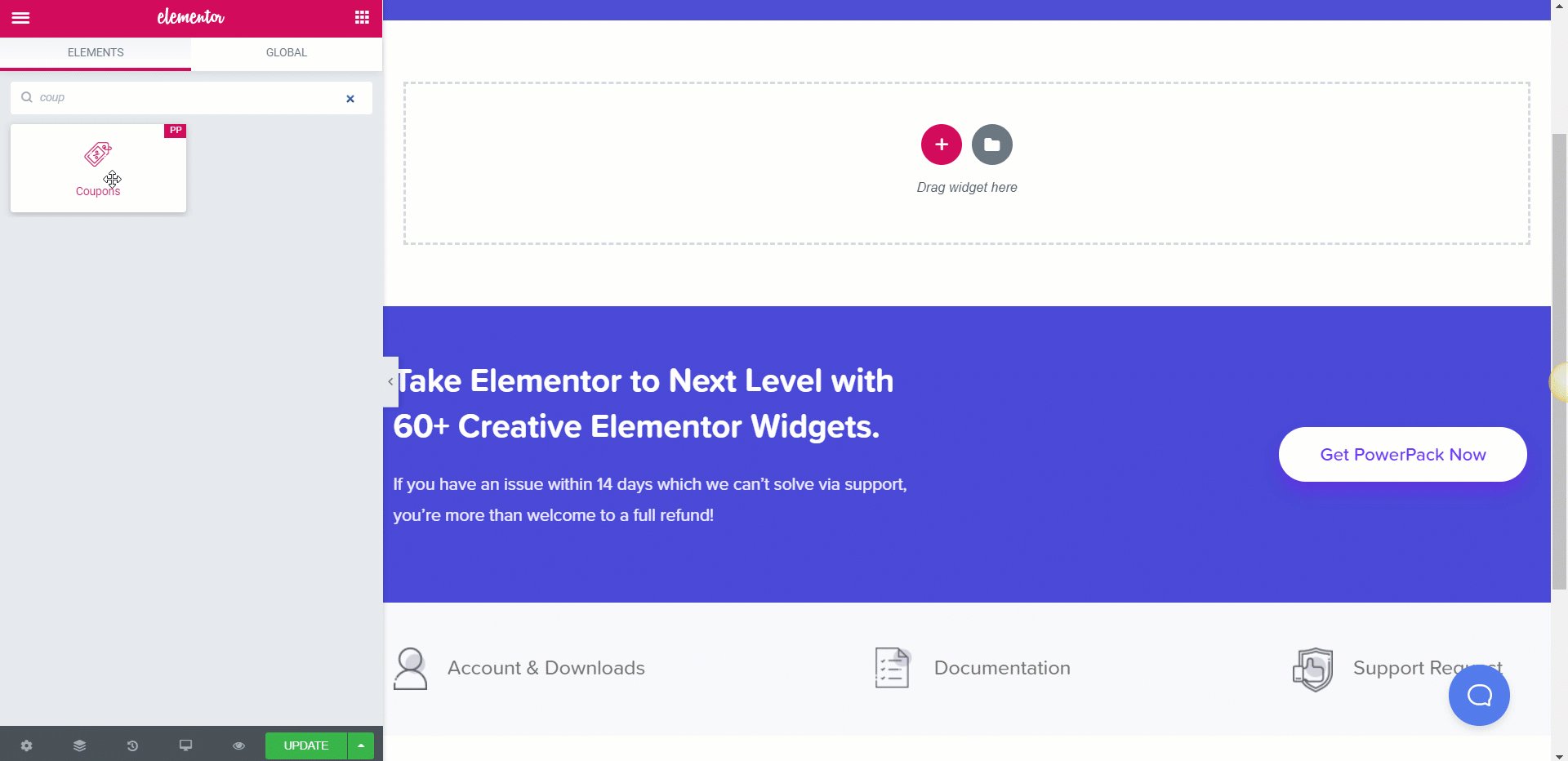
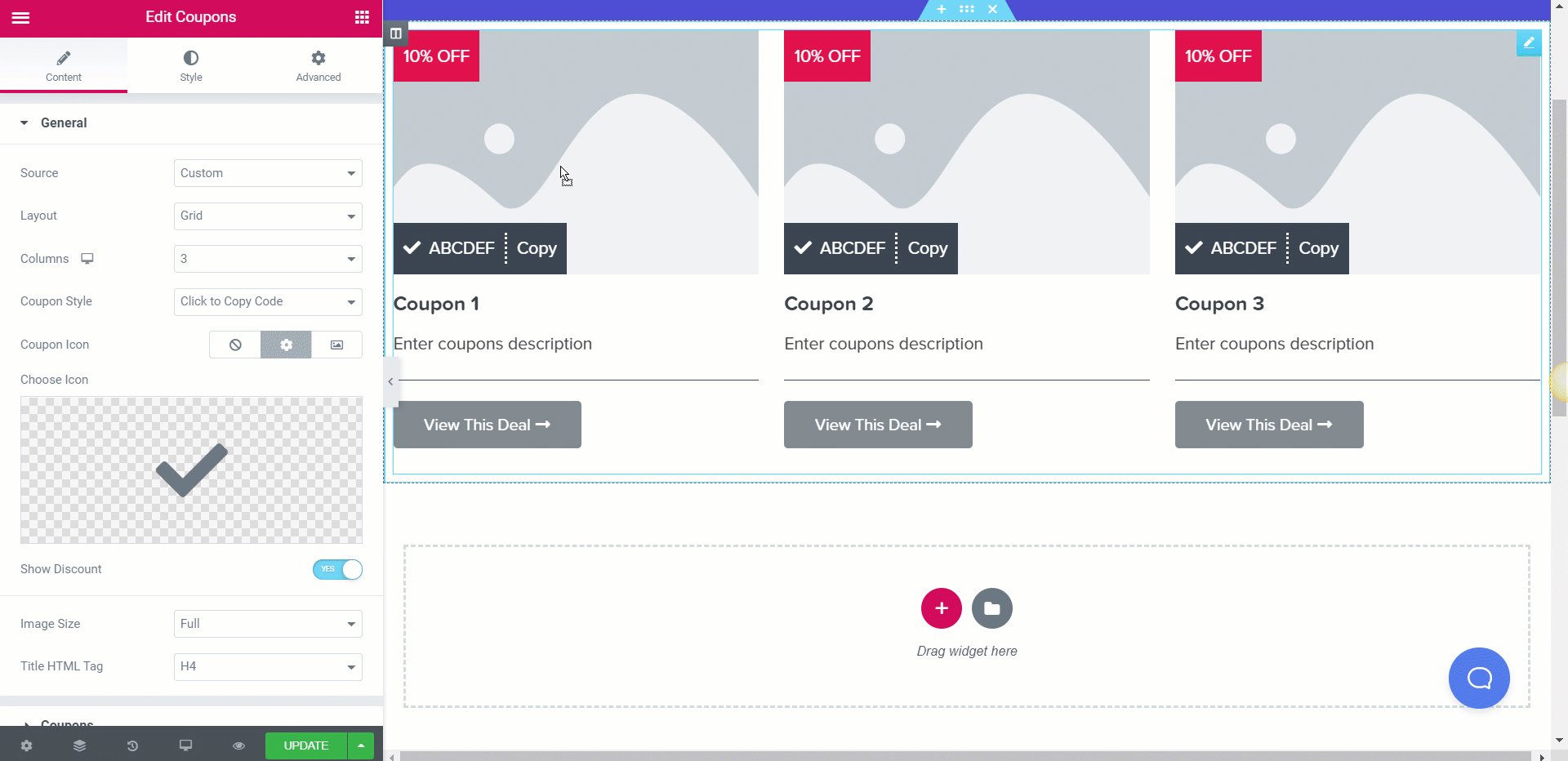
Teraz musimy dodać widżet kuponów na naszej stronie. Po prostu poszukaj widżetu Kupony i przeciągnij go i upuść na stronie w dowolnym miejscu. Gdy tylko upuścisz widżet, na stronie pojawią się trzy domyślne kupony.

Krok 3: Dostosowywanie treści
Pierwszą rzeczą, jaką tutaj zrobimy, jest dostosowanie zawartości kuponów, co można łatwo zrobić z zakładki treści. Jeśli masz kupony opublikowane jako pojedyncze posty, możesz ustawić źródło kuponów jako posty, a dane będą pobierane automatycznie. Tutaj będziemy wprowadzać dane ręcznie.


W przypadku układu możesz wybrać typ jako siatka lub karuzela i zmienić liczbę kolumn, które chcesz tam zobaczyć, z odpowiednich opcji.
W przypadku kuponów masz trzy opcje: „kliknij, aby skopiować kod”, „kliknij, aby odsłonić kod” i „bez kodu”. Wybierz ten, który chcesz wyświetlić.
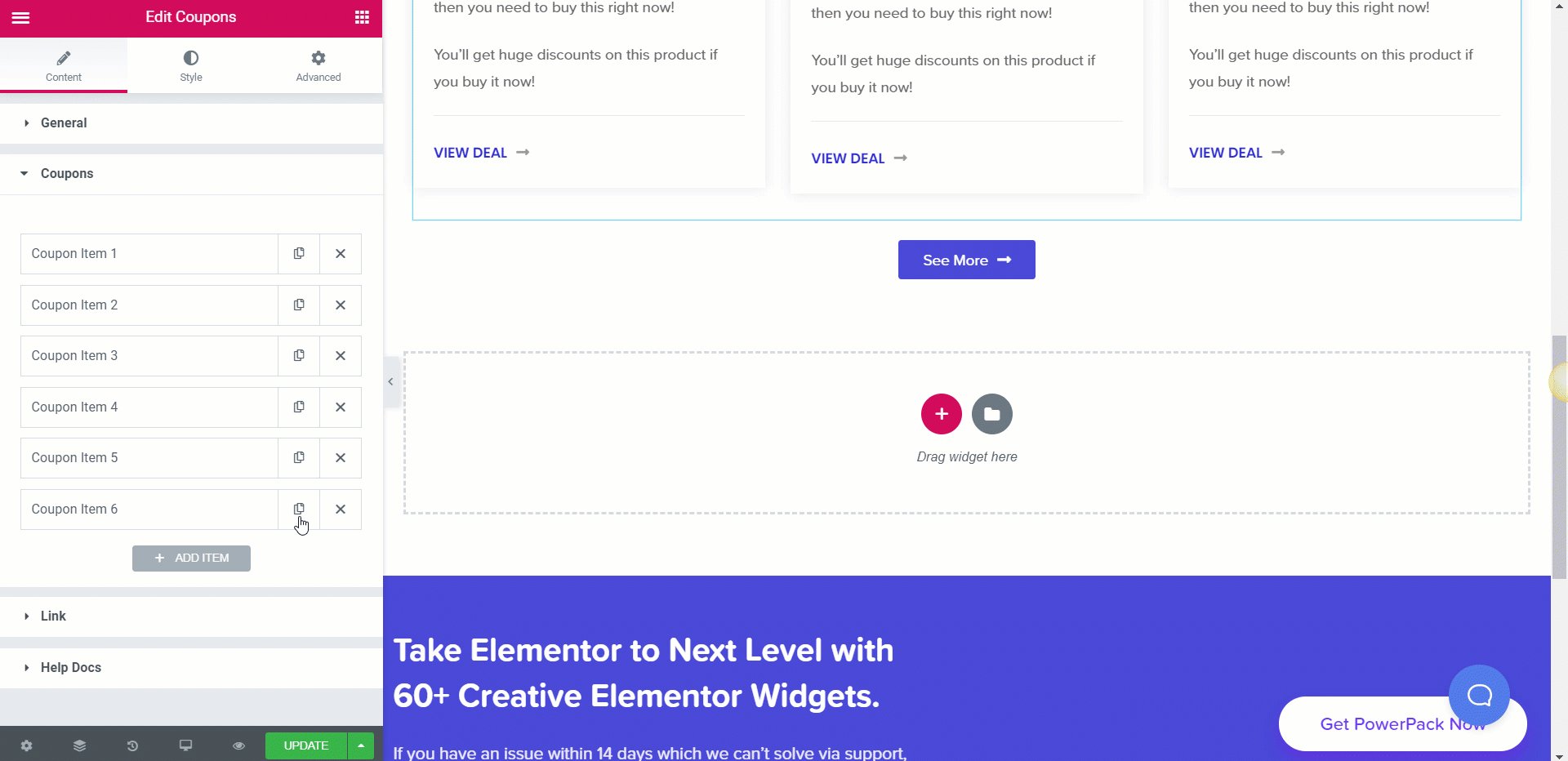
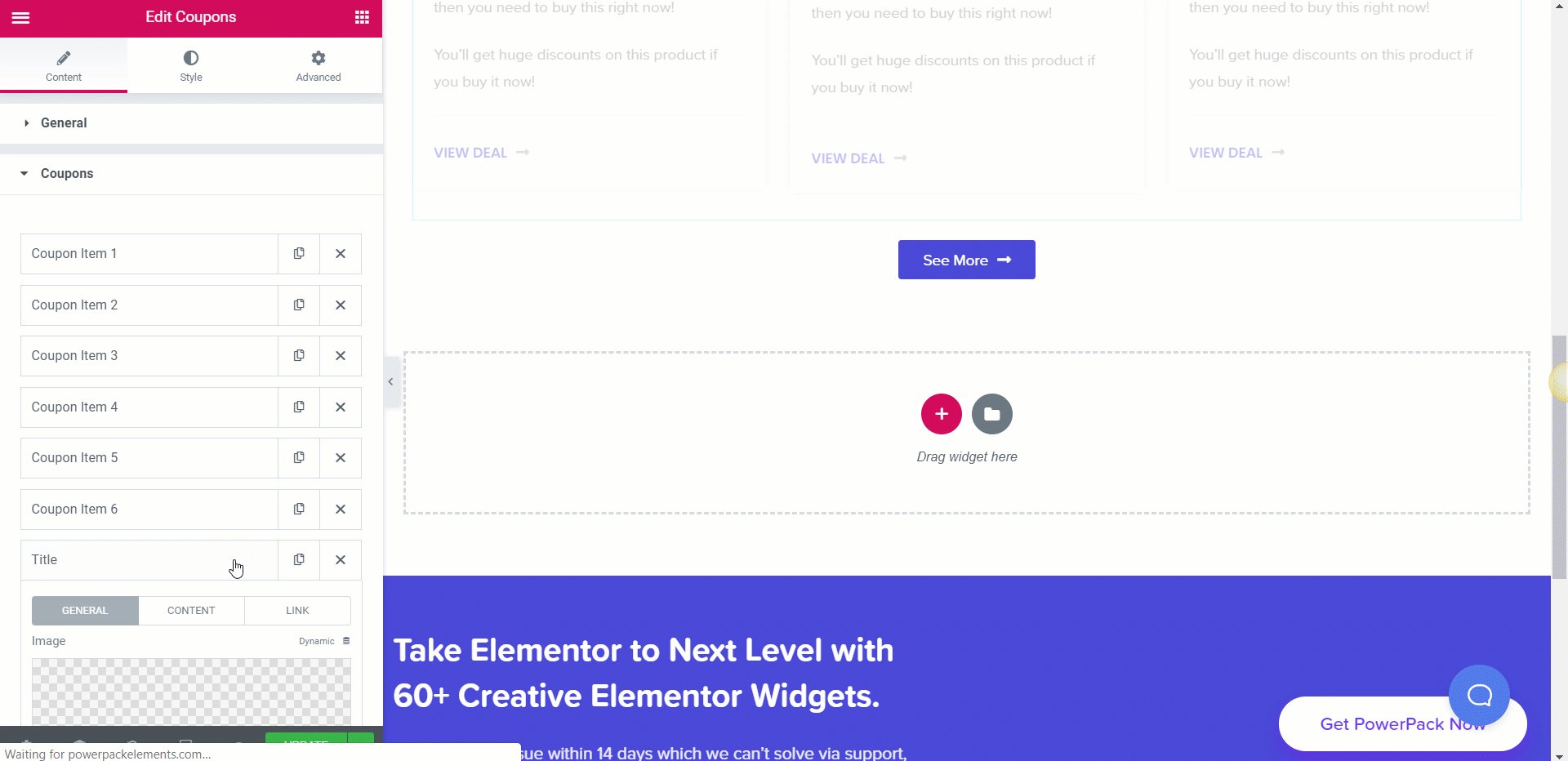
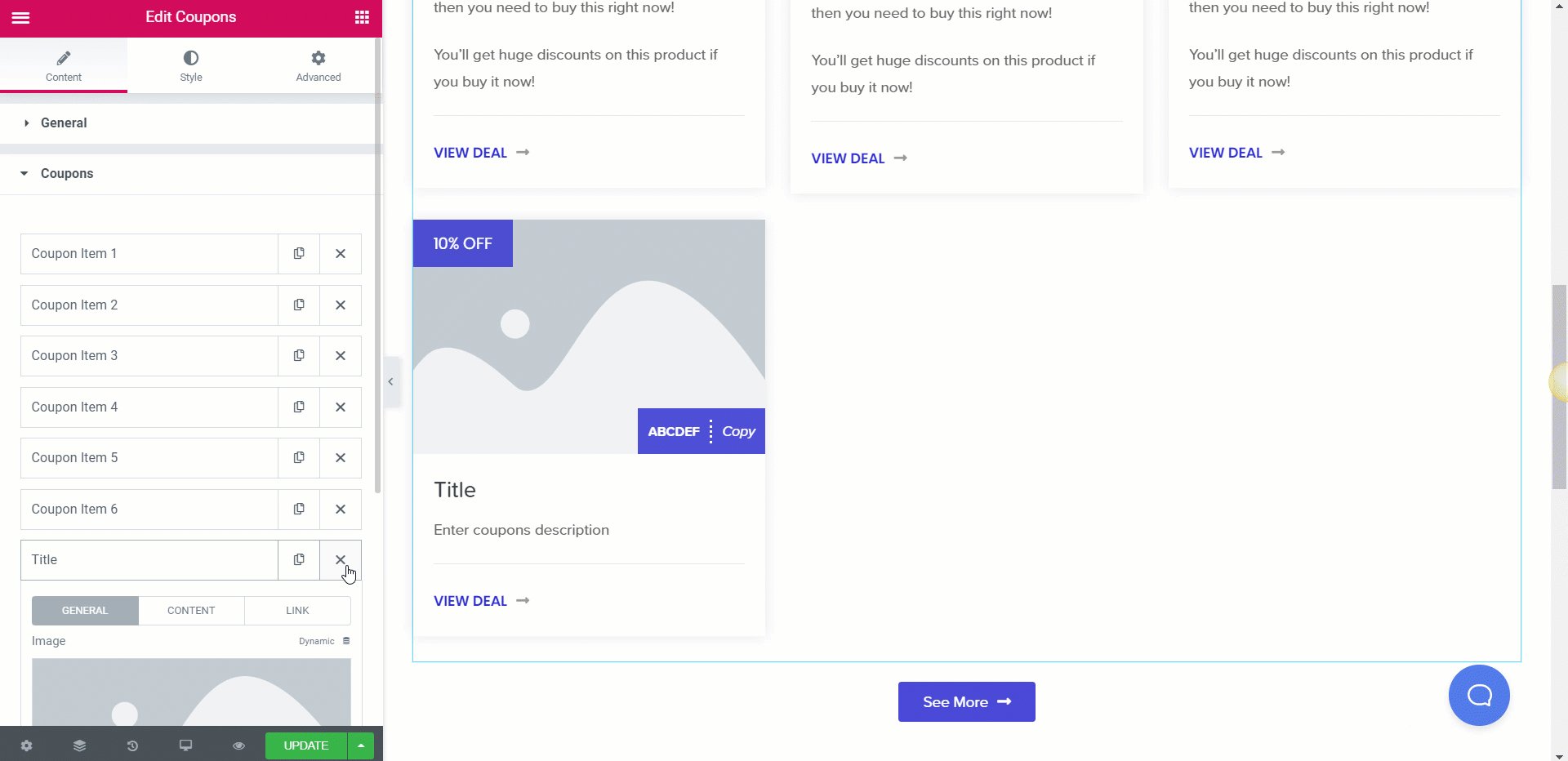
Dodawanie kuponów
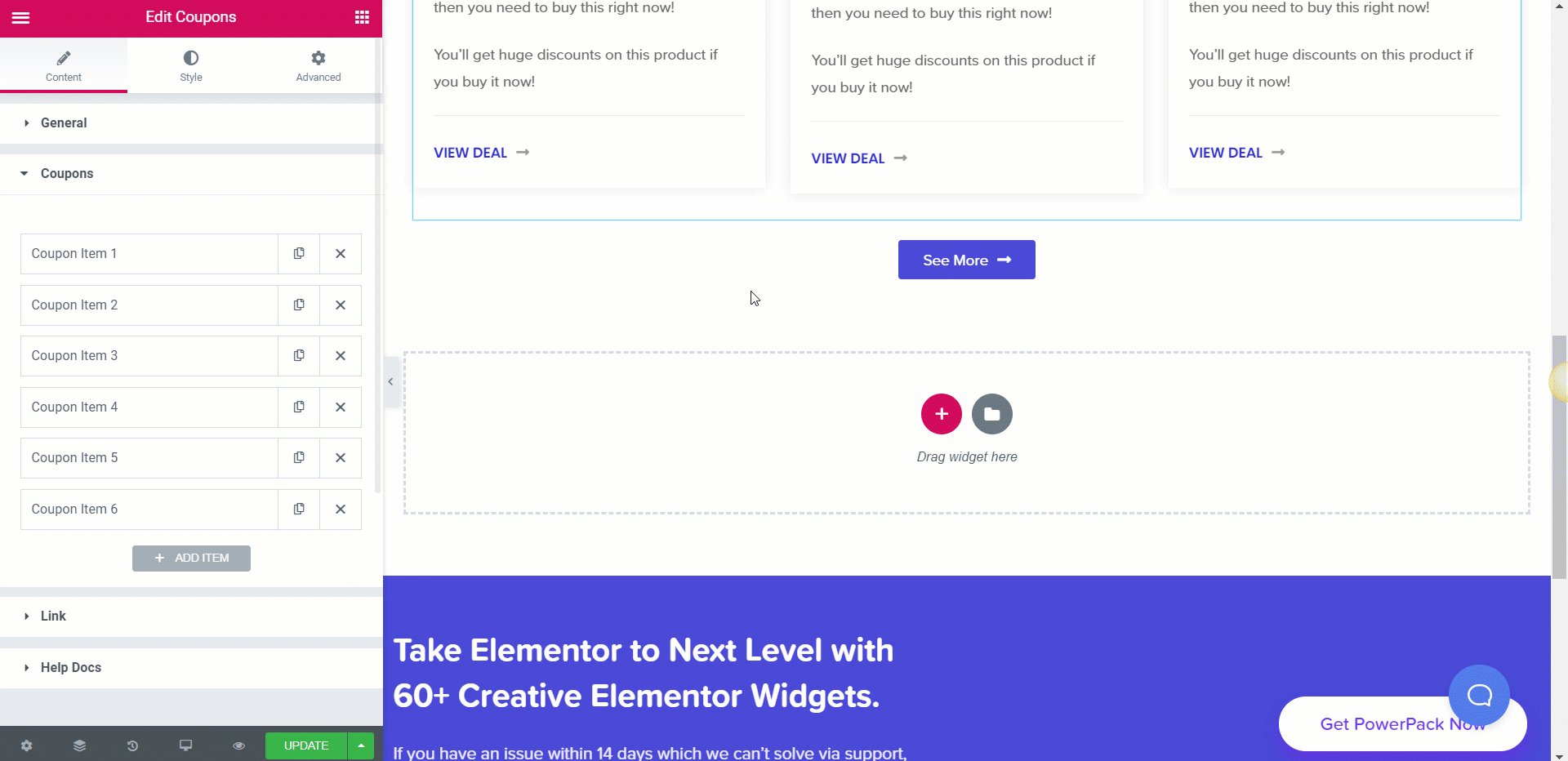
Teraz, aby dodać kupony, przejdź do Treść > Kupony i kliknij przycisk „+ Dodaj element”. Tutaj możesz zmienić obraz, tekst rabatu, kod kuponu, tytuł, opis i link do kuponu. Tutaj możesz wprowadzić szczegóły kuponu i dodać więcej kuponów zgodnie ze swoimi wymaganiami.

Możesz zmienić układ kuponów, po prostu przeciągając kupony w górę lub w dół w sekcji kuponów pod zakładką treści.
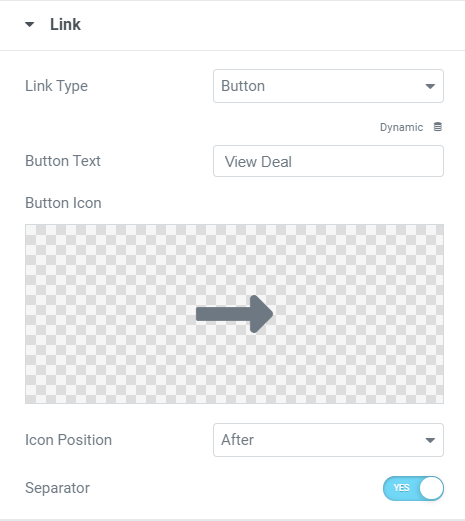
Modyfikowanie linku do kuponu
Teraz, jeśli chcesz zmienić link, możesz to zrobić. Możesz zmienić typ linku na przycisk, tytuł lub pole.

Krok 4: Stylizacja sekcji kuponów
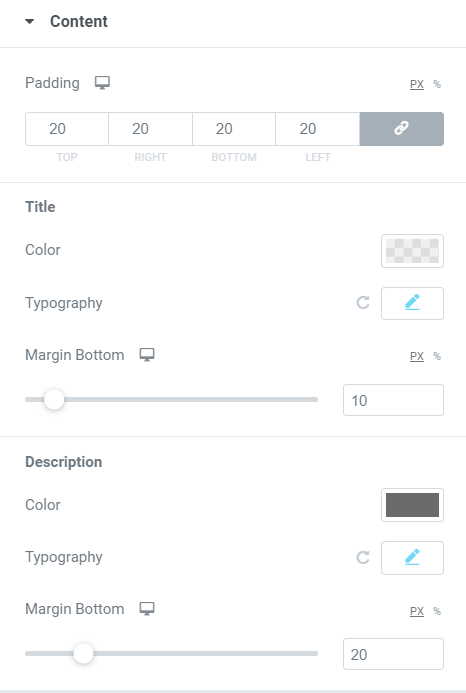
Teraz nadchodzi część dotycząca stylizacji, tutaj możesz łatwo zmienić i zmienić wygląd każdej sekcji kuponu z poziomu karty stylu.
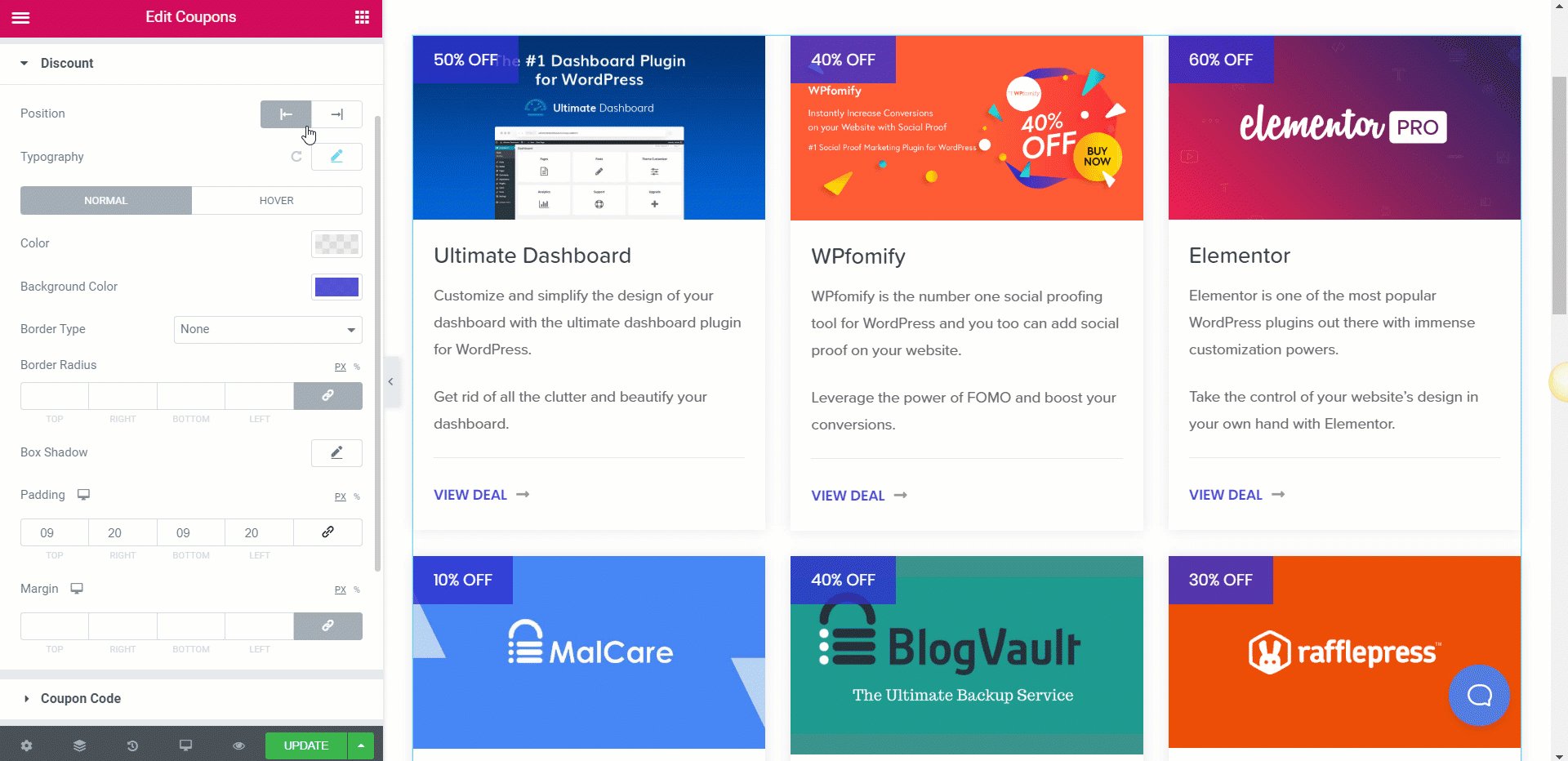
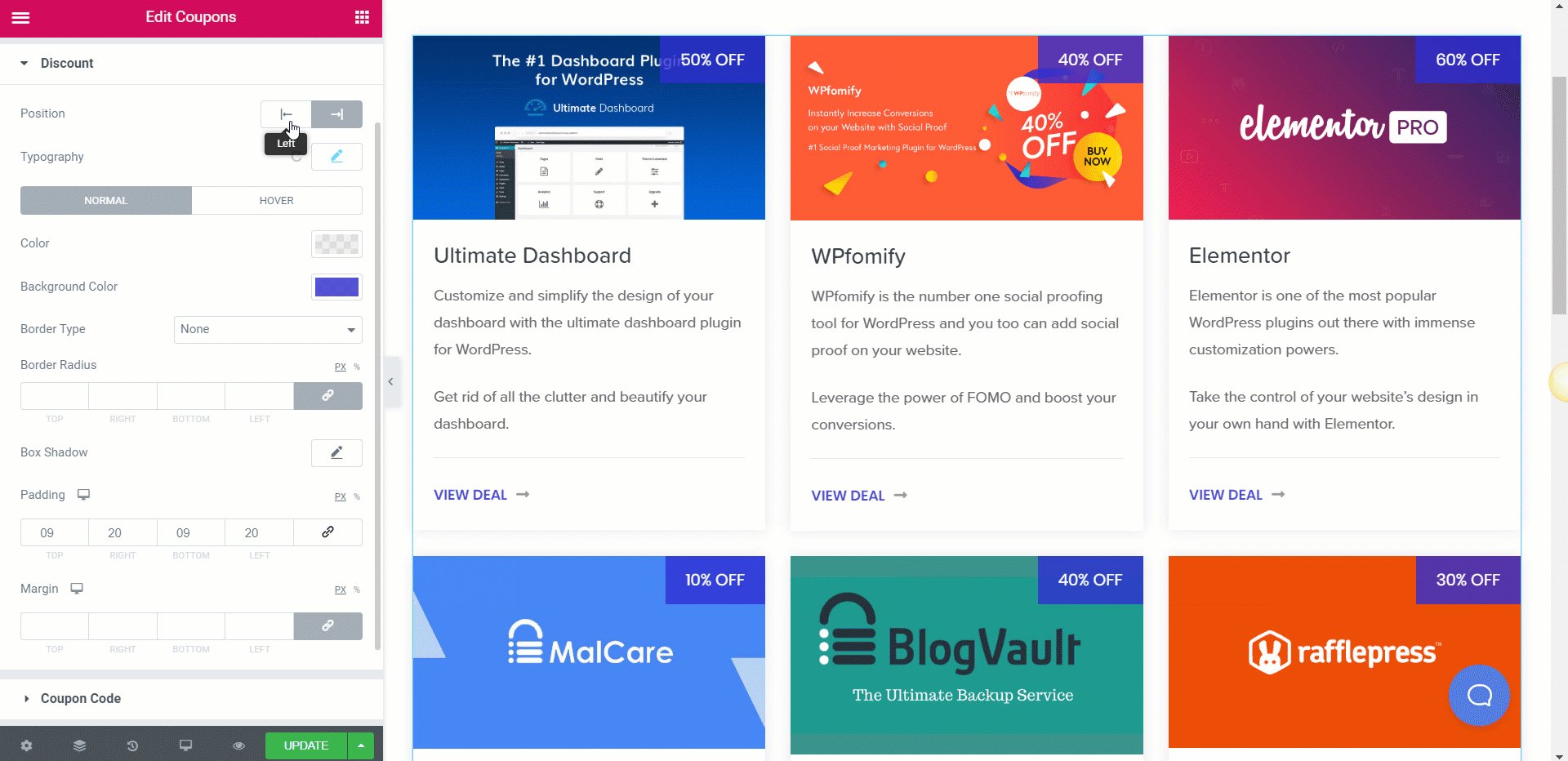
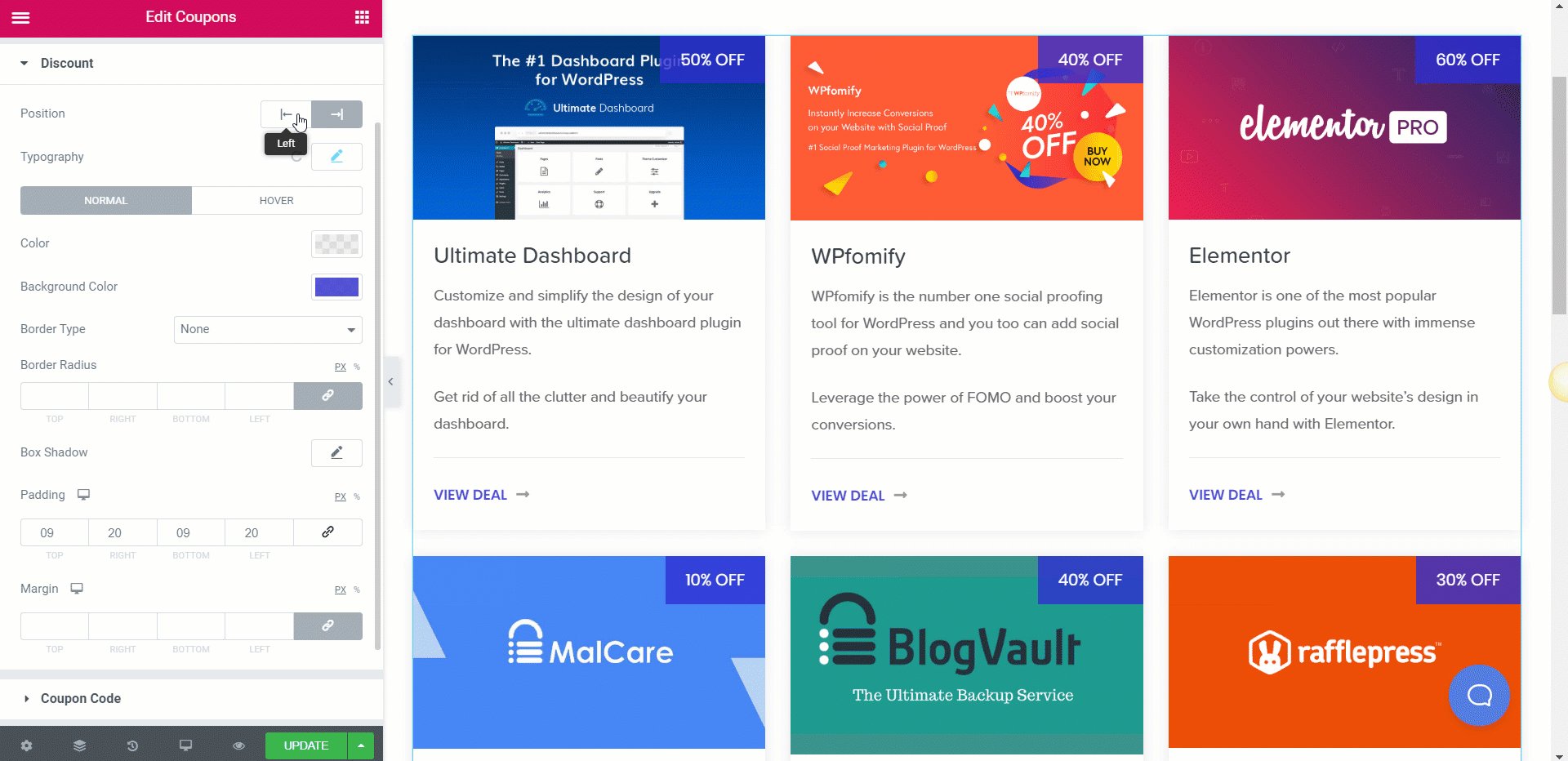
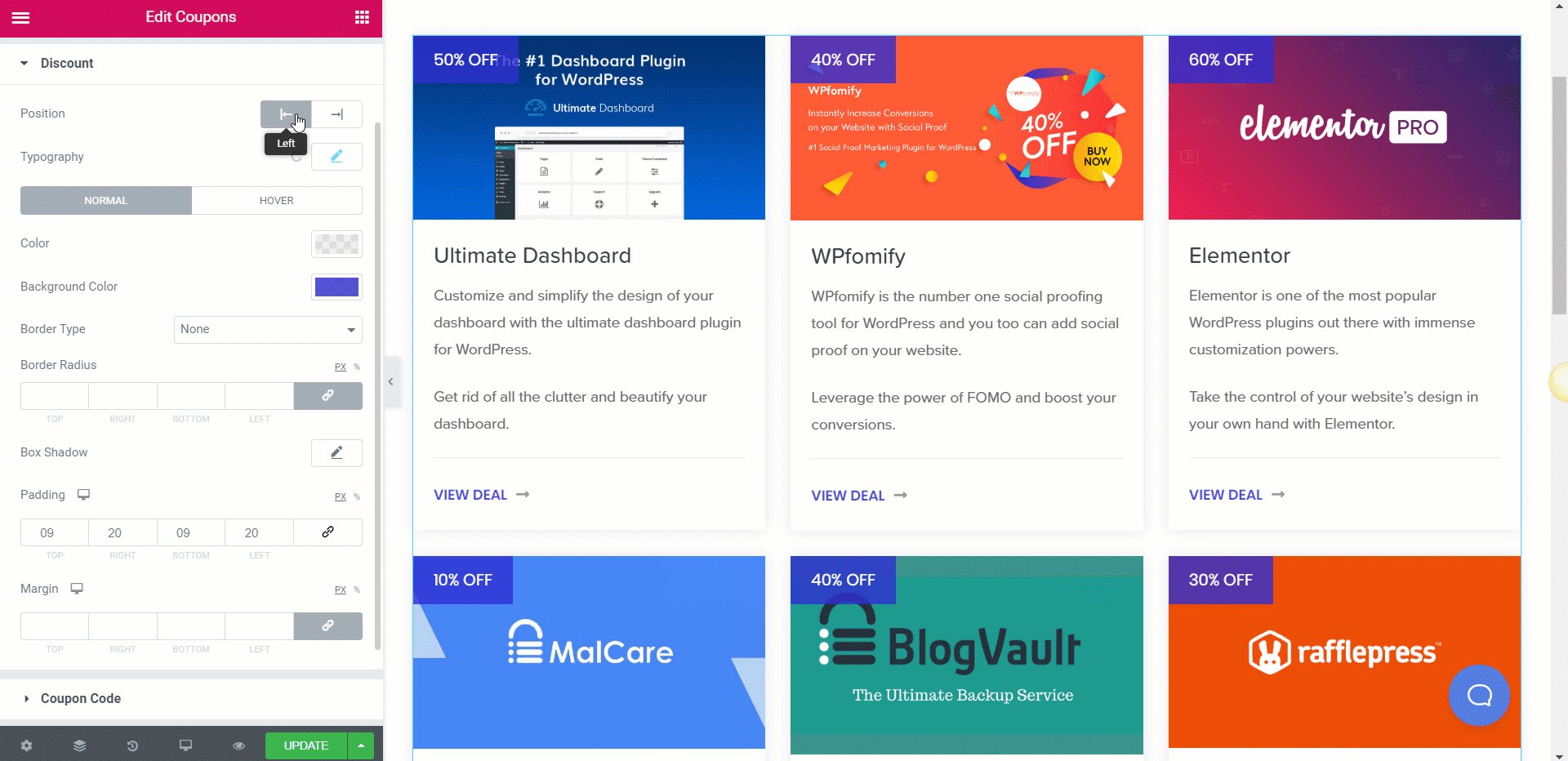
Zaczynając od pola kuponu, możesz zmienić wyrównanie, odstępy, tło, kolor tła, cień itp. dla pól. Te ustawienia zostaną zastosowane do wszystkich pól kuponów w widżecie.
Procent rabatu i kod kuponu
Jeśli włączyłeś opcję „pokaż rabat” w zakładce Treść, możesz również dostosować tekst rabatu. Możesz zmienić pozycjonowanie, typografię, opcje kolorów, efekty najechania, cień pudełka, margines, dopełnienie itp.

Teraz, jeśli chodzi o tekst kodu kuponu, masz również opcje, aby go dostosować. Możesz wprowadzić wszystkie zmiany, które omówiliśmy w tekście rabatu, a ponadto możesz również dostosować ikony.
Modyfikowanie stylu treści
Podobnie jak inne sekcje, możesz również zmieniać i dostosowywać zawartość. Możesz zmienić wygląd tekstu pod względem koloru, typografii, czcionki, grubości, koloru, marginesu itp.

Możesz wprowadzić te zmiany osobno dla tytułu i opisu.
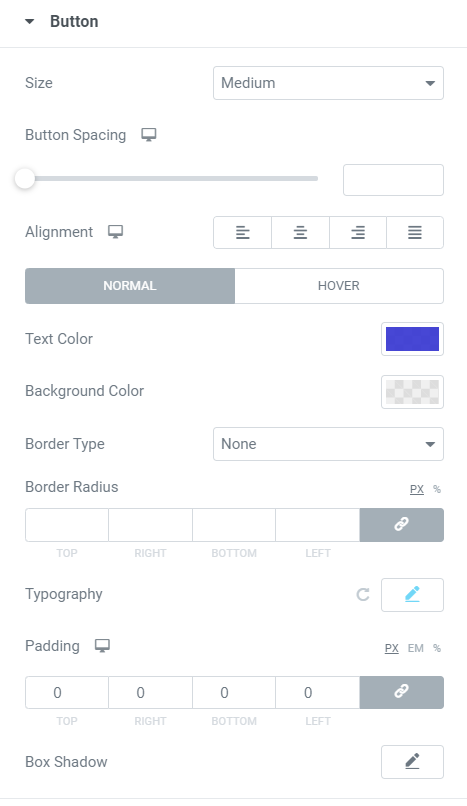
Przycisk
Przycisk jest uważany za najważniejszy aspekt Kuponu. Jeśli jest zbyt głośny lub zacieniony, użytkownik nie pójdzie na to. Staraj się, aby pasował do ogólnego projektu kuponu. Pamiętaj, żeby nie było zbyt krzykliwe.
Jeśli chodzi o styl, możesz zmienić rozmiar, wyrównanie odstępów, kolor tekstu, promień, typografię, cień, ikonę, separator itp. Dzięki tym ustawieniom możesz zmieniać i modyfikować swój przycisk, aby wyglądał dokładnie tak, jak chcesz.

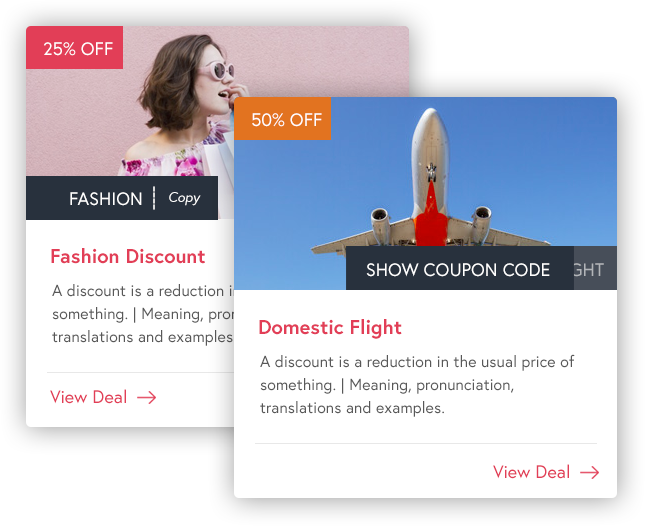
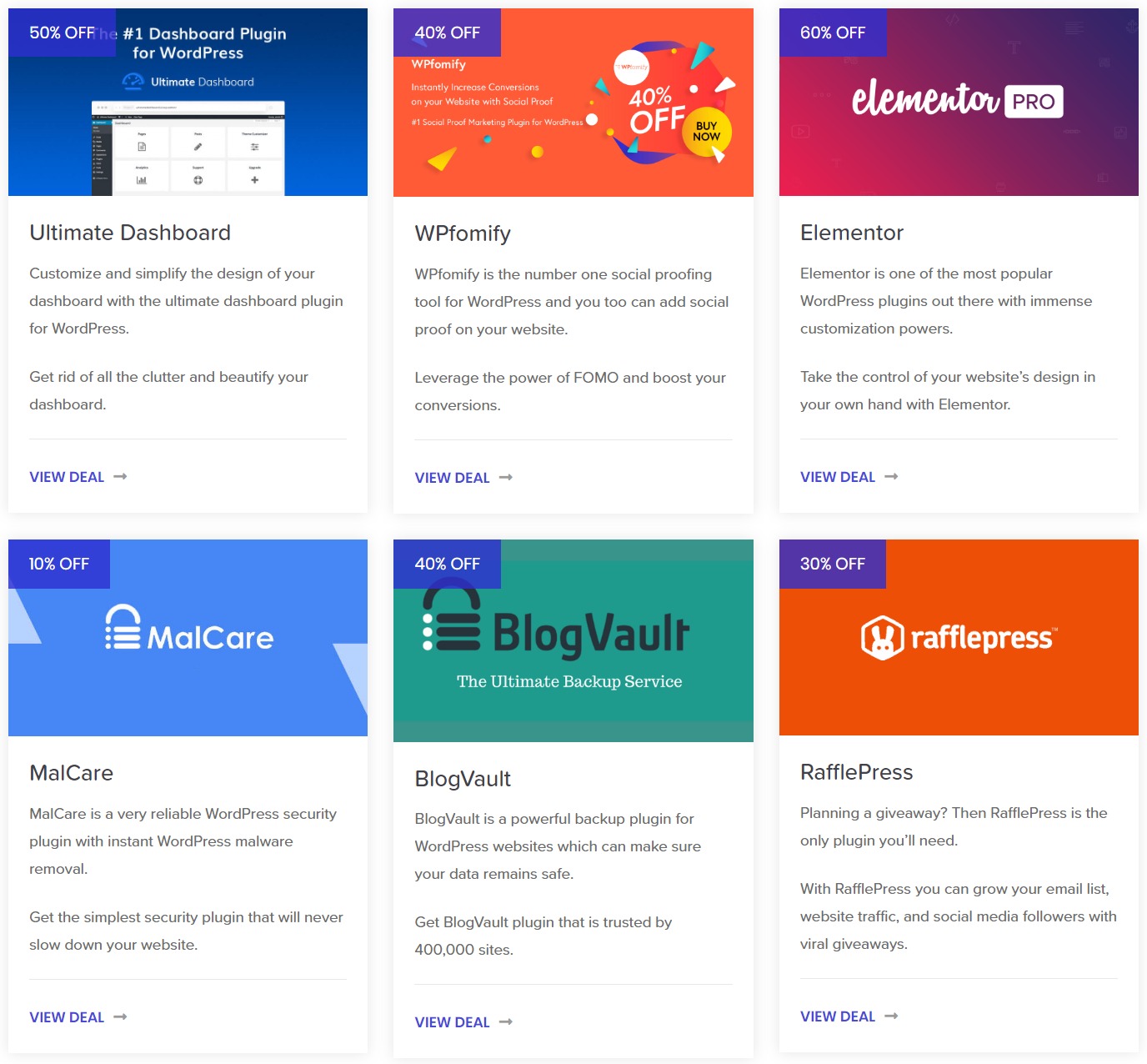
Oto jak wygląda nasza sekcja kuponów po wprowadzeniu wszystkich zmian:

Do Ciebie!
Dzięki widżetowi Kupony możesz tworzyć imponujące strony z kuponami w swojej witrynie i to również bez dotykania ani jednej linii kodu. Możesz stać się bardziej kreatywny i dodać więcej sekcji do strony z kuponami. Możesz nawet kategoryzować kupony i dodawać wiele widżetów oraz grupować wspólne. To całkowicie zależy od twojej wyobraźni, jak chcesz to zrobić.
Jeśli nie masz widżetu Kupony lub dodatku PowerPack, możesz go pobrać tutaj. Otrzymasz ponad 60 kreatywnych widżetów dla Elementora, z których możesz zacząć korzystać od razu!
Daj mi znać, co myślisz o widżecie kuponów, zostawiając komentarz poniżej!
