Jak utworzyć suwak „Przed po” w Elementorze
Opublikowany: 2022-06-14Prowadząc biznes online, wyróżnienie Twojej witryny spośród miliardów innych witryn jest bardzo trudne.
Aby zwiększyć widoczność Twojej witryny w Internecie, wymagane jest odpowiednie zaangażowanie użytkowników. Z tego powodu musisz pięknie zaprezentować nowe, atrakcyjne funkcje na swojej stronie internetowej.
Suwaki i karuzele obrazów są wystarczająco piękne, aby wzbogacić wygląd Twojej strony.
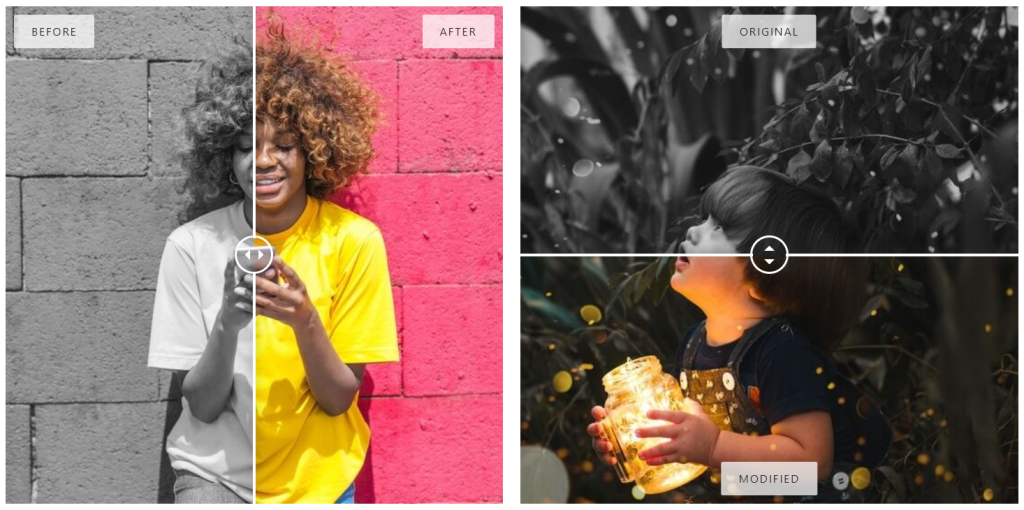
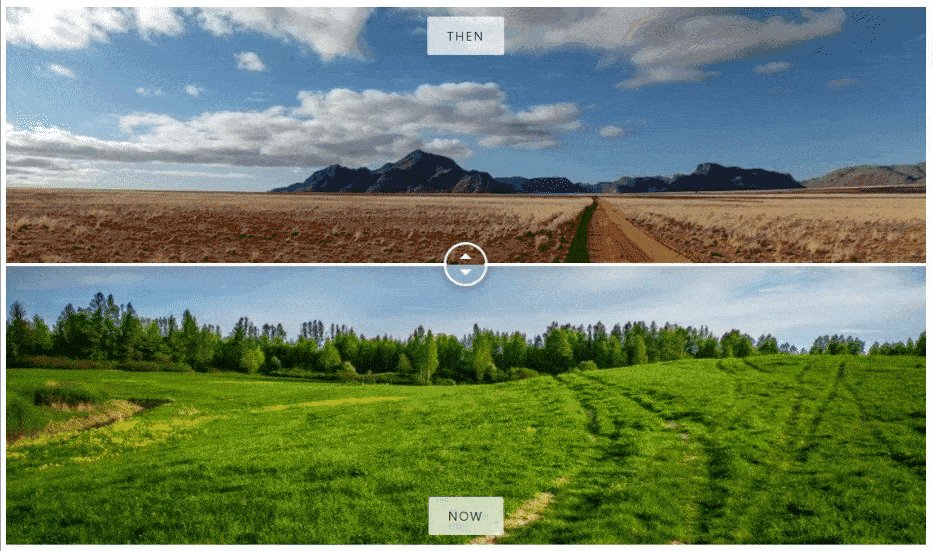
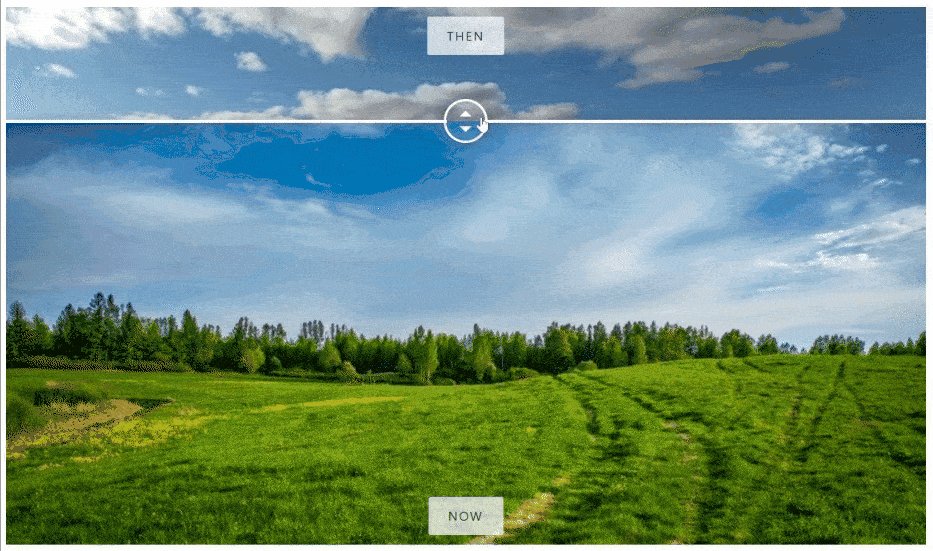
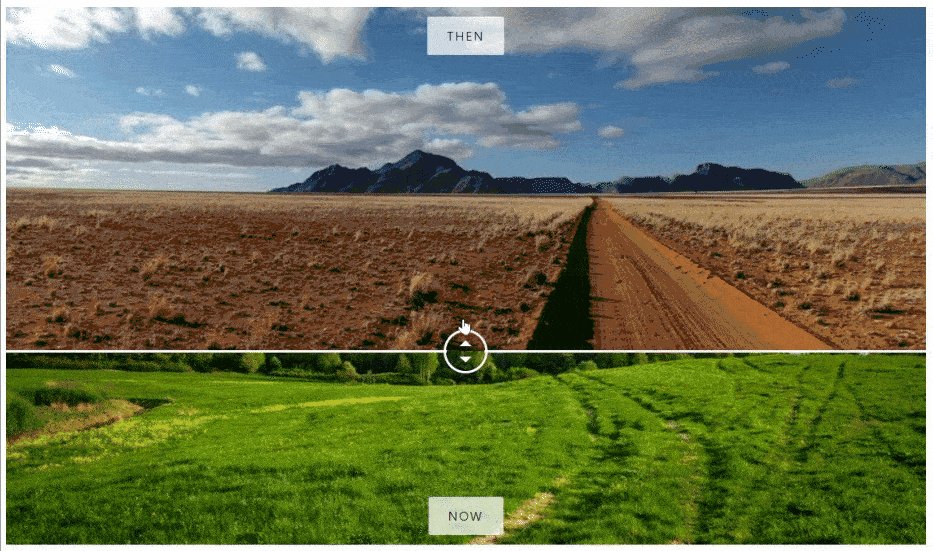
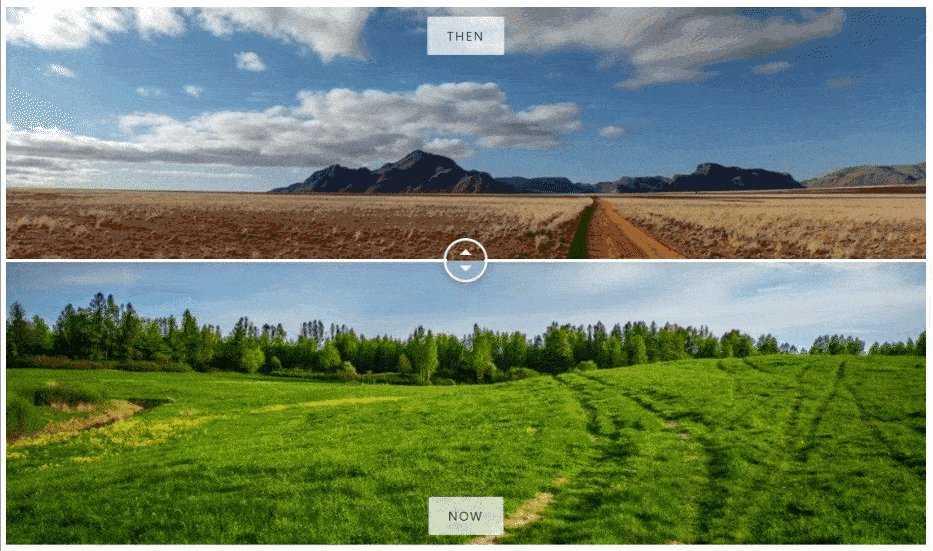
Suwaki porównywania obrazów zawierają przyjazne dla dotyku wersje obrazu przed i po z separatorem pośrodku, który można przeciągnąć w poziomie lub w pionie, aby zobaczyć różnicę między tymi dwoma.
Wykonuje kilka bardzo prostych kroków, aby utworzyć suwak przed i po za pomocą kreatora stron Elementor, jeśli używasz dodatków PowerPack Elementor.
W tym artykule przedstawimy szczegółowy samouczek dotyczący tworzenia suwaka Przed po w Elementorze za pomocą widżetu Porównanie obrazów PowerPack.

Utwórz suwak przed/po za pomocą widżetu porównania obrazów PowerPack
Dodatki PowerPack Elementor zapewniają kompletny pakiet do profesjonalnego projektowania witryny WordPress od poziomu początkującego do profesjonalisty. Zapewnia ponad 80 kreatywnych widżetów Elementora i ponad 150 wstępnie zaprojektowanych szablonów, aby nadać witrynie WordPress imponujący i atrakcyjny wygląd.
Korzystanie z tego suwaka w witrynie zwiększy zaangażowanie użytkowników, oferując atrakcyjną funkcję przed i po, z którą mogą łatwo wchodzić w interakcje.
Odblokuj wszystkie funkcje widżetu porównania obrazów PowerPack, aby opowiedzieć przekonującą historię, używając właściwych obrazów związanych z Twoim produktem lub usługą.
Jeśli wolisz oglądać wideo, możesz rozważyć ten samouczek wideo na temat tworzenia suwaka kart w Elementorze.
Dodaj sekcję „Przed po suwaku” do swojej witryny WordPress
Aby dodać suwak „przed ” do swojej witryny WordPress, musisz zainstalować elementy Elementor i PowerPack.
Teraz, gdy zainstalowałeś oba te narzędzia, zobaczmy, jak możesz ich użyć, aby utworzyć specjalną sekcję suwaka przed i po w swojej witrynie.
Więc bez dalszych ceregieli przejdźmy do samouczka.
Przeciągnij i upuść widżet porównania obrazów PowerPack
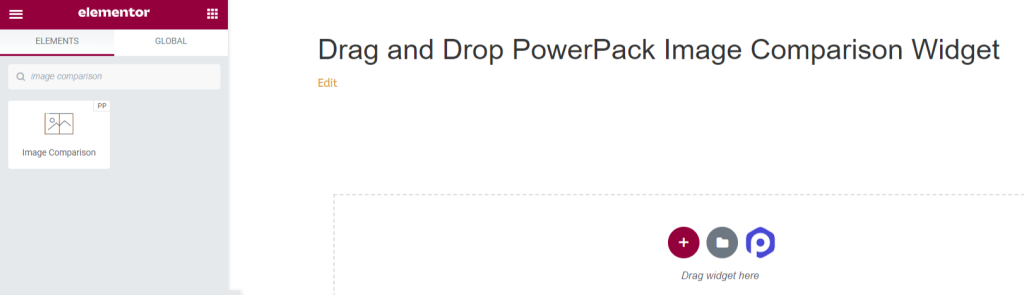
Najpierw uruchom stronę edytora Elementor, a następnie wpisz Porównanie obrazów w pasku wyszukiwania i przeciągnij i upuść widżet na stronie.
Upewnij się, że sprawdziłeś znak PowerPack „ PP ” w prawym górnym rogu widżetu.

Karta zawartości widżetu porównania obrazów PowerPack
Po prostu przejdź do zakładki treści widżetu Porównanie obrazów PowerPack. Znajdziesz tam trzy sekcje:
- Przed obrazem
- Po obrazie
- Ustawienia
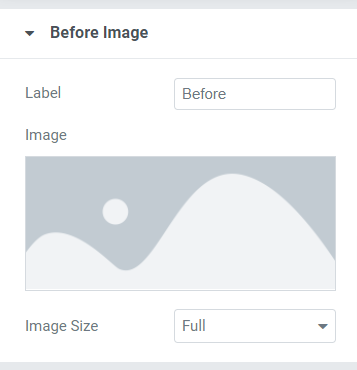
Przed obrazem
W tej sekcji możesz dodać i dostosować swój obraz przed .

Tutaj masz opcje dostosowania tytułu przed obrazem i dodania obrazu , wstawiając multimedia z biblioteki multimediów.
Możesz także wybrać rozmiar obrazu z obszernych opcji rozmiaru obrazu dostępnych tutaj. Zalecamy zachowanie pełnego rozmiaru obrazu .
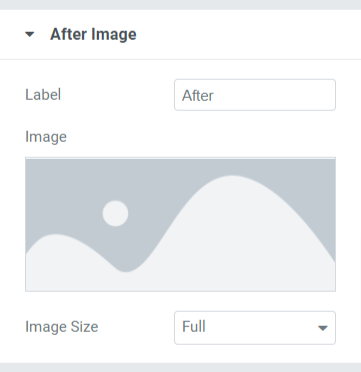
Po obrazie
W tej sekcji możesz dodać i dostosować swój After Image .

W tej sekcji dostępne są opcje podobne do tych z sekcji przed obrazem . Tutaj również możesz dostosować tytuł After Image i dodać obraz , wstawiając multimedia z biblioteki multimediów.
Możesz także wybrać „ rozmiar obrazu ” z obszernych opcji rozmiaru obrazu dostępnych tutaj.
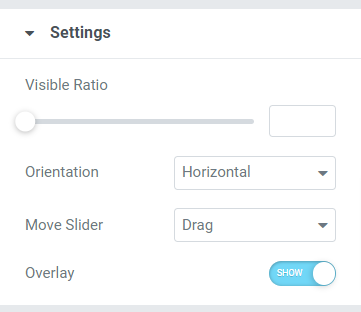
Ustawienia

Ta sekcja zawiera dodatkowe ustawienia, które pomagają lepiej dostosować suwak Przed po .
Ta sekcja składa się z czterech podsekcji:
- Współczynnik widoczności: Za pomocą tej funkcji możesz dostosować widoczność swoich obrazów.
- Orientacja: Tutaj możesz wybrać orientację suwaka porównywania obrazów, poziomą lub pionową.
- Przesuń suwak: dzięki tej opcji możesz wybrać akcję dla suwaka obrazu z opcji takich jak Przeciągnij , Przesuń myszą ” lub Kliknięcie myszą .
- Nakładka: Jeśli chcesz zastosować nakładkę na obrazy, możesz użyć tej opcji.
Karta Styl widżetu porównania obrazów
Karta stylu zawiera wszystkie elementy stylu widżetu Porównanie obrazów.

Ta karta zawiera cztery sekcje:
- Narzuta
- Uchwyt
- Rozdzielacz
- Etykieta
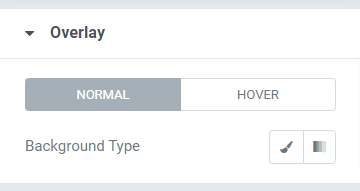
Narzuta

Jeśli zastosowałeś opcję nakładki dla obrazów na karcie treści, możesz dostosować tę funkcję typu tła dla sekcji suwaków przed i po.
Ponadto można osobno dostosować typ tła dla efektów normalnych i najechania.
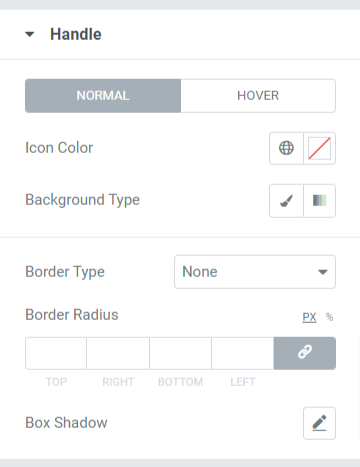
Uchwyt

W tym dziale dostępne są wszystkie opcje stylizacji rączki umieszczonej w przekładce.
Zobaczmy szczegółowo opcje dostępne w tej sekcji:
- Kolor ikony: Dzięki tej opcji możesz zmienić kolor ikony uchwytu umieszczonej pośrodku separatora.
- Kolor tła: Dostosuj kolor tła uchwytu za pomocą tej opcji.
- Typ obramowania: Możesz wybrać typ obramowania dla uchwytu z dostępnych tutaj opcji, takich jak pełny, kropkowany, przerywany, podwójny i rowek. Możesz wybrać „ brak ”, jeśli nie chcesz wyświetlać żadnych ramek.
- Promień obramowania: Jeśli zastosowałeś obramowanie, możesz użyć tej opcji promienia obramowania, aby uzyskać gładką krawędź zastosowanej obramowania.
- Cień pudełka: Dostosuj cień pudełka dla uchwytu za pomocą tej opcji.
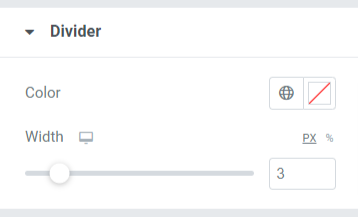
Rozdzielacz

W tej sekcji otrzymasz opcje dostosowania separatora lub dzielnika. Możesz zmienić jego „ kolor ” i dostosować jego „ szerokość ”, korzystając z dostępnych tutaj opcji.
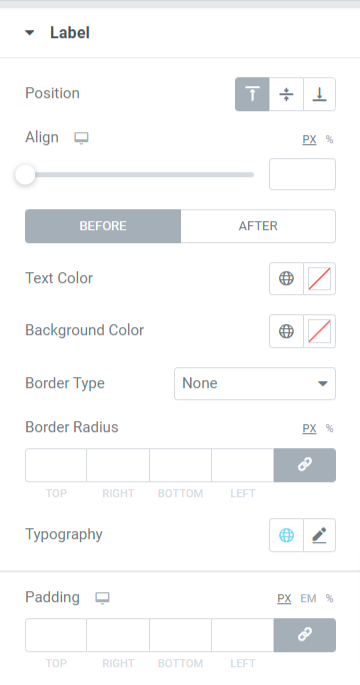
Etykieta

W tej sekcji uzyskasz dostęp do szerokiej gamy opcji umożliwiających dostosowanie etykiety wyświetlanej w suwaku przed i po.
Zobaczmy wszystkie opcje dostępne w tej sekcji:
- Pozycja: Ustaw pozycję pola etykiety na górze, środku lub na dole.
- Wyrównaj: Ustaw wyrównanie etykiety przed/po wyświetlanej na obu obrazach do lewej, prawej lub do środka.
- Kolor tekstu: Wybierz kolor tekstu etykiety za pomocą tej opcji.
- Kolor tła: Jeśli chcesz dodać kolor tła do tekstu etykiety, możesz dodać go tutaj.
- Typ obramowania: Jeśli chcesz zastosować obramowanie, możesz wybrać dowolny typ obramowania spośród dostępnych opcji, takich jak jednolita, podwójna, kropkowana, przerywana lub rowek.
- Promień obramowania: Możesz dostosować promień obramowania tekstu etykiety, a użycie promienia obramowania zapewni miękkie krawędzie tekstu etykiety.
- Typografia: Dostosuj typografię tekstu etykiety za pomocą tej opcji.
- Wyściółka: zapewnia przestrzeń między pudełkiem a zawartością. Dostosuj tę opcję, aby wyświetlać płynnie zorganizowaną zawartość w polu etykiety.
To był kompletny samouczek; postępując zgodnie z tym, możesz łatwo utworzyć suwak przed i po za pomocą kreatora stron Elementor i dodatków PowerPack Elementor.
Po zastosowaniu wszystkich tych zmian otrzymasz coś takiego:

Uzyskaj widżet porównania obrazów PowerPack dla Elementor
Mamy nadzieję, że ten samouczek pomoże Ci stworzyć atrakcyjny suwak przed i po użyciu Elementora na swojej stronie. Jeśli podobało Ci się czytanie tego artykułu, jesteśmy pewni, że pokochasz także inne nasze elementy PowerPack.
Uzyskaj profesjonalny kontakt z witryną WordPress za pomocą PowerPack Elements for Elementor.
Kliknij tutaj, aby uzyskać widżet porównania obrazów PowerPack dla Elementora.
Ponadto, jeśli szukasz innego sposobu na interaktywne obnoszenie się ze zdjęciami produktów, możesz sprawdzić nasz post, aby dowiedzieć się, jak tworzyć suwaki kart za pomocą Elementora.
Zachęcamy do wrzucania komentarzy tutaj; chcielibyśmy otrzymać od Ciebie informację zwrotną.
Dołącz do nas także na Twitterze, Facebooku i YouTube.
