Jak stworzyć bloga za pomocą Webflow? (Przewodnik dla początkujących)
Opublikowany: 2023-07-13Zastanawiasz się , jak założyć bloga za pomocą Webflow ? Nie szukaj dalej, bo jesteś we właściwym miejscu.
Webflow zapewnia intuicyjny interfejs , nieograniczone możliwości projektowe i bezproblemową funkcjonalność . Zapewnia przyjazne dla użytkownika środowisko , które pozwala tworzyć oszałamiające wizualnie i w pełni responsywne blogi.
Brak umiejętności kodowania? Bez problemu! Interfejs Webflow typu „przeciągnij i upuść” ułatwia projektowanie bloga. Od wyboru urzekających schematów kolorów po wybór eleganckich czcionek , możliwości projektowe są nieograniczone.
W tym artykule pokażemy Ci dokładnie, jak stworzyć bloga za pomocą Webflow. Od założenia konta Webflow po tworzenie i projektowanie blogów. Omówimy wszystkie niezbędne kroki, które musisz wykonać, aby zacząć widzieć wyniki.
Zanurzmy się i dowiedzmy, jak stworzyć blog za pomocą Webflow i przenieść swoją witrynę na wyższy poziom!
Zrozumienie przepływu w sieci
Jeśli dopiero zaczynasz korzystać z Webflow, ważne jest, aby zrozumieć, co to jest i jak działa, zanim uruchomisz witrynę internetową. Najpierw krótko go przedstawimy.
Webflow to platforma do projektowania stron internetowych, która umożliwia tworzenie pięknych i interaktywnych stron internetowych. Łączy w sobie elastyczność narzędzia do projektowania wizualnego z mocą systemu zarządzania treścią.

Co więcej, możesz ożywić swoje pomysły bez konieczności posiadania specjalistycznej wiedzy w zakresie kodowania. To platforma, która pozwala uwolnić Twoją kreatywność. Dlatego zbuduj dowolny typ strony internetowej, która naprawdę reprezentuje Twoją markę.
Ponadto przyjazny dla użytkownika interfejs Webflow sprawia, że nawigacja jest dziecinnie prosta. Od momentu zalogowania powita Cię intuicyjny pulpit nawigacyjny. To stawia wszystkie niezbędne narzędzia na wyciągnięcie ręki.
Co więcej, przejrzysty i uporządkowany układ zapewnia, że możesz łatwo znaleźć to, czego potrzebujesz. Niezależnie od tego, czy chodzi o projektowanie elementów, zarządzanie treścią, czy dostosowywanie ustawień witryny.
Dlatego dzięki Webflow tworzenie bloga staje się przyjemnym i bezproblemowym doświadczeniem. Nauczmy się więc tworzyć bloga za pomocą Webflow.
Zapoznaj się z naszym artykułem na temat tego, co sprawia, że witryna internetowa jest dobra do planowania Twojej podróży online.
Jak stworzyć bloga za pomocą Webflow?
Teraz, gdy rozumiesz, czym jest Webflow. Być może zastanawiasz się, jak skutecznie wykorzystać go do stworzenia bloga.
Oto kroki, które mogą pomóc w utworzeniu bloga za pomocą Webflow i przyciągnięciu ruchu do Twojej witryny.
A. Planowanie bloga
Rozpocznij swoją misję od ustalenia jasnego celu dla swojego bloga. Zadaj sobie pytanie, jakie przesłanie chcesz przekazać i jak chcesz wpłynąć na czytelników. Niezależnie od tego, czy chodzi o dzielenie się osobistymi historiami, czy udzielanie porad ekspertów, precyzyjne określenie celu nadaje Twojemu blogowi wyjątkową esencję.

Ponadto odkryjesz mnóstwo oszałamiających projektów i układów blogów. Pozwól swojej kreatywności poszybować w górę, wybierając taki, który uzupełnia Twoje treści. Tak więc urzeka czytelników, ale także odzwierciedla osobowość Twojego bloga.
Dodatkowo zaplanuj wirtualny krajobraz swojego bloga z dobrze zorganizowaną strukturą treści. Podziel także swoje pomysły na odrębne kategorie, tworząc łatwą w nawigacji ścieżkę dla swoich czytelników.
W rezultacie to przemyślane podejście utrzyma zaangażowanie odbiorców. Ponadto wrócą po więcej, gdy wyruszą w bezproblemową podróż po Twoim blogu.
B. Konfigurowanie konta Webflow
Aby skonfigurować konto Webflow, wykonaj następujące proste czynności:
Tworzenie konta w Webflow
Aby rozpocząć tworzenie konta Webflow i rozpocząć przygodę z blogowaniem, wykonaj następujące kroki:
Najpierw odwiedź oficjalną stronę internetową Webflow. Tutaj znajdziesz wszystkie niezbędne narzędzia i zasoby do stworzenia swojego bloga.
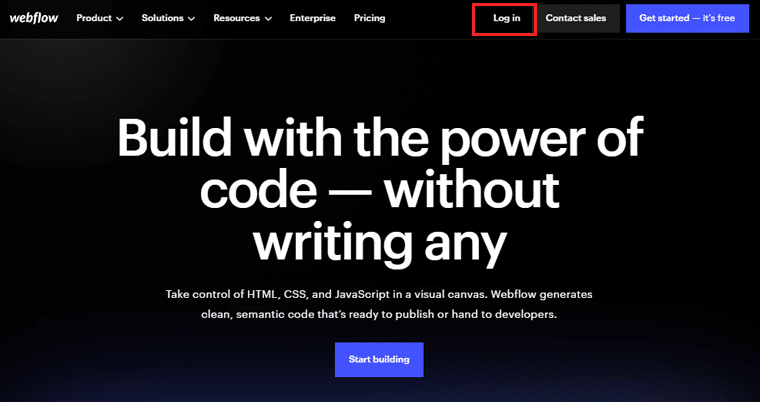
Teraz znajdź przycisk „Zaloguj się” na stronie głównej serwisu i kliknij go.

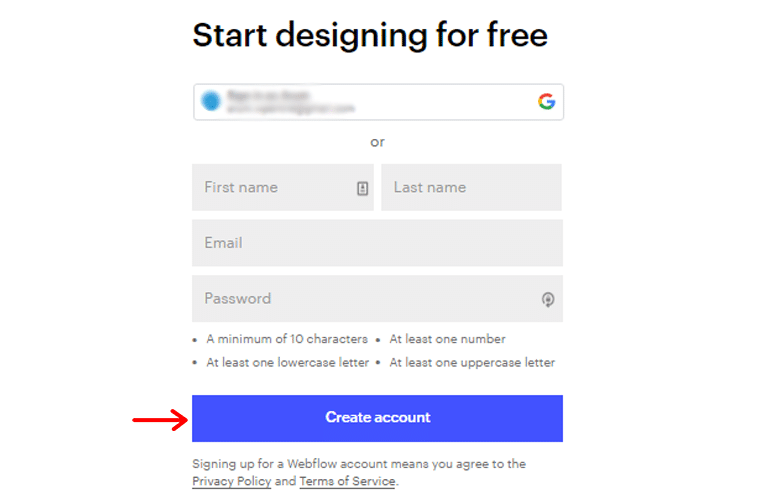
Ponieważ tworzysz nowe konto, kliknij opcję rejestracji. Podaj wymagane dane osobowe, takie jak imię i nazwisko, adres e-mail itp.

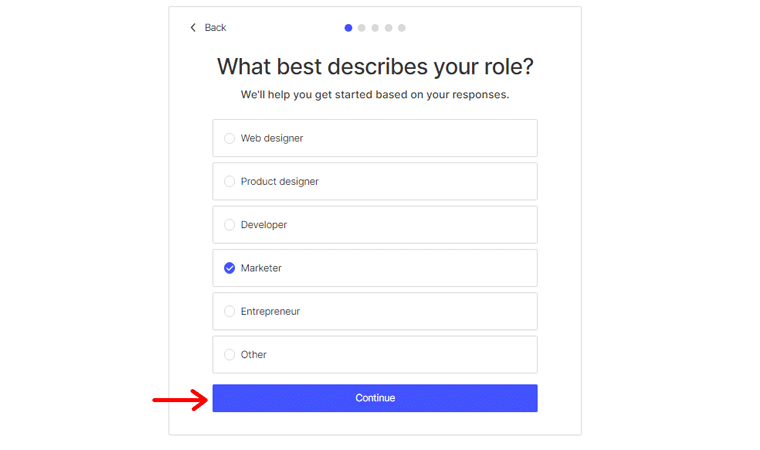
Następnie kliknij przycisk „Utwórz konto” . Następnie określ swoją rolę lub zawód. Wybierz „Marketer”, ponieważ jest to zgodne z twoim zamiarem stworzenia bloga.
Po wybraniu roli kliknij przycisk „Kontynuuj” , aby kontynuować.

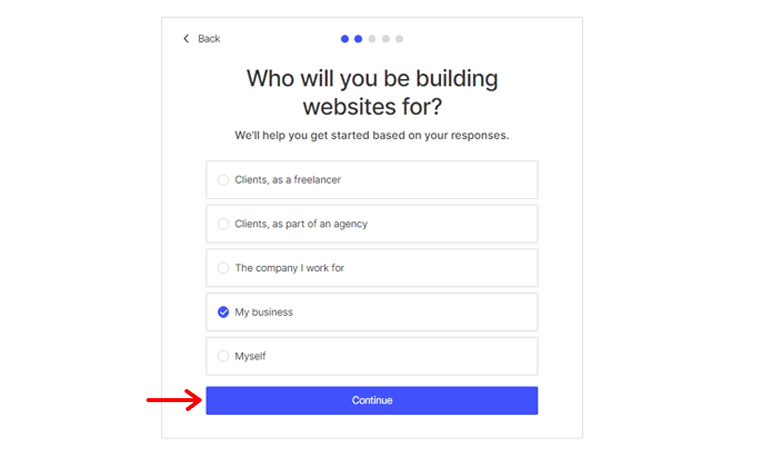
Następnie Webflow zapyta Cię: „Dla kogo będziesz tworzyć strony internetowe?” W takim przypadku wybierz „Moja firma” , aby zaznaczyć, że tworzysz bloga.
Kliknij przycisk „Kontynuuj” , aby kontynuować proces instalacji.

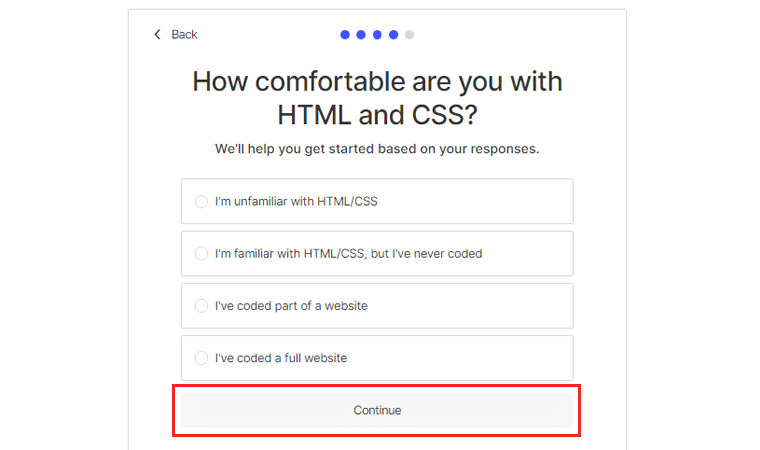
Na tym etapie Webflow zapyta Cię o znajomość HTML i CSS. Wybierz opcję, która najlepiej odzwierciedla Twój poziom komfortu.
Po dokonaniu wyboru kliknij „Kontynuuj” , aby przejść do następnego kroku.

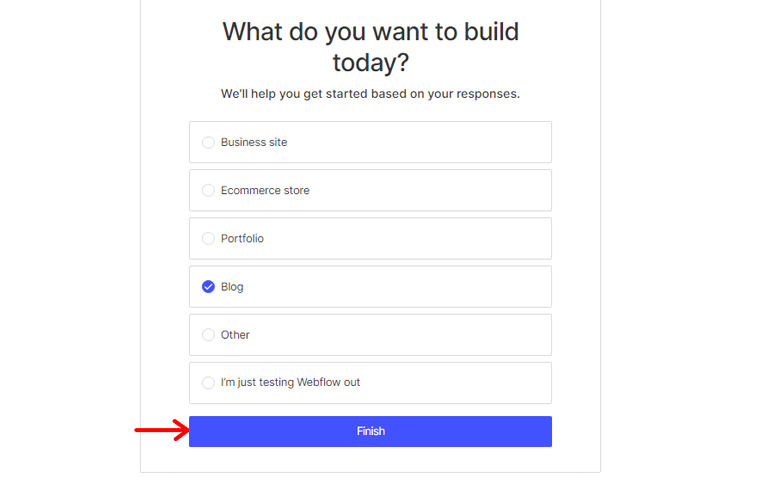
Teraz nadszedł czas, aby określić, co chcesz zbudować za pomocą Webflow. Ponieważ twoim celem jest stworzenie osobistego bloga, wybierz opcję „Blog” z dostępnych opcji.
Po dokonaniu wyboru kliknij „Zakończ” , aby zakończyć proces konfiguracji konta.

Gratulacje! Pomyślnie utworzyłeś swoje konto Webflow, wykonując pierwszy krok w kierunku stworzenia swojego bloga.
Teraz nadszedł czas, aby zanurzyć się w ekscytującym świecie funkcji Webflow.
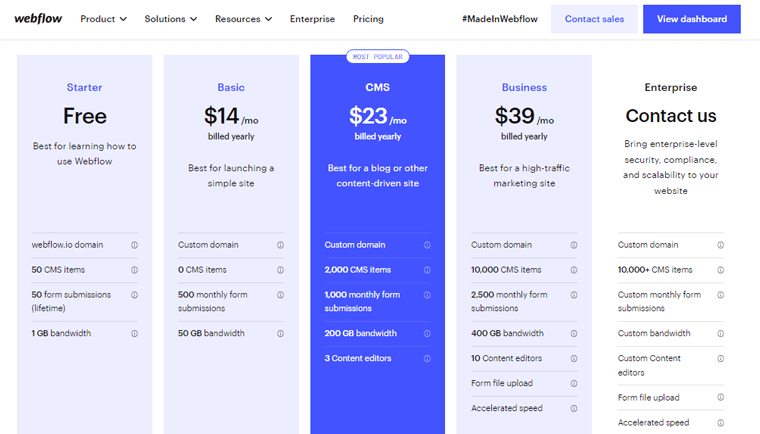
Odkrywanie różnych planów cenowych
Webflow oferuje różne plany cenowe, aby zaspokoić różne potrzeby i poziomy funkcjonalności. Przejdź do pulpitu nawigacyjnego Webflow, gdzie możesz uzyskać dostęp do wszystkich funkcji i ustawień.
Gdy znajdziesz się na pulpicie nawigacyjnym, znajdź i kliknij menu „Ceny” . Spowoduje to przejście do strony, na której możesz wybrać plany cenowe.

Poświęć trochę czasu na dokładne przejrzenie każdego planu i jego szczegółów. Zwróć uwagę na takie czynniki, jak liczba przesłanych formularzy, funkcje CMS (Content Management System) itp.
Kliknij każdy plan, aby go rozwinąć i zobaczyć więcej szczegółów na temat jego zawartości. Zapewni to kompleksowy przegląd funkcji i ograniczeń związanych z każdym planem.
Po podjęciu decyzji kliknij „Dodaj plan witryny” powiązany z wybraną opcją cenową. I jesteś skończony!
Przechodzimy teraz do następnej sekcji dotyczącej tworzenia bloga za pomocą Webflow.
C. Projektowanie bloga
Projektowanie bloga za pomocą Webflow to ekscytująca podróż. Ta platforma pozwala uwolnić kreatywność i zbudować oszałamiającą obecność w Internecie. Niezależnie od tego, czy jesteś doświadczonym blogerem, czy dopiero zaczynasz, jego intuicyjna platforma oferuje mnóstwo opcji projektowania.
W tej sekcji omówimy podstawowe kroki projektowania bloga od podstaw.
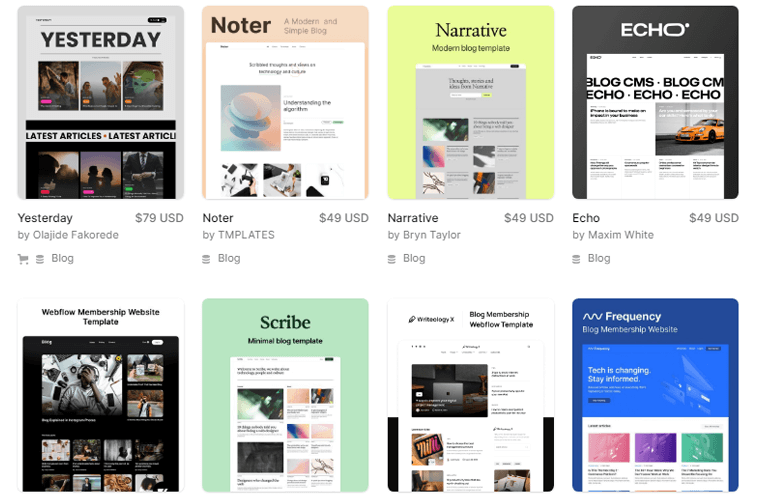
1. Wybór odpowiedniego szablonu Webflow
Zanim zagłębisz się w proces projektowania, wybór odpowiedniego szablonu stanowi podstawę estetyki Twojego bloga. Poza tym Webflow zapewnia wiele pięknie zaprojektowanych szablonów zaprojektowanych specjalnie dla blogów.

Ponadto, wybierając szablon, weź pod uwagę niszę swojego bloga, grupę docelową i pożądaną identyfikację wizualną. Zapoznaj się także z szablonami, które są zgodne z Twoimi treściami i rezonują z Twoją wizją. Gdy znajdziesz idealne dopasowanie, zacznij je dostosowywać i dostosowywać do swoich potrzeb.
2. Dostosowywanie kolorów, czcionek i elementów brandingu
Dzięki Webflow możesz nadać swojemu blogowi osobowość, dostosowując go. Ten krok jest kluczowy, ponieważ tworzy spójne i niezapomniane wrażenia wizualne dla czytelników.
Zacznij od wybrania palety kolorów, która pasuje do motywu Twojego bloga i współgra z tożsamością Twojej marki. Użyj żywych kolorów, aby wywołać emocje, lub subtelnych tonów, aby uzyskać bardziej minimalistyczny charakter.
Następnie wybierz czcionki, które odzwierciedlają ton i charakter treści. Ponadto Webflow oferuje obszerną bibliotekę opcji typograficznych, od klasycznych po nowoczesne. Dlatego upewnij się, że tekst Twojego bloga jest zarówno atrakcyjny wizualnie, jak i łatwy do odczytania.
Poza tym nie zapomnij o uwzględnieniu elementów brandingu. Na przykład używaj logo i ikon, aby wzmocnić rozpoznawalność marki i spójność w całym swoim blogu.
3. Dodawanie i porządkowanie elementów bloga
Po perfekcyjnym dostosowaniu szablonu nadszedł czas, aby ożywić swojego bloga. Tutaj możesz eksperymentować z różnymi układami, aby stworzyć atrakcyjny wizualnie blog.
Zacznij więc od dodania niezbędnych elementów, takich jak nagłówki, stopki i menu nawigacyjne. Te komponenty zapewniają bezproblemową obsługę. Umożliwienie czytelnikom bezproblemowego przeglądania Twojego bloga.
Następnie zintegruj elementy specyficzne dla bloga, takie jak polecane sekcje postów, pocztówki blogów i biografie autorów. Ponadto edytor wizualny umożliwia przeciąganie i upuszczanie tych elementów. Dlatego łatwo jest stworzyć urzekający układ, który pięknie zaprezentuje Twoje treści.
Ponadto wykorzystaj zawartość dynamiczną i widoczność warunkową, aby spersonalizować swojego bloga. W oparciu o interakcje użytkowników zapewniasz dostosowane wrażenia każdemu odwiedzającemu.
D. Tworzenie postów na blogu
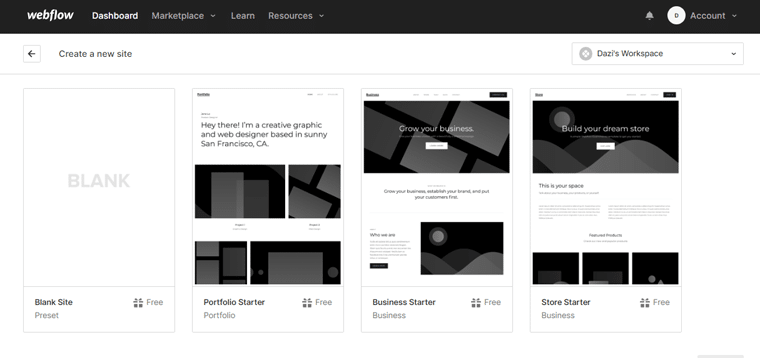
W edytorze Webflow zlokalizuj sekcję Obszar roboczy, w której przechowywane są Twoje istniejące posty. Kliknij przycisk „Dodaj nowy post”, aby utworzyć nowy post na blogu.
Spowoduje to otwarcie pustego płótna, w którym możesz rozpocząć tworzenie treści. Lub wybierz dowolny szablon i rozpocznij.

Teraz zacznij od wpisania „Nazwy” swojej witryny i kliknięcia opcji „Utwórz” .

Następnie przejdź do napisania treści swojego posta na blogu. Wykorzystaj mieszankę krótkich i długich zdań, aby zachować dynamiczny przepływ w swoim piśmie.
Dodatkowo zwiększ atrakcyjność wizualną swojego posta na blogu, dodając takie elementy, jak obrazy, filmy lub infografiki.
Ponadto uporządkuj swój post na blogu za pomocą nagłówków i podtytułów, aby poprawić czytelność. Pomaga to czytelnikom poruszać się po treści i zrozumieć przepływ.
E. Tworzenie kategorii i tagów blogów
Organizowanie postów na blogu w kategorie i tagi pomaga czytelnikom poruszać się po Twoich treściach. Dzięki Webflow zarządzanie tymi kategoriami i tagami jest prostym procesem.
Przyjrzyjmy się, jak tworzyć kategorie blogów za pomocą Webflow:
Tworzenie kategorii
Aby rozpocząć organizowanie postów na blogu w kategorie, wykonaj następujące proste czynności:
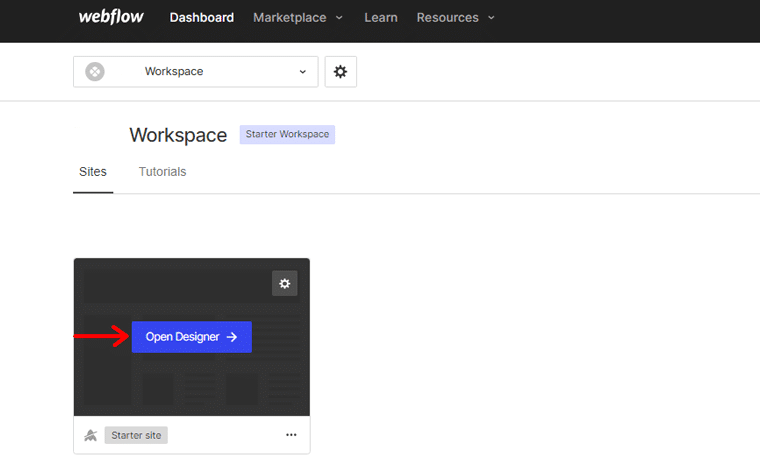
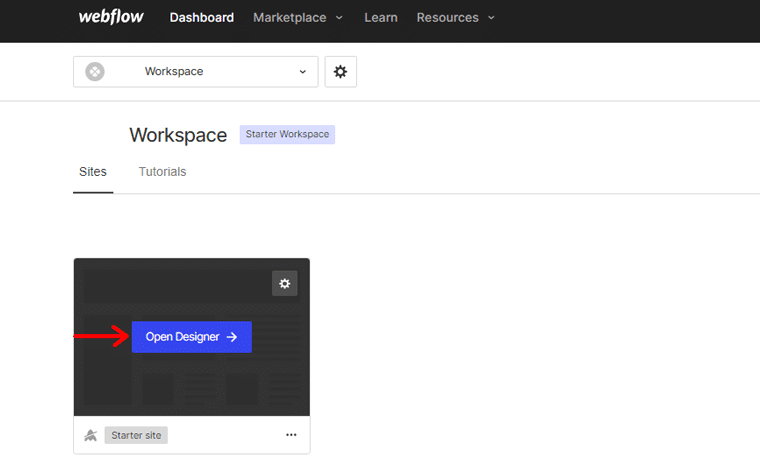
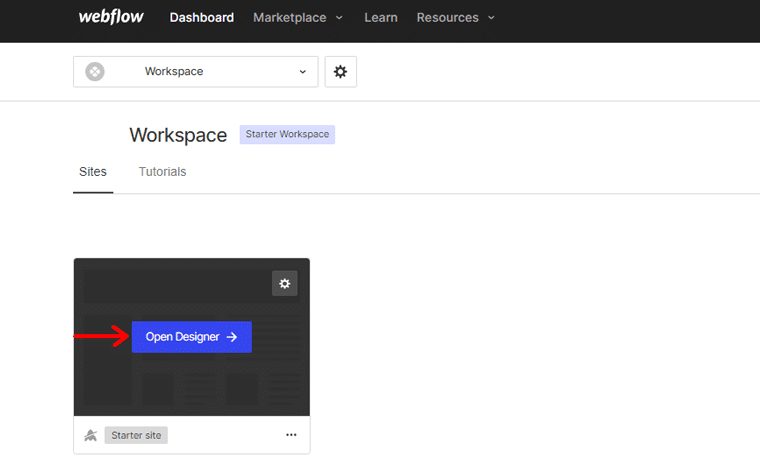
Najpierw zaloguj się na swoje konto Webflow i przejdź do „Open Designer”.

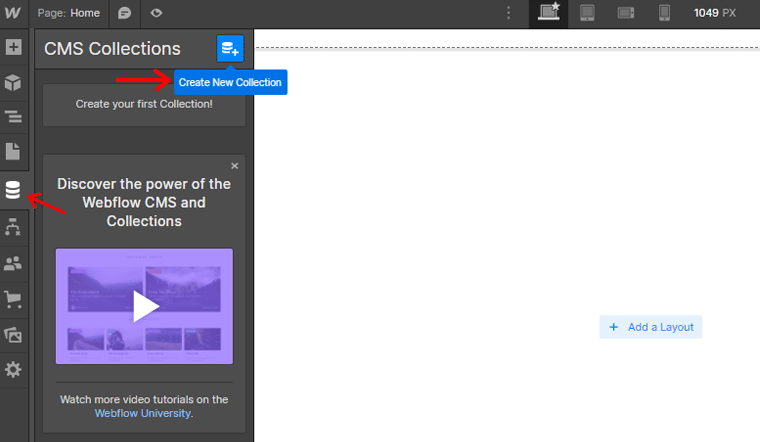
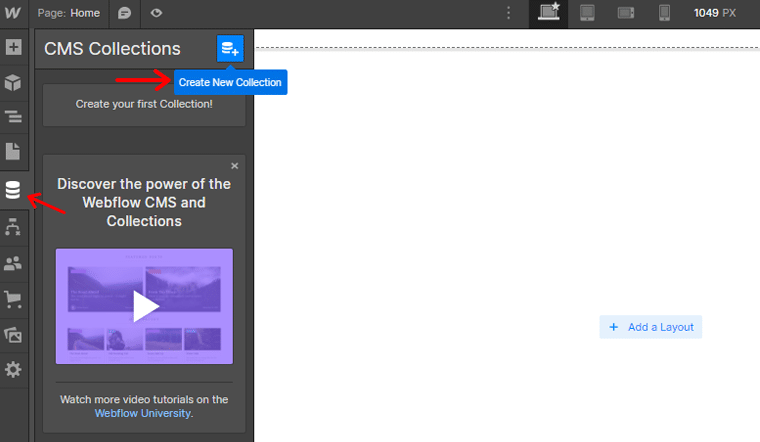
Po lewej stronie ekranu znajdź i kliknij kartę „Kolekcje” . Na karcie Kolekcje znajdziesz przycisk „Dodaj kolekcję” . Kliknij go, aby utworzyć nową kolekcję dla swoich kategorii.

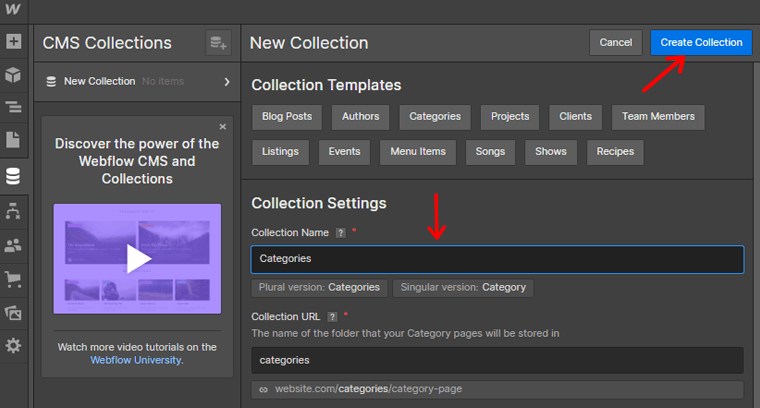
W polu nazwy wprowadź odpowiednią nazwę dla swoich kategorii. Na przykład, jeśli tworzysz kategorie, możesz wpisać „Kategorie” jako nazwę. Po wprowadzeniu nazwy kliknij przycisk „Utwórz kolekcję” u góry ekranu.

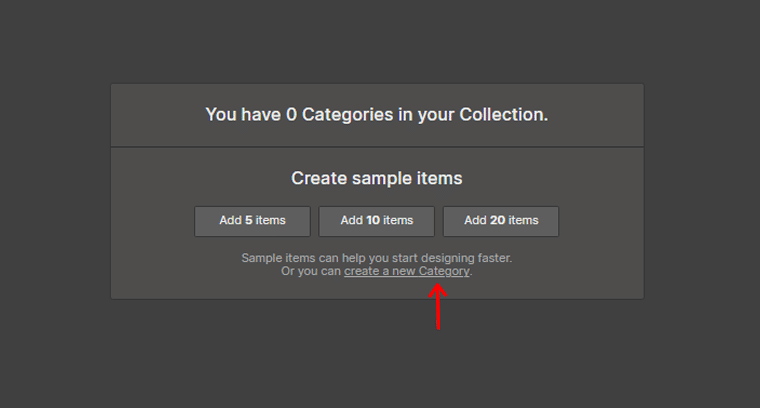
Pojawi się wyskakujące okienko. W tym polu wybierz opcję „Utwórz nową kategorię” .

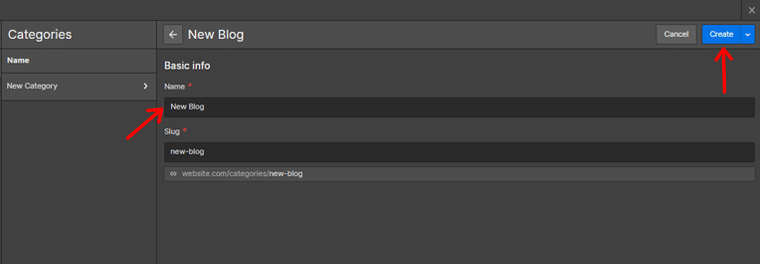
Podaj nazwę tworzonej kategorii, a następnie kliknij opcję „Utwórz” znajdującą się w prawym górnym rogu. Teraz nazwij swoją kategorię i kliknij opcję „Utwórz” w prawym górnym rogu.

Wykonując te kroki, możesz pomyślnie utworzyć kategorię dla swojego posta na blogu.
Tworzenie tagów
Aby rozpocząć organizowanie postów na blogu w tagi, wykonaj następujące proste czynności:
Zaloguj się na swoje konto Webflow i przejdź do Projektanta.

Po lewej stronie ekranu znajdź i kliknij kartę „Kolekcje” . Na karcie Kolekcje znajdziesz przycisk „Dodaj kolekcję” . Kliknij go, aby utworzyć nową kolekcję specjalnie dla Twoich tagów.

W polu nazwy wpisz odpowiednią nazwę dla swoich tagów. Na przykład, jeśli tworzysz tagi, możesz po prostu wpisać „Nowe tagi” jako nazwę, aby była zwięzła i łatwa do zrozumienia.

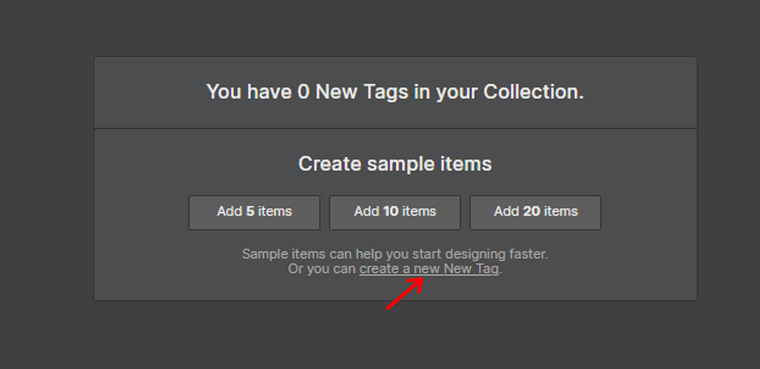
Po wprowadzeniu nazwy kliknij przycisk „Utwórz kolekcję” znajdujący się u góry ekranu. Pojawi się wyskakujące okienko, tutaj wybierz „Utwórz nowe tagi”.

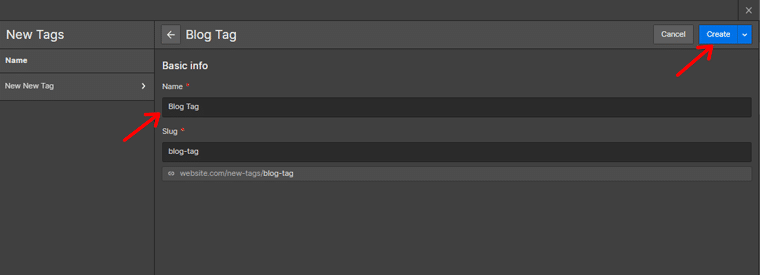
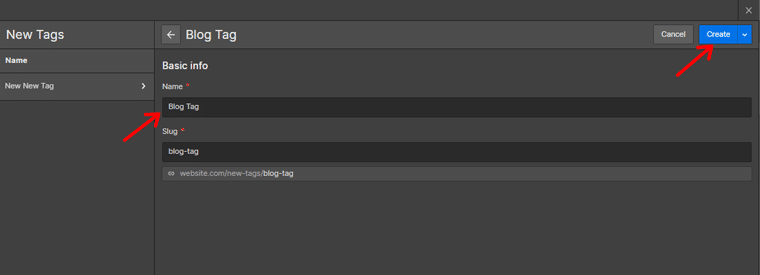
Podaj nazwę tworzonych tagów, upewniając się, że dokładnie odzwierciedla motyw lub temat powiązany z tagiem.
Po wprowadzeniu nazwy kliknij opcję „Utwórz” znajdującą się w prawym górnym rogu.

Wykonując te proste kroki, pomyślnie utworzyłeś tagi dla swoich postów na blogu.
F. Projektowanie pięknej strony głównej
Strona główna bloga to cyfrowe drzwi wejściowe, które witają gości i nadają ton całemu przeglądaniu. Poza tym zaprojektowanie pięknej strony głównej ma kluczowe znaczenie dla stworzenia estetycznej platformy.
Przejdźmy do kroków, które możesz podjąć, aby zaprojektować oszałamiającą stronę główną za pomocą Webflow:
Prezentacja polecanych postów na blogu
Jednym ze sposobów uczynienia strony głównej atrakcyjną wizualnie i zawierającą wiele informacji jest pokazywanie polecanych postów na blogu. To są artykuły, które chcesz wyróżnić i zwrócić na nie uwagę.
Oto jak możesz to zrobić:
- Zdecyduj, ile polecanych postów na blogu chcesz wyświetlić na stronie głównej.
- Wybierz przyciągające wzrok obrazy lub miniatury reprezentujące każdy post na blogu.
- Stwórz atrakcyjny tytuł lub zwiastun dla każdego polecanego posta, który zachęci odwiedzających do przeczytania więcej.
- Połącz każdy wyróżniony post z odpowiednią pełną stroną artykułu, umożliwiając odwiedzającym łatwy dostęp do pełnej treści.
Prezentując polecane posty na blogu na swojej stronie głównej, tworzysz atrakcyjne wizualnie i wciągające środowisko.
Tworzenie angażującego wstępu i wezwania do działania
Twoja strona główna powinna zawierać wprowadzenie, które przyciągnie odwiedzających. Oto kilka wskazówek, jak stworzyć wciągające wprowadzenie:
- Stwórz zwięzły i przekonujący nagłówek , który natychmiast przyciągnie uwagę.
- Napisz krótki opis , który zawiera przegląd celu Twojego bloga.
- Umieść silne wezwanie do działania (CTA) , które zachęci odwiedzających do podjęcia określonych działań, takich jak subskrypcja.
- Użyj atrakcyjnych wizualnie elementów projektu , takich jak kolory, czcionki i grafika, aby poprawić ogólną estetykę.
Korzystanie z zawartości dynamicznej
Aby Twoja strona główna była świeża i aktualna, rozważ wykorzystanie zawartości dynamicznej do wyświetlania najnowszych postów na blogu. Treść dynamiczna automatycznie aktualizuje się na podstawie najnowszych publikowanych przez Ciebie postów.

Oto jak możesz to zrobić:
- Skonfiguruj dynamiczny element listy na swojej stronie głównej, który pobiera zawartość z kolekcji Twojego bloga.
- Skonfiguruj listę, aby wyświetlała określoną liczbę ostatnich postów na blogu, na przykład trzy najnowsze artykuły.
- Dostosuj układ i projekt listy dynamicznej, aby była zgodna z ogólnym stylem wizualnym Twojego bloga.
- Do każdego posta dołącz najważniejsze informacje , takie jak tytuł, wyróżniony obraz, data publikacji i krótki fragment.
- Połącz każdy post z odpowiednią pełną stroną artykułu, aby umożliwić odwiedzającym przeczytanie pełnej treści.
Zainwestuj czas w stworzenie estetycznej i przyjaznej dla użytkownika strony głównej. Tak, aby oddawał istotę Twojego bloga. Ostatecznie zachęca odwiedzających do głębszego zagłębienia się w Twoje treści.
G. Implementacja nawigacji po blogu
Dobrze zaprojektowany i przyjazny dla użytkownika system nawigacji jest niezbędny dla każdego bloga. Pomaga odwiedzającym łatwo przeglądać Twoje treści i znajdować to, czego szukają.
W tej sekcji przyjrzymy się, jak zaimplementować efektywną nawigację po blogu za pomocą Webflow.
Zanim zagłębisz się w projekt, poświęć chwilę na zaplanowanie struktury menu nawigacyjnego. Zastanów się nad głównymi kategoriami lub sekcjami swojego bloga i nad tym, jak chcesz je uporządkować.
Zacznij od zalogowania się na swoje konto Webflow i przejścia do „Projektanta”.

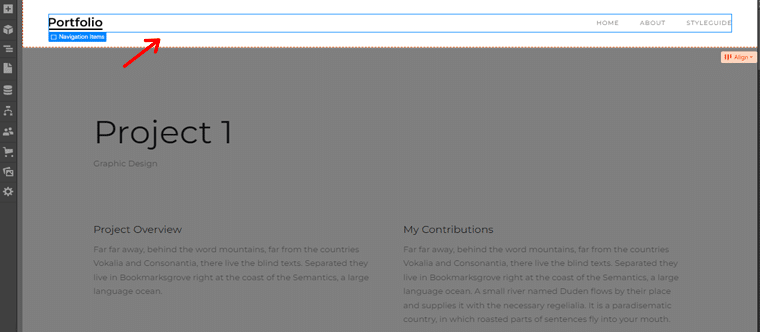
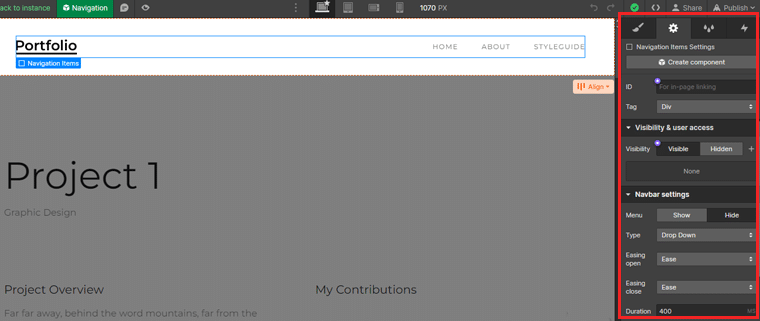
W Projektancie zlokalizuj sekcję nagłówka lub dowolny obszar, w którym chcesz dodać menu nawigacyjne. Zwykle znajduje się na górze strony.

Po wybraniu paska nawigacyjnego możesz dostosować jego wygląd, układ i zachowanie za pomocą panelu ustawień.

Możesz także wybrać różne style, dostosować wyrównanie i w razie potrzeby dodać menu rozwijane. Możesz także dodawać pozycje menu odpowiadające głównym sekcjom.
I jesteś skończony!
Poświęć trochę czasu na zaprojektowanie i zoptymalizowanie nawigacji na swoim blogu. Zapewnij też pozytywne wrażenia użytkownika i zaangażuj czytelników w swoje treści.
Przejdźmy do następnej sekcji dotyczącej tworzenia bloga za pomocą Webflow.
H. Zwiększanie zaangażowania użytkowników
Podczas tworzenia bloga ważne jest, aby skupić się nie tylko na treści, ale także na zwiększeniu zaangażowania użytkowników. Ponieważ zaangażowani czytelnicy są bardziej skłonni do powrotu na Twojego bloga, udostępniania treści i stania się lojalnymi obserwatorami.
Dostępnych jest kilka systemów komentarzy, które można zintegrować ze swoim blogiem Webflow. Popularne opcje to Hyvor Takl, Disqus, Chatwoot itp. Wybierz system, który odpowiada Twoim preferencjom i potrzebom odbiorców.

Tutaj poprowadzimy Cię, jak dodać sekcję komentarzy za pomocą Hyvor Talk.
Odwiedź Hyvor Talk i kliknij opcję „Zainstaluj Hyvor Talk” , aby utworzyć konto.

Tam wprowadź swoje dane osobowe i kliknij „Zarejestruj się” .

Po rejestracji otrzymasz wiadomość e-mail z potwierdzeniem. Po potwierdzeniu zostaniesz przekierowany do konsoli Hyvor Talk.
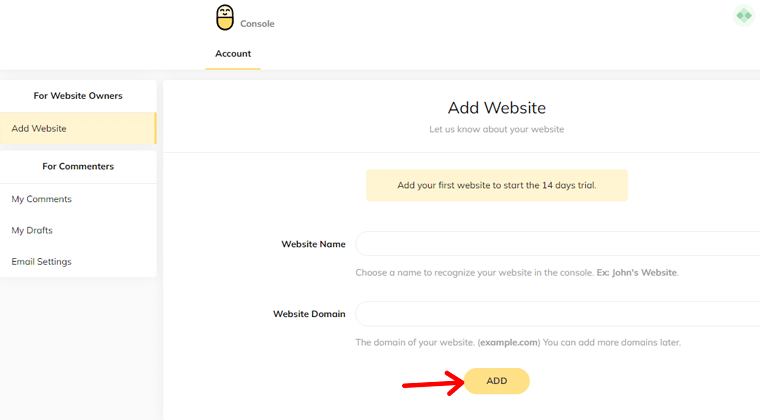
Dodaj witrynę internetową w konsoli Hyvor
W konsoli Hyvor Talk wprowadź nazwę swojej witryny i podaj domenę swojej witryny. Następnie kliknij przycisk „DODAJ” , aby dodać swoją witrynę do konsoli.

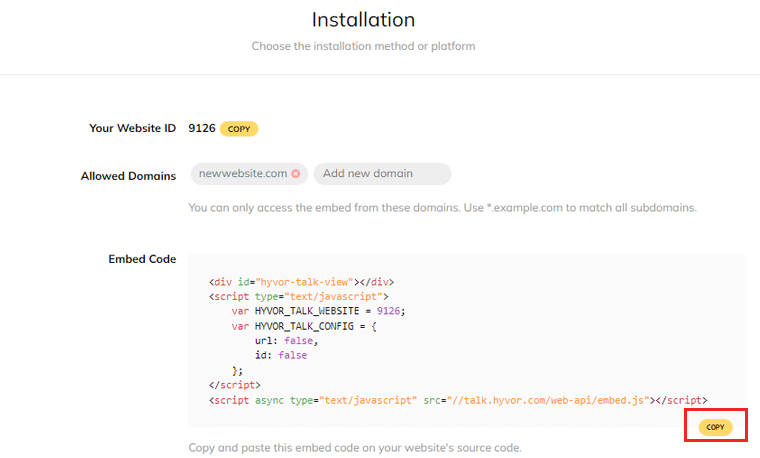
W konsoli przejdź do sekcji instalacji. Tutaj znajdziesz instrukcje instalacji dla różnych platform. Kliknij przycisk „Kopiuj” . Ten kod zostanie użyty do załadowania sekcji komentarzy.

Teraz otwórz projekt Webflow i znajdź sekcję, w której chcesz załadować komentarze. Zazwyczaj jest to umieszczane po treści wpisu na blogu. Dodaj osadzony komponent do tej konkretnej lokalizacji.
Wklej skopiowany kod w polu kodu komponentu osadzania dodanego w poprzednim kroku. Spowoduje to zintegrowanie systemu komentarzy Hyvor Talk z Twoim blogiem.
Po zakończeniu zapisz zmiany w Webflow i opublikuj swoją stronę internetową. Sekcja komentarzy z reakcjami będzie teraz widoczna na Twoim blogu.
Skoncentruj się na zwiększaniu zaangażowania i budowaniu społeczności wokół swojego bloga. Tak więc, aby ustanowić lojalnych obserwatorów i uczynić swojego bloga tętniącym życiem centrum interakcji.
I. Optymalizacja bloga pod kątem SEO
Optymalizacja pod kątem wyszukiwarek (SEO) odgrywa istotną rolę w zwiększaniu widoczności Twojego bloga i przyciąganiu ruchu organicznego. Zoptymalizuj swojego bloga pod kątem odpowiednich słów kluczowych i popraw jego ogólną strukturę i zawartość.
Dlatego możesz zwiększyć jego szanse na wyższą pozycję w wynikach wyszukiwania. To z kolei może zwiększyć ukierunkowany ruch na Twoim blogu i zwiększyć liczbę czytelników.
Metatytuły, opisy i adresy URL to krytyczne elementy, które wpływają na to, jak wyszukiwarki postrzegają i wyświetlają Twojego bloga w wynikach wyszukiwania.
Aby zoptymalizować te elementy:
- Twórz przekonujące i opisowe tytuły dla każdego posta na blogu, zawierające odpowiednie słowa kluczowe.
- Pisz zwięzłe i wciągające metaopisy , które dokładnie podsumowują treść.
- Uwzględnij odpowiednie słowa kluczowe i podkreśl wartość.
- Twórz czyste i czytelne adresy URL , które odzwierciedlają temat lub tytuł Twojego posta na blogu.
- Używaj łączników do oddzielania słów i unikaj używania zbędnych znaków lub symboli.
Poza tym Webflow zapewnia wbudowane narzędzia i funkcje SEO, które mogą pomóc w skutecznej optymalizacji bloga. Oto kilka sprawdzonych metod wykorzystania tych narzędzi:
- Badanie słów kluczowych: Przeprowadź dokładne badanie słów kluczowych, aby zidentyfikować odpowiednie słowa kluczowe i wyrażenia związane z tematem Twojego bloga.
- Optymalizacja obrazu: Zoptymalizuj obrazy na swoim blogu, dodając tekst alternatywny opisujący zawartość obrazu za pomocą odpowiednich słów kluczowych.
- Dane strukturalne: wykorzystaj opcje danych strukturalnych Webflow, aby dodać znaczniki schematu do swoich postów na blogu. Dostarczanie wyszukiwarkom dodatkowego kontekstu dotyczącego Twoich treści.
- Responsywność na urządzeniach mobilnych: upewnij się, że Twój blog jest dostosowany do urządzeń mobilnych i responsywny na różnych urządzeniach. Ponieważ jest to kluczowy czynnik w rankingach wyszukiwarek.
- Optymalizacja szybkości witryny: popraw szybkość ładowania swojego bloga, optymalizując rozmiary obrazów i zmniejszając pliki CSS i JavaScript.
J. Dostosowanie bloga do urządzeń mobilnych
W dzisiejszym świecie napędzanym przez urządzenia mobilne zapewnienie, że Twój blog jest zoptymalizowany pod kątem urządzeń mobilnych, jest niezbędne. Dzięki Webflow będziesz mieć możliwość stworzenia bloga dostosowanego do urządzeń mobilnych, który zapewnia bezproblemową obsługę.
Przyjrzyjmy się krokom, które należy wykonać, aby Twój blog był dostosowany do urządzeń mobilnych za pomocą Webflow:
Przed uruchomieniem bloga bardzo ważne jest przetestowanie jego responsywności na różnych urządzeniach. Wykonaj następujące kroki, aby przetestować i zoptymalizować swojego bloga:
1. Wykorzystaj emulatory urządzeń
Możesz użyć emulatorów urządzeń, takich jak BrowserStack, które pozwalają symulować wygląd Twojego bloga na różnych urządzeniach. Użyj tych emulatorów, aby wyświetlić podgląd układu, zawartości i funkcjonalności swojego bloga na różnych rozmiarach ekranu.

Dlatego możesz zapewnić swoim użytkownikom bezproblemową obsługę, testując na rzeczywistych urządzeniach i przeglądarkach.
2. Testuj na urządzeniach fizycznych
Chociaż emulatory są przydatne, równie ważne jest testowanie bloga na rzeczywistych urządzeniach. Sprawdź responsywność swojego bloga na popularnych urządzeniach mobilnych, w tym na platformach iOS i Android. Dzięki temu Twój blog zapewnia spójne wrażenia na wielu różnych urządzeniach.
3. Zoptymalizuj obrazy i multimedia
Urządzenia mobilne często mają mniejsze ekrany i ograniczoną przepustowość. Zoptymalizuj obrazy i pliki multimedialne, kompresując je bez utraty jakości. Pomaga to skrócić czas ładowania strony, zapewniając płynniejsze działanie użytkownikom mobilnym.
4. Użyj punktów przerwania
Punkty przerwania to określone szerokości ekranu, przy których projekt Twojego bloga dostosowuje się, aby zapewnić optymalne wrażenia użytkownika. Zidentyfikuj punkty kontrolne pasujące do popularnych rozmiarów urządzeń i odpowiednio dostosuj układ swojego bloga.
5. Dostosuj położenie elementu
Upewnij się, że elementy takie jak tekst, obrazy i menu nawigacyjne są odpowiednio rozmieszczone i skalowane, aby pasowały do różnych rozmiarów ekranu. Skorzystaj z responsywnych opcji projektowania Webflow, aby modyfikować właściwości elementów w różnych punktach przerwania, zapewniając atrakcyjny wizualnie i funkcjonalny układ.
6. Rozważ projekt mobilny
Zastosuj podejście do projektowania mobilnego, koncentrując się najpierw na układzie mobilnym, a następnie rozszerzając go na większe ekrany. Gwarantuje to, że Twój blog jest zoptymalizowany pod kątem najczęstszych scenariuszy użytkowania urządzeń i stanowi solidną podstawę dla responsywnego projektu.
Po zakończeniu możesz utworzyć blog, który jest przeznaczony dla stale rosnącej publiczności mobilnej.
K. Dodawanie dodatkowej funkcjonalności dzięki integracji Webflow
Tworzenie bloga za pomocą Webflow otwiera świat możliwości, umożliwiając dostosowywanie i ulepszanie funkcjonalności bloga. Dzięki szerokiej gamie dostępnych integracji możesz dodawać dodatkowe funkcje i możliwości.
Przyjrzyjmy się bliżej procesowi dodawania funkcjonalności do Twojego bloga Webflow poprzez integracje:
Odkrywanie popularnych integracji dla blogów
Webflow oferuje różnorodne integracje, które bezproblemowo współpracują z Twoim blogiem. Oto kilka popularnych integracji do rozważenia:
- Mailchimp : Łącząc swojego bloga z Mailchimp, możesz bez wysiłku zbierać adresy e-mail od odwiedzających. Zarządzaj także e-mailowymi kampaniami marketingowymi, aby skutecznie angażować odbiorców.
- Google Analytics : uzyskaj cenne informacje na temat wydajności swojego bloga i zachowania odbiorców dzięki Google Analytics. Ponadto śledź wskaźniki, takie jak ruch w witrynie, dane demograficzne odwiedzających i popularne treści.
- Disqus : Zwiększ zaangażowanie czytelników i zachęcaj do dyskusji na swoim blogu, integrując Disqus. Pozwala odwiedzającym zostawiać komentarze, odpowiadać innym i angażować się w znaczące rozmowy.
- Zapier : Używając Zapier, zautomatyzuj powtarzalne zadania i usprawnij przepływ pracy. Po prostu twórz niestandardowe „zapy” , które uruchamiają akcje między Webflow a innymi platformami.
Osadzanie zewnętrznych mediów i treści w postach na blogu
Webflow umożliwia bezproblemowe osadzanie zewnętrznych multimediów i treści w postach na blogu. Oto kilka opcji zwiększających atrakcyjność wizualną Twojego bloga.
- Filmy z YouTube lub Vimeo: Osadzaj filmy z YouTube lub Vimeo bezpośrednio w swoich postach na blogu. Dzięki temu możesz udostępniać treści wideo, samouczki lub wywiady swoim czytelnikom.
- SoundCloud lub Spotify audio: Wzbogać swoje posty na blogu o osadzone ścieżki dźwiękowe z SoundCloud lub Spotify. Jest to szczególnie przydatne, jeśli udostępniasz podcasty, wywiady lub treści związane z muzyką.
- Posty w mediach społecznościowych: Osadź posty w mediach społecznościowych z platform takich jak Twitter, Instagram lub Facebook, aby zaprezentować odpowiednie rozmowy. Lub zachęcać do udostępniania i interakcji społecznościowych.
Zwiększanie funkcjonalności dzięki aplikacjom innych firm
Oprócz integracji Webflow obsługuje szeroką gamę aplikacji innych firm, które mogą poprawić funkcjonalność i wygodę użytkownika Twojego bloga.
Oto kilka przykładów:
- AddThis : pomaga włączyć przyciski udostępniania w mediach społecznościowych w postach na blogu. Ułatwienie czytelnikom udostępniania treści na różnych platformach społecznościowych.
- Typeform : użyj Typeform do tworzenia interaktywnych i atrakcyjnych formularzy do ankiet, informacji zwrotnych lub generowania potencjalnych klientów. Pomaga także zbierać cenne informacje i zachęcać użytkowników do interakcji.
- Hotjar : uzyskaj głębszy wgląd w zachowania i interakcje swoich czytelników za pomocą Hotjar. To narzędzie zapewnia mapy cieplne, nagrania sesji i opinie użytkowników.
Te integracje i narzędzia umożliwiają tworzenie bardziej wciągających, interaktywnych i spersonalizowanych doświadczeń dla czytelników. Skorzystaj i wznieś swojego bloga na wyższy poziom.
Więcej wskazówek znajdziesz w naszym szczegółowym samouczku dotyczącym dodawania przycisków udostępniania w mediach społecznościowych.
Przechodząc do następnej sekcji tego artykułu, jak stworzyć cios za pomocą Webflow.
L. Publikowanie i uruchamianie Twojego bloga
Po utworzeniu postów na blogu i dopracowaniu projektu nadszedł czas na opublikowanie i uruchomienie bloga. To ekscytujący kamień milowy, w którym Twoje słowa i pomysły ożywają w sieci.
Aby zapewnić pomyślne uruchomienie, konieczne jest podjęcie pewnych kroków w celu wyświetlenia podglądu i przetestowania bloga.
- Przejrzyj treść: upewnij się, że tekst jest wolny od błędów gramatycznych, literówek i problemów z formatowaniem. Zwróć uwagę na czytelność i płynność treści.
- Sprawdź swoje linki: przejrzyj każdy post na blogu i kliknij linki wewnętrzne i zewnętrzne. Napraw uszkodzone linki i sprawdź, czy kierują użytkowników do zamierzonego miejsca docelowego.
- Testuj responsywność: przetestuj responsywność swojego bloga na różnych urządzeniach i rozmiarach ekranu.
- Weryfikuj formularze i elementy interaktywne: jeśli Twój blog zawiera formularze, sekcje komentarzy lub inne elementy interaktywne, dokładnie je przetestuj.
- Zoptymalizuj szybkość ładowania: przetestuj szybkość ładowania swojego bloga za pomocą narzędzi takich jak Google PageSpeed Insights lub GTmetrix.
- Sprawdź projekt i układ: dokładnie przejrzyj projekt i układ swojego bloga. Zwróć uwagę na typografię, odstępy i ogólną atrakcyjność wizualną.
- Przetestuj nawigację i przepływ użytkowników: przetestuj menu, funkcje wyszukiwania i wszelkie elementy nawigacyjne, aby upewnić się, że są intuicyjne i łatwe w użyciu.
Konfigurowanie domeny niestandardowej i blogu publikowania
Istnieje wielu dostawców nazw domen, u których można kupić domenę. Niektóre z najlepszych generatorów nazw domen, które polecamy, to Nameboy, DomainWheel i Instant Domain Search.
Poświęć trochę czasu na porównanie cen i rozważ wybór profesjonalnej i dopasowanej domeny. Po podjęciu decyzji przejdź do zakupu.
Pamiętaj, że dodanie niestandardowej domeny wymaga uaktualnienia konta Webflow do płatnego planu.
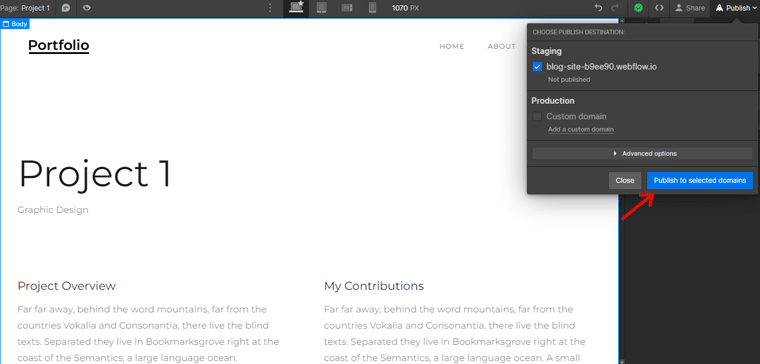
Następnie wystarczy przejść do przycisku „Opublikuj” w prawym górnym rogu. Następnie wybierz domenę, w której chcesz opublikować swojego bloga. Na koniec naciśnij przycisk „Opublikuj w wybranej domenie” .

Przeczytaj nasz artykuł o tym, jak wybrać nazwę domeny dla swojego bloga, aby uzyskać szczegółowe informacje.
Promowanie Twojego bloga
Po utworzeniu bloga kluczowe znaczenie ma jego skuteczna promocja, aby zyskać widoczność i przyciągnąć czytelników. Chociaż udostępnianie linku do swojego bloga na różnych platformach to dobry początek. Ważne jest, aby zwracać uwagę na SEO, aby uzyskać lepsze wyniki.

Dlatego rozważ wykorzystanie niezawodnego narzędzia SEO do optymalizacji swojego bloga i zwiększenia jego widoczności w rankingach wyszukiwarek. Dodatkowo skorzystaj z narzędzia analitycznego do monitorowania zachowań użytkowników i zrozumienia źródeł ruchu na Twoim blogu.
To wszystko z naszymi krokami tworzenia bloga z Webflow. Idąc dalej, damy ci kilka wskazówek i wskazówek. Przejdźmy dalej!
Końcowe wskazówki i najlepsze praktyki
Tworzenie udanego bloga za pomocą Webflow to ekscytująca podróż pełna nieskończonych możliwości. Oto kilka wskazówek, które pomogą Ci w pełni wykorzystać możliwości blogowania.
- Ustal regularny harmonogram blogowania, aby zaangażować odbiorców i nabrać rozpędu.
- Staraj się konsekwentnie publikować nowe treści, czy to co tydzień, co dwa tygodnie, czy co miesiąc.
- Zdefiniuj dane demograficzne, zainteresowania i problemy odbiorców.
- Używaj mocnych słów, zadawaj pytania lub oferuj wartościowe rozwiązania, aby wzbudzić ciekawość.
- Skoncentruj się na dostarczaniu pouczających, wciągających i dobrze zbadanych artykułów, które dostarczają rozwiązań, odpowiadają na pytania itp.
- Popraw atrakcyjność wizualną swojego bloga, dodając przyciągające wzrok obrazy, infografiki, filmy lub inne elementy multimedialne.
- Implement effective search engine optimization strategies to improve your blog's visibility in search engine results.
Creating a blog is a creative and rewarding endeavor. Embrace the process, enjoy expressing your thoughts and expertise, and connect with your audience.
Remember that building a successful blog takes time and effort. So stay patient, persistent, and passionate about what you do.
Wniosek
That's the end of our beginner's guide on how to create a blog with Webflow . We hope that it'll help you to create a blog with Webflow.
By following these steps, you can acquire the knowledge and tools necessary to bring your blogging aspirations to life. All you need to do is get started now!
If you've any further queries on how to create a blog with Webflow, then please leave a comment below. We'll try to get back to you as soon as possible.
You may also want to explore our comprehensive guides on how to start a blog and make money and the benefits of personal blogging.
Lastly, don't forget to follow us on Facebook and Twitter. And, please share this guide on your social media accounts and spread the message!
