Jak stworzyć niestandardowe menu dla swojej strony Uncode w 3 krokach?
Opublikowany: 2017-06-12Istnieje wiele kroków do stworzenia niesamowitej strony internetowej – solidny projekt, wysokiej jakości treść i atrakcyjność wizualna, żeby wymienić tylko kilka. Jednak żadna z tych rzeczy nie pomoże, jeśli odwiedzający nie będą mogli znaleźć tego, czego szukają. W związku z tym nawigacja w witrynie musi być co najmniej tak dobrze przemyślana, jak każdy inny jej element.
Zapewnienie silnego projektu nawigacyjnego może przybierać różne formy, ale prostym miejscem do rozpoczęcia jest menu główne. Jest to funkcja, której większość odwiedzających będzie używać do przeglądania Twojej witryny, dlatego musi być przejrzysta i funkcjonalna. Możesz pozostać przy domyślnych menu WordPressa, ale często tworzenie własnych ofert zapewnia większe możliwości dostosowywania, a nawet może pomóc poprawić wrażenia użytkowników.
Na szczęście Uncode ułatwia tworzenie niestandardowych menu i oferuje wiele przydatnych opcji. W tym artykule zaczniemy od omówienia, dlaczego przejrzysta nawigacja jest tak ważna, a następnie pokażemy, jak tworzyć własne niestandardowe menu w Uncode. Zaczynajmy!
Co to jest menu niestandardowe (i jakie korzyści może przynieść Twojej witrynie)

Prawie każda strona internetowa ma przynajmniej jedno menu – w końcu w ten sposób użytkownicy będą się poruszać. Kiedy korzystasz z WordPressa, możesz albo trzymać się domyślnych ustawień menu, albo tworzyć i umieszczać własne niestandardowe menu.
Pozostanie przy podstawowej konfiguracji menu jest łatwe, ale może nie oferować najbardziej przejrzystego schematu nawigacji. Dobrze zorganizowana nawigacja w witrynie jest kluczowa, ponieważ:
- Pomaga odwiedzającym szybko znaleźć to, czego szukają, poprawiając ich ogólne wrażenia.
- Zachęca czytelników do dłuższego pozostawania w Twojej witrynie i przeglądania innych treści.
- Promuje zaufanie dzięki dobremu projektowi i poprawia postrzegany autorytet.
- Wskazuje użytkownikom kluczowe obszary Twojej witryny, takie jak wezwania do działania i informacje kontaktowe.
Stworzenie własnego niestandardowego menu może zapewnić wszystkie powyższe korzyści – ale tylko wtedy, gdy poświęcisz czas, aby zrobić to dobrze. Dlatego tak ważne jest, aby starannie przemyśleć projekt swojego menu. Postępując zgodnie z kilkoma podstawowymi wskazówkami i unikając kilku typowych błędów, możesz usprawnić nawigację w witrynie, aby była jak najbardziej wydajna i przyjazna dla użytkownika.
Oczywiście trudno jest to zrobić bez motywu, który obsługuje niestandardowe projektowanie menu. Na szczęście Uncode zapewnia mnóstwo kontroli nad menu.
Jak stworzyć niestandardowe menu dla swojej witryny z obsługą niekodowania (w 3 krokach)
Uncode ułatwia tworzenie i personalizowanie jednego lub więcej niestandardowych menu w witrynie. Poniższe trzy kroki pomogą Ci zbudować menu, zaprojektować je zgodnie z Twoimi potrzebami i określić jego rozmieszczenie w celu uzyskania maksymalnej skuteczności.
Krok 1: Utwórz nowe menu w Uncode
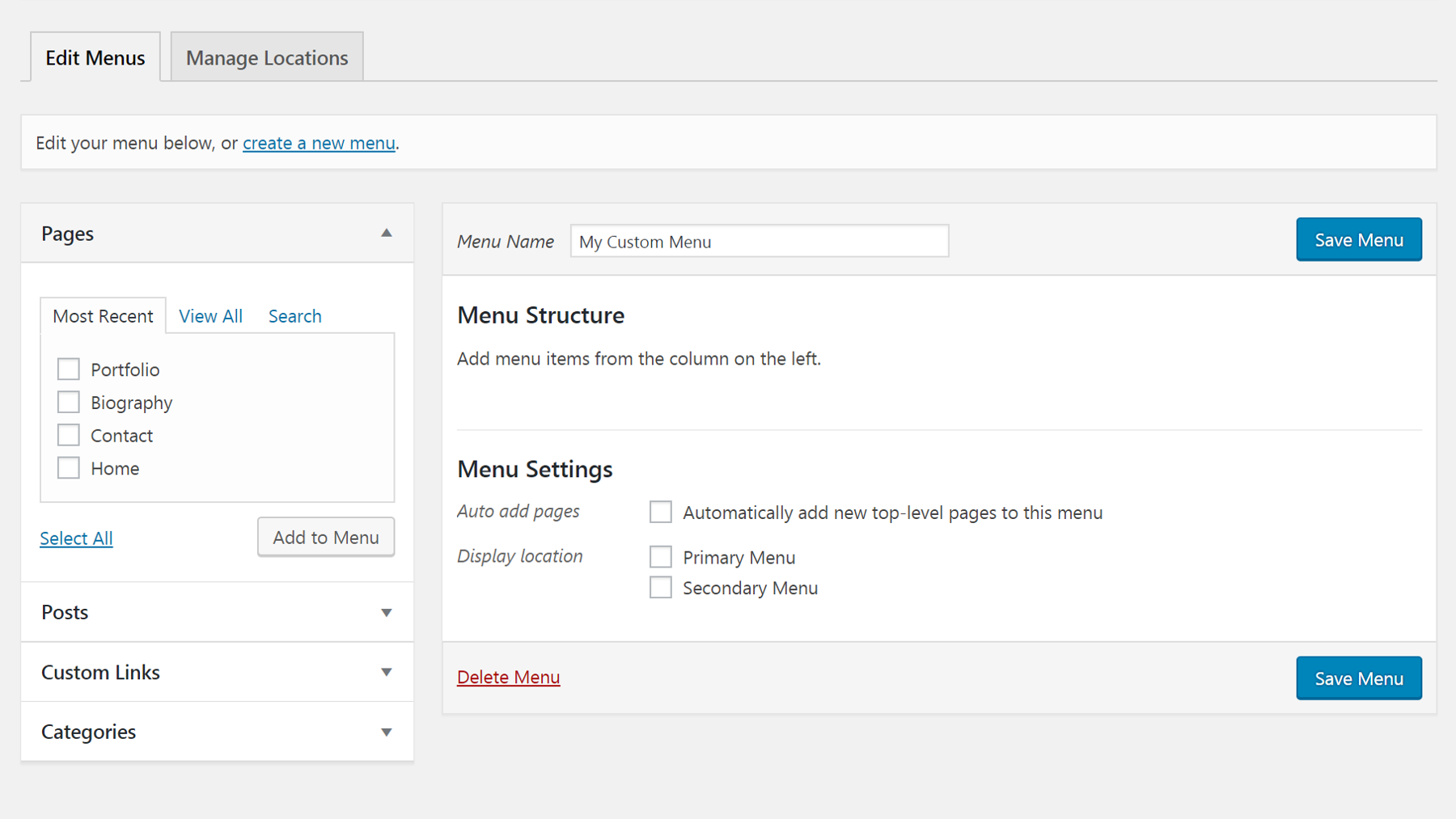
Pierwszą rzeczą, którą będziesz chciał zrobić, to przejść do opcji Wygląd > Menu i kliknąć łącze Utwórz nowe menu u góry ekranu. Zostaniesz poproszony o nadanie swojemu menu nazwy, po czym możesz nacisnąć przycisk Utwórz menu , aby przejść do ustawień:

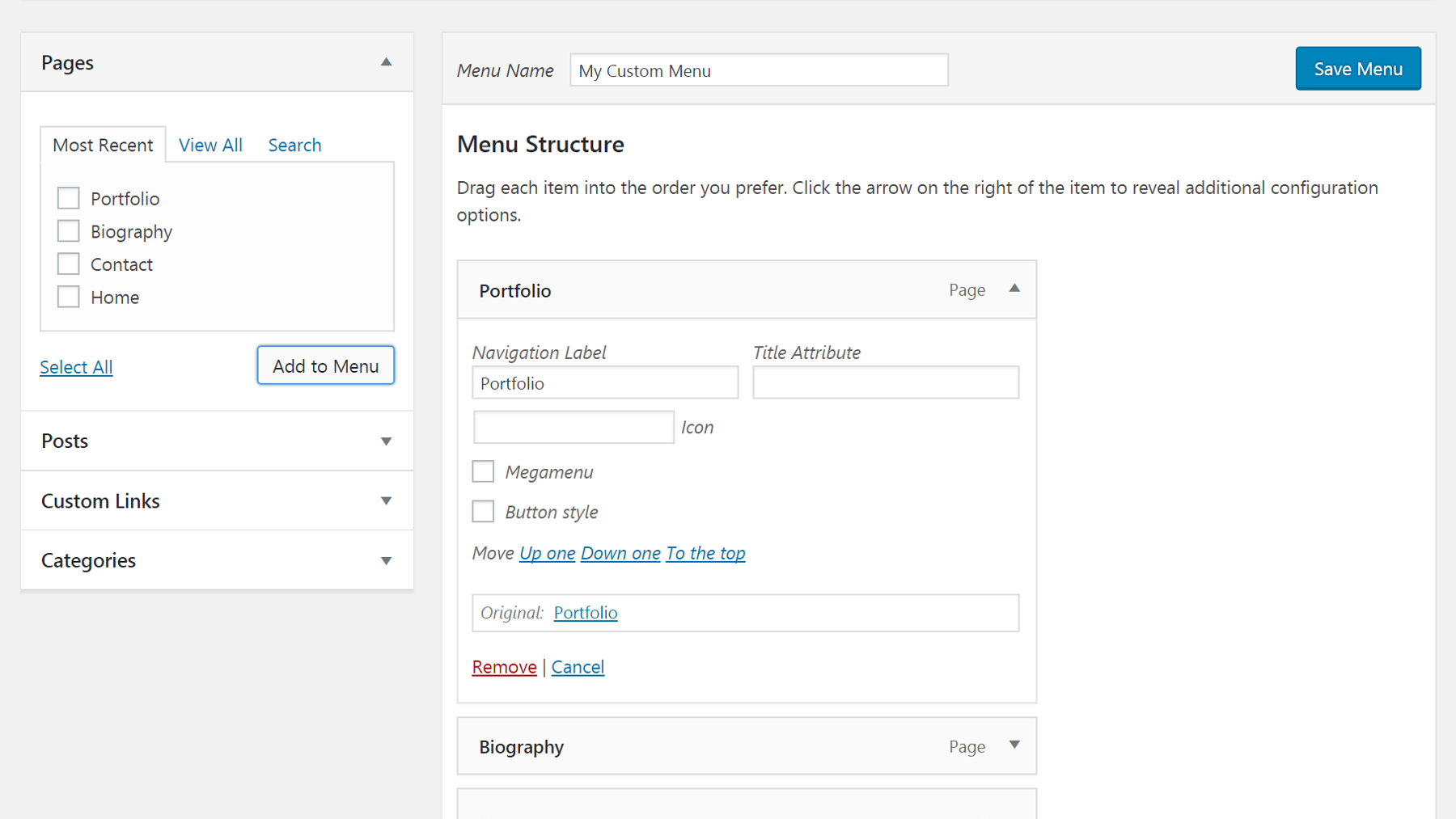
Następnie możesz zdecydować, co znajdzie się w Twoim menu. Możesz dodawać strony, posty, niestandardowe linki i/lub kategorie, zaznaczając odpowiednie pola i wybierając Dodaj do menu . Wybrana zawartość pojawi się w Strukturze menu , możesz też przeciągnąć etykiety, aby zmienić ich kolejność.
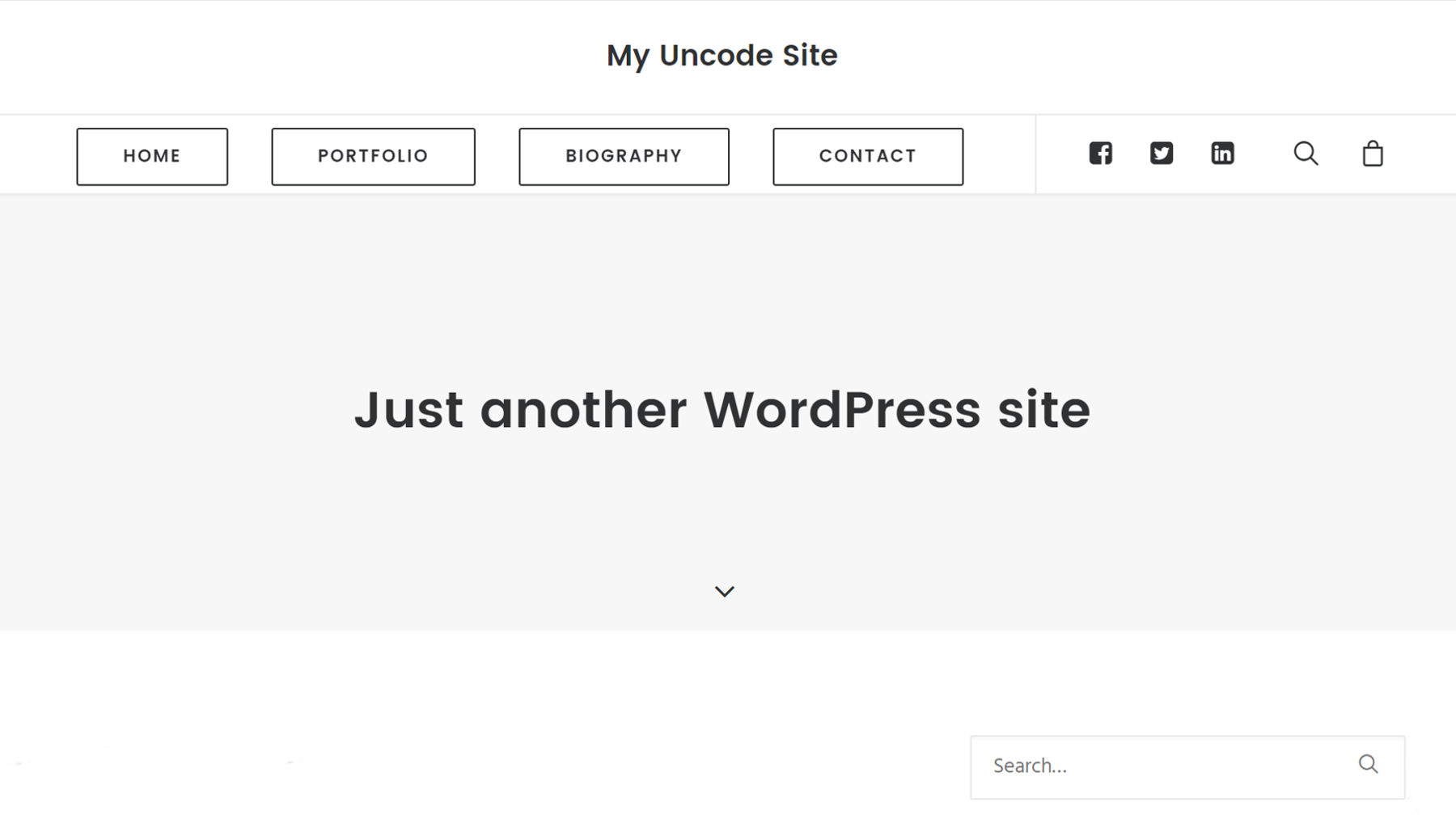
Ponadto możesz kliknąć każdy element, aby edytować jego ustawienia. Możesz zmieniać tytuły, dodawać ikony, wyświetlać etykiety jako przyciski i nie tylko:

Na koniec, zanim przejdziesz dalej, zechcesz sprawdzić opcje lokalizacji wyświetlania . Uncode umożliwia posiadanie zarówno głównego, jak i dodatkowego menu oraz kontrolowanie, gdzie każde z nich jest umieszczone. Dlatego będziesz chciał oznaczyć to nowe menu jako jedno lub drugie (wybór należy do Ciebie).

Kiedy będziesz gotowy, kliknij Zapisz menu i przejdź do następnego kroku.
Krok 2: Dostosuj swoje menu
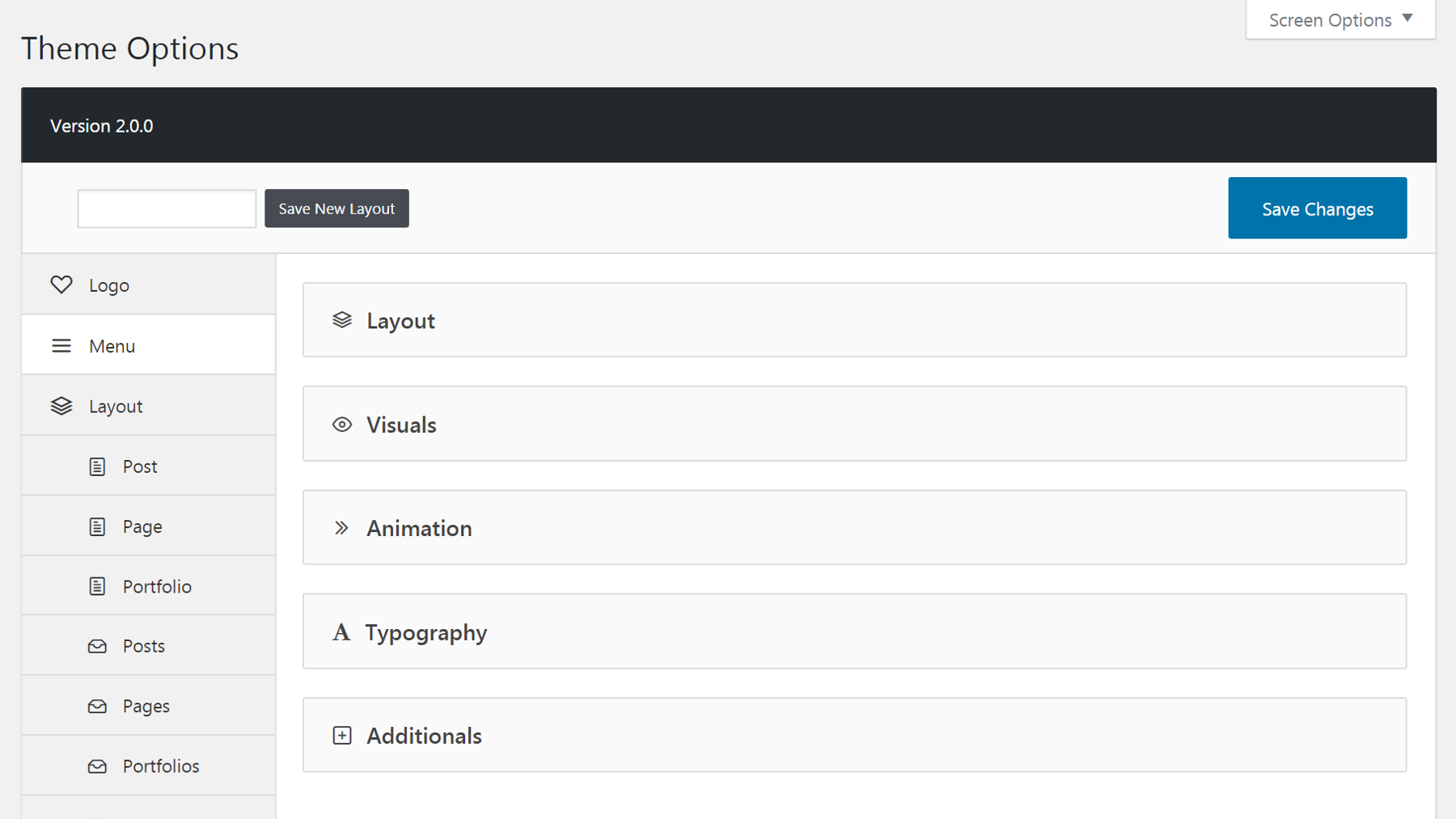
Po skonfigurowaniu nowego menu możesz dostosować sposób i miejsce jego wyświetlania w Twojej witrynie. Przejdź do Odkoduj> Opcje motywu na pulpicie WordPress. Kliknij Menu na pasku bocznym, a zobaczysz pięć kategorii opcji:

Pierwsza to sekcja Układ , która umożliwia kontrolowanie miejsca, w którym znajduje się menu w układzie witryny. Dostępne są opcje poziome, pionowe i nakładki – każda z nich zapewnia podgląd miniatury, dzięki czemu wiesz, jak będzie wyglądać menu wynikowe. Jeśli wybierzesz układ poziomy, możesz włączyć opcję pełnej szerokości menu, aby menu obejmowało całą szerokość strony.
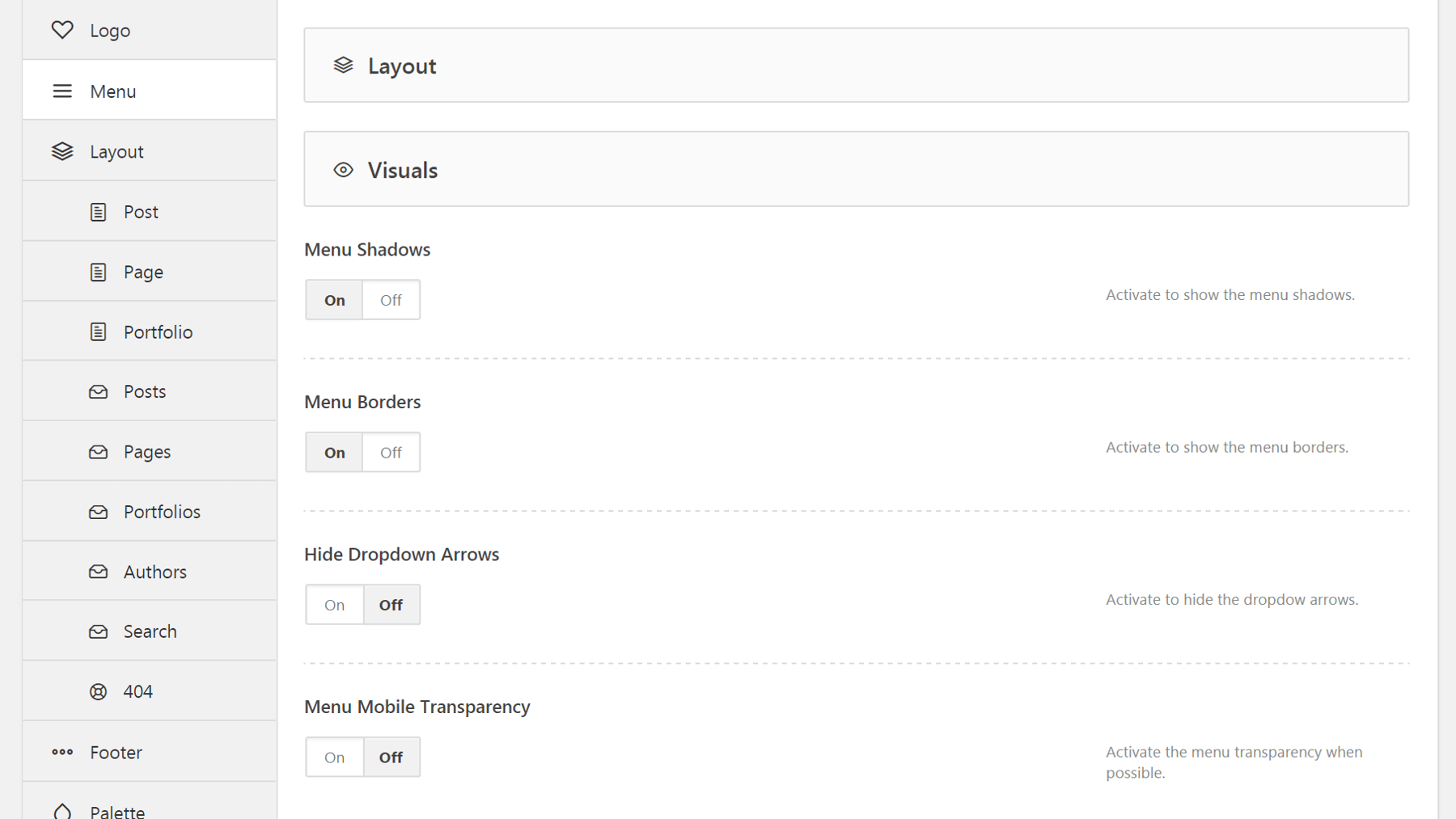
Idąc dalej, sekcja Wizualizacje oferuje szereg opcji, które zmienią wygląd menu. Możesz dodawać cienie i obramowania, ukrywać lub pokazywać strzałki rozwijane oraz decydować, czy menu będzie przezroczyste na urządzeniach mobilnych:

Animacja pozwala wybierać spośród kilku różnych efektów specjalnych w menu. Na przykład możesz sprawić, że menu będzie „przyklejone”, aby pozostało na swoim miejscu, gdy użytkownik przewija stronę w dół. Alternatywnie możesz ustawić menu tak, aby znikało, gdy użytkownik przewinie w dół.
Typografia to prosta sekcja — umożliwia jedynie zmianę tekstu w menu na wielkie litery, jeśli chcesz. Wreszcie, w sekcji Dodatki znajdziesz zbiór przydatnych funkcji, które nie pasują do żadnej z powyższych kategorii. Tutaj możesz wybrać wyświetlanie przycisków sieci społecznościowych, ikony koszyka WooCommerce, dodatkowego tekstu i innych elementów w swoim niestandardowym menu:

Zachęcamy do eksperymentowania z tymi ustawieniami i dostosowywania menu, aż będzie wyglądać i działać właściwie. Kiedy skończysz, kliknij Zapisz zmiany !
Krok 3: Umieść swoje menu w obszarze widżetów (opcjonalnie)
Poprzednie dwa kroki to wszystko, czego potrzebujesz, aby utworzyć niestandardowe menu, dostosować je do swoich potrzeb i umieścić w swojej witrynie. Jeśli jednak chcesz, możesz również zlokalizować menu w obszarze widżetów.
Ta możliwość daje większą kontrolę nad rozmieszczeniem menu niż same opcje motywu. Jest to szczególnie przydatna technika pozycjonowania menu dodatkowego. Możesz na przykład użyć menu głównego, aby wyświetlić listę głównych stron witryny u góry ekranu, a następnie umieścić dodatkowe menu na pasku bocznym z listą popularnych postów lub ważnych linków.
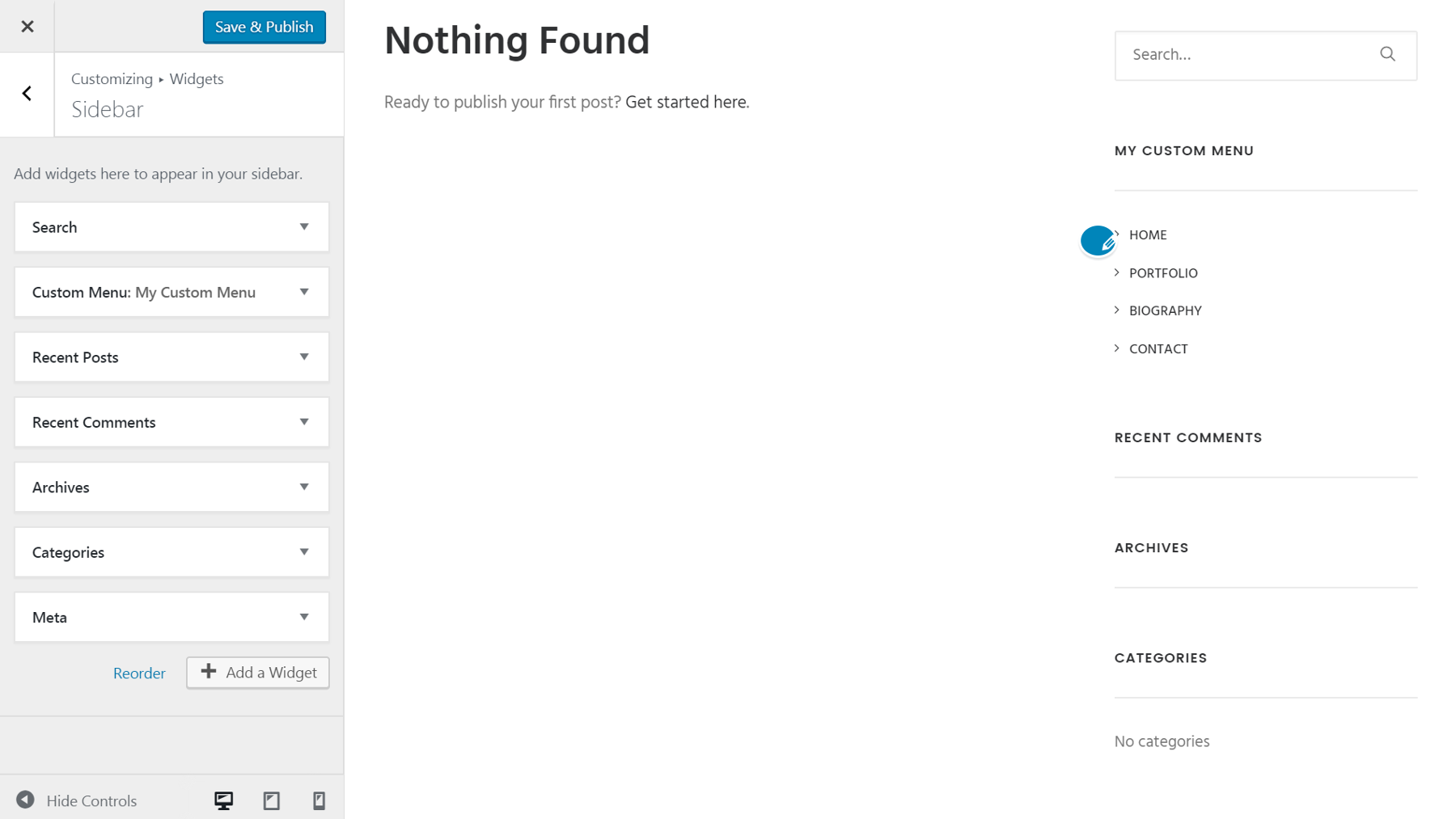
Na szczęście ten krok jest bardzo prosty. Przejdź do Wygląd > Dostosuj na pulpicie WordPress, a następnie kliknij Widgety . Wybierz Dodaj widżet , a następnie wybierz Menu niestandardowe . Możesz teraz wybrać menu, które chcesz dodać do widżetu, i nadać mu tytuł. Otóż to! Twoje menu pojawi się na pasku bocznym obok innych umieszczonych tam widżetów:

Możesz przeciągać poszczególne widżety w górę i w dół, aby zmienić ich kolejność i natychmiast zobaczyć efekty swoich zmian.
Wniosek
Doświadczenie użytkownika jest kluczową częścią projektowania stron internetowych, ponieważ użytkownicy, którzy uważają Twoją witrynę za łatwą w użyciu, są bardziej skłonni do powrotu. Dlatego tak ważna jest przejrzysta, funkcjonalna nawigacja. Projektowanie własnych niestandardowych menu daje najlepszą możliwą szansę, aby odwiedzający poruszali się po Twojej witrynie i znajdowali to, czego potrzebują bez trudności.
Jeśli używasz Uncode, jesteś już na dobrej drodze! Wystarczą trzy kroki, aby zbudować własne niestandardowe menu:
- Utwórz nowe menu w Uncode.
- Dostosuj swoje menu.
- Opcjonalnie umieść niestandardowe menu w obszarze widżetów.
Czy masz pytania dotyczące projektowania niestandardowych menu za pomocą funkcji Uncode? Zapraszam do publikowania ich w sekcji komentarzy poniżej!
Źródło obrazu: Pixabay.
